
Reparaturen seien schlimmer als ein Brand. Zum Glück haben wir Leroy Merlin, so dass das Löschen eines Reparaturfeuers viel einfacher ist. Wir eilen zum nächsten Leroy und kaufen nach dem Zufallsprinzip Putz, Trockenbau, Beschläge und viele sehr notwendige Dinge auf. Zu Hause stellt sich heraus, dass die Wasserhähne nicht unter die Spüle passen und die Farbe der Bodenfliesen nicht blau genug ist. Oder die Reparatur ist vorbei, und ungeöffnete Farbdosen haben den gesamten Balkon eingenommen.
Solche ungeeigneten, defekten oder überschüssigen Waren können innerhalb von 100 Tagen in jedem Geschäft im Netzwerk an Leroy Merlin zurückgesandt werden. Früher arbeitete ein Filialmitarbeiter mit Anwendungen in einem Papier-Anwendungsbuch, und der Versuch, alles auf digital zu übertragen, stieß auf eine komplexe, nicht benutzerfreundliche Oberfläche, die auf Microsoft Dynamics basierte. Aber Leroy Merlin beschloss, es erneut zu versuchen, um dieses Problem zu lösen und von der anderen Seite hereinzukommen. Wir erzählen, wie wir die Schnittstelle für die Arbeit mit Kundenanforderungen entworfen und das Geschäft durch die Einführung digitaler Technologien transformiert haben.
Kunden- und Projektziele
Die Einzelhandelskette Leroy Merlin verfügt über mehr als 100 Verbrauchermärkte in 60 Städten Russlands. Das gesamte Netzwerk beschäftigt mehr als 35.000 Mitarbeiter. Die Zahl der Kunden liegt in Millionenhöhe, der Umsatz in Milliardenhöhe.
Manchmal haben Käufer Beschwerden über die Qualität der Ware. Jemand möchte einen unbenutzten Schlag zurückgeben oder ein Laminat austauschen. Überall wurden Beschwerden gesammelt: auf der Baustelle, telefonisch, über ein Callcenter, in Geschäften. Beschwerden aus unterschiedlichen Kanälen wurden in unterschiedlichen Geschäftsprozessen bearbeitet. Alles war sehr lang, es gab keinen einzigen Speicherplatz für die ganze Geschichte.
Beispielsweise reichte ein Kunde eine schriftliche Beschwerde in einem Geschäft ein. Der Mitarbeiter hat den Einspruch bearbeitet und an den Vorgesetzten weitergeleitet. Der Manager hat sich mit einem kompetenten Spezialisten beraten und eine Antwort an den Kunden geschickt.

Der Prozess bestand aus vielen Schritten und Nuancen. Für die Mitarbeiter eines bestimmten Geschäfts war alles transparent, nicht jedoch für die Zentrale. Alles, was im Laden passierte, blieb im Laden.
Das Team entschied sich für ein System, das die Bearbeitung von Kundenanfragen automatisiert. Ziel des Projekts ist es, eine einfache und intuitive, schrittweise Benutzeroberfläche für die Bearbeitung von Kundenanfragen in Leroy Merlin-Filialen zu erstellen. Schriftliche Anfragen aus dem Buch der Akten müssen an das globale System übermittelt werden, die Bearbeitung muss automatisiert werden.
Es war notwendig, die Systemschnittstelle zu entwerfen und ein Design zu entwickeln.
Der erste Schritt zum Design
Wir haben die Daten aus dem Auftrag des Leroy Merlin-Teams übersetzt und zusätzliche Eingaben in die Benutzerskripte vorgenommen. Sie erstellten User Storys und schilderten die Geschäftsanforderungen, ohne auf das System selbst einzugehen.
Es wurden 11 kurze Basisszenarien herausgearbeitet, die als Grundlage für die Arbeit dienten. Die Länge des Skripts variiert zwischen 3 und 9 Schritten.
Liste der Arbeitsszenarien:- Registrierung einer neuen Beschwerde.
- Erwiderung auf die Beschwerde.
- Beschwerde mit Korrespondenz anzeigen.
- Suche Anziehungskraft.
- Leiten Sie den Appell an CLAIM weiter.
- Druck, Export Auflage.
- Erstellen eines neuen Kunden im Rahmen der Registrierung der Beschwerde.
- Erstellen Sie eine neue Aufgabe, wenn Sie den Aufruf anzeigen.
- Berufung neu zuweisen.
- Aufgaben anzeigen und abschließen.
- Erfüllung der Aufgabe, eine Umlaufentscheidung auszudrucken.
Design und Prototypen
Das Projekt wurde in Adobe XD durchgeführt. Wir begannen mit einem konzeptionellen Prototyp - dies ist die Phase, in der wir die grundlegenden Elemente der Benutzeroberfläche und die Navigation herausfinden. Wir haben mehrere Schlüsselbilder erstellt und diese mit Geschäftskunden besprochen, bevor wir mit einer detaillierteren Arbeit begonnen haben.
Design-Prinzipien
In mehrseitigen Systemen gibt es mehrere Möglichkeiten, um dasselbe Problem zu lösen. Es gibt keine einzige Möglichkeit, eine Tabelle oder ein Formular zu erstellen. Wir haben versucht, ein gutes Arbeitswerkzeug zu entwickeln und wichtige Kennzahlen für uns selbst ermittelt. Wir haben uns
auf die Metriken Verständlichkeit, Lernfähigkeit und Benutzerfreundlichkeit konzentriert.Unser Ziel war es, eine Benutzeroberfläche mit vertrauten Mustern zu erstellen, die keine nennenswerte Einarbeitungszeit erfordert und gleichzeitig flexibel und erweiterbar bleibt.
Auf der Schnittstellenebene resultierten daraus die Regeln, die wir einzuhalten versuchten:- Es sollte keine versteckten Aktionen geben, alles sollte sichtbar sein.
- Wir verwenden Beschriftungen für Symbole und Felder, um die Übersichtlichkeit zu gewährleisten.
- Nicht klein, wir bevorzugen großen Text.
- Wenn es viele Informationen gibt, versuchen wir nicht, alles auf einen Bildschirm zu bringen. Lassen Sie den Benutzer die Seite scrollen, dies ist jedem bekannt.
- Wir machen Fehlermeldungen mit menschlichen Signaturen, um zu verstehen, was passiert.
Entwerfen von Szenarien, keine Bildschirme
Wir haben uns nicht auf einzelne Seiten konzentriert, sondern auf verwandte Bildschirmketten.
Szenarien haben mehrere Vorteile:- Überprüfung der Arbeitsqualität. Sie können sich an die Stelle des Mitarbeiters setzen, der das System nutzen wird. Dies ist eine bequeme Möglichkeit, wichtige Punkte nicht zu vergessen.
- Besprechung von Prototypen mit Geschäftskunden unter Einbeziehung von Mitarbeitern verschiedener Abteilungen.
Dank der Skripte wird eine gute Kommunikation aufgebaut, die Teilnehmer tauchen schnell in das Projekt ein und wir können zusätzlich die Richtigkeit der geleisteten Arbeit bewerten.


Prototyp-Zwischentests
Das Projekt wurde von wöchentlichen Sprints angetrieben. Die Ergebnisse des Sprints wurden in einer erweiterten Arbeitsgruppe diskutiert: Wir sind Testamentsvollstrecker, Vertreter des Geschäftskunden und technische Spezialisten. Die Prototypen wurden bei diesen Diskussionen getestet, aber ... Nach der Demo-Veröffentlichung wurde klar, dass wir eine wichtige Phase verpasst hatten: ein Interview mit Endbenutzern vor Arbeitsbeginn, und es stellte sich fast heraus, dass es seitwärts ging.
Vertreter des Geschäftskunden strahlen die Anforderungen der Endbenutzer aus, die sie für wichtig erachteten. Und doch haben ihre Meinungen trotz aller Versuche, objektiv zu sein, die Erwartungen an das System verzerrt.
Die Benutzeroberfläche könnte besser sein, wenn wir uns nicht nach der Demo-Veröffentlichung mit den Benutzern unterhalten, sondern in der Phase der Erfassung und Klärung der Anforderungen.
Design, das alles verändert
Während wir am Design arbeiteten, hat sich das Konzept des Projekts geändert. Die Funktionalität blieb erhalten, aber die Navigation änderte sich.
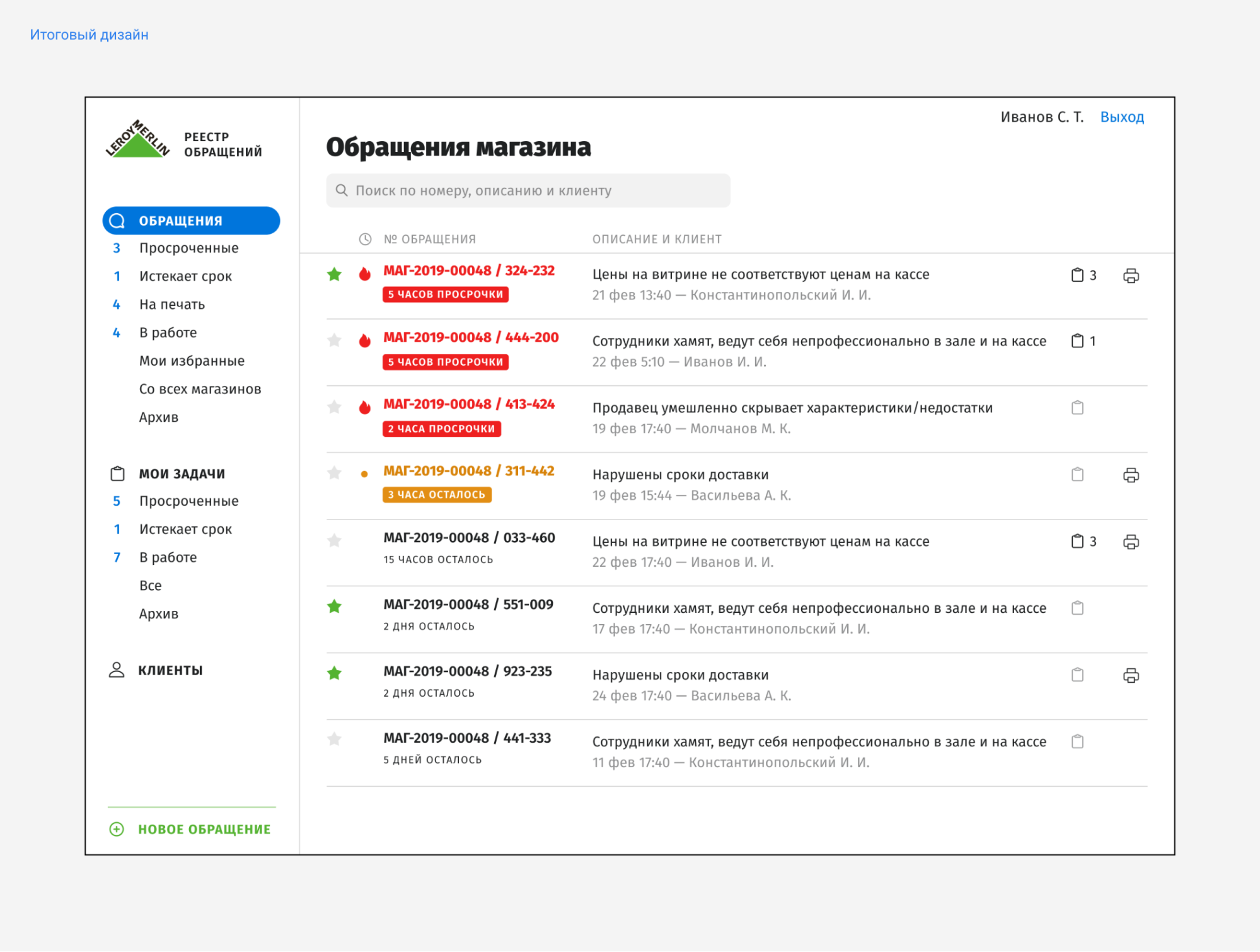
Wir haben zwei Designoptionen gewählt: Die erste war dem Prototyp sehr ähnlich, erwies sich jedoch als unansehnlich. Die zweite berücksichtigte Änderungen im Navigationsansatz. Wir haben die Funktionalität verlassen und sind bei der zweiten Option geblieben.

Mit der Zeit habe ich mich daran gewöhnt, so etwas philosophisch zu betrachten: Der Designer kann das Produkt nicht selbst herstellen - es ist notwendig, dass Kollegen Änderungen daran vornehmen können. So können Sie jedes Projekt wirklich gut machen.
Implementierungsergebnisse
In einem Geschäft des Kunden wurden aktualisierte Schnittstellen eingeführt. Tests ergaben, dass die grundlegenden Aufgaben erfolgreich gelöst wurden, die Schnittstellen klar und einfach zu bedienen waren.
Wir haben festgestellt, dass zusätzliche Geschäftsprozesse automatisiert werden müssen. Man klammert sich an den anderen und Systembenutzer erwarten mehr.

Weitere
Informationen zu diesem Projekt finden Sie
im Fall AGIMA .