
Android-Anwendungen spiegeln die Website oder den Dienst wider und stellen häufig ähnliche Funktionen in einer praktischen Shell dar. Aus diesem Grund wird das Problem der Navigation zwischen einer Seite im Web und einem installierten Client dringend. Um dieses Problem zu lösen, wurden Deeplinks erfunden. Unter dem Schnitt finden Sie eine faszinierende Geschichte darüber, wie wir sie zu Hause implementiert und den Fall behandelt haben, als der Benutzer unsere Anwendung noch nicht installiert hat.
Deeplinks wurden vor so langer Zeit erfunden, dass sie aus einer Anwendung nicht mehr wegzudenken sind. Für die Technologie selbst ist keine neue Android-API erforderlich. Wenn Sie jedoch die App-Indizierung beenden, können Sie feststellen, dass sie mit API 17 funktioniert.
Kehren wir zu den Deeplinks zurück. Ihre Konfiguration besteht aus einer Reihe von Einstellungen für Intent-Filter im Anwendungsmanifest, die die Muster der unterstützten Links beschreiben.
Zum Beispiel:
<intent-filter> … <data android:host="best.memes" android:pathPrefix="/memes" android:scheme="http" /> <data android:host="best.memes" android:pathPrefix="/jokes" android:scheme="https" /> … </intent-filter>
Nach diesen einfachen Manipulationen wird dem Benutzer jedes Mal, wenn Sie auf einen Link klicken, der den Filtereinstellungen entspricht, eine Auswahl zwischen mehreren Anwendungen angeboten, einschließlich Ihrer. Als nächstes erhält die Aktivität, für die wir den Intent-Filter setzen, einen Intent mit einem Link. Wenn Sie es mit der Methode Intent # getData abrufen und die erforderlichen Parameter analysieren, können Sie den Benutzer sofort zum gewünschten Abschnitt weiterleiten.
Nach der Implementierung kann sich eine vernünftige Frage stellen: Was ist zu tun, wenn der Benutzer die Anwendung noch nicht hat? Die Antwort werden spezielle Diplinks sein, die in diesem Fall eine Person auf den Markt leiten können. Mit der gebotenen Sorgfalt können Sie einen solchen Link selbst erstellen, es kann jedoch nicht garantiert werden, dass er mit allen Browsern und auf allen Android-Versionen funktioniert. Mittlerweile gibt es eine ganze Reihe von Diensten, die eine Lösung für mindestens einen Teil dieser Probleme anbieten, beispielsweise AppsFlyer mit ihrem OneLink oder Firebase mit DynamicLink. Alle funktionieren ungefähr gleich, nur DynamicLink verwendet vorinstallierte Google-Dienste, um Diplinks zu verarbeiten.
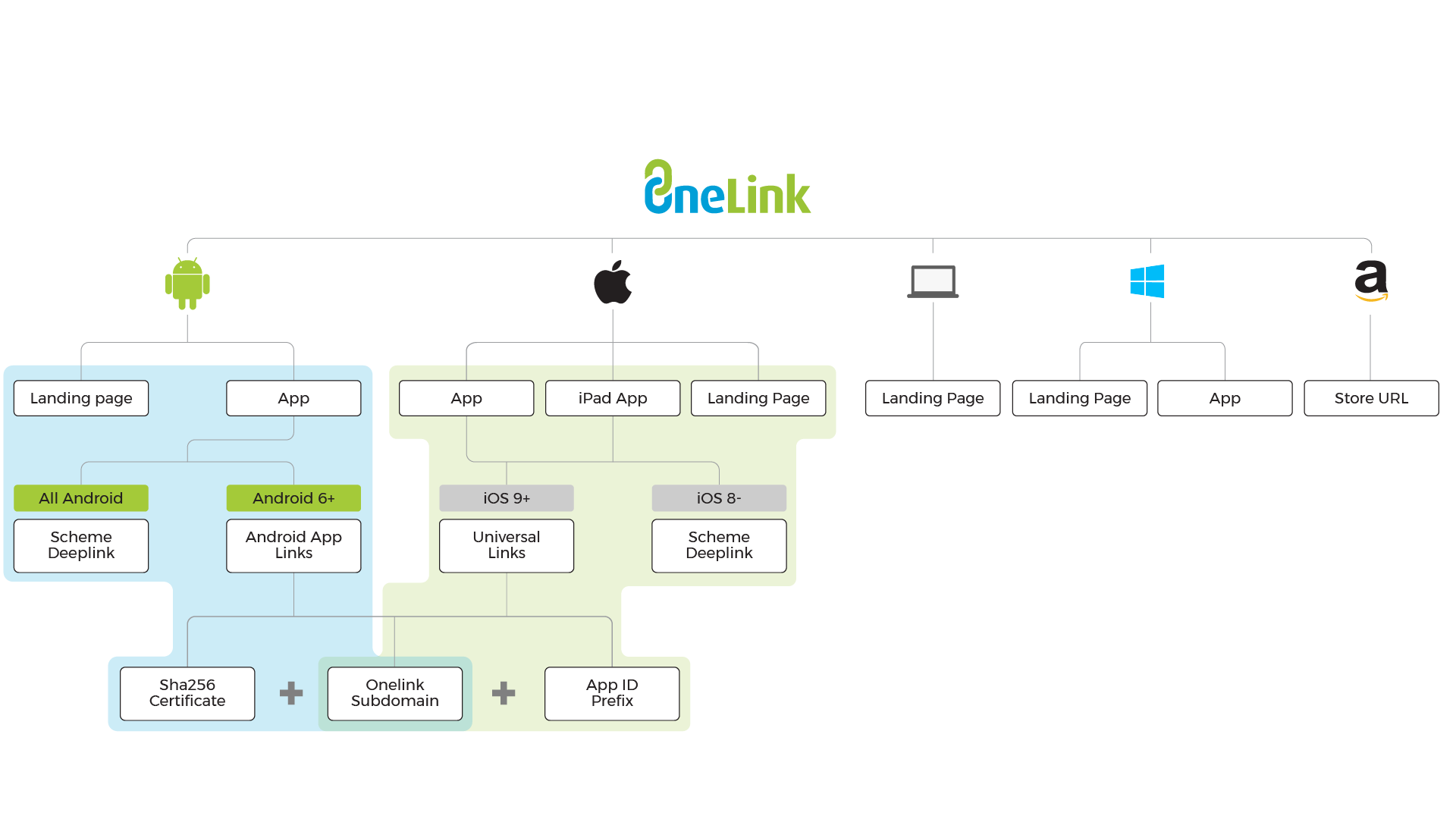
Onelink
OneLink selbst führt zu AppsFlyer-Servern. Sie bestimmen, von welchem Gerät aus der Benutzer in das Netzwerk eingetreten ist, und leiten es an die entsprechende Adresse weiter. Sie können Weiterleitungen für Desktop, Android und iOS festlegen. Wenn die Android-Anwendung installiert ist, wird der Link über Intent als regulärer Deeplink eingeblendet. Wenn keine Anwendung vorhanden ist, kommen Google Chrome und Google Play ins Spiel.

Das Vorhandensein der Anwendung wird vom Browser überprüft. Chrome hat eine Spezifikation für ein bestimmtes Linkformat, das dann in Intent konvertiert und an das System gesendet wird. Hier können Sie einen Link zu Google Play einrichten, falls die Anwendung nicht installiert ist. Weitere Details finden Sie
hier .
In der Regel können Sie bei Google Play den Link so auf die Anwendung übertragen, dass er nach der Installation und dem Start einen Teil davon überspringt. Dies wird mithilfe des Abfrageparameters url implementiert und sieht ungefähr so aus:
play.google.com/store/apps/details?id=memes.best&url=https%3A%2F%2Fbest.memes%2FjokesIn diesem Fall werden
best.memes / jokes in die Anwendung aufgenommen, nachdem sie als Deeplink installiert wurde. Standardmäßig funktioniert AppsFlyer nicht so: Es bietet an, den Link über die Bibliotheksschnittstelle abzurufen. Der Deeplink selbst wird anscheinend über die Service-Server an die Anwendung übertragen.
AppsFlyerLib.getInstance().init(KEY, new AppsFlyerConversionListener() { @Override public void onInstallConversionDataLoaded(final Map<String, String> map) { } @Override public void onInstallConversionFailure(final String s) { } @Override public void onAppOpenAttribution(final Map<String, String> map) { } @Override public void onAttributionFailure(final String s) { } }, mContext);
Dies ist sehr unpraktisch, da wir erstens nicht sicher verstehen können, ob wir auf einige Parameter warten müssen oder ob der Benutzer nur auf das Symbol geklickt hat und es keine Parameter gibt. Zweitens möchten wir sofort den gewünschten Abschnitt der Anwendung öffnen, ohne unnötige Sperren und Erwartungen. AppsFlyer bietet an, den Hauptbildschirm zu öffnen und bei Eingang der Parameter (und falls vorhanden) umzuleiten. Dieser Ansatz passte nicht zu uns. Daher haben wir unsere URL bei Google Play mit einem Parameter für den Fall generiert, dass ein Benutzer von einem Android-Gerät aus auf den Diplink klickt und keine Anwendung hat. Wir haben es in Onelink gesetzt, um einen Deeplink in der Anwendung zu erhalten, ohne auf die Bibliothek warten zu müssen.
OneLink funktionierte einwandfrei, bis wir versuchten, es in Slack zu stöbern. Tatsache ist, dass er Links in seinem eingebauten Browser über Chrome Custom Tabs öffnet. Kurz gesagt, dies ist ein Browser-Tab, der während Ihrer Bewerbung geöffnet wird und angepasst werden kann, um nicht aus dem allgemeinen Stil herauszukommen (weitere Details finden Sie
hier ). In diesem Fall wird die Webversion von Google Play geöffnet und der Link zur Anwendung nach der Installation wird nicht weitergeleitet. Ebenso verhält sich der Browser, wenn Sie OneLink in die Adressleiste kopieren und dem Link folgen. Zu diesem Fall haben Chrome-Entwickler vor einigen Versionen in den Versionshinweisen geschrieben. Unter dem Strich funktioniert die Google Play-Weiterleitung bei dieser Vorgehensweise nicht, wenn die Anwendung nicht installiert ist und der Benutzer im Web bleibt. OneLink konnte dieses Verhalten nicht beheben, und wir wandten uns an DynamicLink.
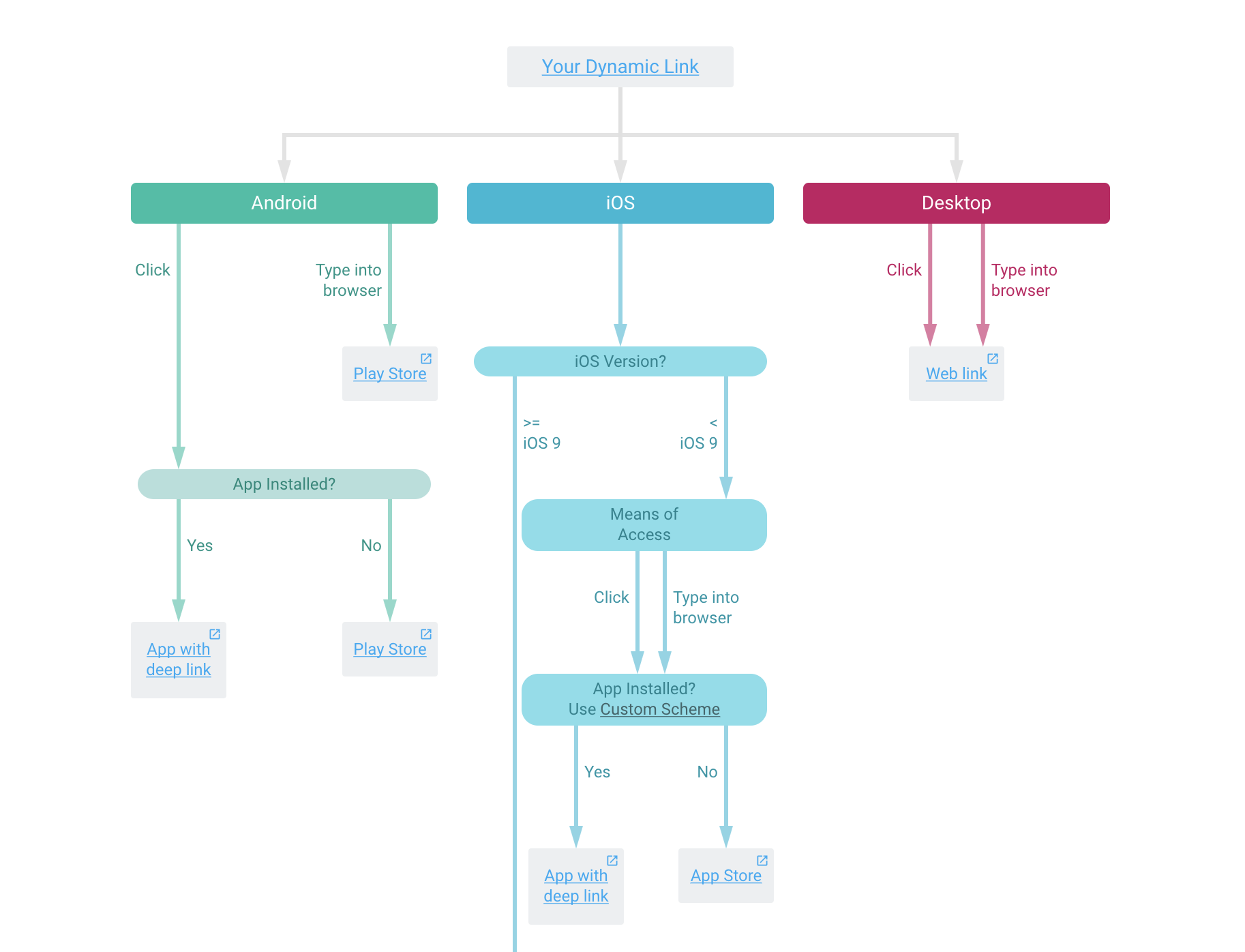
Dynamiclink
Durch die umfassende Integration von Google Play Services in das System kann die Verfügbarkeit der Zielanwendung auf dem Gerät optimiert werden. Dies ist ein eher geschlossenes Ökosystem, daher war es nicht möglich, die Prinzipien seiner Arbeit gründlich zu verstehen. Alles deutet jedoch darauf hin, dass Chrome eine Aktivität mit Fortschritten eröffnet, die Google Play Services gehört und bestimmt, wie mit einem Deeplink umgegangen werden soll. Danach erfolgt entweder eine Weiterleitung bei Google Play oder in der Anwendung. In diesem Fall gelangt der Deeplink über Intent, dh ohne zusätzliche Bibliothekskrücken, in die Anwendung.
Subjektiv funktioniert dieser Ansatz nicht schneller als OneLink, aber er funktioniert, wenn Sie Links in benutzerdefinierten Chrome-Registerkarten öffnen. Dies ist ein erheblicher Vorteil, da viele Anwendungen diese verwenden.
In Firebase können Sie unter anderem sehen, wie der Link funktioniert und wo der Benutzer auf den einzelnen Plattformen jeweils umgeleitet wird. Es sieht ungefähr so aus:

Schlussfolgerungen
Zusammenfassend habe ich eine Pivot-Tabelle vorbereitet. Ich denke, dass OneLink als jede wettbewerbsfähige Lösung verstanden werden kann, da nur DynamicLink Zugriff auf Google Play Services hat, dementsprechend sollte es keine signifikanten Unterschiede zwischen anderen Diensten geben.
Die Tabelle zeigt, dass in der Implementierung mit DynamicLinks alles ohne Krücken funktioniert und in allen für uns interessanten Fällen.
Nützliche Links:
Vielen Dank für Ihre Aufmerksamkeit! Ich werde gerne in den Kommentaren diskutieren, wie Sie ähnliche Probleme gelöst haben.