Hallo habr Ich präsentiere Ihnen die Übersetzung des Artikels
„Datenvisualisierungsbibliotheken für React-Entwickler im Jahr 2019“ von Veronika Rovnik.
Seit mehreren Jahren in Folge hat React nicht an Boden verloren und gehört zu den drei beliebtesten Bibliotheken professioneller Entwickler auf der ganzen Welt.
Haben Sie schon einmal die Notwendigkeit gesehen, Ihre Anwendung mit analytischen und visuellen Funktionen zu verbessern und sich ein Bild von den Daten zu machen?
Um sich nicht in der Vielfalt der Tools zu verlieren, präsentiere ich Ihnen eine Übersicht der Bibliotheken für React, die sich problemlos in Ihre Website oder Anwendung integrieren lassen.
Sieg
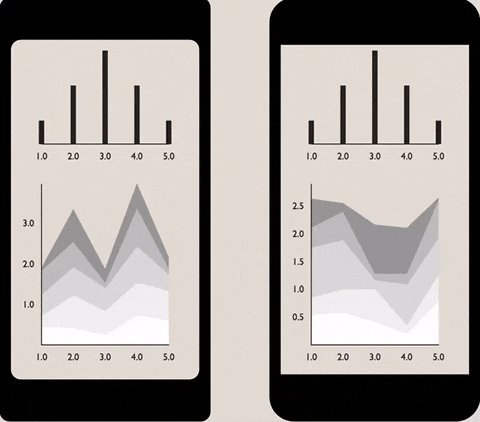
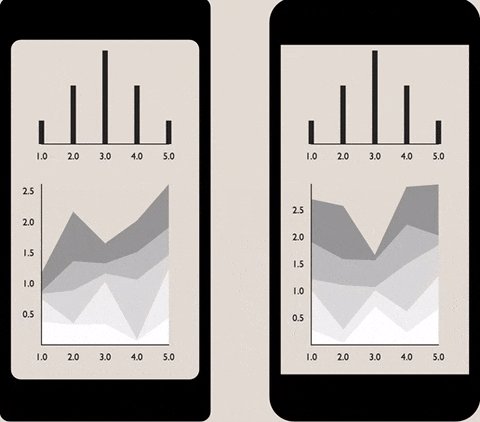
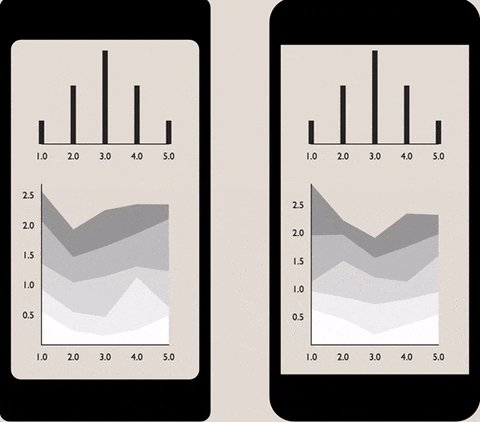
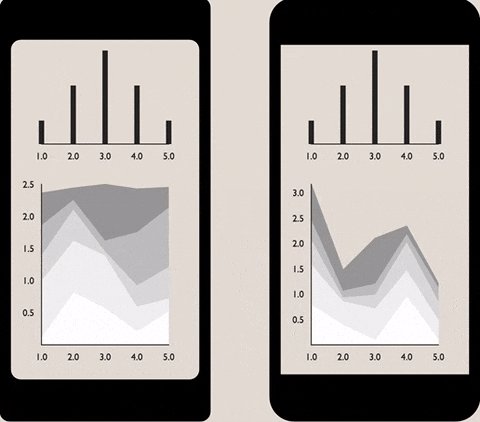
Victory ist eine wiederverwendbare React-Chart-Plattform. Unmittelbar auffällig sind ihr Stil, ihre Interaktivität und ihre reibungslose Animation.

Komponenten können geändert, verpackt oder von Grund auf neu erstellt werden. Die Erfahrung mit der Dokumentation ist praktisch und intuitiv, und Entwickler, die alles anpassen möchten, werden sich in diese Bibliothek verlieben.
Das Starten eines Visualisierungsprojekts ist einfach: Sie müssen die Victory-Bibliothek in Ihr Projekt importieren, Daten hinzufügen und die Komponente in eine Webseite einbetten. Außerdem ist eine zusätzliche Version für React Native verfügbar.
Reagiere vis
Uber zeichnet sich nicht nur im Bereich der Personenbeförderung aus, sondern auch in der Entwicklung von Visualisierungssystemen.
React-vis ist eine Bibliothek, die eine große Sammlung von Diagrammen für React-Anwendungen bietet. Seine Komponenten funktionieren ähnlich wie die gewohnten React-Komponenten. Um Ihre erste Visualisierung zu erstellen, installieren Sie die Bibliothek mit
npm , importieren Sie die erforderlichen CSS-Stile und -Komponenten, visualisieren Sie sie auf der Seite und voila! Von allen Diagrammen hat mich die starke grafische Seite am meisten beeindruckt.

Diagrammtools eignen sich für den unabhängigen Gebrauch, sind aber noch besser, wenn sie mit aggregierten Daten verbunden sind. Nach meiner Erfahrung liefern Diagramme und Pivot-Tabellen coole Ergebnisse, wenn Sie sie in Form einer Symbolleiste kombinieren.
Kommen wir nun zu Tools, mit denen Sie Berichte direkt in Ihrem React-Projekt erstellen können.
WebDataRocks-Pivot-Tabelle
WebDataRocks ist eine JavaScript-Pivot-Tabellenkomponente, die mit React und anderen Frameworks kompatibel ist. Es unterstützt die Verbindung zu fernen / lokalen JSON- und CSV-Datenquellen. Das Besondere ist, dass es völlig kostenlos und anpassbar ist. Mit WebDataRocks können Sie die klassischen Berichtsfunktionen nutzen: Aggregieren, Filtern, Sortieren, Schneiden und Aufteilen von Daten. Um den Bericht zu vervollständigen, empfehle ich, Zellen mit bedingter Formatierung auszuwählen, um die wichtigsten Werte hervorzuheben.
Um das erste Berichtsprojekt zu starten, sind mehrere Schritte erforderlich: Hinzufügen von Abhängigkeiten zum React-Projekt, Anzeigen der Komponente auf der Webseite und Füllen mit Daten. Alles ist einfach.

Flexmonster Pivot Table & Charts
Flexmonster ist eine erweiterte Pivot-Table-Komponente und eine erweiterte Version von WebDataRocks. Es dient als eingebettetes BI (Business Intelligence) für Startups und Projekte auf Unternehmensebene.

Auffällig ist die Vielzahl der verfügbaren Datenquellen: CSV-, JSON-, OLAP-Cubes, SQL / NoSQL-Daten und Elasticsearch. Die Funktionen zum Zusammenfassen, Filtern, Sortieren, Detaillieren und Gruppieren sind immer in der Symbolleiste verfügbar. Beim Testen war ich angenehm überrascht von der Leistung der Komponente - sie verarbeitete große Datenmengen aus der MongoDB-Datenbank und verwendete Grid-Rendering. Aus Sicht des Entwicklers ist der Integrationsprozess mit dem React-Projekt ziemlich reibungslos, ebenso wie der Verbindungsprozess mit der Datenbank.
Ich hoffe aufrichtig, dass diese Bewertung hilfreich war. Zögern Sie nicht, Ihre Vorschläge in den Kommentaren unten zu teilen. Welche anderen React-Bibliotheken verwenden Sie für Ihre Anwendung?