Fortsetzung der Artikelserie von
Cem Ugur Karacam (Teil 1 kann hier gelesen
werden ).
Dieses Mal erstellen wir zunächst mehrere Ansichten für die Anzeige eines Inventarobjekts und ein Informationsfenster für die Anzeige von Objektparametern. Eine Art primitives Inventar. Dann konzentrieren wir uns auf das Inventarfenster und beenden das Statistikfenster im nächsten Teil.

Mal sehen, woraus unsere Arbeit bestehen wird. Wir müssen:
- Erstellen Sie visuelle Komponenten für Informationen zum Thema und zum Inventar.
- Erstellen Sie ein Fertighaus des Artikels im Inventar.
- Inventar mit Ansichten füllen;
- Zeigen Sie Informationen in der Konsole an, indem Sie auf die Elementansicht klicken.
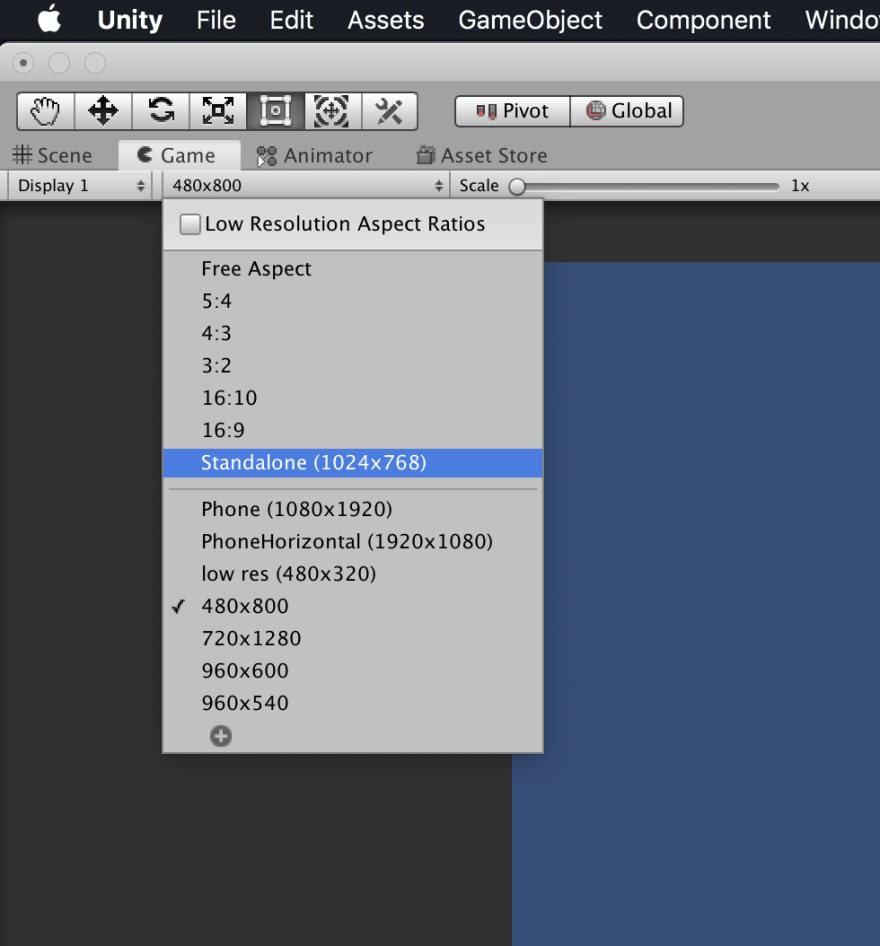
Das ist viel. Passen Sie zunächst die Bildschirmauflösung an.

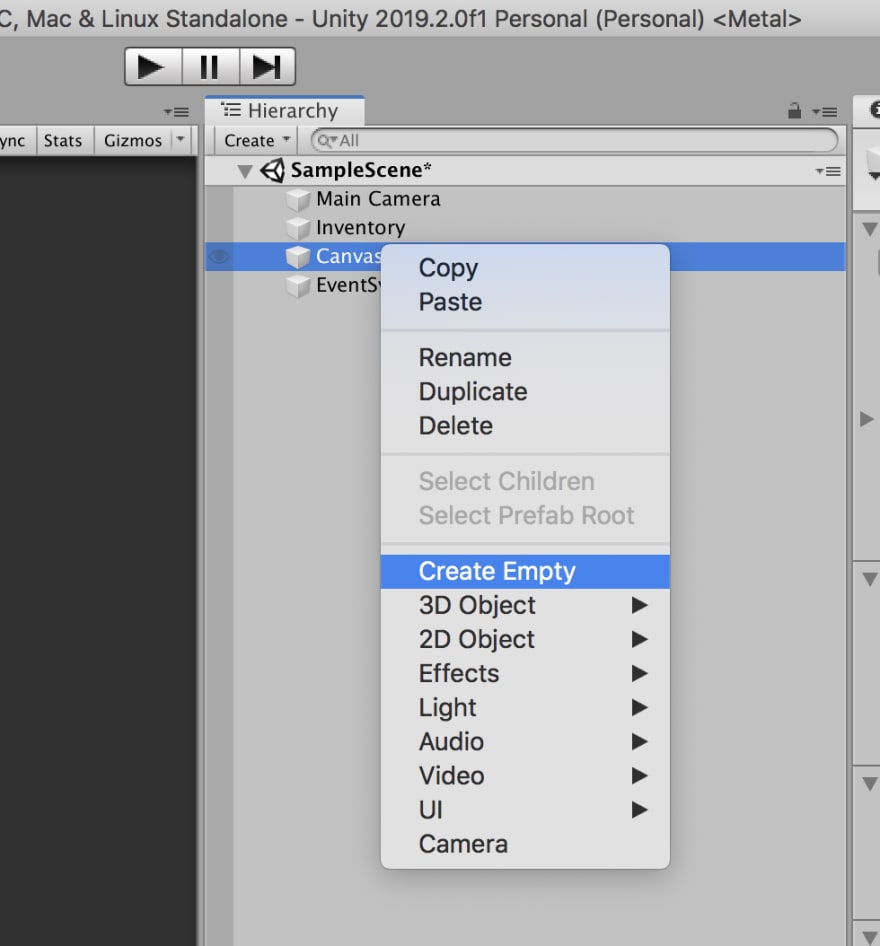
Wir werden Unity-UI-Objekte verwenden. Erstellen Sie eine leere Zeichenfläche (klicken Sie mit der rechten Maustaste in das Hierarchiefenster → Benutzeroberfläche → Zeichenfläche).

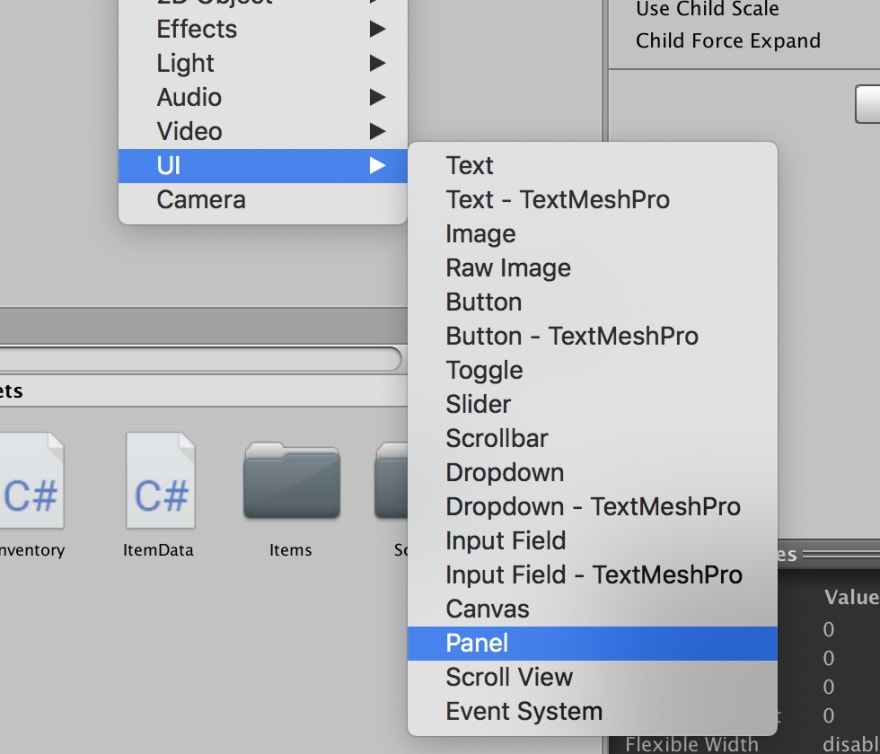
Als Nächstes erstellen Sie zwei Bereiche - Informationen zum Artikel und zum Inventar.
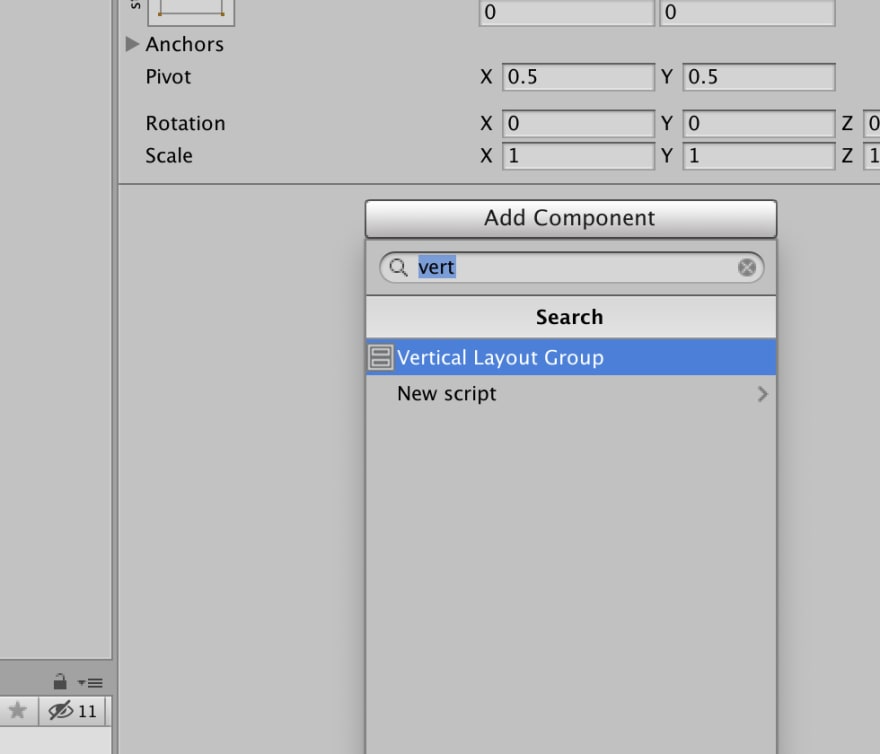
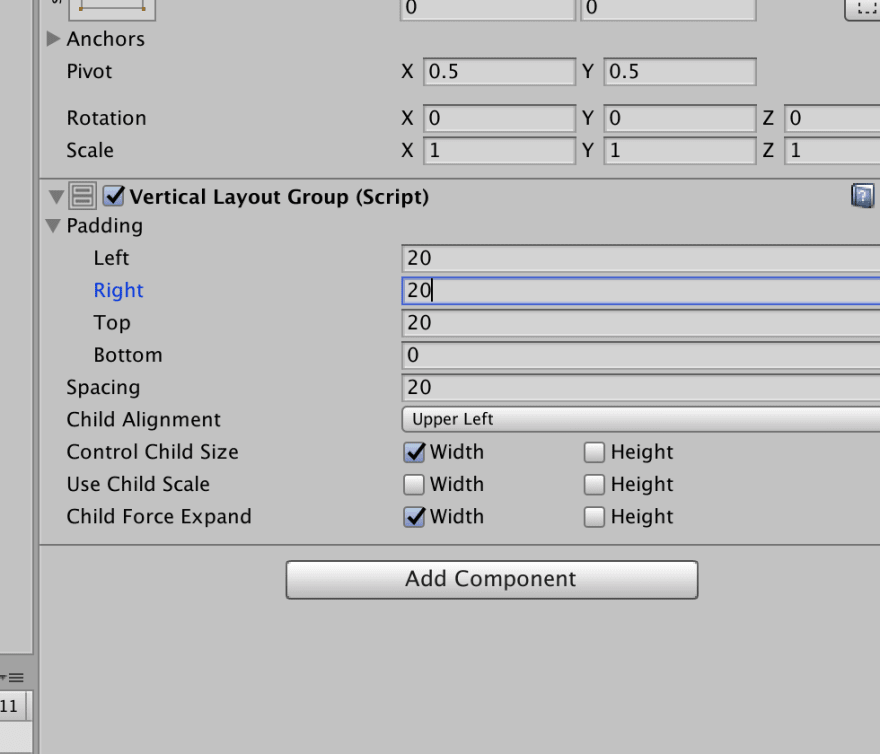
Wir erstellen auch ein Objekt für den Hintergrund, nennen es BG und weisen ihm die Komponente Vertikales Layout zu.



Jetzt werden Hintergrundkinder vertikal ausgerichtet.
Lassen Sie uns ein Panel im Hintergrund erstellen.

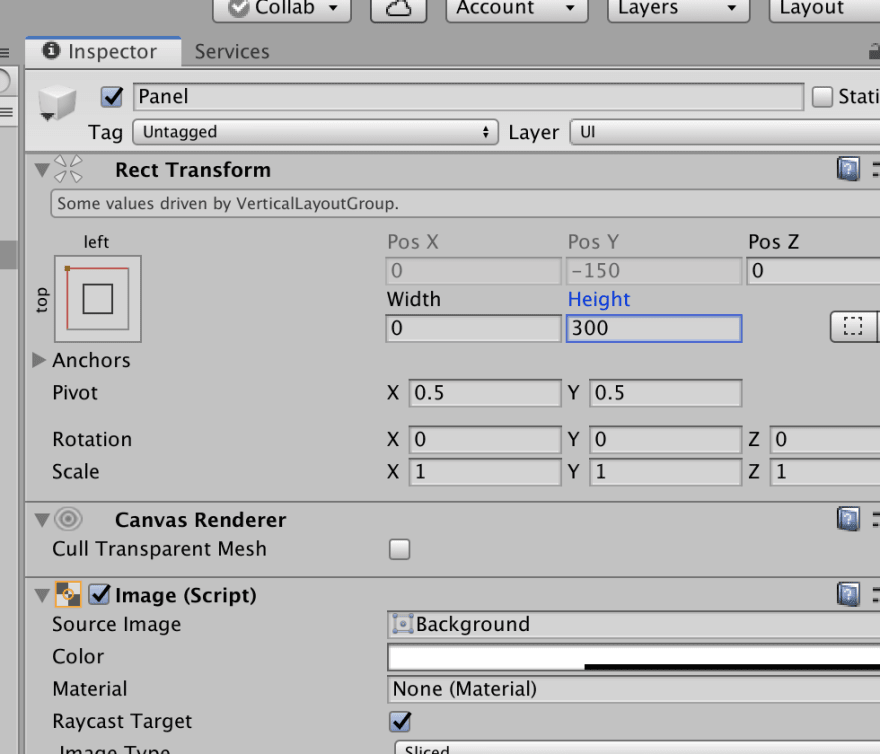
In der RectTransform-Komponente legen wir nur die Panel-Höhe auf 300 fest und lassen die Breite automatisch unter der Kontrolle der Vertical Layout-Komponente. Hier sind meine Einstellungen für das BG-Objekt:


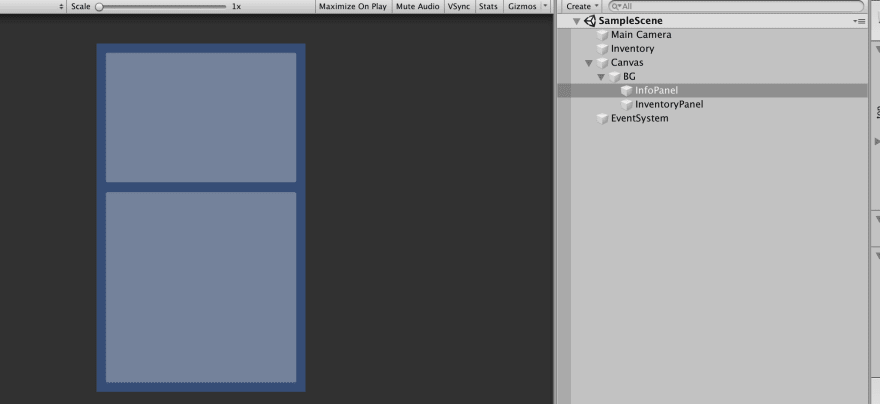
Jetzt duplizieren Sie das Panel und stellen die Höhe auf 440 ein.

Dann geben wir den Panels die richtigen Namen.

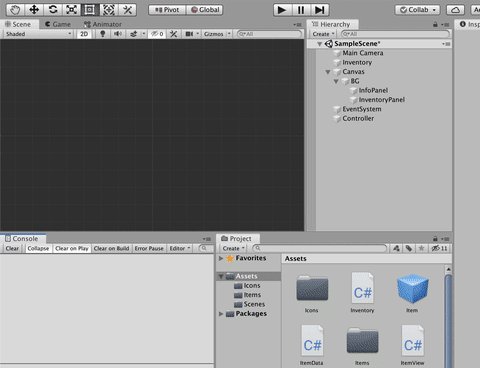
Es sollte so aussehen:

Die Geschichte der Arbeit an einem InfoPanel-Objekt wird im nächsten Teil fortgesetzt.
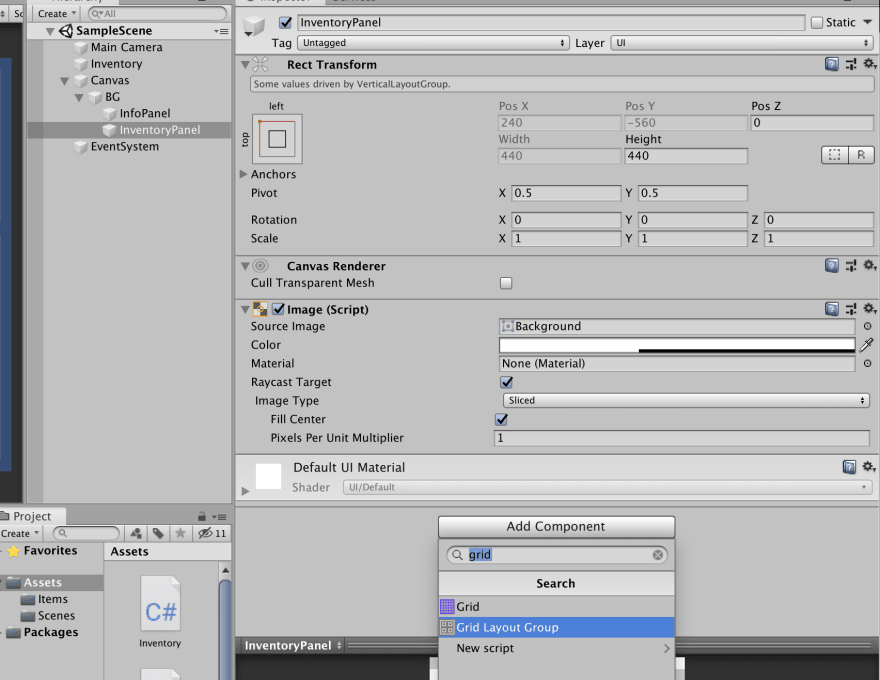
Lassen Sie uns eine Ansicht für das Inventarelement vorbereiten und als Fertighaus speichern. Erstellen Sie eine Schaltfläche im Bedienfeld. Fügen Sie dem InventoryPanel-Objekt die praktische Grid Layout Group-Komponente hinzu, um die korrekte Anzeige der Elemente im Inventar zu erhalten.

Nun wird jedes untergeordnete Objekt des Bestandslistenfensters entsprechend den Rastereinstellungen in der Rasterlayoutgruppenkomponente auf dem Bildschirm platziert. Kehren wir zum Button zurück.

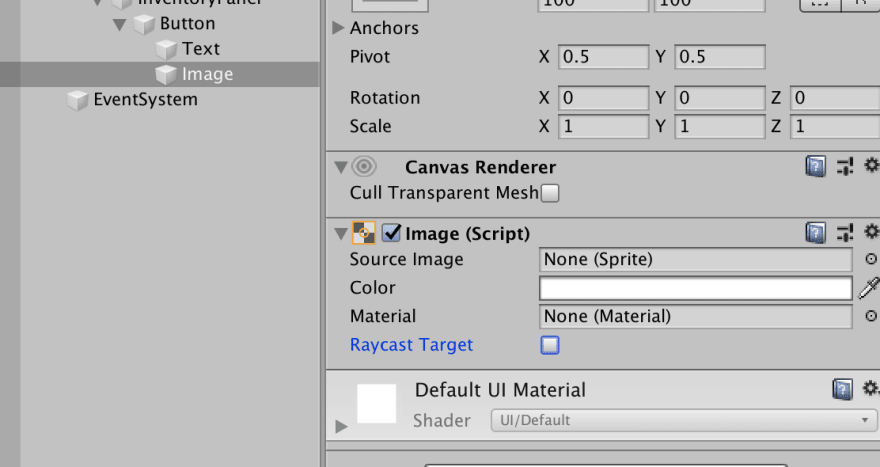
Die Schaltfläche funktioniert nicht richtig, da wir das Raster noch nicht konfiguriert haben. Fügen Sie vorerst das Bildobjekt der Schaltfläche als untergeordnetes Element des Symbols des Elements hinzu und entfernen Sie das Raycast-Ziel-Flag von der Bildkomponente, damit beim Klicken auf das Bild nicht auf die Schaltfläche geklickt wird.

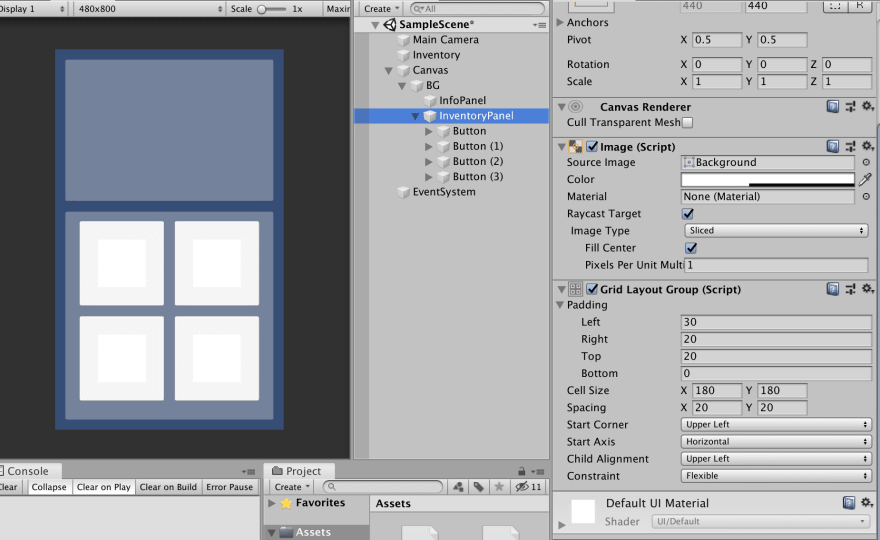
Kopieren Sie nun den Button mehrmals. Für diese Lektion reichen vier Exemplare. So sollte es aussehen:

Bevor wir fortfahren, müssen wir ein Skript erstellen, um das Thema darzustellen. Er ist für das Speichern von Informationen zum Inventargegenstand selbst verantwortlich und reagiert auf das Klicken auf die Schaltfläche (wir beschränken uns vorerst darauf, den Befehl Debug.Log in der Konsole anzuzeigen).
Erstellen Sie ein neues Skript und nennen Sie es
ItemView. ItemView
ItemView ist für die Datenspeicherung, die visuelle Darstellung, die Klickverarbeitung und den Anfangszustand vor dem Laden der Daten verantwortlich.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image ItemIcon; private ItemData itemData; }
Erstellen Sie eine Methode zum Festlegen des Anfangszustands.
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image itemIcon; private ItemData itemData; public void InitItem(ItemData item) { this.itemData = item; button.onClick.AddListener(ButtonClicked); } private void ButtonClicked() { Debug.Log(itemData.name); } }
Ich denke, für unser Projekt benötigen Sie mehrere Symbole. Ich habe ein kostenloses Kit im Asset Store gefunden. Fügen wir es dem Projekt hinzu.

Jetzt können Sie eine Variable hinzufügen, die das Symbol für das Element in der
ItemData- Klasse
speichert. using UnityEngine; [CreateAssetMenu] public class ItemData : ScriptableObject { public string itemName; public ItemType type; public float attack; public Sprite icon; public float GetPrice() { return attack * 40; } } public enum ItemType { Dagger, Axe, Hammer, Potion }
Jetzt
können wir in
ItemView der Ansicht ein Symbol hinzufügen.
public void InitItem(ItemData item) { this.itemData = item; itemIcon.sprite = itemData.icon; button.onClick.AddListener(ButtonClicked); }
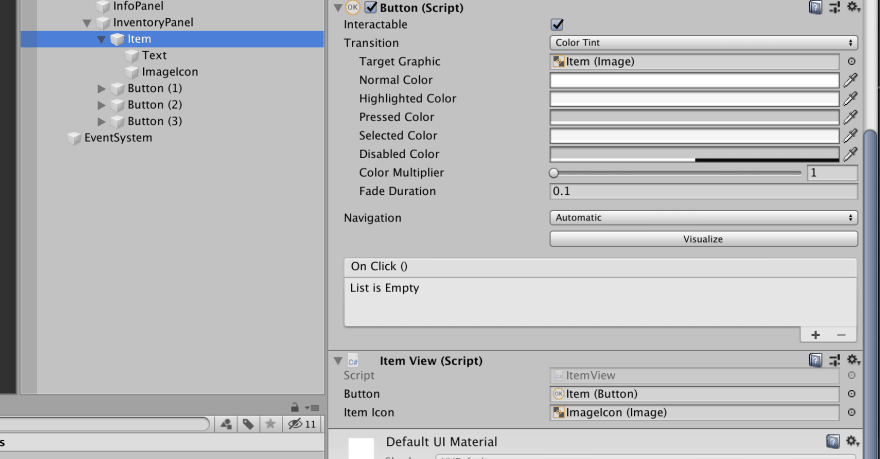
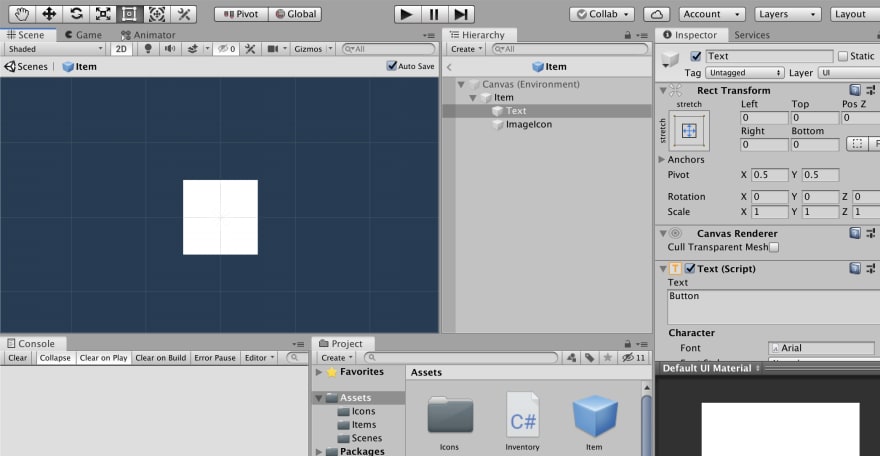
Fügen Sie der Schaltfläche in der Szene ein Skript hinzu und benennen Sie das Objekt mit der Schaltfläche in Element um. Danach weisen wir ein ImageIcon-Objekt im ItemIcon-Feld zu.

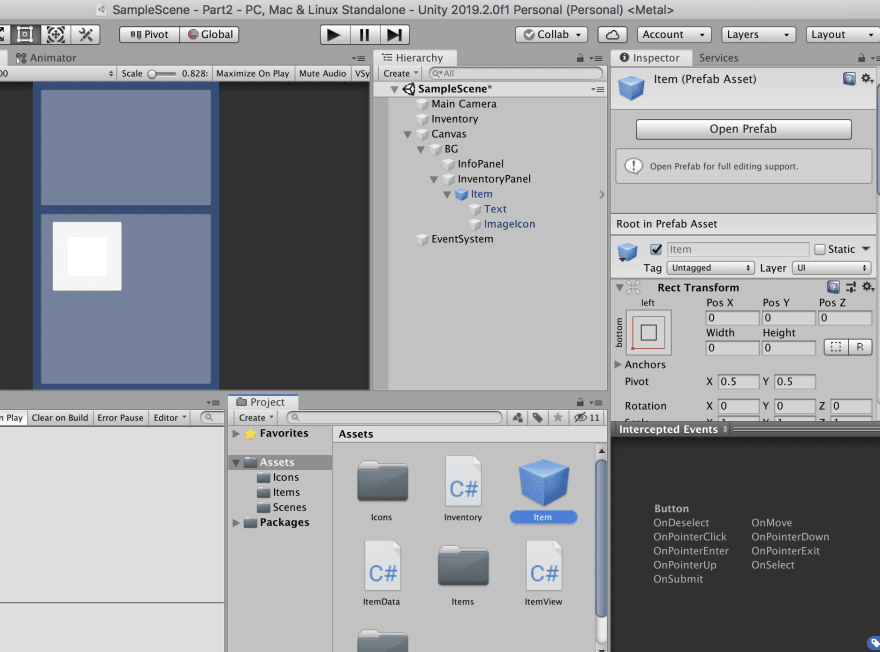
Löschen Sie die verbleibenden drei Schaltflächen, da sie zum Konfigurieren des Rasters benötigt wurden, und speichern Sie das Objekt Item als Fertighaus, indem Sie es in das Projektfenster ziehen.

Die Präsentation ist fast fertig. Wir benötigen 4 Artikel, um das Inventar zu füllen. Wir werden Symbole für die Modelle erstellen und zuweisen, die wir in der vorherigen Lektion erstellt haben.

Fertig Erstellen Sie nun ein
ItemViewController- Skript
. using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public GameObject itemViewPrefab; private void Start() { foreach (var item in inventoryHolder.inventory) { var itemGO = GameObject.Instantiate(itemViewPrefab, inventoryViewParent); itemGO.GetComponent<ItemView>().InitItem(item); } } }
Wir haben also einen Link zu dem Inventar, in dem im Projektordner erstellte
ItemData gespeichert sind , einen Link zu
InventoryPanel , um Ansichten als untergeordnete Elemente dieses Bedienfelds zu erstellen, und einen Link zu dem Fertighaus, das die Ansicht des Elements selbst enthält.
Erstellen Sie nun in der
Start- Methode eine Instanz der Präsentation des Elements und rufen Sie die
InitItem- Methode auf, um die Präsentationsdaten mit Daten aus dem Modell für jedes Inventarelement zu füllen.
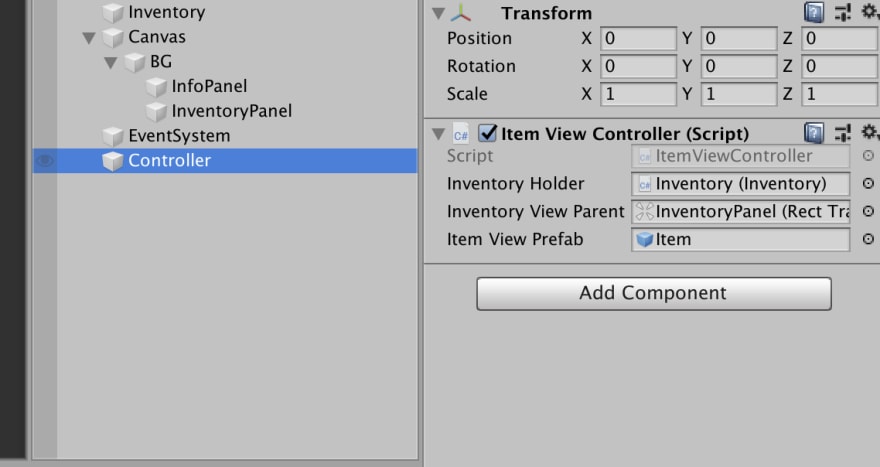
Erstellen Sie schließlich ein leeres Objekt in der Szene, hängen Sie das Steuerungsskript daran an und weisen Sie den erforderlichen Objekten in der Szene Verknüpfungen zu.

Stellen Sie sicher, dass alle Artikel im Inventar zugeordnet sind.

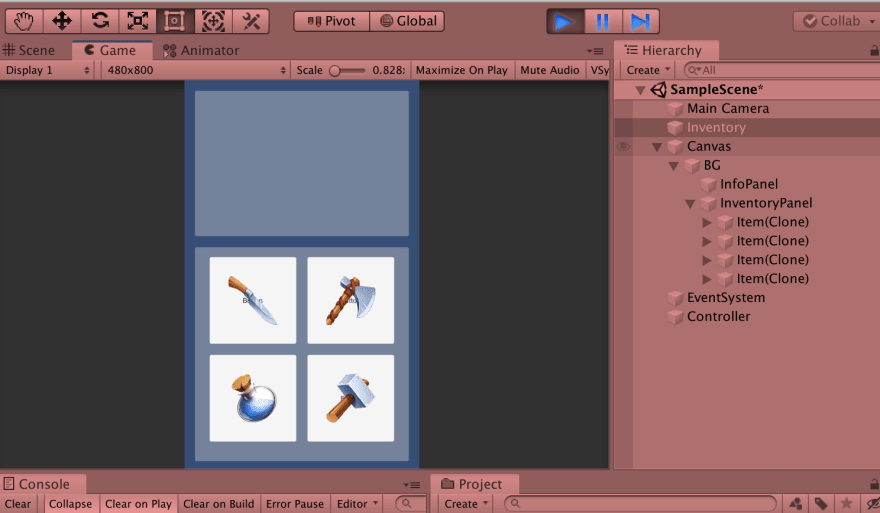
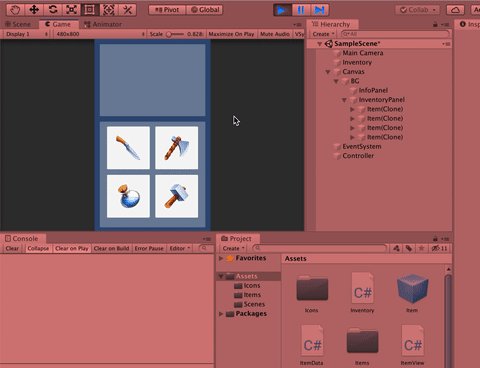
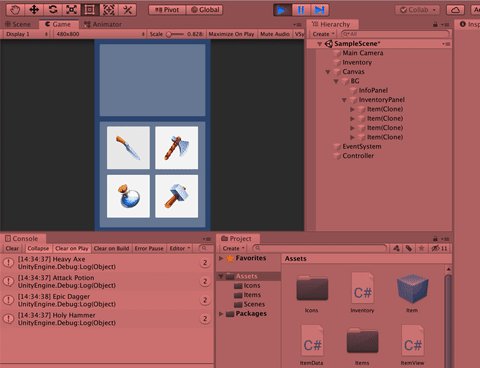
Wir haben ziemlich viel gemacht. Nun wollen wir sehen, wie alles funktioniert.

Elemente erstellt, aber ich habe vergessen, das Textobjekt von der Schaltfläche zu entfernen. In Unity werden Schaltflächen standardmäßig mit Text erstellt. Öffnen Sie das Fertighaus, das wir im Projekt gespeichert haben, und löschen Sie das Textobjekt. Speichern Sie dann das Fertighaus und kehren Sie zur Szene zurück.

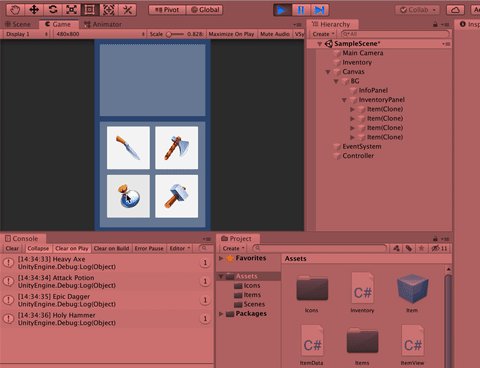
Jetzt nochmal testen.

Herzlichen Glückwunsch, alles funktioniert.
Im nächsten Teil werden wir uns mit dem Informationspanel befassen.