Ich habe kürzlich
einen Artikel darüber veröffentlicht, wie man schnell npm-Pakete konfiguriert, bevor man sie auf opensource veröffentlicht. Darin sortierte ich das Versions-Setup, das CI, erstellte einen Workflow und stellte die Demo-Seite bequem bereit. Alle Tipps in diesem Artikel gelten für Angular-Bibliotheken. Die Besonderheiten von Angular erlauben es Ihnen jedoch nicht, sich sofort umzudrehen.
Ab der sechsten Version von Angular verwenden wir Angular Workspaces. Dies ist ein großartiges Tool zum Organisieren eines Projekts, kann jedoch die anfängliche Einrichtung für Open Source komplexer gestalten. Wir haben uns entschlossen, sie vorherzusehen und den Prozess zu automatisieren.

So organisieren Sie Angular Workspace für eine Bibliothek
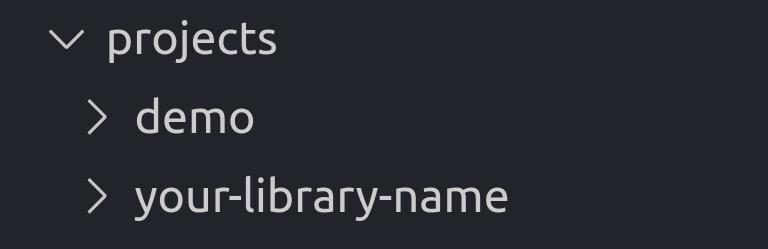
Hier haben wir eine leere Werkstatt. Wir können darin eine Bibliothek für die Bibliothek selbst und eine Anwendung für die Demo erstellen. Holen Sie sich eine komfortable Projektstruktur:

Zusätzlich zur Demo können Sie beispielsweise eine Anwendung mit e2e-Tests hinzufügen, die Ihre Bibliothek verwendet und Tests darauf ausführt.
Dank der Arbeitsbereiche können wir mehrere Bibliotheken von einem Ort aus verwalten:
- Das allgemeine package.json enthält eine Reihe von Befehlen sowohl für die Arbeit mit einzelnen Bibliotheken als auch für alle gleichzeitig. Zum Beispiel die gleichzeitige Veröffentlichung mehrerer Pakete, der Befehl build: all oder die Coverage-Analyse für den gesamten Arbeitsbereich.
- Das Hinzufügen neuer Befehle zu package.json kann mit Angular Schematics problemlos automatisiert werden. Dies ist nützlich für Projekte, die aus mehreren Paketen bestehen, da auf diese Weise der Faktor Mensch minimiert wird.
Passen Sie die Demo an
Die Demo ist ebenfalls Teil des Arbeitsbereichs, jedoch mit dem Anwendungstyp. Die erste Regel der Demo für die Bibliothek lautet, dass sie in einigen Online-IDEs mit der aktuellen Version problemlos ausgeführt werden kann.
Dies kann zu Problemen führen. Online-IDEs können normale Angular-Anwendungen bereitstellen, sie können jedoch nicht mit Arbeitsbereichen umgehen. Sie versuchen, den Einstiegspunkt für die Angular-Anwendung selbst zu finden, und führen den von uns vorbereiteten ng-Dienst nicht aus. Sie finden und schwören aus verschiedenen Gründen nicht - je nachdem, wie diese oder jene IDE startet.
Wir werden dieses Problem sofort für alle Online-IDEs lösen. Wir legen unseren angle.json und package.json mit der Demo in den Projektordner, als würden wir ein unabhängiges Projekt einrichten:
eckig.json{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", ... "projects": { "demo": { "architect": { "build": { ..., "options": { ... "tsConfig": "tsconfig.demo.json", } ...
tsconfig.demo.json { "extends": "./tsconfig.json", "compilerOptions": { "outDir": "../out-tsc/app", "types": [], "paths": {} } }
Die TS-Konfiguration bleibt unverändert, die Pfade werden jedoch für ein leeres Objekt neu definiert, sodass das Projekt unabhängig vom allgemeinen Arbeitsbereich gestartet wird.
package.json ... “dependencies”: { ... “your-library-name”: “latest” } ...
Es stellt sich heraus, dass unsere Demo-Anwendung nun in zwei Varianten gestartet werden kann.
Die erste Option ist eine Demo für die EntwicklungNormalerweise starten wir das Projekt aus dem Stammordner des Arbeitsbereichs. Es wird mit allgemeinen Einstellungen und aus Bibliotheken in benachbarten Ordnern erstellt. So können wir unsere Bibliothek weiterentwickeln und die Änderungen sofort auf der Demo sehen.
Die zweite Option ist eine Demo zur Anzeige in der Online-IDEWir starten das Projekt aus dem Ordner mit der Demo. Dann werden die lokalen Dateien package.json und angular.json verwendet: Die Demo wird unabhängig gestartet und installiert die neueste Version unserer Bibliothek von NPM.
Besucher der Demo in der Online-IDE können mit der realen Version des Pakets experimentieren. Gib ihnen einfach einen Link zu stackblitz oder codesandbox im Format:
https://stackblitz.com/github/[User|Organization]/[Repository]/tree/master/projects/demo
https://codesandbox.io/s/github/[User|Organization]/[Repository]/tree/master/projects/demo
Schlüsselfertige Lösung
Wir haben bereits einen vollen Starter zusammengebaut und
ihn auf den Github gelegt .
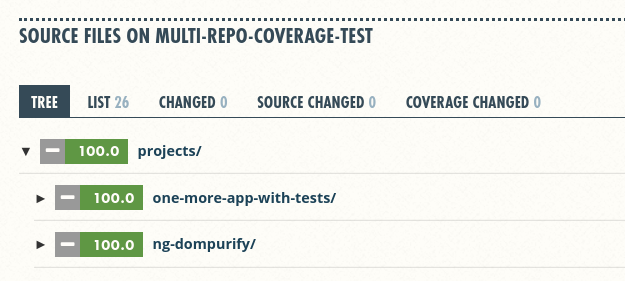
Er weiß, wie man neue Bibliotheken mithilfe des Schaltplans erstellt, Befehle in package.json generiert und aktualisiert: sowohl für die neue Bibliothek als auch für die gleichzeitige Arbeit mit allen. Beispielsweise können Sie jederzeit alle Bibliotheken in NPM mit einem Befehl veröffentlichen oder ihre Versionen beim Aktualisieren automatisch synchronisieren. Und das Overall-Team wird jedes Paket separat durchgehen und Deckungsdaten sammeln, wobei die Struktur erhalten bleibt:

Das Projekt auf unserem Starter wird sofort mit dem konfigurierten CI auf Travis ausgeführt und ist bereit für die Veröffentlichung einer Demo. Es gibt immer noch alle Befehle für die Arbeit mit SSR. Auf diese Weise können Sie Ihre Bibliothek im Serverrendermodus überprüfen.
Es enthält und füllt
CODE_OF_CONDUCT.md sowie Vorlagen für Probleme und Poolanforderungen auf dem Github aus. Sie müssen nichts hinzufügen, der Github holt sie von selbst ab.
Basierend auf diesem Starter wurden bereits zwei Bibliotheken erstellt:
Wir bemühen uns, alle beim Erstellen von Bibliotheken auftretenden Probleme zu erkennen, um sie zu lösen, zu automatisieren und unseren Starter zu ergänzen. Wenn Sie Schwierigkeiten damit haben oder wenn etwas nicht klar ist, schreiben Sie auf jeden Fall an Issues on the github des Projekts.