
Diesen Dezember nehme ich wie in den letzten Jahren am Advent of Code teil - dem jährlichen Weihnachtswettbewerb des Autors des beliebten Vanilla JS- Frameworks. Dieses Jahr schreibe ich in C #, weil ich im letzten Jahr bereits alle üblichen JavaScript-Frontend-Tender verwendet habe. Es sind nur 10 Tage vergangen, aber ich habe bereits das Gefühl, dass das Leben der Front-Endors auf der ganzen Welt besser wird. Jetzt erzähle ich Ihnen, wie das passiert.
Hintergrund oder wie nützlich es manchmal ist, in Bars zu gehen
Vor einem halben Jahr habe ich mich auf der HolyJS-Konferenz in St. Petersburg mit Andrei getroffen. Er arbeitet bei JetBrains, entwickelt WebStorm und spricht gerne darüber, wie man WebStorm produktiv einsetzt und wie die Sprachunterstützung in der IDE funktioniert.
In St. Petersburg erzählte ich am Abend nach der Konferenz begeistert Andrey, wie beeindruckt ich von der Erfahrung mit Rider war.
Ich schreibe eine API für eine Aufgabe. Und ich muss die Anzahl der Elemente hier in diesem Müll angeben. Ich schreibe "Müll, Punkt, Len", die Eingabeaufforderung zeigt mir "Länge", ich drücke die Eingabetaste. Der von mir gewählte Len wird gelöscht und durch Count . Nifiga selbst! Ich ging noch einmal nachsehen: Ich habe die Anzahl gelöscht, ich habe angefangen, Length schreiben, der Hinweis sagt Length , ich wähle es aus, es löscht die Length und schreibt Count . Das ist wirklich magisch!
So etwas erklärte ich Andrej meine Begeisterung. Wenn Sie meine begeisterten Erklärungen schlechter verstehen als der IDE-Entwickler, dann sieht es so aus:

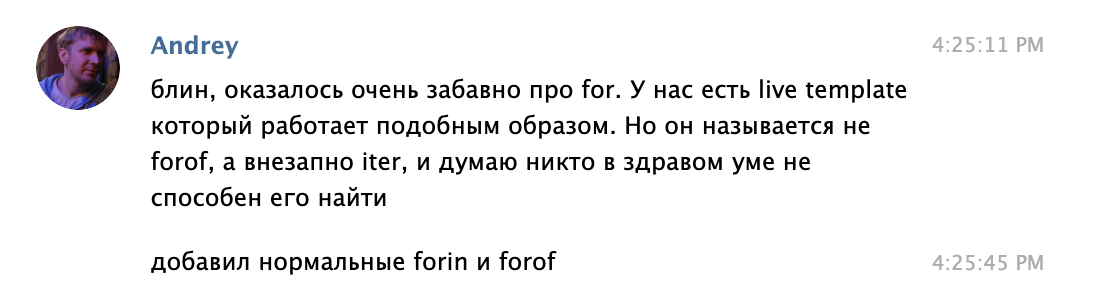
Einen Monat nach der Konferenz schickt mir Andrei eine Nachricht:

Und das Video:

In WebStorm tauchten also magische Tipps auf, die vermuten, dass die Länge des Sets die Größe bedeutet. Sie können es selbst überprüfen :)
Frische Eindrücke
Da ich Rider selten zum Schreiben von Code verwenden muss, hatte ich keine Ahnung, wie viele nützliche Kleinigkeiten darin enthalten sind. Viele Dinge rufen das Gefühl hervor: "Nun, wie könnte das sein?" Ich fing an, auf alles zu achten und Andrei zu schreiben: "Ich will es auch!"
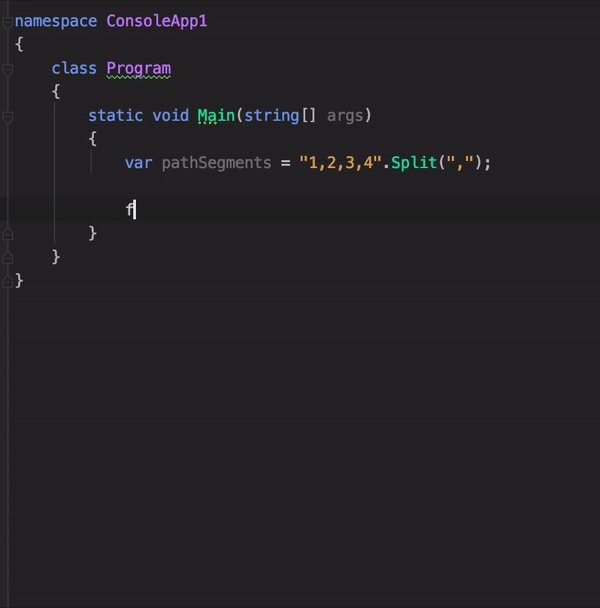
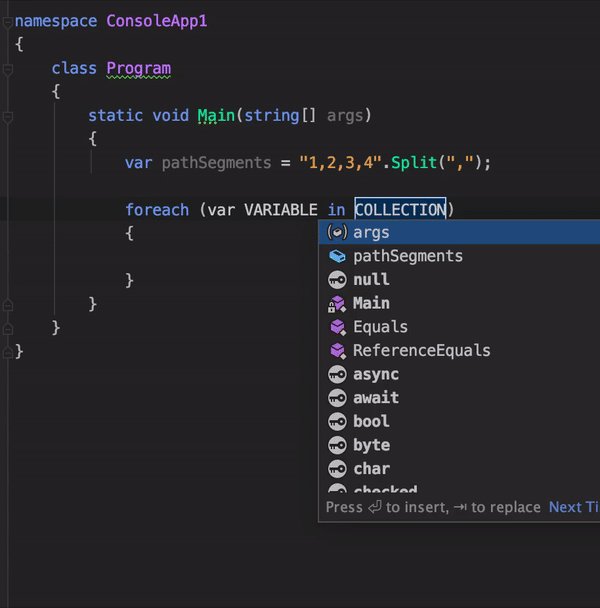
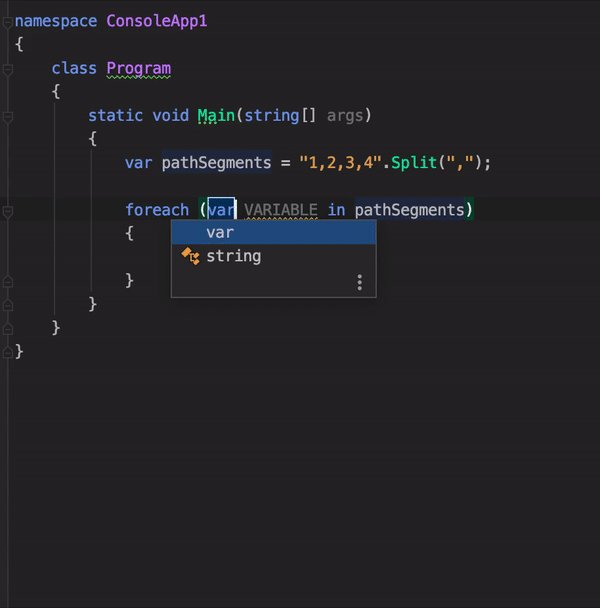
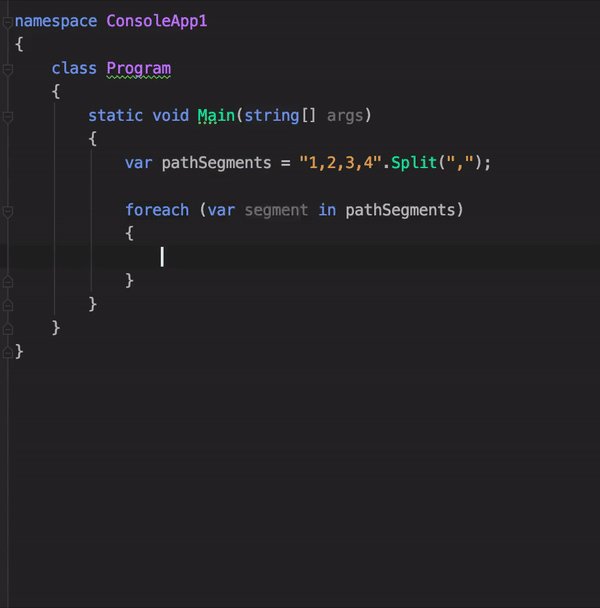
1. Die Magie, einen Namen für einen Iterator zu wählen

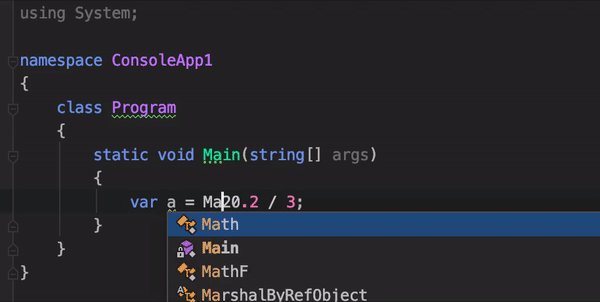
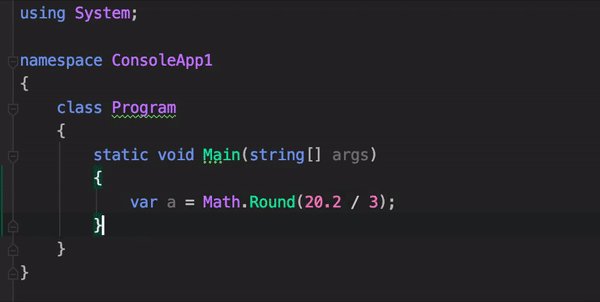
Das heißt, Rider erstellt nicht nur eine praktische Vorlage zum Auflisten der Sammlung, sondern geht auch von der Semantik des Sammlungsnamens mit einem geeigneten Namen aus!

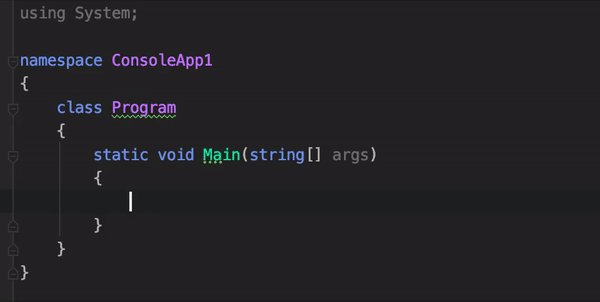
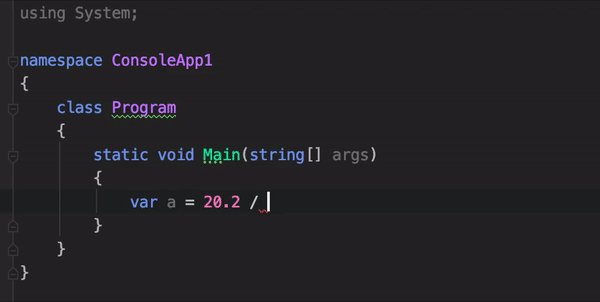
2. Umschließen des Ausdrucks nach der Methode in Klammern
In einem Sturm sieht das Hinzufügen einer Methode am Anfang eines Ausdrucks normalerweise so aus:

Das heißt, ich muss immer die Verschlussklammer entfernen und dorthin bringen, wo sie benötigt wird. In Rider verhält sich dieses Design viel besser:


3. Einrückung hinzufügen, wenn ein Teil des Codes in geschweifte Klammern eingeschlossen wird
Viele Code-Editoren verhalten sich so cool: Sie wählen einen Code aus, setzen eine öffnende runde / quadratische / geschweifte / dreieckige Klammer und der hervorgehobene Code wird in Klammern angezeigt. Für viele, viele Jahre in WebStorm hat dies nicht funktioniert. Und ab Version 2019.2 hat es funktioniert. Es gibt nur einen kleinen Unterschied zwischen der Funktionsweise eines Reiters und eines Websturms:


Das heißt, der Fahrer fügt dem Inhalt eine Polsterung hinzu, der Sturm jedoch nicht.
4. Das Kontrollkästchen "Merken und nicht mehr fragen" beim Öffnen des Projekts
Mein persönlicher Schmerz. Ich habe die ganze Zeit viele offene Projekte. Jeweils fünf Stück zu jedem Zeitpunkt. Ich erstelle und bearbeite viele davon. Und jedes Mal fragt mich WebStorm, in welchem Fenster ein neues Projekt geöffnet werden soll.
Und was für ein Glück im Reiter, wo ich diese Frage nur einmal beantwortet und abgehakt habe, damit sie mich nicht noch einmal fragen.


Andrew sagte mir, dass es natürlich nicht gut ist, dass die Benutzeroberfläche anders ist, aber wenn ja, dann ist dies in den Einstellungen:

Für was ich es geschrieben habe
Ich schreibe seit 7 Jahren Code und bin es gewohnt, kleinere (und nicht so) Unannehmlichkeiten zu ertragen. Ich verstehe, dass Entwickler auch Tools für Entwickler schreiben :)
Diese Unannehmlichkeiten schienen mir nicht kritisch zu sein, zumal es für alle Arten von Kleinigkeiten zu teuer ist, den öffentlichen Tracker von JetBrains aufzurufen und eine Taskleiste auf Englisch zu erstellen. Aber jetzt, als ich es mit Rider versuchte, verschwand meine erlernte Hilflosigkeit. Jetzt weiß ich das anders - das ist gut und praktisch - vielleicht. Ich möchte nicht mehr ertragen, aber ich möchte bequeme Werkzeuge verwenden.
Ich fordere Sie daher dringend auf, Werkzeuge aus anderen Lagern auszuprobieren und über all die unangenehmen Kleinigkeiten zu schreiben. Wenn Sie die IDE von JetBrains verwenden, schreiben Sie an deren öffentlichen Tracker . Nun, oder rufen wir die Entwickler von JetBrains in einem Kommentar an, bedanken uns bei ihnen und fragen nach Problemen in UX :)