Hallo allerseits! Inspiriert vom Erfolg des vorherigen
Artikels , der vor dem Start des
Kurses "
Fullstack JavaScript Developer " verfasst wurde, haben wir beschlossen, die Artikelserie für Anfänger und alle fortzusetzen, die gerade erst anfangen, sich mit JavaScript zu befassen. Heute werden wir über Fehler sprechen, die in JS auftreten, sowie darüber, wie wir mit ihnen umgehen können.

Machen Sie einen Fehler für eine Person, und sie wird Ihnen für eine Pull-Anfrage dankbar sein. Bringen Sie ihm bei, selbst zu debütieren, und er wird Ihnen für das gesamte Projekt dankbar sein.
Unbekanntes Timlid
Häufige Anfängerfehler
Beginnen wir also mit den primitivsten Fehlern. Angenommen, Sie haben gerade erst das Erlernen der Grundlagen von HTML und CSS abgeschlossen und beginnen jetzt aktiv mit der JavaScript-Programmierung. Beispiel: Wenn Sie zum Beispiel auf eine Schaltfläche klicken, wird ein bis zu diesem Zeitpunkt ausgeblendetes modales Fenster geöffnet. Sie möchten dieses Fenster auch schließen, indem Sie auf das Kreuz klicken. Hier finden Sie ein interaktives Beispiel (ich habe mich für bitbucket entschieden, da mir die Benutzeroberfläche am einfachsten erscheint und es nicht egal ist, auf einem Github zu sitzen).
let modal_alert = document.querySelector(".modal_alert") let hero__btn = document.querySelector(".hero__btn") let modal_close = document.querySelector(".modal-close ")
In unserer index.html fügen wir zusätzlich zum Layout unser Skript in das head-Tag ein:
<script src="code.js"></script>
In
index.html fügen wir zusätzlich zum Layout im
head Tag unser
script :
<script src="code.js"></script>
Trotz der Tatsache, dass wir alle verbunden sind, wird nichts funktionieren und ein Fehler wird abstürzen:

Was sehr traurig ist, Anfänger verlieren sich oft und verstehen nicht, was sie mit den roten Linien anfangen sollen, als wäre dies eine Art Urteil und kein Hinweis darauf, was in Ihrem Programm nicht stimmt.
addEventListener teilt uns der Browser mit, dass er die Eigenschaft
addEventListener mit dem Wert Null nicht lesen kann. Aus irgendeinem Grund haben wir unser Element nicht aus dem DOM-Modell erhalten. Welcher Aktionsalgorithmus sollte angewendet werden?
Schauen Sie sich zunächst an, zu welchem Zeitpunkt
javascript in Ihnen aufgerufen wird. Der Browser liest Ihren HTML-Code von oben nach unten, wie Sie zum Beispiel ein Buch lesen. Wenn er das
script Tag sieht, führt er den Inhalt sofort aus und liest die folgenden Elemente weiter, ohne sich wirklich Gedanken darüber zu machen, dass Sie versuchen, DOM-Elemente in Ihr Skript aufzunehmen, aber er hat sie noch nicht gelesen und daher kein Modell erstellt.
Was ist in diesem Fall zu tun?
defer Sie einfach das
defer Attribut in Ihr tag-Tag ein (oder
async , aber ich werde jetzt nicht auf Details ihrer Arbeit eingehen, sie kann hier gelesen
werden ). Oder Sie können Ihr
script Tag einfach nach unten verschieben, bevor der schließende Textkörper
body wird. Dies funktioniert auch.
Zweitens Tippfehler überprüfen. Erlernen Sie die BEM-Methodik - sie ist auch nützlich, weil Sie wissen, wie Ihr Element geschrieben ist. Schreiben Sie schließlich Klassen nach derselben Logik und versuchen Sie, nur die richtige englische Sprache zu verwenden. Oder kopieren Sie den Namen des Elements direkt in die JS-Datei.
Großartig. Nachdem Sie die Fehler behoben haben, können Sie die Arbeitsversion des Codes unter der folgenden
Adresse genießen.
Geheimnisvoller Fehler
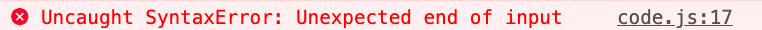
Am allermeisten sind Neulinge durch den seltsamen Fehler der letzten Codezeile verwirrt. Hier ist ein Beispiel:

In der Konsole wird etwas Unverständliches angezeigt. Übersetzt heißt das wörtlich „Unerwartetes Ende der Eingabe“ - und was tun? Außerdem schaut der Neuling aus Gewohnheit auf die Zeilennummer. Bei ihr scheint alles normal zu sein. Und warum zeigt dann die Konsole darauf?
Alles ist einfach. Um zu verstehen, wie Sie Ihr Programm interpretieren, muss der JS-Interpreter wissen, wo der Rumpf der Funktion endet und wo der Rumpf der Schleife endet. In dieser Version des Codes habe ich die letzte geschweifte Klammer absichtlich vergessen:
Jetzt versteht JavaScript nicht, wo sich das Ende des Funktionskörpers befindet und wo das Ende der Schleife den Code nicht interpretieren kann.
Was ist in diesem Fall zu tun? Wenn Sie in einem modernen Code-Editor den Cursor vor die öffnende Klammer setzen, wird die schließende Option hervorgehoben (wenn der Editor diesen Fehler noch nicht rot unterstrichen hat). Lesen Sie den Code noch einmal sorgfältig durch und denken Sie daran, dass JS keine einsamen Klammern enthält. Sie können die problematische Version
hier und die korrigierte
hier sehen .
Wir haben den Code aufgeteilt
Meistens lohnt es sich, Code zu schreiben und seine Arbeit in kleinen Stücken zu testen.
Oder lernen Sie
als normale Person TDD. Beispielsweise benötigen Sie ein einfaches Programm, das Eingaben von einem Benutzer erhält, diese einem Array hinzufügt und dann deren Durchschnittswerte anzeigt:
let input_number = prompt(" ");
Auf den ersten Blick ist in diesem Code alles in Ordnung. Es verfügt über die Grundlogik, die in zwei Funktionen unterteilt ist, von denen jede separat angewendet werden kann. Ein erfahrener Programmierer wird jedoch sofort sagen, dass dies nicht funktioniert, da
prompt Daten von der
prompt als Zeichenfolge zu uns kommen. Darüber hinaus wird JS (so tolerant und gleichgültig) alles für uns anfangen, aber am Ausgang wird es so unglaublichen Unsinn geben, dass es sogar schwierig sein wird zu verstehen, wie wir zu einem solchen Leben gekommen sind. Versuchen wir also, in unserem interaktiven
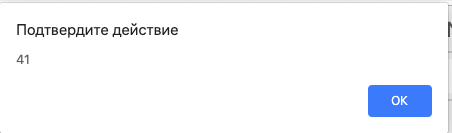
Beispiel etwas zu zählen. Geben Sie die Zahl 3 in die Anzahl der Variablen und 1 2 3 in das Dateneingabefeld ein:

Was denn Was denn Okay, das ist JavaScript. Lass uns besser reden, wie könnten wir solch eine seltsame Schlussfolgerung vermeiden.
Es war notwendig, in Python zu schreiben, er würde uns menschlich vor einem Fehler warnen . Nach jedem verdächtigen Moment mussten wir eine Schlussfolgerung über die Art der Variablen ziehen und uns den Zustand unseres Arrays ansehen.
Eine Variante des Codes, bei der die Wahrscheinlichkeit einer unerwarteten Ausgabe verringert ist:
let input_number = prompt(" "); console.log(typeof(input_number)); let numbers = []; function toArray(input_number){ for (let i = 0; i < input_number; i++) { let x = prompt(` ${i}`); numbers.push(x); } } toArray(input_number); console.log(numbers); function toAverage(numbers){ let sum = 0; for (let i = 0; i < numbers.length; i++) { sum += numbers[i]; } return sum/numbers.length; } console.log(typeof(toAverage(numbers))); alert(toAverage(numbers));
Mit anderen Worten, ich habe alle verdächtigen Stellen, an denen etwas schief gehen könnte, in die Konsole gestellt, um sicherzustellen, dass alles so läuft, wie ich es erwartet habe. Natürlich handelt es sich bei den
console.log Daten um Kinderspielzeug, und normalerweise müssen Sie zum Testen jede anständige Bibliothek studieren. Zum Beispiel
dieses . Das Ergebnis dieses Debugging-Programms können Sie hier in den Entwicklertools
sehen . Ich denke, wie man das behebt, wird es keine Fragen geben, aber wenn es interessant ist, dann
hier (und ja, dies kann einfach mit zwei Pluspunkten geschehen).

Step Up: Chrome Dev Tools beherrschen
Das
console.log mit
console.log im Jahr 2019 ist bereits etwas archaisch (aber wir werden es immer noch nie vergessen, es ist bereits wie unser eigenes). Jeder Entwickler, der den stolzen Titel eines Profis tragen möchte, muss die umfangreichen Werkzeuge moderner Entwicklungstools beherrschen.
Versuchen wir, die Problembereiche in unserem Code mithilfe der Entwicklungstools zu beheben. Wenn Sie eine Dokumentation mit Beispielen benötigen, können Sie
hier alles lesen. Und wir werden versuchen, das vorherige Beispiel mit Dev Tools zu analysieren.
Also öffnen wir
ein Beispiel . Wir hatten offensichtlich eine Art Fehler im Code versteckt, aber woher wissen Sie, an welchem Punkt JavaScript begann, etwas falsch zu lesen?
Das stimmt, wir schließen diese Freude mit Tests für den Typ einer Variablen ab, es ist sehr einfach. Wir gehen zur Registerkarte
Quellen in den Entwicklertools. Öffnen Sie die Datei
code.js Sie werden 3 Teile haben: den ersten links, der eine Liste von Dateien anzeigt, und den zweiten - in dem wir den Code anzeigen. Die meisten Informationen können wir jedoch aus dem dritten Teil von unten abrufen, der den Fortschritt unseres Codes anzeigt. Setzen wir einen
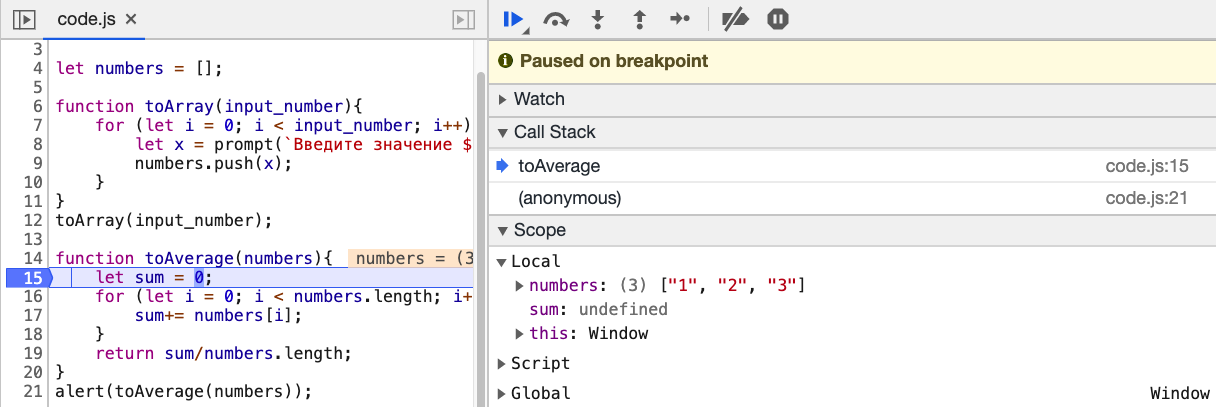
breakpoint in Zeile 15 (klicken Sie dazu auf die Zeilennummer in dem Fenster, in dem der Code angezeigt wird. Danach sehen Sie eine blaue Beschriftung). Starten Sie die Seite neu und geben Sie alle Werte in unser Programm ein.

Jetzt können Sie viele nützliche Informationen aus dem unteren
debug abrufen. Sie werden feststellen, dass JS nicht wirklich über die Art der Variablen nachdenkt,
da statistische Sprachen dummerweise besser sind und Sie sie nur schreiben müssen, um vorhersehbar funktionierende und schnelle Programme zu erhalten , die die Variablen als Zeichenfolge in unser Array aufnehmen. Nachdem wir uns ein Bild davon gemacht haben, was passiert, können wir Gegenmaßnahmen ergreifen.
Fehler fangen lernen

Das
try ... catch- Konstrukt ist in allen modernen Programmiersprachen enthalten. Warum ist dieses Syntaxkonstrukt notwendig? Tatsache ist, dass beim Auftreten eines Fehlers im Code die Ausführung an der Stelle des Fehlers angehalten wird - und der Interpreter nicht alle weiteren Anweisungen ausführt. In einer wirklich funktionierenden Anwendung mit mehreren hundert Codezeilen passt dies nicht zu uns. Angenommen, wir möchten den Fehlercode abfangen, den Code an den Entwickler übergeben und die Ausführung fortsetzen.
Ohne eine kurze Beschreibung der wichtigsten Fehlerarten in JavaScript wäre unser Artikel unvollständig:
- Error ist der allgemeine Konstruktor des Fehlerobjekts.
- EvalError - der Fehlertyp, der bei
eval() Ausführungsfehlern auftritt, jedoch nicht bei Syntaxfehlern, aber wenn diese globale Funktion falsch verwendet wird. - RangeError - tritt auf, wenn Sie bei der Ausführung Ihres Codes den zulässigen Bereich überschreiten .
- ReferenceError - tritt auf, wenn Sie versuchen, eine Variable, eine Funktion oder ein Objekt aufzurufen, die bzw. das sich nicht im Programm befindet.
- SyntaxError - Syntaxfehler.
- TypeError - tritt auf, wenn versucht wird, ein Objekt mit einem unbekannten Variablentyp zu erstellen oder wenn versucht wird, eine nicht vorhandene Methode aufzurufen
- URIError ist ein seltener Code, der auftritt, wenn die Methoden encodeURL und DecodeURL nicht ordnungsgemäß verwendet werden.
Gut, lassen Sie uns jetzt ein bisschen üben und in der Praxis sehen, wo wir das
try ... catch- Konstrukt verwenden können
. Das Funktionsprinzip dieser Konstruktion ist recht einfach: Der Interpreter versucht, den Code innerhalb von
try auszuführen. Wenn sich herausstellt, wird alles so fortgesetzt, als ob diese Konstruktion nie existiert hätte. Aber wenn ein Fehler aufgetreten ist, fangen wir ihn ab und können ihn beispielsweise verarbeiten, um dem Benutzer genau mitzuteilen, wo er einen Fehler gemacht hat.
Lassen Sie uns den einfachsten Taschenrechner erstellen (nennen wir ihn auch einen Taschenrechner, ich würde sagen: "Ausführender der eingegebenen Ausdrücke"). Sein interaktives Beispiel finden Sie
hier . Ok, schauen wir uns jetzt unseren Code an:
let input = document.querySelector("#enter"); let button = document.querySelector("#enter_button"); let result_el = document.querySelector("#result "); button.onclick = () => { try { let result = eval(input.value);
Wenn Sie versuchen, den richtigen mathematischen Ausdruck einzugeben, funktioniert alles einwandfrei. Versuchen Sie jedoch, einen falschen Ausdruck einzugeben, z. B. eine Zeichenfolge, und das Programm zeigt dem Benutzer eine Warnung an.
Ich hoffe, Sie lesen weitere Artikel, die andere Teile der Fehlerbehebung erläutern, wie z. B.
diesen , um Ihr Verständnis für das Debuggen von Programmen zu erweitern und andere syntaktische Konstrukte wie z. B.
finally zu untersuchen sowie eigene Fehler zu generieren.
Das ist alles. Ich hoffe, dieser Artikel war nützlich und jetzt, wenn Sie Anwendungen debuggen, fühlen Sie sich sicherer. Wir haben typische Fehler analysiert, angefangen von den elementarsten Fehlern, die Neueinsteiger in der JS-Programmierung in wenigen Tagen machen, bis hin zu den Fehlerbehebungsverfahren, die von fortgeschritteneren Entwicklern verwendet werden.
Und der Tradition nach nützliche Links:
Das ist alles. Wir freuen uns auf Ihre Kommentare und laden Sie zu einem kostenlosen Webinar ein , in dem wir über die Funktionen des SvelteJS-Frameworks sprechen .