Die Übersetzung des Artikels wurde speziell für Studenten des Kurses "Webentwickler in Python" erstellt.
Das Erstellen eines coolen maschinellen Lernprojekts ist eine Sache, eine andere Sache, wenn andere Leute es auch sehen müssen. Natürlich kannst du das ganze Projekt auf GitHub stellen, aber wie werden deine Großeltern verstehen, was du getan hast? Nein, wir müssen unser Deep-Learning-Modell als Webanwendung bereitstellen, die jedem auf der Welt zur Verfügung steht.
In diesem Artikel erfahren Sie, wie Sie eine Webanwendung schreiben, die das von Keras trainierte, wiederkehrende neuronale Netzwerk verwendet und es Benutzern ermöglicht, neue Patentanmerkungen zu erstellen. Dieses Projekt basiert auf der Arbeit aus dem Artikel
„Recurrent Neural Networks by Example“ , es ist jedoch nicht erforderlich zu wissen, wie RNN jetzt aufgebaut ist. Im Moment betrachten wir es nur als Black Box: Wir legen die Anfangsreihenfolge fest und es wird eine völlig neue Patentanmerkung angezeigt, die in einem Browser angezeigt werden kann!
In der Regel entwickeln Datenanalysten Modelle und zeigen sie im Front-End der Welt. In diesem Projekt müssen wir beide Rollen spielen und in die Webentwicklung eintauchen (obwohl fast ausschließlich in Python).
Für dieses Projekt müssen mehrere Tools kombiniert werden:
Letztendlich erhalten wir eine Webanwendung, mit der Benutzer mithilfe eines trainierten neuronalen Netzes völlig neue Patentanmerkungen erstellen können.

Der gesamte Projektcode ist auf
GitHub verfügbar.
Der Ansatz
Ziel war es, die Webanwendung so schnell wie möglich bereitzustellen. Dafür habe ich Flask gewählt, mit dem Sie Anwendungen in Python schreiben können. Ich mag es nicht, mit Stilen zu experimentieren (ich glaube, Sie haben sie bereits gesehen), daher kopiere ich fast alle CSS-Dateien aus Quellen von Drittanbietern und füge sie ein. Dieser
Artikel vom Keras-Team war hilfreich, um die Grundlagen zu erlernen, und
dieser Artikel ist auch eine nützliche Anleitung.
Im Allgemeinen entspricht dieses Projekt meinen Entwurfsprinzipien: Erstellen Sie einen Prototyp, der schnell funktioniert (Kopieren und Einfügen von beliebig viel Code), und wiederholen Sie das gleiche, um das Produkt zu verbessern.
Grundlegende Webanwendung für Flask
Der schnellste Weg, eine Python-Webanwendung zu erstellen, ist die Verwendung von Flask (http://flask.pocoo.org/). Um unsere eigene Anwendung zu erstellen, können wir Folgendes verwenden:
from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "<h1>Not Much Going On Here</h1>" app.run(host='0.0.0.0', port=50000)
Wenn Sie diesen Code ausführen, sehen Sie Ihre eigene Anwendung auf localhost: 50000. Natürlich brauchen wir etwas mehr, deshalb verwenden wir eine komplexere Funktion, die im Allgemeinen dasselbe tut: Sie verarbeitet Anforderungen von Ihrem Browser und stellt einige Inhalte in Form von HTML bereit.
Benutzereingabeformular
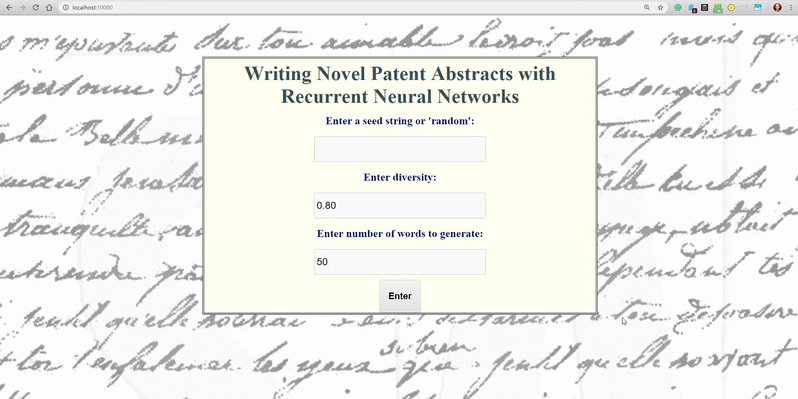
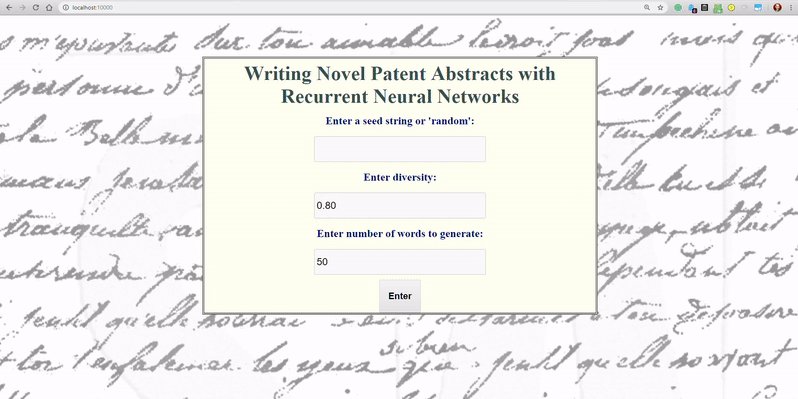
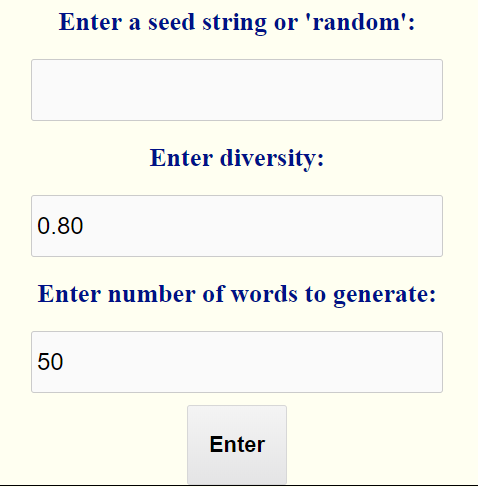
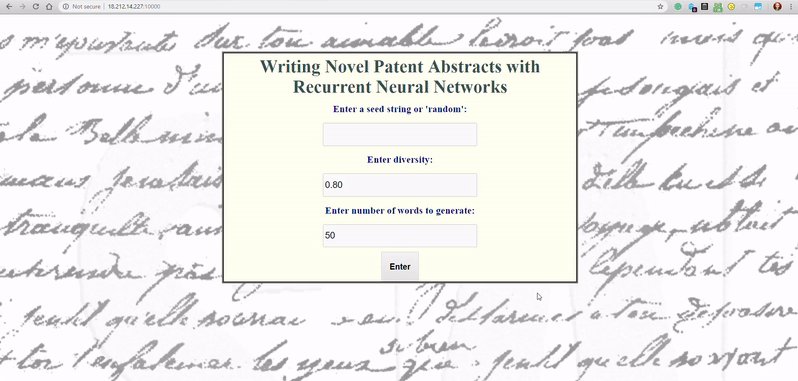
Wenn Benutzer zur Hauptseite der Anwendung wechseln, wird ihnen ein Formular mit drei Optionen angezeigt:
- Geben Sie die Quellsequenz für die RNN ein oder generieren Sie sie nach dem Zufallsprinzip.
- Auswahl der „Vielfalt“ der RNN-Prognosen.
- Die Wahl der Anzahl der vom RNN ausgegebenen Wörter.
Um ein Formular in Python zu erstellen, verwenden wir
wtforms . Sie werden den Code für seine Erstellung unten sehen:
from wtforms import (Form, TextField, validators, SubmitField, DecimalField, IntegerField) class ReusableForm(Form): """User entry form for entering specifics for generation"""
Damit haben wir das unten gezeigte Formular erstellt (mit Stilen aus
main.css ):

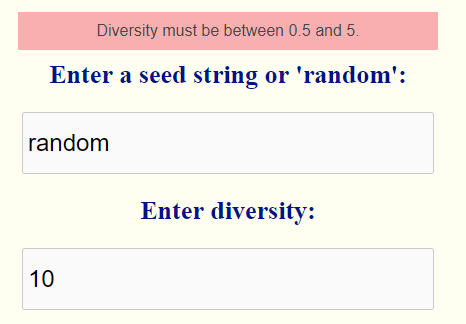
Eine Überprüfung des Codes ist erforderlich, um sicherzustellen, dass der Benutzer die richtigen Informationen eingibt. Zum Beispiel überprüfen wir, ob alle Felder ausgefüllt sind und der Wert des Diversity-Parameters zwischen 0,5 und 5 liegt. Diese Bedingungen müssen erfüllt sein, um beginnen zu können.
 Fehler beim Validieren der eingegebenen Daten
Fehler beim Validieren der eingegebenen DatenWir verarbeiten dieses Formular mit Vorlagen auf
Flask .
Muster
Eine Vorlage ist eine Datei mit einem bereits vorbereiteten „Rahmen“, der lediglich auf eine bestimmte Weise ausgefüllt werden muss. Für eine Flask-Webanwendung können wir die
Jinja- Vorlagenbibliothek verwenden, um Python-Code in ein HTML-Dokument zu übersetzen. In unserer Hauptfunktion senden wir beispielsweise den Inhalt des Formulars an eine Vorlage mit dem Namen
index.html .
from flask import render_template
Wenn der Benutzer zur Hauptseite wechselt, wird von unserer Anwendung
index.html Eingabe über das Formular
index.html . Die Vorlage ist eine vollständige HTML-Struktur, in der wir mithilfe der Syntax
{{variable}} auf Python-Variablen verweisen.
<!DOCTYPE html> <html> <head> <title>RNN Patent Writing</title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> </head> <body> <div class="container"> <h1> <center>Writing Novel Patent Abstracts with Recurrent Neural Networks</center> </h1> {% block content %} {% for message in form.seed.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.diversity.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.words.errors %} <div class="flash">{{ message }}</div> {% endfor %} <form method=post> {{ form.seed.label }} {{ form.seed }} {{ form.diversity.label }} {{ form.diversity }} {{ form.words.label }} {{ form.words }} {{ form.submit }} </form> {% endblock %} </div> </body> </html>
Wenn im Formular ein Fehler auftritt (Eingabe kann nicht überprüft werden), blinkt eine Fehlermeldung. Außerdem wird das Formular wie in der obigen Datei angezeigt.
Wenn der Benutzer Informationen eingibt und auf Senden klickt (
POST Anforderung), leiten wir die Eingabedaten bei korrekter Information an die entsprechende Funktion weiter, um Vorhersagen unter Verwendung von trainiertem RNN zu treffen. Dies bedeutet, dass Sie
home() ändern müssen.
from flask import request
Wenn der Benutzer jetzt auf Senden drückt und die eingegebenen Informationen korrekt sind, wird die Eingabe abhängig von der Eingabe entweder an
generate_random_start oder
generate_from_seed gesendet. Diese Funktionen verwenden das von Keras trainierte Modell, um ein neues Patent mit den Benutzer- und
diversity Parametern
num_words . Die Ausgabe dieser Funktion wird wiederum nach dem Zufallsprinzip an die Vorlagen
random.html oder
seeded.html und als Webseite angezeigt.
Erstellen von Vorhersagen mit dem vortrainierten Keras-Modell
Der Parameter parameter enthält das vorab trainierte Keras-Modell, das wie folgt geladen wird:
from keras.models import load_model import tensorflow as tf def load_keras_model(): """Load in the pre-trained model""" global model model = load_model('../models/train-embeddings-rnn.h5')
(Im Wesentlichen gibt es eine
tf.get_default_graph() , die wie
tf.get_default_graph() aussieht:
tf.get_default_graph() )
Ich werde nicht zwei
util Funktionen vollständig
util (den Code finden Sie
hier ), da Sie nur verstehen müssen, dass sie das bereits trainierte Keras-Modell zusammen mit den Parametern speichern und Vorhersagen treffen - Patentanmerkungen.
Beide Funktionen geben einen String in Python mit formatiertem HTML zurück. Diese Zeile wird an eine andere Vorlage gesendet, die als Webseite angezeigt wird. Beispielsweise gibt
generate_random_start formatiertes HTML zurück, das an
random.html gesendet
random.html :
<!DOCTYPE html> <html> <header> <title>Random Starting Abstract </title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> <ul> <li><a href="/">Home</a></li> </ul> </header> <body> <div class="container"> {% block content %} {{input|safe}} {% endblock %} </div> </body>
Hier verwenden wir wieder die
Jinja Template-Engine, um eine formatierte HTML-Datei anzuzeigen. Da der Python-String bereits in HTML übersetzt ist, müssen wir zur Anzeige nur
{{input|safe}} (wobei
input eine Python-Variable ist). Dann
main.css wir in
main.css dieser Seite Stile hinzufügen, aber auch andere HTML-Seiten.
Arbeitsergebnis
Die Funktion
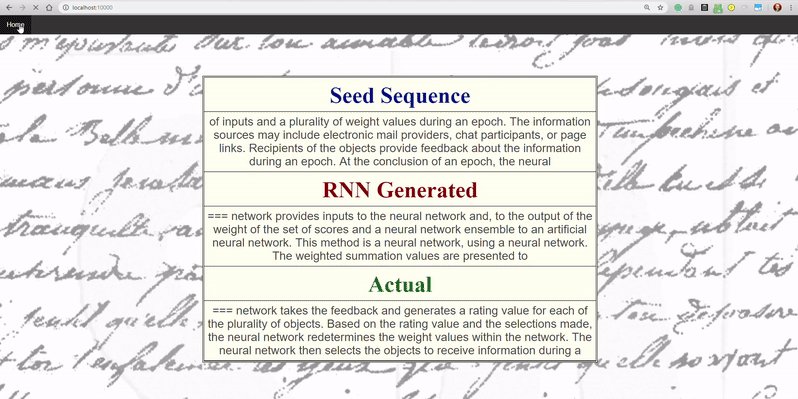
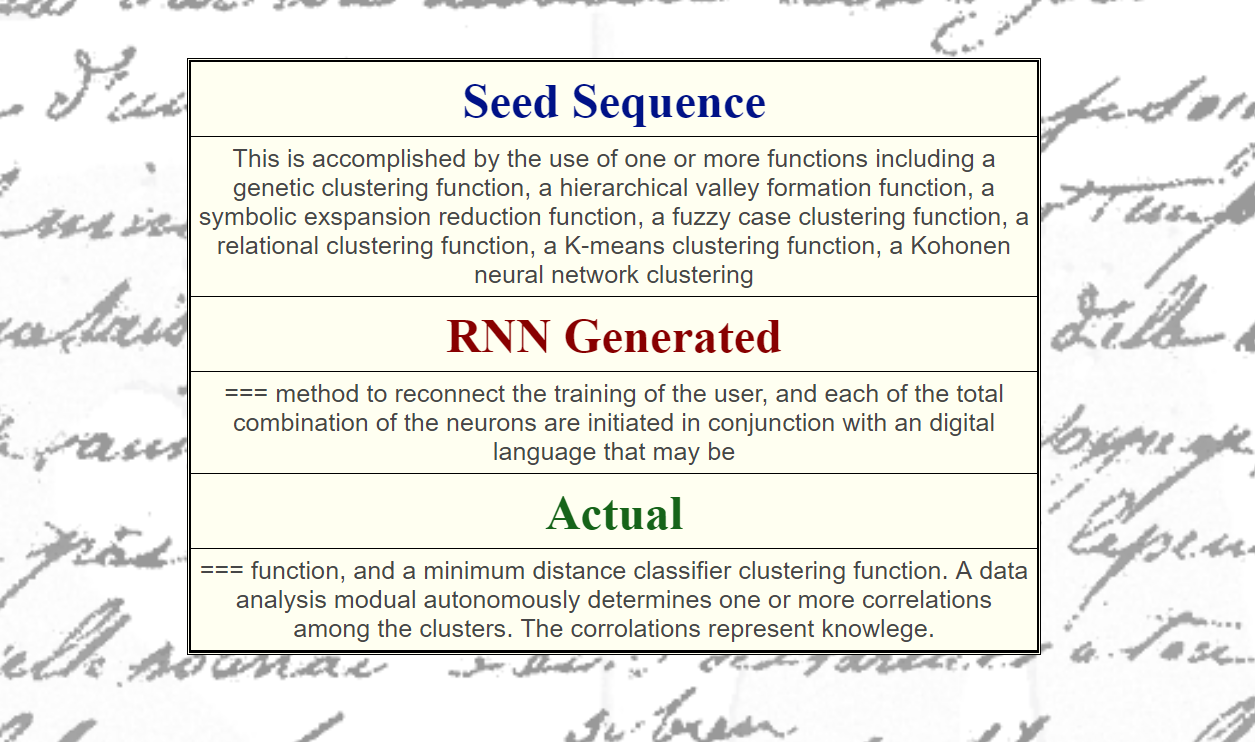
generate_random_start wählt eine zufällige Patentanmerkung als Eingabesequenz aus und erstellt darauf basierende Vorhersagen. Anschließend werden die Eingabesequenz, die von RNN generierte Ausgabe und die tatsächliche Ausgabe angezeigt:
 Die Ausgabe basiert auf einer zufälligen Eingabesequenz.
Die Ausgabe basiert auf einer zufälligen Eingabesequenz.Die Funktion
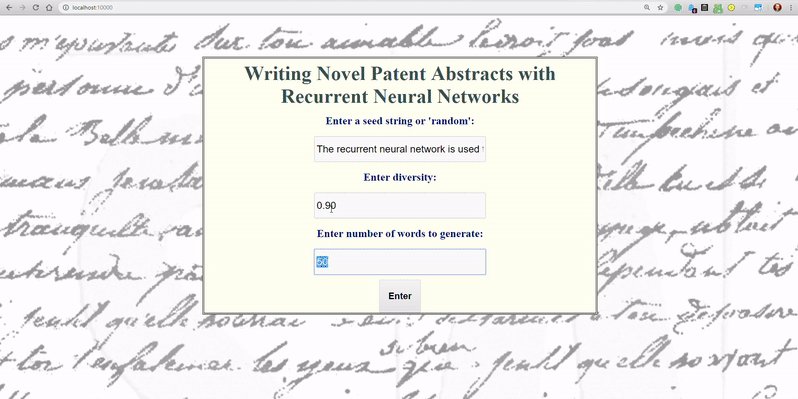
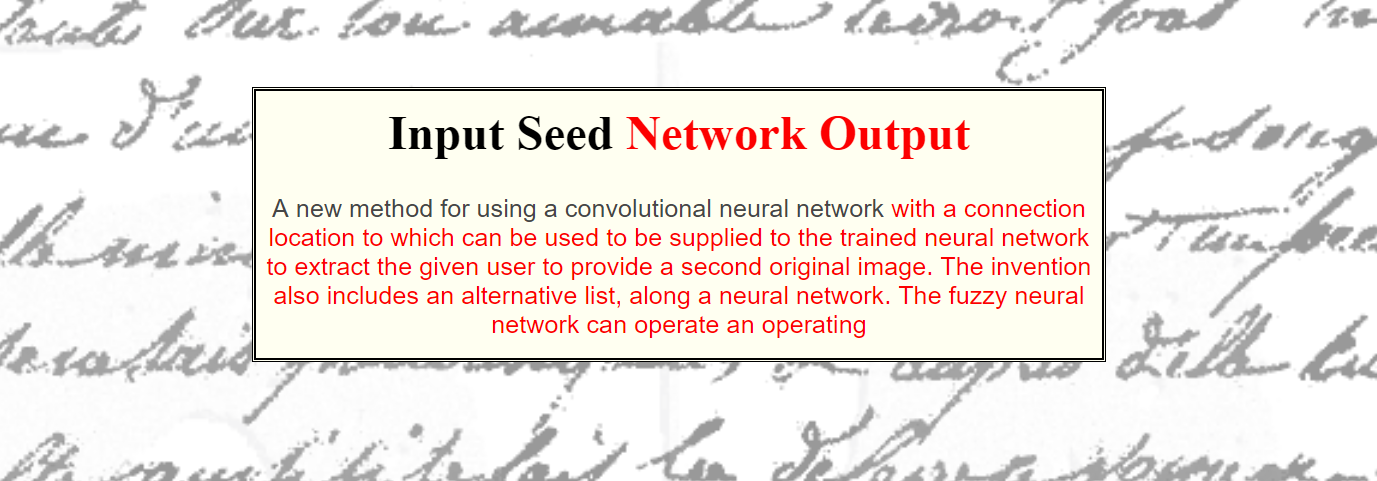
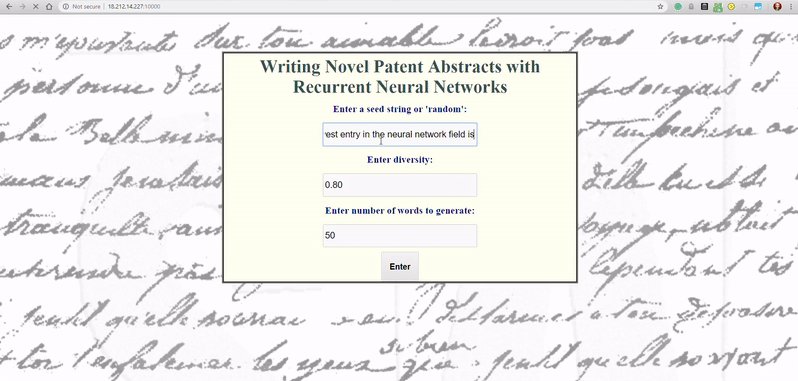
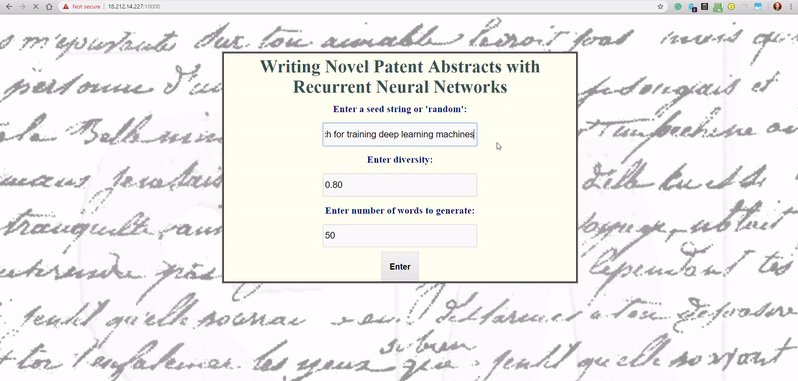
generate_from_seed akzeptiert die vom Benutzer eingegebene Anfangssequenz und erstellt darauf basierend Prognosen. Die Ausgabe ist wie folgt:
 Ausgabe basierend auf der Benutzereingabereihenfolge.
Ausgabe basierend auf der Benutzereingabereihenfolge.Obwohl die Ergebnisse nicht immer logische Sequenzen bilden, zeigen sie doch, dass das neuronale Netz mit den Grundlagen der englischen Sprache vertraut ist. Sie wurde darauf trainiert, jedes nächste Wort basierend auf den vorherigen 50 vorauszusagen und dabei eine überzeugende Anmerkung auszuwählen. Je nach
diversity Parameter kann die Ausgabe völlig zufällig oder zyklisch sein.
Anwendungsstart
Um die Anwendung selbst zu starten, müssen Sie
run_keras_server.py das Repository herunterladen, in das Verzeichnis
run_keras_server.py , in dem sich die Bereitstellung befindet, und
run_keras_server.py . Die Anwendung wird bei
localhost:10000 verfügbar sein
localhost:10000 .
Je nachdem, wie Ihr Heim-WLAN konfiguriert ist, sollten Sie über Ihre IP-Adresse von jedem Computer im Netzwerk aus auf die Anwendung zugreifen können.
Nächste Schritte
Die auf Ihrem PC ausgeführte Webanwendung eignet sich hervorragend zum Teilen mit Freunden und der Familie. Ich empfehle jedoch definitiv nicht, es für alle in Ihrem Heimnetzwerk zu öffnen. Später werden wir lernen, wie Sie die Anwendung auf
AWS EC2 bereitstellen und sie schließlich der Welt zeigen.
Um die Anwendung zu verbessern, können Sie die Stile (
in main.css )
ändern und möglicherweise zusätzliche Parameter hinzufügen, z. B. die Möglichkeit, ein vorab trainiertes
Netzwerk auszuwählen. Das Tolle an persönlichen Projekten ist, dass Sie sie so lange entwickeln können, wie Sie möchten. Wenn Sie mit der Anwendung spielen möchten, laden Sie das
Repository herunter und legen Sie los.

Fazit
In diesem Artikel haben wir gelernt, wie ein vorgefertigtes Deep Learning-Modell von Keras als Webanwendung bereitgestellt wird. Dies erforderte die Integration einer Reihe verschiedener Technologien, einschließlich wiederkehrender neuronaler Netze, Webanwendungen, Vorlagen, HTML, CSS und natürlich
Python .
Dies ist zwar eine grundlegende Anwendung, sie zeigt jedoch, dass Sie mit relativ geringem Aufwand Webanwendungen mit Deep Learning erstellen können. Nur wenige Menschen können behaupten, dass sie ein Deep Learning-Modell in Form einer Webanwendung implementieren konnten. Wenn Sie jedoch die Anweisungen in diesem Artikel befolgen, können Sie einer von ihnen werden!