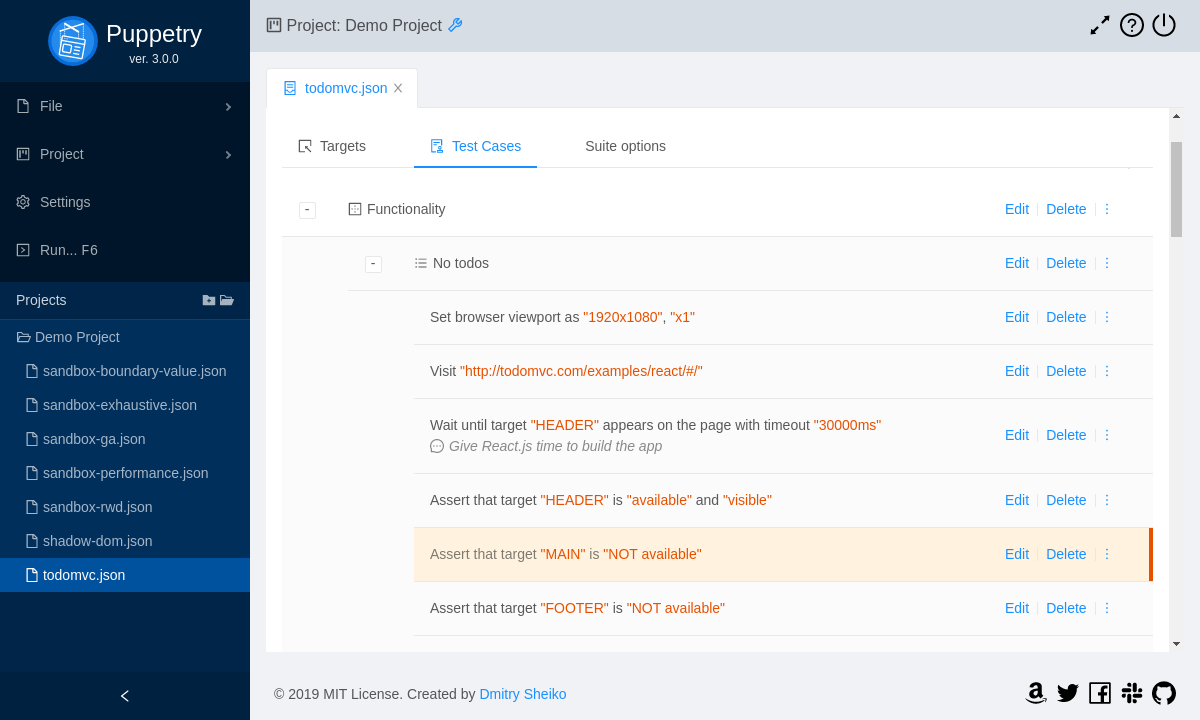
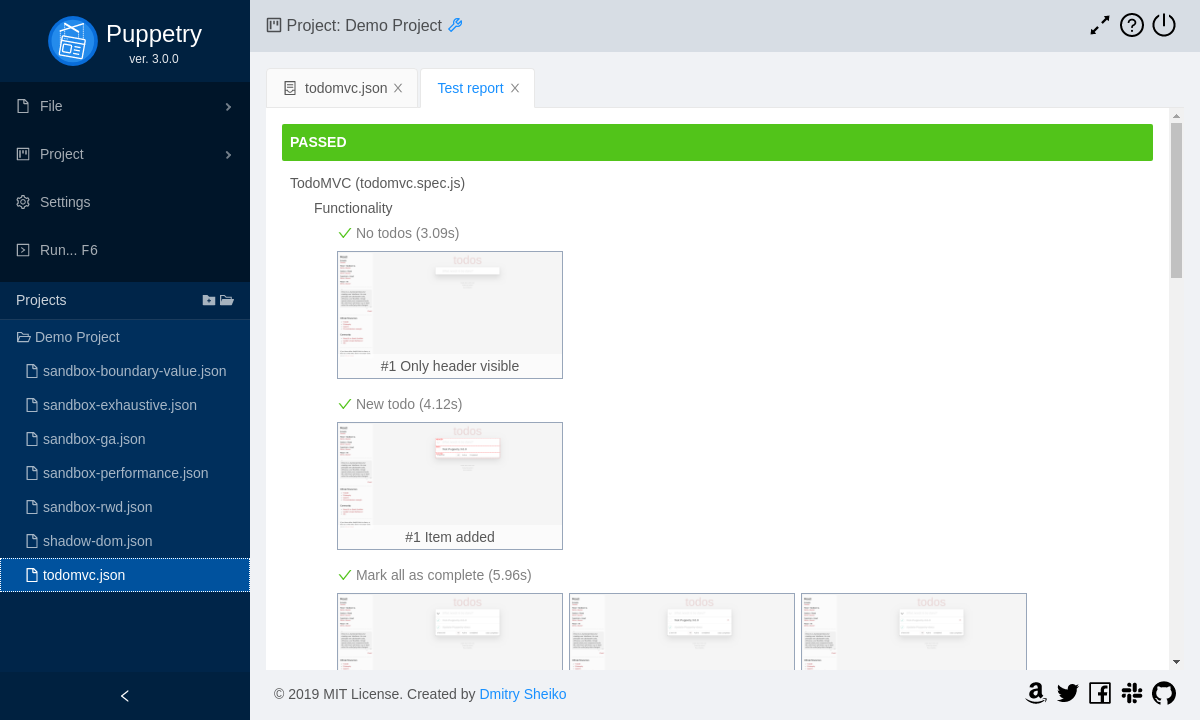
Ich denke, es macht keinen Sinn, jemanden vom Wert des automatisierten Testens zu überzeugen. Funktionstests sind jedoch oft sehr schwer zu schreiben und noch unterstützender. Es gibt viele Lösungen, die die Testentwicklung vereinfachen sollen. Ich möchte über eines davon sprechen - Puppenspiel. Dies ist eine Desktop-Anwendung (Windows / Linux / Mac), die im Wesentlichen ein Testdesigner ist, ohne dass Code geschrieben werden muss. Der QS-Techniker kann einfach das Benutzerskript im integrierten Browser aufzeichnen, die generierten Tests mit Browserbefehlen und Testanweisungen erweitern, die Struktur konfigurieren und die Tests zur Ausführung ausführen. Puppetry übersetzt die Testspezifikation aus einem für Menschen lesbaren Format (Gherkin) in das Projekt Jest / Puppeteer. Dann startet er das Projekt und zeigt den Bericht. Tatsächlich kann ein solches Projekt in die Kette der kontinuierlichen Integration "so wie es ist" einbezogen werden.


Grundsätzlich kann Puppetry als grafische Oberfläche für den Puppenspieler (Chromium API) mit mehr als 60 visualisierten Befehlen und Testanweisungen angesehen werden, um die Testentwicklung so einfach wie möglich zu gestalten. In Puppetry können Sie beispielsweise einfach angeben, dass sich das FOO-Element derzeit über der BAR befindet. Dies wird in Programmcode konvertiert, der die Stile beider Elemente berechnet und diese vergleicht.

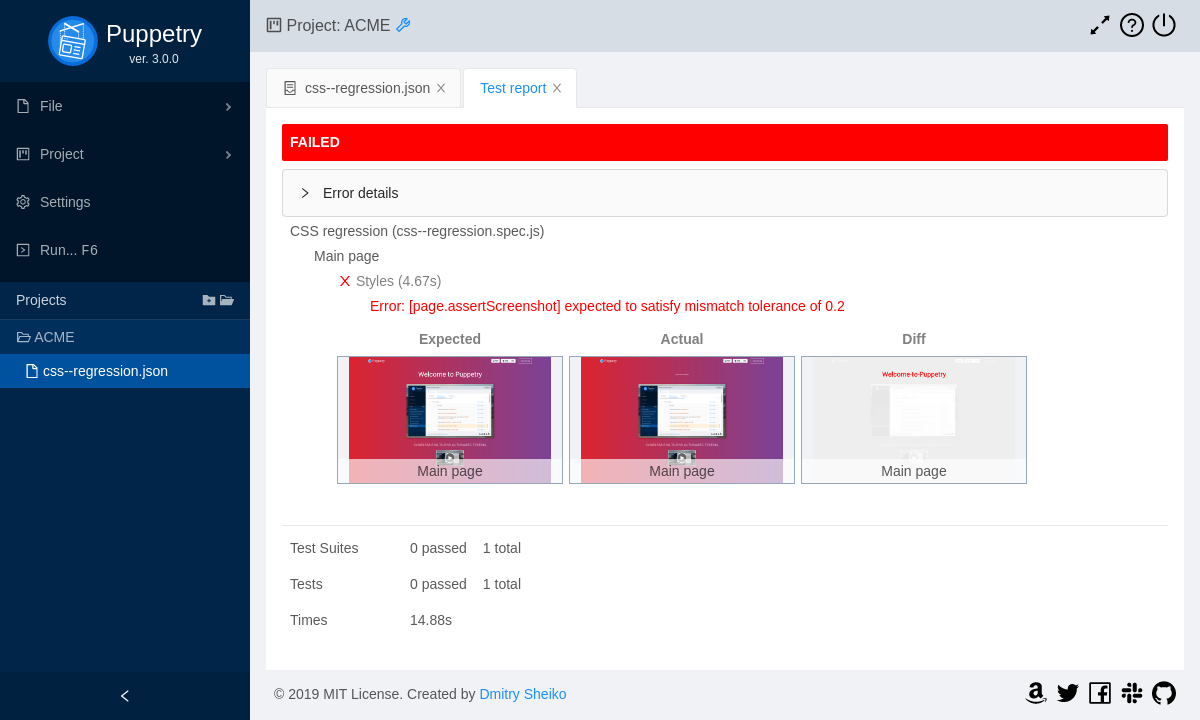
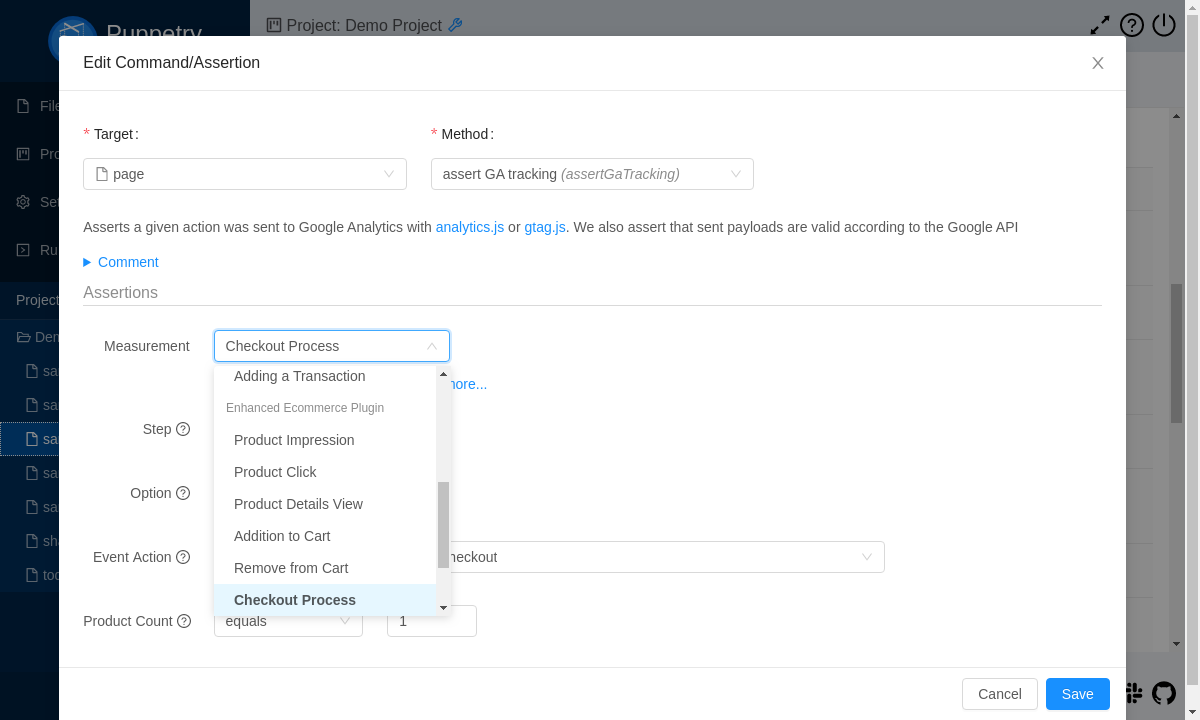
Jemand dachte jetzt wahrscheinlich: "Nur ein Spielzeug, das nur für die einfachsten Tests geeignet ist." Tatsächlich können Sie mit Puppetry ernsthafte Teststrategien implementieren, einschließlich dynamischer Inhaltstests, Leistungsbudgetierung, CSS-Regressionstests, Testen von Chrome-Erweiterungen, Webkomponenten und sogar Google Analytics-Interaktionscode.


In der Praxis sind Funktionstests manchmal schwer zu debuggen. Moderne Webanwendungen sind sehr dynamisch. Der Inhalt der Seiten ändert sich als Reaktion auf Benutzeraktionen. Wir müssen uns bei der Adressierung des Seitenelements stets daran erinnern, dass es zum Zeitpunkt der Anforderung möglicherweise noch verfügbar ist oder bereits gelöscht wurde. Mit Puppetry können Sie Haltepunkte setzen und Tests interaktiv durchführen. In beiden Fällen stoppt das Programm an einer Problemstelle, sodass Sie die Seite in einem Browser untersuchen und sogar DevTools starten und den Status des DOM überprüfen können.
Natürlich hat jeder seine eigene Meinung und Vorlieben, aber es macht trotzdem Sinn, Puppetry auszuprobieren. Dies ist der Fall, wenn das Erstellen automatisierter Tests wirklich Spaß macht. Sie können es einfach auf dem Video
youtu.be/dfuNhTCRMRg bewertenLaden Sie den Link
github.com/dsheiko/puppetry/releases herunter
Offizielle Website
puppetry.app