Hallo allerseits!
Lange Zeit gab es auf Habré keine Blogposts vom WebStorm-Team. Wir werden das Problem beheben, zumal es einen guten Grund gibt: Wir haben gerade das letzte große Update von WebStorm in diesem Jahr veröffentlicht.

Wenn Sie nicht die Zeit haben, den gesamten Artikel zu lesen, finden Sie hier einige Worte zu den Inhalten von WebStorm 2019.3:
- Wir haben ernsthafte Anstrengungen unternommen, um den Start der IDE zu beschleunigen. Jetzt zeigt WebStorm 2019.3 einen Begrüßungsbildschirm an und öffnet zuvor indizierte Projekte etwa 20% schneller als frühere Versionen.
- Dank der automatischen Vervollständigung von Steckplatznamen, der schnellen Dokumentation von Vue-Zeichen und der Unterstützung von Komponenten, die in separaten Dateien definiert sind, können Sie jetzt Anwendungen mit Vue.js noch schneller erstellen.
- Die vorhandene Funktionalität ist jetzt benutzerfreundlicher: Jetzt können Sie globale Datei-Viewer für alle neuen Projekte automatisch aktivieren und Projekte von GitHub und darüber hinaus schneller klonen.
- Die Code-Vervollständigung für JavaScript und TypeScript ist noch intelligenter geworden. Beispielsweise fordert WebStorm für neue Variablen, Funktionen, Klassen und Schnittstellen jetzt zur Eingabe geeigneter Namen auf, die bereits in demselben Bereich verwendet, aber noch nicht definiert und als ungelöst markiert wurden.
Dies ist nur ein Teil der Verbesserungen. Laden Sie zum Ausprobieren die 30-Tage-Testversion von WebStorm 2019.3 auf der
Website oder über die
Toolbox-App herunter . Die Vollversion kann von Inhabern eines
aktiven Abonnements für WebStorm oder All Products Pack sowie von kostenlosen
Studenten und
Entwicklern von Open Source-Projekten verwendet werden.
Schauen wir uns nun die einzelnen Verbesserungen genauer an und gehen wir auf weitere wichtige Änderungen am Produkt ein.
Schnellerer Start der Entwicklungsumgebung
Eines der häufigsten Leistungsprobleme von WebStorm war der langsame Start. Wir haben die letzten beiden Release-Zyklen der Korrektur dieser Unannehmlichkeiten gewidmet, über die sich viele Benutzer beschwert haben. Aus diesem Grund zeigt WebStorm 2019.3 einen Begrüßungsbildschirm an und öffnet zuvor indizierte Projekte viel schneller als frühere Versionen.
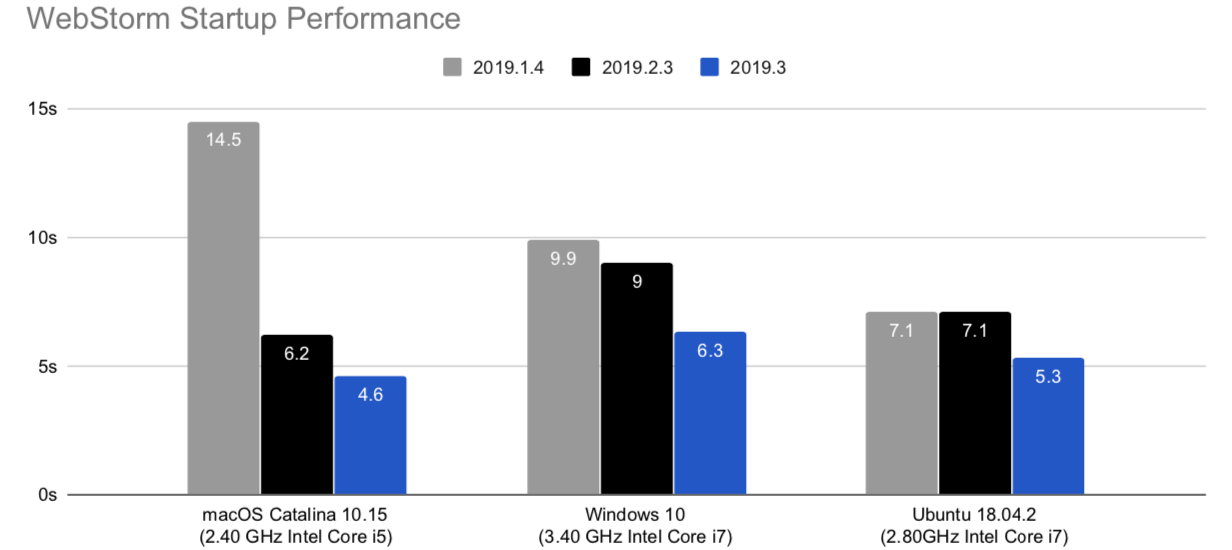
Was genau meinen wir, wenn wir "schneller" sagen? Wir haben die Startzeit von WebStorm 2019.3 auf verschiedenen Betriebssystemen gemessen und diese Zahlen mit der Leistung von zwei Vorgängerversionen verglichen - 2019.1 und 2019.2. Um genaue Ergebnisse zu erhalten, haben wir überall dasselbe Projekt verwendet: eine React-Anwendung mit der im Editor geöffneten Datei app.js, die mit
create-react-app erstellt wurde . Hier sind die Ergebnisse, die wir erhalten haben:

Die Startzeit wurde im Vergleich zu früheren Versionen um durchschnittlich 20% reduziert. Die
Ergebnisse können jedoch abhängig von den verwendeten Netzwerkeinstellungen, der Größe des Arbeitsbereichs, dem Alter des Computers und der Konfiguration des Antivirus
variieren .
Wir haben nicht vor, uns auf unseren Lorbeeren auszuruhen - in Version 2020.1 finden Sie in diesem Bereich einige weitere bedeutende Verbesserungen, einschließlich der Optimierung von Indexierungsprojekten.
Große Verbesserungen in der Unterstützung von Vue.js
Zusätzlich zur Beschleunigung des Starts haben wir die Unterstützung für Vue.js erheblich verbessert, sodass WebStorm-Benutzer Anwendungen in diesem Framework schnell erstellen können.
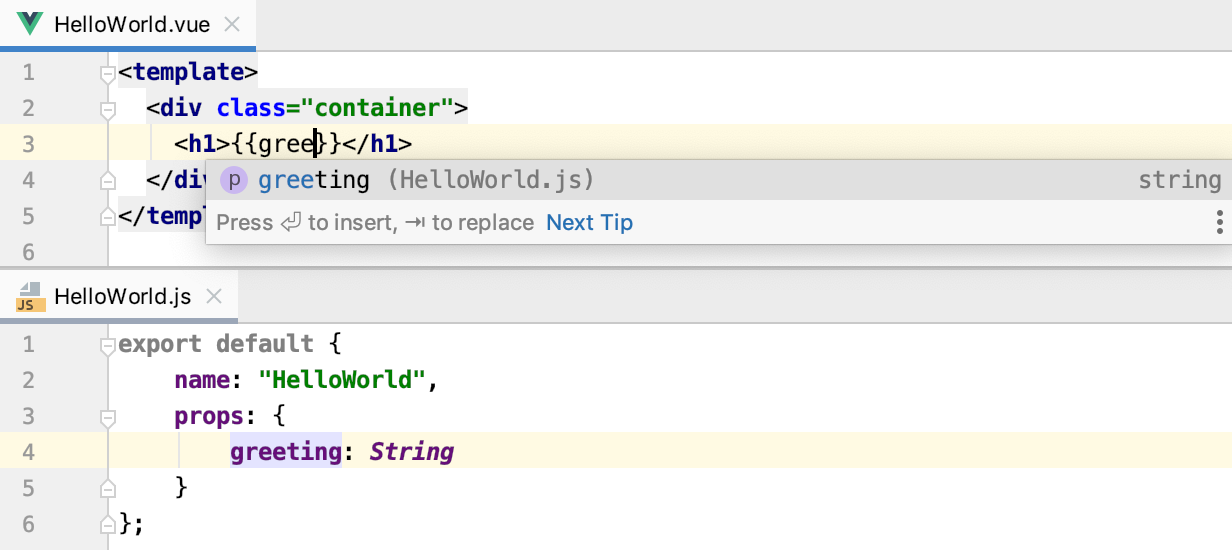
Zunächst ist die Code-Vervollständigung in Vue.js Projekten viel besser geworden. Erstens kann WebStorm jetzt automatisch Slot-Namen ausfüllen. Dies funktioniert für Steckplatznamen, die sowohl in Projektkomponenten als auch in den Vuetify-, Quasar- und BootstrapVue-Komponentenbibliotheken definiert sind. Zweitens versteht WebStorm jetzt die Beziehung zwischen Teilen einer Komponente in verschiedenen Dateien und bietet Optionen für die automatische Vervollständigung von Eingabeparametern, Daten und Methoden, auch wenn diese nicht in derselben Vue-Datei definiert sind.

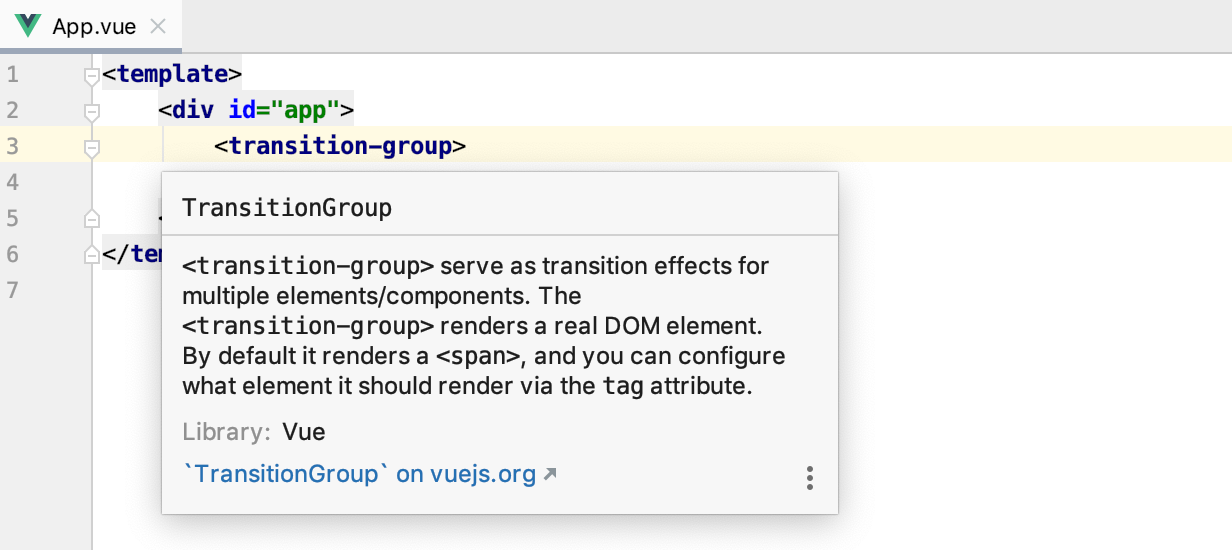
Schließlich können Sie jetzt die Dokumentation für die in Vue.js und einigen gängigen Komponentenbibliotheken definierten Komponenten und Anweisungen anzeigen - direkt in WebStorm. Bewegen Sie dazu einfach den Mauszeiger über den Namen der Komponente oder Direktive in Ihrem Code und drücken Sie
F1 .

Tipps für neue Charakternamen
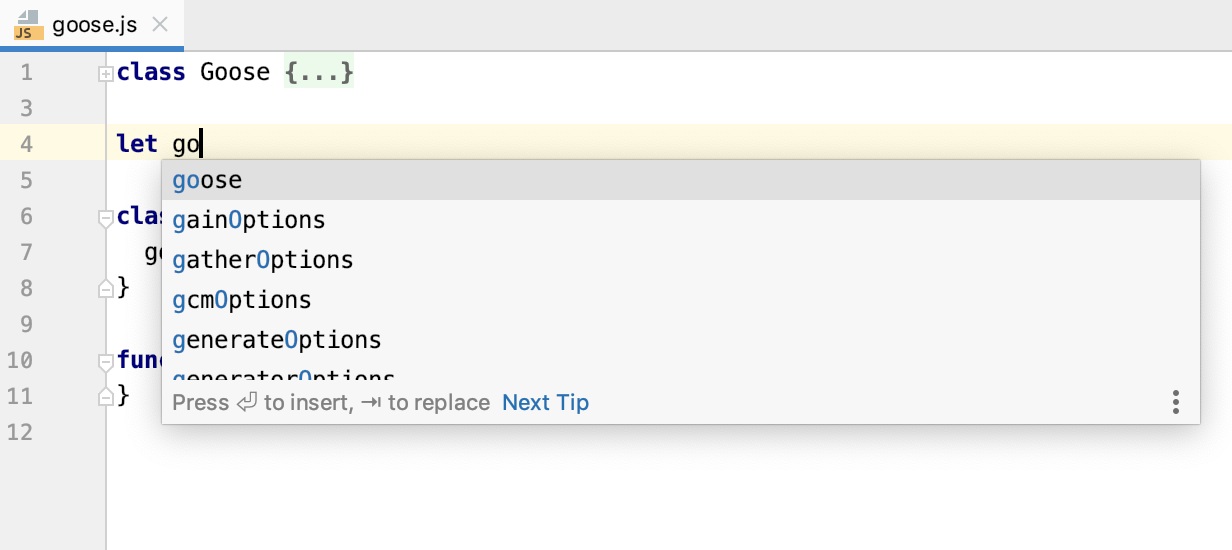
Sobald Sie mit dem Hinzufügen von Variablen- oder Parameternamen in JavaScript- oder TypeScript-Dateien beginnen, zeigt WebStorm einige geeignete Optionen an, die auf den Namen der in Ihrem Projekt definierten Klassen, Schnittstellen und Typaliase sowie den von Ihnen verwendeten Standardbibliotheken und -abhängigkeiten basieren.

Für neue Variablen, Funktionen, Klassen und Schnittstellen werden auch Hinweise für Namen angezeigt, die bereits im selben Bereich verwendet, aber noch nicht definiert und als
ungelöst markiert wurden.
Wenn Sie beispielsweise eine neue Funktion verwenden möchten, können Sie diese zuerst aufrufen und dann
function eingeben, um sie hinzuzufügen und den vorgeschlagenen Namen anzuzeigen. Natürlich können Sie auch mit der Maus über den Verwendungsort fahren, die
Alt-Enter-Taste drücken und die "Schnellkorrektur"
-Erstellungsfunktion anwenden.

Unterstützung für die neuesten Versionen häufig verwendeter Technologien
In WebStorm 2019.3 finden Sie eine integrierte Unterstützung für die TypeScript 3.7-Kernfunktionalität, einschließlich
optionaler Verkettung ,
Nullabgleich und
Zusicherungssignaturen , mit denen Sie effizienter arbeiten können. Aber das ist noch nicht alles: Wir haben auch Unterstützung für die Plug'n'Play-Funktionalität hinzugefügt, die in der kommenden Version von Yarn 2 verfügbar ist.
Code-Vervollständigung für über CDN hinzugefügte CSS-Bibliotheken
Verwenden Sie Bootstrap oder eine andere über CDN verbundene CSS-Bibliothek in einer HTML-Datei? Jetzt bietet WebStorm Optionen für die automatische Vervollständigung von Klassennamen aus der von Ihnen verwendeten Bibliothek an, ohne dass Sie dazu gezwungen sind, die Quellen zum Projekt hinzuzufügen. Um diese Funktion zu aktivieren, bewegen Sie den Mauszeiger über den CDN-Link in der HTML-Datei, drücken Sie
Alt-Enter und wählen Sie
Bibliothek herunterladen .

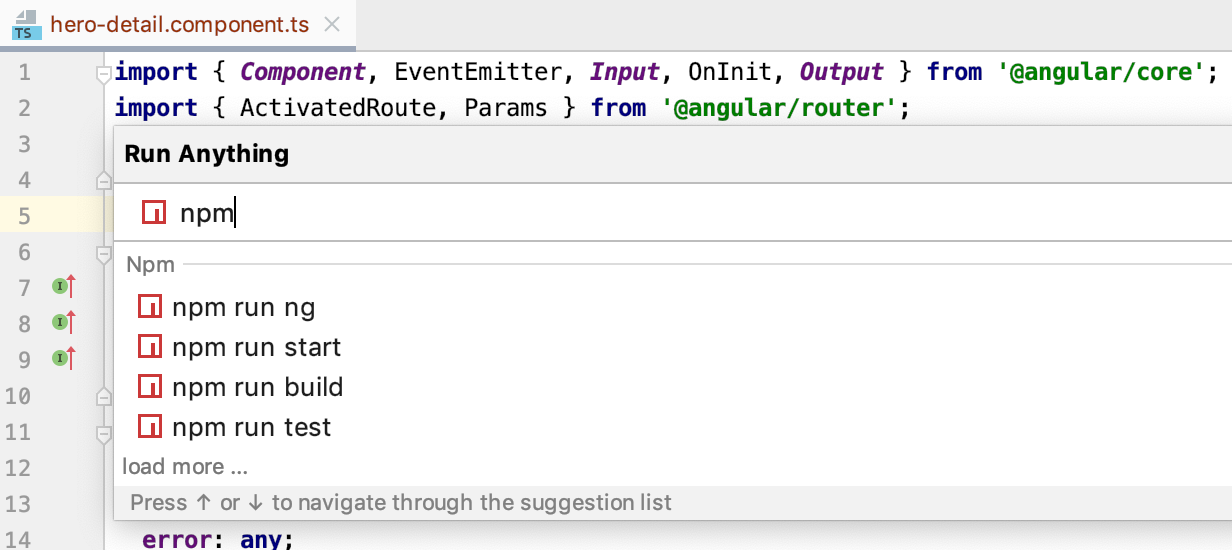
Eine Aktion zum Ausführen von Tools und Konfigurationen
Mit der neuen Aktion
Alles ausführen können Sie schnell Konfigurationen und Tools wie npm und Yarn starten sowie aktuelle Projekte öffnen. Drücken Sie dazu zweimal die
Strg- Taste oder klicken Sie auf das Symbol rechts in der Navigationsleiste.

Schließen Sie globale Datei-Viewer für alle neuen Projekte an
Wenn Sie in Ihrem Projekt Tools wie Prettier verwenden und diese mit dem Datei-Viewer konfigurieren, möchten Sie wahrscheinlich die vorhandenen Einstellungen automatisch auf alle neuen Projekte anwenden. In WebStorm 2019.3 kann dies erreicht werden, indem der globale Datei-Viewer standardmäßig aktiviert wird. Um sie zu aktivieren, gehen Sie zu
Preferences / Settings | Werkzeuge | Datei-Beobachter , fügen Sie einen neuen globalen Datei-Betrachter hinzu und
aktivieren Sie
Aktiviert .
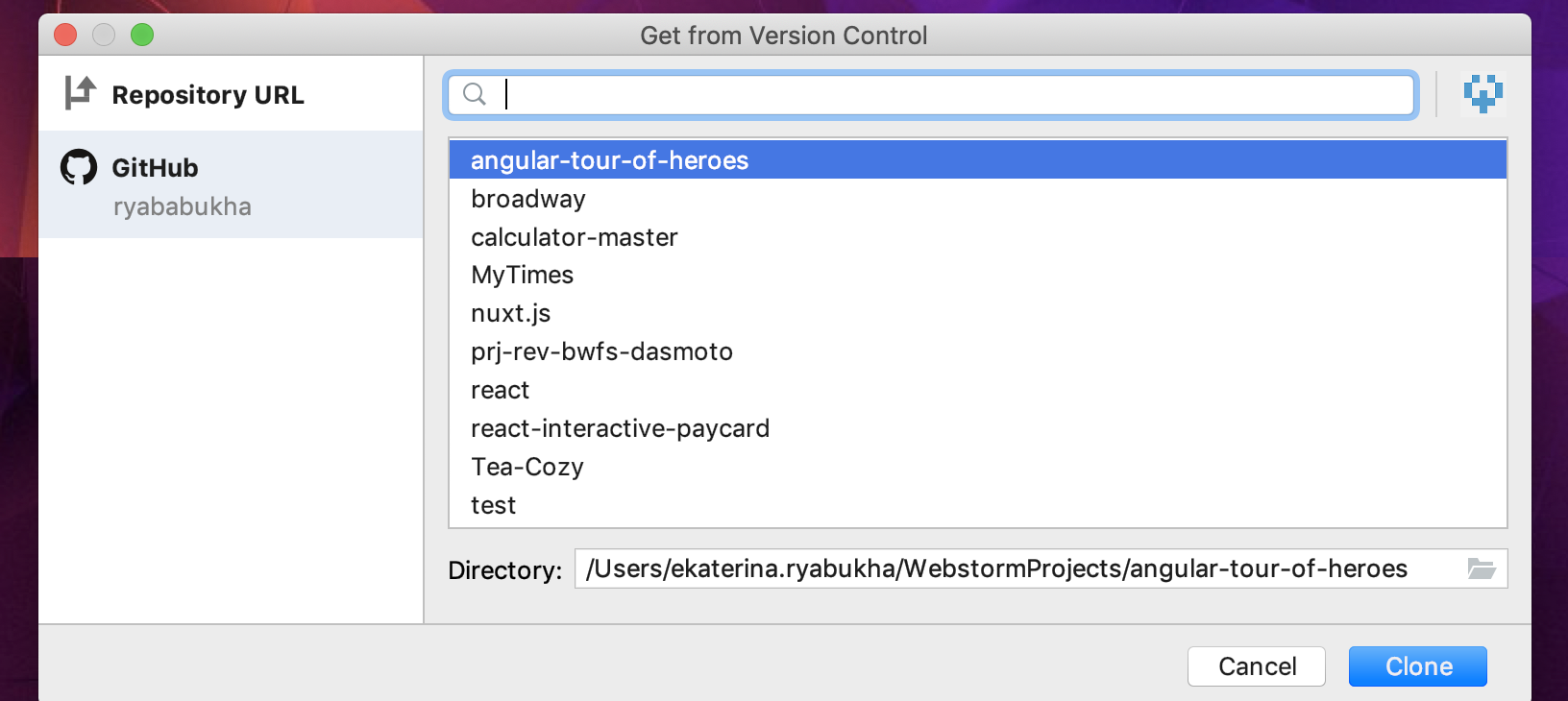
Aktualisierte Oberfläche für das Klonen von Projekten
Wenn Sie jetzt ein Projekt von einem Versionskontrollsystem klonen, wird das aktualisierte Dialogfeld
Aus Versionskontrolle abrufen angezeigt. Das Hauptziel dieses Updates ist es, die Erfahrung beim Abrufen von Projekten mit GitHub zu verbessern. Jetzt können Sie GitHub auf der linken Seite des Dialogfelds auswählen und sich direkt in Ihrem Konto anmelden. Danach können Sie die Liste der Repositorys in Ihrem Konto und in den Organisationen durchsuchen, denen Sie angehören, und das zu klonende Repository finden.

Das ist alles für einmal. Vielen Dank für das Lesen bis zum Ende! Weitere Informationen finden Sie im
Release-Blog-Post (in englischer Sprache). Fragen, Wünsche, Fehlerberichte und nur Gedanken, die in den Kommentaren zum Ausdruck kommen. Wir werden wie immer gerne antworten.
JetBrains WebStorm TeamDer Antrieb zur Entwicklung