Ich war ein paarmal auf dem Chrome Web Dev Summit (
2016 und
2018 ) und habe immer gerne einen solchen Übersichtsartikel mit den interessantesten Ideen und Projekten der Konferenz geschrieben. Versuchen wir das nach den Ergebnissen des letzten Forums!
Zuletzt wurde auf HTML aufmerksam gemacht
Es scheint, dass sich das Design und die Funktionalität fast aller Steuerelemente seit der Erfindung der Browser nicht geändert haben, obwohl sie es zum Beispiel mit dem Übergang zu mobilen Geräten sehr unterschiedlich verwendeten. Jetzt ist es endlich bemerkt! In ihrer Präsentation
"HTML ist noch nicht vorbei" diskutierten Nicole und Greg einige Neuerungen, die in Kürze in Chrome erscheinen werden.
Aufbereitete <form> -Elemente
Ändern Sie endlich das Aussehen einiger Formen! Sie sind nicht nur moderner geworden, sondern wurden auch für mobile Geräte und barrierefreien Zugang optimiert. Zum Beispiel größere Werte bei der Auswahl eines Datums.

Erweiterbarkeit von <form> -Elementen
Auch Formulare werden flexibler! Nehmen Sie das Element
<select> . Viele Benutzer müssen benutzerdefinierte Komponenten für die einfachsten Aufgaben verwenden, z. B. das Hinzufügen eines Symbols zu einer Option oder für komplizierte Aufgaben, z. B. das Suchen nach Optionen. In zukünftigen Versionen von Chrome wird dies alles in der Lage sein, native
<select> !
Neuheiten?
In der fernen Zukunft wollen Chrome-Entwickler ganz neue Elemente in HTML implementieren. Die Pläne enthalten eine tabellarische Ansicht wie die UITableView von iOS und einen Kippschalter.
CSS verbessert sich auch!
CSS wird solche notwendigen Verbesserungen erhalten. In einem reichhaltigen Vortrag
über die Zukunft der Stile sprachen Una und Adam über ein Dutzend neuer CSS-Funktionen. Obwohl es viele völlig neue Funktionen wie Houdini gibt, haben mich die Verbesserungen, die CSS einfacher und effizienter machen, wirklich begeistert.
Auswahl: ist ()
Mit dem Selektor
:is() können Sie mehrere identische Selektoren gruppieren. Dies lässt sich am besten anhand eines Beispiels erklären.
Wenn wir den gleichen Stil auf mehrere Elemente anwenden möchten, die einen Teil des Selektors gemeinsam haben, müssen wir in der Regel jedes Mal den gesamten Selektor eingeben.
body.theme--light button, body.theme--light a, body.theme--light p, body.theme--light h1 { }
Mit
:is () Sie verschiedene Teile der Selektoren zusammenfassen.
body.theme--light :is(button, a, p, h1) { }
Großartig, oder?!
Logische Eigenschaften
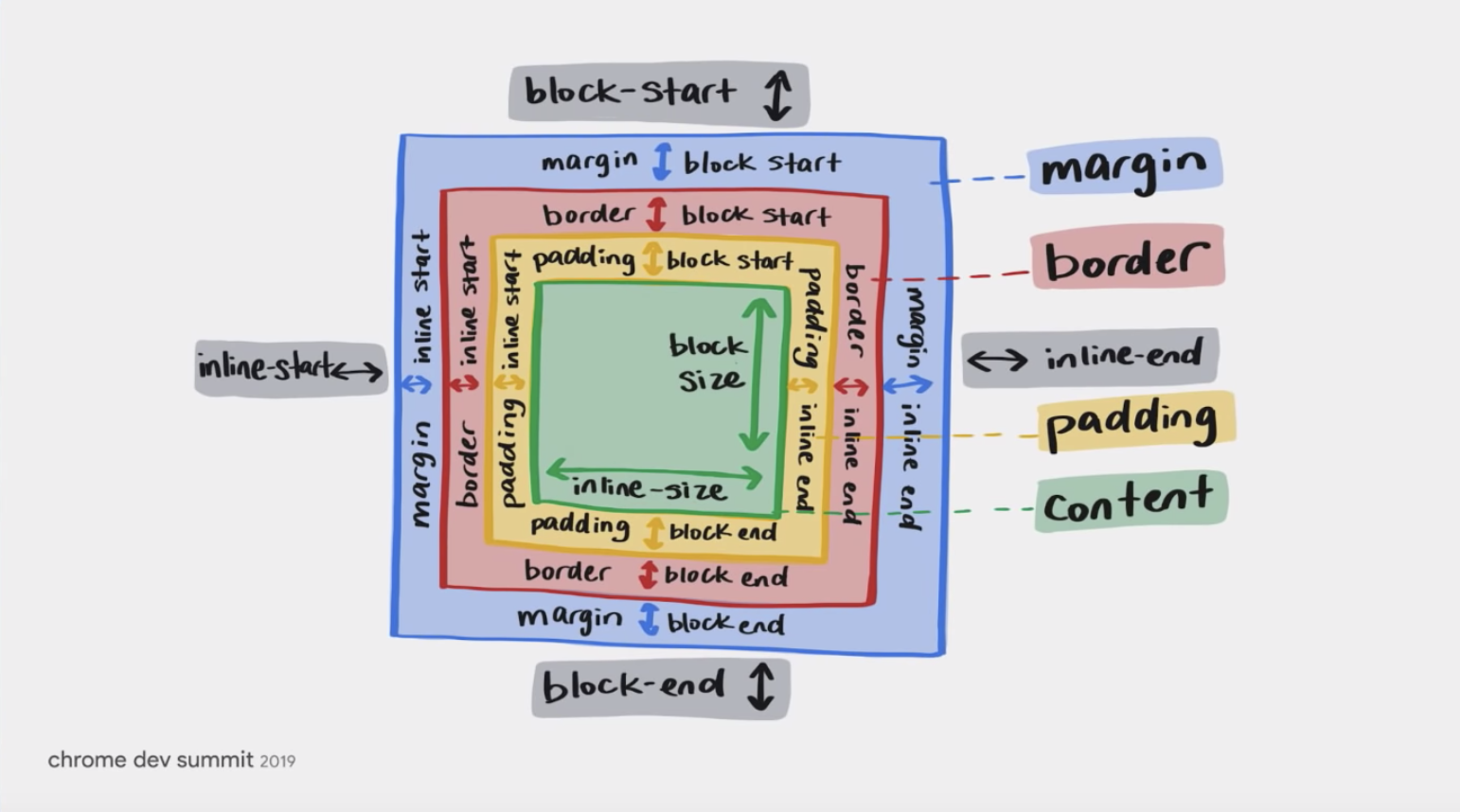
Logische Eigenschaften sind ein Übergang vom Schreiben von links nach rechts zu einem agnostischeren Ansatz. Anstelle der Konzepte links und rechts werden oben und unten im Blockmodell die Merkmale Blockstart, Inline-Ende, Blockende, Inline-Start verwendet.
 Abbildung: Una Kravets
Abbildung: Una KravetsAnfangs ist es vielleicht schwer zu verstehen, aber wenn Sie ein wenig darüber nachdenken, dann macht alles Sinn. Wenn wir angeben, dass links eingerückt werden soll, möchten wir in der Tat häufig nicht links, sondern am Anfang des eingebauten Blocks einrücken. Mit Hilfe neuer logischer Eigenschaften werden die Stile an die Sprache des Benutzers angepasst. Wenn left left bedeutet, bleibt auch diese Option bestehen.
Das Web jagt native Apps
Im neuen
Fugu- Projekt versucht das Chromium-Team, die Lücke zwischen nativen und Webanwendungen zu schließen. In zwei Vorträgen wurden die Details der neuen Web-APIs erörtert.
In seinem
Vortrag über Innovationen bei der
Registrierung und Autorisierung sprach Eldjay über die neuen SMS-Empfänger-APIs, mit denen der Browser auf Textnachrichten auf dem Gerät zugreifen kann, um den Code bei der Authentifizierung automatisch einzugeben.
Er sprach auch über die Webauthentifizierungs-APIs, über die der Browser auf lokale Speichermechanismen für Anmeldeinformationen wie FaceID zugreift. Im Folgenden wird gezeigt, wie die Verfügbarkeit von Authentifizierungsmechanismen auf dem Gerät überprüft wird (möglicherweise ist dies der längste Methodenname, auf den ich gestoßen bin):
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable() .then((available) => {
In einer Rede mit dem Titel
"Native Anwendungen kennenlernen" erörterte Sam mehrere andere APIs, die in Kürze im Internet verfügbar sein werden, darunter:
- Web Share API
- Web Share Target API
- Wenden Sie sich an die Picker-API
- Native File System API
In der Demo-Zone konnte ich einige erstaunliche API-Präsentationen wie WebXR, Web Bluetooth und Web NFC sehen.
Die Videodemo WebAR.
Adaptiver Download
Ich habe mich schon immer für das Thema der Anpassung von Inhalten an die Fähigkeiten des Endgeräts interessiert. Eddie Osmani führte das
Konzept des "adaptiven Downloads" ein : Anpassung für den Benutzer in Abhängigkeit von den Fähigkeiten seines Geräts / Netzwerks / Browsers.
Hierfür gibt es verschiedene APIs, über die Sie den Gerätetyp, das Netzwerk und den Browser des Benutzers ermitteln können.
Mithilfe der Netzwerkinformations-API können wir beispielsweise feststellen, ob ein Benutzer über 4G verbunden ist und ob die Einstellungen zum Speichern von Datenverkehr aktiviert sind.
const network = navigator.connection.effectiveType;
Es ist erwähnenswert, dass die Unterstützung für diese Funktionen noch nicht weit verbreitet ist. Sie können jedoch weiterhin verwendet werden, um zusätzliche Informationen abzurufen, sofern diese verfügbar sind.
Dies vervollständigt meine kleine Rezension! Alle Videos von der Konferenz können auf YouTube in der
Wiedergabeliste des
Chrome Dev Summit 2019 angesehen werden . Welche Aufführungen haben Ihnen am besten gefallen?