Das Testen neuer Funktionen scheint ein sehr kreativer und interessanter Prozess zu sein. Was aber, wenn die Fehler in den Schnittstellen von Feature zu Feature wiederholt werden und die meiste Zeit damit verbracht wird, kleine Schnittstellenprobleme zu beheben?

In meinen vier Jahren bei Badoo waren von den mehr als tausend Fehlern, auf die ich gestoßen bin, ungefähr 20% mit UI und UX verbunden. Ein Drittel von ihnen ist in der Größenordnung des Produkts unbedeutend, erfordert jedoch Verarbeitungsressourcen, da sie sich direkt auf die Kundenbindung auswirken. Solche Fehler können nur manuell abgefangen werden. Außerdem sind sie oft nur auf bestimmten Geräten unter bestimmten Bedingungen zu finden.
Ist es möglich, diese Fehler bereits beim Entwerfen neuer Funktionen zu vermeiden und die Schnittstellenverarbeitung nach dem Testen zu vermeiden? Meine Antwort lautet ja!
In diesem Artikel werde ich anhand von Beispielen aus meiner Erfahrung erläutern, wie Sie den Testprozess weniger routinemäßig gestalten und aufhören, dieselben Fehler zu starten, die häufigsten Fehler bei der Entwicklung von Benutzeroberflächen für mobile Anwendungen auf der Android-Plattform aufzeigen und erläutern, woher sie am häufigsten stammen. Der Artikel wurde auf der Grundlage meines Berichts auf der Heisenbug-Konferenz verfasst. Das Video kann hier angesehen
werden .
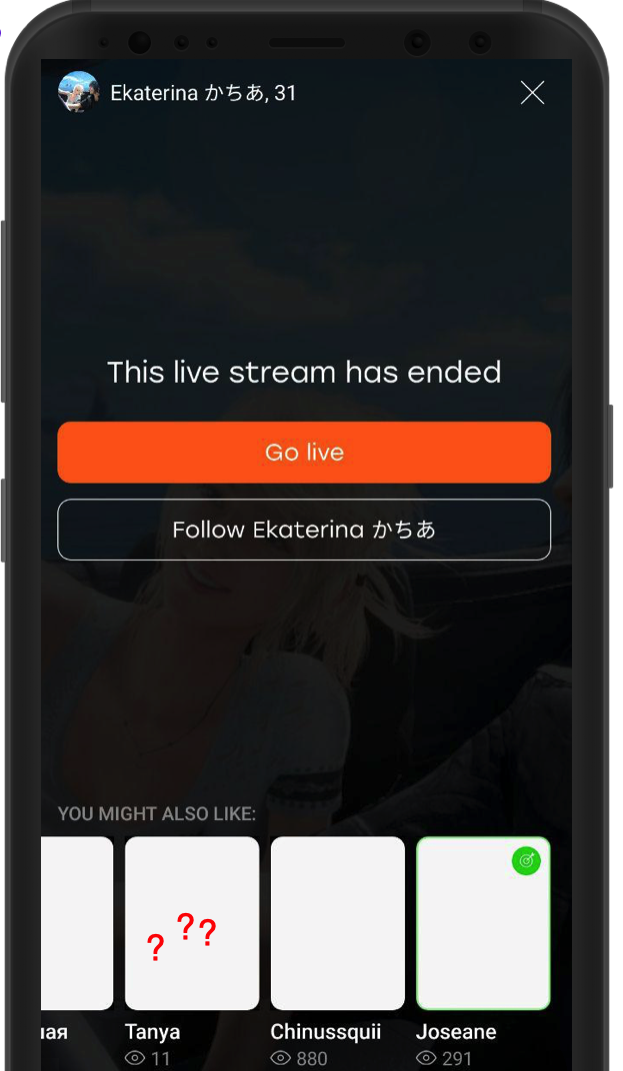
Niemand sucht gerne und noch mehr, um diese Schnittstellenfehler zu beheben:

Und wie unangenehm es für Benutzer ist, mit Anwendungen zu arbeiten, bei denen es um kleine Schnittstellenprobleme geht, an denen sich das Auge festhält! Oft wiederholen sich diese Probleme von Features zu Features und werden mit neuen Produkten und Komponenten vererbt.
Auch wir bei Badoo haben uns dieser Situation gestellt. Der Entwicklungsprozess wurde so konzipiert, dass dies vermieden wird. Es traten jedoch weiterhin regelmäßig Schnittstellenprobleme auf.

Unsere Idee wird zu einem neuen Feature, das viele Phasen durchlaufen hat. Darüber hinaus ist eine der wichtigsten Aufgaben bei der Suche und Vermeidung von Schnittstellenproblemen nicht das Testen auf der Stufe der Qualitätskontrolle, wie es scheint, sondern eine Überprüfung. In dieser Phase sehen sich Produktmanager und Designer einen neuen Prototyp eines Features oder der gesamten Anwendung an und bewerten, ob sie diesen erhalten möchten und ob ihnen alles gefällt. Dies ist eine der nützlichsten Methoden zum Auffinden von Schnittstellenproblemen. Nehmen Sie es unbedingt in Ihre Arbeit auf: Eine Überprüfung spart allen Teilnehmern des Prozesses viel Zeit.
Dies reicht jedoch nicht aus. Trotz der Tatsache, dass wir eine Überprüfung haben, verbrachte ich ungefähr 20% meiner Zeit damit, kleinere Schnittstellenfehler und Unannehmlichkeiten zu beschreiben. Was für Probleme sind das?
Die häufigsten Ursachen für UI / UX-Fehler
Nachdem ich die Probleme analysiert hatte, die das Android-Entwicklungsteam und ich in den letzten vier Jahren am häufigsten festgestellt haben, konnte ich vier Hauptursachen für ihr Auftreten identifizieren:

Gehen wir in die richtige Reihenfolge und beginnen mit dem beliebtesten Problem.
1. Sphärisches Layout im Vakuum
Mehr als die Hälfte der entdeckten Fehler wurde durch eine Situation verursacht, in der das vom Designer erstellte Layout nicht die große Anzahl von Fragen beantwortete, die der Entwickler beim Erstellen des Prototyps hatte.
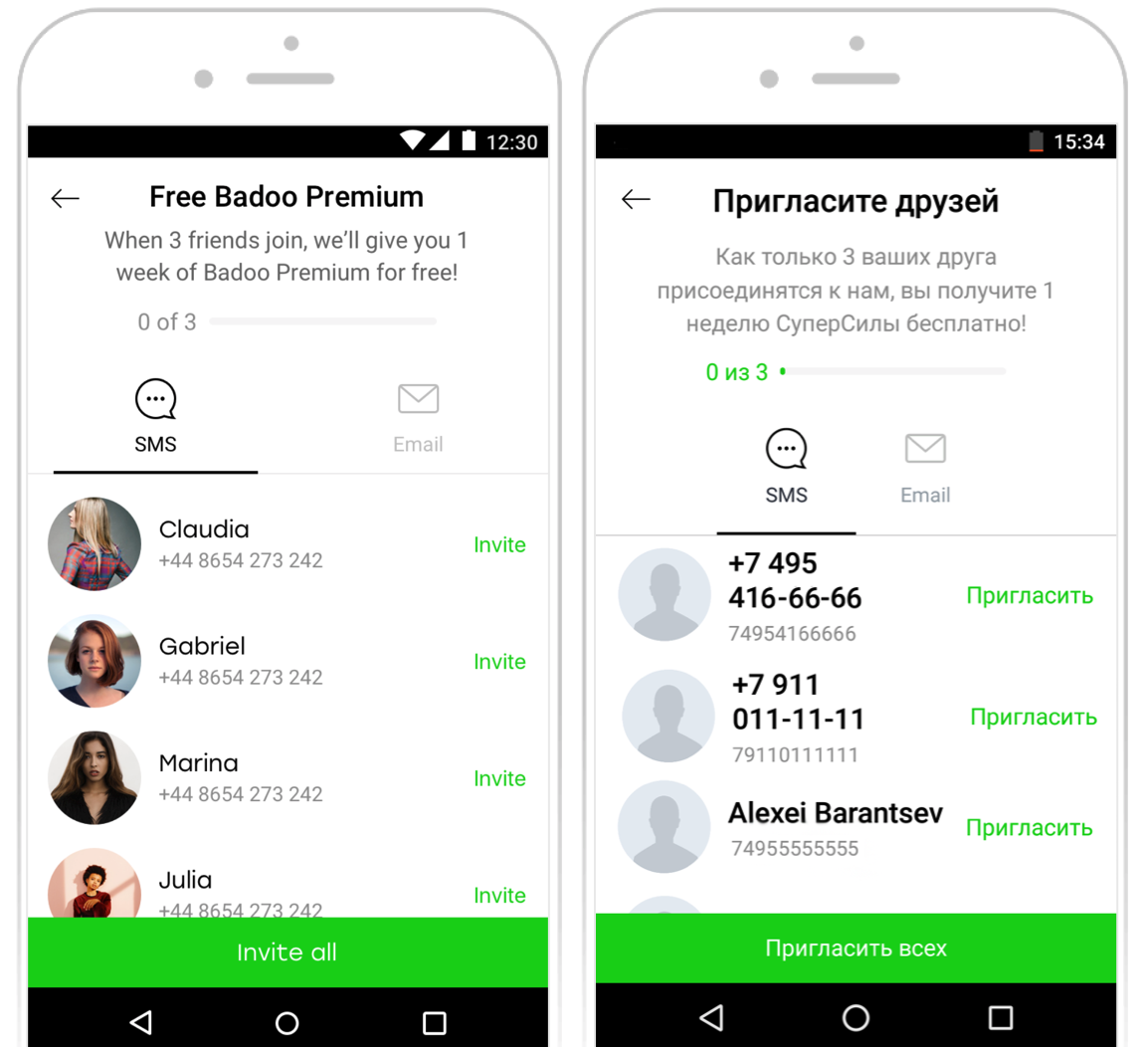
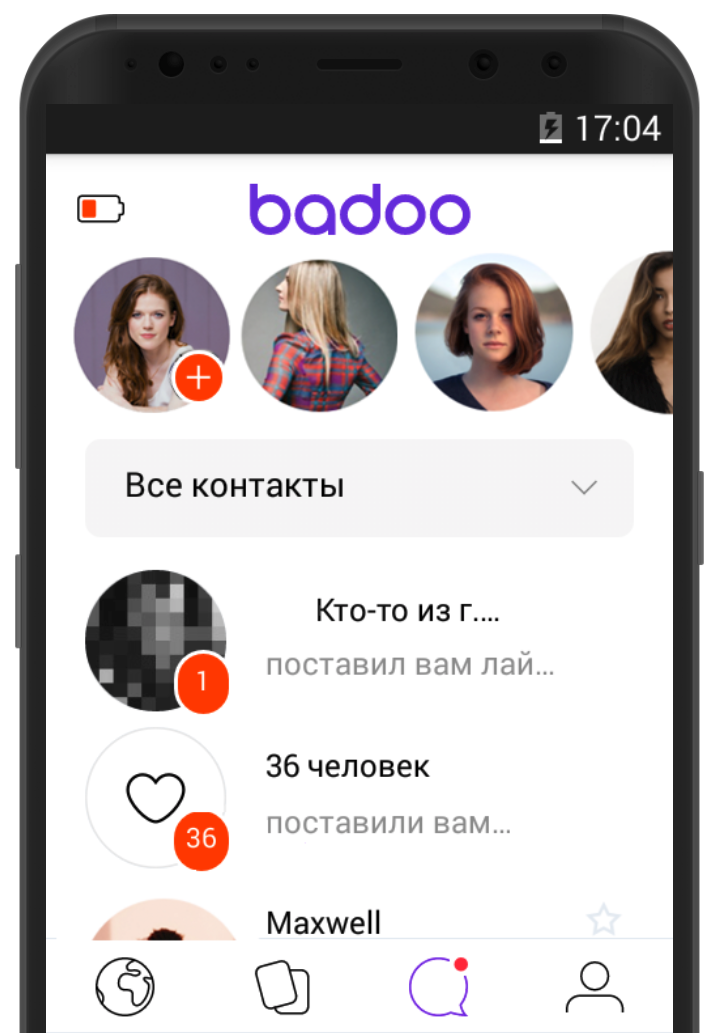
Schauen wir uns ein Beispiel aus meiner Erfahrung an. Auf dem Bild links ist das Layout des Designers zu sehen, auf dem Bild rechts die erste Iteration des Prototyps.

Im Prototyp sehen wir sehr schöne Daten, und es ist nicht klar, was zu tun ist, wenn der Kontakt des Benutzers im Notizbuch einen langen Namen oder kein Foto hat. Das Rendern von Mock-ups für alle Gelegenheiten ist eine zeitaufwändige Aufgabe: Um das Bild zu vervollständigen, müssen Sie alle Engpässe besprechen, da sie sonst nur in der Testphase auftreten können.
2. Die Bedeutung von Design unterschätzen
An zweiter Stelle stehen Situationen, in denen der Entwickler das Design ignorierte und unabhängig vom Layout etwas auf seine Weise tat.
Ein weiteres Beispiel aus dem Leben. Die Aufgabe bestand darin, den Geburtstagseingabebildschirm des Benutzers zu aktualisieren. Links das Design und rechts der Prototyp des Entwicklers.

Die Datumsauswahlkomponente wurde bereits für einige andere Funktionen geschrieben, und der Entwickler hat sie gerade verwendet, während der Designer speziell eine völlig neue Komponente gezeichnet hat, um dem Benutzer die Registrierung in der Anwendung zu erleichtern, nämlich die Eingabe des Geburtsdatums.
3. Dokumentationslücken
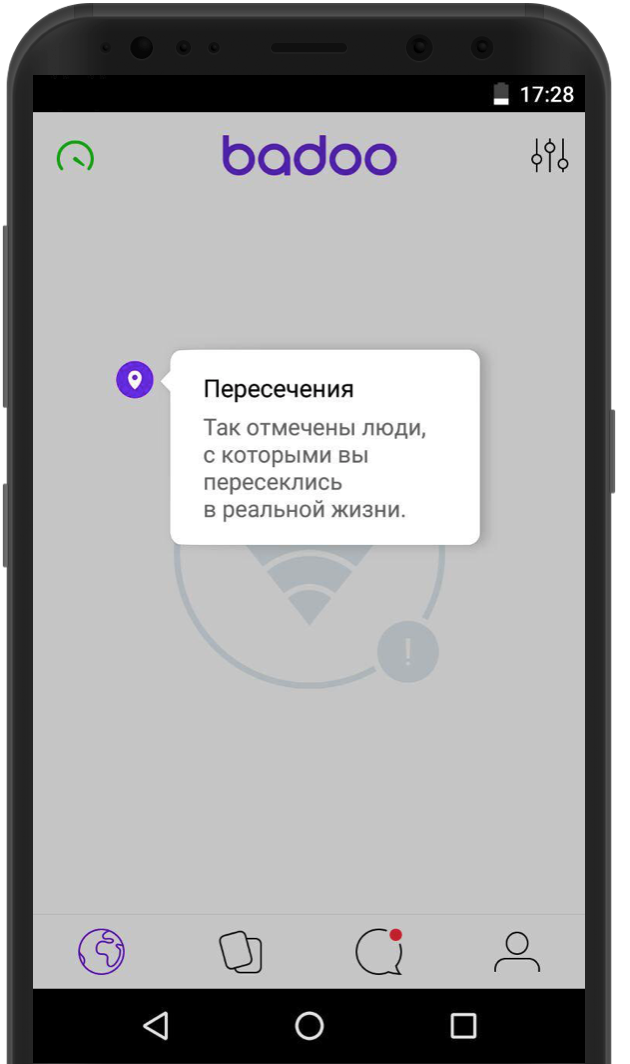
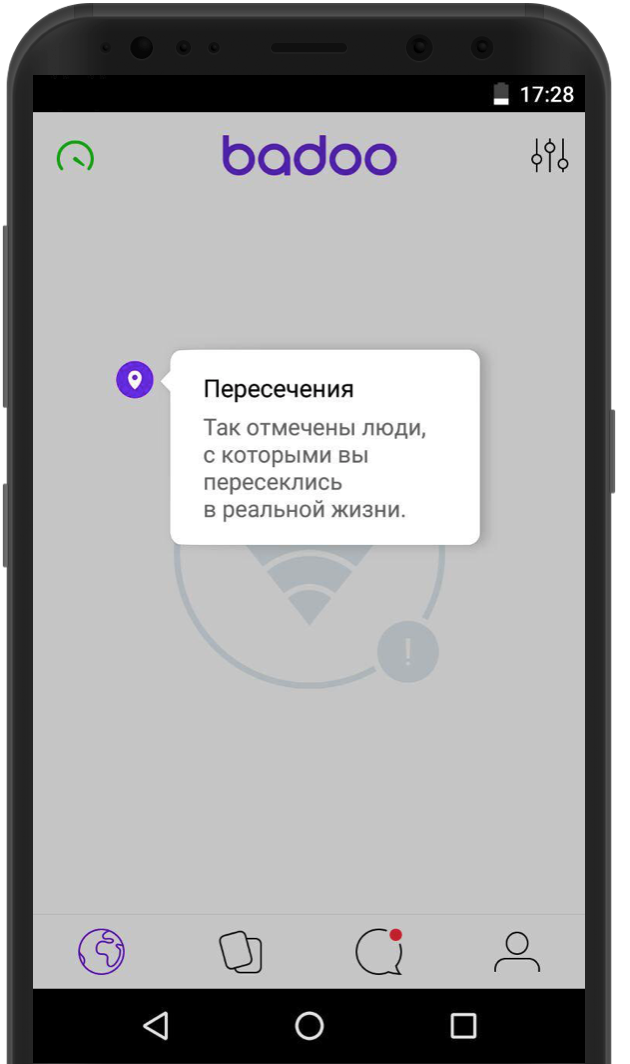
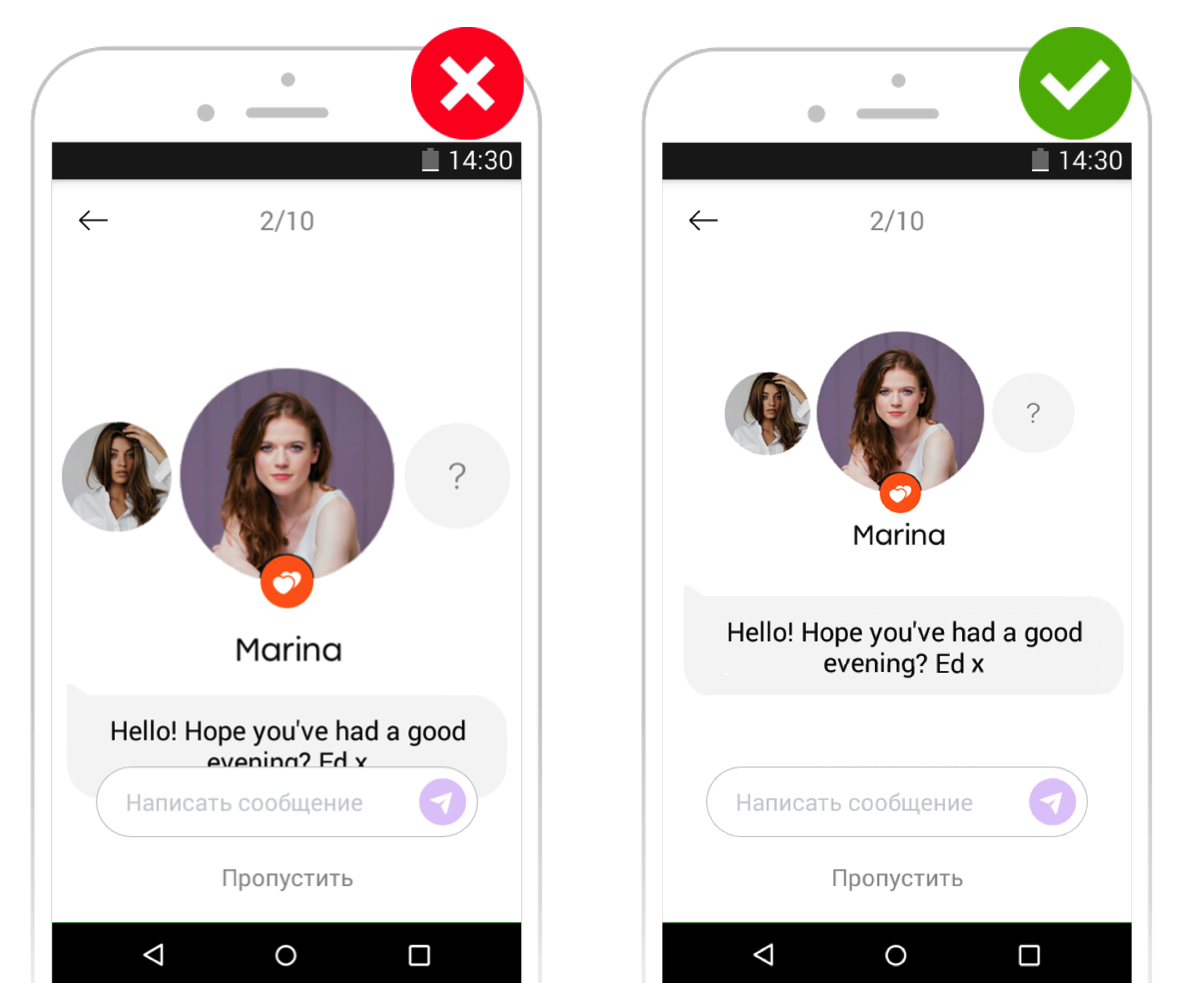
An dritter Stelle stehen Lücken in der Dokumentation oder Fragen an den Produktmanager. Ich habe zum Beispiel eine Funktion mit Tipps für neue Benutzer zum Zweck verschiedener Oberflächenelemente getestet. Auf dem Bild links sehen Sie das Layout aus der Dokumentation, und auf dem Bild rechts sehen Sie, was bei einer unterbrochenen Internetverbindung passiert ist.

Bei einem Verbindungsfehler trat der sogenannte Null-Fall auf, dh ein Bildschirm, der den Benutzer darüber informiert, dass keine Verbindung besteht. Er wird oft vergessen, und in diesem Fall tauchte weiterhin ein Hinweis darauf auf, aber diese Situation spiegelte sich nicht in der Dokumentation für das neue Feature wider.
4. Funktionen von Android OS und Firmware
Die seltenste (aber gleichzeitig regelmäßig auftretende) Fehlerursache bei den Schnittstellen sind Betriebssystem-Updates oder Firmware von Herstellern.
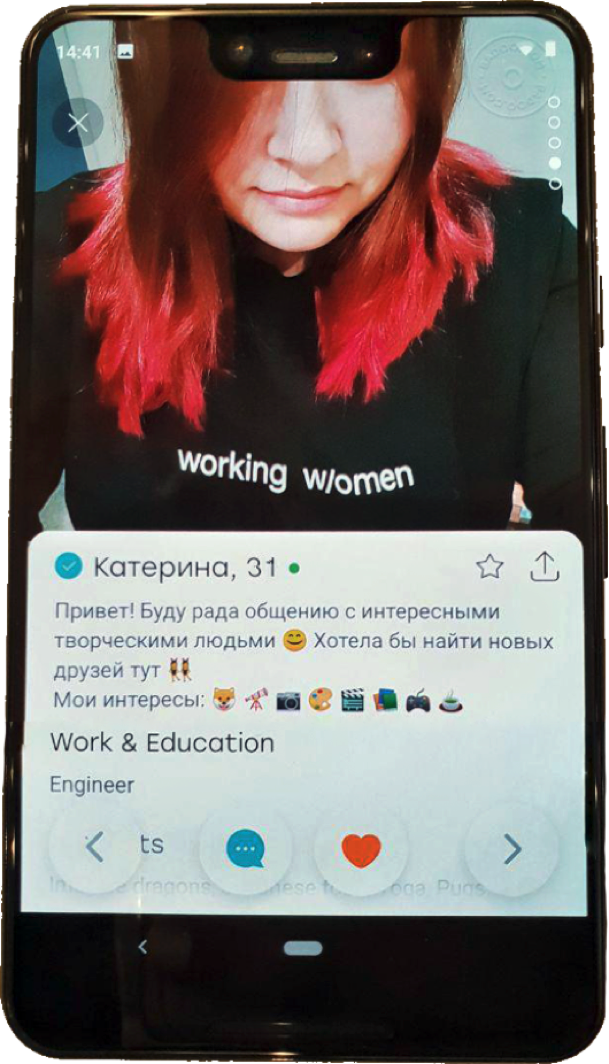
Zum Beispiel wurde ich in Android 9 wie der Charakter "Ghost in the Shell", weil nach dem Auftreten der "Bangs" die Fotos der Benutzer ungefähr so aussahen:

Und die Probleme waren nicht nur mit UX. Wir sind auch auf einen Fall gestoßen, in dem In-App-Benachrichtigungen in einigen Fällen unter diesem „Rand“ angezeigt wurden.
Wann sind UX / UI-Fehler zulässig?
Gibt es Fälle, in denen Sie sich nicht auf diese geringfügigen Schnittstellenfehler konzentrieren müssen? Natürlich, ja: Wenn Sie MVP verwenden, dann gibt es ein Produkt, das nur minimal lebensfähig ist. Ihr Ziel ist es herauszufinden, ob der Benutzer die Idee als Ganzes mag.
Stimmen Sie zu, in diesem Fall macht es keinen Sinn, Zeit damit zu verbringen, die kleinsten Fehler zu beseitigen: Es ist nicht bekannt, ob sich dies auszahlt. Es kann jedoch niemand garantieren, dass dem Benutzer die neue Funktion nicht gefällt, da sie zu 80% und nicht zu 100% erstellt wurde. In diesem Fall wird die Kritikalität der Fehler vom Produktmanager bestimmt. Die Hauptsache ist, all diese kleinen Probleme nicht zu vergessen und sie in der nächsten Phase zu beseitigen, wenn bereits klar ist, dass das Projekt dem Benutzer gefallen hat und er von MVP in die Phase der Weiterentwicklung gewechselt ist.
Was tun mit all dem?
Wie werden die oben genannten Ursachen für Schnittstellenfehler beseitigt, welche Methoden sind zu verwenden? Sehen wir uns die grundlegenden Methoden und Tricks an, die wir in Badoo anwenden. Beginnen wir mit dem zeitaufwändigsten.
1. Erstellen Sie Ihr eigenes Designsystem
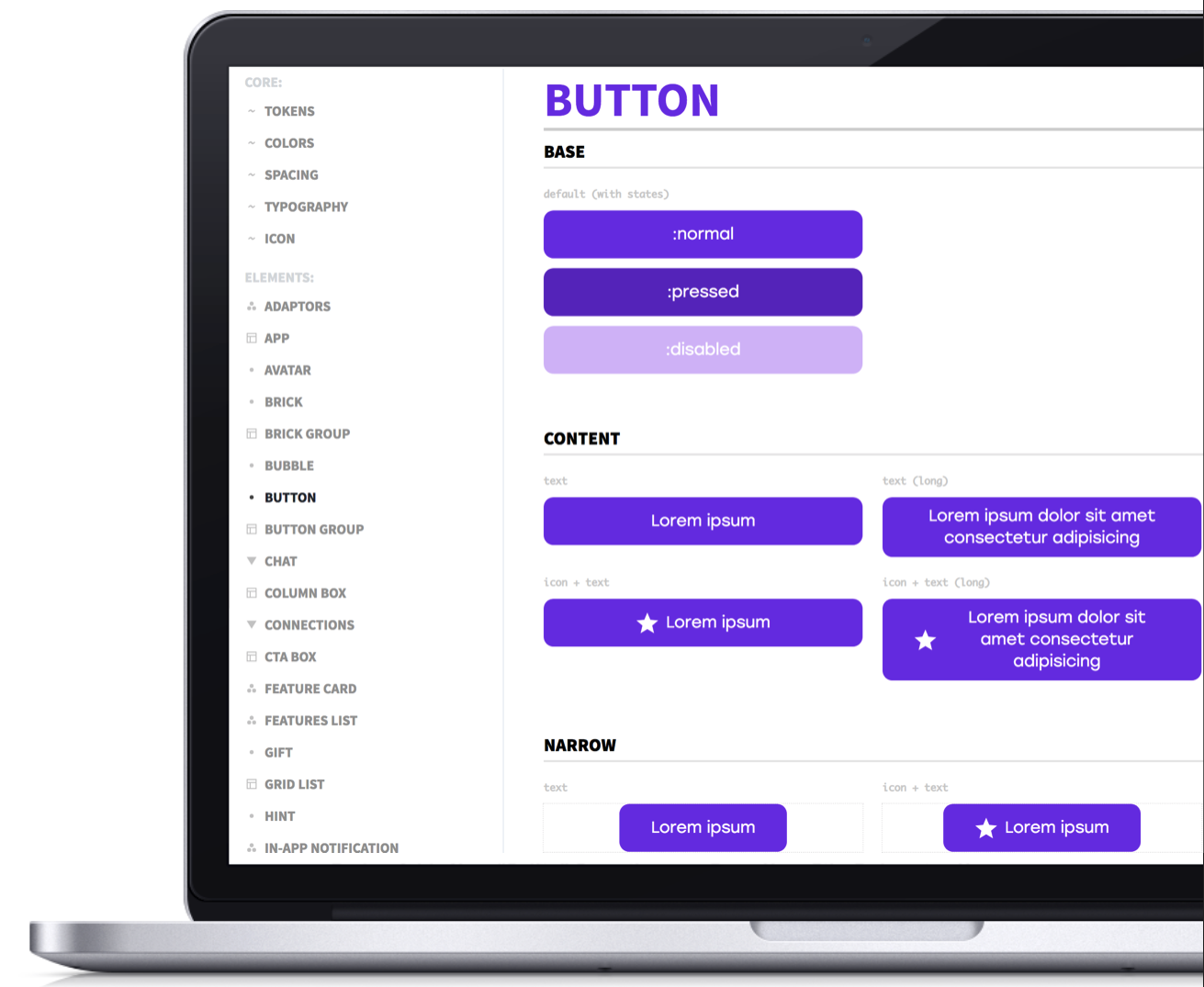
Wir bei Badoo haben unser einziges Cosmos-Design-System entwickelt, das das Zusammenspiel von Designern und Entwicklern vereinfacht und den Entwicklungsprozess erheblich beschleunigt.

In einfachen Worten, das Design-System gibt Antworten auf alle Fragen, was mit der einen oder anderen Komponente der Benutzeroberfläche passieren kann: welche Zustände sie haben kann, wie sie abhängig von der Länge des Texts aussieht und so weiter. In der obigen Abbildung ist dies als Beispiel für die Button-Komponente dargestellt. Wenn es ein Entwurfssystem gibt, müssen Sie nicht für alle Gelegenheiten detaillierte Layouts für neue Funktionen zeichnen.
Design-System-Entwicklung ist die Wahl großer Unternehmen mit vielen Produkten und komplexen Schnittstellen auf verschiedenen Plattformen, zum Beispiel Google mit seinem Material Design. Sie werden Geld für die Entwicklung eines solchen Systems ausgeben müssen, aber es wird in Zukunft helfen, eine große Anzahl von Problemen zu vermeiden.
Was ist, wenn Sie keine Zeit haben, ein Design-System zu entwickeln, oder wenn Sie eine kleine Anwendung haben, für die der Einsatz derart komplexer Methoden nicht erforderlich ist? Sie können kleine Bibliotheken mit Komponenten oder einer kurzen Dokumentation schreiben, dh die im Unternehmen vorhandenen Prinzipien in einfachen internen Richtlinien oder in der Hilfe beschreiben.
Lesen Sie mehr über Cosmos
in der Artikelserie meines Kollegen Cristiano Rastrelli und den Links am Ende des Artikels.
2. Verwenden Sie visuelle Testwerkzeuge
Die Popularität von visuellen Testwerkzeugen wächst ebenso wie die Anzahl der auf dem Markt befindlichen
Lösungen . Den Einsatz von VRT-Tests in unserem Unternehmen können Sie
im Bericht meines Kollegen Karl Crawford auf CodeFest nachlesen. Wir haben hier jedoch nicht aufgehört, weil wir nicht nur Bilder vergleichen, sondern auch Benutzerskripte speichern wollten. Also haben wir unser plattformübergreifendes Tool LiveShots entwickelt.

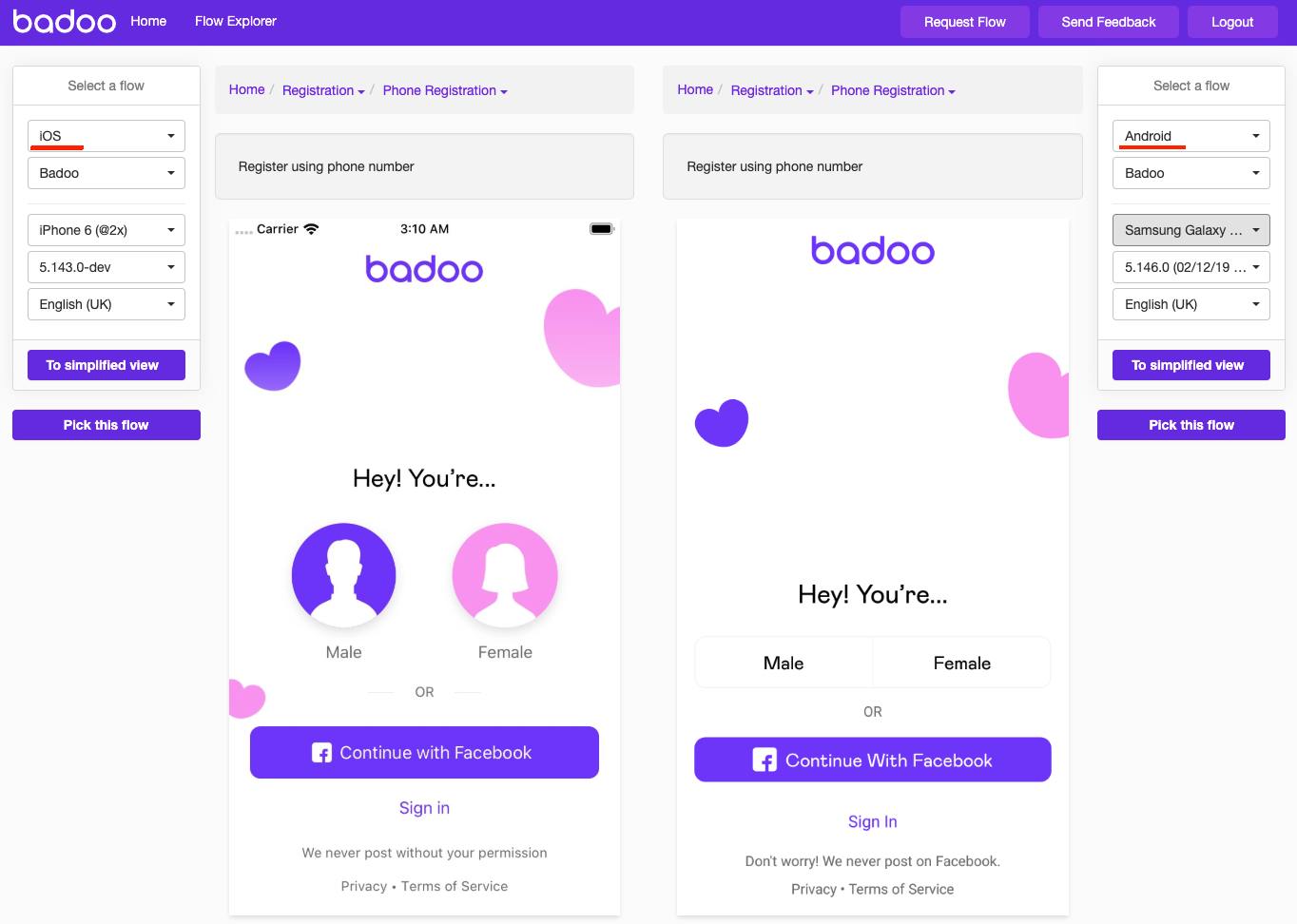
LiveShots kann viel mehr: Es ermöglicht uns, die Schnittstellen unserer Anwendungen nicht nur zwischen Versionen, sondern auch zwischen iOS- und Android-Plattformen zu vergleichen. Es basiert auf unseren Autotests und sammelt Benutzer-Skripte mit Unterstützung für verschiedene Sprachen, so dass auch minimale Änderungen an der Oberfläche nicht unbemerkt bleiben. Weitere Informationen zu LiveShots finden Sie
in einem Bericht meiner Kollegin Sasha Bayandin.
3. Bauen Sie einen guten Prüfstand
Wir wenden uns einfacheren Tools und Methoden zu. Ein gut zusammengestellter Prüfstand hilft bei der Lösung der Fragmentierungs- und Firmware-Probleme verschiedener Hersteller von Mobilgeräten. Wie viele Mobilgeräte benötigen Sie Ihrer Meinung nach, um die Qualität zu testen und Probleme im Zusammenhang mit der Fragmentierung zu finden? Um nicht viel Zeit mit dem Testen verschiedener Geräte zu verbringen und gleichzeitig die häufigsten Probleme Ihrer Benutzer zu finden, reichen fünf bis sechs Geräte (z. B. auf der Android-Plattform) aus. Weitere
Informationen zur Auswahl von Geräten für einen Prüfstand finden Sie
in meinem Artikel über Habr .
4. Verwenden Sie Hilfswerkzeuge
Es gibt viele interessante Hilfsanwendungen zum Testen und Beheben von Problemen in Schnittstellen. Betriebssystementwickler fügen solche Tools regelmäßig direkt zum Abschnitt Geräteeinstellungen hinzu (siehe Entwickleroptionen). Am nützlichsten ist meines Erachtens die Anzeige von "Tippen anzeigen" und "Layoutbegrenzungen anzeigen".

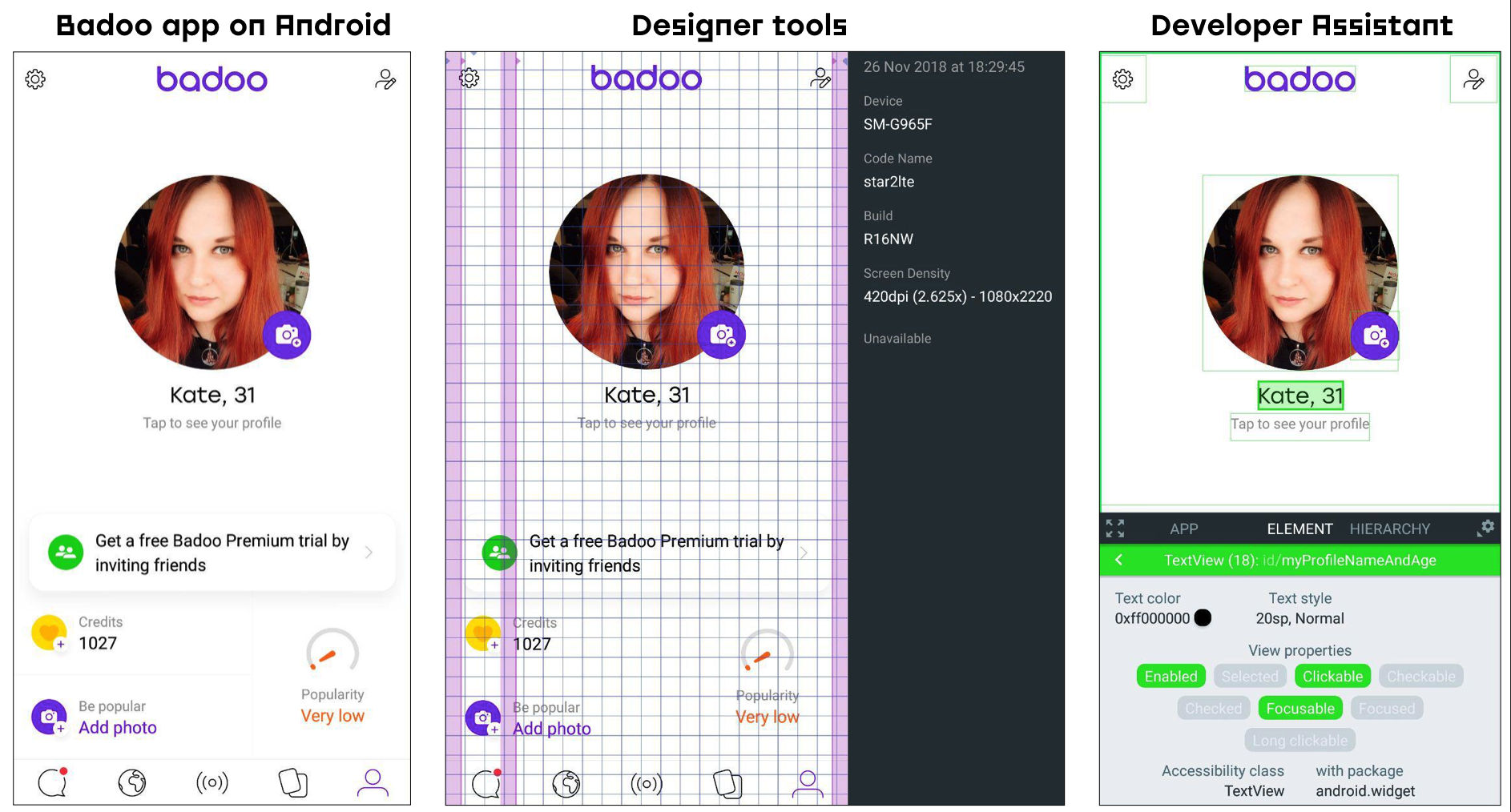
Von den Anwendungen kann ich den
Entwicklerassistenten empfehlen, der wie der tragbare Layout-Inspektor detaillierte Informationen zu den Oberflächenelementen wie Schriftgrößen und -farben sowie
Designer-Tools mit der Möglichkeit zum Aufnehmen von Screenshots mit detaillierten Informationen zum Gerätemodell und zur Bildschirmauflösung anzeigt, so dass diese bequem angewendet werden können Fehlerberichte oder sogar irgendwo zu speichern.
5. Treffen Sie sich öfter
Es scheint eine naheliegende Methode zu sein. Worüber sollten Sie jedoch bei einem Meeting sprechen? Über wiederholte Fehler - weil dies darauf hinweist, dass die Teilnehmer des Prozesses unterschiedliche Ansichten zu ihren Verantwortlichkeiten und Aufgaben haben. Jedes Problem, auf das Sie mehrmals gestoßen sind, erfordert eine obligatorische Analyse mit allen beteiligten Mitarbeitern.
Auf der Konferenz, auf der ich eine Präsentation hielt, wurden mir Fragen gestellt, was zu tun ist, wenn niemand die Verantwortung für kleinere Schnittstellenprobleme übernehmen möchte, das heißt, alle Teilnehmer des Prozesses zeigen sich gegenseitig: Der Tester sagt, dass das Überprüfen der Schnittstelle eine Aufgabe ist Designer, Entwickler - dass der Produktmanager mit allem zufrieden war, als er ihm den Prototypen zeigte, und der Designer nicht versteht, warum sich das Produkt letztendlich so stark von dem von ihm erstellten Layout unterscheidet. Die beste Lösung ist, alle Missverständnisse zu lösen, dh zusammenzukommen und an der Verbesserung des Prozesses zu arbeiten, die Verantwortungsbereiche aller Entwicklungsteilnehmer zu diskutieren und zu klären und keine Zeit damit zu verschwenden, die gleichen Fehler zu fangen.
6. Hundefutter
Eine andere einfache Methode, über die bereits viel gesprochen wurde, ist Hundefutter, das heißt, Sie verwenden Ihre eigenen Produkte innerhalb des Unternehmens. Vertreter großer Unternehmen wie Facebook sprechen gerne darüber: Wenn 20.000 Mitarbeiter ihr Produkt selbst anschauen, wird die Armee der Tester natürlich nicht wirklich gebraucht. In der Tat ist das Wichtigste, dass Hundefutter Ihnen hilft, Ihr eigenes Produkt besser zu kennen und die Bedürfnisse des Benutzers zu verstehen. Unterschätze es also nicht.
7. Schreiben Sie eine Checkliste
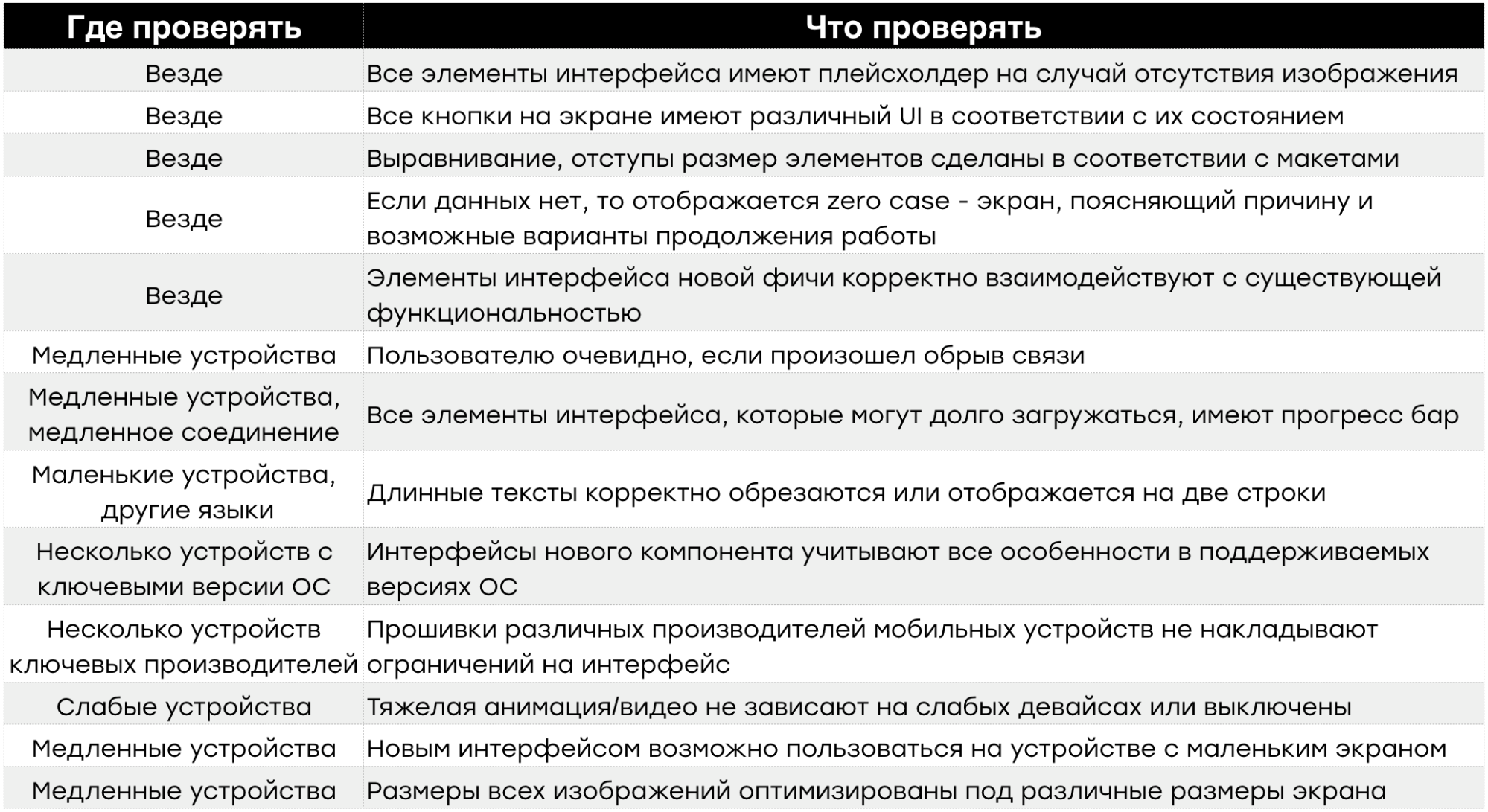
Basierend auf den analysierten Problemen habe ich eine Checkliste zusammengestellt, mit deren Hilfe Sie schnell eine neue Funktion oder eine ganz neue Anwendung durchgehen und Zeit bei der Behebung von Speicherengpässen in Mobilanwendungen sparen können, bei denen Schnittstellenfehler und Usability-Probleme am häufigsten auftreten. Diese Checkliste ist besonders nützlich, wenn Sie sie mit Ihren Angaben ergänzen, die auf den häufigsten Fehlern in Ihrem Projekt beruhen. Nehmen wir es auseinander.
Es wird ganz einfache Beispiele aus meiner Praxis geben:

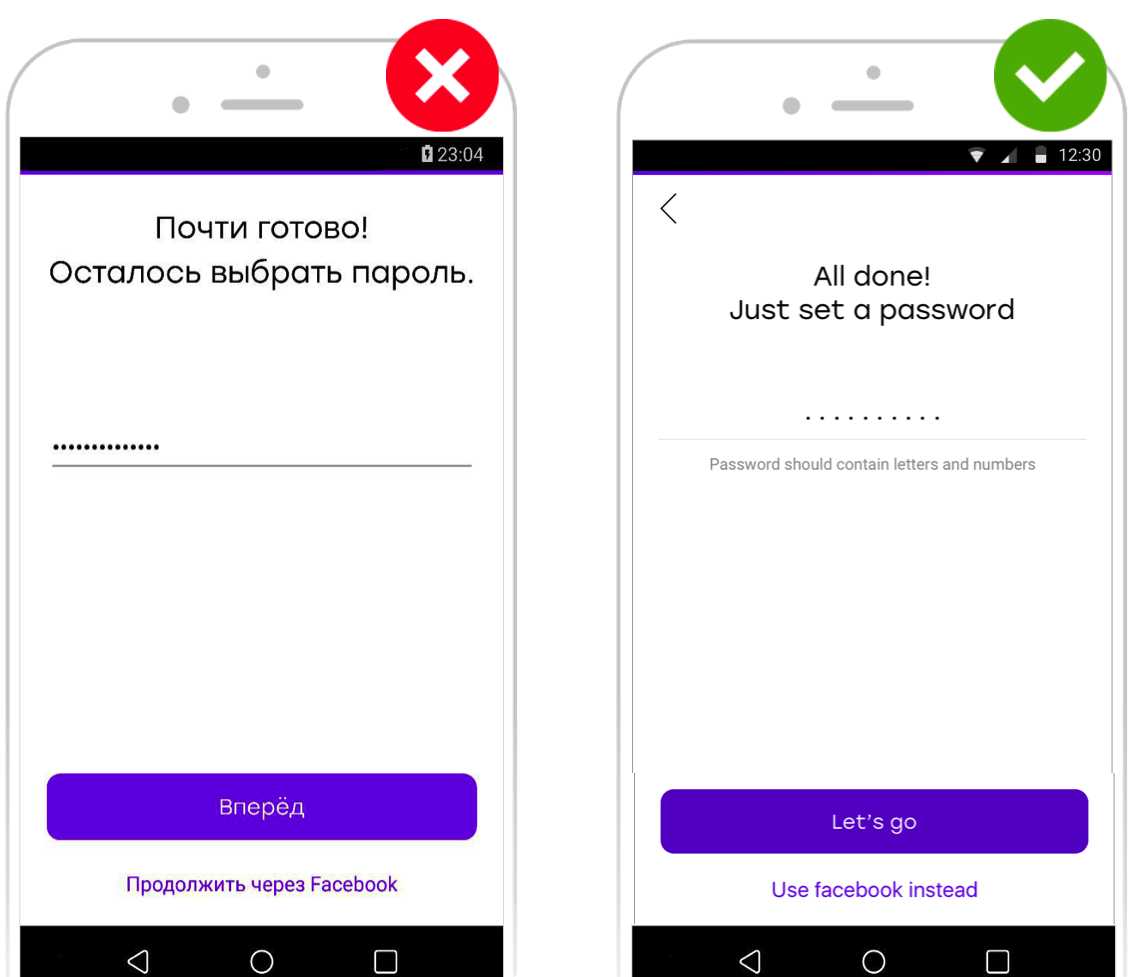
Tastennamen sollten nicht zu lang sein. Diese Regel gilt für jede Sprache.

- Überprüfen Sie, ob Fortschrittsindikatoren vorhanden sind.
Selbst die Richtlinien von Google besagen, dass Sie den Nutzer benachrichtigen müssen, wenn ein Bildschirm länger als drei Sekunden geladen wird, indem Sie beispielsweise Animationen anzeigen. Ebenso bei anderen "schweren" Elementen - Video und Fotos.

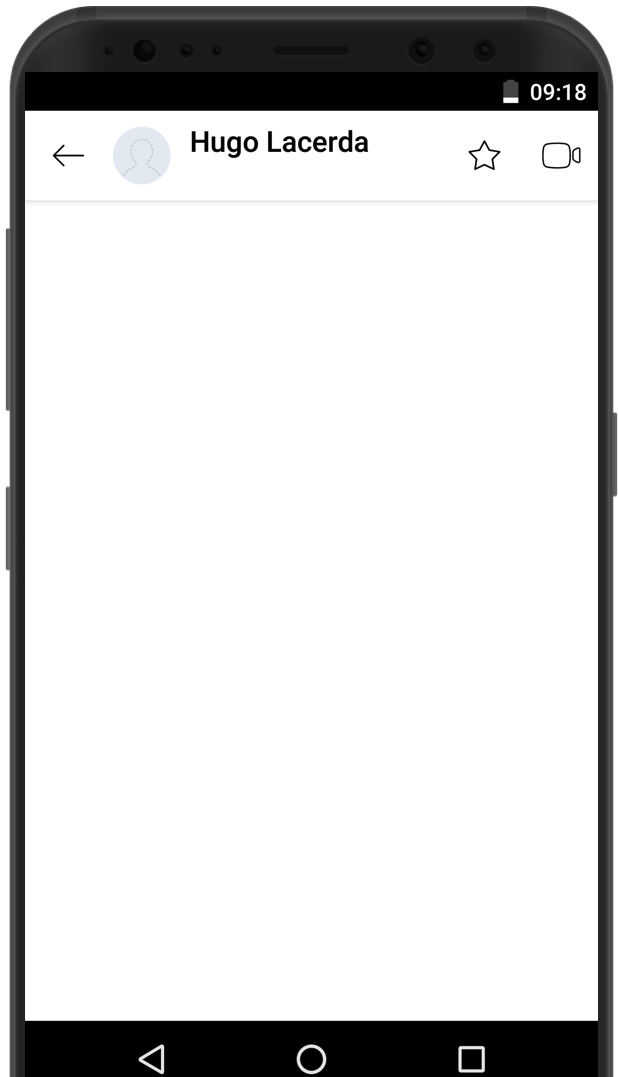
- Prüfen Sie, was angezeigt wird, wenn keine Daten vorliegen (keine Fälle).
Es ist wichtig, dass bei Datenmangel, z. B. für einen neuen Benutzer, der keine eingehenden Nachrichten hat, anstelle weißer leerer Seiten ein Text angezeigt wird, der erläutert, was geschieht und wie mit der Anwendung weitergearbeitet werden kann.

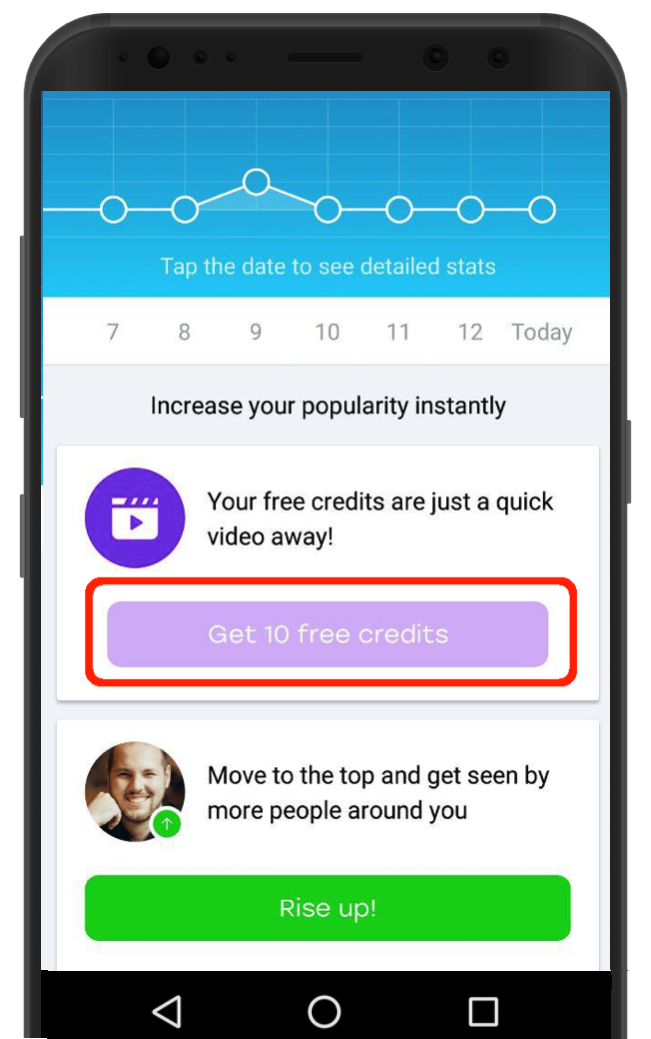
- Überprüfen Sie die Schaltflächen und deren Status.
Es ist wichtig, dass die Tasten auf das Drücken reagieren, und es ist klar, warum sie inaktiv sind, wenn dies der Fall ist.

- Wir vergleichen Einrückungen und Ausrichtungen mit dem Layout.
Dies ist ein sehr schmerzhafter Moment, da es unmöglich ist, alle Arten von Fragmentierung zu erreichen, aber der Prüfstand wird dabei sehr hilfreich sein.

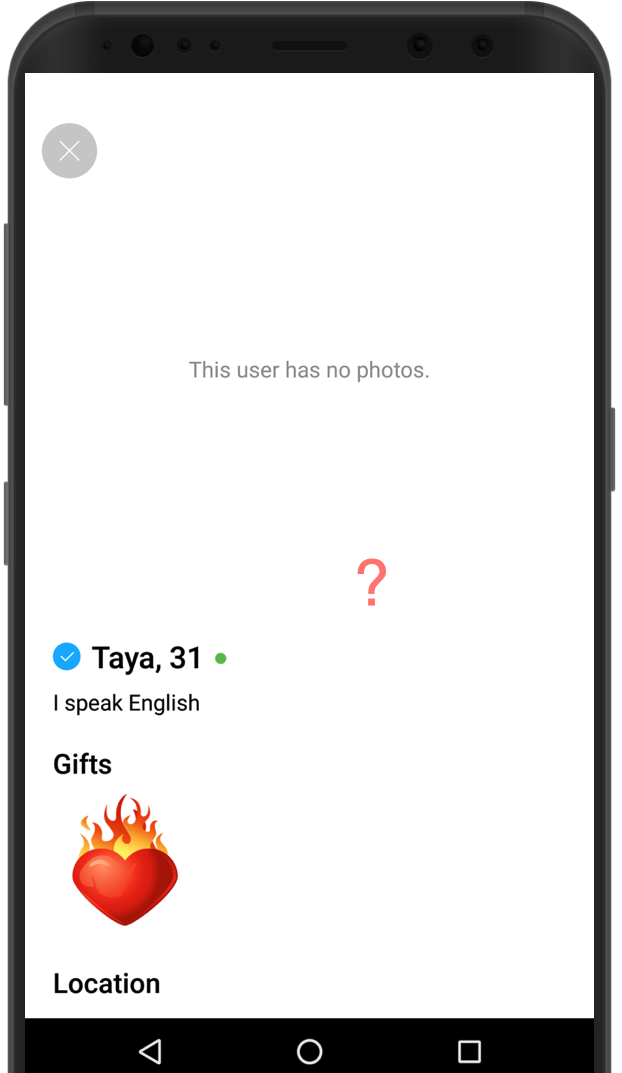
- Überprüfen Sie, ob Platzhalter vorhanden sind, wenn keine Bilder vorhanden sind.
Zeigen Sie dem Benutzer auch hier keinen weißen Bildschirm, wenn Bilder und Informationen fehlen, sondern erklären Sie, dass das Bild oder der Abschnitt fehlt.

- Überprüfen Sie das Zusammenspiel der alten mit der neuen Funktionalität.
Hier ähnelt alles dem oben genannten Beispiel mit Hinweisen für den Benutzer.

Es ist unbedingt erforderlich, den Benutzer über die Trennung zu informieren, da es in diesem Fall nicht ausreicht, nur den Downloadindikator anzuzeigen.

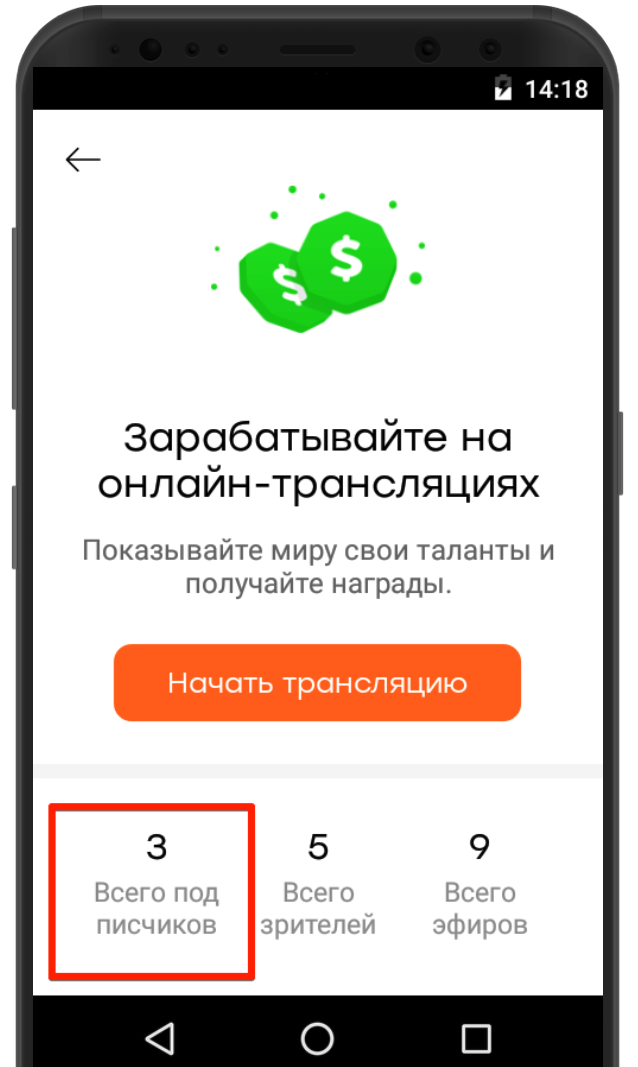
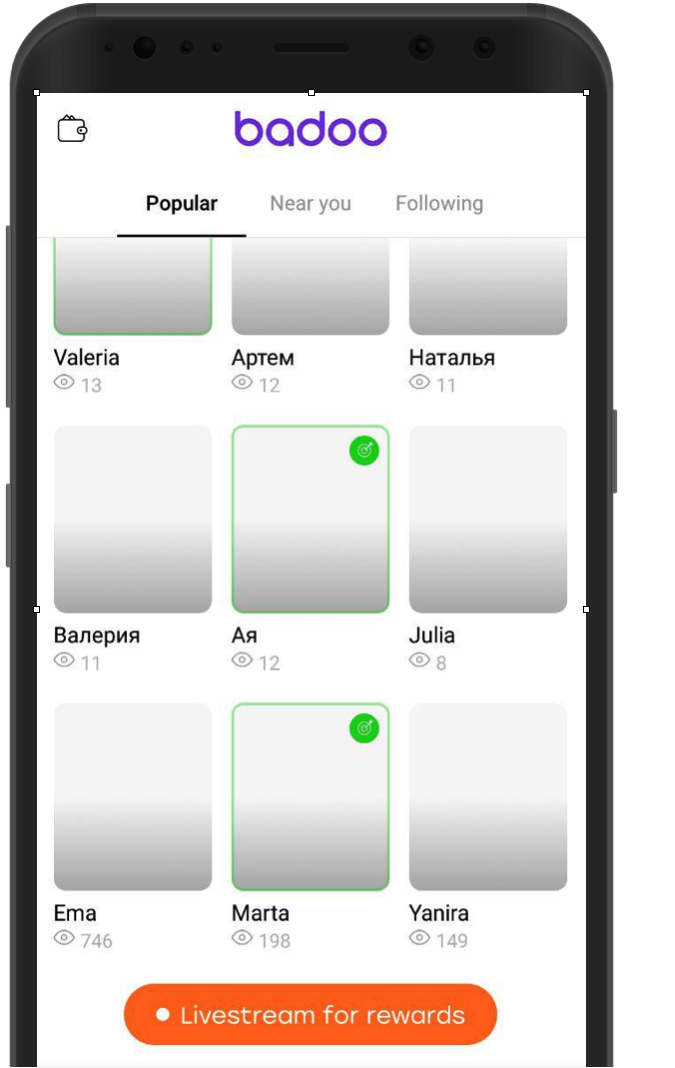
- Wir überprüfen, wie sich die neuen Schnittstellen auf kleinen Geräten verhalten.
Kein Kommentar, siehe Bild.

- Überprüfen Sie, ob die Bilder für kleine Geräte optimiert sind.
Auf dem kleinen Bildschirm ist nicht immer genügend Platz vorhanden, sodass das gesamte Layout aufgrund nicht optimierter Bilder geändert werden kann.
- Überprüfen Sie die Interaktion mit verschiedenen Versionen des Betriebssystems.
Es wäre schön, eine Liste der Probleme zu führen, die nach der Aktualisierung des Betriebssystems in der Anwendung aufgetreten sind, um nicht wiederholt dieselben Fehler aufgrund dieser Änderungen zu machen.
- Überprüfen Sie die Interaktion mit verschiedenen Firmware-Versionen.
Ähnlich: Es wäre schön, eine Liste der Probleme zu führen, die in der Anwendung auf verschiedenen Geräten aufgetreten sind, und zu überprüfen, wie sich eine neue Funktion unter ähnlichen Bedingungen verhält.
- Überprüfen Sie die Animation (besonders auf kleinen und schwachen Geräten).
Es ist besser, die Animation abzubrechen und durch ein statisches Bild für schwache Geräte mit einer kleinen Bildschirmauflösung zu ersetzen.
Ihre Checkliste könnte also so aussehen:

Ab wann verwenden Sie diese Checkliste und wann lassen sich Fehler am einfachsten verhindern? Wenn ein Feature gerade in der Entwicklungsphase ist und die ersten Fragen erscheinen, weil es zu spät ist, Fragen in der Testphase zu stellen.
Es wäre schön, diese Checkliste in der Entwicklungsphase im Auge zu behalten - sie hilft Entwicklern, alle Feinheiten beim Entwurf einer mobilen Anwendungsschnittstelle zu berücksichtigen und den Testern Zeit bei der Qualitätskontrolle zu sparen.
Schlussfolgerungen
Lassen Sie uns zusammenfassen, welche Methoden dazu beitragen können, die Anzahl der Schnittstellenprobleme in Ihren Produkten zu verringern:
- Überprüfung des Prototyps mit Produktmanager und Designer für jedes neue Feature;
- die Verwendung detaillierter Checklisten zu den häufigsten Problemen, die für Ihr Produkt relevant sind, in der Entwicklungsphase oder bei der Entwicklung neuer Funktionen;
- Analyse und Diskussion der Ursachen häufig auftretender Probleme bei der Entwicklung neuer Funktionen;
- Hundefutter - die Verwendung und gute Kenntnis Ihres Produkts;
- Entwickeln Sie Ihr eigenes Design-System oder erstellen Sie ein Dokument mit Richtlinien.
- Implementierung von visuellen Testwerkzeugen.
Nützliche Links