
Der Artikel beschreibt eine Methode, die das Erstellen von Skizzen vereinfacht. Es ist für alle Personen geeignet, die Benutzeroberflächen entwerfen müssen.
Wofür sind Skizzen?
Skizzen dienen dazu, dem Kunden die Anzahl der Bildschirme, die Struktur und die Anordnung der Elemente und Texte visuell darzustellen, ohne auf die visuellen Entscheidungen des Designers einzugehen.
Anschließend vereinfachen Skizzen die Arbeit des Designers, da Sie nicht durch Logik abgelenkt werden und sich auf die Gestaltung der zukünftigen Benutzeroberfläche konzentrieren können.
Probleme beim Skizzendesign
Skizzen werden normalerweise mit einem Stift oder Bleistift auf Papier mit Linealen gezeichnet. Zeichnen Sie zum Beispiel
seltener Spezialwerkzeuge ein -
Figma . Beide Methoden haben jedoch ihre Nachteile.
Hand gezeichnet
Solche Skizzen werden schnell gezeichnet. Der Kunde sieht, dass sie auf Papier gezeichnet sind und versteht, dass dies Prototypen der zukünftigen Benutzeroberfläche sind und kein fertiges Design. Es ist einfacher, in einem frühen Stadium zu verhandeln.
Aber wenn es um ein großes Projekt geht, dessen Struktur nicht auf 4-5 Seiten beschränkt ist, ganz zu schweigen vom Inhalt, wird das Zeichnen schwieriger. Es gibt sich wiederholende Blöcke und Elemente auf den Seiten, die einzeln gezeichnet werden müssen. Dies ist mühsame Arbeit, die viel Zeit in Anspruch nimmt.
Gezeichnet in Figma
Im Werkzeug gezeichnete Skizzen kommen dem endgültigen Entwurf optisch nahe. Dies kann den Kunden verwirren und muss ihm erklären, dass Design eine separate Phase ist und das Ergebnis anders ausfällt.
Darüber hinaus ist der Designer versucht, das Ergebnis zu schleifen. Er beginnt dem Einzug zwischen den Elementen und der Größe des Textes zu folgen. Beim Skizzieren ist dies Zeitverschwendung, da das Ziel darin besteht, die Struktur darzustellen.
Lösung
Ich schlage eine Lösung vor, die ich in einem der neuesten Projekte umgesetzt habe. Es basiert auf den beiden vorherigen Typen und hilft Ihnen, schnell und flexibel handgezeichnete Skizzen zu entwerfen.
Module zeichnen
Wir zeichnen nacheinander Blöcke und Elemente einzeln auf Papier. Zum Beispiel: Schaltfläche, Produktblock, Schieberegler, Trennlinie, Navigation. Sie sollten Blätter mit allen Modulen erhalten, die wir möglicherweise in der Schnittstelle benötigen.

In Bild konvertieren
Ich habe verschiedene Anwendungen zum Scannen von Dokumenten ausprobiert und mich schließlich für „Adobe Scan“ (
Google Play ,
App Store ) entschieden. Das Ergebnis kann nicht in JPG, sondern nur in PDF hochgeladen werden. Dies ist jedoch kein Problem. Es ist kostenlos, hat eine schöne Oberfläche und kann das Zellenraster gut auf Papier verbergen.
Nachdem wir die Blätter gescannt und im PDF-Format gespeichert haben, müssen wir die Dateien auf den Computer herunterladen und in JPG konvertieren. Ich nutze dazu den Onlinedienst „
PDF.io “.
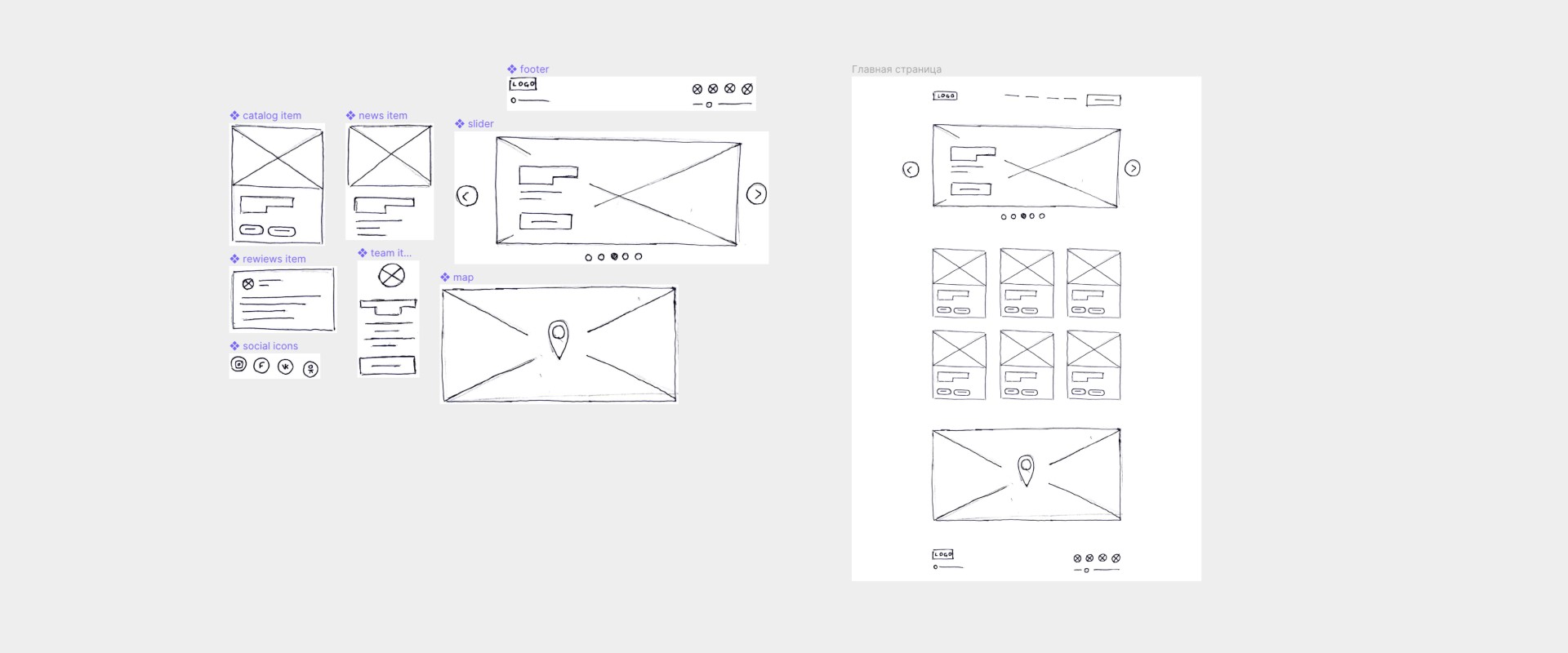
Modul-Slicing und Schnittstellenmontage
Wir laden die fertigen Bilder in Figma und schneiden die notwendigen Elemente und Blöcke mit Hilfe von Rahmen oder Masken in separate Module.

Sie können sie zu „Komponenten“ machen, um sie dynamisch zu bearbeiten, wenn die Anzahl der Kopien auf den Seiten groß wird.
Es bleibt nur, die erforderlichen Zeichenflächen zu erstellen und die erforderlichen Module darin zu platzieren, wie im Konstruktor.

Prototyp-Setup
Ein weiterer Vorteil dieses Ansatzes ist die Möglichkeit, dem Client die Interaktion mit der zukünftigen Schnittstelle zu ermöglichen. Sie können Schaltflächenklicks, Seitenübergänge und Popups anpassen.
Zusammenfassung
Das Ergebnis kann ausgedruckt werden und unterscheidet sich nicht von den klassischen Skizzen, die vollständig auf Papier gezeichnet wurden. In diesem Fall zeichnen Sie alle Elemente in einer Kopie. Dies beschleunigt den Arbeitsprozess erheblich, der in den ersten Phasen der Arbeit an einem Projekt wichtig ist.
Ich leite in Telegram einen Kanal über Interface-Design - @interfacer