Hallo habr Ich präsentiere Ihnen die Übersetzung des Artikels "
Wie Sie durch Hinzufügen einer einzelnen Zeile CSS auf HTML reagieren können " von Per Harald Borgen.

In diesem Artikel werde ich Ihnen zeigen, wie Sie mit CSS-Raster ein cooles Bildraster erstellen, das die Anzahl der Spalten in Abhängigkeit von der Breite des Bildschirms oder des Browserfensters ändert.
Das Coolste ist, dass
Sie eine Zeile CSS-Code schreiben müssen, um die Reaktionsfähigkeit zu erhöhenDies bedeutet, dass wir kein HTML mit hässlichen Klassennamen (z. B. col-sm-4, col-md-8) überfüllen oder Medienabfragen erstellen müssen, um die Größe jedes Bildschirms zu berücksichtigen.
Ich habe auch einen kostenlosen CSS-Grid-Kurs erstellt.
Klicken Sie hier, um vollen Zugang zum Kurs zu erhalten .

Fangen wir an!
Anpassung
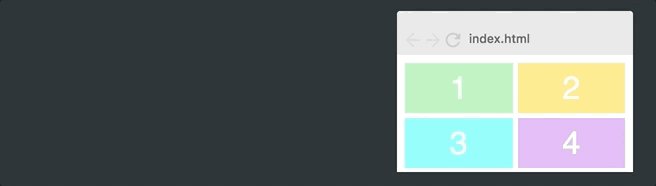
So sieht unser erstes Raster aus:

HTML-Code:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
CSS Code:
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
Hinweis: Im Beispiel gibt es einige grundlegende Stile, die ich hier nicht betrachten werde, da sie nichts mit CSS Grid zu tun haben.Beginnen wir damit, die Spalten ansprechbar zu machen.
Grundlegende Reaktionsfähigkeit
CSS Grid hat einen Wert, der als fr geschrieben ist und es Ihnen ermöglicht, den Container in Teile aufzuteilen, deren Anzahl beliebig sein kann.
Ändern Sie den Wert von grid-template-columns in
1fr 1fr 1fr :
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 50px 50px; }
Das Gitter teilt nun die gesamte Breite des Containers in drei Teile. Jede Spalte hat ihren eigenen Teil (Einheit). Hier ist das Ergebnis:

Wenn wir den Wert von
grid-template-columns in
1fr 2fr 1fr ändern , ist die zweite Spalte doppelt so breit wie die anderen und die
Gesamtbreite beträgt vier Einheiten (die zweite Spalte nimmt zwei von ihnen auf und der Rest - eine nach dem anderen.) So sieht es aus:
 Mit anderen Worten, die Verwendung des Werts fr erleichtert das Ändern der Spaltenbreite.
Mit anderen Worten, die Verwendung des Werts fr erleichtert das Ändern der Spaltenbreite.Verbesserte Reaktionsfähigkeit
Das obige Beispiel gibt uns jedoch nicht die erforderliche Reaktionsfähigkeit, da dieses Raster immer eine feste Anzahl von Spalten aufweist. Wir möchten, dass unser Raster die Anzahl der Spalten in Abhängigkeit von der Breite des Containers ändert. Um dies zu erreichen, müssen Sie drei neue Konzepte lernen.
wiederhole ()Beginnen wir mit der repeat () - Funktion. Dies ist eine bequemere Möglichkeit, Zeilen- und Spaltenparameter anzugeben:
.container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(2, 50px); }
Mit anderen Worten, die
Wiederholungsfunktion (3, 100px) ist identisch mit dem Schreiben von
100px 100px 100px . Der erste Parameter gibt an, wie viele Spalten oder Zeilen Sie möchten, und der zweite Parameter gibt die Breite an. Wir erhalten das gleiche Layout, mit dem wir begonnen haben:
 Auto-Fit
Auto-FitBetrachten Sie als nächstes die
Auto-Fit- Funktion. Ersetzen Sie die angegebene Anzahl von Spalten durch die Auto-Fit-Funktion:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); grid-template-rows: repeat(2, 100px); }
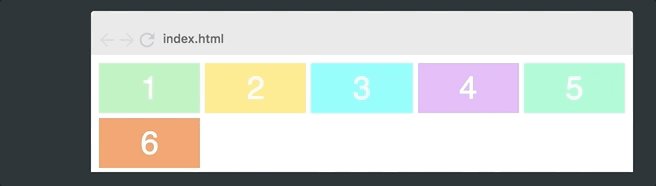
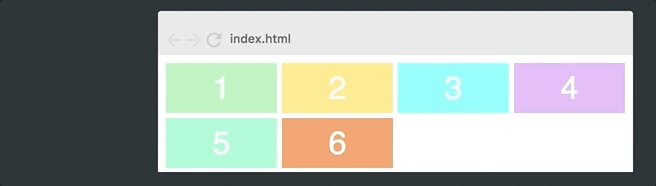
Dies führt zu Folgendem:

Das Gitter ändert nun die Anzahl der Spalten in Abhängigkeit von der Breite des Containers.
Tatsächlich versucht die Funktion lediglich, bis zu 100 Pixel breite Spalten im Container zu platzieren.Wenn wir jedoch kodieren, dass alle Spalten eine Breite von beispielsweise 100 Pixel haben, erhalten wir niemals die gewünschte Flexibilität, da nicht die gesamte Breite der Spalten angezeigt wird. Wie Sie in der obigen Abbildung sehen können, lässt das Raster auf der rechten Seite einen leeren Bereich.
minmax ()Die letzte Funktion, die wir benötigen, um dies zu beheben, heißt
minmax () . Wir ersetzen nur 100px durch
minmax (100px, 1fr) . Hier ist der neueste CSS-Code:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-template-rows: repeat(2, 100px); }
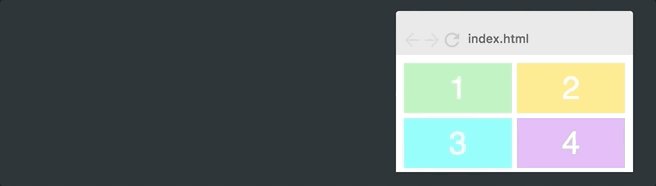
Beachten Sie, dass die gesamte Reaktionsfähigkeit durch Schreiben einer Zeile CSS-Code hinzugefügt wird.Dies führt zu Folgendem:

Wie Sie sehen können, funktioniert dies hervorragend. Die Funktion
minmax () definiert einen Bereich von Größen größer oder gleich min und kleiner oder gleich max.
Daher haben Spalten immer eine Größe von mindestens 100 Pixel. Wenn jedoch mehr Speicherplatz verfügbar ist, wird er vom Raster einfach gleichmäßig auf die einzelnen Spalten verteilt.
Bilder hinzufügen
Der letzte Schritt ist nun das Hinzufügen von Bildern. Dies hat nichts mit CSS Grid zu tun, aber schauen wir uns diesen Schritt an.
Beginnen wir mit dem Hinzufügen eines Bild-Tags in jedem Rasterelement.
<div><img src="img/forest.jpg"/></div>
Um das Bild an die Größe des Elements anzupassen, stellen wir es so breit und hoch wie das Element selbst ein und verwenden dann object-fit: cover. Das Bild deckt dann den gesamten dafür vorgesehenen Bereich ab, und der Browser schneidet es bei Bedarf zu.
.container > div > img { width: 100%; height: 100%; object-fit: cover; }
Hier ist das Ergebnis:

Das ist alles! Jetzt kennen Sie eines der komplexesten Konzepte in CSS Grid.
Browser-Unterstützung
Bevor wir fertig sind, sollte ich auch die Browserunterstützung erwähnen. Zum Zeitpunkt dieser Veröffentlichung unterstützen
92% der weltweiten Webbrowser CSS Grid .
Ich glaube, dass die Beherrschung von CSS Grid ein Muss für Front-End-Entwickler ist.
Schauen Sie sich also meinen CSS-Grid-Kurs an, wenn Sie sich für dieses Thema interessieren.Danke fürs Lesen! Mein Name ist Per, ich bin Mitbegründer von
Scrimba (einem Tool zum Erstellen interaktiver Bildschirmcodes).