 PWA - Fortgeschrittene Webanwendungen.Warnung
PWA - Fortgeschrittene Webanwendungen.Warnung Dieser Artikel wird nicht von PWA gesponsert. Alle Ansichten und Meinungen in dem Artikel gehören nur dem Autor.
Mit der Progressive Web App oder PWA können Entwickler ihre Webanwendungen am besten schneller laden und produktiver arbeiten. PWAs sind Websites, die moderne Webstandards verwenden, sodass sie auf dem Computer oder Gerät eines Benutzers installiert werden können. In der Arbeit sind sie wie Anwendungen. Das bekannteste Beispiel ist Twitter, das mobile.twitter.com als PWA auf React und Node.js gestartet hat.
Bevor wir weitermachen, wollen wir schnell herausfinden, was PWA ist.
PWA ist eine Webanwendung, die auf Ihrem System installiert werden kann. Es funktioniert offline, wenn keine Internetverbindung besteht, und nutzt die Daten, die beim letzten Arbeiten mit der Anwendung zwischengespeichert wurden, optimal aus. Wenn Sie von Chrome auf dem Desktop auf die Site zugreifen und die entsprechenden Flags aktiviert haben, werden Sie aufgefordert, die Anwendung zu installieren.
Der Begriff PWA oder Progressive Web App stammt aus dem Fachjargon, ist jedoch der nächste Schritt in Richtung benutzerfreundlicher Anwendungen. Anwendungsentwickler sollten sie sich genauer ansehen.
Sie vereinen den Komfort und das Erscheinungsbild der Anwendung, während die Entwicklung so einfach ist wie bei einer normalen Website. Diese modernen Anwendungen bieten Zugriff auf Ihre Inhalte und einen erstklassigen Service, der die Benutzer zufriedener macht.
Progressive Anwendungen können als responsive Sites bezeichnet werden, da sie sich an die Funktionen des Browsers des Benutzers anpassen. Sie können die integrierten Funktionen des Browsers automatisch verbessern, sodass die Arbeit mit der Site der Arbeit mit einer nativen Webanwendung ähnelt. Grundlegende PWA-Komponenten:
- Webanwendungsmanifest : Bereitstellung nativer Funktionen, z. B. eines Anwendungssymbols auf dem Desktop;
- Service Worker-Technologie : für Hintergrundaufgaben und Offline-Arbeit;
- Application-Shell-Architektur : für schnelle Downloads von Service Workern.
Die beliebtesten Beispiele für die Verwendung von PWA sind Alibaba, Forbes, The Weather Channel und MakeMyTrip.
Hauptvorteile von PWA, die sie so produktiv machen
Was ist der Unterschied zwischen PWA und nativen Anwendungen?
Eine native Anwendung ist ein eigenständiges Programm, das auf einem Smartphone ausgeführt wird. Es funktioniert wie jedes andere auf einem Computer installierte Programm, z. B. Microsoft Word.
PWAs sind Websites, die als mobile Apps angezeigt werden. Sie ähneln Google Text & Tabellen, da sie alle Funktionen installierter Programme enthalten, jedoch direkt im Browser ausgeführt werden.
Schauen wir uns ein paar Unterschiede zwischen PWA und nativen Anwendungen an.
1. Fortschrittlichkeit
Das Beste an PWA ist, dass sie nicht die Einschränkungen haben, die herkömmliche Anwendungen haben. Dies bedeutet, dass PWAs so fortschrittlich wie möglich sein können und auf allen möglichen Betriebssystemen funktionieren. PWAs können in jedem Browser verwendet werden. PWAs würden nicht als progressiv bezeichnet, wenn sie sich nicht an die Benutzerumgebung anpassen könnten.
Der Faktor, in dem sich PWAs erheblich von herkömmlichen Anwendungen unterscheiden, ist eine fortschreitende Verbesserung. Dies stellt sicher, dass sie in jedem vorhandenen Browser funktionieren.
2. Anpassungsfähigkeit
Heutzutage greifen Benutzer über Smartphones, Tablets, Desktop-Computer, Laptops und andere Geräte auf das Internet zu.
Als PWA der Öffentlichkeit vorgestellt wurde, war zu erwarten, dass jeder, der sie verwenden würde, dies von einem Desktop-Computer aus tun würde. Responsive Design ist eine Art Design, wenn eine Site neu erstellt wird, um den Abmessungen und Parametern des Geräts zu entsprechen, auf dem sie geöffnet ist.
Das reaktionsschnelle Design macht PWA auf einer großen Anzahl von Geräten progressiv und erschwinglich.
3. Unabhängigkeit von der Internetverbindung
Jeder versteht, dass wir nicht auf die Website zugreifen können, wenn die Internetverbindung unterbrochen ist. Trotzdem können Sie mit vielen nativen Anwendungen trotz der geringen Geschwindigkeit des Internets oder seiner vollständigen Abwesenheit weiterarbeiten. Mit PWA können Benutzer unabhängig von der Internetverbindung mit der Anwendung interagieren. Dies wird durch die vorab zwischengespeicherten Anwendungsdaten ermöglicht. Das Caching wird von einer Technologie durchgeführt, die als Service Worker bezeichnet wird. Es bietet eine Softwaremethode zum Zwischenspeichern von Ressourcen.
4. Ähnlich wie bei Anwendungen
Unabhängig von der Tatsache, dass PWAs über herkömmliche Anwendungen hinausgehen, muss beachtet werden, dass sie weiterhin eine anwendungsähnliche Struktur unterstützen sollten. Dies ist einer der größten Unterschiede zwischen PWA und der Website. Es gibt viele Websites, die aus mehreren einfachen Seiten mit statischem Inhalt bestehen, z. B. Kontaktinformationen, Blog-Artikeln und bereitgestellten Diensten. Damit eine solche Site als PWA betrachtet werden kann, muss sie interaktive Funktionen enthalten, die vom Benutzer aufgerufen werden. Es kann dem Desktop des Geräts hinzugefügt werden und der Benutzer kann mit der Anwendung so interagieren, als wäre sie nativ.
Warum brauchen wir erweiterte Webanwendungen?
PWAs helfen bei der Lösung von Problemen wie niedrigen Internetgeschwindigkeiten, langem Laden von Websites und Interaktivität. Dies ist ein guter Grund, progressive Webanwendungen zu verwenden. Hier sind einige der wichtigsten Funktionen, die PWA bietet:
- Geschwindigkeit . PWAs werden immer schnell geladen. Von dem Moment an, in dem der Benutzer die Anwendung herunterlädt, bis zu dem Moment, in dem er mit ihm arbeitet, geschieht alles unglaublich schnell. Sie können die Anwendung auch schnell wieder starten, ohne eine Verbindung zu einem Netzwerk herzustellen.
- Zuverlässigkeit Dank der Service Worker-Technologie können Sie das Bild vollständig auf den Bildschirm des Benutzers herunterladen, auch wenn die Internetverbindung unterbrochen ist.
- Integration Mit PWA bootet alles reibungslos und nahtlos. Dies liegt daran, dass sich die Anwendung auf dem Gerät des Benutzers befindet, Push-Benachrichtigungen senden kann und als native Anwendung auf die Funktionen des Geräts zugreifen kann.
- Interaktivität Da wir Benachrichtigungen an den Benutzer senden können, können wir sein Interesse erhöhen und ihn in die Arbeit mit der Anwendung einbeziehen.
So erstellen Sie eine PWA
Hier sind die vier Mindestanforderungen für eine Bewerbung als PWA.
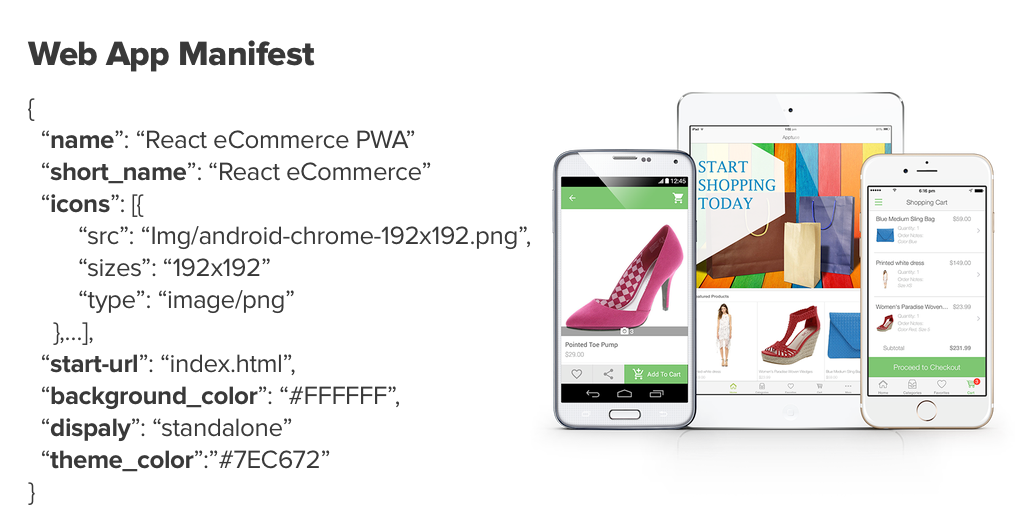
1. Manifest der Webanwendung

Die JSON-Datei enthält Metainformationen zur Anwendung. Es enthält Informationen über das Anwendungssymbol, das der Benutzer normalerweise nach der Installation sieht, die Hintergrundfarbe, den vollständigen Namen und den Kurznamen der anzuzeigenden Anwendung.
2. Service Arbeiter
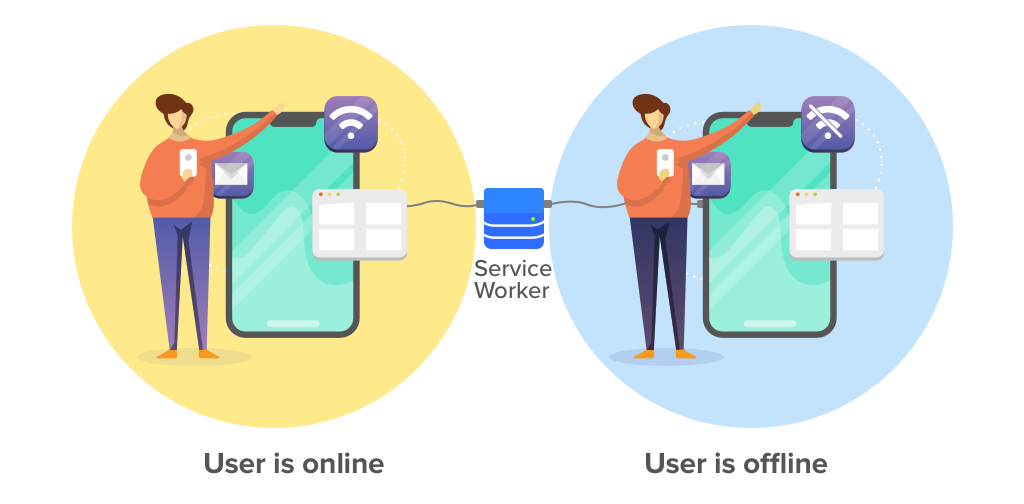
 Illustration von simform.com/blog
Illustration von simform.com/blogServicemitarbeiter sind ereignisgesteuerte Mitarbeiter, die im Hintergrund einer Anwendung arbeiten. Sie fungieren als Vermittler zwischen dem Netzwerk und der Anwendung, können Netzwerkanforderungen abfangen und Informationen im Hintergrund zwischenspeichern. Sie können auch zum Herunterladen von Informationen für den Offline-Modus verwendet werden.
3. Icon

Die Anwendung zeigt das Symbol und die Schaltfläche "Zum Startbildschirm hinzufügen" an, mit der Sie PWA auf dem Desktop des Geräts des Benutzers installieren können. Mit diesem Tool können Symbole in verschiedenen Formaten erstellt werden, was sehr praktisch ist.
4. Übertragung über HTTPs

Als PWA muss eine Webanwendung über ein sicheres Netzwerk ausgeführt werden. Mit Diensten wie Cloudflare und LetsEncrypt ist es sehr einfach, ein SSL-Zertifikat zu erhalten. Eine sichere Website ist nicht nur eine gute Praxis, sondern auch eine Garantie dafür, dass Ihre Webanwendung als zuverlässig gilt. Besonders für Benutzer, die sich vor Hacking und geheimen Angriffen fürchten und nur vertrauenswürdigen Sites vertrauen.
Vorteile von PWA
1. Sicherheit
Ohne Einbußen bei Leistung und Sicherheit bietet PWA Benutzern die vertraute Erfahrung mit der Anwendung. Einer der Hauptfaktoren im Internet ist die Gewährleistung der Sicherheit, insbesondere bei Identitätsdiebstahl, Verbreitung oder Hacking. PWAs können diesem Problem standhalten. Da sie über HTTPs übertragen werden, bieten sie Benutzern und Entwicklern viele Vorteile.
2. Einfache Updates
Wenn wir es mit einem sich ständig weiterentwickelnden Internet zu tun haben, sind Anwendungsaktualisierungen sehr wichtig für Verbesserungen, neue Funktionen, die Behebung von Fehlern und kleinere Fehlfunktionen. PWA hat den Vorteil, dass Updates direkt von Entwicklern und nicht von Benutzern heruntergeladen werden. Neue Funktionen und Updates werden vom Entwicklungsteam remote hinzugefügt. Benutzer werden Änderungen und Verbesserungen bemerken, müssen diese Updates jedoch nicht selbst herunterladen.
3. Zugriff von überall
Anwendungen haben den Nachteil, dass sie regelmäßig aktualisiert werden müssen, zu groß zum Herunterladen sind oder mit einigen Geräten nicht kompatibel sind. Es gibt eine Reihe von Faktoren, die ihre Installation und Verwendung erschweren. Und hier kommt PWA zur Rettung. Denn solche Anwendungen sind einfach interaktive Websites, die von jedem verwendet werden können, der über einen Browser und Internetzugang verfügt.
PWA muss nicht herunterladen und über Gerätekompatibilität nachdenken. Sie müssen sich keine Sorgen machen, dass der Benutzer nicht über genügend freien Speicherplatz auf dem Gerät verfügt. Programme mit Funktionseinstellungen erfordern von Zeit zu Zeit Aktualisierungen. PWAs benötigen dagegen keine manuellen Updates. Eine neue Version wird veröffentlicht und ist sofort verfügbar, wenn der Benutzer die Site besucht.
Fazit
PWAs sind zweifellos der nächste Schritt bei der Bereitstellung der Interaktivität und Funktionalität von Webanwendungen. Die PWA-Technologie erleichtert den Benutzern den Zugriff auf Anwendungsfunktionen. Diese Technologie wird in der Welt der Anwendungsentwicklung definitiv schnell eine dominierende Rolle spielen. Je früher Sie diese Chance in Ihrer Branche nutzen, desto schneller profitieren Sie davon.