Guten Tag an alle! Ich möchte die Übersetzung des Artikels "
Programmatisch das Erkennen von
Code für die gemeinsame Nutzung mit oEmbed " von Drew McLellan
teilen .
Einleitung
Viele Websites hosten Multimedia und Inhalte, die mithilfe von HTML-Einbettungscode auf einer anderen Plattform freigegeben werden können. Was passiert, wenn Sie nur die URL des Artikels haben und eine eingebettete Version von Multimedia ohne menschliches Eingreifen suchen müssen? Hier bietet sich oEmbed an.Das Netzwerk ist voll von Diensten, die eine Vielzahl von Inhalten enthalten , wie z. B. Videos, Bilder, Musik und Podcasts, Karten und Grafiken sowie alle Arten von Unterhaltung. Wenn Sie der Site Inhalte hinzufügen, können Sie diese höchstwahrscheinlich auf eine andere Website übertragen.
Aufstellungsorte wie YouTube haben ihren eigenen eingebetteten Spieler, der populär in den Blogpfosten und sogar in den Produktseiten benutzt wird. Soundcloud hat einen Code zum Einbetten des Musik-Players in die Website Ihrer Band. Wohltätigkeitsförderer können ihre große Rennstrecke auf eine Website wie Strava hochladen und sie auf ihrer Fundraising-Website teilen, um sie ihren Sponsoren zu zeigen.
Dies können Sie tun, indem Sie die Option "Teilen" auf der Hosting-Site suchen und Code kopieren, der normalerweise eine Mischung aus HTML und JavaScript ist. Dieser Code kann dann normalerweise auf der Zielseite eingefügt werden, und die Hosting-Site bietet eine umfassende Präsentation des Inhalts zur Anzeige für alle Ihre Freunde, Kunden und Kontakte.
So weit, so gut, und es ist gut genug, um Inhalte manuell einzubetten. Es gibt jedoch einen anderen Anwendungsfall, bei dem das Ergebnis identisch ist, der Pfad jedoch völlig anders ist.
Programmaustausch
Stellen Sie sich vor, Sie erstellen eine Anwendung oder Website, die Inhalte von einem Benutzer empfängt. Es kann sich beispielsweise um eine einfache Webseite handeln, auf der Mitarbeiter Nachrichten mit Kollegen austauschen können, oder um ein riesiges soziales Netzwerk, in dem sich Benutzer registrieren und Nachrichten veröffentlichen können.
In beiden Fällen müssen Sie entscheiden, was zu tun ist, wenn der Benutzer die URL als Teil dieses Inhalts hinzufügt. Sie können sich das Szenario vorstellen:
Schaut euch dieses Video an! youtu.be/jw7bRnFbwAI
Im Moment müssen Sie als Publishing-System herausfinden, was zu tun ist. Die erste Möglichkeit ist, nichts zu tun und die URL einfach im Klartext zu belassen. Dies ist nicht sehr gut, da Benutzer normalerweise auf die URL klicken möchten und der einfache Text ihnen nicht hilft, zur Seite am anderen Ende zu gelangen.
Die zweite Möglichkeit ist, daraus einen Link zu machen. Dies ist eine gute Wahl, da Benutzer dem Link folgen und auf den Inhalt zugreifen können. Gleichzeitig verlassen sie jedoch Ihre Website und kehren möglicherweise nicht zurück.
Die beste Benutzererfahrung ist möglicherweise die Möglichkeit, den Player für diesen Inhalt zu extrahieren und genau dort einzufügen, nicht nur die URL. Auf diese Weise können Benutzer Inhalte direkt auf Ihrer Website anzeigen, z. B. auf Facebook.
Dies schafft ein Problem. Wie kann ich diesen URL in HTML / JavaScript-Einbettungscode umwandeln, den die meisten Benutzer für die Anzeige auf der Seite benötigen?
Wenn es sich um eine so bekannte Website wie YouTube handelt, könnte ich Code schreiben, der die YouTube-API verwendet, um Videoinformationen zu extrahieren und Code zum Einbetten auf diese Weise abzurufen oder zu erstellen. Dasselbe könnte ich für andere Videodienste wie Vimeo und VIVO tun. Ich kann Code zum Erkennen von Flickr- und Instagram-URLs schreiben und deren APIs verwenden, um gute einbettbare Versionen von Fotos zu erhalten. Gleiches gilt für Twitter und Tweets. Aber es wird viel Zeit und Mühe kosten!
Im Idealfall benötigen Sie eine standardisierte Methode zum Übergeben der URL eines Inhalts in einen eingebetteten Codeblock, um diesen Inhalt auf einer Seite anzuzeigen. Wenn Sie darauf achten, werden Sie verstehen, dass oEmbed dafür geeignet ist.
Origin OEmbed
Das war genau das Problem, mit dem
Leah Culver bei der Arbeit an Pownce (einer wirklich innovativen Social-Networking-Site, die Betamax für VHS auf Twitter war) konfrontiert war. Pownce wollte Rich-Content-Ansichten in den Update-Stream des Benutzers einbetten, aber den Support nicht auf die Dienste beschränken, mit denen sie speziell Code für die Integration geschrieben haben. Beim Abendessen mit Kollegen Mike Malone sowie mit
Cal Henderson (der das Engineering bei Flickr, einem der größten Anbieter solcher Inhalte, leitete) und
Richard Crowley erarbeiteten sie die Idee eines offenen Standards für den Erhalt von Einbettungscode. URL Henderson ging weg und entwickelte etwas, das auf Diskussionen beruhte, und oEmbed wurde geboren.
OEmbed verwenden
So funktioniert es
Es beginnt mit einer URL, die auf ein einzelnes Inhaltselement verweist. Dies kann ein YouTube-Video, ein Bild oder etwas anderes sein. In der Regel wird dies vom Benutzer Ihrer Website oder Anwendung als Teil eines Inhalts bereitgestellt, den er veröffentlichen möchte. Der erste Schritt besteht darin, den Seiteninhalt unter dieser URL abzurufen, bei der es sich um eine HTML-Seite handeln sollte.
Wenn die Website, auf der der Inhalt gehostet wird, oEmbed unterstützt, sollte der Abschnitt dieser Seite ein Linkelement mit dem oembed-Inhaltstyp aufweisen:
<link rel="alternate" type="application/json+oembed" href="http://www.youtube.com/oembed?url=https%3A%2F%2Fyoutu.be%2Fjw7bRnFbwAI&format=json" title="Inclusive Components with Heydon Pickering" />
XML-Hinweis : oEmbed unterstützt Antworten sowohl im XML- als auch im JSON-Format. In diesem Artikel betrachte ich nur JSON, da wir keine Wilden sind. Wenn Sie jedoch mit XML arbeiten müssen, beachten Sie, dass es von der oEmbed-Spezifikation unterstützt wird, obwohl Sie möglicherweise feststellen, dass einige Anbieter nur JSON-Antworten anbieten.
Dieses Link-Tag als rel-Attribut ist auf alternativ und der Typ entweder auf application / json + oembed oder text / xml + oembed festgelegt. Dieses Attribut gibt Aufschluss darüber, dass der in der href-URL angegebene Endpunkt der oEmbed-API zum Abrufen von Informationen über den Inhalt ist.
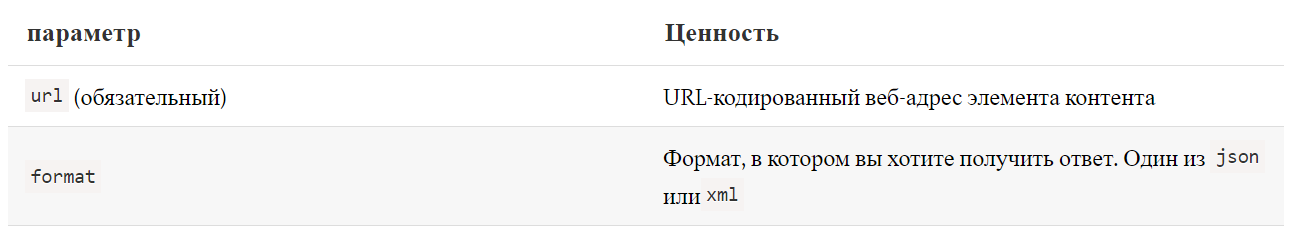
Diese URL hat normalerweise zwei Parameter: URL und Format.
 Allgemeine URL-Parameter für die erste VerbraucheranfrageDie vollständige Spezifikation
Allgemeine URL-Parameter für die erste VerbraucheranfrageDie vollständige Spezifikation wird hier ausführlicher beschrieben (und Sie sollten darauf verweisen, dass Sie bei der Erstellung Ihrer eigenen Implementierung wahrscheinlich die meisten dieser beiden Parameter sehen werden).
Wir haben also eine URL, eine Seite ausgewählt und ein oEmbed-Link-Tag mit einer anderen URL für den API-Endpunkt gefunden. Dann fordern wir diese neue URL an und sie gibt alle Informationen zurück, die der Dienst zu diesem Inhalt liefern soll.
{ "author_name": "Smashing Magazine", "width": 480, "title": "Smashing TV: Inclusive Components with Heydon Pickering (Nov 7th 2019)", "provider_name": "YouTube", "height": 270, "html": "<iframe width=\"480\" height=\"270\" src=\"https://www.youtube.com/embed/jw7bRnFbwAI?feature=oembed\" frameborder=\"0\" allow=\"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture\" allowfullscreen></iframe>", "provider_url": "https://www.youtube.com/", "thumbnail_url": "https://i.ytimg.com/vi/jw7bRnFbwAI/hqdefault.jpg", "type": "video", "thumbnail_height": 360, "author_url": "https://www.youtube.com/channel/UCSDtqcJ8ZXviPrEcj1vuLiQ", "version": "1.0", "thumbnail_width": 480 }
Und jetzt reden wir! Die Antwort gibt uns viele Informationen über den Inhalt. In absehbarer Zeit sollte es 1.0 geben, die aktuelle Version der oEmbed-Spezifikation. Andere zurückgegebene Informationen hängen stark von den Typkosten ab.
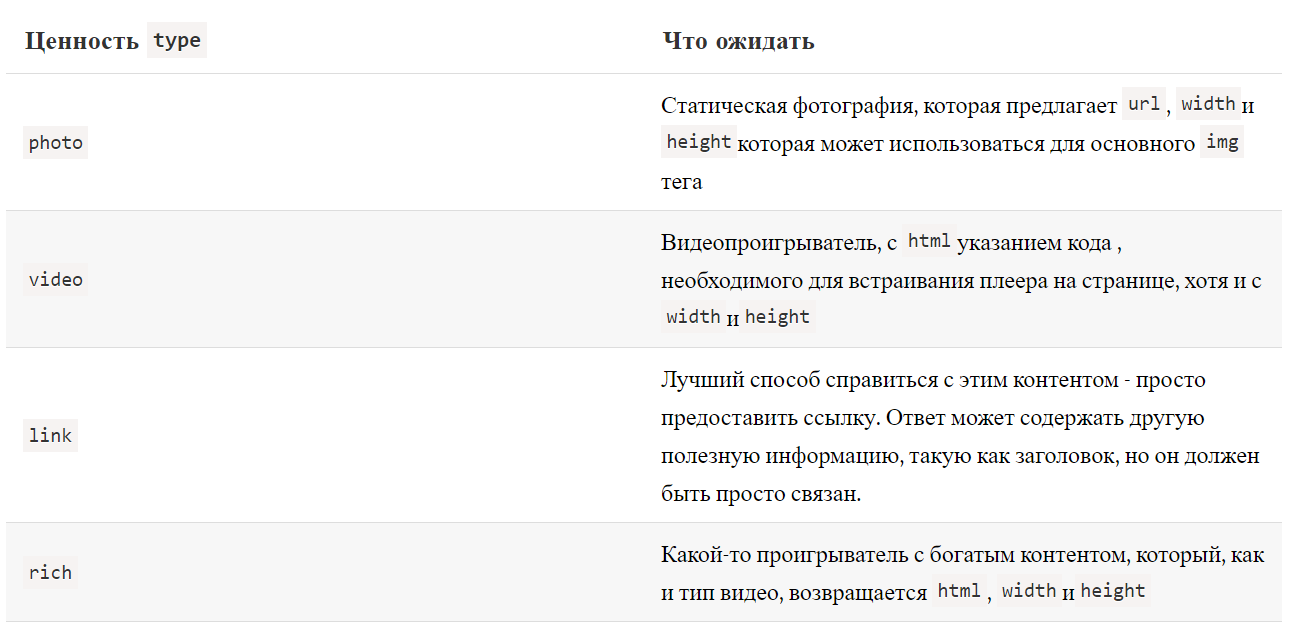
Arten von Antworten
Der Typwert des Schlüssels in der Antwort gibt an, welchen Medientyp Sie einbetten möchten.

Neben dedizierten Videoinhalten ist der häufigste Typ, den Sie in freier Wildbahn sehen können, reichhaltig. Selbst Flickr selbst sendet zwar immer noch eine Fotoreaktion, bietet jedoch in HTML einen coolen einbettbaren „Player“ für das Bild.
In den meisten Fällen wird beim Einbetten von Inhalten in Ihre Website lediglich der als HTML-Wert bereitgestellte Code verwendet.
Sicherheitshinweis
Sie müssen mit einer Sache vorsichtig sein: Wenn Sie die HTML-Antwort programmgesteuert in die Seite einbetten, die Sie veröffentlichen, ohne dass die Person, die den Code, den Sie einfügen, noch einmal überprüft, besteht immer die Möglichkeit, dass dieser Code schädlich ist. Daher müssen Sie geeignete Maßnahmen ergreifen, um das Risiko zu verringern.
Dies kann URL-Filterung einschließen, um sicherzustellen, dass die Schemas und Domänen wie erwartet sind, und den Sandbox-Code im iframe in einer anderen Domäne ohne Cookies. Sie müssen Zugang zu der Situation erhalten, in der Sie den Code verwenden, und sicherstellen, dass Sie sich keinem übermäßigen Risiko aussetzen.
Fangen wir an
Ebenso wichtig ist es, den Prozess bei der Verwendung von oEmbed zu verstehen. In der Realität verfügen die meisten gängigen Sprachen jedoch über Bibliotheken, die den Prozess abstrahieren und relativ einfach gestalten.
Beispielsweise bietet NPM packaging oembed eine sehr einfache Schnittstelle zum Erstellen einer Anfrage basierend auf der URL des Inhalts und zum Empfangen einer Antwort an oEmbed.
Installieren Sie zuerst das Paket in Ihrem Projekt:
npm i oembed
Und dann fordern Sie die URL an. Hier verwende ich die Präsentations-URL in Notist.
const oembed = require('oembed'); const url = 'https://noti.st/drewm/ZOFFfI'; oembed.fetch(url, { maxwidth: 1920 }, function(error, result) { if (error) console.error(error); else console.log("oEmbed result", result); });
Und die Antwort lautet:
{ type: 'rich', version: '1.0', title: 'Understanding oEmbed', author_name: 'Drew McLellan', author_url: 'https://noti.st/drewm', provider_name: 'Notist', provider_url: 'https://noti.st', cache_age: 604800, thumbnail_url: 'https://on.notist.cloud/slides/deck4179/large-0.png', thumbnail_width: 1600, thumbnail_height: 900, html: '<p data-notist="drewm/ZOFFfI">View <a href="https://noti.st/drewm/ZOFFfI">Understanding oEmbed</a> on Notist.</p><script async src="https://on.notist.cloud/embed/002.js"></script>', width: 960, height: 540 }
Wenn Sie dasselbe in PHP tun möchten, steht ein praktisches Paket mit dem Namen
embed / embed zur Installation über Composer zur Verfügung.
composer require embed/embed
Und dann in Ihrem PHP-Projekt:
use Embed\Embed; $info = Embed::create('https://noti.st/drewm/ZOFFfI'); $info->title;
Wie Sie sehen, wird der Vorgang mit der Bibliothek sehr einfach, und Sie können schnell von einer URL zu einem eingebetteten Code wechseln, um eine umfassende Darstellung des Benutzerinhalts anzuzeigen.
Fazit
oEmbed ist eine sehr elegante Lösung für ein ganz bestimmtes Problem. Sie glauben wahrscheinlich, dass nur wenige Ingenieure, die in großen sozialen Netzwerken arbeiten, davon profitieren werden. Tatsächlich sind jedoch Veröffentlichungssysteme, in denen ein Benutzer eine URL eingeben kann, überraschend häufig. Finden Sie einen internen Ingenieur, der irgendwann kein CMS mehr erstellen musste. Möglicherweise denken wir nicht in denselben Begriffen darüber nach, aber wenn Sie Benutzereingaben akzeptieren, sollten Sie sich überlegen, was zu tun ist, wenn diese Eingabe URLs enthält.
Jetzt, da Sie oEmbed kennen (sorry), haben Sie keine Entschuldigung, nicht ernsthaft darauf zu achten, wie Sie in Ihren zukünftigen Projekten mit URLs umgehen.
Weitere Informationen