React wurde 2013
gestartet und in den letzten 6 Jahren erfolgreich für die Entwicklung von
1.004.124 Websites eingesetzt . Die Javascript-Bibliothek React JS ist dafür bekannt, einfache Programmierkenntnisse und eine verbesserte Leistung zu bieten.
Es wurde von Facebook veröffentlicht, um die Probleme bei der Codierung und Wartung der Anzeigen zu lösen. Es wurde mit der Absicht entwickelt, den Traffic von Facebook-Anzeigen zu erhöhen und zu verwalten. React hat auf seiner gesamten Reise die erwarteten Ergebnisse erzielt.
Die
neueste Version 16.12.0 wurde vor kurzem am 14. November 2019 veröffentlicht . Die ständige Aktualisierung der Bibliothek hat sie unter Entwicklern von kundenspezifischer Software äußerst beliebt gemacht.
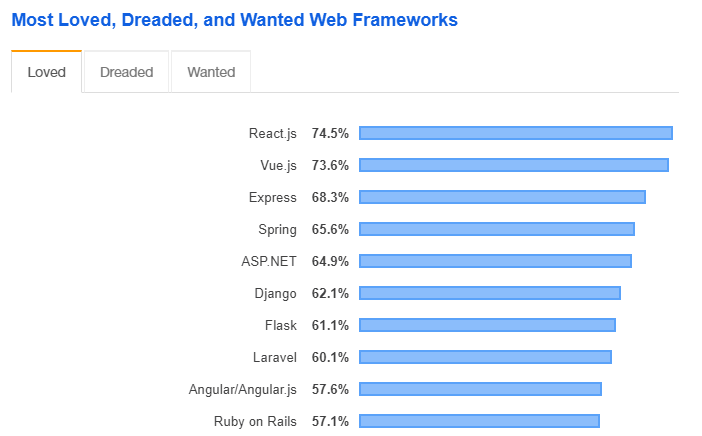
Laut der Stack Overflow-Umfrage wurde React JS zum beliebtesten Framework gewählt.
Hier ist das Diagramm, das die prozentuale Bewertung verschiedener Frameworks zeigt.
Zweifellos hat React eine Popularität, die von anderen unschlagbar ist. Es wurde
von Facebook mit Hilfe der Entwickler-Community
gepflegt und aktualisiert . Vielleicht haben Sie viel gelesen, warum React von Entwicklern am meisten geliebt wird, aber nur wenige sagen, warum React ein Segen für Unternehmen ist.
Wahrscheinlich ist dies der Grund, warum viele erstklassige Unternehmen mit hohem Datenaufkommen Codes in React schreiben. Einige der gängigen Anwendungsfälle von React sind nachfolgend aufgeführt:
Instagram: Eine Plattform zum Teilen von Fotos, die sich zu einer beliebten Social Networking-Site entwickelt hat.
Twitter: Eine weltweit beliebte Social-Networking-Site, die auch für die PR von großem Einfluss ist.
WhatsApp: Eine
hochfrequentierte Messaging-App, die weltweit unschlagbare Popularität erlangt hat.
Facebook: Das Unternehmen, das diese Bibliothek ins Leben gerufen hat, pflegt seine Werbekampagnen mit den Codes von React.
Dieser Blog wird den Unternehmen helfen, die Aspekte von React und ihre Auswirkungen auf die Softwareentwicklungsprojekte zu entdecken.
Hier sind die Gründe, warum Sie für Ihre nächste kundenspezifische Softwareentwicklung React anstelle aller anderen Programmiertools wählen sollten:Vorteile von Reaktion 1: Hohe Leistung:
Die Leistung einer Programmiertechnologie hängt stark vom DOM ab, das als Benutzeroberfläche verstanden werden kann. Alle Änderungen in UX führen zu einer Änderung im DOM. Javascript-Technologien, die vor React like Angular eingeführt wurden, verwendeten Real DOM.
 React verwendet ein virtuelles DOM
React verwendet ein virtuelles DOM . Ein großer Vorteil dieser Funktion ist die Möglichkeit, das Problem der langsamen Leistung von Real DOM zu beseitigen. Es ist leicht und nicht spezifisch für einen bestimmten Browser. Es ist mit React kostenlos und ein wichtiger Grund für seine Beliebtheit.
Vorteile von Reaktion 2: Starke Unterstützung durch die Community
React wurde von einer erstklassigen IT-Marke, Facebook, unterstützt. Diese Bibliothek wurde erstellt, um den Traffic von Werbekampagnen von Facebook aufrechtzuerhalten. Ständig erhält React Updates und Support von der starken Facebook-Community.
Facebook hat viel in React investiert, indem es mit React Codes für seine verschiedenen Produkte geschrieben hat. Dies war ein Hauptgrund für die wachsende Popularität und das Vertrauen von React in die Entwicklergemeinschaft.
Laut Stateofjs Forschung wurde herausgefunden, dass maximale Entwickler für Reagieren gestimmt haben, als ihnen diese Option gegeben wurde:
verwendet es, würde es wieder verwenden . Hier sind die Grafik und der Index derselben.


Vorteile von Reaktion 3: SEO-freundlich
Wenn Sie Google beiseite lassen, gibt es viele Suchmaschinen wie Bing, Baidu und Yahoo, die keine umfangreichen, in Javascript geschriebenen Apps lesen können. Reactjs hat dieses Problem behoben und läuft problemlos auf dem Server.
Das SEO-freundliche Attribut dieser Bibliothek verleiht Ihrer App maximalen Traffic. Wo immer möglich, kann React die Komponenten wiederverwenden, mit denen Benutzer die App dynamisch steuern können.
Wenn Sie also Ihre App auf der ersten Seite platzieren möchten, gibt es keine bessere Programmiertechnologie als React.
Gute Lektüre: So
stellen Sie React-Entwickler ein - 60% weniger Kosten
Vorteile von React # 4: React Native für die Entwicklung mobiler Apps

React Native ist ein Framework, das von Facebook entwickelt wurde, um native Apps mithilfe der React-Bibliothek zu entwickeln. Dieses Framework ermöglicht es den React-Entwicklern, native Apps zu erstellen, ohne die Benutzererfahrung zu beeinträchtigen.
React native wird neben Facebook auch von
Skype, Walmart, Airbnb usw. verwendet. Die Anwender von React Native sind sehr zufrieden mit ihrer Leistung. Es ermöglicht die Entwicklung nativer Apps mit einer umfangreichen Benutzeroberfläche.
Vorteile von Reaktion Nr. 5: Keine Eintrittsbarriere
Nach ein paar Tagen mit Tutorials kann jeder Javascript-Entwickler damit beginnen, Web-Apps mit dieser Bibliothek zu erstellen. Ein Einblick in seine Grundfunktionen ist sehr einfach und kann den Programmierern helfen, benutzerdefinierte React-Entwickler zu werden.
Sie müssen sich nicht mit einer auferlegten Vorlage, einem Muster oder einer Architektur wie MVC befassen. Es bietet den Neulingen eine hohe Flexibilität und Unterstützung. Man muss sich nur mit seinen Komponenten wohlfühlen.
Fazit:
React ist eine
leichte Javascript-Bibliothek, die für ihre Community-Unterstützung und optimale Leistung bekannt ist. Softwareentwickler bürgen für dieses Programmiertool und zeigen Interesse, es in zukünftigen Projekten einzusetzen.
Dies ist der Grund, warum sich in Statistiken gezeigt hat, dass React das beliebteste Framework ist. Für weitere Informationen können Sie mit einem reaktionsfähigen Webentwickler sprechen. Sie können im Detail feststellen, ob Sie React-Entwickler für Ihr nächstes Softwareentwicklungsprojekt einstellen sollten oder nicht.
Wenn Sie uns etwas mitteilen möchten, können Sie dies im Kommentarbereich unten schreiben. Ich bin offen für Vorschläge und Kritik, da gesunde Diskussionen das Wissen erweitern.
Lesen Sie weiter, teilen Sie weiter!