
RTSP ist ein einfaches Signalisierungsprotokoll, das sie viele Jahre lang nicht durch irgendetwas ersetzen können, und wir müssen zugeben, dass sie es nicht wirklich versuchen.
Nehmen wir an, wir haben eine IP-Kamera mit RTSP-Unterstützung. Jeder, der den Datenverkehr mit einem Haikabel gespürt hat, wird Ihnen sagen, dass zuerst DESCRIBE, dann PLAY und dann der Datenverkehr direkt über RTP eingespeist oder in denselben TCP-Kanal eingepackt wird.
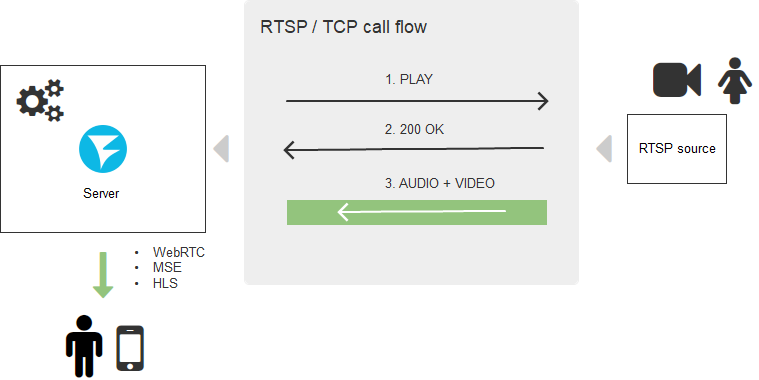
Ein typischer RTSP-Verbindungsaufbau sieht wie folgt aus:

Es ist klar, dass die Unterstützung des RTSP-Protokolls für Browser überflüssig ist und ein fünftes Bein wie ein Hund benötigt. Daher haben Browser es nicht eilig, es massiv zu implementieren, und es ist unwahrscheinlich, dass sie jemals dazu kommen. Auf der anderen Seite könnten Browser direkte TCP-Verbindungen herstellen, und dies würde das Problem lösen, aber hier hängt alles von der Sicherheit ab - wo haben Sie den Browser gesehen, der es dem Skript ermöglicht, Transportprotokolle direkt zu verwenden?
Die Benutzer benötigen jedoch einen Stream in "jedem Browser ohne Installation zusätzlicher Software", und Startups schreiben auf ihre Websites "Sie müssen nichts installieren - das funktioniert in allen Browsern sofort", wenn sie den Stream von der IP-Kamera anzeigen möchten.
In diesem Artikel werden wir herausfinden, wie dies erreicht werden kann. Und da es auf dem Hof eine runde Nummer gibt, geben wir dem Artikel Relevanz und hängen das 2020-Label auf, umso mehr, wie es ist.
Welche Technologien zum Anzeigen von Videos auf einer Webseite sollten 2020 also vergessen werden? Flash im Browser. Er ist gestorben. Er ist nicht mehr - streichen.
Drei gute Wege
Die Tools, mit denen Sie den Videostream heute im Browser anzeigen können, sind:
- WebRTC
- Hls
- Websocket + MSE
Was ist los mit WebRTC
Zwei Wörter: ressourcenintensiv und komplex.
Nun, wie hoch ist die Ressourcenintensität? - Sie winken ab, denn heute sind die Prozessoren leistungsstark, der Speicher ist billig, was ist das Problem? Nun, erstens wird die Verschlüsselung des gesamten Datenverkehrs erzwungen, auch wenn Sie ihn nicht benötigen. Zweitens ist WebRTC eine komplexe wechselseitige Kommunikation und ein Austausch von Rückmeldungen zur Qualität des Kanals zwischen dem Peer und dem Peer (in diesem Fall zwischen dem Peer und dem Server). Bei jeder Berechnung der Bitrate werden Paketverluste nachverfolgt und Entscheidungen zum Senden getroffen Insgesamt wird die Synchronisation von Audio und Video, der sogenannte Lipsync, so berechnet, dass die Lippen des Sprechers nicht von seinen Worten abweichen. All diese Berechnungen sowie der Datenverkehr, der auf den Server gelangt, stellen in Echtzeit Gigabyte RAM zur Verfügung, und wenn etwas schief geht, kann ein 256-Gigabyte-Server mit 48 CPU-Kernen trotz aller Gigahertz-, Nanometer- und DDR 10-Werte schnell ins Trudeln geraten an Bord.
Es stellte sich heraus, dass auf Spatzen vom Iskander geschossen wurde. Wir müssen nur den RTSP-Stream heraussaugen und zeigen, und WebRTC sagt: Ja, mach weiter, aber du musst dafür bezahlen.
Was ist gut an WebRTC?
Verzögerung Sie ist wirklich niedrig. Wenn Sie bereit sind, für niedrige Latenzzeiten mit Leistung und Komplexität zu bezahlen, ist WebRTC die beste Option.
Was ist gut an HLS?
Zwei Worte: Funktioniert überall
HLS ist das langsamste Geländefahrzeug der Welt für die Anzeige von Live-Inhalten. Überall funktioniert es dank zweier Dinge: HTTP-Transport und Apple-Patronat. In der Tat ist das HTTP-Protokoll allgegenwärtig, ich spüre seine Anwesenheit, auch wenn ich diese Zeilen schreibe. Egal, wo Sie sich gerade befinden und wie alt das Tablet auch ist, HLS (HTTP Live Streaming) erreicht Sie und liefert das Video auf Ihren Bildschirm.
Und alles wäre gut, aber.
Als schlechtes HLS
Verzögerung Es gibt zum Beispiel Videoüberwachungsprojekte für die Baustelle. Das Objekt befindet sich seit Jahren im Bau und zu diesem Zeitpunkt verlässt eine unglückliche Kammer Tag und Nacht rund um die Uhr die Baustelle. Dies ist ein Beispiel dafür, dass keine niedrige Latenz erforderlich ist.
Ein anderes Beispiel sind Wildschweine. Echte Eber. Die Bauern in Ohio leiden unter der Invasion von Wildschweinen, die wie Heuschrecken Getreide fressen und mit Füßen treten und so das finanzielle Wohlergehen der Wirtschaft gefährden. Firmengründer haben ein Videoüberwachungssystem mit RTSP-Kameras auf den Markt gebracht, das in Echtzeit das Land überwacht und die Falle senkt, wenn ungebetene Gäste in das Land eindringen. In diesem Fall ist die niedrige Verzögerung kritisch und bei Verwendung von HLS (mit einer Verzögerung von 15 Sekunden) laufen die Eber weg, bevor die Falle aktiviert wird.

Ein weiteres Beispiel: Videopräsentationen, in denen Sie das Produkt demonstrieren und eine schnelle Reaktion erwarten. Bei großer Verspätung zeigen sie Ihnen die Ware in der Kamera, dann fragen sie „wie?“ Und dies in nur 15 Sekunden. In 15 Sekunden kann das Signal 12 Mal zum Mond und zurück gefahren werden. Nein, wir brauchen keine solche Verzögerung. Es sieht eher so aus, als ob Sie ein aufgezeichnetes Video zeigen würden, als wenn Sie es in Live sehen würden. Es ist jedoch nicht verwunderlich, dass HLS folgendermaßen funktioniert: Es schreibt Videostücke auf die Festplatte oder in den Speicher des Servers, und der Player lädt die aufgezeichneten Stücke herunter. Das Ergebnis ist HTTP Live, das überhaupt nicht live ist.
Warum passiert das? Die Allgegenwart des HTTP-Protokolls und seine Einfachheit führen letztendlich zu einer Hemmung - HTTP sollte nicht zum schnellen Herunterladen und Anzeigen Tausender großer Videodateien (HLS-Segmente) verwendet werden. Natürlich laden sie herunter und spielen mit guter Qualität, aber sehr langsam - während sie herunterladen, während sie puffern, gehen sie zum Decoder, die gleichen 15 Sekunden oder mehr vergehen.
Es ist anzumerken, dass Apple im Herbst 2019 die HLS Low Latency angekündigt hat, aber das ist eine andere Geschichte. Wir werden uns später genauer ansehen, was passiert ist. Und wir haben immer noch MSE auf Lager.
Was ist gut MSE
Media Source Extension ist eine native Unterstützung für die Wiedergabe von Batch-Videos in einem Browser. Wir können sagen, ein nativer Player für H.264 und AAC, der im Gegensatz zu HLS Videosegmente füttern kann und nicht an das Transportprotokoll gebunden ist. Aus diesem Grund kann der Transport über das Websockets-Protokoll ausgewählt werden. Mit anderen Worten, Segmente werden nicht mehr mithilfe der alten HTTP-Technologie (Request-Response) heruntergeladen, sondern der Spaß fließt über eine Websockets-Verbindung - ein fast direkter TCP-Kanal. Dies hilft sehr bei der Reduzierung von Verzögerungen, die auf 3-5 Sekunden reduziert werden können. Die Verzögerung ist nicht super, aber für die meisten Projekte geeignet, die keine harte Echtzeit erfordern. Die Komplexität und der Ressourcenverbrauch sind ebenfalls relativ gering: Ein TCP-Kanal wird geöffnet, und es fließen fast dieselben HLS-Segmente, die vom Player erfasst und für die Wiedergabe bereitgestellt werden.
Was ist schlecht MSE
Es funktioniert nicht überall. Wie bei WebRTC ist die Browserpenetration geringer. IP-Telefone (iOS) sind besonders daran beteiligt, MSE nicht zu spielen, weshalb MSE als einzige Lösung für Starts ungeeignet ist.
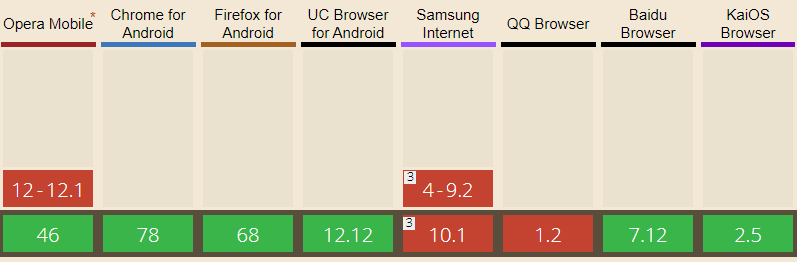
Vollständig verfügbar in den Browsern: Edge, Firefox, Chrome, Safari, Android-Browser, Opera Mobile, Chrome für Android, Firefox für Android, UC-Browser für Android

IOS Safari unterstützt MSE seit Version 13 von iOS nur noch eingeschränkt.

Rtsp-Bein
Wir haben den Versand zum Videoserver> Browser besprochen. Darüber hinaus sind zwei weitere Dinge erforderlich:
1) Video von der IP-Kamera an den Server senden.
2) Konvertieren Sie das empfangene Video in eines der oben genannten Formate / Protokolle.
Hier betritt die Serverseite die Szene.
TaTam ... Web Call Server 5 (für Bekannte nur WCS). Jemand sollte RTSP-Verkehr empfangen, das Video ordnungsgemäß entpacken, es in WebRTC, HLS oder MSE konvertieren, vorzugsweise ohne von einem Transcoder gequetscht zu werden, und es der Browserseite in einem anständigen, nicht durch Artefakte und Einfrierungen verderbten Zustand geben.
Die Aufgabe ist auf den ersten Blick nicht schwierig, aber es gibt so viele Fallen, chinesische Kameras und die Nuancen der Konvertierung, die schrecklich sind. Im Allgemeinen nicht ohne Hacks, aber es funktioniert und funktioniert gut. In der Produktion.
Lieferschema
Als Ergebnis entsteht ein ganzheitliches Schema für die Bereitstellung von RTSP-Inhalten mit Konvertierung auf einem Zwischenserver.

Eine der häufigsten Anfragen unserer indischen Kollegen „Ist das möglich? Direkt ohne Server? " Nein, das ist unmöglich. Sie benötigen einen Serverteil, der diese Aufgabe übernimmt. In der Wolke, auf dem Stück Eisen, auf Corei7 auf dem Balkon, aber ohne es in irgendeiner Weise.
Zurück zu unserem 2020
Also das Rezept für RTSP im Browser:
- Holen Sie sich ein frisches WCS (Web Call Server).
- Nach Geschmack hinzufügen: WebRTC, HLS oder MSE.
Auf einer Webseite auslegen.
Guten Appetit!
Nein, noch nicht alles
Neugierige Neuronen werden sicherlich die Frage "Wie?" Haben. Na wie geht das? Wie wird es in einem Browser aussehen? “ Ihre Aufmerksamkeit ist der minimale WebRTC-Spieler, der auf dem Knie gemacht wird:
1) Wir verbinden das flashphoner.js-Skript und das my_player.js-Skript mit der Webseite der Haupt-API, die wir etwas später erstellen werden.
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2) Wir initialisieren die API im Hauptteil der Webseite
<body onload="init_api()">
3) Wir werfen auf die Seite div, die ein Container für das Video sein wird. Wir werden ihm die Größe und den Rand zeigen.
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4) Fügen Sie eine Wiedergabetaste hinzu. Klicken Sie auf, um eine Verbindung zum Server herzustellen und die Wiedergabe zu starten
<input type="button" onclick="connect()" value="PLAY"/>
5) Erstellen Sie nun das Skript my_player.js, das den Hauptcode unseres Players enthält. Wir beschreiben Konstanten und Variablen
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6) Wir initialisieren die API beim Laden der HTML-Seite
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7) Stellen Sie über WebSocket eine Verbindung zum WCS-Server her. Ersetzen Sie "wss: //demo.flashphoner.com" durch Ihr WCS, damit alles ordnungsgemäß funktioniert
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8) Als Nächstes übergeben wir zwei Parameter: name und display: name - RTSP-URL des wiedergegebenen Streams. display - das myVideo-Element, in das unser Player eingebunden wird. Geben Sie hier auch die URL des Streams an, den Sie anstelle unserer Streams benötigen.
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
Wir speichern die Dateien und versuchen den Player zu starten. Wird Ihr RTSP-Stream abgespielt?
Beim Testen haben wir Folgendes gespielt: rtsp: //b1.dnsdojo.com: 1935 / live / sys2.stream.
Und so sieht es aus:
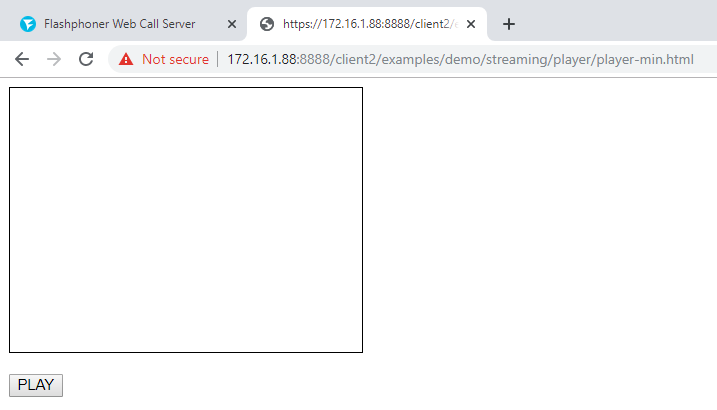
Spieler vor dem Drücken der "Play" -Taste

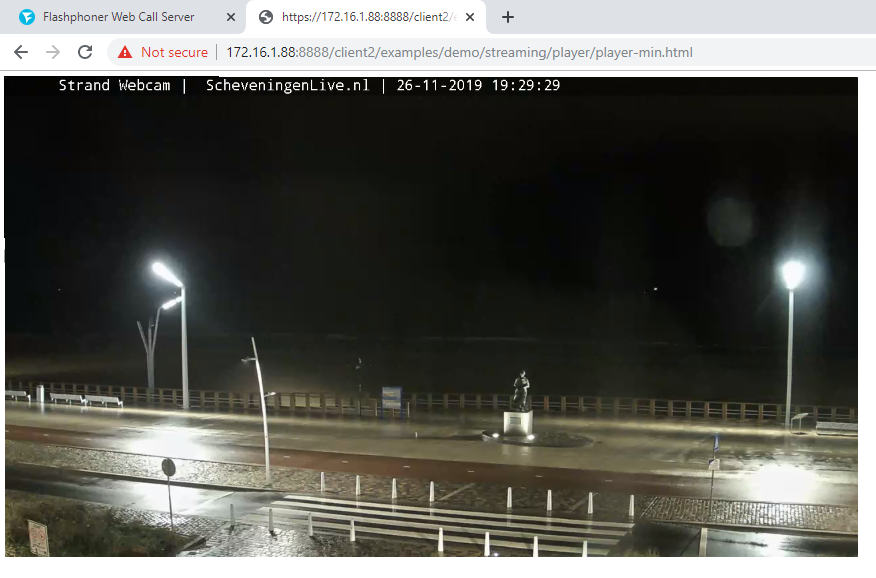
Player mit laufendem Video

Es gibt sehr wenig Code:
HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
Javascript
Die Serverseite ist demo.flashphoner.com. Der vollständige Beispielcode ist unten im Keller mit Links verfügbar. Viel Spaß beim Streamen!
Referenzen
Spielercode auf Github
Integration eines RTSP-Players in eine Webseite oder eine mobile Anwendung