Wissen Sie, dass es 2019 5 Millionen Apps gab? Von diesen Millionen Apps sind nur wenige in der Lage, Leistung zu erbringen. Es gibt viele Gründe dafür, aber ein wesentlicher Faktor ist die Interaktivität einer App.
Unabhängig davon, welches Produkt Sie verkaufen möchten, wählen die Kunden das Produkt, mit dem sie sich beteiligen können. Interaktive Apps sind schon lange gefragt. Fragen Sie sich, wie Sie eine interaktive App erstellen können?
Das erste, woran wir denken, wenn wir über interaktive Apps sprechen, ist das Konzept einer einseitigen Anwendung. Dies liegt daran, dass
SPAs für ihre Fähigkeit zur Interaktion mit dem Benutzer bekannt sind, indem einige Seitenelemente abhängig von der Interaktion durch den Benutzer dynamisch neu
geladen werden .

Kurz gesagt, es ist nicht etwas, was der Name andeutet. Dadurch entfällt das erneute Laden der gesamten Seite von einem neuen Server. Einige der beliebtesten Anwendungen für einzelne Seiten sind Google Mail, Google Maps, Twitter, WhatsApp, Facebook usw.
Die Vorteile von SPA führen dazu, dass diese erstklassigen Marken ihre Anwendungen interaktiv gestalten.
Hier sind die wichtigsten Vorteile von Anwendungen mit einer Seite für den Endbenutzer:- Schnell zu laden
- Reibungslos zu navigieren
- Bessere Gesamterfahrung
Diese Vorteile beantworten die Frage „
Warum einseitige Anwendungen? " Zweifellos können SPAs die Interaktivität bieten, die App-Benutzer erwarten. SPA wurde in den letzten Jahren weitgehend übernommen.
Als Unternehmer muss es anstrengend sein, die besten Entwickler oder mit anderen Worten den Tech-Stack für eine App auszuwählen. Aber wenn es um SPA geht, ist Angular JS sehr beliebt. Dies liegt daran, dass es im
SPA nicht um statische Seiten mit großen Datenmengen geht . Tatsächlich handelt es sich um ein komplexes Projekt, das von JavaScript und nicht von HTML gesteuert wird. Obwohl ich nicht vorschlage, dass Sie es blind machen.
Dieser Blog ist ein Versuch, die Gründe für diese Konzeption aufzudecken. Bevor wir uns mit dem Grad der Eignung von Angular für interaktive Apps befassen, sollten wir zunächst den Hintergrund dieses Javascript-Frameworks verstehen.
Was ist eckig?
"AngularJS ist ein strukturelles Framework für dynamische Web-Apps" gemäß der offiziellen Definition von Angular JS. Es wurde in TypeScript geschrieben und 2010 von Google veröffentlicht. Angular-Entwickler bürgen dafür, dass es ein heldenhaftes Javascript-Framework für die dynamische Entwicklung von Web-Apps ist.
Es wird verwendet, um Anwendungen zu entwickeln, die dafür bekannt sind, Funktionen wie hohe Leistung, Kompatibilität für mehrere Browser und einfache Wartung hervorzuheben. Die verschiedenen Merkmale von Angular werden im Folgenden kurz erläutert:
Vorlage, Datenbindung und Anweisungen:Die Vorlage ändert die HTML-Elemente, bevor sie angezeigt werden, und die Programmlogik wird durch Vorlagenanweisungen vorgegeben. Es ist bekannt, dass die Datenbindung DOM- und App-Daten verbindet. Angular ist dafür bekannt, DOM- und HTML-Elemente entsprechend Ihrer Programmlogik und Daten auszuwerten und zu ändern.
Services und Abhängigkeitsinjektion:Sie müssen eine Serviceklasse für Logik oder Daten erstellen, die Sie für alle Komponenten freigeben möchten, die jedoch keiner bestimmten Ansicht zugeordnet werden können. Laut der offiziellen Angular-Website:
„Einer Serviceklassendefinition geht unmittelbar der Dekorator @Injectable () voraus. Der Dekorator stellt die Metadaten bereit, mit denen andere Anbieter als Abhängigkeiten in Ihre Klasse eingefügt werden können. “
Ihre Komponentenklassen werden mit der Abhängigkeitsinjektion schlank und effizient gehalten. DI delegiert dies an Dienste, anstatt Daten vom Server abzurufen oder sich an der Konsole anzumelden.
 Routing:
Routing:
Der
Angular Router ist
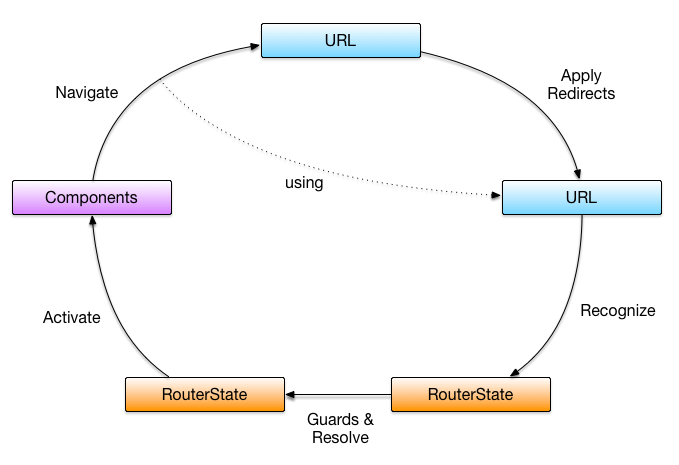
NgModule ermöglicht es Ihnen, den modularen Aufbau der App zu definieren. Es kann viel mehr, als dem Benutzer das Wechseln zwischen verschiedenen Ansichten der App zu ermöglichen. Während der Benutzer App-Aufgaben ausführt, kann der Angular Router von einer Seite zur nächsten navigieren.
Kommen wir nun zu dem Punkt zurück, an dem es um die Eignung von Angular für interaktive Apps geht. Wie werden diese Funktionen Angular als die beste Wahl für die Entwicklung einer einseitigen Anwendung erweisen? Hier die Attribute, die Angular bietet, um optimale SPAs zu bauen.
Bevor Sie die Gründe enthüllen, finden Sie hier einen Haftungsausschluss, den Sie kennen müssen, bevor Sie den Blog weiter lesen.
Wir verwenden Angular für SPA nicht nur, weil es sich um eine einseitige App handelt, sondern dieses Framework, weil es viele komplexe Codes und Funktionen enthält.Gründe, warum Angular zum Erstellen interaktiver Apps verwendet werden sollte:Routing, Routing, Routing!Anwendungen mit nur einer Seite sollen den Benutzern das Gefühl geben, die Homepage nicht zu verlassen (eine einzige HTML-Seite). Je nach Interaktion der Benutzer ändern sich einige Elemente der App.
Dies kann mit Hilfe von Angular Routing erfolgen. Es
hilft beim Erstellen von URLs für verschiedene Inhalte in der Anwendung . Wenn ein Benutzer Inhalte auswählt, führt der Router sie reibungslos zum Inhalt, ohne dass die einzelne HTML-Seite am Anfang geladen wird.
Die Kodierung hierfür ist einfach. Winkelentwickler können eine Route mit Hilfe des Symbols # definieren. Beispielsweise lautet die bezahlte Haupt-URL "
suppose.com/index.html"Angenommen, in Ihrer Anwendung geht es um Reisen, und ein Benutzer möchte die verschiedenen Urlaubsziele sehen, die in Ihrer App enthalten sind. Wenn ein Benutzer möchte, dass die App alle Ziele oder Details eines Ziels anzeigt oder ein Ziel löschen möchte.
Diese Funktionalität kann durch Aktivieren der folgenden Links bereitgestellt werden:1.http: //suppose.com/index.html#ShowDestinations
2.http: //suppose.com/index.html#DisplayDestinations
3.http: //suppose.com/index.html#DeleteDestinations
Das Symbol # wird für alle Routen verwendet. Der Benutzer wird entsprechend seiner Interaktion mit der Anwendung auf diese Links verwiesen. Dies gibt dem Benutzer die Erfahrung, dass er die Seite nicht verlassen hat.
Wie erfolgt das Fräsen mit Angular?

- Angular-rout.js ist eine Javascript-Datei, die alle Funktionen des Routings bietet. Diese Datei wird benötigt, um auf die Module zu verweisen, die für das Routing benötigt werden.
- Danach müssen Sie die Abhängigkeit des ngRoute-Moduls hinzufügen. Das Routing mit Angular kann nur verwendet werden, wenn diese Abhängigkeit von den App-Entwicklern hinzugefügt wird. Die allgemeine Syntax für die Angabe des Schlüsselworts ngRoute lautet wie folgt:
var module = angular.module ("sampleApp", ['ngRoute']);
- Um verschiedene Routen in Ihrer App bereitzustellen, müssen Sie $ routeProvider konfigurieren. Im Folgenden wird eine Syntax angegeben, die angibt, anhand der Route anzuzeigen, was der Benutzer anzeigen muss.
wann (weg, route)
- Auf der HTML-Hauptseite müssen Sie Referenzlinks zu den verschiedenen Routen in Ihrer App hinzufügen. Dies hilft beim Routing in Ihrer App. Hier ist die allgemeine Syntax für das gleiche:

- Um verschiedene Routen in Ihrer App bereitzustellen, müssen Sie $ routeProvider konfigurieren. Im Folgenden wird eine Syntax angegeben, die angibt, anhand der Route anzuzeigen, was der Benutzer anzeigen muss.
- Schließlich schließen Sie die ngview-Direktive ein. Immer wenn eine relevante Route ausgewählt wird, wird der Inhalt in die Ansicht eingefügt.
Angular Routing hilft bei der Erstellung einer fehlerfreien Einzelseitenanwendung, die Benutzern eine interaktive Oberfläche bietet. Das Routing ist der Hauptgrund, warum Angular die erste Wahl für die Entwicklung interaktiver Apps ist.
 Abgesehen von diesem Grund gibt es auch einige andere wichtige Gründe. Hier ist die Beschreibung einiger von ihnen:Schnelle Leistung:
Abgesehen von diesem Grund gibt es auch einige andere wichtige Gründe. Hier ist die Beschreibung einiger von ihnen:Schnelle Leistung:Die Angular Component Router-Funktion ermöglicht die Aufteilung von Codes. Dadurch können Benutzer den angeforderten Code für die Ansicht laden. Dies beschleunigt den Ladevorgang und bietet eine schnelle Leistung.
Einfache Wartung:Alle von Angular Coding entwickelten Apps sind einfach zu warten. Wenn Sie also SPA mit Angular entwickeln, können Sie eine reibungslose Wartung genießen.
Hervorragende UI-Unterstützung:Der Benutzer, der bereits unter dem Routing-Header erläutert wurde, wird eine hervorragende Benutzeroberflächenunterstützung mit SPAs genießen, die mit Angular entwickelt wurden.
Plattformübergreifende Kompatibilität:Interaktive Apps, die in Angular Coding geschrieben sind, sind mit jeder Plattform kompatibel.
Hohe Flexibilität:Mit Angular ist es einfach, benutzerdefinierte Webanwendungen mit einem hohen Maß an Flexibilität zu entwickeln. Das Framework bietet Funktionen zum Entwickeln komplizierter Choreografien, Animationszeitleisten und vieler anderer Dinge mit wenigen Codes.
Letzte Worte:Die Fähigkeit des Javascript-Frameworks Angular, eine Anwendung mit hoher Leistung und hervorragender Benutzeroberfläche zu entwickeln, macht es zum besten Begleiter für die Entwicklung von Anwendungen mit nur einer Seite.
Die Datenbindungs- und Abhängigkeitsinjektionsfunktionen dieses Frameworks ermöglichen die Erstellung komplexer Apps wie SPAs. Wenn Sie sich noch nicht sicher sind, ob Angular JS für die interaktive App-Entwicklung geeignet ist, können Sie Ihre Anforderungen teilen oder
Angular JS-Entwickler einstellen .
Falls Sie noch etwas zu teilen haben, kommentieren Sie dies bitte weiter unten. Ich schätze Ihre Ergänzungen und freue mich auf den Wissensaustausch durch gesunde Diskussionen. Viel Spaß beim Lesen!