1. Clone Notion
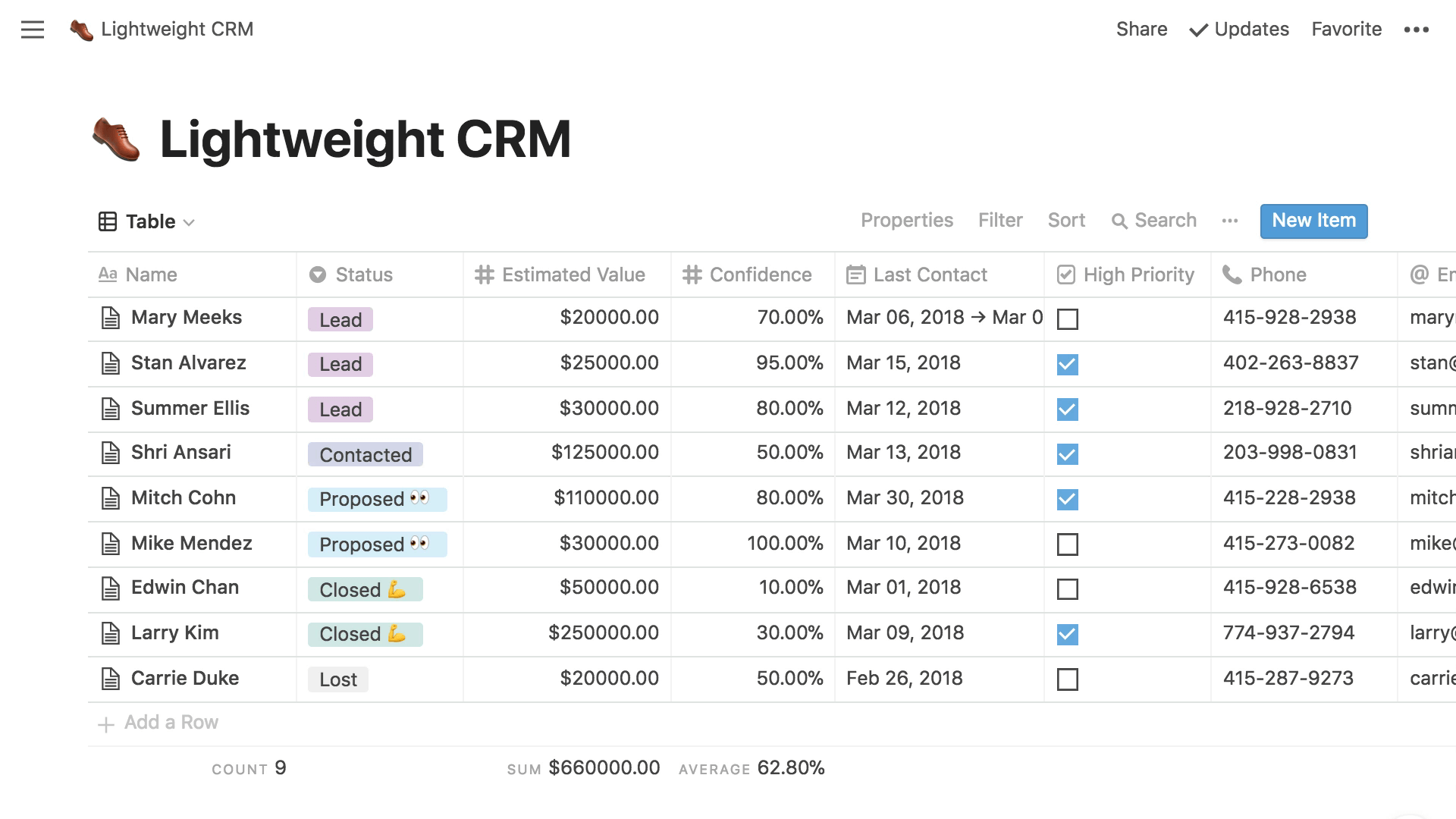
Notion-Anwendungen werden von vielen geliebt. Sie ermöglichen es Ihnen, den Workflow zu optimieren, mit Dokumenten zu arbeiten, Aufgaben zu planen und Daten zwischen Geräten zu synchronisieren.
 www.notion.so
www.notion.soWas Sie durch das Erstellen eines Notion-Klons lernen:
- HTML Drag & Drop API . Der Benutzer kann das ziehbare Element "mit der Maus greifen" und es in der ablegbaren Zone platzieren.
- So synchronisieren Sie Echtzeitdaten zwischen einem Computer und einem Smartphone.
- Wir ermöglichen es Benutzern, Datensätze zu erstellen, zu lesen, zu aktualisieren und zu löschen, wodurch wir die CRUD-Fähigkeiten trainieren.

Dieser Artikel wurde mit Unterstützung von EDISON Software übersetzt, einem Unternehmen, das Anwendungen und Websites entwickelt und in Startups investiert .
2. Klonen Sie Repl.it
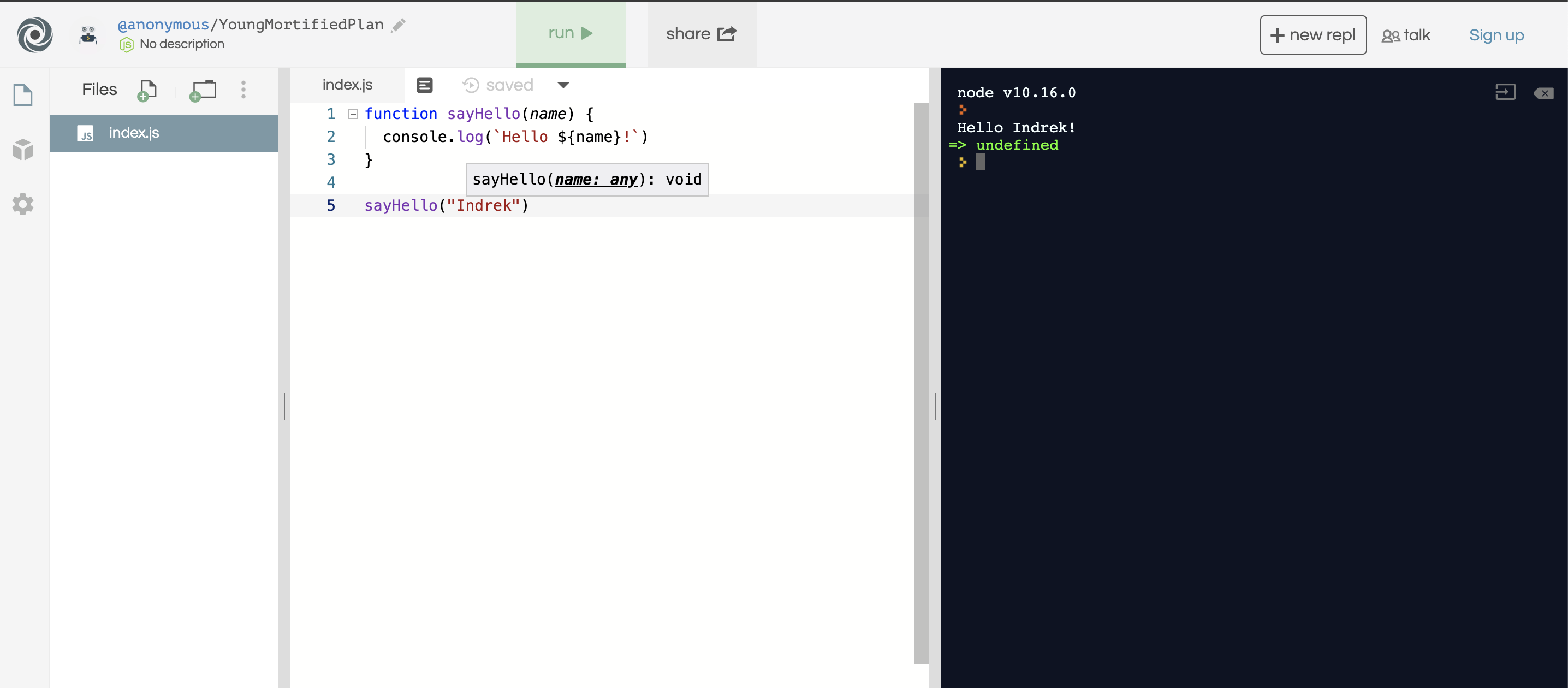
Repl.it ist ein Tool zum gemeinsamen Bearbeiten von Code in Echtzeit. Sie können mehrere Sprachen auswählen: JavaScript, Python, Go und Code direkt im Browser ausführen. Sehr nützlich für schnelle Demos und Code-Interviews.
 repl.itWas lernen Sie, wenn Sie einen Repl.it-Klon erstellen:
repl.itWas lernen Sie, wenn Sie einen Repl.it-Klon erstellen:- Ausführen und Ausführen von Code (serverseitig) in einem Browser (clientseitig).
- Lesen Sie die Eingabedaten (Quellcode) und zeigen Sie das Ergebnis der Ausführung an.
- So erstellen Sie Dateien und Ordner im Web und speichern die Ergebnisse.
- Markieren der Codesyntax
3. Klonen Sie Google Fotos
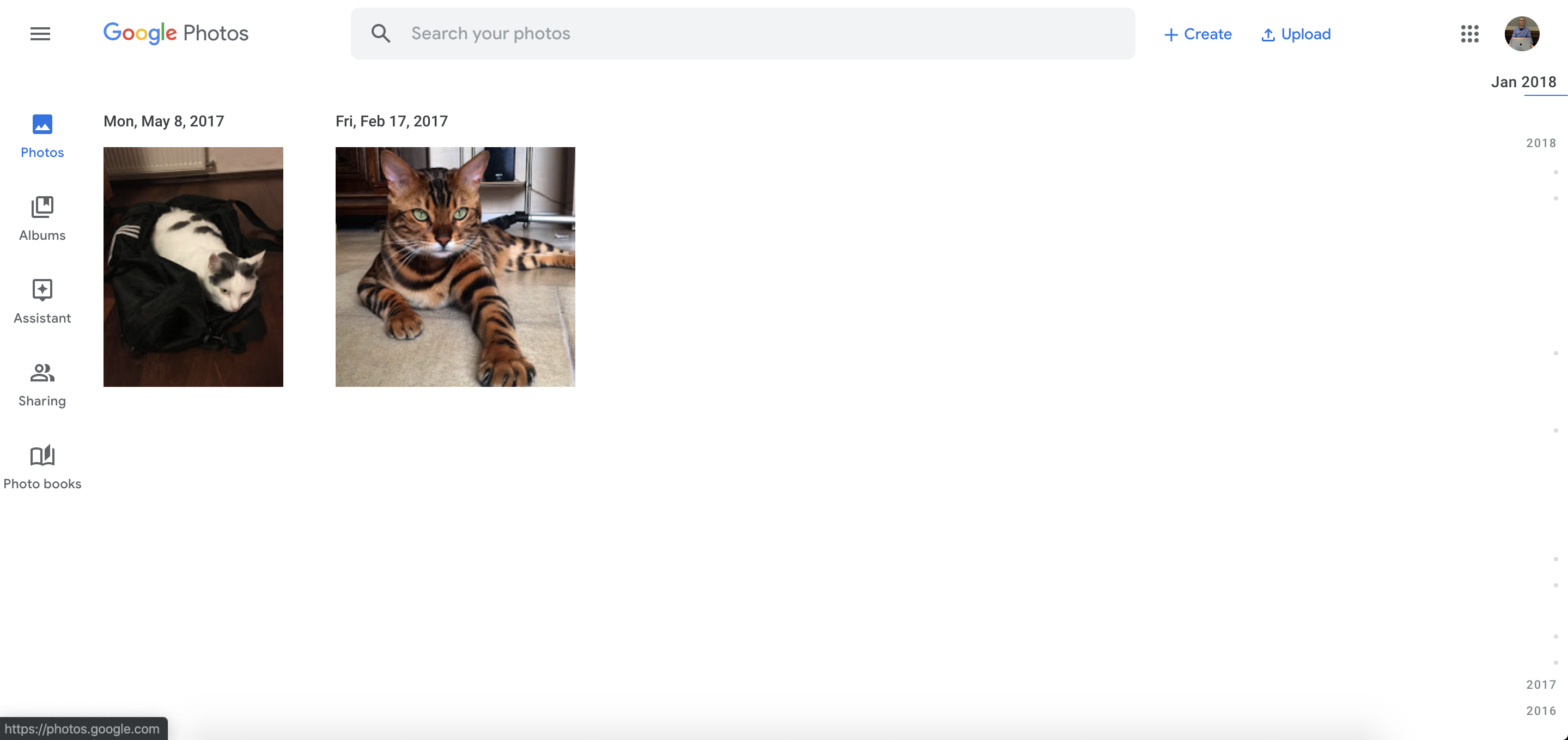
Google Fotos ist ein Dienst zum Speichern und Teilen von Fotos.
Jede moderne Anwendung für die Arbeit mit Fotos kann grundlegende Funktionen ausführen: Hochladen, Zuschneiden usw. Die Benutzer möchten ihre Avatare erstellen und Bilder von Katzen freigeben. Daher müssen Sie in der Lage sein, mit Bildern zu arbeiten.
 www.google.com/photos/aboutWas Sie durch das Erstellen eines Klons von Google Fotos lernen:
www.google.com/photos/aboutWas Sie durch das Erstellen eines Klons von Google Fotos lernen:- So erstellen Sie reaktionsschnelle Bilder auf Telefonen, Tablets, Laptops und sogar auf riesigen Fernsehbildschirmen.
- Umgang mit Bild-Uploads, insbesondere mit großen Bildern (> 1 MB) und Bulk-Uploads.
- Bearbeiten von Bilddateien, Zuschneiden und Ändern der Größe von Fotos für Miniaturansichten oder beim Öffnen der Galerie.
- Bonus: Speichern von Bildern in der Cloud oder in einer lokalen Datenbank.
4. Klonen Sie Gifsky
Gifski konvertiert Video in GIF mithilfe von
pngquant- Funktionen für effektive
rahmenübergreifende Paletten und temporäres Glätten. Das Ergebnis ist ein GIF mit Tausenden von Blumen pro Frame.
 gif.skiWas Sie lernen, wenn Sie einen Gifski-Klon erstellen:
gif.skiWas Sie lernen, wenn Sie einen Gifski-Klon erstellen:- So konvertieren Sie Videodateien (.mp4 nach .gif).
- Verwendung der Drag & Drop-HTML-API.
- So funktionieren Bildoptimierung und -verarbeitung.
Hinweis: Gifsky ist ein Open Source Projekt und ist auf GitHub!
5. Überwachung der Kryptowährungskurse
Reagieren Sie Native Cryptocurrency TrackerWas lernen Sie, wenn Sie einen Währungskurs-Tracker erstellen:- So arbeiten Sie mit der API und empfangen Daten remote von der API.
- So zeigen Sie Daten in einer Liste an.
- Bonus: Wenn Sie interessiert sind, habe ich kürzlich ein Tutorial zum Erstellen eines Kryptowährungspreis- Trackers mit React Native geschrieben.
Hinweis: Hier ist das
GitHub-Beispielrepository .
Eine Auswahl von Projekten aus früheren Publikationen.Schicht
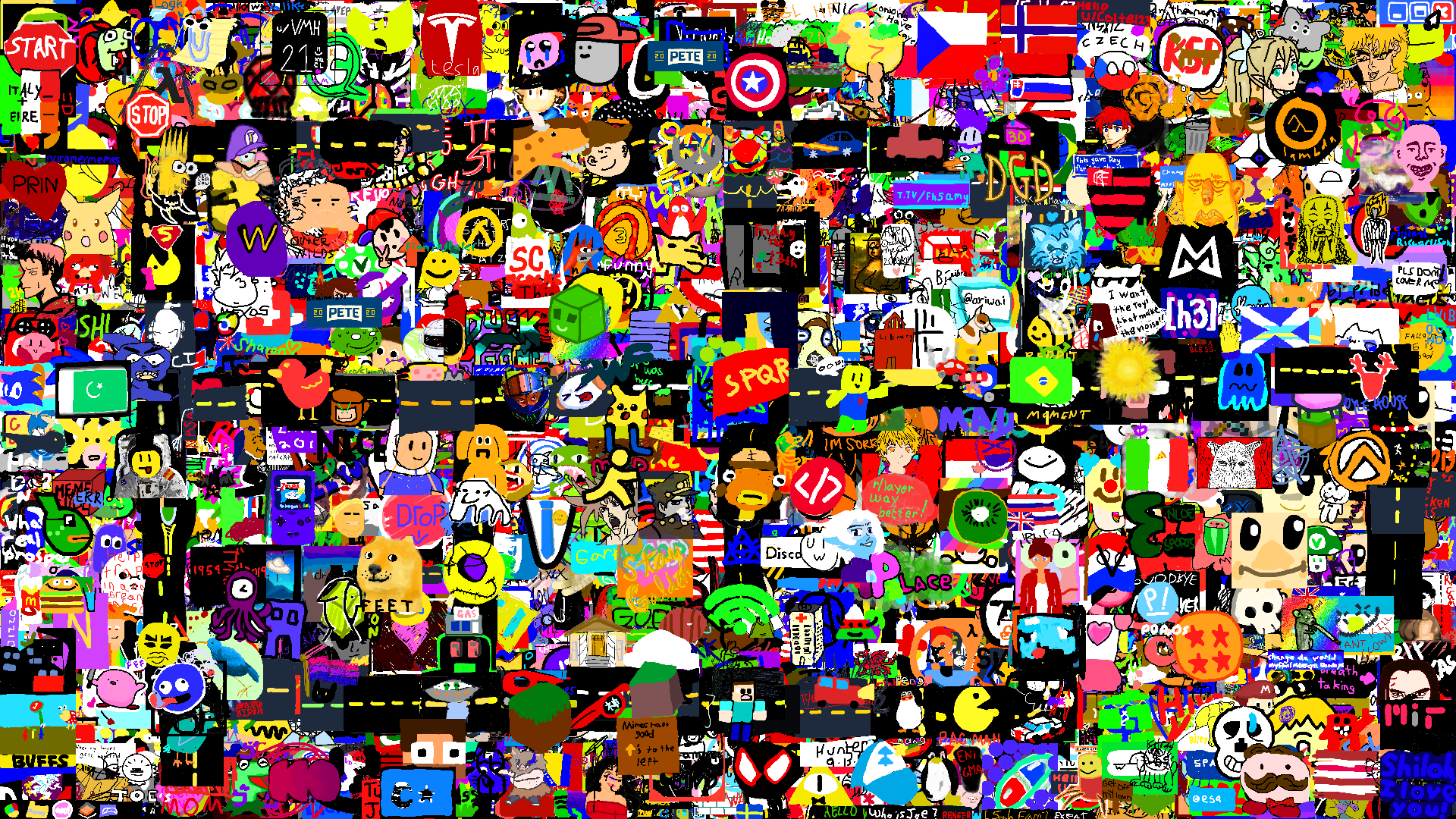
 www.reddit.com/r/layer
www.reddit.com/r/layerLayer ist eine Community, in der jeder auf einem gemeinsamen „Board“ ein Pixel zeichnen kann. Die ursprüngliche Idee wurde auf Reddit geboren. Die r / Layer-Community ist eine Metapher für Co-Creation, bei der jeder Schöpfer sein und zu einer gemeinsamen Sache beitragen kann.
Was lernen Sie, um Ihr Layer-Projekt zu erstellen:
- Wie JavaScript Canvas funktioniert, ist die Fähigkeit, Canvas zu bedienen, in vielen Anwendungen von entscheidender Bedeutung.
- So koordinieren Sie Benutzerberechtigungen. Jeder Benutzer kann alle 15 Minuten ein Pixel zeichnen und muss sich nicht anmelden.
- Erstelle Cookie-Sessions.
Squoosh
squoosh.appSquoosh ist eine Bildkomprimierungsanwendung mit vielen erweiterten Optionen.
Wenn Sie Ihre Version von Squoosh erstellen, lernen Sie Folgendes:
- So arbeiten Sie mit Bildgrößen
- Erlernen Sie die Grundlagen der Drag'n'Drop-API
- Verstehen Sie, wie API- und Ereignis-Listener funktionieren
- So laden Sie Dateien hoch und exportieren sie
Hinweis: Der Bildkomprimierer ist lokal. Es ist nicht erforderlich, zusätzliche Daten an den Server zu senden. Sie können einen Kompressor zu Hause haben, oder Sie können einen Server Ihrer Wahl haben.
Rechner
Nun ja? Wirklich? Rechner? Ja genau, ein Taschenrechner. Um Ihre Anwendungen zu vereinfachen, müssen Sie die Grundlagen mathematischer Operationen verstehen und wissen, wie sie zusammenarbeiten. Früher oder später müssen Sie sich mit Zahlen auseinandersetzen und je früher, desto besser.
jarodburchill.imtqy.com/CalculatorReactAppIndem Sie Ihren eigenen Taschenrechner erstellen, lernen Sie:
- Arbeiten Sie mit Zahlen und Mattenoperationen
- Üben Sie mit der Ereignis-Listener-API
- Wie man Elemente anordnet, mit Stilen umgeht
Crawler (Suchmaschine)
Jeder benutzte eine Suchmaschine, warum also nicht eine eigene erstellen? Crawler werden benötigt, um nach Informationen zu suchen. Sie werden täglich von allen genutzt und die Nachfrage nach dieser Technologie und nach Spezialisten wird von Zeit zu Zeit weiter steigen.
 Google-Suchmaschine
Google-SuchmaschineWas Sie lernen können, indem Sie Ihre eigene Suchmaschine erstellen:
- Wie funktionieren Crawler?
- Wie man Sites indiziert und wie man sie nach Bewertung und Reputation ordnet
- Speichern indizierter Sites in einer Datenbank und Arbeiten mit einer Datenbank
Musik-Player (Spotify, Apple Music)
Jeder hört Musik - sie ist nur ein wesentlicher Bestandteil unseres Lebens. Lassen Sie uns einen Musik-Player erstellen, um besser zu verstehen, wie die grundlegenden Mechanismen einer modernen Musik-Streaming-Plattform funktionieren.
SpotifyWas Sie lernen können, indem Sie Ihre eigene Musik-Streaming-Plattform erstellen:
- So arbeiten Sie mit der API. Verwenden Sie Spotify oder Apple Music APIs
- Abspielen, Anhalten oder Zurückspulen zum nächsten / vorherigen Titel
- So ändern Sie die Lautstärke
- So verwalten Sie das Benutzer-Routing und den Browserverlauf
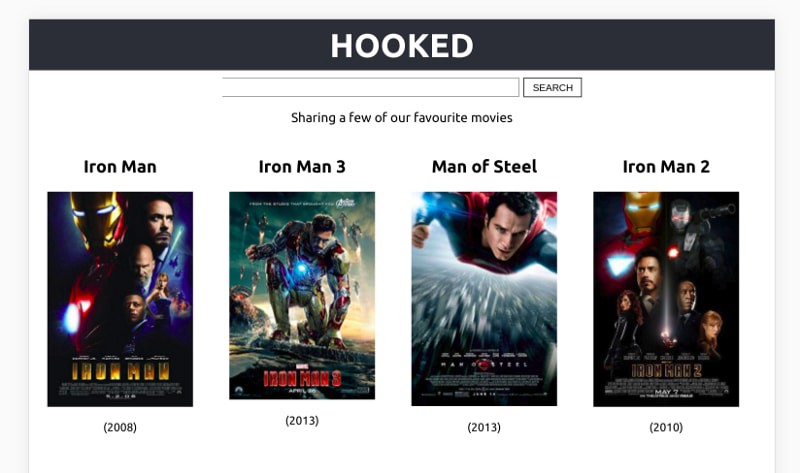
App zur Filmsuche reagieren (mit Haken)
Als Erstes können Sie mit React eine Filmsuch-App erstellen. Unten sehen Sie ein Bild davon, wie die endgültige Anwendung aussehen wird:
 Was lernst du?
Was lernst du?Durch das Erstellen dieser Anwendung verbessern Sie Ihre Reaktionsfähigkeiten mithilfe der relativ neuen API-Hooks. Das Beispielprojekt verwendet React-Komponenten, viele Hooks, eine externe API und natürlich einige CSS-Stile.
Technischer Stack und Features- Mit Haken reagieren
- Erstellen-Reagieren-App
- Jsx
- CSS
Ohne Klassen zu verwenden, bieten diese Projekte den perfekten Einstieg in Functional React und werden Ihnen im Jahr 2020 definitiv helfen.
Ein Beispielprojekt finden Sie
hier . Befolgen Sie die Anweisungen oder tun Sie alles nach Ihrem Geschmack.
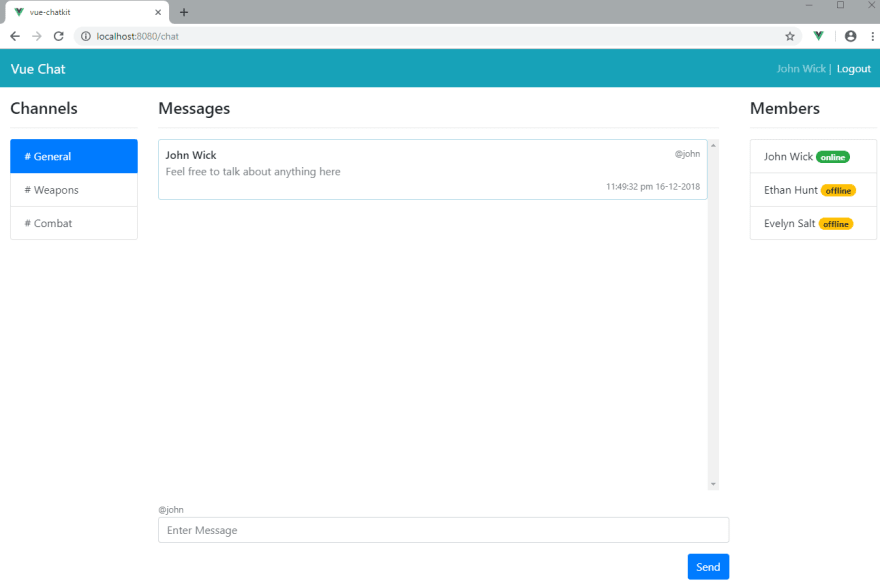
Chat-Anwendung mit Vue
Ein weiteres großartiges Projekt für Sie ist das Erstellen einer Chat-Anwendung mit meiner bevorzugten JavaScript-Bibliothek: VueJS. Die Anwendung sieht ungefähr so aus:
 Was lernst du?
Was lernst du?In diesem Handbuch erfahren Sie, wie Sie eine Vue-Anwendung von Grund auf neu erstellen - Komponenten erstellen, Status verarbeiten, Routen erstellen, Verbindungen zu Diensten von Drittanbietern herstellen und sogar die Authentifizierung verarbeiten.
Technischer Stack und Features- Vue
- Vuex
- Vue Router
- Vue CLI
- Drücker
- CSS
Dies ist ein wirklich großartiges Projekt, um mit Vue zu arbeiten oder um Ihre vorhandenen Fähigkeiten zu verbessern, um 2020 mit der Entwicklung zu beginnen. Das
Tutorial finden Sie hier .
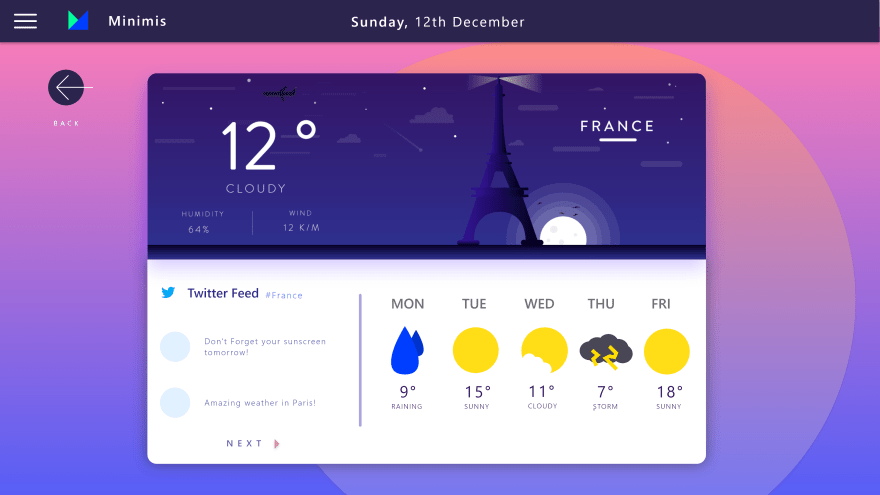
Eine schöne Anwendung für die Anzeige von Wetter mit Angular 8
Mit diesem Beispiel können Sie eine schöne Anwendung zum Anzeigen von Wetterdaten mit Angular 8 erstellen:
 Was lernst du?
Was lernst du?Dieses Projekt vermittelt Ihnen wertvolle Kenntnisse bei der Erstellung von Anwendungen von Grund auf - vom Design über die Entwicklung bis hin zur Bereitstellung.
Technischer Stack und Features- Winkel 8
- Feuerbasis
- Serverseitiges Rendering
- CSS mit Grid und Flexbox
- Handyfreundlich und anpassungsfähig
- Dunkler Modus
- Schöne Schnittstelle
Was ich an diesem umfassenden Projekt wirklich mag, ist, dass man Dinge nicht isoliert studiert. Stattdessen untersuchen Sie den gesamten Entwicklungsprozess vom Entwurf bis zur endgültigen Bereitstellung.
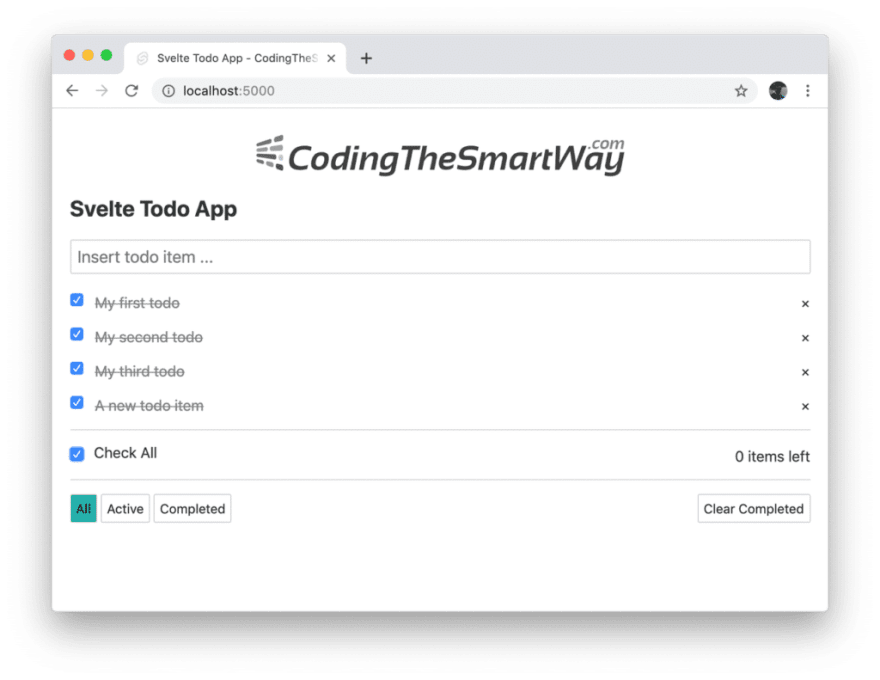
To-Do-App mit Svelte
Svelte ist wie ein neues Kind in einem Komponentenansatz - zumindest ähnlich wie React, Vue und Angular. Und dies ist eines der heißesten neuen Produkte für 2020.
To-Do-Apps sind nicht unbedingt das heißeste Thema, aber es hilft Ihnen wirklich dabei, Ihre Svelte-Fähigkeiten zu verbessern. Es wird so aussehen:
 Was lernst du?
Was lernst du?In diesem Tutorial erfahren Sie, wie Sie mit Svelte 3 eine Anwendung von Anfang bis Ende erstellen. Sie verwenden Komponenten, Styling und Event-Handler
Technischer Stack und Features- Svelte 3
- Komponenten
- CSS-Styling
- ES 6 Syntax
Es gibt nicht viele gute Start-up-Projekte für Svelte, daher habe ich
diese gute Option gefunden, um loszulegen .
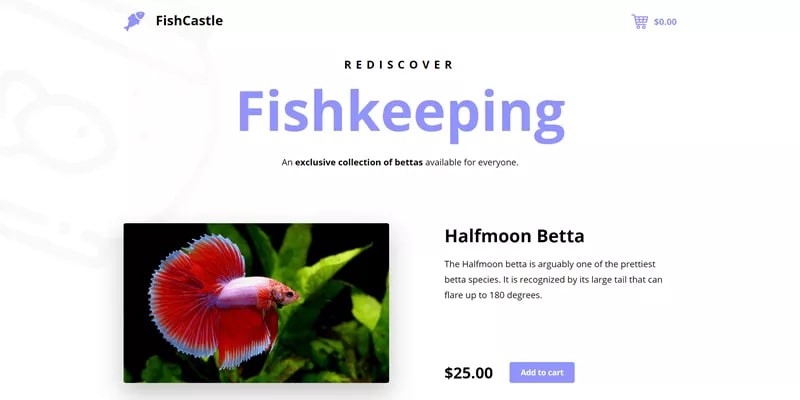
E-Commerce-Anwendung mit Next.js
Next.js ist das beliebteste Framework zum Erstellen von React-Anwendungen, die das serverseitige Rendering von Anfang an unterstützen.
In diesem Projekt erfahren Sie, wie Sie eine E-Commerce-Anwendung erstellen, die folgendermaßen aussieht:
 Was lernst du?
Was lernst du?In diesem Projekt lernen Sie, wie Sie mit Next.js entwickeln - neue Seiten und Komponenten erstellen, Daten extrahieren sowie die Next-Anwendung formatieren und bereitstellen.
Technischer Stack und Features- Next.js
- Komponenten und Seiten
- Datenerfassung
- Stilisierung
- Projektbereitstellung
- SSR und SPA
Es ist immer toll, ein reales Beispiel wie eine E-Commerce-Anwendung zu haben, um etwas Neues zu lernen. Das
Tutorial finden Sie hier .
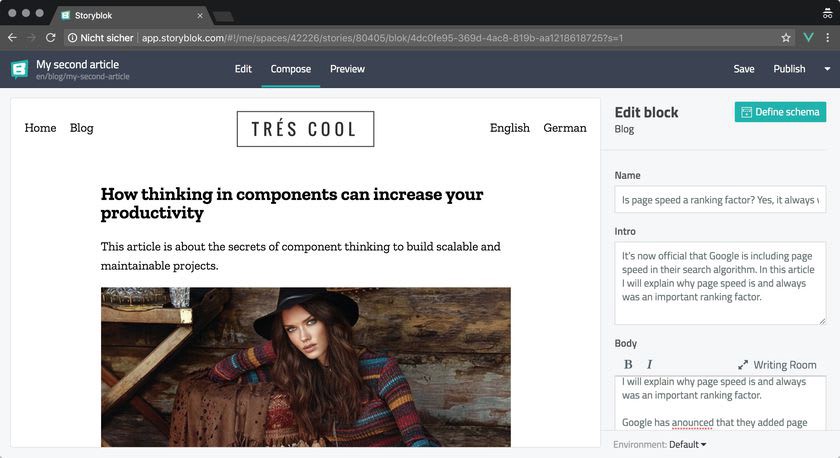
Ein vollständiger mehrsprachiger Blog mit Nuxt.js
Nuxt.js für Vue und Next.js für React: Ein großartiges Framework, um serverseitige Rendering-Funktionen und Anwendungen für einzelne Seiten zu kombinieren
Die letzte Anwendung, die Sie erstellen können, sieht folgendermaßen aus:
 Was lernst du?
Was lernst du?In diesem Beispielprojekt erfahren Sie, wie Sie mit Nuxt.js eine vollständige Website erstellen - von der Ersteinrichtung bis zur endgültigen Bereitstellung.
Es nutzt viele interessante Funktionen, die Nuxt bieten kann, wie Seiten und Komponenten sowie das Styling mit SCSS.
Technischer Stack und Features- Nuxt.js
- Komponenten und Seiten
- Storyblock-Modul
- Mixins
- Vuex für das State Management
- SCSS für das Styling
- Nuxt Middleware
Dies ist ein wirklich cooles Projekt , das viele großartige Funktionen von Nuxt.js enthält. Ich persönlich liebe es, mit Nuxt zu arbeiten, deshalb sollten Sie es ausprobieren, da es Sie auch zu einem großartigen Vue-Entwickler macht.
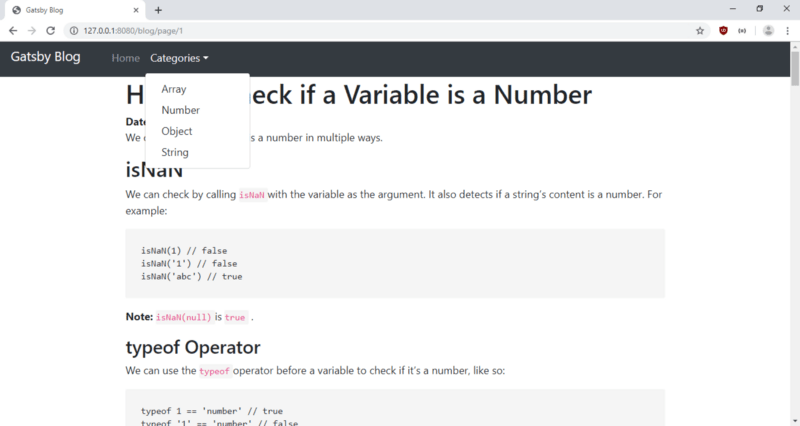
Gatsby Blog
Gatsby ist ein großartiger statischer Site-Generator mit React und GraphQL. Dies ist das Ergebnis des Projekts:
 Was lernst du?
Was lernst du?In diesem Handbuch erfahren Sie, wie Sie mit Gatsby ein Blog erstellen, mit dem Sie mit React und GraphQL Ihre eigenen Artikel schreiben können.
Technischer Stack und Features- Gatsby
- Reagiere
- GraphQL
- Plugins und Themes
- MDX / Markdown
- Bootstrap CSS
- Muster
Wenn Sie schon immer ein Blog starten wollten, ist
dies ein großartiges Beispiel dafür, wie Sie es mit React und GraphQL erstellen.
Ich sage nicht, dass WordPress eine schlechte Wahl ist, aber mit Gatsby können Sie mit React leistungsstarke Websites erstellen - eine erstaunliche Kombination.
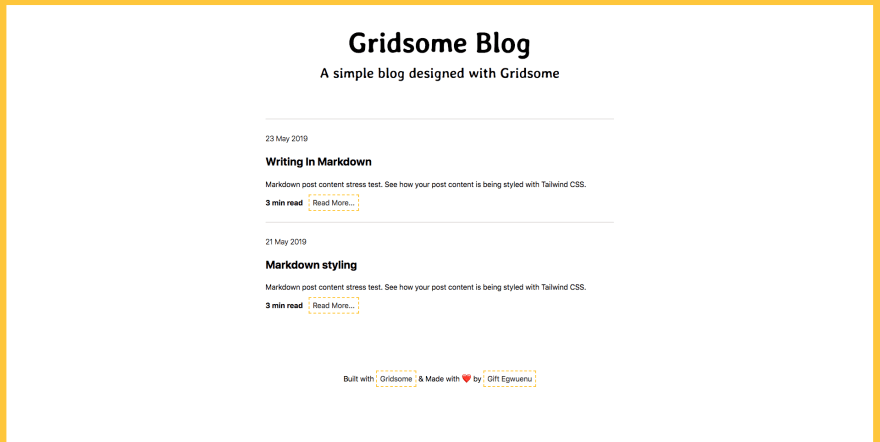
Gridsome Blog
Gridsome for Vue ... Nun, das hatten wir schon mit Next / Nuxt.
Gleiches gilt jedoch für Gridsome und Gatsby. Beide verwenden GraphQL als Datenebene, aber Gridsome verwendet VueJS. Es ist auch ein großartiger statischer Site-Generator, mit dem Sie großartige Blogs erstellen können:
 Was lernst du?
Was lernst du?In diesem Projekt erfahren Sie, wie Sie ein einfaches Blog erstellen, um mit Gridsome, GraphQL und Markdown zu beginnen. Außerdem wird erläutert, wie Sie die Anwendung über Netlify bereitstellen.
Technischer Stack und Features- Gridsome
- Vue
- GraphQL
- Abschrift
- Netlify
Dies ist natürlich nicht das umfassendste Tutorial, aber es behandelt die Grundkonzepte von Gridsome und
Markdown und kann ein guter Ausgangspunkt sein .
SoundCloud-ähnlicher Audio-Player mit Quasar
Quasar ist ein weiteres Vue-Framework, mit dem Sie mobile Apps erstellen können. In diesem Projekt erstellen Sie eine Audio-Player-Anwendung, zum Beispiel:
 Was lernst du?
Was lernst du?Während sich andere Projekte hauptsächlich auf Webanwendungen konzentrieren, erfahren Sie hier, wie Sie mit Vue und dem Quasar-Framework eine mobile Anwendung erstellen.
Cordova sollte bereits mit konfiguriertem Android Studio / Xcode ausgeführt werden. Wenn nicht, enthält das Handbuch einen Link zur Quasar-Website, auf der gezeigt wird, wie alles eingerichtet wird.
Technischer Stack und Features- Quasar
- Vue
- Cordova
- Wellensurfer
- UI-Komponenten
Ein kleines Projekt , das die Möglichkeiten von Quasar zur Erstellung mobiler Anwendungen demonstriert.
Kreditkartenformular
Eine coole Form der Kreditkarte mit reibungslosen und angenehmen Mikrointeraktionen. Enthält die Formatierung, Überprüfung und automatische Erkennung des Kartentyps. Es basiert auf Vue.js und ist auch voll ansprechbar. (Sie können es
hier sehen .)
 KreditkartenformularWas zu lernen:
KreditkartenformularWas zu lernen:- Formulare bearbeiten und validieren
- Ereignisse behandeln (z. B. beim Ändern von Feldern)
- Sie werden verstehen, wie Sie Elemente auf der Seite anzeigen und platzieren, insbesondere Kreditkarteninformationen, die sich oben auf dem Formular befinden
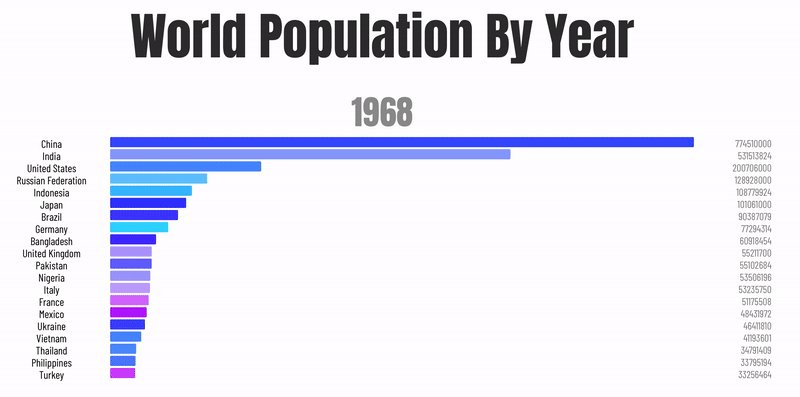
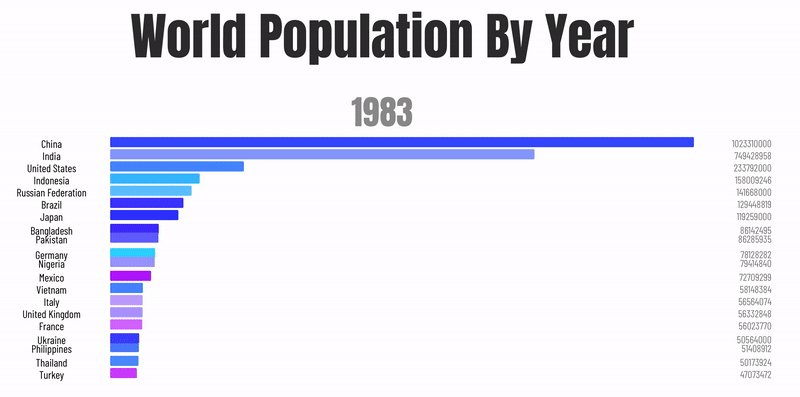
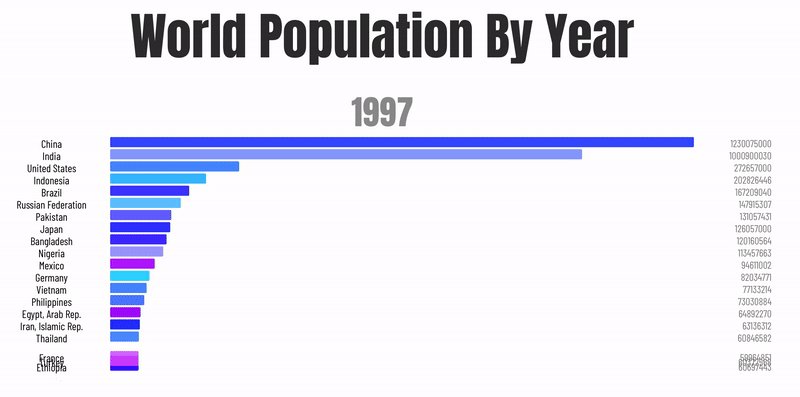
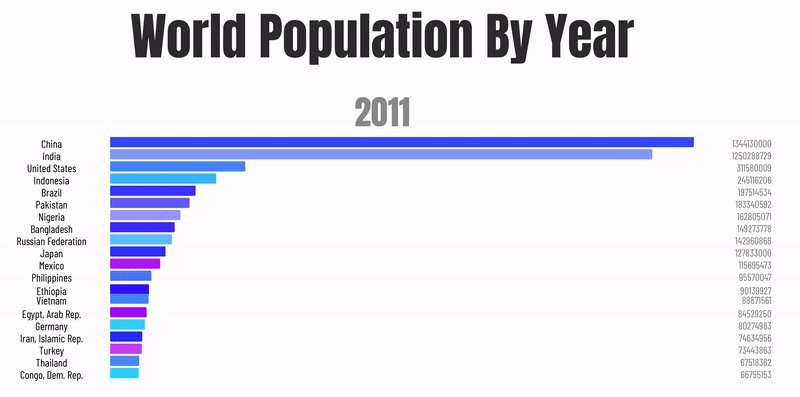
Balkendiagramm
Ein Histogramm ist ein Diagramm oder eine Grafik, die kategoriale Daten mit rechteckigen Spalten darstellt, deren Höhe oder Länge proportional zu den von ihnen dargestellten Werten ist.
Sie können vertikal oder horizontal angewendet werden. Ein vertikales Balkendiagramm wird manchmal als Liniendiagramm bezeichnet.
 Was zu lernen:
Was zu lernen:- Daten strukturiert und verständlich darstellen
- Optional: Erfahren Sie, wie Sie das
canvas Element verwenden und damit Elemente zeichnen
Hier finden Sie Daten zur Weltbevölkerung. Sie sind nach Jahr sortiert.
Twitter Herz Animation
Bereits 2016 stellte Twitter diese erstaunliche Animation für seine Tweets vor. Ab 2019 sieht es immer noch anständig aus. Warum also nicht selbst eines erstellen?
Was zu lernen:- Arbeiten Sie mit dem CSS-Attribut "
keyframes - Bearbeiten und animieren Sie HTML-Elemente
- Kombinieren Sie JavaScript, HTML und CSS
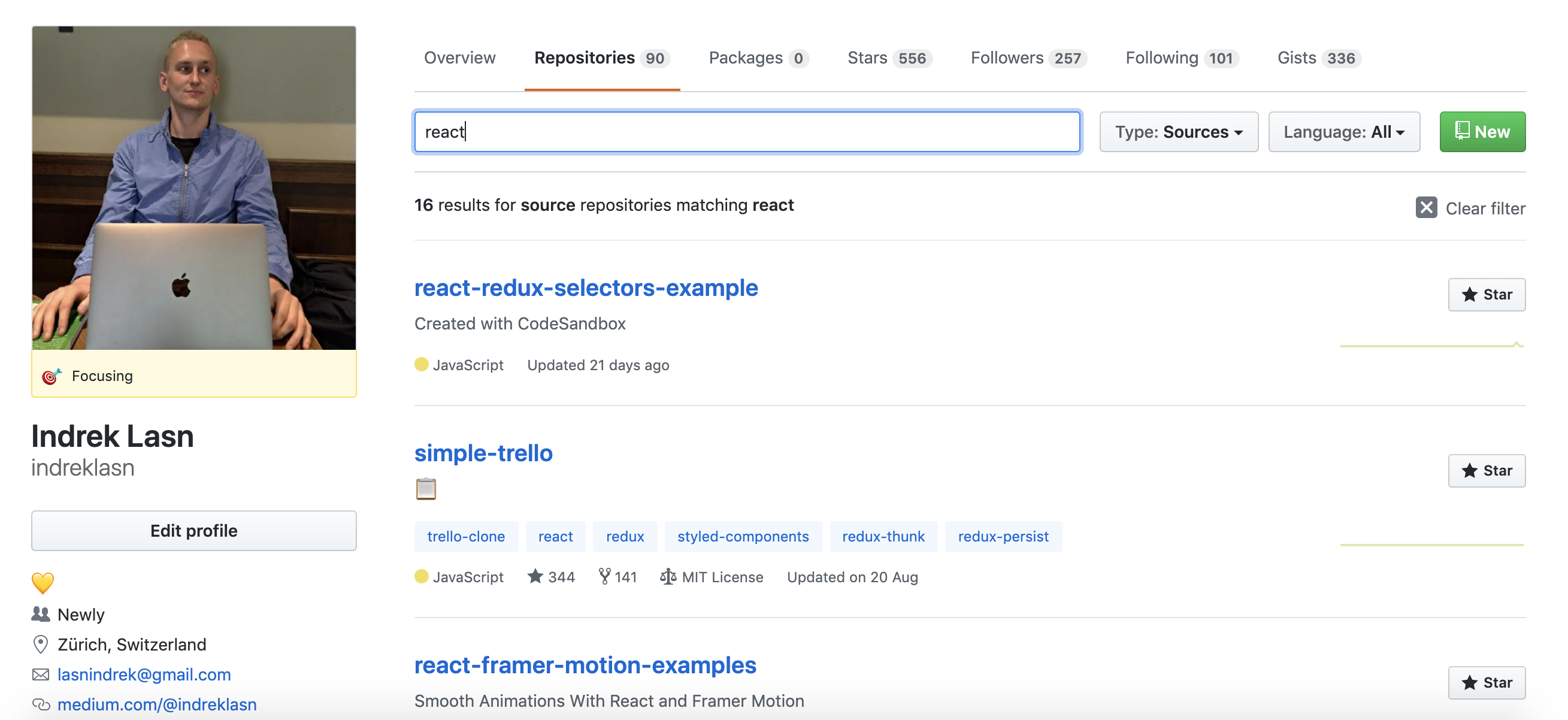
GitHub-Repositories mit Suchfunktion
Hier gibt es nichts Ungewöhnliches - GitHub-Repositories sind nur eine illustrative Liste.
Die Herausforderung besteht darin, die Repositorys anzuzeigen und vom Benutzer filtern zu lassen. Verwenden Sie die
offizielle GitHub-API , um Repositorys für jeden Benutzer abzurufen.
 GitHub-Profilseite - github.com/indreklasnWas zu lernen:
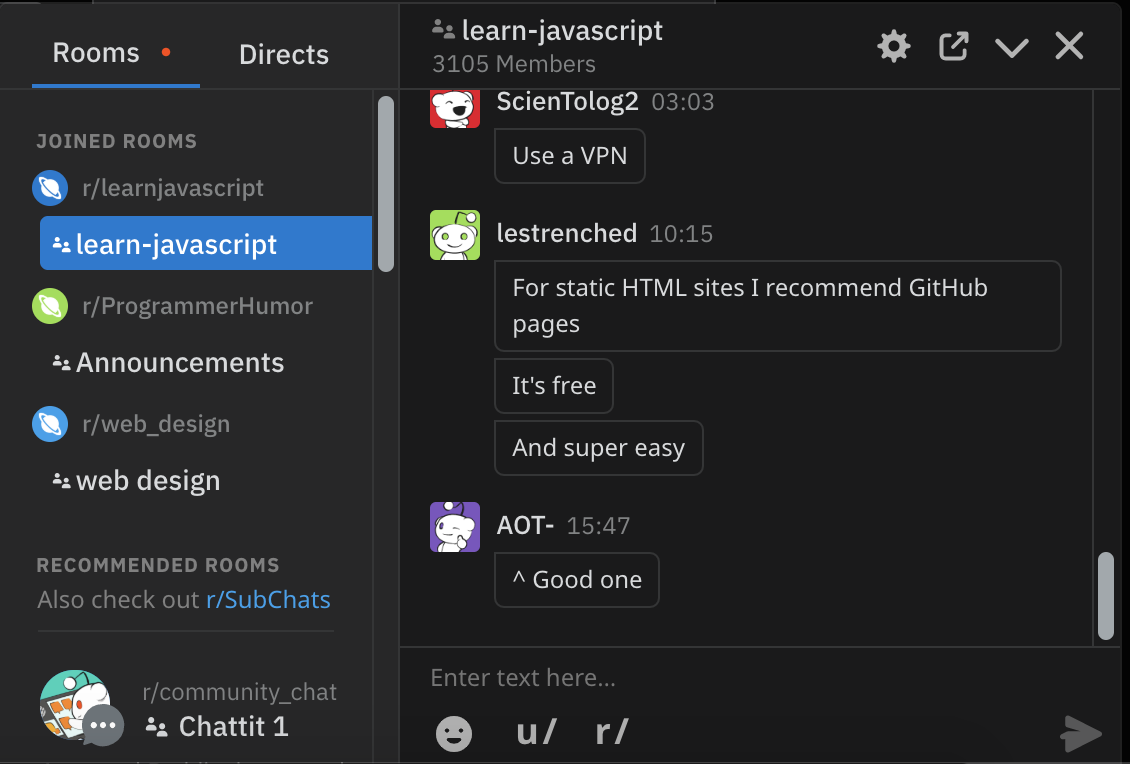
GitHub-Profilseite - github.com/indreklasnWas zu lernen:Reddit-Style-Chats
Chats sind aufgrund ihrer Einfachheit und Benutzerfreundlichkeit eine beliebte Kommunikationsmethode. Aber was nährt moderne Chats wirklich? WebSockets!
 Was zu lernen:
Was zu lernen:- Verwenden Sie WebSockets, wenden Sie Echtzeitkommunikation und Datenaktualisierungen an
- Arbeiten mit Benutzerzugriffsebenen (z. B. hat der Eigentümer des Chat-Kanals die
admin , während andere im Raum die user ) - Formulare verarbeiten und validieren - denken Sie daran, dass das Chat-Fenster zum Senden einer Nachricht
input - Erstelle und verbinde verschiedene Chats
- Mit privaten Nachrichten arbeiten. Benutzer können privat mit anderen Benutzern chatten. Im Wesentlichen stellen Sie eine WebSocket-Verbindung zwischen zwei Benutzern her.
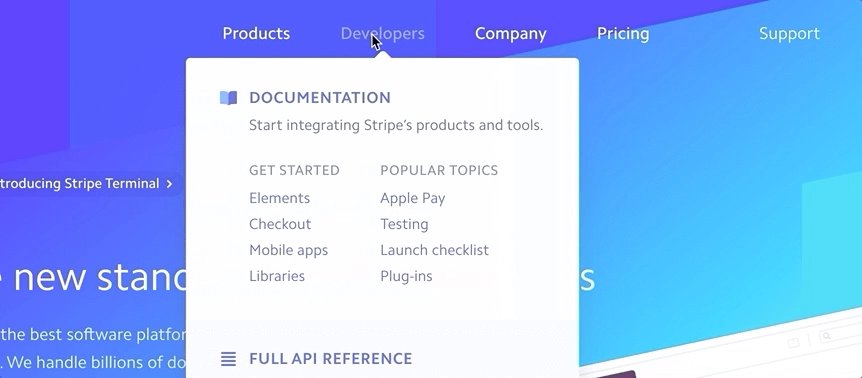
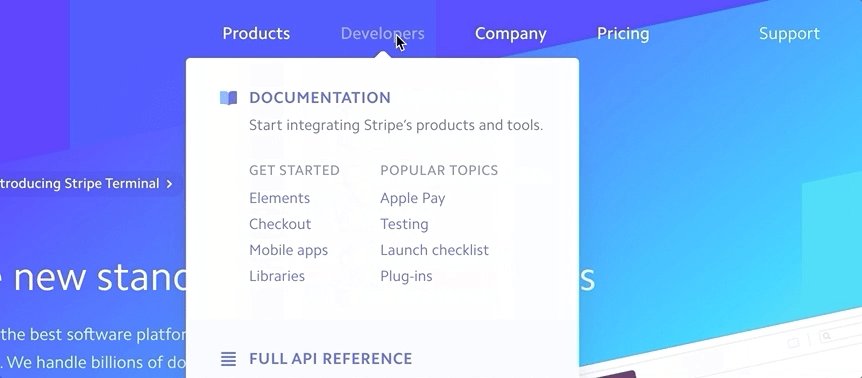
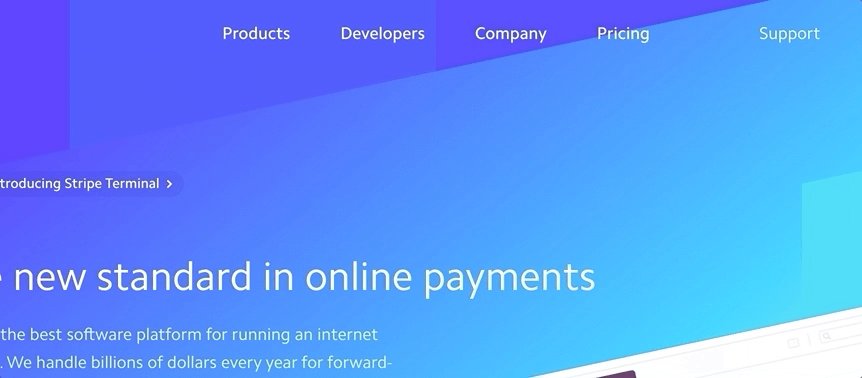
Stripe-Style-Navigation
Die Einzigartigkeit dieser Navigation liegt darin, dass der Popover-Container in Inhalt umgewandelt wird. Dieser Übergang ist elegant im Vergleich zu dem traditionellen Verhalten, ein neues Popover zu öffnen und zu schließen.
 Was zu lernen:
Was zu lernen:- Kombinieren Sie CSS-Animationen mit Übergängen
- Inhalt schattieren und aktive Klasse auf Roaming-Objekt anwenden
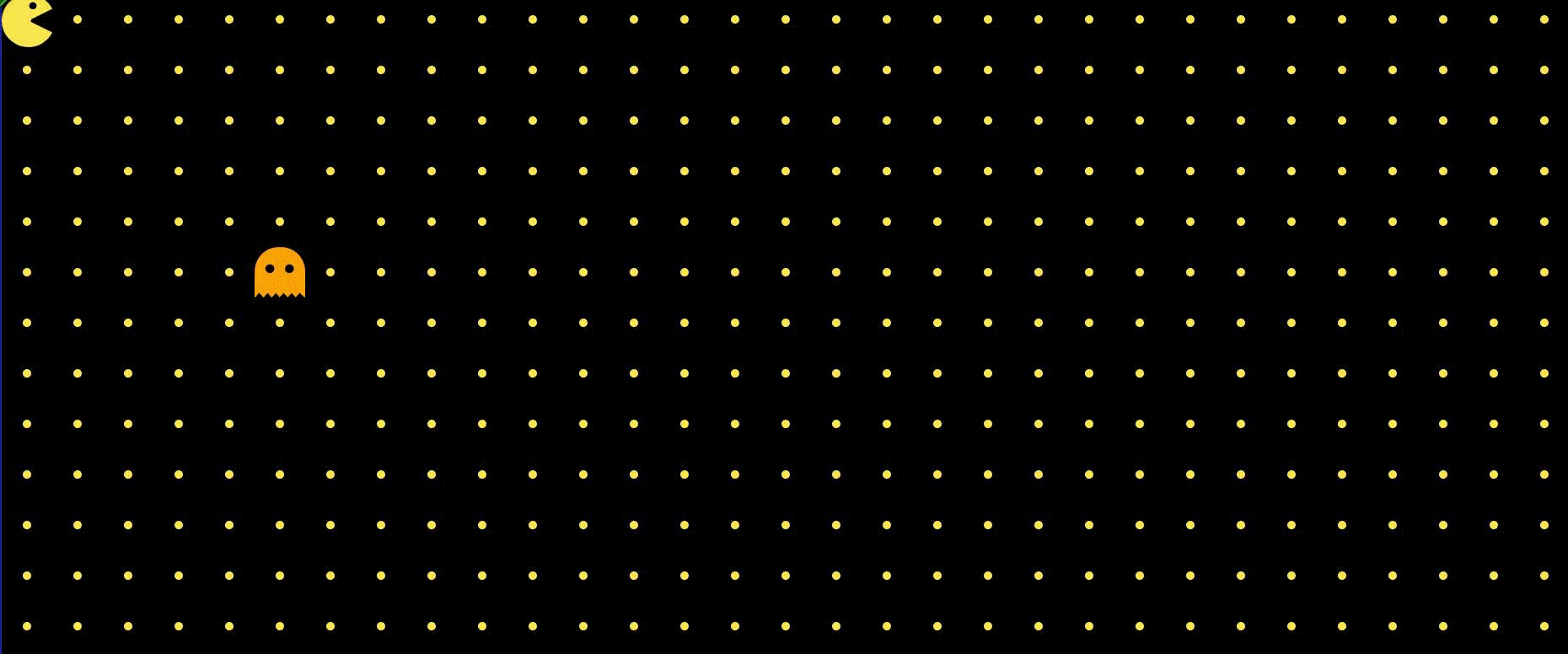
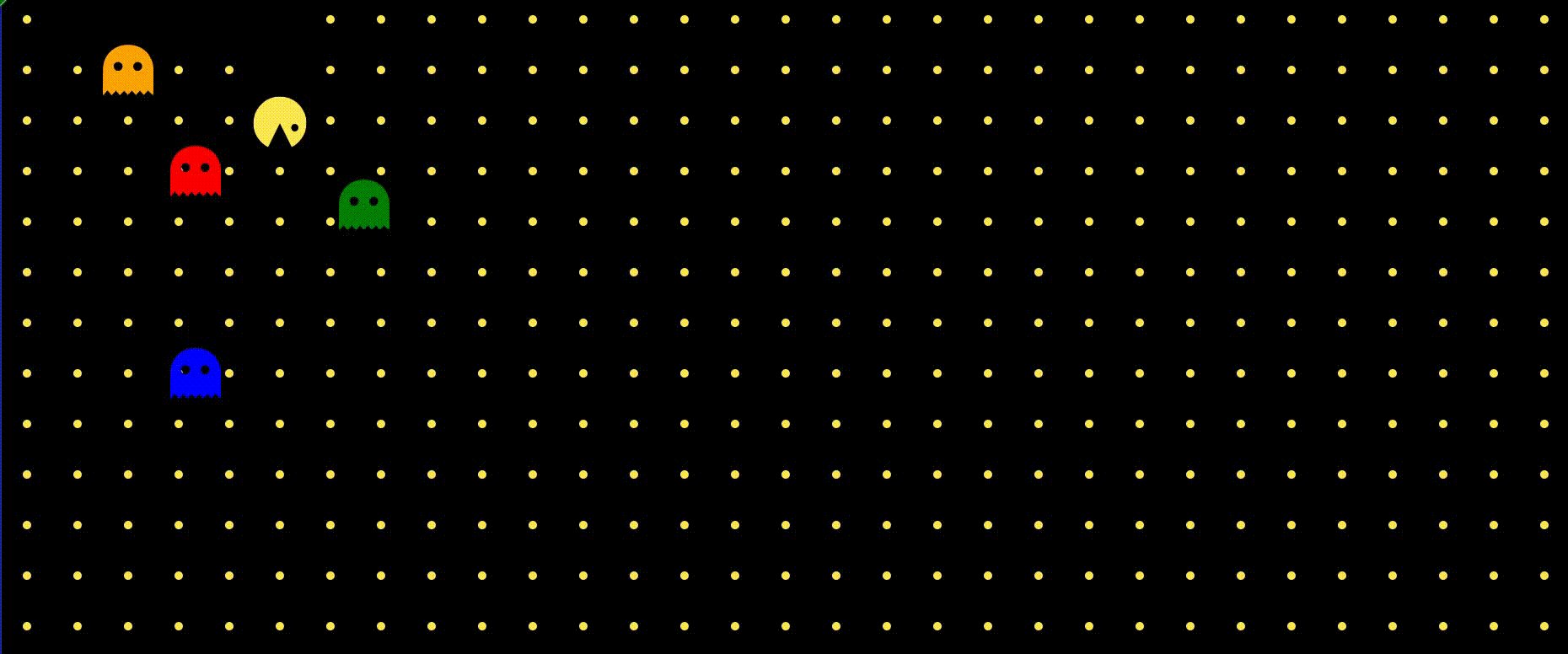
Pacman

Erstellen Sie Ihre Version von Pacman. Dies ist eine großartige Möglichkeit, sich einen Überblick über die Entwicklung von Spielen zu verschaffen und die Grundlagen zu verstehen. Verwenden Sie ein JavaScript-Framework, React oder Vue.
Sie werden lernen:
- Wie sich Gegenstände bewegen
- So legen Sie fest, welche Tasten gedrückt werden sollen
- So bestimmen Sie den Moment der Kollision
- Sie können dort nicht anhalten und Geisterbildkontrolle hinzufügen
Ein Beispiel für dieses Projekt finden Sie
im GitHub-
Repository.Benutzerverwaltung
 GitHub- Repository- Projekt
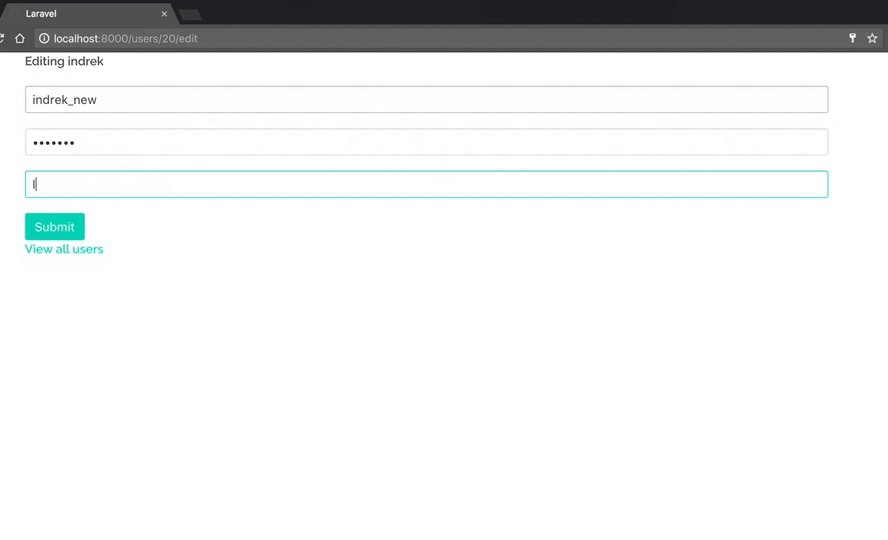
GitHub- Repository- ProjektWenn Sie eine CRUD-Anwendung für die Benutzerverwaltung erstellen, lernen Sie die Grundlagen der Entwicklung kennen. Dies ist besonders nützlich für unerfahrene Entwickler.
Sie werden lernen:
- Was ist Routing?
- So gehen Sie mit Dateneingabeformularen um und überprüfen, was der Benutzer eingegeben hat
- Arbeiten mit der Datenbank - Aktionen erstellen, lesen, aktualisieren und löschen
Überprüfen Sie das Wetter an Ihrem Standort
GitHub- Repository- ProjektWenn Sie Apps erstellen möchten, starten Sie mit einer Wetter-App. Dieses Projekt kann mit Swift abgeschlossen werden.
Zusätzlich zum Sammeln von Erfahrungen beim Erstellen einer Anwendung lernen Sie Folgendes:
- Wie man mit API arbeitet
- So verwenden Sie die Geolokalisierung
- Machen Sie Ihre Anwendung dynamischer, indem Sie Texteingaben hinzufügen. Hier können Benutzer ihren Standort eingeben, um das Wetter an einem bestimmten Ort zu überprüfen.
Sie benötigen eine API. Verwenden Sie die OpenWeather-API, um Wetterdaten abzurufen. Weitere Informationen zur OpenWeather-API finden Sie
hier .
Chat-Fenster
Mein Chat-Fenster in Aktion, öffnen Sie in zwei Browser-RegisterkartenDas Erstellen eines Chat-Fensters ist eine ideale Möglichkeit, um mit Sockets zu beginnen. Die Auswahl des technischen Stacks ist riesig. Node.js ist zum Beispiel großartig.
Sie lernen, wie Sockets funktionieren und wie Sie sie implementieren. Dies ist der Hauptvorteil dieses Projekts.
Wenn Sie ein Laravel-Entwickler sind, der mit Sockets arbeiten möchte, lesen Sie meinen
ArtikelGitlab ci
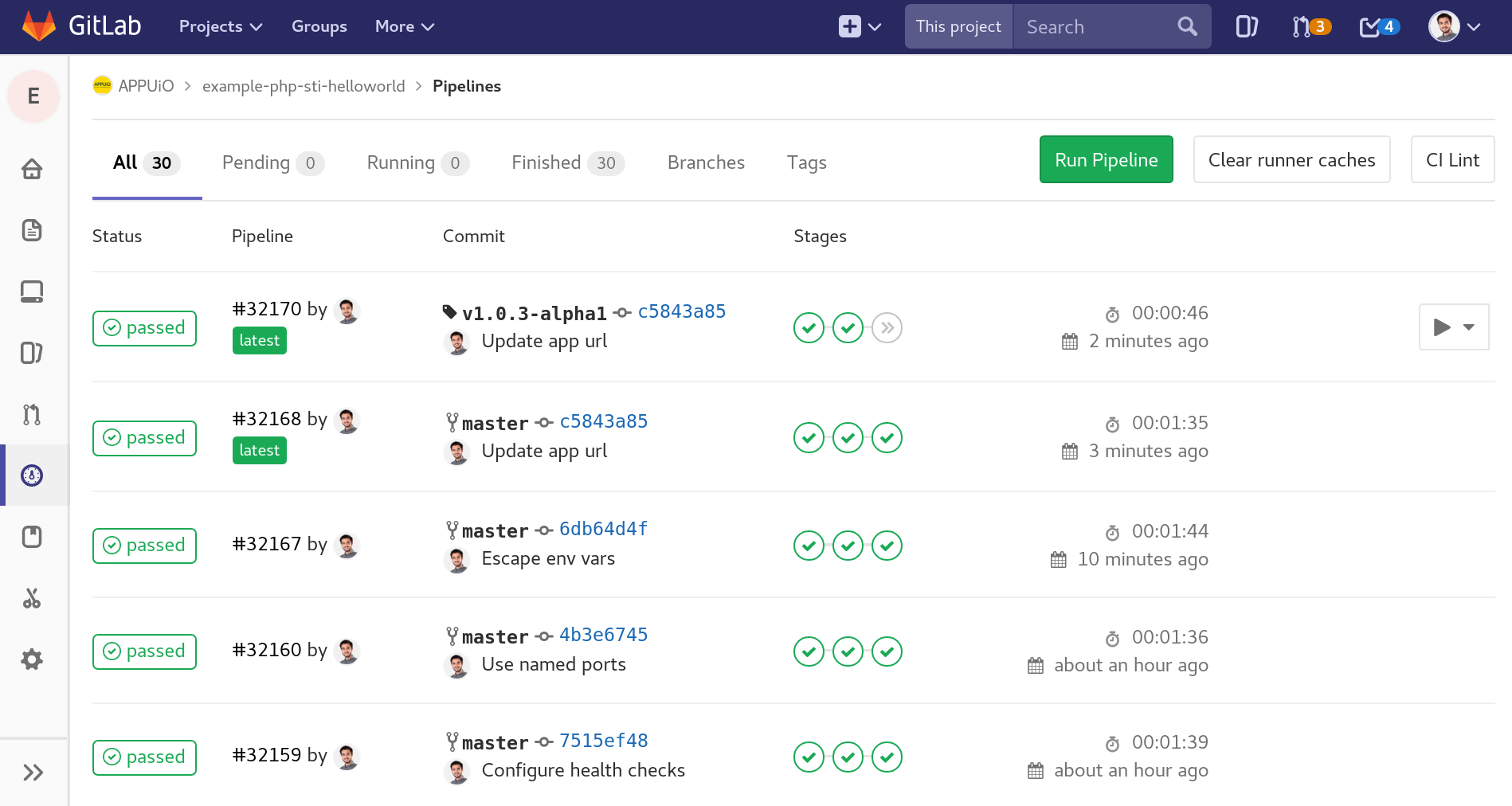
 Quelle
QuelleWenn Sie mit Continuous Integration (CI) noch nicht vertraut sind, spielen Sie mit GitLab CI. Richten Sie mehrere Umgebungen ein und führen Sie einige Tests durch. Dies ist kein sehr schwieriges Projekt, aber ich bin sicher, dass Sie dadurch viel lernen werden. Viele Entwicklungsteams verwenden derzeit CI. In der Lage zu sein, es zu benutzen, ist nützlich.
Sie werden lernen:
- Was ist GitLab CI?
- So konfigurieren Sie
.gitlab-ci.yml , das dem GitLab-Benutzer .gitlab-ci.yml , was zu tun ist - Bereitstellen in anderen Umgebungen
Site Analyzer

Erstellen Sie einen Scraper, der die Semantik von Websites analysiert und deren Ranking erstellt. Sie können beispielsweise prüfen, ob in Bildern ALT-Tags fehlen. Oder überprüfen Sie, ob die Seite SEO-Meta-Tags enthält. Scraper kann ohne Benutzeroberfläche erstellt werden.
Sie werden lernen:
- Wie funktioniert ein Schaber?
- So erstellen Sie DOM-Selektoren
- Wie schreibt man einen Algorithmus?
- Wenn Sie dort nicht anhalten möchten, erstellen Sie eine Benutzeroberfläche. Sie können auch auf jeder Website, die Sie überprüft haben, Bericht erstatten.
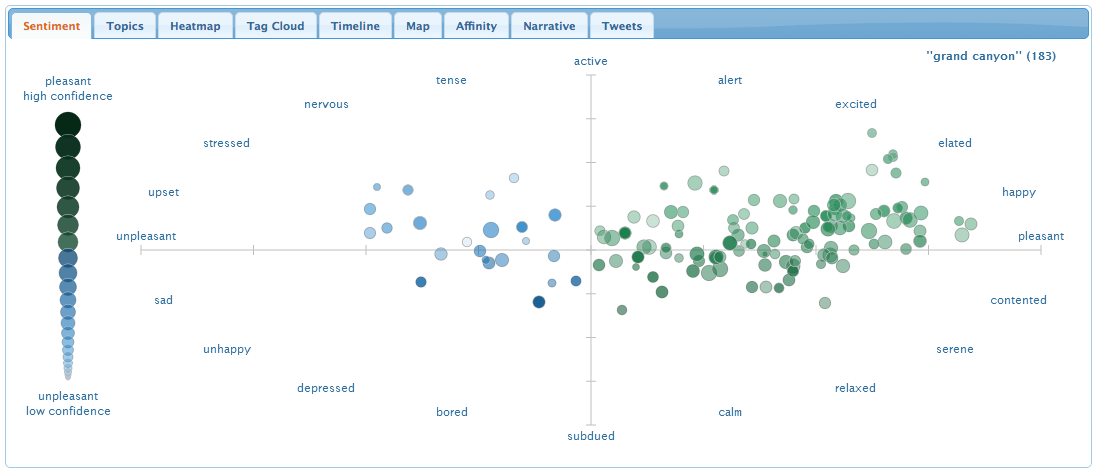
Stimmungen in sozialen Netzwerken bestimmen
 Quelle
QuelleDas Definieren von Stimmungen in sozialen Netzwerken ist eine gute Möglichkeit, maschinelles Lernen kennenzulernen.
Sie können zunächst nur ein soziales Netzwerk analysieren. Normalerweise beginnt jeder mit Twitter.
Wenn Sie bereits Erfahrung mit maschinellem Lernen haben, versuchen Sie, Daten aus verschiedenen sozialen Netzwerken zu sammeln und zu kombinieren.
Sie werden lernen:
- Was ist maschinelles Lernen?
Klon Trello
Klon Trello von Indrek Lasn.Was lernst du:
- Organisation von Routen zur Bearbeitung von Anfragen (Routing).
- Ziehen und ablegen.
- So erstellen Sie neue Objekte (Tafeln, Listen, Karten).
- Verarbeitung und Überprüfung von Eingabedaten.
- Auf der Clientseite: Verwendung des lokalen Speichers, Speichern von Daten im lokalen Speicher, Lesen von Daten aus dem lokalen Speicher.
- Serverseitig: Verwendung von Datenbanken, Speichern von Daten in einer Datenbank, Lesen von Daten aus einer Datenbank.
Hier ist ein Beispiel für ein Repository, das unter React + Redux erstellt wurde.
Admin Panel
Github-Repository.Eine einfache CRUD-App, die sich perfekt zum Erlernen der Grundlagen eignet. Lernen Sie:
- Benutzer anlegen, Benutzer verwalten.
- Interagiere mit der Datenbank - erstelle, lese, bearbeite, lösche Benutzer.
- Validierung der Eingabe und Arbeit mit Formularen.
Cryptocurrency Tracker (native mobile Anwendung)
Github-Repository.Auf irgendetwas: Swift, Objective-C, React Native, Java, Kotlin.
Wir studieren:
- So funktionieren native Anwendungen
- So rufen Sie Daten von einer API ab.
- So funktionieren native Seitenlayouts
- Wie man mit mobilen Simulatoren arbeitet.
Probieren Sie diese API aus . Finde es besser - schreibe in die Kommentare.
Bei Interesse hier
ein Tutorial .
Richten Sie Ihre eigene Webpack-Konfiguration von Grund auf ein
Technisch gesehen ist dies keine Anwendung, sondern eine sehr nützliche Aufgabe, um zu verstehen, wie das Webpack von innen funktioniert. Jetzt wird es keine Blackbox, sondern ein verständliches Werkzeug.
Anforderungen:
- Kompilieren Sie es7 bis es5 (Grundlagen).
- Kompiliere jsx zu js - oder - .vue zu .js (du musst die Bootloader lernen)
- Konfigurieren Sie das Neuladen des Webpack-Entwicklerservers und des Hot-Moduls. (vue-cli und create-react-app verwenden beide)
- Mit Heroku, now.sh oder Github erfahren Sie, wie Sie Webpack-Projekte bereitstellen.
- Richten Sie Ihren bevorzugten Präprozessor zum Kompilieren von CSS ein - SCSS, Less, Stylus.
- Erfahren Sie, wie Sie Bilder und Videos mit dem Webpack verwenden.
Dies ist eine großartige Ressource für Anfänger.Clone Hackernews
Jeder Jedi muss seine eigenen Hackernews machen.
Was lernst du unterwegs:
- Interaktion mit der Hackernews-API.
- So erstellen Sie eine einseitige Anwendung.
- Implementieren von Funktionen wie Anzeigen von Kommentaren, einzelnen Kommentaren und Profilen.
- Organisation von Routen zur Bearbeitung von Anfragen (Routing).
Tudushka
TodoMVC.Wirklich? Tuduschka? Es gibt Tausende von ihnen. Aber glauben Sie mir, es gibt einen Grund für diese Popularität.
Eine Tudu-Anwendung ist eine großartige Möglichkeit, um sicherzustellen, dass Sie die Grundlagen verstehen. Versuchen Sie, eine Anwendung in Vanilla Javascript und eine in Ihrem bevorzugten Framework zu schreiben.
Lernen Sie:
- Erstellen Sie neue Aufgaben.
- Überprüfen Sie die Ausfüllung der Felder.
- Filteraufgaben (erledigt, aktiv, alle).
filter und reduce . - Verstehe die Grundlagen von Javascript.
Sortierbare Drag & Drop-Liste
Github-Repository.Sehr nützlich, um
Drag & Drop API zu verstehen.
Lernen Sie:
- Drag & Drop-API
- Erstellen Sie umfangreiche Benutzeroberflächen
Clone Messenger (native Anwendung)
Sie werden verstehen, wie sowohl Webanwendungen als auch native Anwendungen funktionieren, wodurch Sie sich von der grauen Masse abheben.
Was zu lernen:
- Web-Sockets (Instant Messaging)
- So funktionieren native Anwendungen
- Funktionsweise von Vorlagen in nativen Anwendungen.
- Organisation von Abfragerouten in nativen Anwendungen.
Texteditor

Ziel eines Texteditors ist es, den Aufwand für Benutzer zu verringern, die versuchen, ihre Formatierung als gültiges HTML-Markup zu konvertieren. Mit einem guten Texteditor können Benutzer Text auf verschiedene Arten formatieren.
Irgendwann benutzten alle einen Texteditor. Warum also nicht selbst
erstellen ?
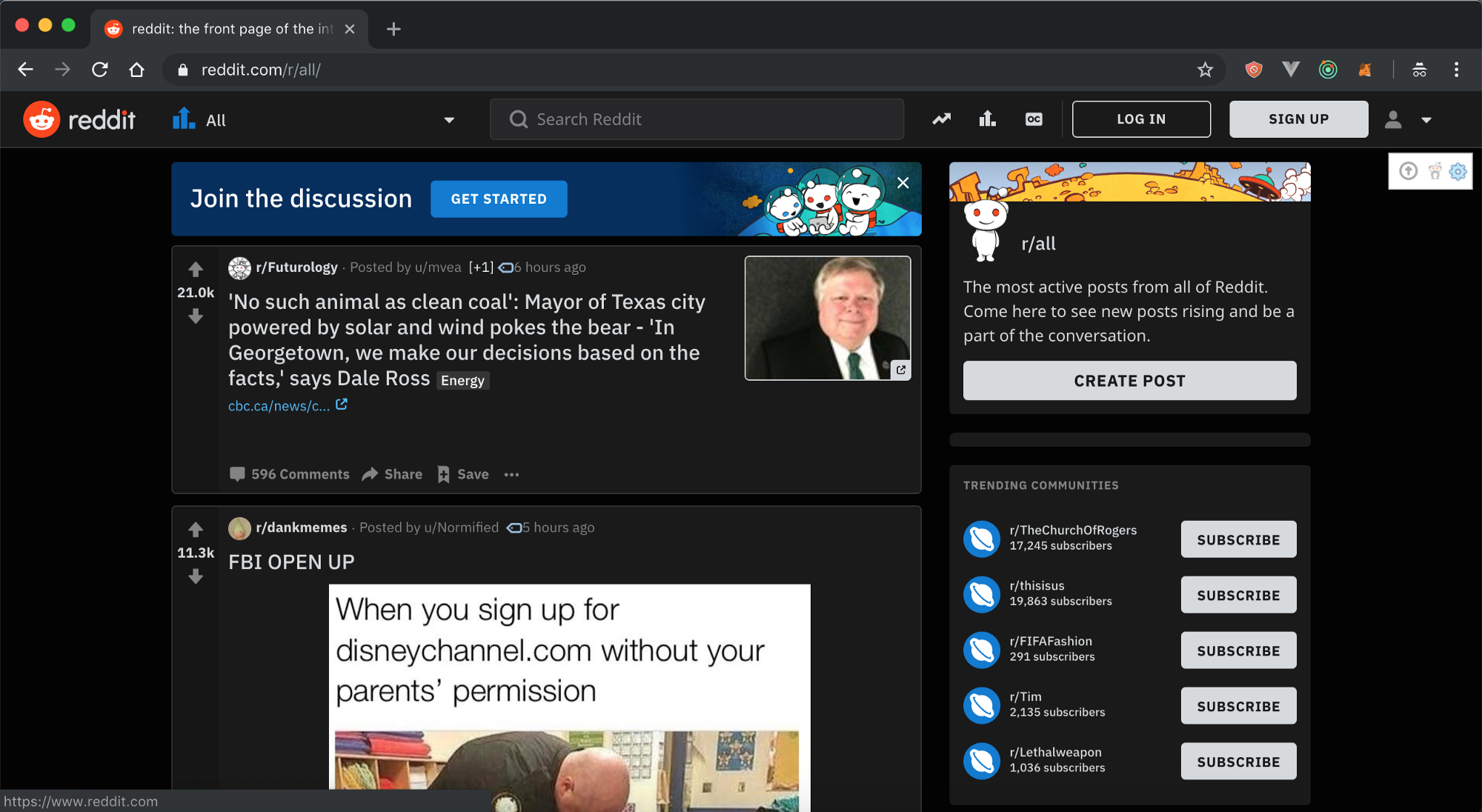
Klon reddit
 Reddit
Reddit ist eine Social News Aggregation, ein Ranking für Webinhalte und eine Diskussionsseite.
Reddit - nimmt die meiste Zeit in Anspruch, aber ich halte mich weiterhin daran. Das Erstellen eines Reddit-Klons ist eine effektive Möglichkeit, das Programmieren zu erlernen (während Sie Reddit anzeigen).
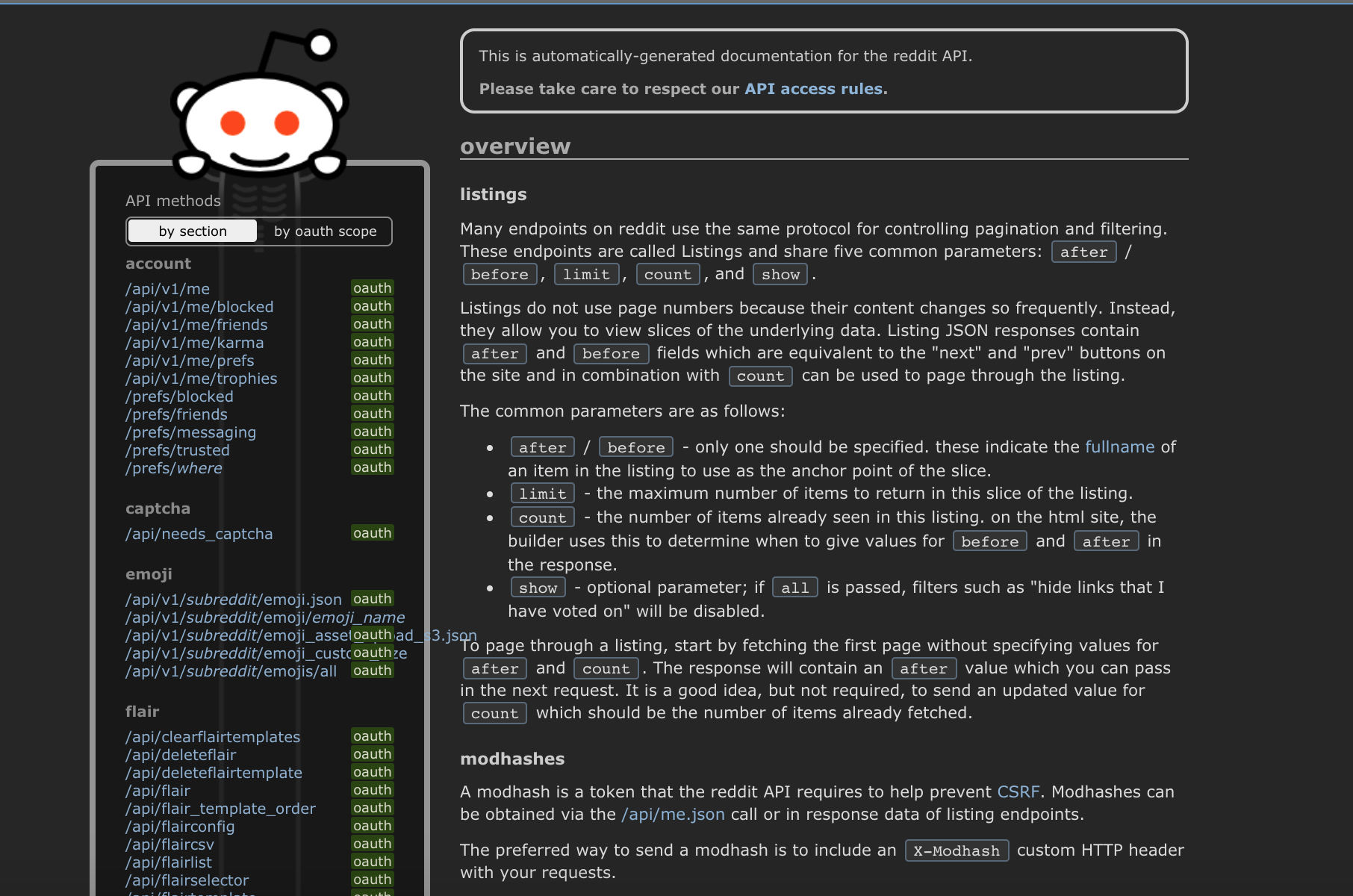
Reddit bietet Ihnen eine sehr umfangreiche
API . Verpassen Sie keine Funktionen und machen Sie nichts falsch. In der realen Welt mit Kunden und Kunden können Sie nicht willkürlich arbeiten, sonst verlieren Sie schnell Ihren Job.
Kluge Kunden werden sofort erraten, dass die Arbeit nicht gut läuft, und jemand anderen finden.
 Reddit API
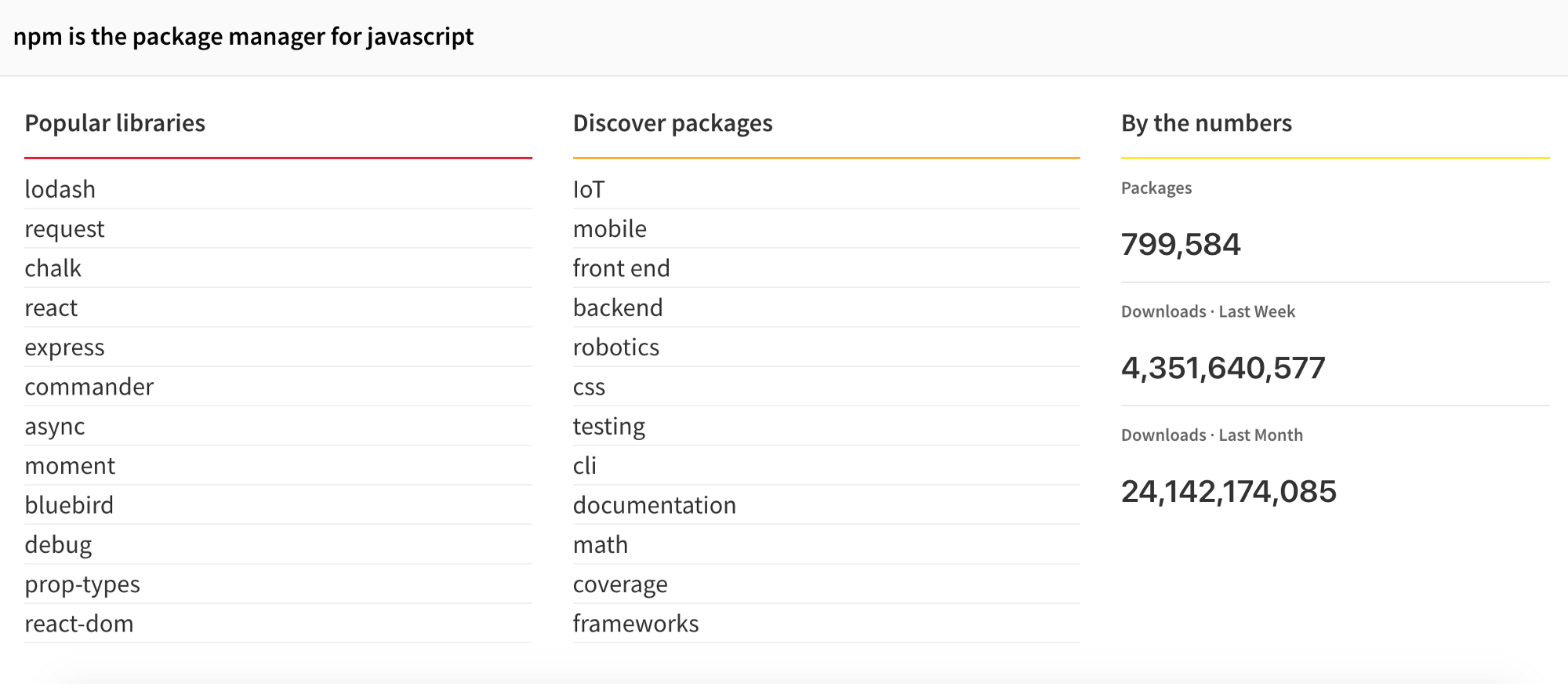
Reddit APIVeröffentlichen des Open Source NPM-Pakets

Wenn Sie Code in Javascript schreiben, verwenden Sie höchstwahrscheinlich einen Paketmanager. Mit dem Paket-Manager können Sie vorhandenen Code, den andere Personen geschrieben und veröffentlicht haben, wiederverwenden.
Wenn Sie den gesamten Entwicklungszyklus eines Pakets verstehen, werden Sie eine sehr gute Erfahrung machen. Es gibt viele Dinge, die Sie beim Veröffentlichen von Code wissen müssen. Sie müssen über Sicherheit, semantische Versionierung, Skalierbarkeit, Namenskonventionen und Wartung nachdenken.
Das Paket kann alles sein. Wenn Sie keine Ahnung haben, erstellen Sie Ihr eigenes Lodash und veröffentlichen Sie es.
 Lodash: lodash.com
Lodash: lodash.comWenn Sie etwas im Internet getan haben, sind Sie 10% höher als andere.
Hier finden Sie einige nützliche Ressourcen zu Open Source und Paketen.
Lehrplan freeCodeCamp
 Fcc-Lehrplan
Fcc-LehrplanfreeCodecamp hat einen sehr
umfassenden Programmierkurs zusammengestellt .
freeCodeCamp ist eine gemeinnützige Organisation. Es besteht aus einer interaktiven pädagogischen Webplattform, einem Online-Community-Forum, Chats, Medienpublikationen und lokalen Organisationen, die die Entwicklung von Lernwebseiten für alle zugänglich machen sollen.

Sie sind mehr als qualifiziert für Ihren ersten Job, wenn Sie den gesamten Kurs absolvieren.
Erstellen Sie einen HTTP-Server von Grund auf neu
Das HTTP-Protokoll ist eines der Hauptprotokolle, mit denen Inhalte ins Internet gelangen. HTTP-Server dienen zur Bereitstellung statischer Inhalte wie HTML, CSS und JS.
Die Möglichkeit, das HTTP-Protokoll von Grund auf neu zu implementieren, erweitert Ihr Wissen darüber, wie alles zusammenwirkt.
Wenn Sie beispielsweise NodeJs verwenden, wissen Sie, dass Express einen HTTP-Server bereitstellt.
Sehen Sie als Referenz, ob Sie:
- Konfigurieren Sie den Server ohne Bibliotheken
- Der Server muss HTML-, CSS- und JS-Inhalte bereitstellen.
- Einen Router von Grund auf neu implementieren
- Verfolgen Sie Änderungen und aktualisieren Sie den Server
Wenn Sie nicht wissen, warum, verwenden Sie
Go lang und versuchen Sie, einen
Caddy- HTTP-Server von Grund auf neu zu erstellen.

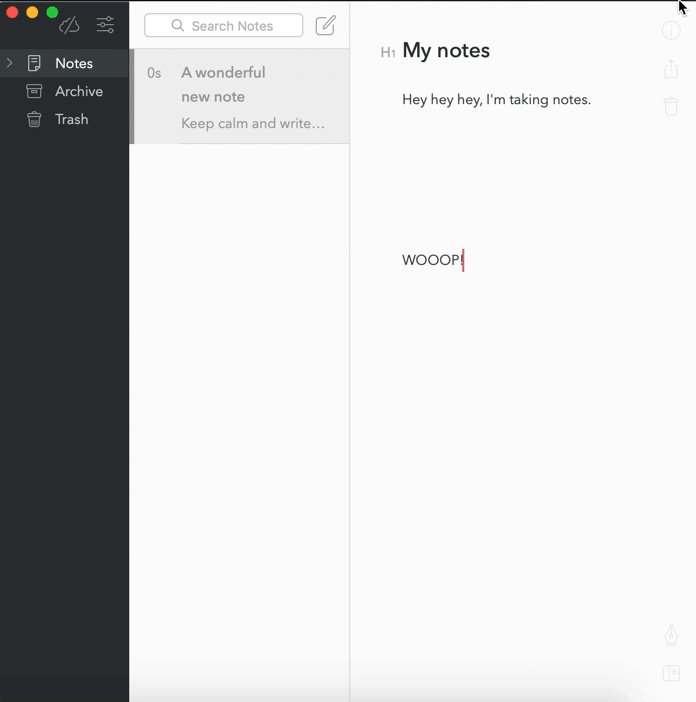
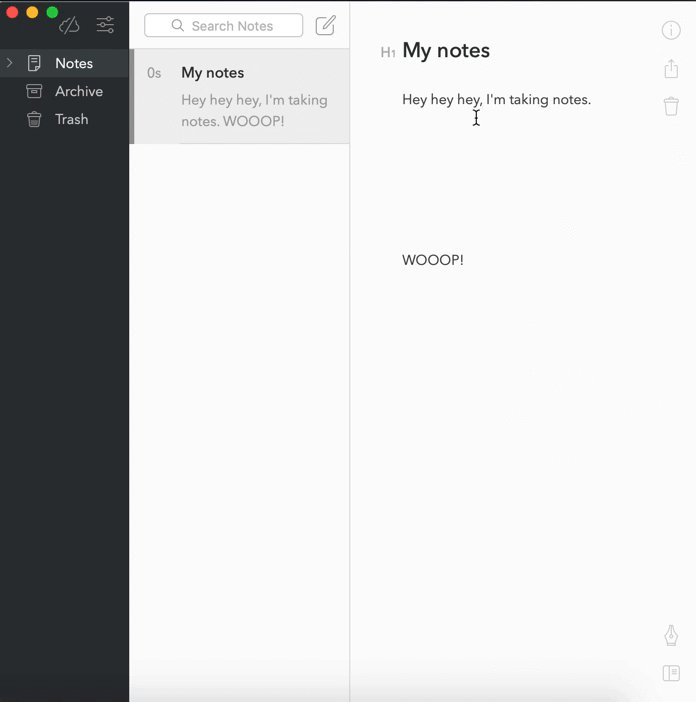
Desktop Notebook-Anwendung

Wir machen uns alle Notizen, oder?
Lassen Sie uns eine Notiz-App erstellen. Eine Anwendung muss Notizen speichern und mit der Datenbank synchronisieren. Erstellen Sie eine native Anwendung mit Electron, Swift oder etwas anderem, das Ihnen gefällt und zu Ihrem System passt.
Fühlen Sie sich frei, dies mit der ersten Herausforderung (Texteditor) zu kombinieren.
Versuchen Sie als Bonus, die Desktop-Version mit der Web-Version zu synchronisieren.
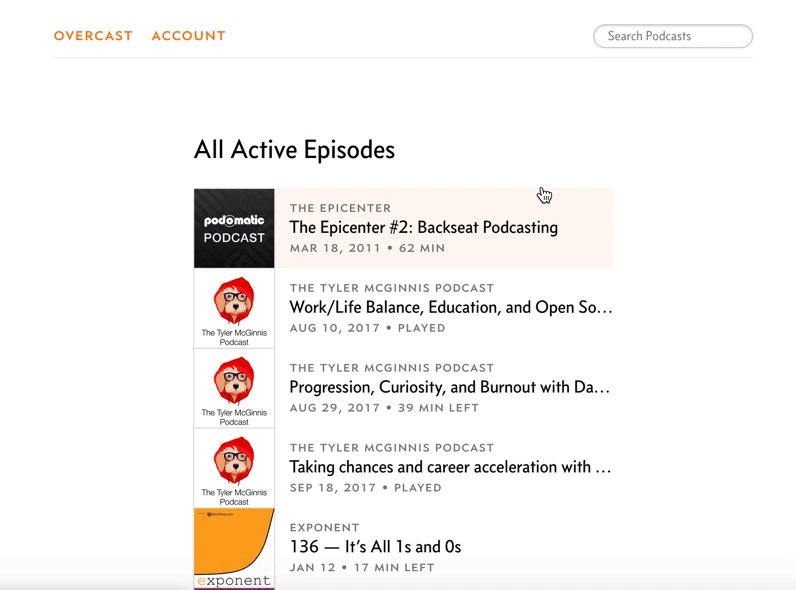
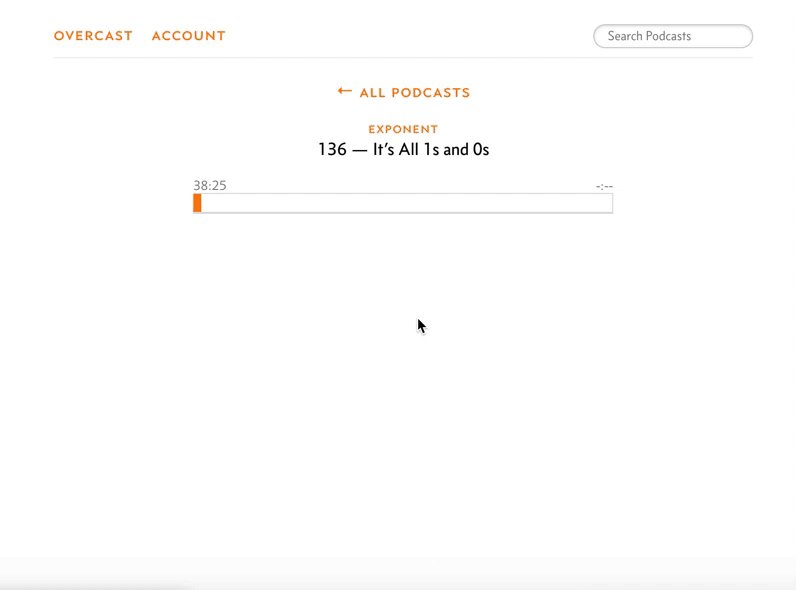
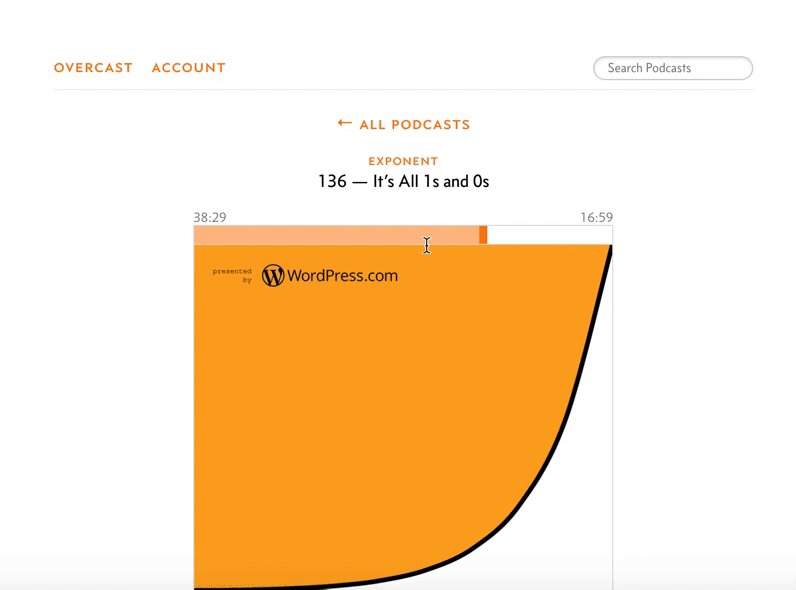
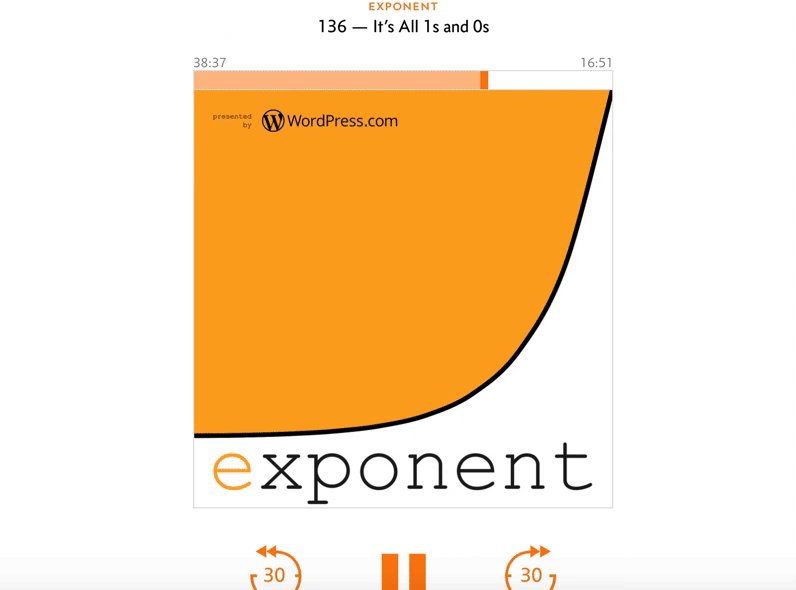
Podcasts (bewölkter Klon)

Wer hört keine Podcasts?
Erstellen Sie eine Webanwendung mit den folgenden Funktionen:
- Erstellen Sie ein Konto
- Podcast-Suche
- Bewerten und abonnieren Sie Podcasts
- Anhalten und abspielen, Geschwindigkeit ändern, 30 Sekunden lang vorwärts und rückwärts arbeiten.
Versuchen Sie, die iTunes-API als Ausgangspunkt zu verwenden. Wenn Sie weitere Ressourcen kennen, schreiben Sie diese in die Kommentare.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-apiBildschirmaufnahme
 Hallo! Ich nehme gerade meinen Bildschirm ab!
Hallo! Ich nehme gerade meinen Bildschirm ab!Erstellen Sie einen Desktop oder eine Webanwendung, mit der Sie Ihren Bildschirm erfassen und den Clip als
.gif speichern können
Hier
einige Vorschläge, wie dies erreicht werden kann.
Quellen

Lesen Sie auch den Blog
EDISON Unternehmen:
20 Bibliotheken für
spektakuläre iOS-Anwendung