
In dem gestrigen
Python- Artikel
in Mobile-Entwicklung , in dem es um die
KivyMD- Bibliothek (eine Sammlung von Widgets im Material Design-Stil zur Verwendung im plattformübergreifenden Kivy-Framework) ging, wurde ich in den Kommentaren gebeten, über den Prozess des Erstellens des Pakets für die Android-Plattform zu sprechen. Für viele war und ist dieser Prozess leider eine Art magischer Schamanismus und keine Anfängerangelegenheit. Nun, lass es uns herausfinden, ist alles wirklich kompliziert und bin ich wirklich ein Zauberer und Zauberer ...

Natürlich konnte er! Also haben Sie Ihren Code in Python und Kivy geschrieben. Was braucht es, um es auf Android-Geräten auszuführen? Gehen Sie in das KivyMD-Repository und Sie werden sehen, dass
diese Anweisungen die Schritte, mit denen Sie das APK-Paket sammeln können, lange dargelegt haben:
- Laden Sie XUbuntu 18.04 herunter
Installieren Sie Virtual Box auf Ihrem Computer.
Erstellen Sie eine neue virtuelle Maschine basierend auf einem heruntergeladenen XUbuntu-Image
Starten Sie die virtuelle XUbuntu-Maschine, öffnen Sie ein Terminal und führen Sie den folgenden Befehl aus:
wget https://github.com/HeaTTheatR/KivyMD-data/raw/master/install-kivy-buildozer-dependencies.sh
chmod +x install-kivy-buildozer-dependencies.sh
./install-kivy-buildozer-dependencies.sh
Das ist alles! Sie haben jetzt eine virtuelle Maschine zum Erstellen von APK-Paketen für Kivy-Apps! Was weiter? Lassen Sie uns tatsächlich eine Testanwendung erstellen. Erstellen Sie das TestKivyMD-Verzeichnis im Ausgangsverzeichnis Ihrer virtuellen Maschine mit der leeren Datei main.py:

Öffnen Sie als Nächstes die Datei main.py und schreiben Sie den Code für unsere Testanwendung, die die KivyMD-Bibliothek verwendet:
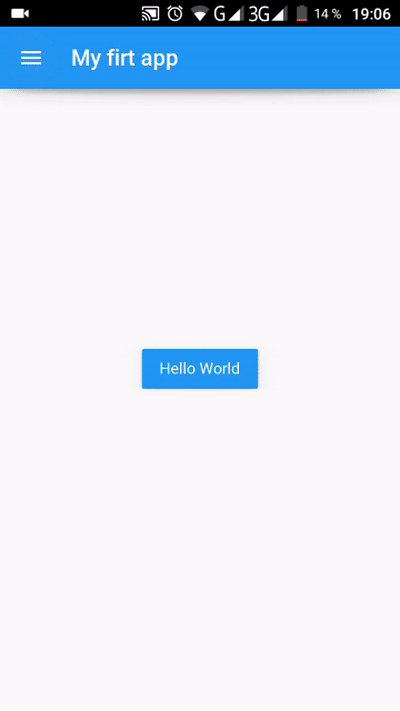
from kivy.lang import Builder from kivymd.app import MDApp KV = """ Screen: MDToolbar: title: "My firt app" elevation: 10 md_bg_color: app.theme_cls.primary_color left_action_items: [["menu", lambda x: x]] pos_hint: {"top": 1} MDRaisedButton: text: "Hello World" pos_hint: {"center_x": .5, "center_y": .5} """ class HelloWorld(MDApp): def build(self): return Builder.load_string(KV) HelloWorld().run()
Speichern, öffnen Sie das Terminal im Verzeichnis mit der Datei main.py und installieren Sie die KivyMD-Bibliothek:
sudo pip3 install kivymd
Nach der Installation können Sie unseren Code testen:
python3 main.py
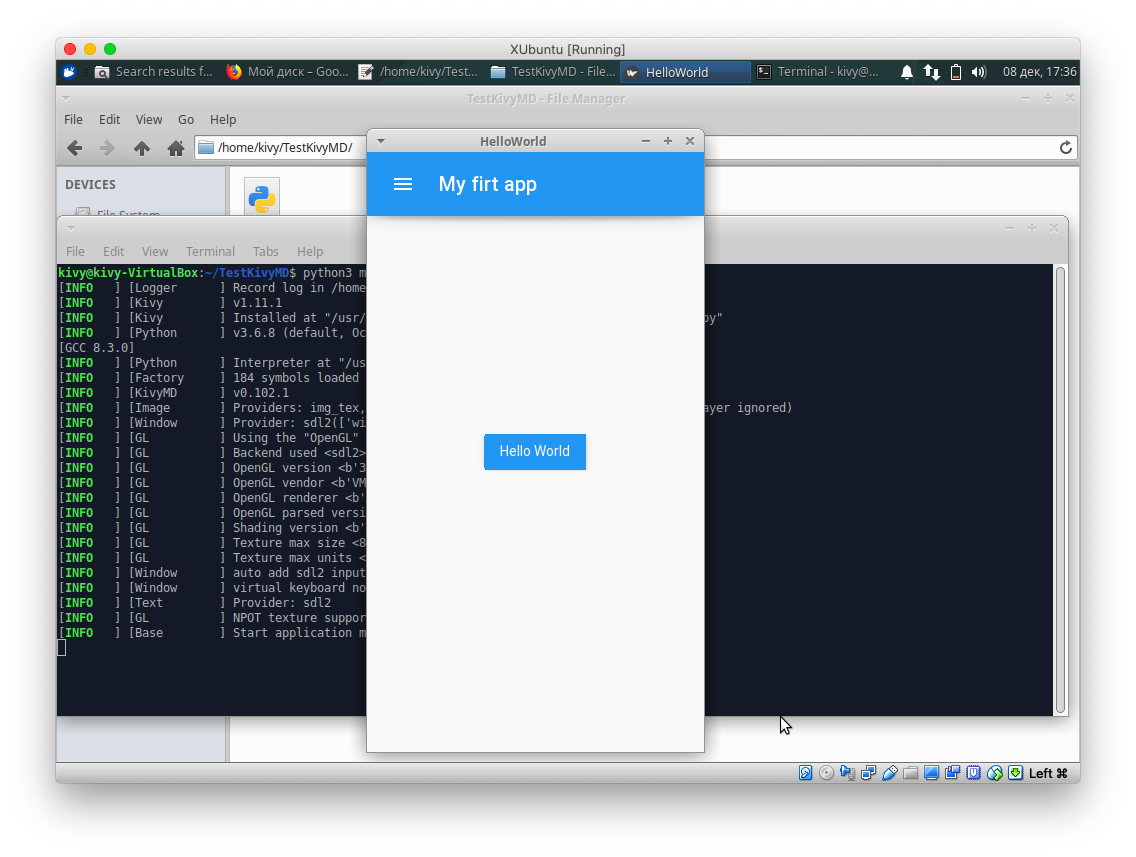
Das Ergebnis des Skripts ist ein Bildschirm mit der Symbolleiste und einer Schaltfläche "Hallo Welt":

Als Nächstes müssen wir die Spezifikationsdatei buildozer.spec erstellen, die sich im selben Verzeichnis wie die Datei main.py befinden sollte:

Wenn Sie das Terminal nicht geschlossen haben (wenn das Terminal geschlossen wurde, öffnen Sie es im TestKivyMD-Verzeichnis), geben Sie den folgenden Befehl ein:
buildozer init
Dieser Befehl erstellt eine Standardspezifikationsdatei. Öffne es und bearbeite:
[app]
Hier ist alles klar, daher sind zusätzliche Kommentare nicht erforderlich. Lesen Sie die Standardspezifikation sorgfältig durch, in der Sie den Pfad zum Symbol, das Blinken beim Laden der Anwendung und vieles mehr angeben können. Ich habe nur das gelassen, was wir jetzt brauchen, um unser Testpaket zu erstellen. Tatsächlich starten wir den Erstellungsprozess mit dem Befehl im Terminal:
buildozer android debug
Sie können problemlos in die Küche gehen und Kaffee kochen, da das Laden und Zusammenstellen von Bibliotheken zum ersten Mal sehr lange dauern wird. Alle nachfolgenden Zusammenbauten dauern 10-20 Sekunden.
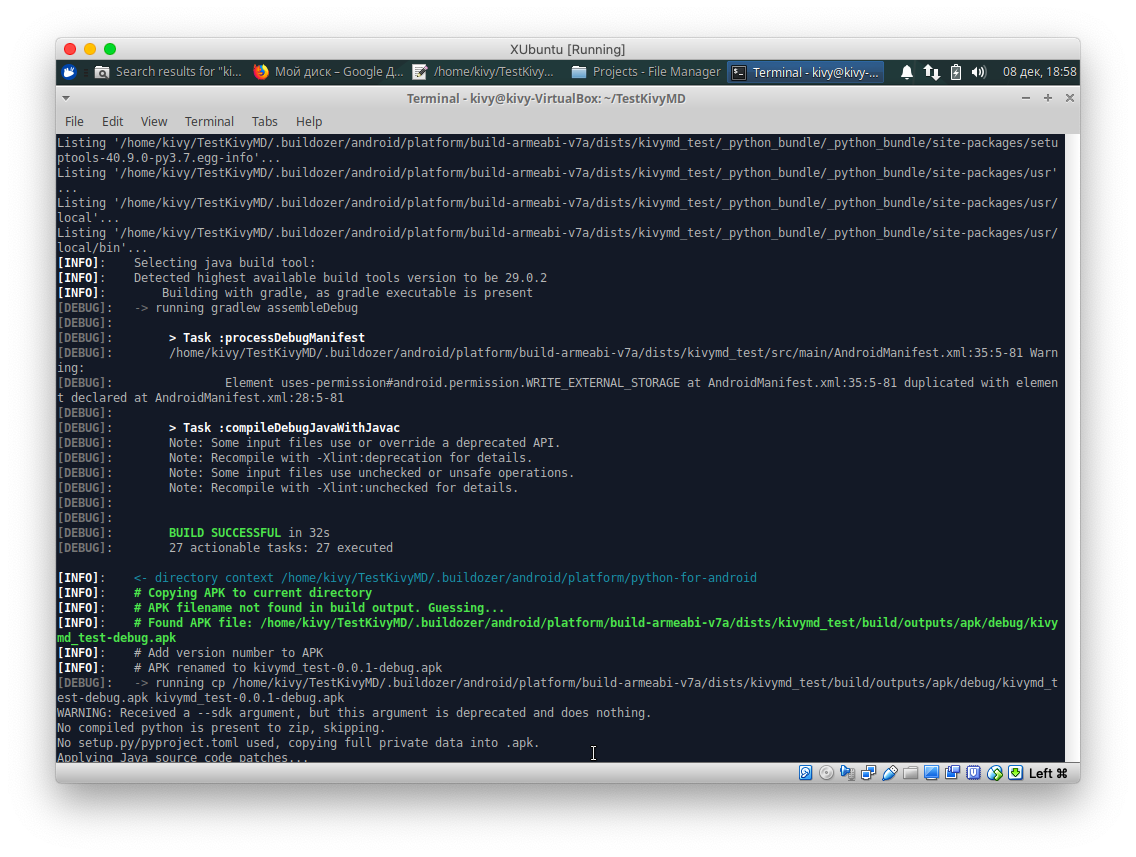
Kaffee ist getrunken und es ist Zeit, in das Terminal zu schauen:

Voila! Unsere Anwendung ist gebaut! Es ist Zeit, es auf dein Smartphone zu legen und zu starten:

Alles arbeitet! Und es stellt sich heraus, dass nicht alles so kompliziert ist, wie es schien.
Sie fragten mich auch:

Weder Flutter noch React Native bieten Vorteile gegenüber der Markup-Sprache Kivy Language, mit der Sie Live-Layouts und Widgets erstellen und positionieren können. Für mich ist die Art und Weise, wie die Benutzeroberfläche in Flutter erstellt wird, eine echte Perversion. Daran konnte nur ein Kranker denken. Um nicht unbegründet zu sein, schauen wir uns den Flutter-Code und den Kivy-Code derselben einfachen Anwendung an ... Es wird so aussehen:

Unten gebe ich den Code aus dem Artikel
Über Flutter, kurz: Grundlagen :
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Container( color: Color(0xFFFFFFFF), child: App(), ), ), ); class App extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: GestureDetector(
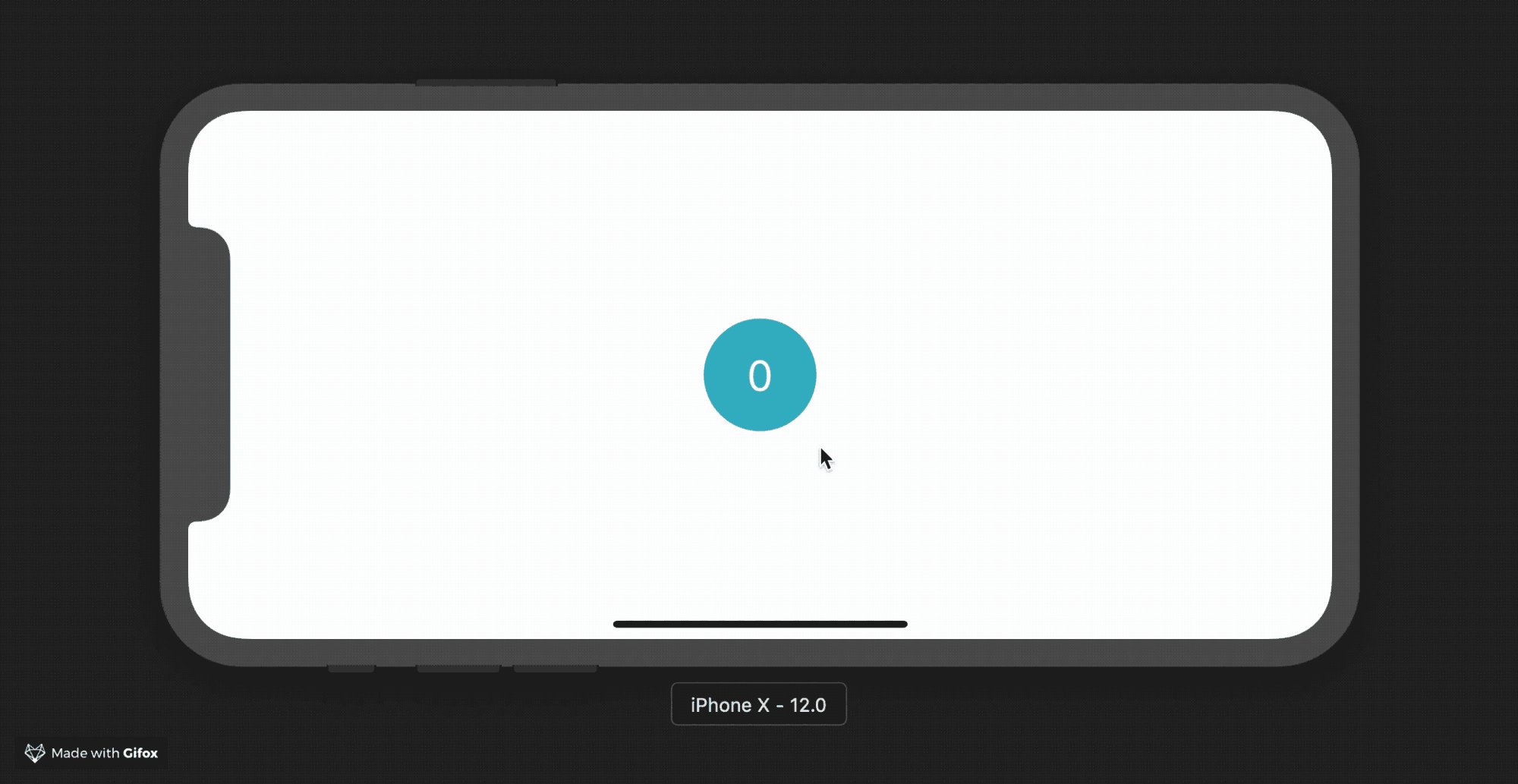
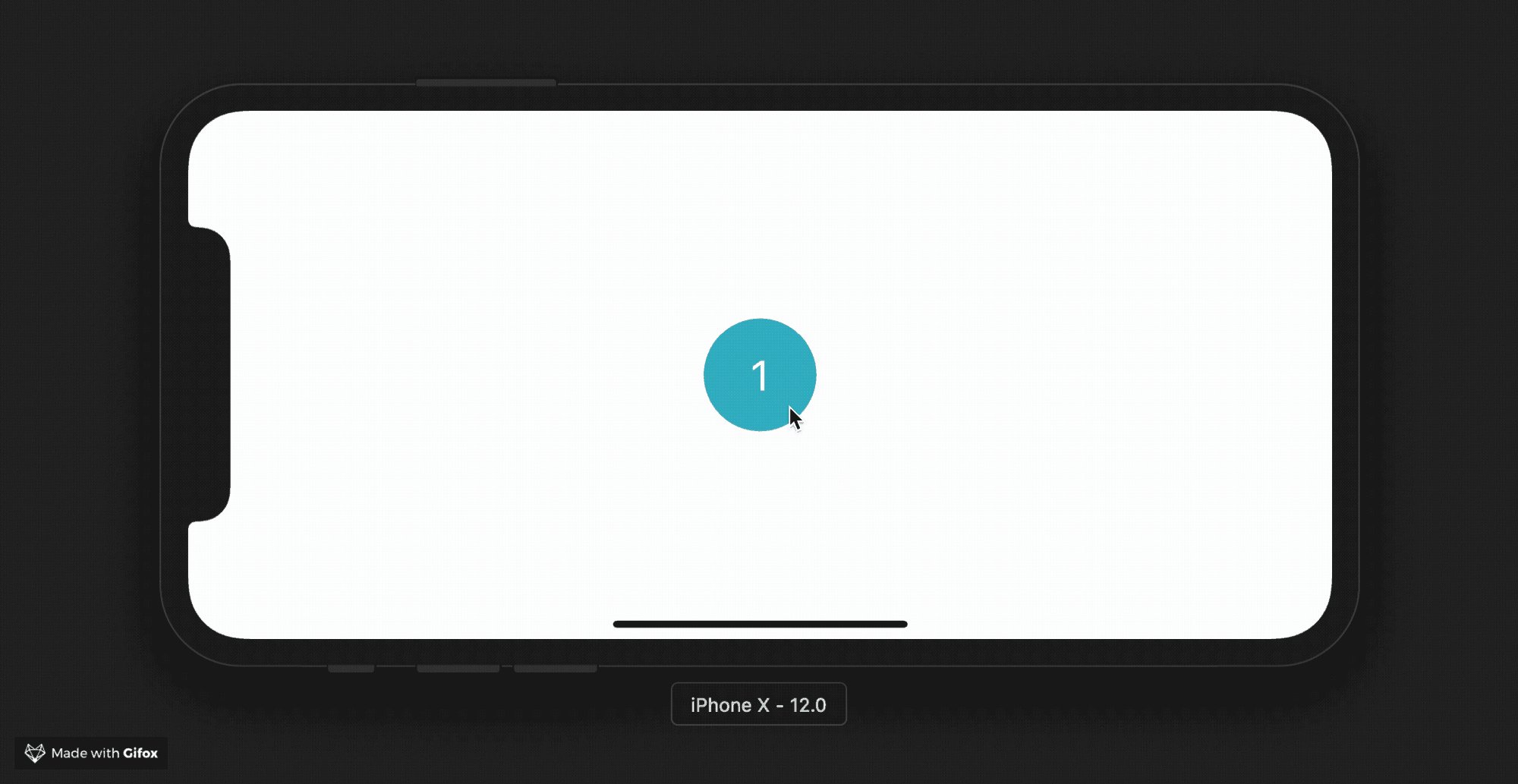
Und hier ist genau das gleiche, aber mit Kivy und KivyMD:
from kivy.lang import Builder from kivymd.app import MDApp KV = """ #:import get_color_from_hex kivy.utils.get_color_from_hex Screen: MDCard: MDLabel: value: 0 text: str(self.value) halign: "center" on_touch_down: self.value += 1 canvas.before: Color: rgba: get_color_from_hex("#4eaabe") Ellipse: pos: self.center[0] - dp(25), self.center[1] - dp(25) size: dp(50), dp(50) """ class HelloWorld(MDApp): def build(self): return Builder.load_string(KV) HelloWorld().run()
Meiner Meinung nach ist die Schlussfolgerung offensichtlich und bedarf meines Kommentars nicht ...
Ich hoffe es war nützlich für dich. Ich hinterlasse eine Umfrage zum Thema "Haben Sie es geschafft, eine Anwendung für Android zu erstellen?".