Schließlich konnte ich die Daten von Magento (Kategorien und Produkte) in der Anwendung Vue Storefront (VSF) anzeigen. Dies ist bereits der vierte Artikel ( 1 , 2 , 3 ), in dem ich die Möglichkeiten der Integration von VSF in ein auf Magento 2 basierendes elektronisches Geschäft beschreibe, und der erste, in dem die Daten von Magento in den Browser des Kunden übernommen wurden.

Unter der Katze befindet sich ein Link zu Bereitstellungsskripten und eine kurze Beschreibung der Schritte.
Zweck
Zeigen Sie im Client Teiledaten zu Kategorien / Produkten an, die von Magento bezogen wurden.
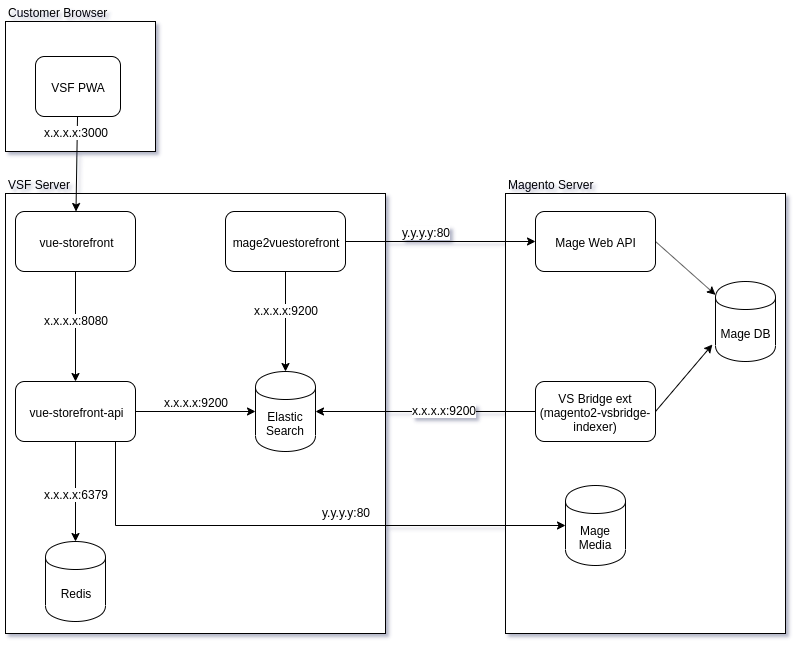
Schema
Nun werden mir die Abhängigkeiten zwischen den Anwendungskomponenten wie folgt dargestellt:

Arbeitsumgebung
In der aktuellen Iteration habe ich wieder die mittlere Version des Linux Ubuntu 18.04 LTS 64-Bit-Servers (2x 2198 MHz CPU, 4 GB RAM, 10 GB Festplatte) in der Exoscale- Cloud verwendet.
Bereitstellungsskripte
Ich habe die Skripte für die Bereitstellung von Anwendungskomponenten in ein separates Projekt gestellt: flancer64 / vsf_mage2_setup .
Bereitstellungsschritte:
- Aktualisieren eines leeren Betriebssystems, Installieren zusätzlicher Dienste und Anwendungen (Elasticsearch, Redis, Garn, ...) .
vue-storefront .vue-storefront-api .mage2vuestorefront .- Starten Sie die Datenreplikation von Magento 2 nach VSF .
Bereitstellungskonfiguration
Zum Zeitpunkt des Schreibens sieht die Bereitstellungskonfiguration folgendermaßen aus:
Anwendungsbereitstellung
Ich klone die Skripte für die Bereitstellung der Komponenten auf einem sauberen Host und stelle die lokale Bereitstellungskonfiguration ein:
$ cd ~ $ git clone https://github.com/flancer64/vsf_mage2_setup.git $ cd vsf_mage2_setup/ $ cp cfg.init.sh cfg.local.sh $ nano cfg.local.sh ...
Danach führe ich die Deployment-Skripte aus, vom ersten bis zum vierten:
$ cd ~/vsf_mage2_setup/ $ bash ./bin/step01_env.sh $ bash ./bin/step02_vsf_front.sh $ bash ./bin/step03_vsf_api.sh $ bash ./bin/step04_mage2vsf.sh
Der Inhalt der Skripte kann auf github'e eingesehen werden. Infolgedessen werden die folgenden Komponenten auf einem leeren Host installiert und konfiguriert:
- Elasticsearch
- Redis
- Vue-Storefront
- vue-storefront-api
- mage2vuestorefront
Komponentenkonfigurationen sind in den entsprechenden Bereitstellungsskripten zu sehen .
Magento2 Data Replication Script => VSF
Im vierten Schritt wird ein Datenreplikationsskript ~/mage2vuestorefront/src/run.sh . Ich gebe es in seiner Gesamtheit (mit Ausnahme sensibler Daten):
Datenreplikation
Skript ./bin/step05_sync_data.sh :
Das Skript ~/mage2vuestorefront/src/run.sh ruft Daten aus Magento 2 ab, indem es auf die Magento-Web-API zugreift. VSF-Entwickler haben eine Alternative ( magento2-vsbridge-indexer ), die ich in einem früheren Artikel verwendet habe.
Nach der Übertragung von Daten von Magento 2 zu Elasticsearch müssen Sie die VSF-API-Konfiguration aktualisieren.
All dies geschieht folgendermaßen:
$ cd ~/vsf_mage2_setup/ $ bash ./bin/step05_sync_data.sh
Fazit
Nun, die Kategorien und Produkte von Magento haben die VSF-Anwendung „infiltriert“. Jetzt müssen Sie die Rückwärtsbewegung konfigurieren, damit die Daten aus dem VSF (Warenkorb, Bestellungen) in Magento 2 eingehen und sicherstellen, dass sich in Magento 2 registrierte Kunden auch bei VSF anmelden können.
Referenzen