Hallo habr Ich präsentiere Ihnen die Übersetzung des Artikels
"Design und Code einer persönlichen Website" von Ryan Smith.
Viele Entwickler glauben, dass es eine angeborene Fähigkeit ist, ein guter Designer zu sein, und dass Kreativität das ist, womit man auf Anhieb geboren wurde. Design ist in der Tat eine Fähigkeit, die wie jede andere gemeistert werden kann. Um einen schönen Ort zu schaffen, muss man nicht als Künstler geboren sein, man muss nur üben, gut üben. In diesem Artikel erfahren Sie, wie Sie Design üben, indem Sie eine persönliche Website von Grund auf neu erstellen und in Code umwandeln.
Warum selbst gestalten?
Warum eine Site selbst gestalten, wenn Sie eine Benutzeroberflächenbibliothek wie Bootstrap oder eine noch bessere Standardvorlage verwenden können? Im Folgenden sind einige der Vorteile aufgeführt, die sich aus der Selbstgestaltung Ihrer Website ergeben.
1. Heben Sie sich von der Gesamtmasse ab- In vielen Entwicklerblogs werden ähnliche Vorlagen verwendet, und es ist leicht zu erkennen, dass dies keine Gewohnheit und kein Autorendesign ist. Wenn der Zweck einer persönlichen Website darin besteht, ihre Fähigkeiten zu demonstrieren, kann die Verwendung einer Vorlage die Aufmerksamkeit von diesem Ziel ablenken und den Eindruck verfälschen.
2. Üben Sie Ihre Fähigkeiten- Die Entwicklung hilft Ihnen, Algorithmen, Entwicklungsprinzipien, Tools, HTML und CSS in die Praxis umzusetzen. Es wird für Sie bequemer sein, Benutzeroberflächen zu entwickeln und im Internet anzuzeigen.
3. Verbesserung der Anwendungsleistung- Ihre Websites sind leicht und funktionieren besser mit benutzerdefiniertem CSS. Wenn Sie eine Benutzeroberflächenbibliothek oder -vorlage einbinden müssen, kann diese eine große Menge an Code enthalten, der verschiedene mögliche Einstellungen abdeckt, die Sie nicht verwenden. Wenn nicht verwendeter Code an den Benutzer gesendet wird, wirkt sich dies negativ auf die Leistung Ihrer Website aus.
4. Professionelle Fähigkeiten entwickeln- Als Webentwickler müssen Sie möglicherweise nicht das gesamte Website-Design von Grund auf neu implementieren, aber Sie sollten in der Lage sein, ein anständiges Erscheinungsbild der Benutzeroberfläche zu erzielen, das mit vorhandenen Designs übereinstimmt. Als "Entwickler mit vollem Funktionsumfang" müssen Sie häufig die interne Sprache oder das JavaScript-Framework kennen und gleichzeitig mit Design, HTML und CSS arbeiten können. Am Ende ist die Arbeit erledigt, aber das Ergebnis ist möglicherweise nicht ästhetisch ansprechend und möglicherweise nicht mit anderen Anwendungen kompatibel oder auf einigen Geräten nicht verfügbar. Entwickler mit vollem Funktionsumfang sollten über grundlegende Designkenntnisse verfügen und in der Lage sein, den Benutzer zu schulen.
5. Es kann Spaß machen- Das zu erschaffen, worauf Sie stolz sind, ist eine lohnende Erfahrung. Es wird Spaß machen, wenn Sie genug Zeit zum Üben finden. Sie müssen kein Künstler sein, um zufrieden zu sein.
Befolgen Sie die Schritt-für-Schritt-Anleitung, um mit der Entwicklung Ihrer Website zu beginnen. Es ist schwierig, ein Design mit einem Code-Editor zu visualisieren. Daher empfehle ich zunächst, mit einem visuellen Design-Tool zu arbeiten und das Ergebnis dann in Code zu übersetzen. Zunächst ist es einfacher, sich auf das Design zu konzentrieren, damit Sie es sehen und Anpassungen vornehmen können, ohne den Code neu schreiben zu müssen.
Modell-Drahtmodell erstellen
Der erste Schritt besteht darin, einen ungefähren Rahmen für die Site zu erstellen. Durch das Erstellen eines Drahtmodells können Sie die Struktur der Seite bestimmen, bevor Sie visuelles Design und Inhalt hinzufügen. Ein Wireframe muss nicht schön sein, sondern sich auf das Layout des Inhalts konzentrieren. Sie können es von Hand zeichnen oder die Hauptfunktionen des Entwicklungstools verwenden. Um ein Drahtmodell (Prototyp) zu erstellen, präsentiere ich das Design als eine Reihe von Rechtecken. Webseitenelemente sind rechteckige Blöcke, die von oben nach unten erstellt werden. Beginnen Sie mit den Rechtecken, dafür brauchen Sie definitiv keine künstlerischen Talente.
Struktur der Website
Die Elemente, die Sie dem Drahtmodell hinzufügen, sind Ihre Wahl. Sie können eine Navigationsleiste, einen Titel, Blog-Beiträge und eine Fußzeile hinzufügen. Für den Anfang benötigen Sie möglicherweise nicht alle diese Elemente. Sie können sie einfach belassen und später hinzufügen. Entscheiden Sie, was Sie einbeziehen möchten, und fügen Sie diese Abschnitte Ihrem Drahtmodell hinzu. Wenn Sie Probleme mit diesem Schritt haben, können Sie eine ähnliche Website durchsuchen, die Struktur des Inhalts kopieren und gemäß Ihren Anforderungen ändern.

Der Rahmen muss nicht perfekt sein. Sobald die Struktur Ihrer Site zu Ihnen passt, können Sie mit der visuellen Gestaltung fortfahren.
Visuelles Design anwenden
Sie können ein kostenloses Entwicklungstool wie den Figma-Grafikeditor verwenden, um ein ungefähres Drahtmodell in eine Struktur zu konvertieren. Wenn Sie noch nie ein Entwicklungsprogramm verwendet haben, kann es einige Zeit dauern, bis Sie sich daran gewöhnt haben, aber Sie müssen kein Experte dafür sein. Für den Anfang sind grundlegende Funktionen wie das Hinzufügen von Rechtecken, das Ändern der Größe und das Festlegen von Eigenschaften ausreichend.
Layout-Implementierung
Erstellen Sie zunächst eine leere Zeichenfläche, auf der eine leere Browserseite angezeigt wird. Fügen Sie dem Entwicklungstool Ihr Drahtmodell hinzu, indem Sie Container für Ihre Inhalte erstellen. Ich empfehle, zuerst mit Schwarzweißoptionen zu beginnen, damit Sie sich auf Layouts konzentrieren können. Passen Sie das Layout so an, dass die Elemente die richtige Größe haben, ausgerichtet sind und zwischen ihnen freier Platz ist.

Hinzufügen von Partitionen und Speicher
Sobald Sie es wie eine Website aussehen lassen, machen Sie es schöner. Imitieren Sie die Stile anderer Websites und finden Sie heraus, warum die Elemente attraktiv aussehen.
Berücksichtigen Sie in diesem Stadium Form, Größe, Ränder und Schatten. Aktualisieren Sie die Hauptrechtecke nach und nach auf den gewünschten Stil.

Grafik-Update
Schriftarten und der Abstand zwischen ihnen sind von großer Bedeutung, um dem Design ein makelloses Aussehen zu verleihen. Sogar ein einfaches Design kann von hoher Qualität sein, wenn die Grafiken gut ausgeführt werden. Sie können auch hier eine andere Website kopieren oder nach Schriftarten und Grafikressourcen suchen, die Sie Ihrem Design hinzufügen können.

Farbe hinzufügen
Fügen Sie dann der Site Farbe hinzu. Verleihen Sie Ihrer Website einen besonderen Touch, indem Sie Ihre eigene Marke kreieren. Überlegen Sie, wie die Site den Leser erreichen soll. Wenn Sie möchten, dass es klar und minimalistisch aussieht, wählen Sie Farben, die nicht zu hell sind, stellen Sie sicher, dass die Farbverläufe kaum sichtbar sind, und wählen Sie Schriftarten, die einfach zu lesen sind. Wenn Sie möchten, dass es lustig aussieht, wählen Sie helle Farben, verwenden Sie helle Verläufe, wenden Sie Hintergrundtexturen an, verwenden Sie abgerundete Elemente und wählen Sie die Schriftarten aus, die auffallen.

Das Hinzufügen von Farben mag einschüchternd wirken, aber Sie müssen die Farbtheorie dafür nicht kennen. Wenn Ihr Design in Schwarzweiß begonnen hat, können Sie eine Farbe auswählen, um die Elemente hervorzuheben und dem Design ein wenig Leben einzuhauchen. Wenn Sie darüber hinaus gehen möchten, empfehle ich, eine oder zwei Farben zu wählen, die Sie mögen, und dann die verschiedenen Beleuchtungsoptionen für diese Farbe zu verwenden. Dies hilft, ein Verbindungsthema zu erstellen, ohne ein Experte auf diesem Gebiet zu sein. Bei der Auswahl einer Hintergrundfarbe und eines Vordergrunds sollten Sie die Lesbarkeit berücksichtigen, wenn Sie den Farbkontrast prüfen.
Ein Beispiel ist das Setzen eines dunklen Blaus für den Hintergrund und die Verwendung einer helleren Version desselben Blaus für den Text. Für weiße Hintergrundfarben können Sie Mittelblau für Überschriften verwenden.

Nachdem Sie die Farbe hinzugefügt haben, überprüfen Sie das Gesamtdesign und nehmen Sie Änderungen vor.
Klarstellung
Bei der Entwicklung sollten Sie einen Schritt zurück, einen Schritt zurück und eine Zusammenfassung machen, um Ihr Projekt als Ganzes zu betrachten und zu verfeinern. Kritisieren Sie Ihr Projekt, indem Sie beschreiben, was Sie in einfachen Worten sehen, und übersetzen Sie es dann in ein technisches Problem, das gelöst werden muss.
- Sieht es eng aus?- Einzüge und Ränder vergrößern
- Ist es schwierig, den Text zu lesen?- Wählen Sie eine schärfere Schrift oder vergrößern Sie sie
- Erhöhen Sie den Farbkontrast zwischen Hintergrund und Vordergrund
- Ist es schwierig, den Inhalt zu analysieren?- Fügen Sie Überschriften mit größerer Schrift hinzu
- Fügen Sie mehr Abstand zwischen Überschriften und Absätzen hinzu
- Sieht es nachlässig oder inkonsistent aus?- Richten Sie die Elemente horizontal und vertikal in einer geraden Linie aus. Das Festlegen von Hilfslinien in einem Entwicklungsprogramm kann dazu beitragen, dass die Elemente korrekt ausgerichtet werden.
- Passen Sie den Abstand und die Ränder an, um einen konstanten vertikalen Abstand beizubehalten.
- Passen Sie den Text an, indem Sie die Schriftart und Schriftgröße für Überschriften und Absätze festlegen. Vermeiden Sie zu viele Textoptionen.
- Stellen Sie sicher, dass alle Farben Ihrer Farbpalette entsprechen.

Sobald Sie mit dem Entwerfen fertig sind, können Sie damit beginnen, es in Code zu übersetzen.
HTML-Strukturerstellung
- Platzieren Sie alle HTML-Elemente auf der Seite, bis Sie sich Gedanken über das Hinzufügen von CSS machen.
- Auf diese Weise können Sie den natürlichen Fluss des HTML-Dokuments und des Framework-Modells sehen. Durch das Erstellen einer Seitenstruktur in HTML wird es einfacher, zu verstehen, was Sie zu CSS hinzufügen müssen, um Ihre Designelemente zu positionieren und zu gestalten.
- Rufen Sie nach dem Erstellen des HTML-Codes das Layout und das Styling mit CSS auf.
Gestalte es mit CSS
Da HTML-Dokumente von oben nach unten hinzugefügt werden, können Sie am oberen Rand des Dokuments beginnen und nach unten arbeiten. Versuchen Sie, das von Ihnen erstellte Design in HTML und CSS so nah wie möglich zu kopieren.
Denken Sie daran, dass dies nicht nach dem Prinzip "Alles oder Nichts" erfolgen sollte. Sie können die Teile implementieren, die für die Erstversion der Website erforderlich sind. Für meine Website brauchte ich nur eine Einführung, Links und eine Möglichkeit zum Posten von Blogs. Deshalb habe ich mit der Implementierung begonnen. Wenn Sie nicht bereit sind, einen Abschnitt zu implementieren, können Sie ihn löschen, bis Sie bereit sind.
Layout von Abschnitten und Elementen
Ich empfehle, mich auf das Layout der Elemente zu konzentrieren und die ästhetischen Aspekte zu einem späteren Zeitpunkt beizubehalten. Wenn Sie Elemente gleichzeitig anordnen und stylen, kann dies zu einem Hin- und Herbewegen führen, was Ihren Fortschritt verlangsamen kann. Ein Beispiel ist das Layout der Navigationsleiste, wenn Sie versuchen, den Typ und die Größe von Schriftarten festzulegen. Möglicherweise haben Sie alles bequem angeordnet, aber wenn Sie dann die Schriftart einstellen, wird alles zurückgesetzt. Dies kann dazu führen, dass Sie die Navigationsleiste neu anpassen. Aber was ist, wenn die Navigationsleiste jetzt zu hoch ist? Sie können dies mehrmals ändern, was zu Ärger führen kann. Stattdessen empfehle ich, mich in erster Linie auf das Layout der Elemente zu konzentrieren und sie dazu zu bringen, mit verschiedenen Größen von Inhalten zu arbeiten. Dies erfordert möglicherweise eine Test- und Fehlermethode in CSS, um jedoch sicherzustellen, dass Ihre Elemente breit genug sind, um Inhalte bequem hinzuzufügen.
Wenn ich das Layout in ein vollwertiges Design verwandle, denke ich lieber an horizontale Linien, die das Design in Abschnitte von oben nach unten schneiden. Die Navigationsleiste oben ist möglicherweise das erste Stück. Sie können sich nur auf HTML und CSS konzentrieren, die für die Navigation benötigt werden, ohne sich um die folgenden Abschnitte kümmern zu müssen. Innerhalb der Navigationsleiste können vertikale Fragmente in Elemente unterteilt werden, aus denen die Navigation besteht. Konzentrieren Sie sich auf das Element ganz links und folgen Sie dann nach rechts. Wenn die Navigationsleiste installiert ist, fahren Sie mit dem Abschnitt darunter fort.

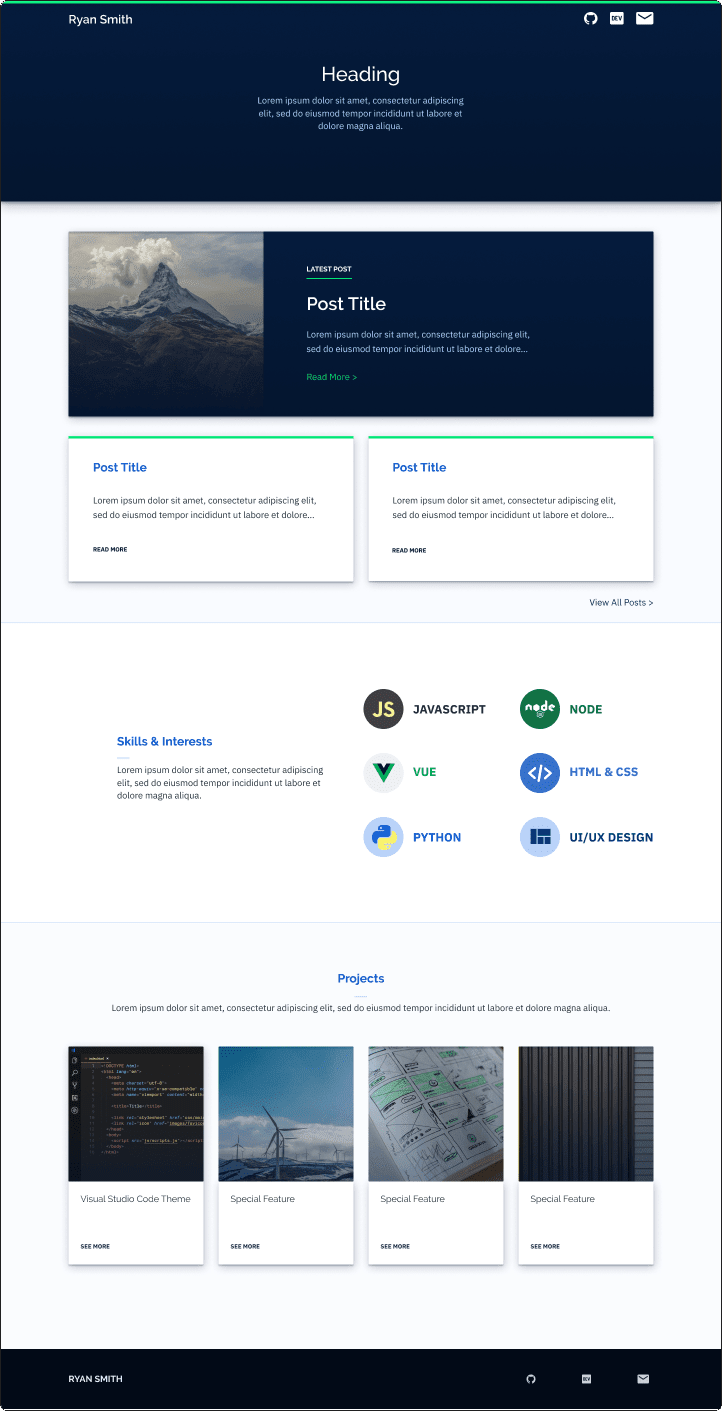
Fügen Sie visuelle Stile hinzu.
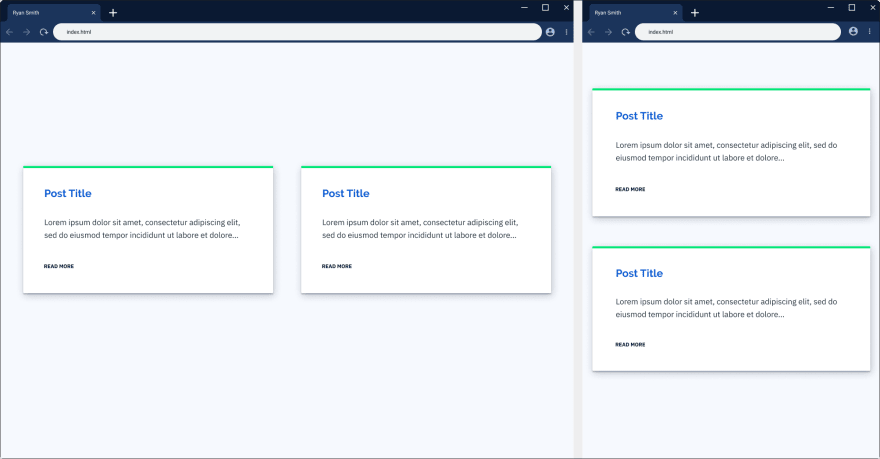
Stilisieren Sie Elemente basierend auf Ihrem Design und fügen Sie die gleichen Schriftarten, Schriftgrößen, Schriftstärken, Farben und Bilder hinzu. Bei der Veröffentlichung des Gestaltungsergebnisses im Internet kann eine Anpassung erforderlich sein, da sich die Darstellung im Browser und in verschiedenen Browsern unterscheiden kann.
Mach es reaktionsschnell
Reagieren Sie so, dass Benutzer auf Bildschirmen unterschiedlicher Größe problemlos Inhalte anzeigen können. Das Reagieren einer Website wird nicht unbedingt schwierig sein. Er muss keine Elemente verschieben oder ein Menü nur für mobile Geräte haben. Eine einfache Möglichkeit, ein einfaches Design ansprechend zu gestalten, besteht darin, einen Haltepunkt zu definieren, an dem die Elemente zu beschneiden oder zu verkleinern beginnen, einen Stapel zu erstellen und ihn über die gesamte Breite der Seite zu erstellen.

Wenn Ihr Projekt umgesetzt ist, sind Sie fertig! Jetzt können Sie entscheiden, was Sie damit machen möchten.
Nächste Schritte
- Nachdem die Site nun entworfen und codiert wurde, können Sie Inhalte hinzufügen und veröffentlichen.
- Sie können es weiterhin als Schulungsprojekt verwenden, indem Sie ein internes Modul erstellen oder einem externen Modul ein Design hinzufügen.
- Weiter trainieren, verbessern. Eine komfortable Entwicklung kann einige Zeit in Anspruch nehmen. Ich hoffe, dieser Leitfaden ist ein Schritt in die richtige Richtung.
Fazit
- Das Website-Design selbst hilft Ihnen dabei, Designfähigkeiten zu entwickeln und sich von den anderen abzuheben.
- Erstellen Sie ein Drahtmodell, um Inhalt und Funktionalität zu strukturieren.
- Verwandeln Sie Ihr Drahtmodell mit einem Designtool in ein visuelles Design. Lassen Sie sich von dem Design inspirieren, das Sie mögen.
- Codieren Sie HTML-Seitenstrukturen, um zu verstehen, welches CSS angewendet werden muss, um diese Elemente zu transformieren.
- Passen Sie Ihre CSS-Seiten an Ihr Design an.
- Bringen Sie es auf die nächste Ebene, indem Sie es bereitstellen, als praktisches Projekt verwenden oder das Design weiter verbessern.