
Wir treten in weniger als ein paar Monaten in die dritte Dekade des 21. Jahrhunderts ein und 2020 wird eine ganz neue Welle von Trends und hervorragenden Praktiken im Bereich UX- und UI-Design mit sich bringen. Vom Übergang zu völlig neuen „Designbereichen“ wie der Sprachbenutzeroberfläche oder dem AR / VR-Design bis hin zu Trends im Oberflächendesign wie Animation, benutzerdefinierten Bildern und mehr.
2019 war ein großartiges Jahr für UX / UI Design. Wir haben gesehen, wie Seitenleisten, abgerundete Ecken und Änderungen in den Navigationsregistern / -feldern einen weniger traditionellen Ansatz angenommen haben, und das ist großartig. Dies bedeutet, dass sich die Welt verändert und das Design sich anpasst oder in vielen Fällen diese Änderungen vorschreibt.
Nachfolgend finden Sie eine Liste der zukünftigen Trends und Vorgehensweisen beim Design von UX / UI für Mobil- und Webanwendungen, die im gesamten Wunder des Internets untersucht wurden.

Dieser Artikel wurde mit Unterstützung von EDISON Software übersetzt, einem Unternehmen, das Anwendungen und Websites entwickelt und sich auch mit Benutzeroberflächen befasst .
Aka VUI Sprachbenutzeroberfläche
Im Jahr 2019 und in der jüngeren Vergangenheit haben wir einen signifikanten Anstieg bei der Verwendung von Sprachaktionen festgestellt, die von Benutzern ausgeführt werden. Sprachassistenten wie Siri, Alexa und Google Assistant erfreuen sich großer Beliebtheit. Mehrere von
99firmen veröffentlichte
Statistiken erwähnen die Tatsache, dass laut Google 20% aller Suchanfragen über Sprache erfolgen und 31% der Smartphone-Nutzer weltweit mindestens einmal pro Woche Sprachtechnologie verwenden. Aus demselben Artikel geht hervor, dass "bis 2020 50% aller Online-Suchen sprachaktiviert sein werden". Cool, richtig?
Als Designer müssen wir uns an die Bedürfnisse des Marktes anpassen. Und da UX für VUI im Jahr 2019 allmählich zunimmt, erwarten wir im Jahr 2020 noch mehr Methoden, Praktiken und großartige Designs, da wir uns allmählich von grafischen Benutzeroberflächen (GUIs) verabschieden und zu VUI wechseln, was letztendlich Türen öffnen kann für technologische Fortschritte in der künstlichen Intelligenz und bringen mehr Anhänger dieser großen neuen Welt.

AR / VR Design
Nun, das ist etwas, was die Leute auf Twitter schon seit einiger Zeit auf den Lippen haben. Mit großen Namen, die in AR und VR investieren, wie Apple, mit der Einführung des beliebten ARKit oder Memojis, Oculus, Google und vielen anderen. Wir sehen, dass AR / VR immer häufiger verwendet wird, von Karten bis zu interaktiven Erlebnissen und so weiter.
2020 wird ein großartiges Jahr für AR / VR-Design. Laut einem auf
Apple Insider veröffentlichten Artikel plant das Unternehmen, in naher Zukunft zwei AR-Punkte freizugeben. Daher ist dies ein sehr wichtiges Zeichen dafür, dass AR / VR im kommenden Jahrzehnt noch weiter verbreitet sein wird. Sie sollten also besser Ihre AR / VR-Designerschnalle tragen, Kinder, denn ab 2020 werden erstaunliche und interessante Dinge auftauchen, und Sie müssen es tun!

Gefühlswahrnehmung im Design
Dies ist einer der Bereiche des UX-Designs, der mich daran erinnert, wie sehr ich es liebe, davon zu leben. Wir sind Menschen, wir sind emotionale Wesen, manchmal mehr als wir möchten, deshalb sollten wir als Designer dies berücksichtigen (zum Beispiel ernsthaft!). Also, was bedeutet das? Es ist seit undenklichen Zeiten um uns herum und wurde bereits von großartigen Projekten umgesetzt. Aber was ist es, fragst du?
UX-Designer stehen vor der Herausforderung, großartige digitale Produkte und Erlebnisse zu entwickeln, die menschliche Emotionen berücksichtigen. Und obwohl es ein solches Ideal nicht gibt, können wir am ehesten sicherstellen, dass wir das Verhalten des Benutzers und bestimmte Emotionen analysieren, die er zu bestimmten Zeitpunkten bei der Verwendung Ihres Produkts erfährt, und sicherstellen, dass diese Emotionen im Design widergespiegelt werden.
Schauen Sie sich
Spotify an . Sie können menschliche Emotionen hervorragend analysieren und genau dafür entwerfen. Neben der Tatsache, dass die Homepage speziell für Sie erstellt wurde, gehen sie noch weiter und bieten Empfehlungen basierend auf bestimmten Tagen und Tageszeiten. Und das ist noch nicht alles! Sie erstellen eine Wiedergabeliste nur für Sie. JEDE WOCHE Und da ich ein besonderes Interesse an Musik habe, ist diese Playlist mein bester Freund. Und glauben Sie mir, bis es enttäuscht.

Gutes Design erzählt eine Geschichte
Wenn mich jemand fragt, was ein gutes Design ausmacht, ist dies eine meiner besten Antworten. Warum? Nur weil wir Menschen, wie ich bereits erwähnte, emotionale Wesen sind. Bei allem, was wir tun, sehnen wir uns nach Sinn. Deshalb erzählt gutes Design die Geschichte und sieht nicht nur schön aus.
Ein gutes Beispiel ist
Netflix . Sie haben einen großartigen Registrierungsprozess. Und wie
Rafael Mkrtchyan in einem ausgezeichneten Artikel für
UX Planet schrieb : „Die Netflix-Benutzerverbindung ist so sexy wie möglich. Farben, Schriften, Bilder - alles spricht für sich. “ Sie stellen sicher, dass ihre Benutzer genau wissen, was sie abonnieren werden, teilen Ihnen von Anfang an mit, was aktiviert ist, und geben in jeder Phase der Kontoerstellung weitere Anweisungen. Und wenn Sie zu ihrer Homepage gehen, werden Sie eine weitere großartige Designgeschichte und emotionales Design mit „Continue Viewing“ oder „New Releases for You“ sehen, die so weit gehen, dass sie am Ende eines großartigen Films oder einer großartigen Episode großartige Empfehlungen geben. Wie Steve Krug einmal sagte, ist "Ich" der Endverbraucher, direkt auf dem Cover seines großartigen Buches "Don't Make Me Think" (was ich übrigens empfehle).

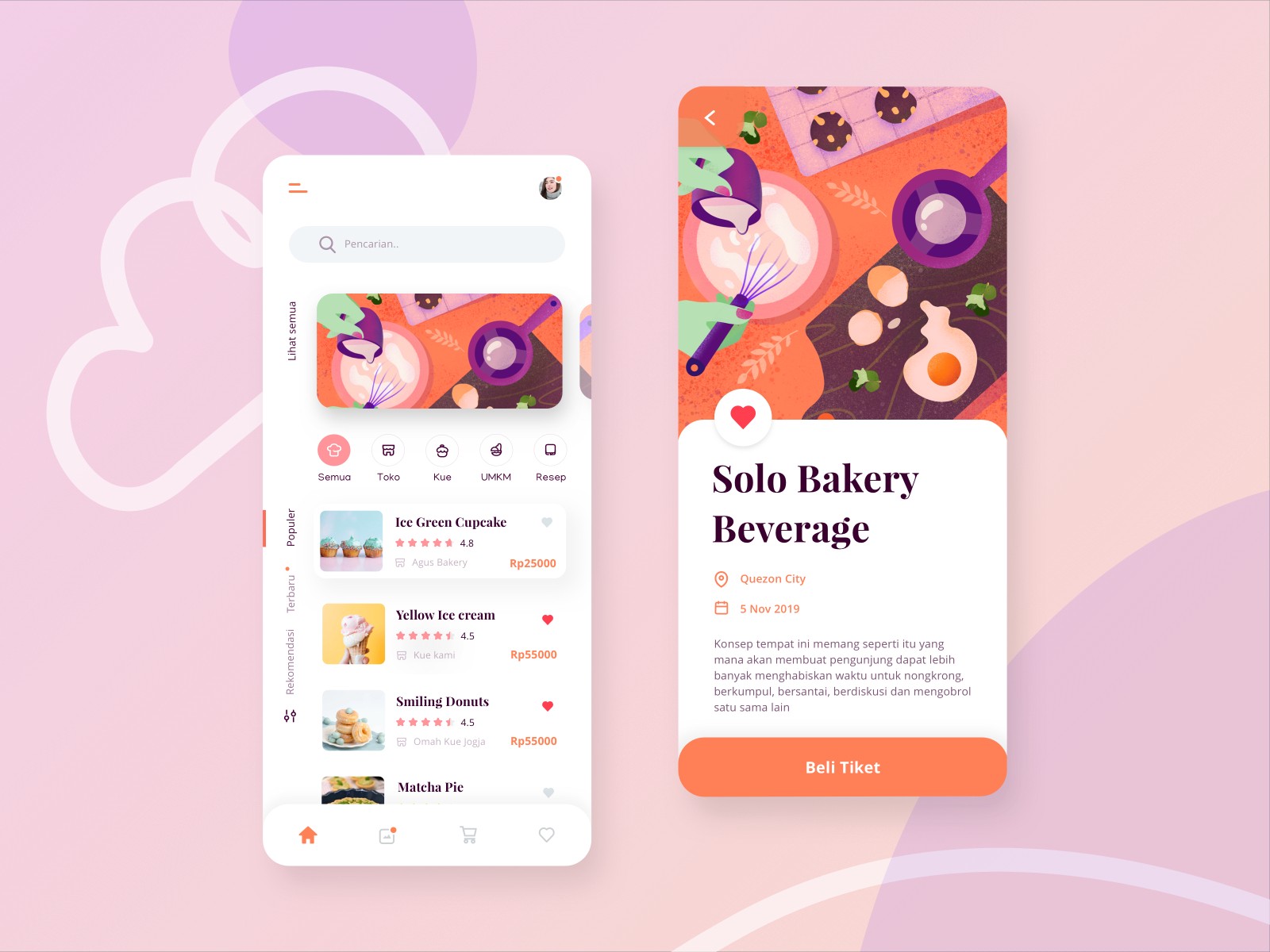
Neues Zeitalter der nautischen Elemente
Wie ich bereits erwähnte, sahen wir 2019 einen weniger traditionellen Ansatz für Navigationselemente. Und das liegt vor allem daran, dass sich die Anzeigen unserer Geräte ändern. Seit der Veröffentlichung des iPhone X mussten Designer einen Weg finden, sich an diese neuen Bedingungen anzupassen. Warum? Nun, wir haben die beliebte Startbildschirmtaste auf neuen Geräten nicht mehr, da wir zu einem randlosen Display wechseln möchten.

Dies ist eine sehr schwierige Situation für jeden Designer. Da Benutzer bereits mit einem bestimmten Navigationsstil vertraut sind, kann es beängstigend sein, etwas Neues und sogar Destruktives auszuprobieren, bis Sie Ihre Benutzer verwirren. Es gibt vertikale Navigationsleisten und neue Möglichkeiten, um Benutzern eine bequeme Navigation zu ermöglichen. Stöbern Sie also sorgfältig in Ihrem Internet!


Lesen Sie auch den Blog
EDISON Unternehmen:
20 Bibliotheken für
spektakuläre iOS-Anwendung