Jeder, vom erfahrenen Entwickler bis zum Anfänger, möchte sein Leben vereinfachen. Die richtigen Tools können dabei helfen.
Wenn Sie Visual Studio Code als Entwicklungsumgebung verwenden, haben Sie Glück. Sie können eine Reihe von Plugins installieren und Ihr Leben so einfach wie möglich gestalten.
Plugins beeinträchtigen die Produktivität und die Arbeitsweise erheblich. Dies ist, was wir unten diskutieren werden.
"Zuerst wechseln wir die Werkzeuge, und dann ändern sie uns"
- Jeff Bezos
Alle Plugins sind kostenlos und auf dem Visual Studio Marketplace verfügbar.Visual Studio Intellicode

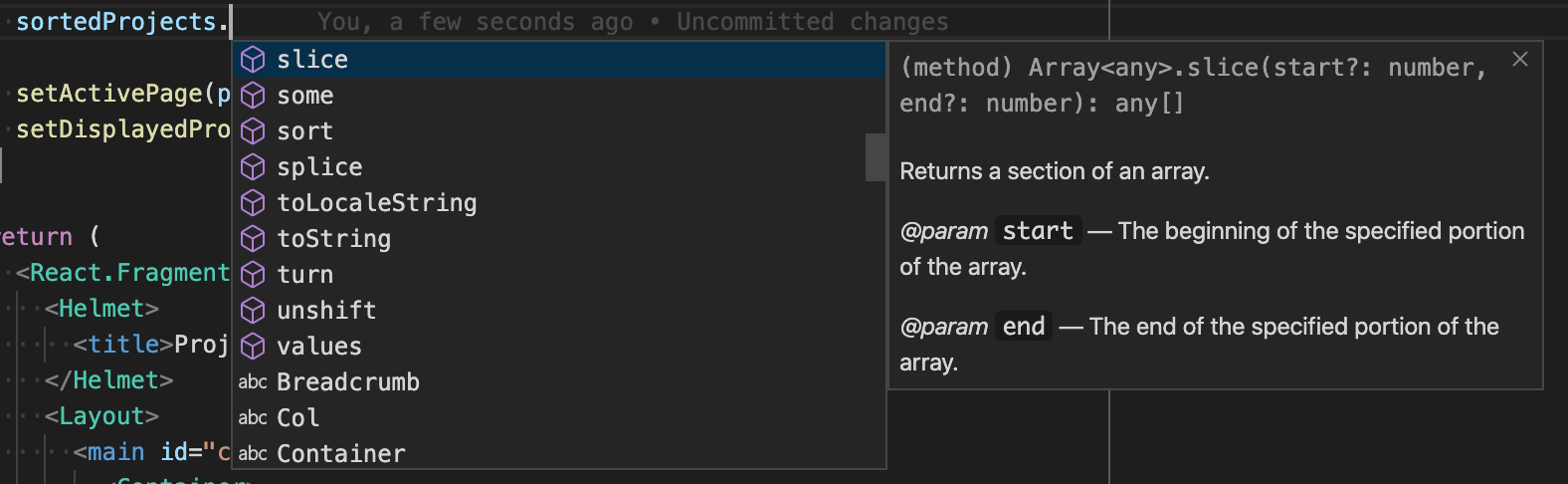
Dies ist das am häufigsten heruntergeladene Plugin für Visual Studio (über 3.200.000 Downloads). Und meiner Meinung nach am nützlichsten.
Dieses Plugin soll Entwicklern beim Schreiben von Code helfen. Es unterstützt eine Vielzahl von Programmiersprachen. Visual Studio Intellicode verwendet Methoden des maschinellen Lernens. Er durchsucht und analysiert die in zahlreichen Open-Source-GitHub-Projekten verwendeten Patterns und bietet sie Ihnen an, wenn Sie Code schreiben.

Dieser Artikel wurde mit Unterstützung von EDISON Software übersetzt, einem Unternehmen, das Anwendungen und Websites entwickelt und in Startups investiert .
Git Schuld

Wer hat das gemacht?
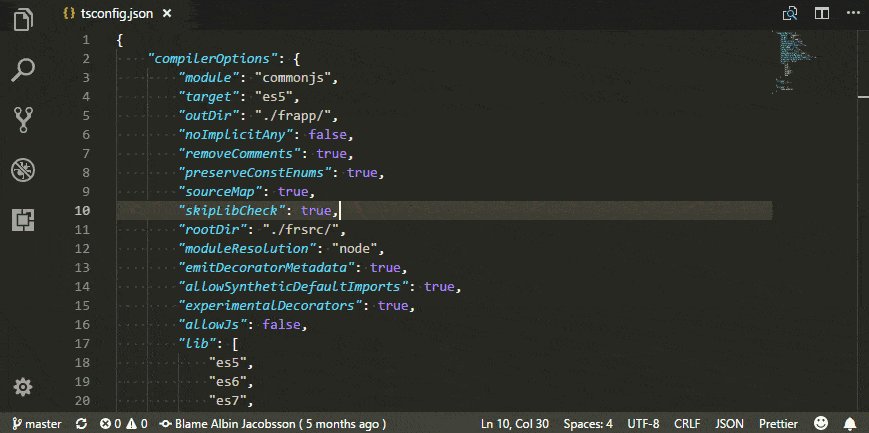
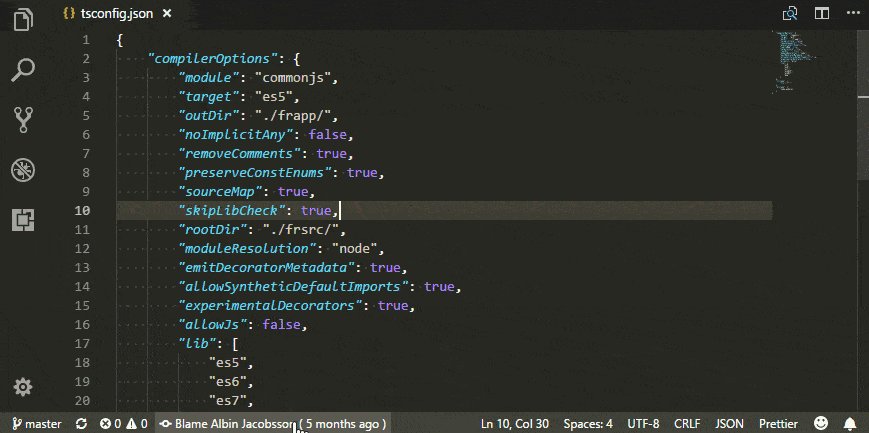
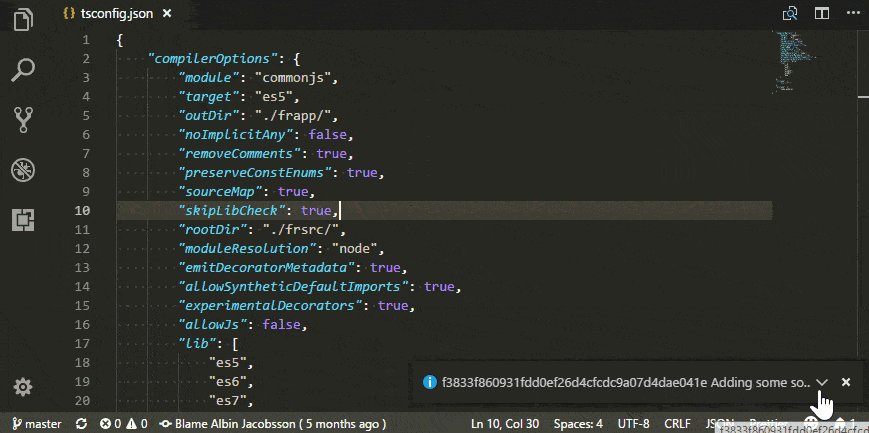
Von Zeit zu Zeit müssen Sie wissen, wer einen bestimmten Code geschrieben hat. Git Schuld, um Ihnen zu helfen. Git Blame teilt Ihnen mit, wann und von wem jede Zeile der Datei zuletzt bearbeitet wurde.
Dies ist eine nützliche Information, insbesondere wenn Sie mit Funktionsverzweigungen arbeiten. Da Git Blame angibt, in welchem Commit (d. H. In welchem Zweig) die Codezeile geändert wurde, wissen Sie, welches Ticket diese Änderung verursacht hat. Auf diese Weise können Sie die Gründe für die Änderungen besser verstehen.
Schöner
Prettier ist eines der besten Plug-Ins für Entwickler, die bei der Entwicklung genau definierte Regeln einhalten müssen. Dies ist ein großartiges Plugin, mit dem Sie das Prettier-Paket verwenden können. Hübscher ist ein großartiges Werkzeug zum Strukturieren von Code.
Prettier ist kompatibel mit JavaScript, TypeScript, HTML, CSS, Markdown, GraphQL und anderen modernen Tools und ermöglicht Ihnen das korrekte Formatieren des Codes.
JavaScript (ES6) -Code-Snippets
Jeder Entwickler, der versucht, zumindest ein bisschen ein Thema zu sein, hat wahrscheinlich mit einem der JavaScript-Stacks gearbeitet. Es spielt keine Rolle, welches Framework Sie bevorzugen. Gemeinsamer Code in verschiedenen Projekten sollte Ihr Leben vereinfachen.
Die JavaScript-Code-Snippets (ES6) sind ein praktisches Plugin, das einige sehr nützliche JavaScript-Code-Snippets für faule Entwickler enthält. Standard-Funktionsaufrufe werden mit Hotkeys verknüpft. Sobald Sie es herausgefunden haben, wird Ihre Produktivität erheblich steigen.
Sass
Wie Sie wahrscheinlich bereits vermutet haben, hilft dieses Plugin Entwicklern, die mit Stylesheets arbeiten. Sobald Sie damit beginnen, Stylesheets für Ihre Anwendung zu erstellen, möchten Sie dieses Plugin auf jeden Fall verwenden. Sass unterstützt Syntaxhervorhebung, automatische Vervollständigung und Formatierung.
Pfadintelligenz
Path Intellisense ist der sicherste Weg, um Ihre Produktivität beim Schreiben von Code zu steigern. Wenn Sie an vielen Projekten gleichzeitig arbeiten und zu viele verschiedene Technologien verwenden, benötigen Sie wahrscheinlich ein praktisches Tool, mit dem Sie sich die Namen der Dateipfade merken können. Dieses Plugin spart Ihnen viel Zeit, die sonst für die Suche nach dem richtigen Verzeichnis verschwendet worden wäre.
Path Intellisence wurde als einfache Erweiterung für die automatische Vervollständigung von Dateinamen konzipiert. Aber seitdem ist er ein wertvoller Assistent im Toolkit der meisten Entwickler.
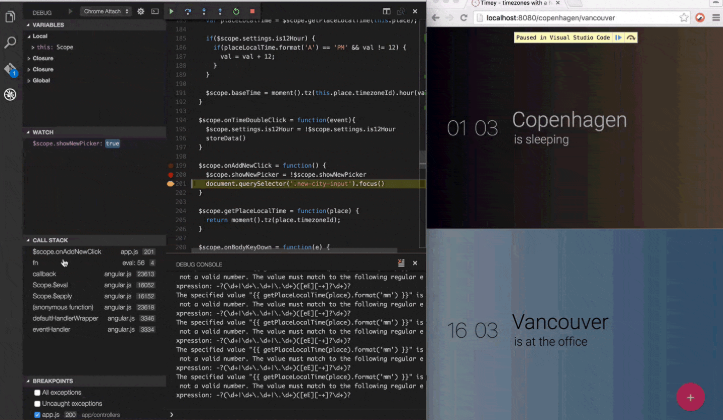
Debugger für Chrome

Sie müssen Visual Studio Code nicht verlassen, wenn Sie JavaScript debuggen müssen. Mit dem Microsoft Debugger für Chrome können Sie Quelldateien direkt in Visual Studio Code debuggen
ESLint
Das ESLint-Plugin bettet ESLint in Visual Studio-Code ein. ESLint ist ein Tool, das Ihren Code statisch analysiert, um Probleme schnell zu finden.
Die meisten von ESLint erkannten Probleme können automatisch behoben werden. ESLint-Korrekturen berücksichtigen die Syntax. Daher treten keine Fehler auf, die durch herkömmliche Such- und Ersetzungsalgorithmen verursacht werden. Darüber hinaus ist ESLint in hohem Maße anpassbar.
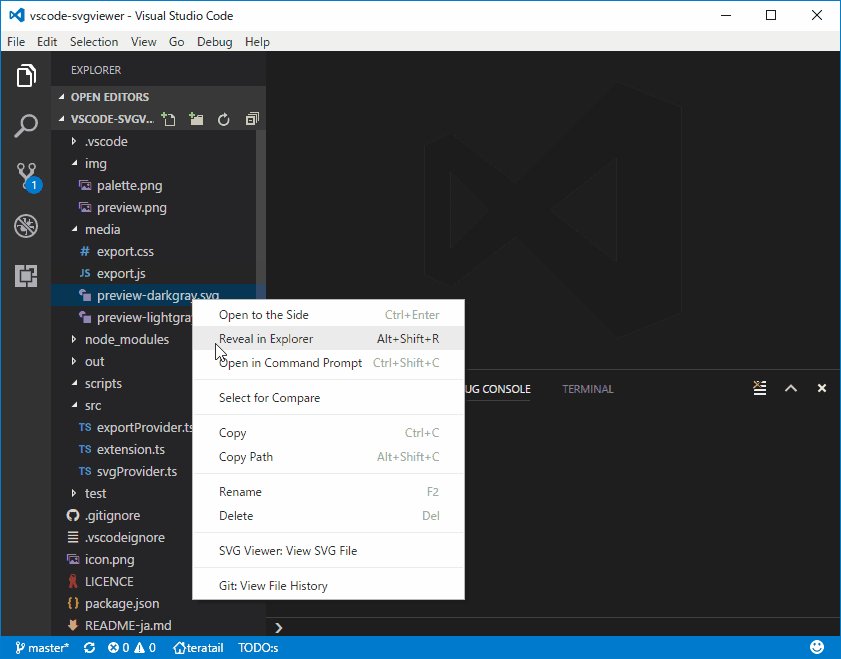
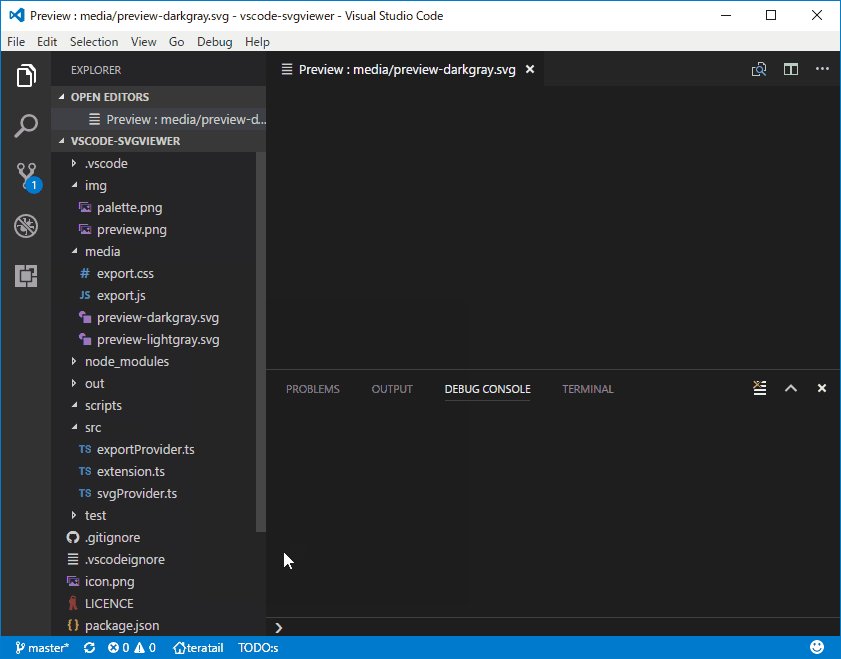
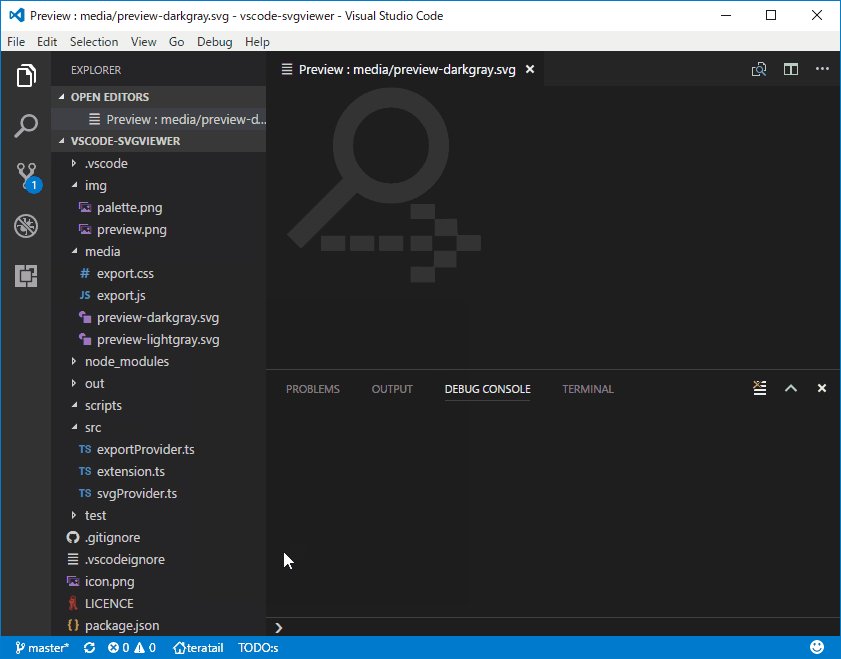
SVG Viewer

Die SVG Viewer-Erweiterung fügt eine Reihe von Dienstprogrammen für die Arbeit mit SVG in Visual Studio Code hinzu. Mit diesem Plugin können Sie SVG-Dateien anzeigen und deren Erscheinungsbild anzeigen, ohne den Editor zu verlassen. Darüber hinaus können Sie mit diesem Plugin Dateien in PNG konvertieren und URI-Datenschemata erstellen.
Themen
Themen sind die letzten auf der Liste, aber nicht von Bedeutung. Da Sie jeden Tag auf Ihren Editor schauen, warum machen Sie ihn nicht so schön wie möglich? Es gibt viele Anpassungs-Plugins, die das Farbschema und die Symbole in der Seitenleiste ändern. Einige beliebte Themen sind kostenlos verfügbar:
One Monokai ,
One Dark Pro und
Material Icon .
Übersetzung: Diana Sheremyeva
Lesen Sie auch den Blog
EDISON Unternehmen:
20 Bibliotheken für
spektakuläre iOS-Anwendung