Der Zweck der Veröffentlichung besteht darin, einige Ideen einzubringen, die wiederholt werden können, um Ihre Fähigkeiten als Front-End-Entwickler zu verbessern. Dies sind nur Ideen, ohne Quellcodes und Tutorials, was die Aufgabe ein wenig kompliziert, aber einen unabhängigeren Lernansatz ermöglicht.
Zurück vollständige Liste der Ideen:
Front-End-Dojo: Projekte zur Schulung von Entwicklerfähigkeiten (5 neue + 43 alte)1. Dynamisches Menü
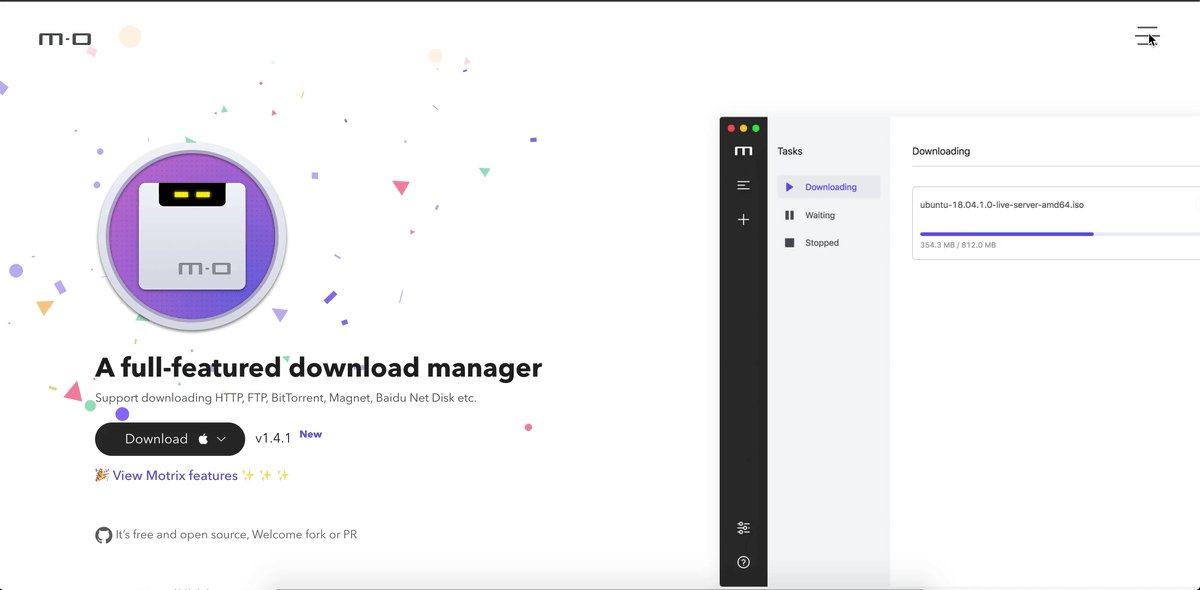
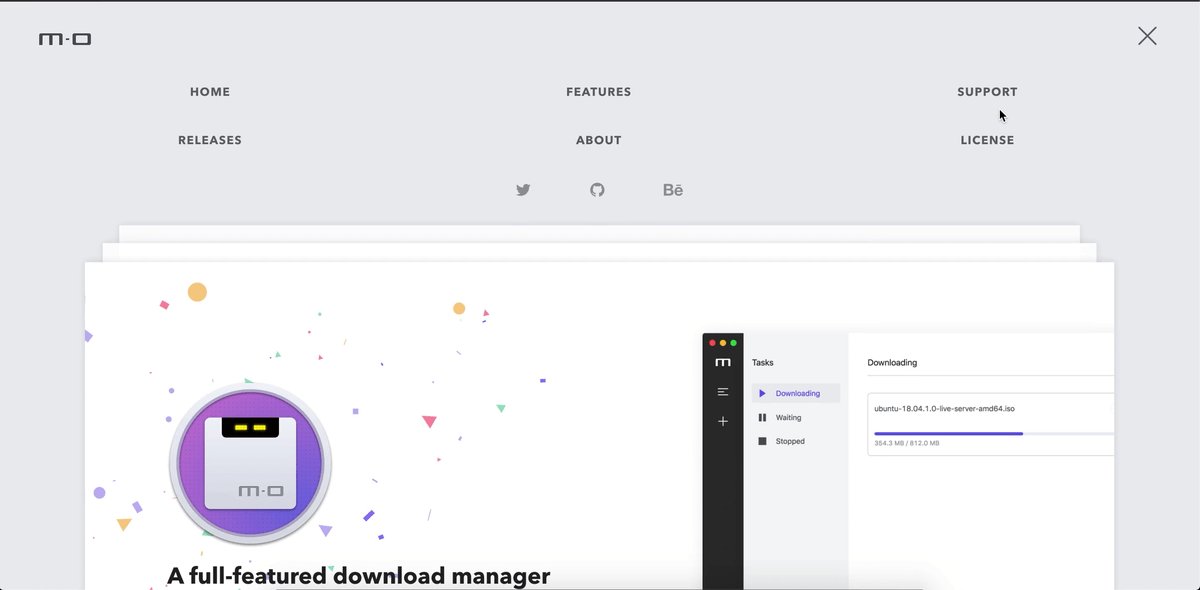
Sehen Sie, wie cool es ist, wenn Sie auf das Menü klicken und der Inhalt reduziert wird.
 motrix.appWas zu lernen:
motrix.appWas zu lernen:- CSS Übergänge und Animationen.
- So ändern Sie Layout und Inhalt.
- Wie Sie HTML und JavaScript harmonisch einsetzen, um Ihre Website interaktiv zu gestalten.

Der Artikel wurde mit Unterstützung von EDISON Software übersetzt, das ein unidirektionales Informationstransfersystem zwischen Fluss- und Seeschiffen basierend auf drahtloser Optik sowie Software-Portierung und -Migration entwickelte .
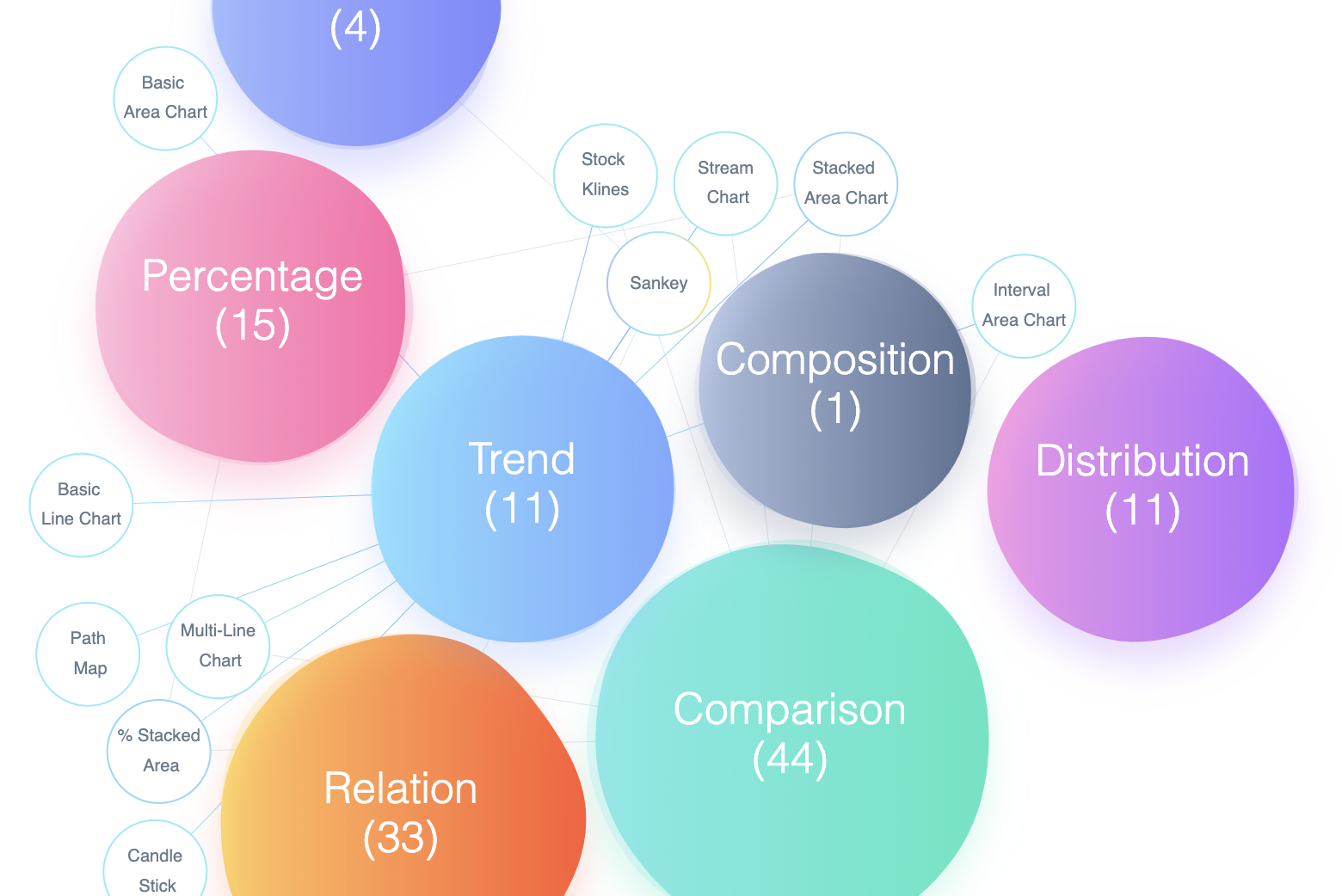
2. Blasendiagramm
Ein Blasendiagramm ist ein Diagrammtyp, der drei Datendimensionen anzeigt. Jedes Objekt mit seinem Triplett verwandter Daten wird als Disc reproduziert, die zwei vᵢ -Werte durch die xy-Koordinaten und den dritten durch seine Größe ausdrückt.
 antv.vision/enWas zu lernen:
antv.vision/enWas zu lernen:- Verwenden Sie JavaScript, um Daten zu visualisieren.
- Verwenden Sie CSS mit JavaScript für Übergänge, Stile und Interaktivität.
3. Verstecktes Authentifizierungsformular
Mit einer Eingabemaske können Sie steuern, welche Daten in das Formularfeld eingegeben werden können. Sie unterliegen strengen Regeln, gegen die Website-Besucher beim Ausfüllen Ihres Formulars nicht verstoßen können.
 dashboard.stripe.com/loginWas zu lernen:
dashboard.stripe.com/loginWas zu lernen:- Verwenden Sie strenge Durchsetzungsregeln für Ihre Formulare und Eingaben.
- Verwenden Sie JavaScript, um Formulare zu validieren.
- Verwenden Sie CSS und JavaScript, um dynamische Formulare zu erstellen.
Weitere
Informationen zu maskierten
Einträgen finden Sie in den
Wapforums .
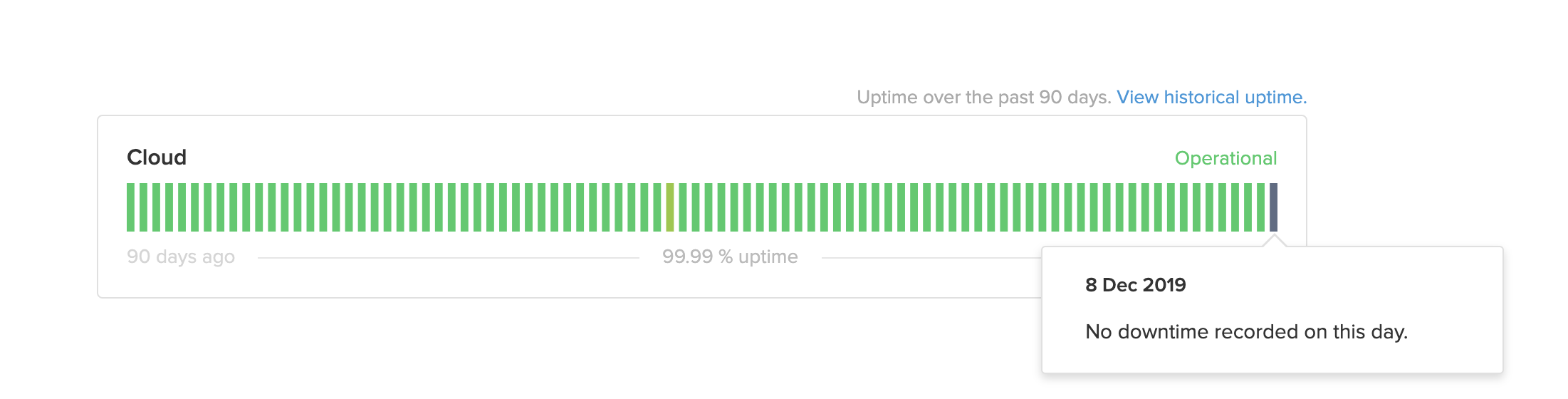
4. Vertikales Balkendiagramm
Vertikale Histogramme sind nützlich, um tägliche, wöchentliche, monatliche oder jährliche Daten anzuzeigen. Das obige Beispiel zeigt die Verfügbarkeit des Dienstes für jeden Tag.
 tatus.fauna.com/#about-thissiteWas zu lernen:
tatus.fauna.com/#about-thissiteWas zu lernen:- Verwenden Sie JavaScript, um vertikale Histogramme zu erstellen.
- Verwenden Sie CSS, um Diagramme zu formatieren.
- Visualisieren Sie Daten mit JavaScript.
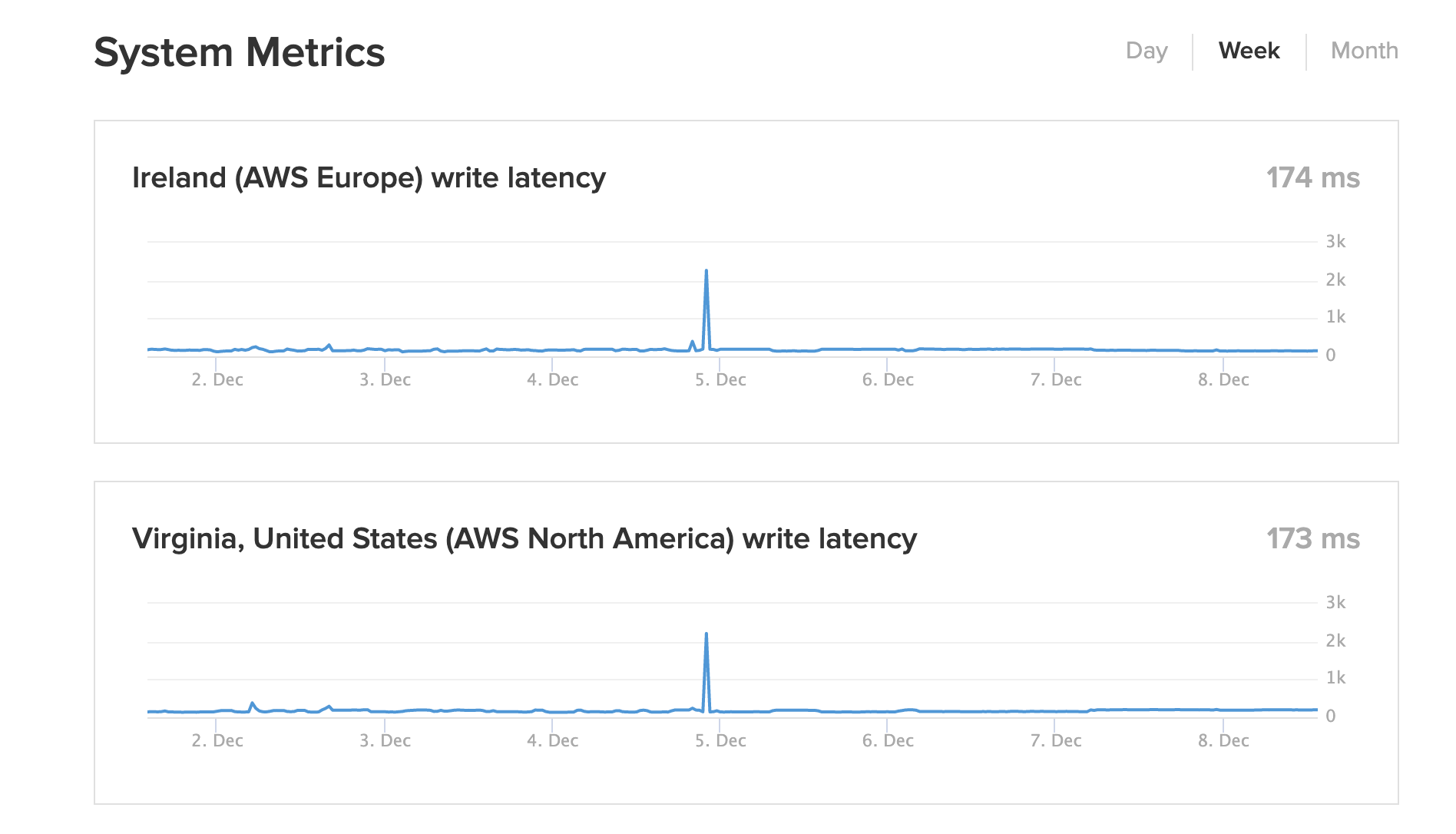
5. Systemleistungstabelle
 status.fauna.com/#week
status.fauna.com/#weekSystemmetrikdiagramme sind nützlich, wenn es um die Visualisierung von Verkäufen, Gesprächen, Bruttomarge, Fehlerberichten usw. geht.
In jeder komplexen Anwendung werden auf die eine oder andere Weise Systemdiagramme verwendet. Es ist eine gute Idee, frühzeitig zu trainieren, um die Unebenheiten aufzufüllen.
Was zu lernen:- Verwenden Sie JavaScript, um Systemdiagramme zu erstellen.
- Verwenden Sie CSS, um Diagramme zu formatieren.
- Visualisieren Sie Daten mit JavaScript.

Lesen Sie auch den Blog
EDISON Unternehmen:
20 Bibliotheken für
spektakuläre iOS-Anwendung