So organisieren und platzieren Sie GUI-Komponenten in einer JavaFX-Anwendung mithilfe erweiterter Layouts.
In einem früheren Artikel haben wir uns einige grundlegende JavaFX-Layouts angesehen. Jetzt ist es Zeit, den Rest der verfügbaren Layouts zu betrachten.
- JavaFX Tutorial: Erste Schritte
- JavaFX Tutorial: Hallo Welt!
- JavaFX Tutorial: FXML und SceneBuilder
- JavaFX Tutorial: Grundlegende Layouts
- JavaFX Tutorial: Erweiterte Layouts
- JavaFX Tutorial: CSS-Stil
- JavaFX Weaver: Integration von JavaFX- und Spring-Boot-Anwendungen
Anchorpan
AnchorPane ist ein interessantes und leistungsfähiges Layout. Auf diese Weise können Sie Ankerpunkte (Anker) für Komponenten im Layout definieren. Es gibt 4 Arten von Ankern:
Jede Komponente kann eine beliebige Kombination von Ankern haben. Von null auf alle vier.
Das Verankern einer Komponente bedeutet, dass ein bestimmter Abstand zu einer bestimmten Kante des Layouts eingehalten wird (z. B. TOP). Dieser Abstand bleibt auch dann erhalten, wenn die Größe des Layouts geändert wird.
Beispiel:
anchorRight = 10 bedeutet, dass die Komponente einen Abstand von 10 vom rechten Rand des Layouts
einhält .
Sie können zwei Ankerpunkte angeben, die nicht in entgegengesetzte Richtungen weisen, um Ihre Komponente an einer bestimmten Ecke des Layouts zu fangen.
Die Bindung
TOP = 10 ,
RIGHT = 10 bedeutet, dass die Komponente in der oberen rechten Ecke des Layouts in einem Abstand von 10 von beiden Kanten verbleibt.

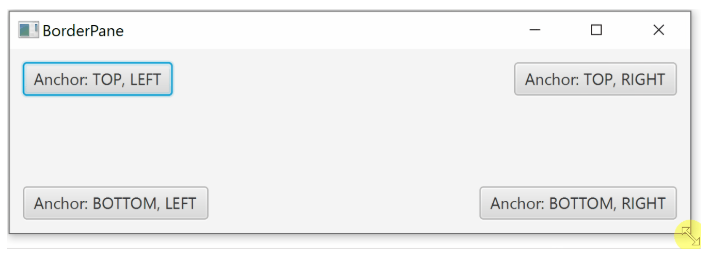
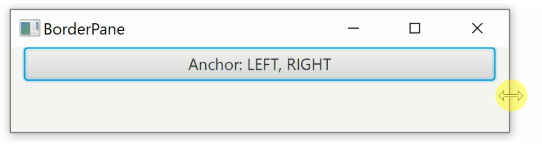
Im obigen Beispiel bleibt die Größe jeder Komponente unverändert, wenn die Fenstergröße geändert wird. Wenn Sie jedoch Ankerpunkte in entgegengesetzte Richtungen definieren, können Sie Ihre Komponente vergrößern / verkleinern, wenn Sie die Größe des Fensters ändern.

Sie können verschiedene Bindungskombinationen verwenden, zum Beispiel:
- LINKS + RECHTS passt die Größe horizontal an
- TOP + BOTTOM ändert die Größe vertikal
- Wenn Sie alle 4 Anker angeben, wird die Größe der Komponente sowohl horizontal als auch vertikal geändert
Das Definieren von Ankerpunkten in FXML ist einfach. Das folgende Beispiel enthält alle vier Anker, Sie können jedoch nur die gewünschten oder keine einschließen.
<AnchorPane> <Button AnchorPane.topAnchor="10" AnchorPane.leftAnchor="10" AnchorPane.rightAnchor="10" AnchorPane.bottomAnchor="10">I am fully anchored!</Button> </AnchorPane>
Schauen wir uns nun an, wie die Bindung in Java implementiert ist:
AnchorPane anchorPane = new AnchorPane(); Button button = new Button("I am fully anchored!"); AnchorPane.setTopAnchor(button, 10d); AnchorPane.setBottomAnchor(button, 10d); AnchorPane.setLeftAnchor(button, 10d); AnchorPane.setRightAnchor(button, 10d); anchorPane.getChildren().add(button);
Gridpan
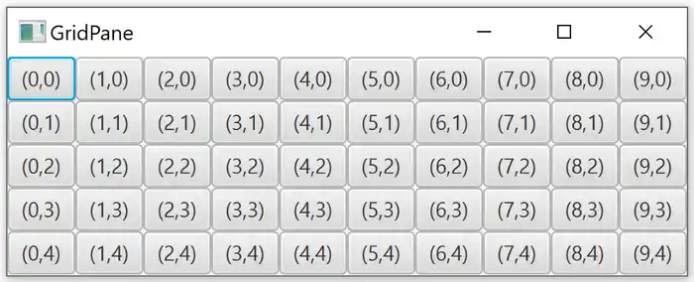
GridPane ist ein Layout, mit dem Sie Ihre Komponenten in einer Tabelle anordnen können. Im Gegensatz zu
TilePane , bei dem Komponenten nacheinander hinzugefügt werden, müssen Sie beim Hinzufügen jeder neuen Komponente die Koordinaten ihrer Position in Ihrer Tabelle angeben.

<GridPane hgap="10" vgap="10"> <Label GridPane.rowIndex="0" GridPane.columnIndex="0">First</Label> ... </GridPane>
In Java geben wir beim Hinzufügen einer neuen Komponente zuerst den Parameter
ColumnIndex (x) und dann
RowIndex (y) an .
GridPane grid = new GridPane(); grid.add(new Label("Hello!"), columnIndex, rowIndex);
Abstand
Standardmäßig enthalten Tabellenzellen keine Leerzeichen. Die Komponenten liegen ohne Intervalle nebeneinander. Das Intervall kann für Zeilen und Spalten getrennt definiert werden, dh horizontal und vertikal.
- hgap legt den horizontalen Abstand fest (zwischen den Spalten)
- vgap legt den vertikalen Abstand (zwischen den Zeilen) fest
<GridPane hgap="10" vgap="10"> ... </GridPane>
In Java definierter Abstand:
GridPane grid = new GridPane(); grid.setHgap(10); grid.setVgap(10);
Abstand für mehrere Zellen
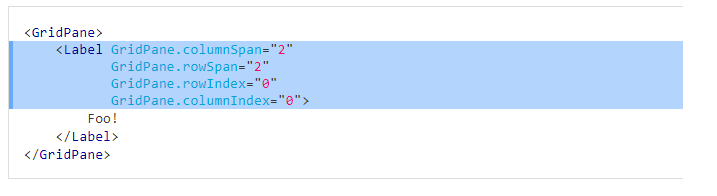
Komponenten in einem GridPane können mehrere Zeilen und / oder Spalten umfassen. Die Komponente mit dem Zeilenabstand erstreckt sich von der ursprünglichen Zelle aus nach unten. Die Colspan-Komponente wird nach rechts erweitert.

In Java gibt es zwei Möglichkeiten, rowSpan und columnSpan festzulegen. Sie können sie direkt installieren, wenn Sie der Tabelle eine Komponente hinzufügen:
grid.add(component, columnIndex, rowIndex, columnSpan, rowSpan);
Oder über GridPane:
GridPane.setColumnSpan(component, columnSpan); GridPane.setRowSpan(component, rowSpan);
Größenbestimmung
Obwohl im ursprünglichen Beispiel alle Zellen dieselbe Größe hatten, muss dies nicht so sein. Tabellenzellengrößen sind wie folgt definiert:
- Die Höhe jeder Zeile ist das größte Element in der Zeile
- Die Breite jeder Spalte entspricht dem breitesten Element in der Spalte
Spalten- und Zeilenbeschränkungen
Wie bereits erwähnt, basieren die Spalten- und Zeilengrößen standardmäßig auf den Komponenten im Bedienfeld. Glücklicherweise ist es möglich, die Größe einzelner Spalten und Zeilen besser zu steuern.
Hierzu werden die Klassen
ColumnContstraints und
RowConstraints verwendet.
Tatsächlich haben Sie zwei Möglichkeiten. Legen Sie entweder den Prozentsatz des verfügbaren Platzes für einzelne Zeilen und Spalten fest oder legen Sie die bevorzugte Breite / Höhe fest. Im letzteren Fall können Sie auch das bevorzugte Verhalten beim Ändern der Spalten- und Zeilengröße festlegen.
Prozentsatz
Das ist ziemlich einfach. Sie können den Prozentsatz des verfügbaren Speicherplatzes festlegen, der von einer bestimmten Zeile oder Spalte belegt wird. Wenn Sie die Größe des Layouts ändern, ändern sich auch die Zeilen und Spalten entsprechend der neuen Größe.
<GridPane> <columnConstraints> <ColumnConstraints percentWidth="50" /> <ColumnConstraints percentWidth="50" /> </columnConstraints> <rowConstraints> <RowConstraints percentHeight="50" /> <RowConstraints percentHeight="50" /> </rowConstraints> ... </GridPane>
Das gleiche Beispiel in Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setPercentWidth(50); ColumnConstraints col2 = new ColumnConstraints(); col2.setPercentWidth(50); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setPercentHeight(50); RowConstraints row2 = new RowConstraints(); row2.setPercentHeight(50); gridPane.getRowConstraints().addAll(row1, row2);
Absolute Größe
Anstatt die Größe als Prozentsatz zu bestimmen, können Sie die bevorzugte und minimale Größe bestimmen. Außerdem können Sie festlegen, wie sich die Zeile / Spalte verhalten soll, wenn die Größe des Layouts geändert wird. Spalten verwenden die Eigenschaft
hgrow und Zeilen die Eigenschaft
vgrow .
Diese Eigenschaften können drei verschiedene Bedeutungen haben.
- NIEMALS : NIEMALS erhöht oder verringert, wenn die Größe des Layouts geändert wird. Der Standardwert.
- IMMER : IMMER: Wenn Sie die Größe eines Layouts ändern, werden alle Elemente mit diesem Wert entweder gestreckt, um den verfügbaren Platz auszufüllen, oder verkleinert.
- SOMETIMES (SOMETIMES): Die Größe dieser Elemente ändert sich nur, wenn keine anderen Elemente vorhanden sind.
<GridPane> <columnConstraints> <ColumnConstraints minWidth="50" prefWidth="100" /> <ColumnConstraints minWidth="50" prefWidth="100" hgrow="SOMETIMES" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="50" prefHeight="100" /> <RowConstraints minHeight="50" prefHeight="100" vgrow="SOMETIMES" /> </rowConstraints> ... </GridPane>
Das gleiche Beispiel in Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setMinWidth(50); col1.setPrefWidth(100); ColumnConstraints col2 = new ColumnConstraints(); col2.setMinWidth(50); col2.setPrefWidth(100); col2.setHgrow(Priority.SOMETIMES); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setMinHeight(50); row1.setPrefHeight(100); RowConstraints row2 = new RowConstraints(); row2.setMinHeight(50); row2.setPrefHeight(100); row2.setVgrow(Priority.SOMETIMES); gridPane.getRowConstraints().addAll(row1, row2);
Sie können auch die Parameter
maxHeight und
maxWidth (maximale Höhe und Linie) für einzelne Zeilen und Spalten angeben.
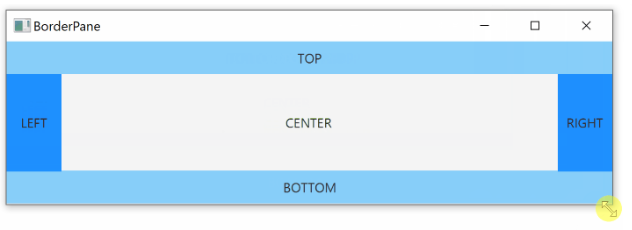
Borderpan
BorderPane ist ein Layout mit fünf Abschnitten:
- Top
- Unten (Bottom)
- Richtig
- Links
- Zentrum

Sie können einzelnen BorderPane-Abschnitten Komponenten zuweisen:
<BorderPane> <top> <Label>TOP</Label> </top> <bottom> <Label>BOTTOM</Label> </bottom> <left> <Label>LEFT</Label> </left> <right> <Label>RIGHT</Label> </right> <center> <Label>CENTER</Label> </center> </BorderPane>
Nun das gleiche Beispiel in Java:
Label top = new Label("TOP"); Label bottom = new Label("BOTTOM"); Label left = new Label("LEFT"); Label right = new Label("RIGHT"); Label center = new Label("CENTER"); BorderPane borderPane = new BorderPane(); borderPane.setTop(top); borderPane.setBottom(bottom); borderPane.setLeft(left); borderPane.setRight(right); borderPane.setCenter(center);
Größenbestimmung
Alle Regionen mit Ausnahme der zentralen Region (
Mitte ) haben eine feste Größe. Das Zentrum füllt dann den Rest des Raumes.
Der obere (
oben ) und der untere (
unten ) Bereich erstrecken sich über den gesamten verfügbaren horizontalen Raum. Ihre Höhe hängt von der Höhe des Bauteils im Inneren ab.
Links und rechts füllen den gesamten verfügbaren vertikalen Raum aus (außer dass sie oben und unten belegt sind). Ihre Breite hängt von der Breite des Bauteils im Inneren ab.
Das Zentrum ist dynamisch und füllt den Rest des Raums aus, der nicht von anderen Abschnitten belegt wird. Schauen wir uns ein Beispiel an:

Was weiter
Nachdem wir nun wissen, wie verschiedene Layouts verwendet werden, werden wir uns ansehen, wie JavaFX-Komponenten mit CSS gestaltet werden.