
Guten Tag. Beim Studium von JavaScript (und im Prinzip jeder anderen Technologie) stellen sich immer wieder verschiedene Fragen: „Warum funktioniert das so und nicht anders?“ In diesem Moment ist es sehr wichtig, nicht nur die Antwort auf die Frage zu finden, sondern auch die erhaltene Erklärung eingebettet in ein einziges System bereits erworbenen Wissens. Andernfalls müssen die verwaisten Informationen gespeichert oder vergessen werden.
Gemeinsam etwas lernen hilft viel, um Antworten zu finden. Wenn ein Schüler / Begleiter eine Frage stellt, wie der Satz zu verstehen ist - "... das Ergebnis des vorherigen Versprechens" versagt "im nächsten Versprechen in der Kette ..." denkt man unfreiwillig ... Das ist so eine seltsame Sache. Aber man kann es nicht mehr besser sagen, ist es wirklich nicht klar? Sie schauen in die sauberen, leicht naiven Augen des Begleiters und verstehen - Sie müssen etwas anderes sagen. Es ist wünschenswert, dass Sie nicht einmal auswendig lernen müssen. Nur neue Informationen passen organisch in existierende menschliche Gedanken.
Ich werde nicht beschreiben, was wir versucht, gelesen, gesehen haben. Infolgedessen haben wir uns für die ECMAScript-Spezifikation interessiert. Wie man es liest und versteht, ist eine separate Konversation (vielleicht sogar ein separater Beitrag). Aber die Art und Weise, wie Versprechen und ihr Verhalten dort beschrieben werden, hat uns zum ersten Mal ein ganzheitliches und logisch zusammenhängendes Verständnis für dieses Thema vermittelt. Was ich mit dir teilen möchte.
Dieser Artikel ist für Anfänger. Versprechen in Bezug auf die ECMAScript-Spezifikation werden hier diskutiert. Ich weiß, es klingt seltsam, aber wie es ist.
Das Versprechen Objekt: seine Philosophie, technische Präsentation, mögliche Zustände
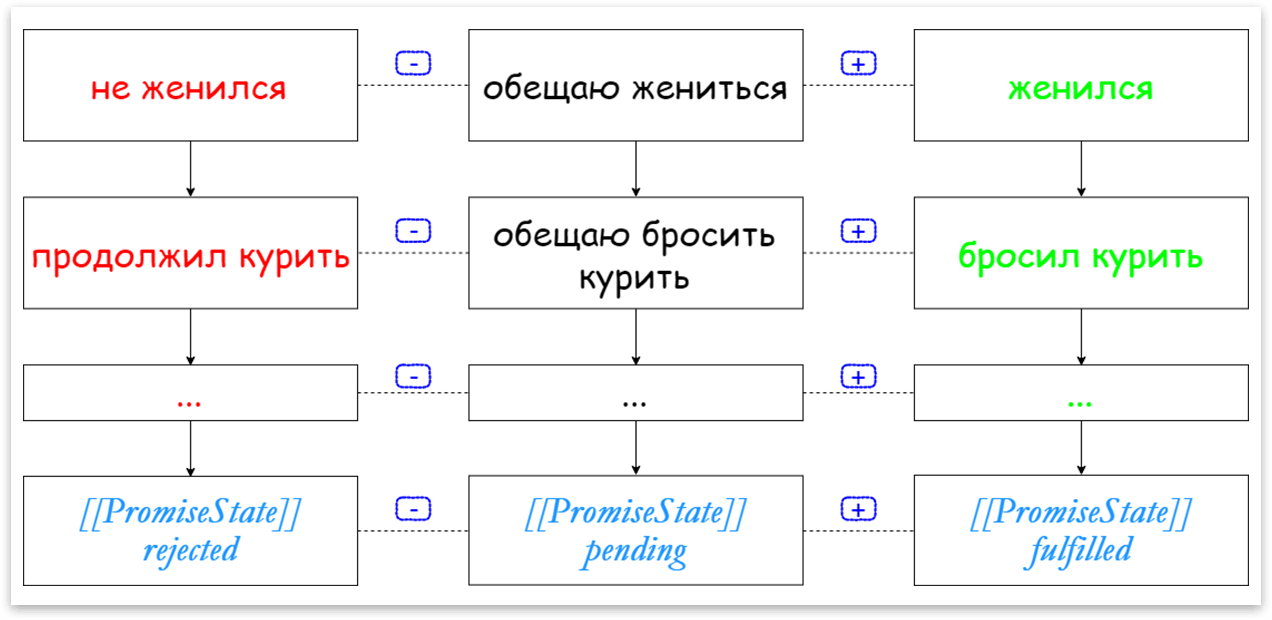
Mir ist schon mehr als einmal aufgefallen, dass ein qualitativ hochwertiges Programmiertraining aus 2 Teilen bestehen sollte. Dies ist ein philosophisches Verständnis der Idee und erst dann ihrer technischen Umsetzung. Das heißt, die übliche menschliche Logik, an der sich der Schüler bei Entscheidungen orientiert, erleichtert das Verständnis der technischen Umsetzung dieser Entscheidung erheblich. Deshalb beginnen wir mit dem, was ein Versprechen im Leben ist und in welcher Beziehung wir dazu stehen. Und dann werden wir sehen, wie Beispiele für Versprechen in Code implementiert werden. Betrachten Sie die folgenden Abbildungen (Abb. 1, 2, 3).
 Abbildung 1. ([[PromiseState]] - als Ergebnis eines Versprechens)
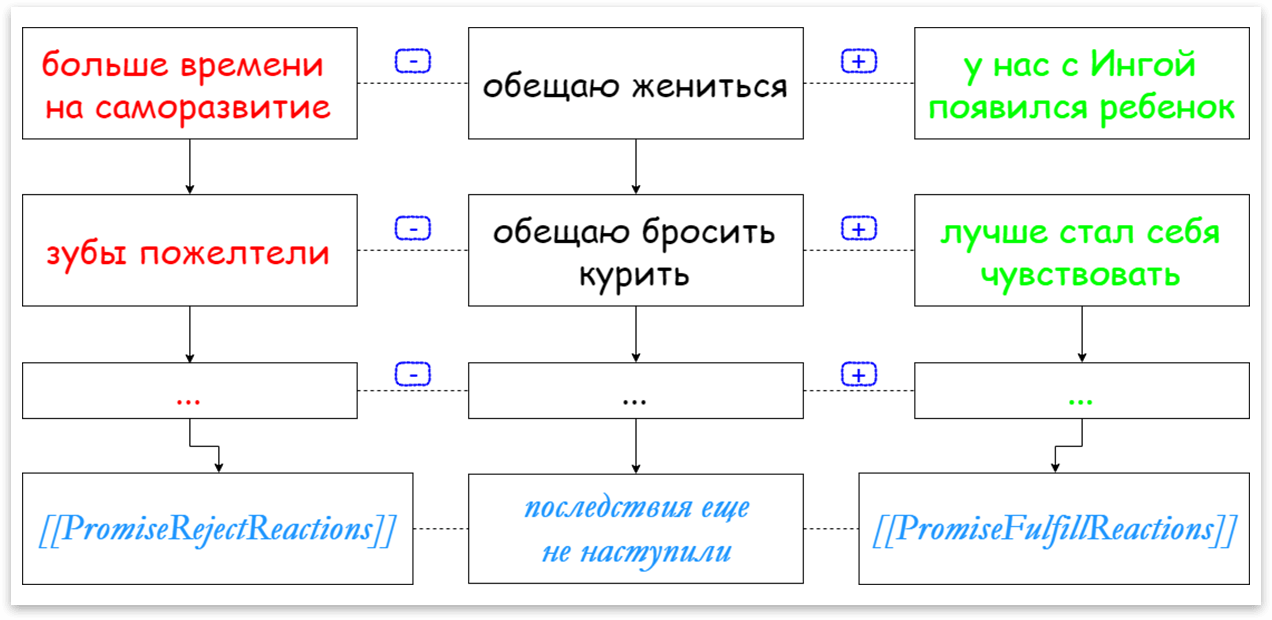
Abbildung 1. ([[PromiseState]] - als Ergebnis eines Versprechens) fig 2. ([[PromiseResult]] - als Information in Bezug auf das Ergebnis eines erfüllten oder unerfüllten Versprechens)
fig 2. ([[PromiseResult]] - als Information in Bezug auf das Ergebnis eines erfüllten oder unerfüllten Versprechens) Abbildung 3. ([[[PromiseFulfillReactions]], [[PromiseRejectReactions]] - als Konsequenzen, die nach der Erfüllung oder Nichterfüllung eines Versprechens auftreten)
Abbildung 3. ([[[PromiseFulfillReactions]], [[PromiseRejectReactions]] - als Konsequenzen, die nach der Erfüllung oder Nichterfüllung eines Versprechens auftreten)Wir sehen, dass das Konzept des Versprechens auf drei Säulen steht. 1) Wurde das Versprechen überhaupt erfüllt? 2) Welche zusätzlichen Informationen können wir extrahieren, nachdem wir ein Versprechen erfüllt oder abgelehnt haben? 3) Was sind die Konsequenzen, wenn unser Versprechen positiv oder negativ ist?
Technisch gesehen ist ein Versprechen eine gewöhnliche Entität, die durch einen Datentyp wie ein Objekt ausgedrückt wird. Diese Entität hat ein Namens- / Klassenversprechen. Objekte aus dieser Klasse haben Promise.prototype in ihrer Prototypenkette. Und diese Entität muss irgendwie mit all den „Informationen aus dem Leben“ verbunden sein, die wir oben untersucht haben. Die ECMAScript-Spezifikation verspricht diese Informationen auch auf einer Ebene, die weniger abstrahiert als JavaScript selbst ist. Zum Beispiel auf der Ebene von C ++. Dementsprechend gibt es im Gegenstand des Versprechens einen Platz sowohl für den Status als auch für das Ergebnis und für die Konsequenzen des Versprechens. Sehen Sie sich an, worin das Versprechen von ECMAScript besteht (Abbildung 4).
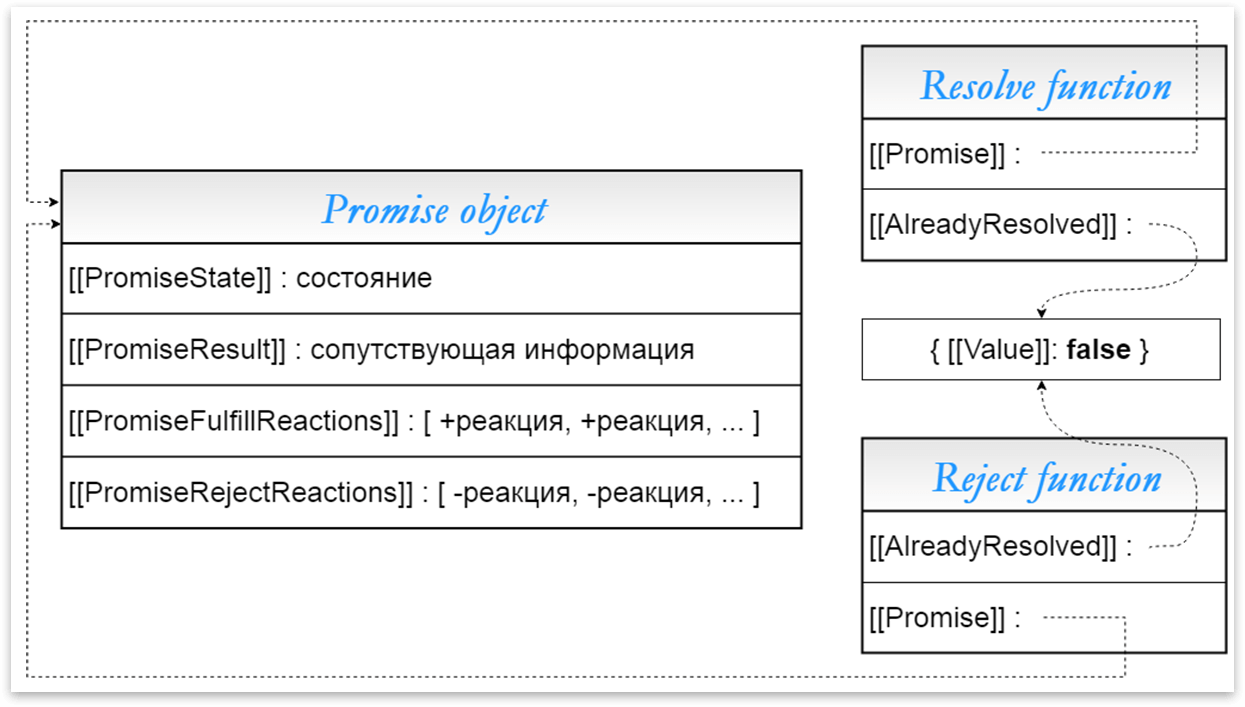
 Abbildung 4. (Interne Felder des Versprechungsobjekts gemäß der ECMAScript-Spezifikation)
Abbildung 4. (Interne Felder des Versprechungsobjekts gemäß der ECMAScript-Spezifikation)Welche neuen Farben hat der Satz "Versprechen heißt nicht heiraten" in Bezug auf einen Programmierer gespielt? 1) PromiseState. Jemand hat nicht geheiratet. 2) [[PromiseResult]]. Weil er nicht genug Geld für die Hochzeit hatte. 3) [[PromiseRejectReactions]]. Infolgedessen hatte er viel Freizeit, die er für die Selbstentwicklung verbrachte. 4) [[PromiseFulfillReactions]]. Warum braucht eine Person Plan B, wenn sie bereits Plan A gewählt hat?
Ja, es gibt ein fünftes Feld [[PromiseIsHandled]]. Es ist nicht sehr wichtig für uns Menschen, und wir werden es in Zukunft nicht mehr bearbeiten. Kurz: Dem Interpreter wird signalisiert, ob das Versprechen vom Programmierer abgelehnt wurde oder nicht. Ist dies nicht der Fall, wird die Ablehnung eines unformatierten Versprechens von der JS-Engine als Fehler interpretiert. Für Ungeduldige: Wenn der Programmierer die Promise.prototype.then () -Funktion nicht als zweiten Aufruf-Funktions-Handler für den Status des abgelehnten Versprechens aufgehängt hat, zeigt der Status des abgelehnten Versprechens des Objekts einen roten Fehler in der Entwicklerkonsole an.
Haben Sie bemerkt, dass die Felder des Versprechungsobjekts in "[[" und "]]" eingeschlossen sind? Dies unterstreicht, dass der JS-Programmierer keinen direkten Zugriff auf diese Informationen hat. Nur über spezielle Tools / Befehle / API, z. B. den Befehl Promise.prototype.then (). Wenn Sie den unwiderstehlichen Wunsch haben, „diese Küche“ direkt zu steuern, dann begrüßen Sie den Standardclub der EcmaScript-Spezifikation.
Eine kurze Bemerkung am Ende dieses Unterkapitels. Wenn im Leben in unserem Land Versprechungen teilweise erfüllt werden können, dann in EcmaScript - nicht. Das heißt, wenn jemand versprochen hat, eine Million zu geben, und 950.000 gegeben hat, dann ist er im Leben vielleicht ein verlässlicher Partner, aber für JavaScript wird ein solcher Schuldner durch PromiseState auf die schwarze Liste gesetzt === "abgelehnt". Ein Promise-Objekt ändert seinen Status eindeutig und nur einmal. Wie dies technisch umgesetzt wird, ist etwas später.
Designer Promise, seine Philosophie. Der Callback Function Executor ist wie der "Executor" eines Versprechens. Interaktionsschema: Promise (Konstruktor) - Executor (Rückruf) - Promise (Objekt)
Wir haben also herausgefunden, dass Versprechen eine Entität ist, die technisch gesehen ein JS-Objekt mit speziellen verborgenen inneren Feldern ist, die wiederum eine philosophische Füllung mit der Bedeutung des Wortes „Versprechen“ bieten.
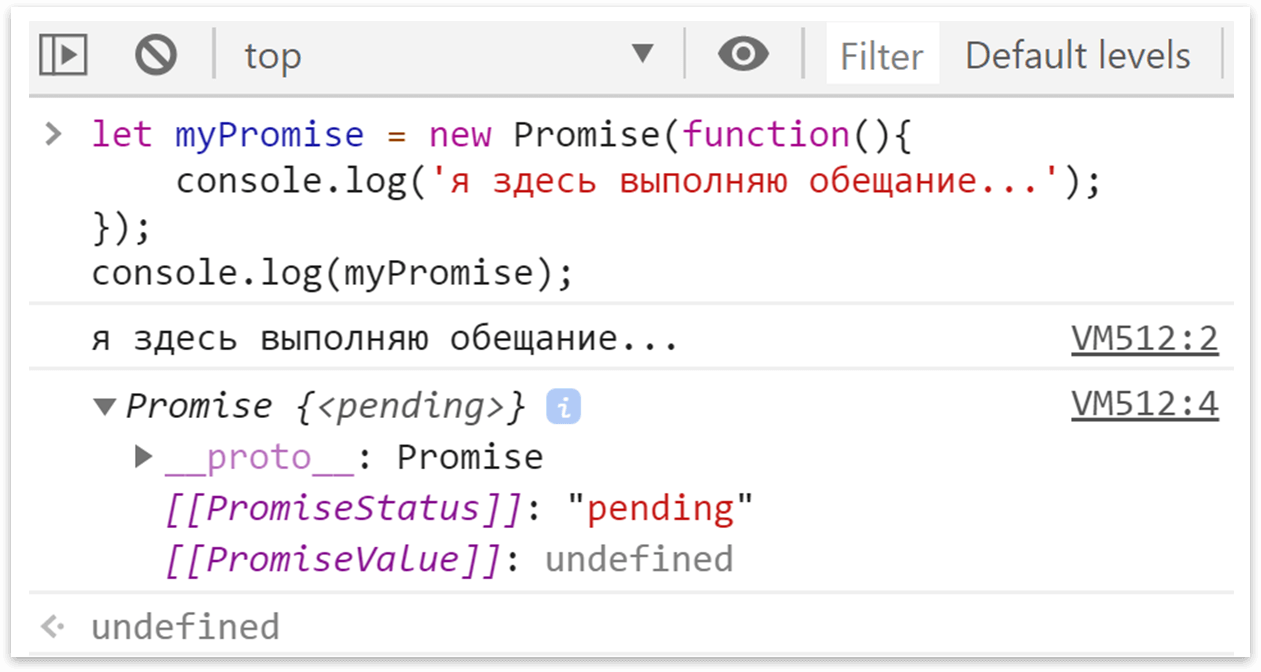
Wenn ein Anfänger zum ersten Mal ein Versprechen erstellt, erwartet ihn das folgende Bild (Abb. 5).
 Abbildung 5. (Das erste Mal, dass wir intuitiv ein Versprechungsobjekt erstellen.)
Abbildung 5. (Das erste Mal, dass wir intuitiv ein Versprechungsobjekt erstellen.)Was ist schief gelaufen und warum ist der Fehler eine Standardfrage. Bei der Beantwortung ist es besser, wieder eine Analogie aus dem Leben zu bringen. Zum Beispiel mögen nur wenige Menschen "leere Glockenspiele" um uns herum, die nur versprechen, aber nichts tun, um ihre Aussagen zu erfüllen (Politik zählt nicht). Wir sind viel besser in den Menschen, die nach ihrem Versprechen einen Plan haben und sofort Maßnahmen ergreifen, um das versprochene Ergebnis zu erzielen.
Die ECMAScript-Philosophie impliziert also, dass Sie, wenn Sie ein Versprechen erstellen, sofort angeben, wie Sie es erfüllen werden. Der Programmierer muss seinen Aktionsplan in Form eines Funktionsparameters erstellen, den Sie an den Promise-Konstruktor übergeben. Das nächste Experiment sieht so aus (Abb. 6).
 Abbildung 6. (Erstellen Sie ein Versprechen-Objekt und übergeben Sie die Executor-Funktion an den Versprechen-Konstruktor.)
Abbildung 6. (Erstellen Sie ein Versprechen-Objekt und übergeben Sie die Executor-Funktion an den Versprechen-Konstruktor.)Von der Überschrift bis zur Abbildung sehen wir, dass die Funktion (Promise-Konstruktorparameter) einen eigenen Namen hat - executor. Ihre Aufgabe ist es, damit zu beginnen, das Versprechen zu erfüllen und es vorzugsweise zu einer Art logischen Schlussfolgerung zu bringen. Und wenn der Programmierer Code in den Executor schreiben kann, wie kann der Programmierer JS dann signalisieren, dass alles - die Arbeit ist erledigt - Sie können die Ergebnisse des Versprechens sehen?
Markierungen oder Signale, mit denen der Programmierer darüber informiert wird, dass das Versprechen erfüllt ist, werden automatisch an den Executor übergeben - a-Parameter in Form von Argumenten, die speziell von JavaScript erstellt wurden. Diese Parameter können nach Belieben aufgerufen werden, aber am häufigsten werden Sie sie unter Namen wie res und rej finden. In der ECMAScript-Spezifikation lautet ihr vollständiger Name Auflösungsfunktion und Zurückweisungsfunktion. Diese Funktionsmarker haben ihre eigenen Eigenschaften, auf die wir später noch eingehen werden.
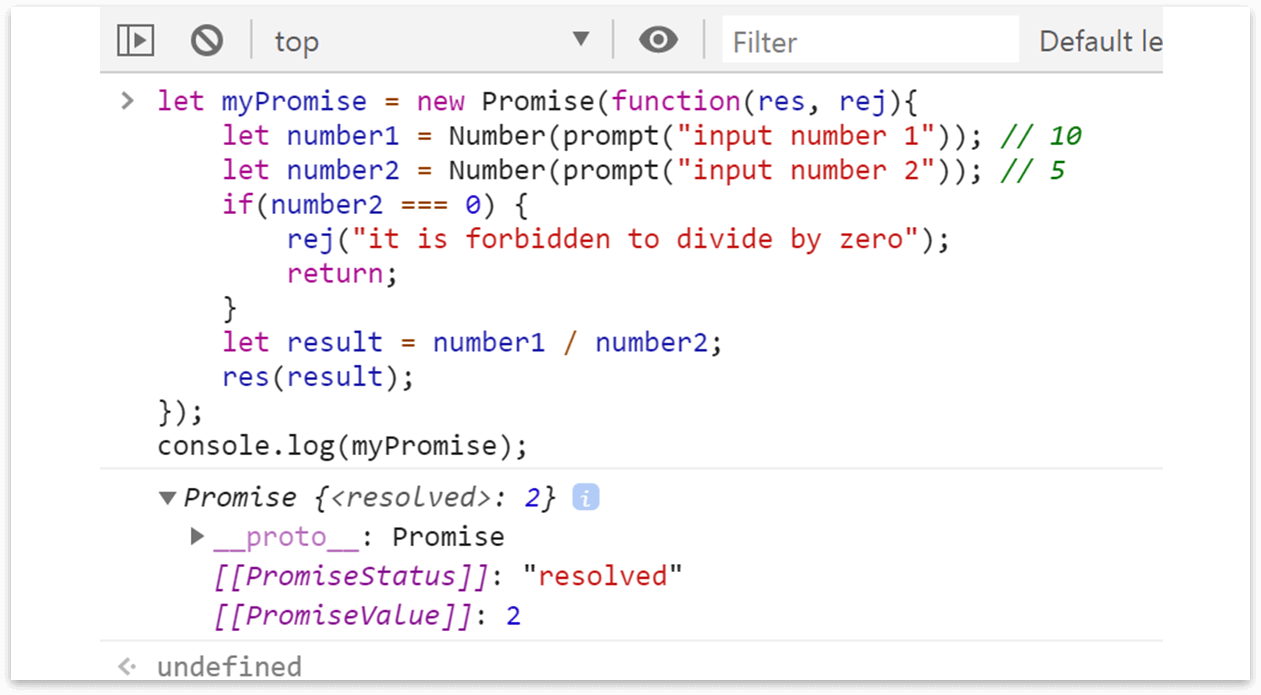
Um die neuen Informationen zu verstehen, wird der Neuankömmling aufgefordert, die folgende Aussage eigenständig zu kodieren: „Ich verspreche, dass ich eine Zahl in eine andere aufteilen und eine Antwort geben kann, wenn nur der Teiler nicht Null ist.“ So würde der Code aussehen (Abb. 7).
 Abbildung 7. (Lösung des Problems, 2 Zahlen durch Versprechen zu teilen)
Abbildung 7. (Lösung des Problems, 2 Zahlen durch Versprechen zu teilen)Jetzt können Sie das Ergebnis analysieren. Wir sehen, dass die Browserkonsole das Promis-Objekt zum zweiten Mal auf interessante Weise anzeigt. Nämlich: 2 zusätzliche Felder sind in doppelten eckigen Klammern angegeben. Sie können sicher eine Analogie zwischen [[PromiseState]] und [[PromiseStatus]] ziehen, erfüllt und aufgelöst, [[PromiseValue]] und [[PromiseResult]]. Ja, der Browser selbst versucht, dem Programmierer das Vorhandensein und den Wert der internen Felder des Versprechungsobjekts mitzuteilen. Wir sehen auch das verbundene System des Versprechen-Objekts, die Executor-Funktion, die speziellen Funktions-Callback-Token res und rej.
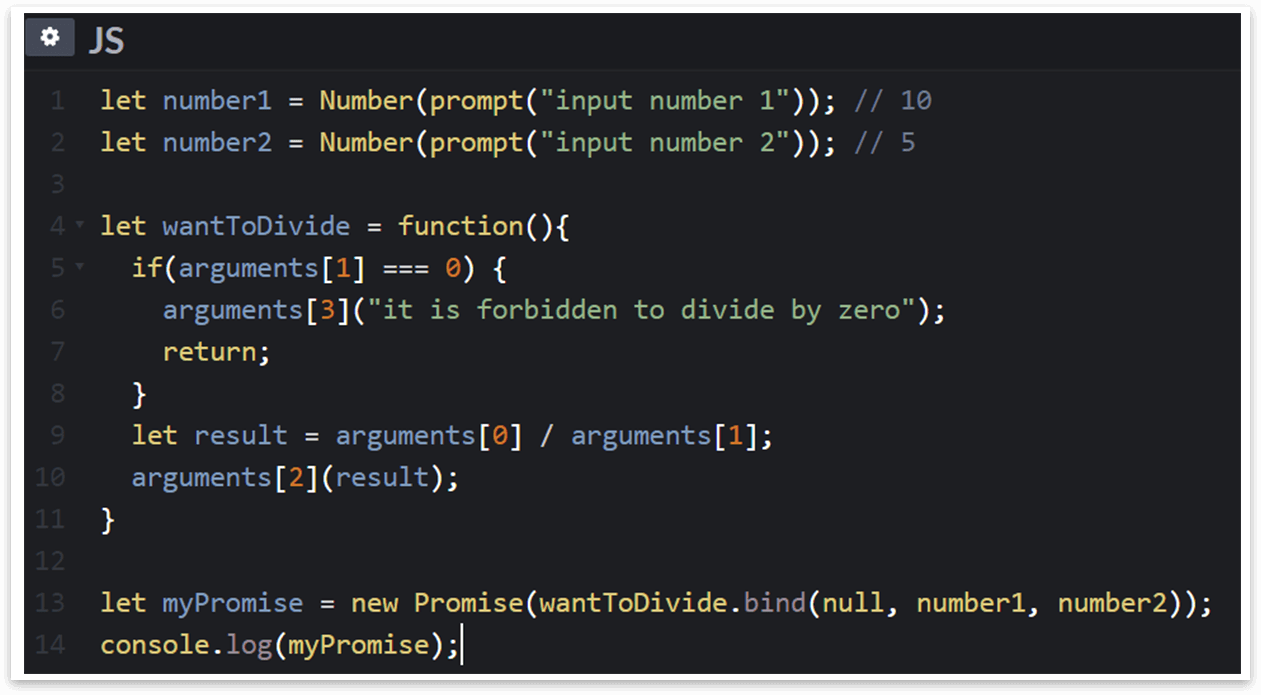
Damit sich der Student / Partner in diesem Material entspannter fühlt, wird ihm der folgende Code angeboten (Abb. 8). Es ist notwendig, es zu analysieren und die folgenden Fragen zu beantworten.
 Abbildung 8. (Variation der Lösung des Problems, 2 Zahlen durch Versprechen zu teilen)
Abbildung 8. (Variation der Lösung des Problems, 2 Zahlen durch Versprechen zu teilen)Wird der Code funktionieren? Wo ist hier die Executor-Funktion und wie heißt sie? Entspricht der Name "wantToDivide" in diesem Code? Was gibt die Bindefunktion nach sich selbst zurück? Warum werden Argumente nur an zweiter und dritter Stelle an die Bindefunktion übergeben? Wo sind die Sonderfunktionen Funktion auflösen und Funktion verwerfen verschwunden? Wie sind die notwendigen Eingabenummern Nummer1 und Nummer2 in den „Versprechen-Erfüllungsplan“ eingeflossen? Wie viele Elemente enthält das Argument Pseudo-Array? Ist es möglich, aus dem Speicher wiederherzustellen, wie die Antwort in der Browserkonsole aussehen wird?
Der Leser wird gebeten, über die Antworten auf die Fragen selbst nachzudenken. Und auch
im Code experimentieren. Glücklicherweise ist der Code klein und die Idee der Aufgabe ist einfach. Ja, es gibt Fragen zu Versprechen und allgemeinen Kenntnissen von JavaScript. Überall warten wir auf Überraschungen, die uns daran hindern, uns zu entspannen. Sobald dir alles klar ist, kannst du weitermachen.
Code anzeigen / kopierenlet number1 = Number(prompt("input number 1")); let number2 = Number(prompt("input number 2")); let wantToDivide = function() { if (arguments[1] === 0) { arguments[3]("it is forbidden to divide by zero"); return; } let result = arguments[0] / arguments[1]; arguments[2](result); }; let myPromise = new Promise(wantToDivide.bind(null, number1, number2)); console.log(myPromise);
Betrachten Sie die Argumente executor-a: Funktionen auflösen und ablehnen
Also haben wir einen Kaffee getrunken - wir ziehen weiter. Betrachten wir die Sonderfunktionen Auflösungsfunktion und Zurückweisungsfunktion, die automatisch von JavaScript generiert werden, um das Versprechen des Objekts in den erfüllten oder zurückgewiesenen Zustand zu versetzen, der das Ende des Versprechens symbolisiert.
Beginnen wir damit, sie einfach in der Entwicklerkonsole anzusehen (Abb. 9).
 Abbildung 9. (Untersuchung der Funktion resolve function - res)
Abbildung 9. (Untersuchung der Funktion resolve function - res)Wir sehen, dass die Auflösungsfunktion eine Funktion ist, die ein Argument akzeptiert (Eigenschaftslänge === 1). Und sein Prototyp ist Function.prototype.
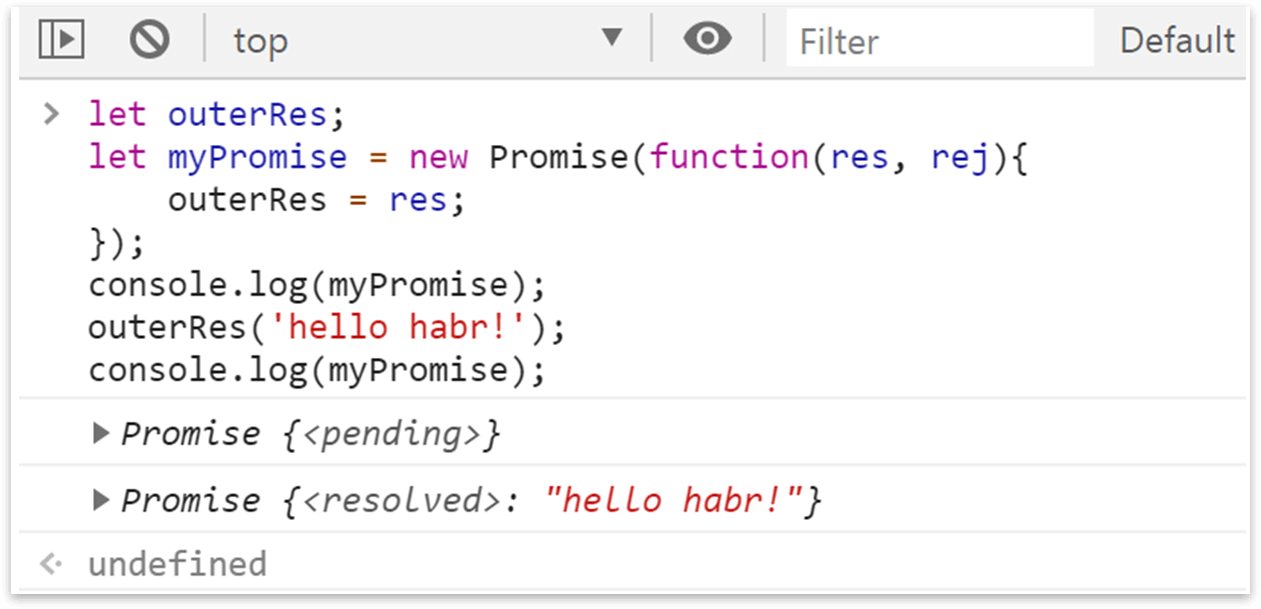
Ok, lass uns die Experimente fortsetzen. Und was passiert, wenn wir den Link zur Auflösungs- / Zurückweisungsfunktion vom Executor zum externen Bereich entfernen? Wird etwas kaputt gehen (Abb. 10)?
 Abbildung 10. (Wir übersetzen das myPromise-Versprechen in den erfüllten Zustand außerhalb des Versprechens.)
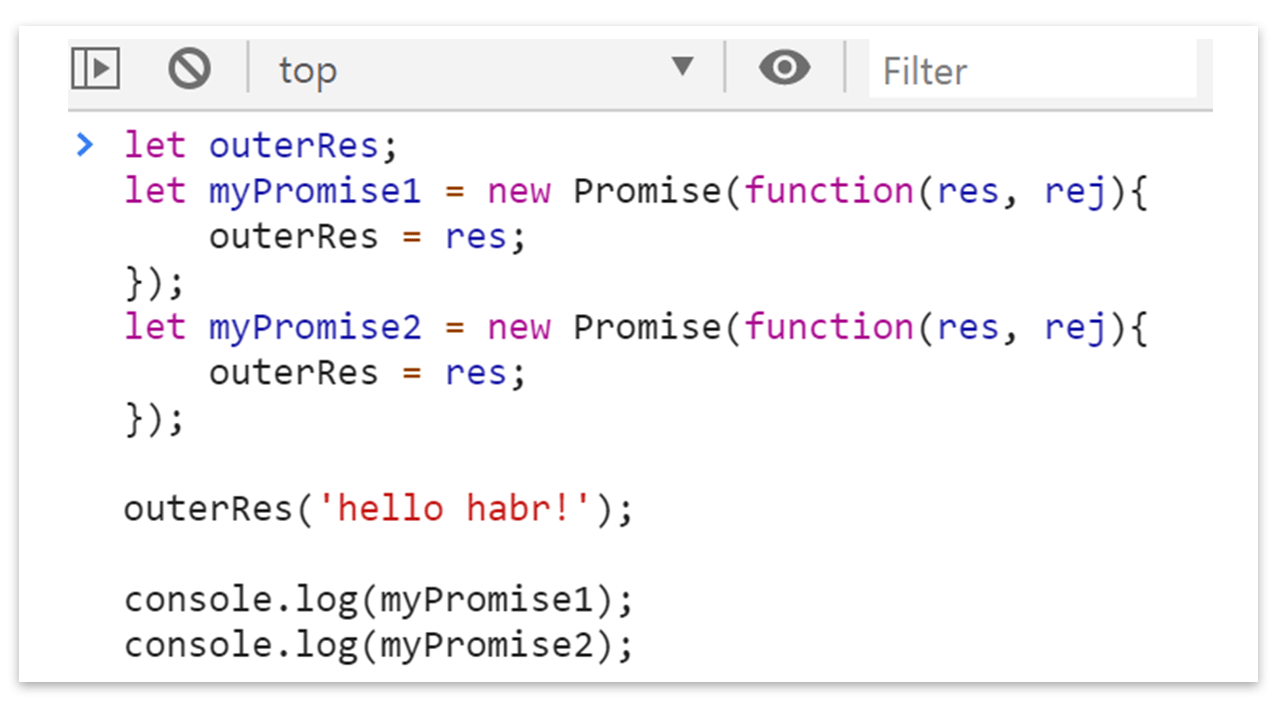
Abbildung 10. (Wir übersetzen das myPromise-Versprechen in den erfüllten Zustand außerhalb des Versprechens.)Nichts Außergewöhnliches. Funktionen als Unterart eines Objekts in JavaScript werden als Referenz übergeben. Alles hat wie erwartet geklappt. Die Variable aus dem OuterRes-Abschluss hat einen Verweis auf unsere Auflösungsfunktion res erhalten. Und wir haben seine Funktionalität genutzt, um das Versprechen außerhalb des Executors selbst in den erfüllten Zustand zu versetzen. Das folgende leicht modifizierte Beispiel zeigt die gleiche Idee. Schauen Sie sich also den Code an und überlegen Sie, in welchem Zustand und mit welchem Wert myPromise1 und myPromise2 sein werden (Abb. 11). Dann können Sie Ihre Vermutungen unter dem Spoiler überprüfen.
 Abbildung 11. (Die Aufgabe der Reflexion. In welchem Zustand und mit welchem Wert befinden sich die Versprechen myPromise1 und myPromise2 in der Entwicklerkonsole?)
Abbildung 11. (Die Aufgabe der Reflexion. In welchem Zustand und mit welchem Wert befinden sich die Versprechen myPromise1 und myPromise2 in der Entwicklerkonsole?)Die Antwort auf das Problem in Abbildung 11 (Abbildung 12). Abbildung 12. (Die Antwort auf das Problem in Abbildung 11)
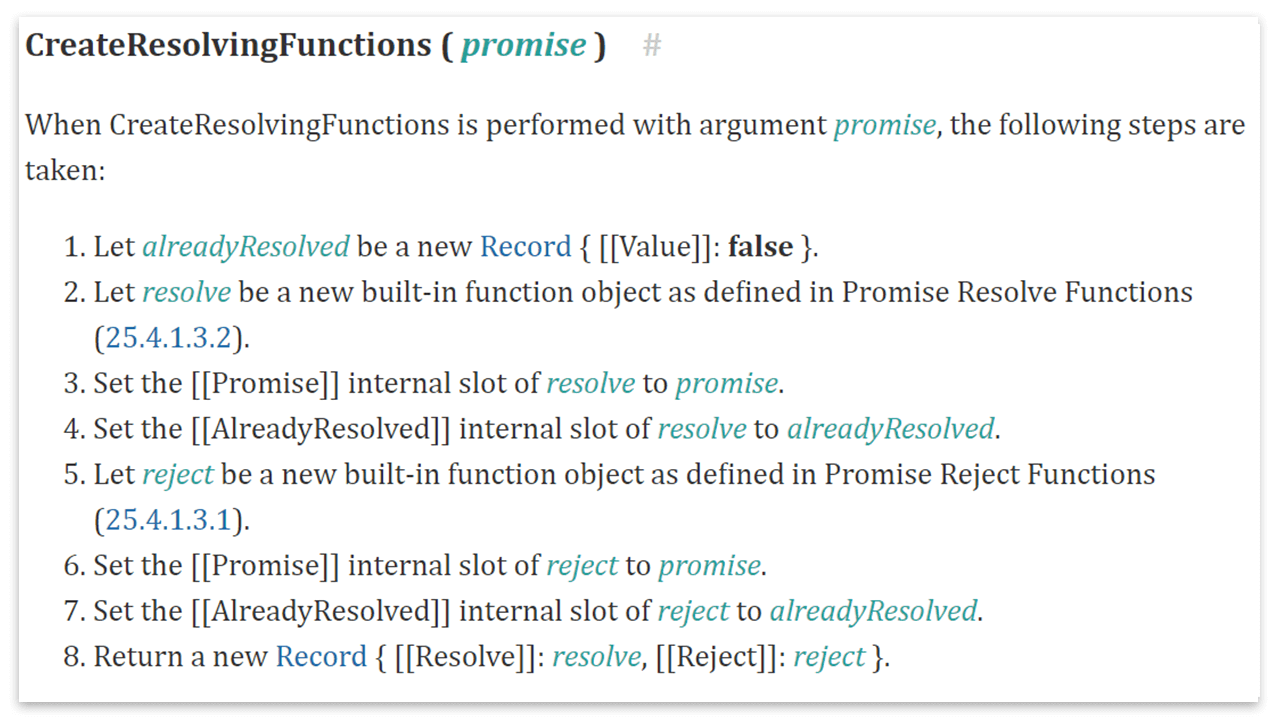
Abbildung 12. (Die Antwort auf das Problem in Abbildung 11) Und jetzt können Sie über eine interessante Frage nachdenken. Aber woher weiß die Auflösungs- / Zurückweisungsfunktion immer genau, welches Versprechen in den erforderlichen Zustand zu übersetzen ist? Wir wenden uns dem Algorithmus in der Spezifikation zu , der beschreibt, wie diese Funktionen erstellt werden (Abb. 13).
 Abbildung 13. (Funktionen zum Erstellen von Auflösungsfunktionen für ein bestimmtes Versprechungsobjekt)
Abbildung 13. (Funktionen zum Erstellen von Auflösungsfunktionen für ein bestimmtes Versprechungsobjekt)Wichtige Punkte zu beachten:
- Zum Zeitpunkt der Erstellung der Auflösungs- / Zurückweisungsfunktionen sind sie fest mit dem einzigen Versprechungsobjekt verbunden, das diesem entspricht
- Die Auflösungs- / Zurückweisungsfunktionen als Objektdatentyp haben ihre eigenen versteckten Felder [[Promise]] und [[AlreadyResolved]], die jedem die vertraute intuitive Logik bieten, dass a) - Auflösungsfunktionen selbst das Versprechungsobjekt in den erforderlichen Zustand übersetzen; und die Tatsache, dass b) ein Versprechen nicht in einen anderen Staat übertragen werden kann, wenn mindestens einmal eine Abwicklungs- oder Zurückweisungsfunktion aufgerufen wurde. Dieser Algorithmus kann durch die folgende Abbildung dargestellt werden (Abb. 14).

Abbildung 14. (Versteckte Funktionsfelder der Auflösungsfunktion und der Zurückweisungsfunktion)
Algorithmen, die diese Informationen aus ausgeblendeten Feldern verwenden, werden jetzt nicht berücksichtigt, da sie ausführlicher und komplexer sind. Wir müssen uns sowohl theoretisch als auch moralisch auf sie vorbereiten. Im Moment kann ich nur Ihren Gedanken bestätigen: „Wow, wie einfach es sich herausstellt. Wahrscheinlich wird bei jeder Auflösung / Auflösung des Versprechens des Objekts das "Objekt" -Flag {[[Wert]]: false} überprüft. Und wenn es auf wahr gesetzt ist, stoppen wir den Prozess der Übersetzung des Versprechens in einen anderen Zustand mit einer einfachen Rückkehr. " Ja, genau das passiert. Es scheint, dass Sie die folgende Frage ohne Probleme richtig beantworten können. Was ist das Ergebnis in der Entwicklerkonsole (Abb. 15)?

Abbildung 15. (Ein Experiment, das die Beziehung zwischen Auflösungs- und Zurückweisungsfunktionen für ein bestimmtes Versprechungsobjekt zeigt.)
Algorithmus zum Erstellen eines Versprechungsobjekts gemäß der ECMAScript-Spezifikation
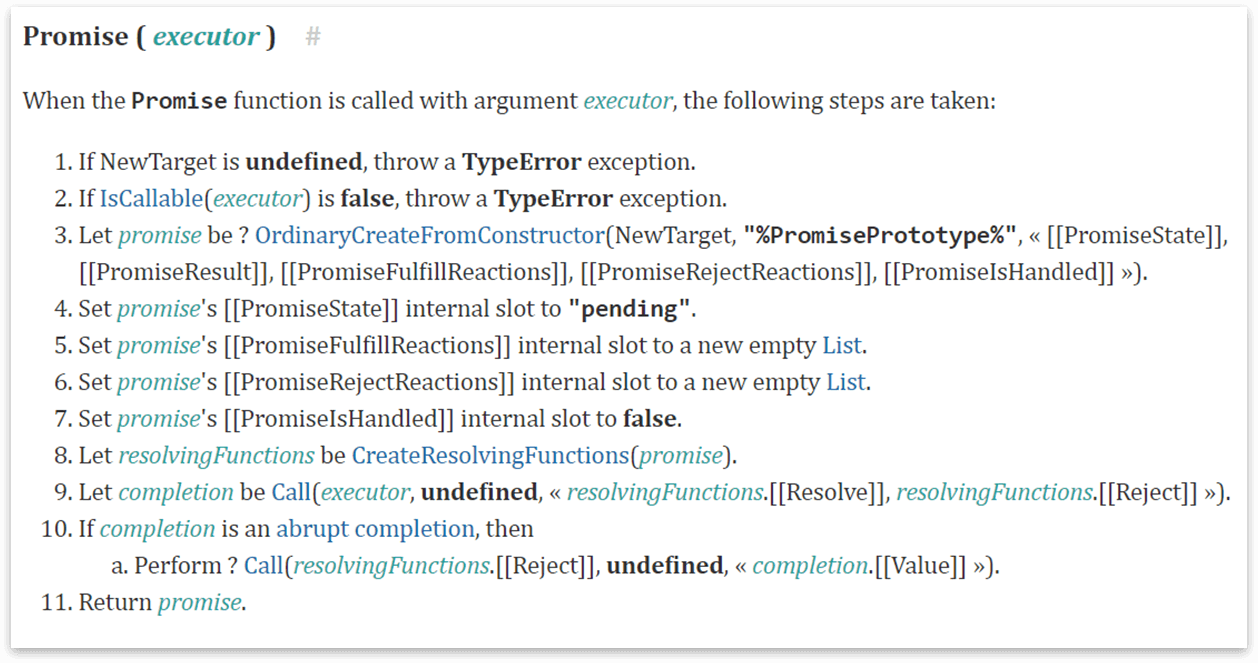
Betrachten Sie den bezaubernden Moment, in dem es in die Welt hineingeboren wird - ein vollwertiges Versprechungsobjekt (Abb. 16).

Abbildung 16. (Algorithmus zum Erstellen eines Versprechungsobjekts aus der EcmaScript-Spezifikation)
Bei der Anzeige sollten keine komplizierten Fragen auftauchen:
- Der Promise-Konstruktor muss im Konstruktormodus und nicht nur als Funktionsaufruf aufgerufen werden
- Der Promise-Konstruktor benötigt eine Executor-Funktion
- Erstellen Sie ein JavaScript-Objekt mit bestimmten ausgeblendeten Feldern
- Initialisieren Sie ausgeblendete Felder mit Anfangswerten
- Erstellen Sie die Auflösungs- und Zurückweisungsfunktionen, die dem Versprechungsobjekt zugeordnet sind
- wir rufen die executor-funktion zur ausführung auf und übergeben dort bereits generierte token auflösungsfunktion und ablehnungsfunktion als argumente
- Wenn während der Ausführung des Testaments ein Fehler aufgetreten ist, versetzen Sie unser Versprechungsobjekt in den Status "Abgelehnt"
- kehre zu der Variablen das geborene Versprechen-Versprechen-Objekt zurück.
Ich weiß nicht, ob es für Sie eine Entdeckung war, dass der Funktionsausführungsalgorithmus hier und jetzt im normalen synchronen Modus ausgeführt wird, noch bevor etwas in die Variable links vom Promise-Konstruktor geschrieben wird. Aber zu gegebener Zeit wurde es für mich eine Offenbarung.
Da wir das Thema Synchronität und Asynchronität angesprochen haben, finden Sie hier den folgenden Code, über den Sie nachdenken oder experimentieren können. Frage: Wenn Sie sich eine Kreation des Programmierers Dima angesehen haben, können Sie dann beantworten, welche Bedeutung das unten codierte Spiel hat.
function randomInteger(min, max) { return Math.floor(min + Math.random() * (max + 1 - min)); } function game() { let guessCubeNumber = Number(prompt("Throw dice? Guess number?", 3)); console.log("throwing dice ... wait until it stop"); let gameState = new Promise(function(res, rej) { setTimeout(function() { let gottenNumberDice = randomInteger(1, 6); gottenNumberDice === guessCubeNumber ? res("you win!") : rej(`you loose. ${gottenNumberDice} points dropped on dice`); }, 3000); }); return gameState; } console.log(game());
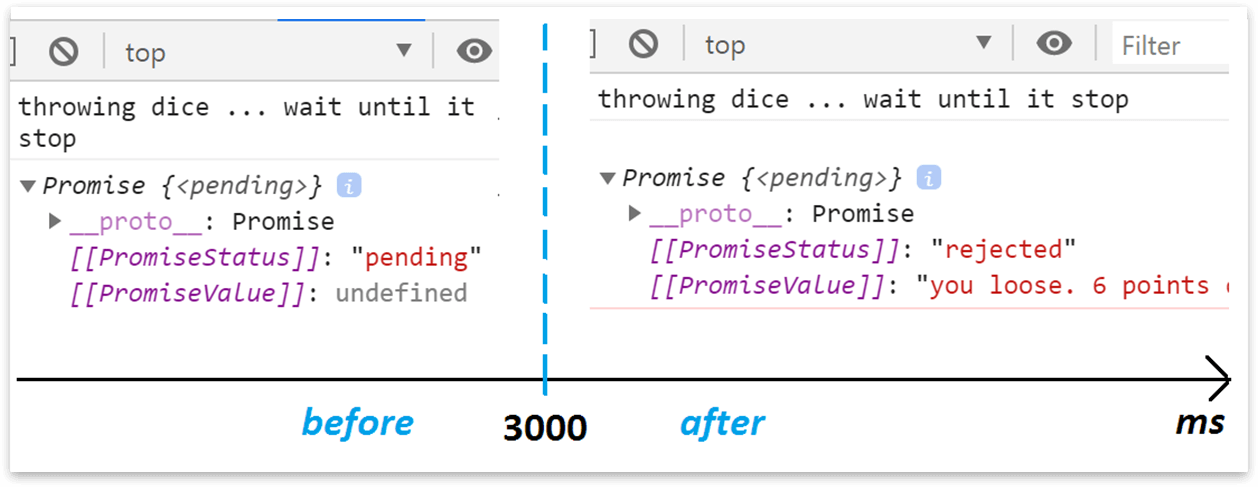
Dies ist natürlich eine Emulation eines Würfelwurfs. Kann der Benutzer die Zahl erraten, die herausgefallen ist oder nicht? Sehen Sie, wie sich das organisch asynchrone setTimeout in den synchronen Executor integriert - in unserem Plan werfen Sie einen Würfel und finden Sie die Zahl heraus, die herausgefallen ist. Wie kann man die Ergebnisse in der Entwicklerkonsole auf besondere Weise interpretieren (Abb. 17)?
Wenn wir versuchen, das Versprechen anzuschauen, bis der Würfel stoppt (3000 ms werden im Code angezeigt), werden wir feststellen, dass das Versprechen immer noch wartet: Das Spiel ist noch nicht beendet, der Würfel ist noch nicht gestoppt, es ist keine Zahl herausgefallen. Wenn wir versuchen, das Versprechungsobjekt nach dem Stoppen des Würfels zu betrachten, sehen wir sehr spezifische Informationen: ob der Benutzer gewonnen hat (die Zahl erraten hat) oder verloren hat und warum (welche Zahl fiel tatsächlich aus).

Abbildung 17. (Der Versprechungsstatus eines Objekts bei einer asynchronen Operation in der Executor-Funktion)
Wenn Sie an diesem Beispiel interessiert sind oder die Anzahl der umgedrehten Würfel erraten möchten, können Sie den Code kopieren und Ihre Experimente durchführen. Wage es!
Versprechen Reaktion als Folge eines erfüllten Versprechens
Wie Sie in Abbildung 14 sehen können, werden die Konsequenzen des Auflösens / Auflösens eines Versprechens eines Objekts als "+ Reaktion" und "-Reaktion" gekennzeichnet. Der offizielle Begriff für diese Wörter aus der ECMAScript-Spezifikation ist Versprechen Reaktion. Es wird davon ausgegangen, dass dieses Thema in den folgenden Artikeln ausführlich behandelt wird. Wir beschränken uns vorerst auf die allgemeine Vorstellung, was eine verheißungsvolle Reaktion ist, damit dieser Begriff richtig mit der philosophischen Bedeutung dieses Wortes und seiner technischen Ausführung in Verbindung gebracht werden kann.
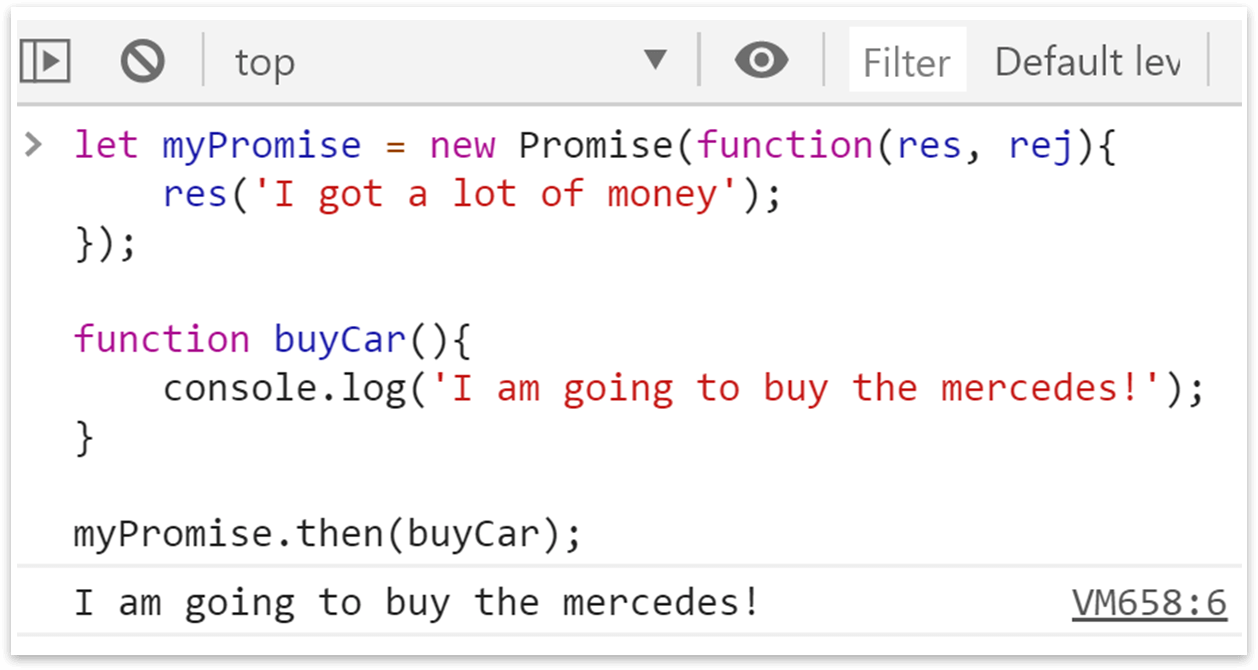
Wie wir uns erinnern, kann ein Versprechen Konsequenzen haben, aber nicht. Was ist die konsequenz Dies ist eine Aktion, die einige Zeit später stattfinden wird: nachdem das Versprechen erfüllt ist. Und da dies eine Aktion ist, kann die Konsequenz durch eine normale JavaScript-Funktion ausgedrückt werden. Einige Funktionen werden im Falle einer erfolgreichen Lösung des Versprechens ausgeführt (+ Reaktion); andere Funktionen - für den Fall, dass das Versprechen in den abgelehnten Zustand übergeht (-reaktion). Technisch werden diese Funktionen (Konsequenzen) in Argumenten übergeben, wenn die Promise.prototype.then () -Methode aufgerufen wird.
Ein wichtiger Teil einer Versprechungsreaktion ist daher eine asynchrone Aktion, die irgendwann in der Zukunft ausgeführt wird. Es gibt eine zweite wichtige Komponente der Versprechungsreaktion - dies ist die neu erstellte Versprechung, die nach Ausführung des Befehls Promise.prototype.then () zurückgegeben wird. Dies liegt daran, dass die Konsequenzen andere Versprechen beeinflussen. Zum Beispiel gibt es ein Versprechen, ein Auto zu kaufen, aber erst, wenn das Versprechen, einen bestimmten Geldbetrag zu verdienen, erfüllt ist. Ein Versprechen wurde erfüllt - die Konsequenz hat sich herausgestellt - jetzt kann das zweite erfüllt werden.
Tatsächlich bindet eine Versprechungsreaktion Versprechungen in einem bestimmten Zeitintervall aneinander. Es ist wichtig zu beachten, dass die Reaktion automatisch verarbeitet wird. Funktionsaufrufe - die Konsequenzen der Erfüllung eines Versprechens - werden von der JS-Engine und nicht vom Programmierer ausgeführt (Abb. 18). Und da die Reaktionen eng mit den Versprechungsobjekten (Versprechungen) selbst zusammenhängen, ist es logisch anzunehmen, dass die Versprechungsreaktionsalgorithmen ihre internen Felder in ihrer Logik verwenden. Und es ist besser, über all diese Nuancen Bescheid zu wissen, um die asynchrone Logik auf der Grundlage von Versprechungen bewusst steuern zu können.

Abbildung 18. (Die Konsequenzen der Auflösung eines Versprechens werden von Rückruffunktionen in der then () -Methode aufgezeichnet. Der Rückruf wird von der JS-Engine automatisch asynchron aufgerufen.)
Um es zusammenzufassen
1) Wir haben die Versprechen in JavaScript, ihre Philosophie und technische Ausführung kennengelernt. All dies wird mithilfe spezieller interner Versprechungsfelder des Objekts implementiert: [[PromiseState]], [[PromiseValue]], [[PromiseFulFillReactions]], [[PromiseRejectReactions]].
2) Der Programmierer hat die Möglichkeit, sein Versprechen durch die Executor-Funktion zu erfüllen, die dem Promise-Konstruktor als Argument übergeben wird.
3) Die Grenzen eines erfüllten oder unerfüllten Versprechens werden durch spezielle Markierungsfunktionen, Auflösungsfunktion und Zurückweisungsfunktion bestimmt, häufig im Code res und rej genannt. Diese Funktionen werden automatisch von JavaScript erstellt und in Argumenten an den Executor übergeben.
4) Auflösungsfunktion und Zurückweisungsfunktion haben immer ein Versprechungsobjekt sowie ein gemeinsames Spezialfeld {[[Wert]]: false}, das sicherstellt, dass die Versprechung nur einmal aufgelöst wird.
5) [[PromiseFulFillReactions]] und [[PromiseRejectReactions]] sind interne Felder des Versprechungsobjekts, in denen die Konsequenzen der Auflösung der Versprechung gespeichert sind. Ein wichtiger Teil davon sind benutzerdefinierte asynchrone Funktionen, die mit der Versprechungsmethode Promise.prototype.then () des Objekts definiert wurden.
PS
Dieser Artikel wurde als Zusammenfassung der Videositzung der InSimpleWords-Gruppe erstellt. Es gibt genug solche "Video-Lektionen" und es gibt immer noch Material für Notizen. Eine andere Frage ist, ob es für Community-Mitglieder interessant sein wird, welchen Artikel über Versprechen hintereinander zu lesen. Warten auf Ihre Kommentare.