Der Digest sammelt seit 2009 neue Artikel zum Thema Interface Design sowie Tools, Patterns, Cases, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Oktober 2019 .

Forschung: Einstellung zu Produktdesign-Teams in Russland
Im vergangenen Jahr haben wir eine Studie für interne Aufgaben durchgeführt: Welche Designteams in einheimischen Lebensmittelunternehmen sind am stärksten? In diesem Jahr wurde die Umfrage abgeschlossen und die
Ergebnisse der Studie veröffentlicht .
Ein solches Rating ist für den Markt von Nutzen. Designer sollten besser verstehen, wo es gute Herausforderungen und ein angenehmes Umfeld für berufliches Wachstum gibt. Unternehmen und Designteams - sehen Sie, was heruntergeladen werden muss.

Muster und bewährte Methoden
Raluca Budiu von der Nielsen / Norman Group spricht über Mikrositzungen (ca. 15 Sekunden oder weniger), mit denen Sie viele der kleinen Aufgaben von Benutzern auf mobilen, tragbaren Geräten und Sprachassistenten lösen können. Es zeigt gute und schlechte Beispiele in Benachrichtigungen und Widgets.

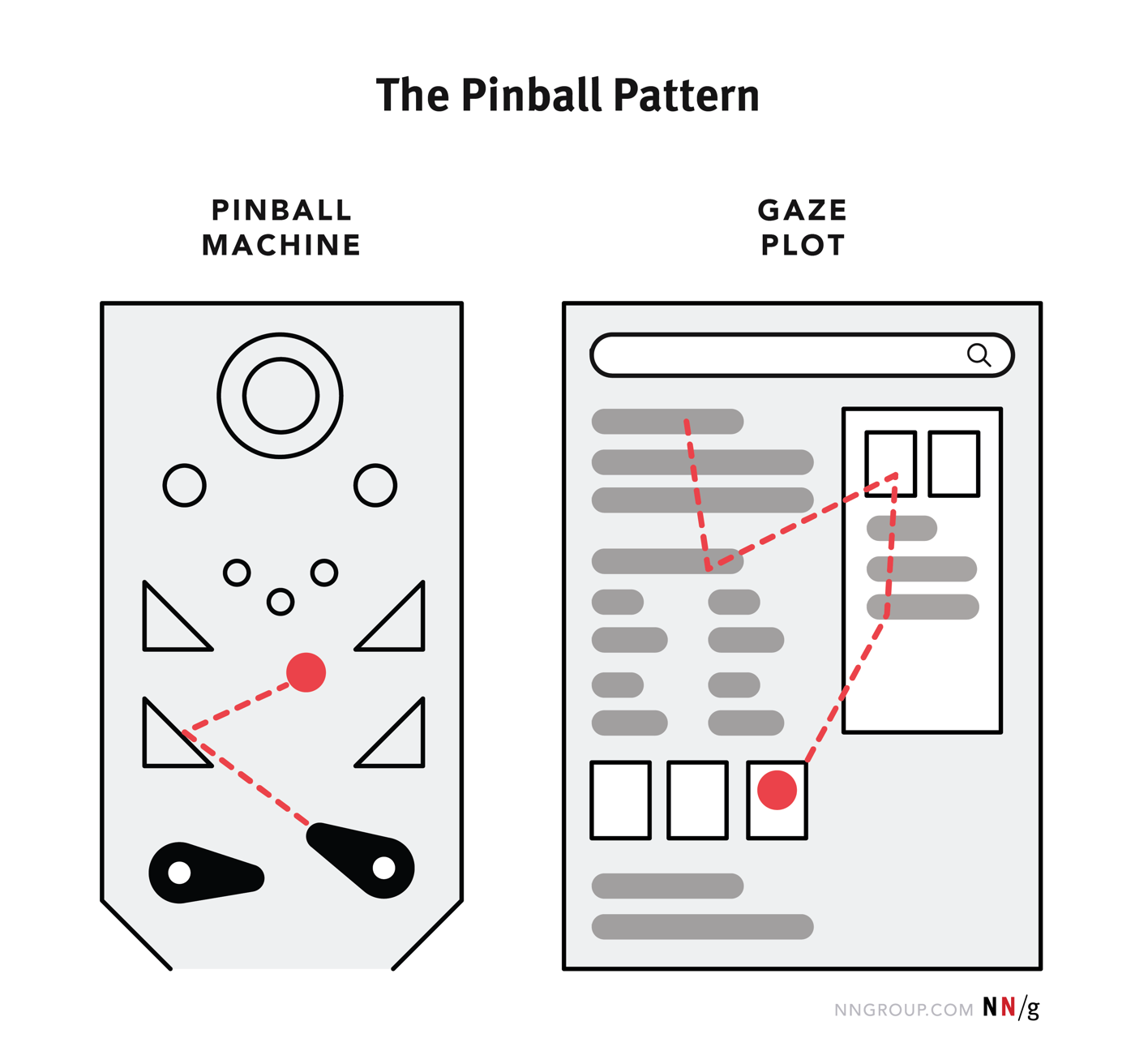
Kate Moran und Cami Goray von der Nielsen / Norman Group beschreiben das Flipper-Muster, das Benutzer in Suchergebnissen verwenden. Nachdem sie der Ausgabe detaillierte Informationen hinzugefügt haben (in den letzten Jahren ist dies nicht nur eine Liste blauer Links), springen sie mit den Augen von Block zu Block.

Kara Pernice von der Nielsen / Norman Group forscht seit 20 Jahren nach den besten Intranets und stellt Kriterien für die wichtigsten Möglichkeiten des heutigen Tages zusammen.
Jen Clinehens analysiert Netflix-Front-End-Tricks, die Benutzer dazu motivieren, mehr zu sehen. Sie verweist auf Zitate und Veröffentlichungen des Unternehmens.
Ein gutes Muster für die Navigation in Webanwendungen von Leon Welicki und Joe Hallock vom Microsoft Azure-Team.
Francesco Fogu, Hitomi Hayashi-Branson und Lauren Wong vom Instagram-Team sprechen über die Verbesserung der Schnittstelle zur Bekämpfung von Mobbing. Sie haben einen eingeschränkten Sichtbarkeitsmodus hinzugefügt, der keine vollständige Sperre darstellt - er löst nur den Troll aus.
Beispiele für QR-Codes in China.
Katie Sherwin von der Nielsen / Norman Group gibt Tipps zur richtigen Oberfläche der Produktseite in Online-Shops.
Graham Scott von Shopify spricht über das Entwerfen einer Befehlszeilenschnittstelle in Bezug auf Texte.
Einfache Saadia Minhas-Tipps zum Anzeigen von Informationen in Dashboards.
Konstruktionssysteme und Richtlinien
Smashing Magazine Podcast mit Jina Anne über Token in Designsystemen. Sie ist eine der Autoren der Idee und spricht über die Geschichte ihrer Entstehung. Derzeit schreibt sie (zusätzlich zum
Online-Kurs ) ein Buch zum Thema und arbeitet mit der W3C-Arbeitsgruppe
an einem Standard .

Katalog von Entwurfssystemen, die Token verwenden.
Dunkles Thema
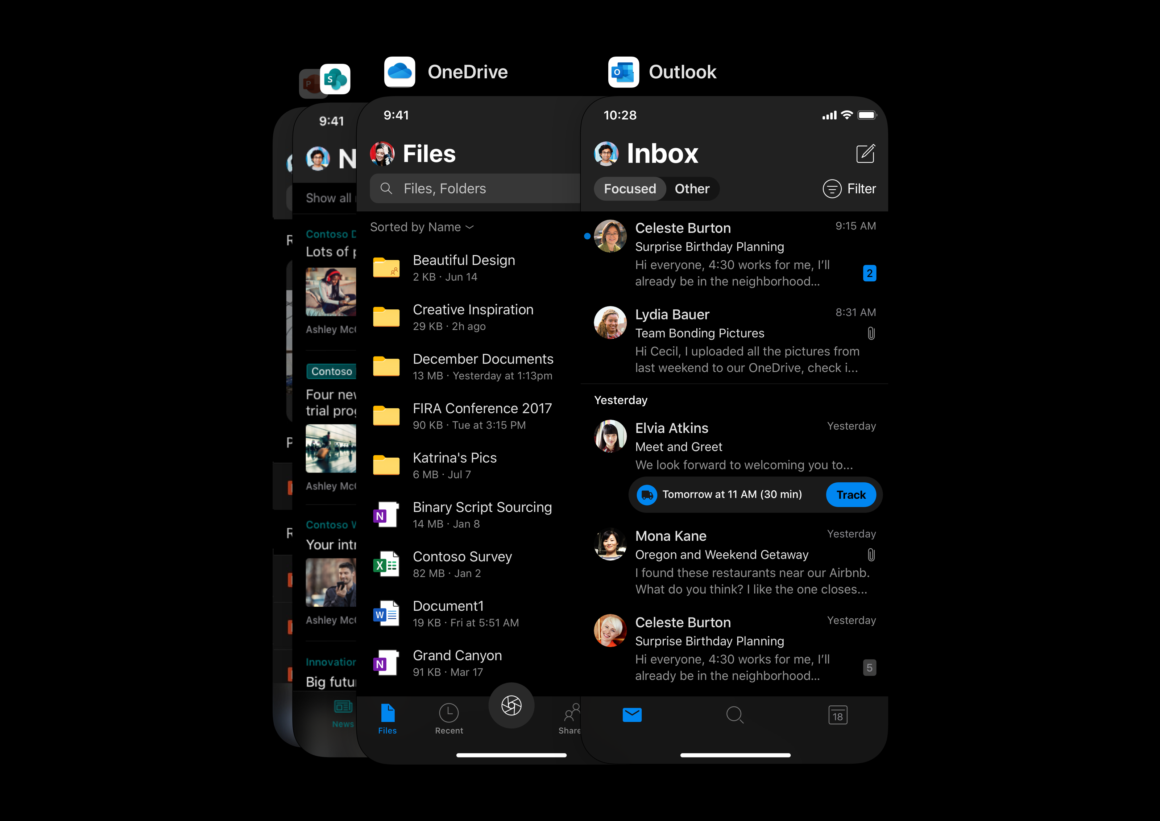
Wayne Sun und Joe Woodward von Microsoft geben Tipps zur Einführung eines dunklen Themas. Sie haben es in alle mobilen Produkte der Bürolinie integriert.

Arthur Abrarov von Redmadrobot gab einen detaillierten Überblick über die Unterschiede zwischen den Oberflächenmustern von Android und iOS.


Das Buch wurde in A Book Apart veröffentlicht. Der Autor leitete das Design-System-Team von Vox Media und Shopify.
Designsystem Skyscanner. Shaun Donnelly spricht über kompetentes
Redesign durch Aktualisierung von Themen im Designsystem.
Übersicht über die Integration von Storybooks in Design-Tools. Sie häuften sich anständig an - Figma, InVision, Zeplin, Abstract, ZeroHeight. Sie können auch ein Bedienfeld mit Token anzeigen und Komponenten nach Sketch exportieren.

Smashing Magazine veröffentlicht die Inclusive Components von Heydon Pickering.
Ankündigung und
Webinar mit dem Autor .
Designsystem der finnischen Produkte LocalTapiola und Turva.
Xbox-Richtlinien für Benutzer mit Behinderungen
Logitech hat eine
Erweiterung für einen inklusiven Joystick erstellt - separate Tasten, die in jeder Version verfügbar sind. Spieler mit Behinderungen können sie auf jeder Oberfläche anbringen.
Benutzerverständnis
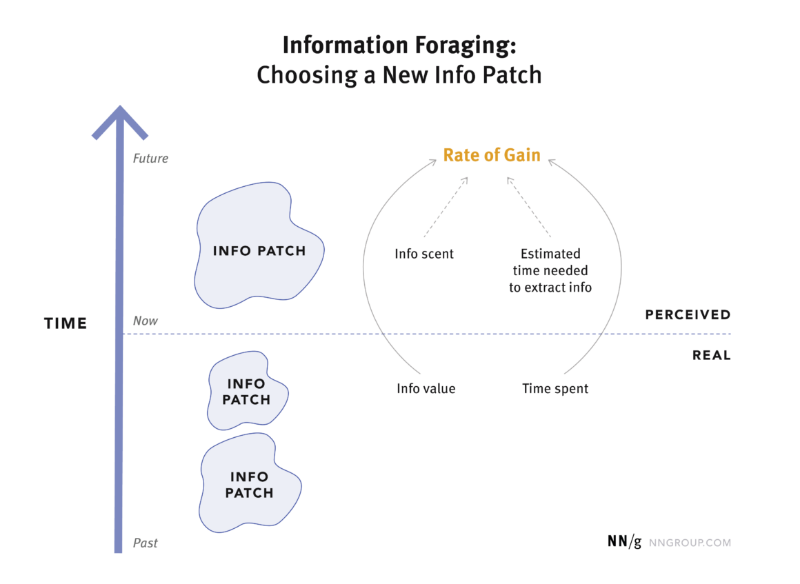
Raluca Budiu von der Nielsen / Norman Group spricht über eine Theorie der Informationsbeschaffung, die eine Analogie zur Suche nach Tierfutter darstellt. Wie Benutzer ihre Informationsprobleme lösen und wie Schnittstellen ihnen helfen können.

Stéphanie Walter und Laurence Vagner haben ein Kartenspiel mit kognitiven Verzerrungen vorbereitet. Es kann
heruntergeladen werden .

Raluca Budiu von Nielsen / Norman Group spricht über eine Studie von Nutzern von Cloud-Diensten. Das mentale Modell der Benutzer ist einfacher als ihre Arbeitsweise, was zu vielen Missverständnissen führt.

Fortsetzung des
Experiments mit europäischen Logos.
Informationsarchitektur, Konzeption, Content-Strategie
Eine aussagekräftige Analyse der Aufgaben und der Zusammensetzung von CJM durch Mikhail Rudenko in zwei Teilen, einschließlich Beispielen aus der Praxis des Service Design Bureau.
Teil 2
Neue Tools für das Interface-Design
Am 2. und 6. November fand die traditionelle Adobe MAX 2019-Konferenz mit zahlreichen Ankündigungen statt. Wie immer wurde
eine Menge Videos veröffentlicht , aber was ist mit den Programmen:

Es wurde veröffentlicht und nächstes Jahr werden sie
Illustrator für iPad herausbringen . Sie arbeiten mit echten .PSD- und .AI-Dateien, die in der Cloud gespeichert sind, obwohl nicht alle Funktionen portiert sind. Sie werden die organische Struktur für Tablets und Benutzeranforderungen untersuchen.

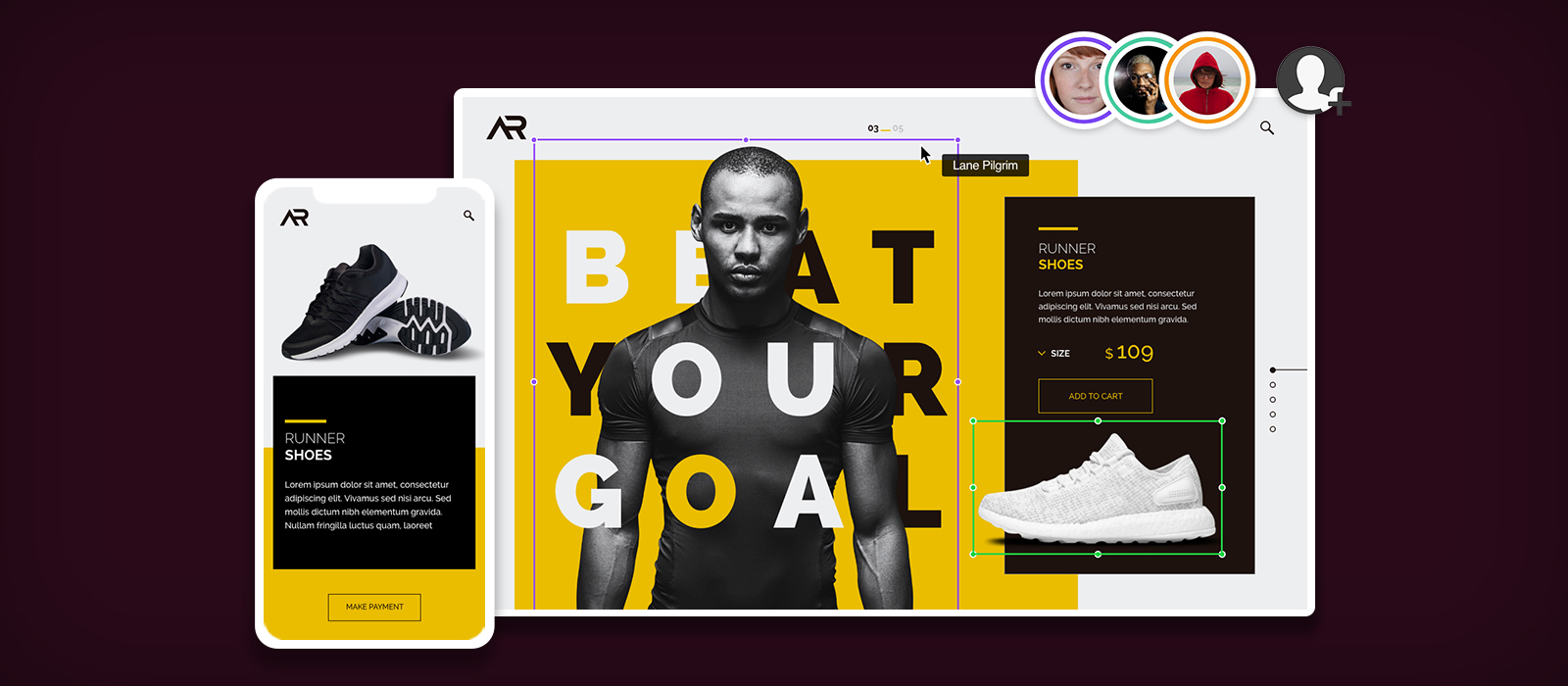
Adobe xd
November und
Oktober Update. Eine der leistungsstärksten: gemeinsame Arbeit am Layout (obwohl Sie für jedes Layout einschließen müssen), Versionsverlauf, Komponentenstatus (
UI-Kit mit Beispielen ), mehrere Prototyp-Interaktionen mit einem Element durch verschiedene Trigger, Importieren von Bibliotheken aus Sketch (Layouts mit Komponenten von dort werden nicht brechen).

Aktualisierung der CC-Aufstellung
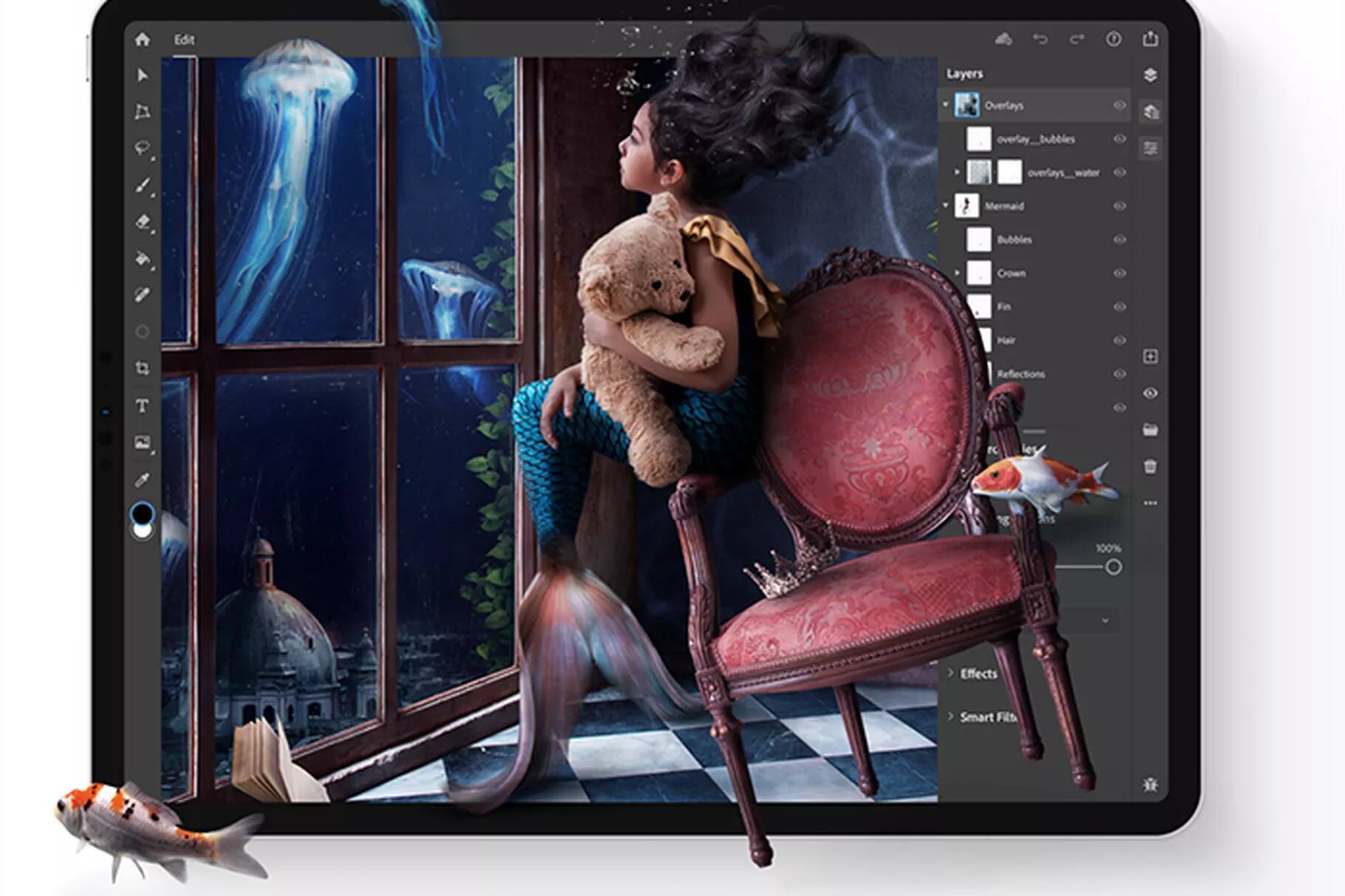
Photoshop mit vereinfachter Auswahl von Objekten und allgemeinen Verbesserungen der Benutzeroberfläche in
Illustrator ,
InDesign ,
Animate und anderen. Und es wird ein
Streaming seiner Arbeit geben .
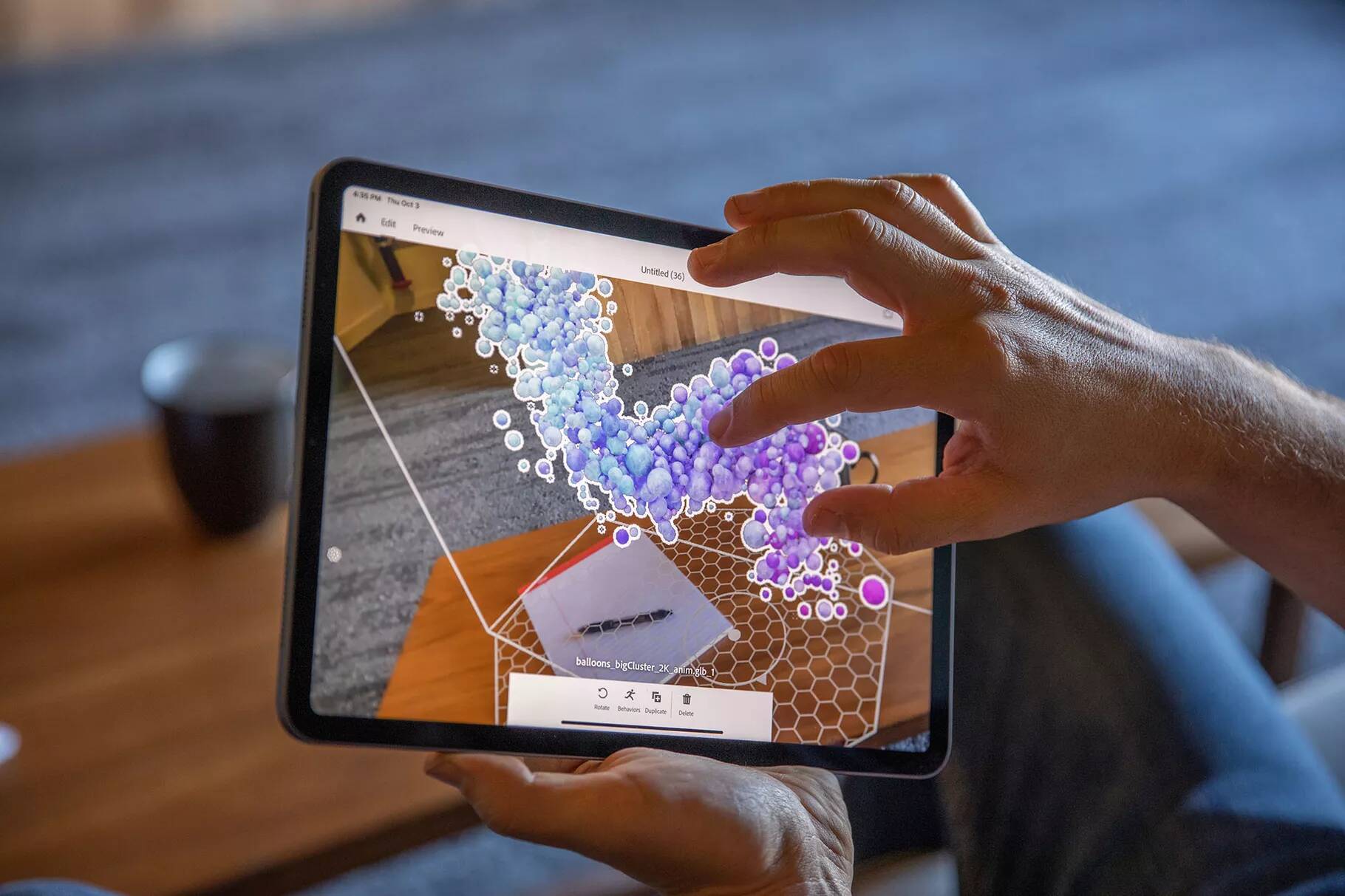
Design in Augmented Reality durch eine mobile Anwendung. Importiert Dateien aus bekannten Programmen (Maya, Cinema 4D, Dimension, Photoshop, Illustrator).

Überarbeitetes Komponentenmanagement, automatische Anbindung von Bibliotheken an einen neuen Mitarbeiter in der Version für Teams.

Plugins
- Flowkit : Informationskarten in Figma, Sketch und Adobe XD.
- Sketch Styler : Findet visuell ähnliche Lösungen ohne zugewiesene Stile und schlägt vor, diese zu kämmen.
- Suitcase Fusion : Verwalten Sie steckbare Schriftarten.
- Repräsentieren : Greifen Sie auf einen weit entfernten Kollegen oder Kunden zu.
Invision
Aktualisierter Design Systems Manager . Es gibt eine Integration mit dem Storybook.
Und ein weiterer Designer von Werbeseiten.
Bereiten Sie eine Version für den Browser vor. Teamwork und alles.

Nützliche Artikel
Salesforce Darshil Vora spricht darüber, wie sie
ihre Komponenten ihres React-Design-Systems für FramerX vorbereiten und darauf basierende Prototypen
erstellen .
Mobile App Generator basierend auf Google Sheets.
Der einfachste Designer von Bildern für Beiträge in sozialen Netzwerken.
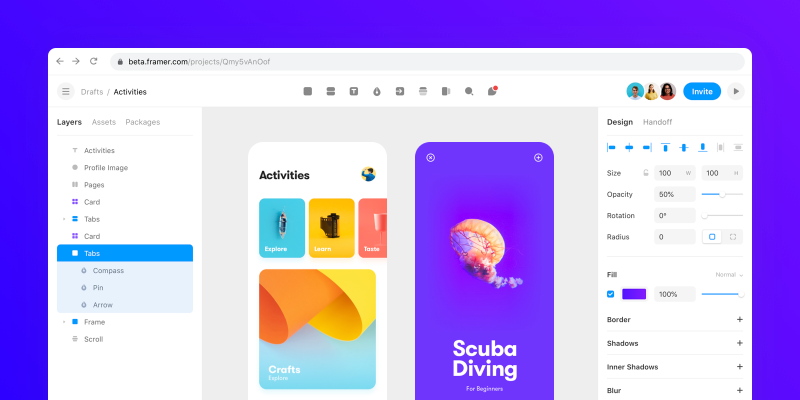
Figma
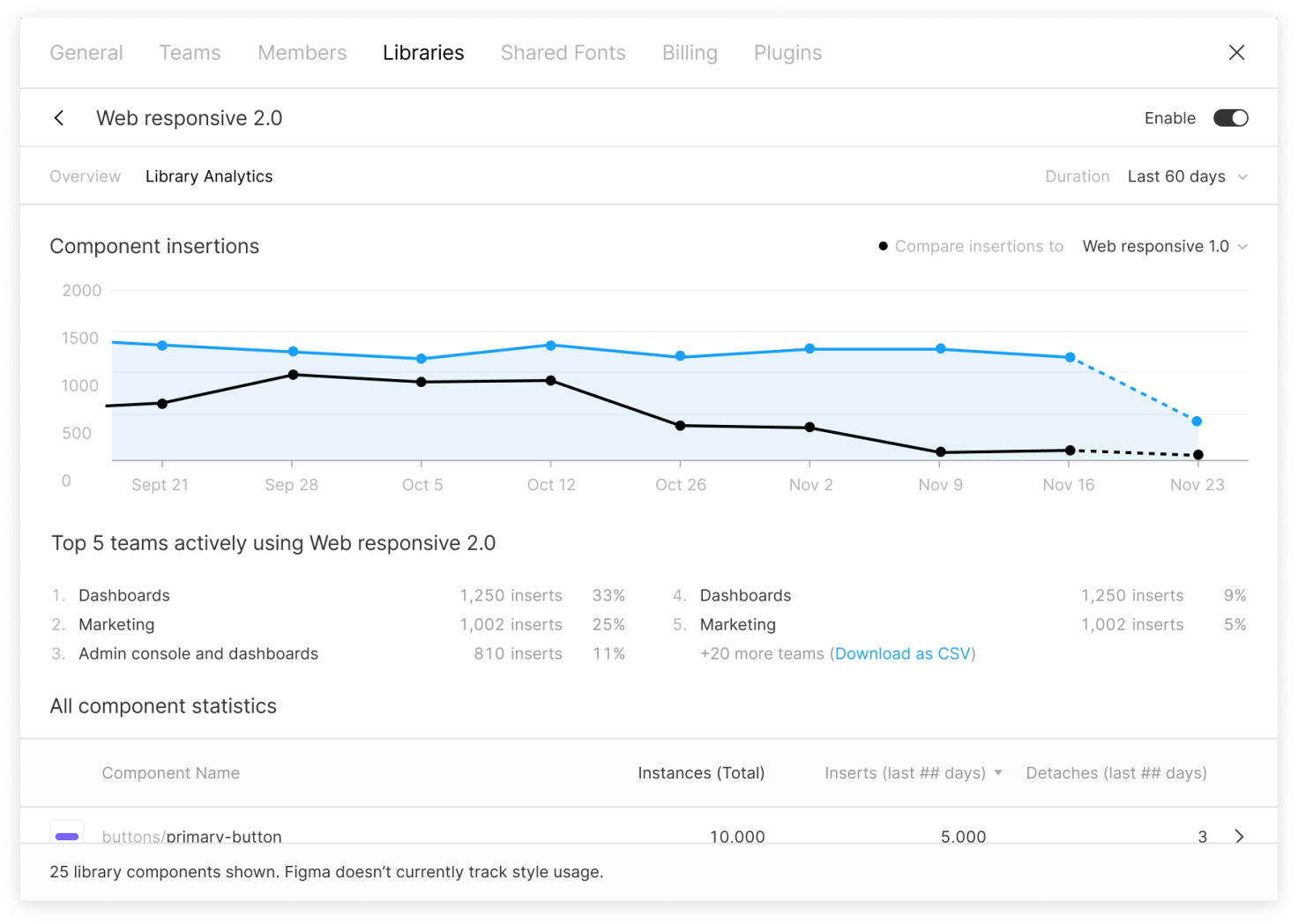
Fügen Sie
Analysen mithilfe von Komponenten aus der gemeinsam genutzten Bibliothek hinzu.

Plugins
Ein einfacher Online-Interface-Designer, der auf dem Eva-Design-System basiert.
Ein weiteres browserbasiertes Designtool mit Export in React Code.
Leistungsstarker Service zur Überprüfung des Farbkontrasts. Es zeigt die Bedeutung für jede Art von Farbstörung und die verzerrte Farbe selbst.
Ein neues Wort in den Kollektionen der freien Illustrationsdesigner - jetzt werden sie auch animiert.
Eine weitere kostenlose Sammlung von Illustrationen mit einem Konstruktor.
Kostenlose Sammlung von Monster-Illustrationen mit Konstruktor.
Benutzerrecherche und -prüfung
Emma Boulton beschreibt das ResearchOps-Framework. Dies sind acht Schlüsselaspekte: von der Formulierung einer Forschungsfrage über die Suche nach Befragten bis zur Einrichtung von Tools.

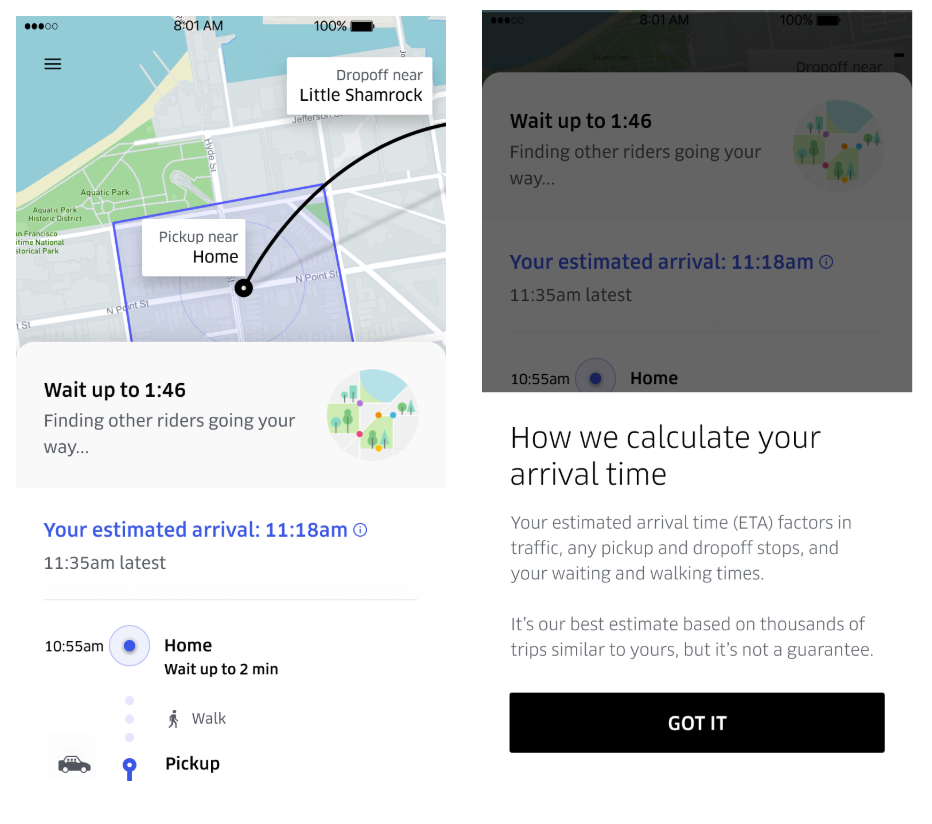
Priya Kamat und Candice Hogan von Uber sprechen über ein Team von benutzerdefinierten Forschungsarbeiten, die sich auf grundlegende Verhaltensforschung konzentrieren. Es besteht aus Wissenschaftlern und der Artikel beschreibt ein Anwendungsbeispiel: Sie reduzierten die Ablehnung eines Auftrags während des Wartens um 11% aufgrund der Verarbeitung von Phänomenen der Vermeidung von Erwartungen, der organisatorischen Transparenz und des Gradienten der Ziele.

Mikhail Rudenko beschreibt die Probleme der schnellen eingehenden Recherche im CustDev-Format (das in der russischen Partei an sich falsch verwendet wird). Viele versuchen, Hypothesen mit diesem Ansatz zu testen, obwohl eingehende Interviews sie nur formulieren oder verfeinern können.
Rick Sobiesiak und Omkar Chandgadkar von IBM beschreiben das Format von Arbeitssitzungen, um die Ergebnisse der Benutzerforschung zu reflektieren. Oft wird der Bericht einfach als schlechter empfunden, aber in kleinen Gruppen wird eine vollwertige Konzeption durchgeführt, die versucht, sich an die Stelle des Befragten zu setzen.
Ashwini Kamath von IBM beschreibt einen Ansatz zur Auswahl der richtigen Texte in einer Benutzeroberfläche mithilfe des Cloze-Tests.
Bukalapaks Rara Anzani beschreibt einen Ansatz zum Testen von Designkonzepten unter Verwendung von "Opfer" -Prototypen. Sie basieren nicht unbedingt auf einem klaren Verständnis des Problems - ihre Aufgabe ist es, einen Dialog mit dem Benutzer zu beginnen, der zu echten Problemen führt.
MSTS John Kille beschreibt eine Peer-Review-Methode für Schlüsselszenarien. Es hilft, die Schnittstellenverschuldung aufzufüllen und sicherzustellen, dass diese Aufgaben in den Produktplan aufgenommen werden.
Leisa Reichelt beschreibt die Herausforderungen moderner Ansätze zur Demokratisierung der Nutzerforschung, wenn Produktteams selbst einige davon durchführen. Sie sind lösbar, aber ohne Behandlung kann eine solche Forschung mehr schaden als nützen.
Visuelle Programmierung und Gestaltung im Browser
Eine einfache Bruce Lawson-Checkliste zum Überprüfen der Barrierefreiheit von Websites für Benutzer mit Behinderungen.
Dan Davies ließ sich von Andy Clarkes Experimenten zur Übertragung eines interessanten Zeitschriftenlayouts ins Internet inspirieren und machte eine Reihe seiner eigenen Ansätze.
Neue Skripte
Metriken und ROI
Jeff Sauro analysiert die CES-Metrik (Customer Effort Score), mit der die Probleme des Benutzers bei der Interaktion mit den Produkten des Unternehmens bewertet werden (hauptsächlich Supportanrufe). Interessanterweise kaufte der Autor des Konzepts Gartner und änderte anschließend den Fragebogen geringfügig.
Jeff Sauro diskutiert Ansätze zur Messung der Freude.

Beschreibung der Produktleistungsmetriken, die sich auf die Benutzererfahrung der Benutzeroberfläche auswirken.
Design Management und DesignOps
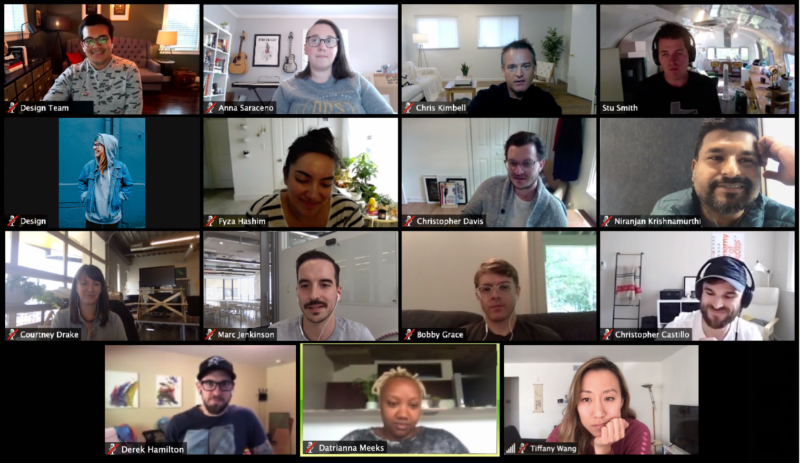
Eine tolle einfache Erinnerung für Marc Jenkinson von Trello, wie man ein Remote-Designteam koordiniert. Für einige von ihnen sind Vorlagen verfügbar.

Jeff Patton beschreibt den Prozess der Überprüfung der Ergebnisse eines Produktteams in Form eines zweispurigen agilen Prozesses, an dem ein Forschungssprint beteiligt ist. Er veröffentlichte sofort mehrere Notizen zu diesem Thema: eine
Überprüfung durch interessierte Parteien ,
Iterationsplanung und
tägliche Stand-ups .
Andy Thornton spricht über die Clearleft-Kompetenzkarte. Zuvor beschrieb er die
Struktur der Fähigkeiten und Bewertungskriterien . Aber das Coolste - sie haben
es im Progression App Service veröffentlicht . Dies scheint das erste öffentlich zugängliche Beispiel einer Kompetenzkarte zu sein.

Kate Kaplan von der Nielsen / Norman Group beantwortete grundlegende Fragen zu DesignOps. Warum und warum tauchte der Begriff auf, wer für diese Tätigkeiten im Unternehmen zuständig ist und mehr.
Cliona O'Sullivan von Spotion spricht über das DesignOps-Team und seine Rolle im Unternehmen.
Wachsen und Führen - Lehren aus der Erfahrung von Patterns Cohort CoachDie Mentoren des internen Schulungsprogramms für IBM Designer tauschen ihre Erfahrungen mit Neulingen und ihrer Entwicklung aus.
Tipps zum Erstellen von Infografiken für Benutzer mit Farbstörungen.
Wie ist die Kompetenzkarte bei Creative People aufgebaut?
Teaminteraktion
Einfache Tipps von Rudy Mutter von Yeti, um Entwickler für Designaktivitäten zu gewinnen und umgekehrt.
Fälle
Melody Quintana von Dropbox spricht über einen Ansatz zur Neugestaltung des Dateibetrachters. Gut und systematisch, wie Interface-Design sein sollte. Übersetzung
Angela Guo von der New York Times spricht über das redaktionelle CMS.
Die Geschichte
Technische Ästhetik. Leningrad
Der folgende Dokumentarfilm aus der Reihe über die Leningrader Schule für Gestaltung wurde veröffentlicht.
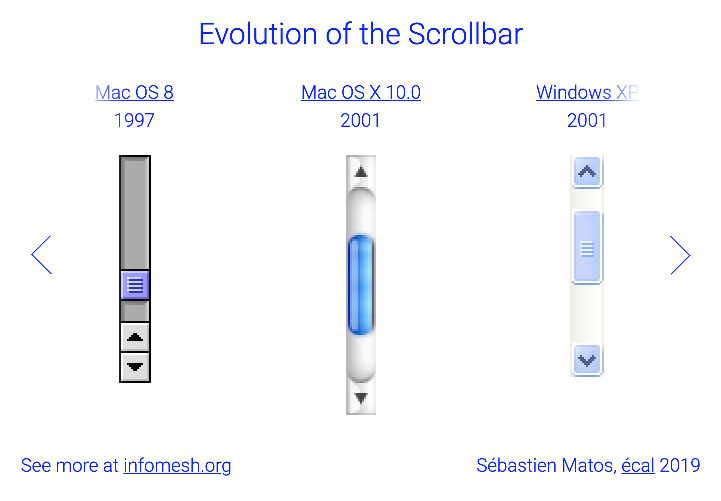
Die Geschichte der Entwicklung der Bildlaufleiste in Betriebssystemen.


Es geht nicht um Schnittstellen, sondern um die Geschichte der sowjetischen Innenarchitektur, aber es gibt nur wenige solche Dinge im Allgemeinen.
Trends
Zitate von berühmten Front-End-Entwicklern und Designern darüber, welche technologischen Verbesserungen die Fähigkeit beeinflussen, leistungsstarke Produkte herzustellen.
Monotype hat einen Überblick über die Font-Trends im Bereich Branding für 2020 gesammelt. Neben Standard-Dingen wie Variabilität und geometrischen Grotesken spricht man von ständigem Rebranding.
Gartner prognostiziert 10 wichtige Technologietrends für 2020.
Algorithmisches Design
Der inländische Hauptverlag Bubble Comics hat einen Dienst zum Stylen von Bildern im Stil ihrer Comics bereitgestellt.

Sprachschnittstellen
Amazon Patent zur Bestimmung der Erkältung für die Änderung der Stimme des Benutzers.
Chris Noessel untersucht die Darstellung böser Charaktere und Schnittstellen in Science-Fiction-Filmen.
Für die allgemeine und berufliche Entwicklung
Creative Market hat viel über die Natur der Kreativität geforscht. Sie veröffentlichen eine Reihe von Artikeln zum Thema und bieten im ersten ein cooles Universalmodell.

Dribbble führte in seiner Gemeinde eine aussagekräftige Studie durch (17.000 Teilnehmer). Merkmale des Arbeitsortes und Zeitplans, Ausbildung, Gehalt und andere Aspekte.

Luke Wroblewski - Beachten Sie die Lücke, benutzerorientiertes Design in großen Organisationen
Die jährliche Gedanken- und Forschungszusammenstellung von Luke Wroblewski, über die er auf der Google Conversions-Konferenz spricht. Dieses Mal konzentriert er sich auf Design in großen Unternehmen.

In John Maedas neuem Buch "How to Speak Machine - Computergestütztes Denken für den Rest von uns" geht es um Design in einer Zeit rasant wachsender Computerfähigkeiten und der Entwicklung künstlicher Intelligenz.
Kurze Verschlusszeit
UXPin E-Book mit einem Überblick über den Designprozess.
Bücher unterwegs bei Rosenfeld Media
Menschen und Unternehmen der Branche
Acronis Design Team Blog.
Interviews mit Alex Schleifer (Chief Design Officer) und Tim Allen (Vice President of Design) von Airbnb, die kürzlich für ihre neuen Positionen ernannt wurden. Ein interessantes Beispiel für eine Strategie zur Entwicklung von Visionen und Designs.
Tagungsband
Die Konferenz über Designmanagement fand vom 23. bis 25. Oktober in New York statt. War letztes Jahr dabei und es stellte sich heraus, dass es eines der besten zum Thema Designmanagement ist.
Überprüfung von Videos und Präsentationen .

Die Konferenz zum Designmanagement fand vom 6. bis 8. November in London statt. Ich habe es besucht und
sinnvolle Geschichten hervorgehoben .
 Die SmashingConf 2019
Die SmashingConf 2019 fand vom 15. bis 16. Oktober in New York statt. Veröffentlichte Videos und Präsentationen.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per Mail - dort erscheinen wöchentlich neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexej Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik. Besonderer Dank geht an das Setka- Team für die Redaktion und an Alexander Orlov für den visuellen Stil.