Nachdem ich kürzlich über
einen Artikel über React-Admin gestolpert war, entschloss ich mich zu versuchen, was für ein Biest es ist. Es war interessant, dies mit dem Jung zu
verknüpfen , zum Glück gibt es einen
Datenprovider für das restliche Framework .
Aber zuerst müssen Sie das Admin-Panel als API einreichen. Im Prinzip ist dies mit Hilfe von Ansichtssätzen einfach zu bewerkstelligen, die automatisch generiert werden können, indem die Modelle über das Admin-Panel durchgegangen werden.
def get_serializer_class(model): return type( f"{model.__name__}Serializer", (ModelSerializer,), {"Meta": type("Meta", (), {"model": model, "fields": "__all__"})}, ) for model, model_admin in admin.site._registry.items(): params = { "queryset": model.objects.all(), "filter_backends": [DjangoFilterBackend, OrderingFilter], "info": action(methods=["get"], detail=False)(get_info(model_admin)), "serializer_class": get_serializer_class(model), "basename": model._meta.model_name, "request": r, "fields": list(model_admin.get_fields(r)), "list_display": list(model_admin.get_list_display(r)), "ordering_fields": list(model_admin.get_sortable_by(r)), "filterset_fields": list(model_admin.get_list_filter(r)), "permission_classes": [permissions.IsAdminUser, permissions.DjangoModelPermissions], "pagination_class": CustomPageNumberPagination } viewset = type(f"{model.__name__}ViewSet", (viewsets.ModelViewSet,), params) router.register( f"{model._meta.app_label}/{model._meta.model_name}", viewset )
Sogar die Unterscheidung von Rechten funktioniert sofort!

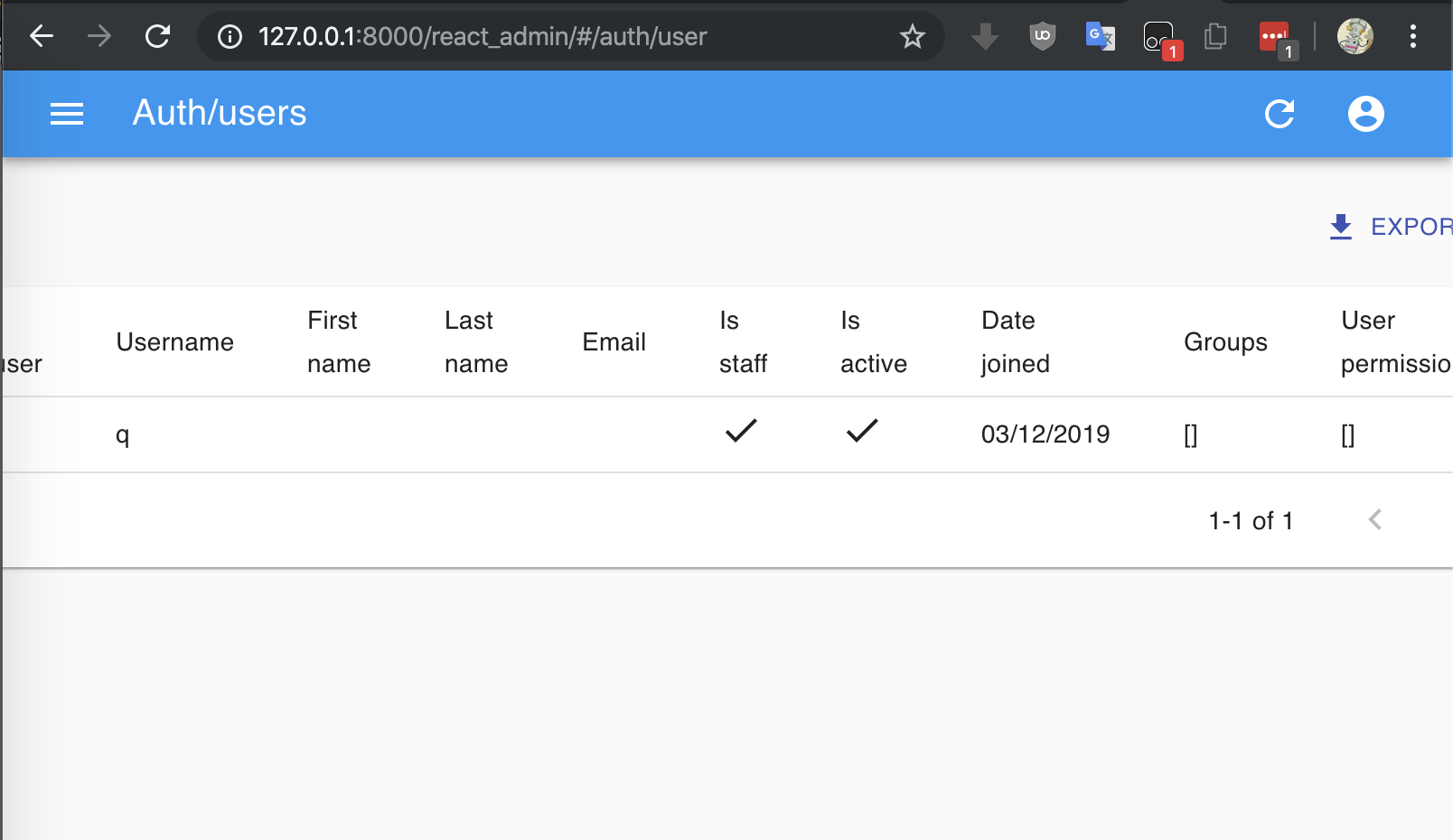
reag-admin funktioniert sofort. Dank ListGuesser, EditGuesser usw. werden Formulare automatisch erstellt.


Ich möchte sie auf der Grundlage von Daten aus DRF-Optionen näher an das Modell anpassen, konnte sie jedoch nicht sofort ermitteln. Ich habe die Aufgabe für einen späteren Zeitpunkt aufgegeben (Pull-Anforderungen sind willkommen).
Um das Sammeln von Statik für die Front zu vereinfachen, habe ich einen kleinen Verwaltungsbefehl eingegeben
import subprocess, os, sys from django.core.management.base import BaseCommand from django.core import management class Command(BaseCommand): help = 'Build react-admin' def handle(self, *args, **options): cwd = os.path.join(os.path.dirname(os.path.abspath(__file__)), '../../src') ps = subprocess.Popen("yarn install", shell=True, cwd=cwd) ps.wait() and sys.exit(1) ps = subprocess.Popen("yarn build", shell=True, cwd=cwd) ps.wait() and sys.exit(1) management.call_command('collectstatic')
Um zu versuchen, fügen Sie einfach 'django_react_admin' zu INSTALLED_APPS hinzu und fügen Sie URLs hinzu:
from django_react_admin import urls from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('react_admin/', include(urls.urlpatterns)), ]
Das Projekt selbst auf GitHubGenerell ist das Admin-Panel in Form von API sehr nützlich. Sie können beispielsweise eine mobile Anwendung auf Nativescript erstellen.