Nach einem ziemlich erfolgreichen Test des Stiftes mit Ember Octane entschied ich mich (oder besser gesagt, wir entschieden uns für eine Google-Übersetzung), um zu schwingen heilig Übersetzung des Tutorials aus dem offiziellen Handbuch von Ember.js
Wie Sie dem Text entnehmen können, wurde dieses Tutorial für entwickelt der kleinste Anfänger Programmierer. Das hindert ihn nicht daran, erfahrenen Kämpfern als Ausgangspunkt für die Erforschung des Rahmens zu dienen. Für den vollen Durchgang dieses Spiel Das Tutorial dauert 1-2 Stunden. Danach können Sie Ember.js in der neuesten Ausgabe von Octane bewerten, ohne die Bewertungen der Frische des letzten Jahres lesen zu müssen .
Die Liste der im Lernprogramm behandelten Themen enthält folgende Vorschläge:
- Verwenden von Ember CLI
- Ember-Anwendungsdatei und Ordnernavigation
- Seiten erstellen und verknüpfen
- Vorlagen und Komponenten
- Automatisiertes Testen
- Mit Serverdaten arbeiten
- Dynamische Segmente in Routen
- Leistungen bei Ember
- Ember-Datenbibliothek
- Adapter und Serialisierer
- Anbieterkomponentenmuster
Wenn Sie damit einverstanden sind, dass es 1-2 Stunden lang gut schmeckt, heißen Sie cat willkommen!
Vom Übersetzer:
Da Habr hbs nicht korrekt darstellen kann habe ich Bilder eingefügt. Verwenden Sie den Originaltext, um die Code-Einfügungen zu kopieren. Entschuldigung für die Unannehmlichkeiten.
Auch das ursprüngliche Tutorial besteht aus zwei Teilen, aber aufgrund der Lautstärke habe ich den ersten Teil in zwei Teile geteilt: Teil 1.1 und Teil 1.2 . Ich hoffe, dass der zweite Teil vollständig übersetzt wird, und gebe ihm dann die Nummerierung von Teil 2. Ich hoffe auch, dass dies nicht zu Verwirrung führt.)
In russischer Sprache über Ember können Sie im Telegrammkanal ember_js fragen
Eintrag
Willkommen in der Welt von Ember!
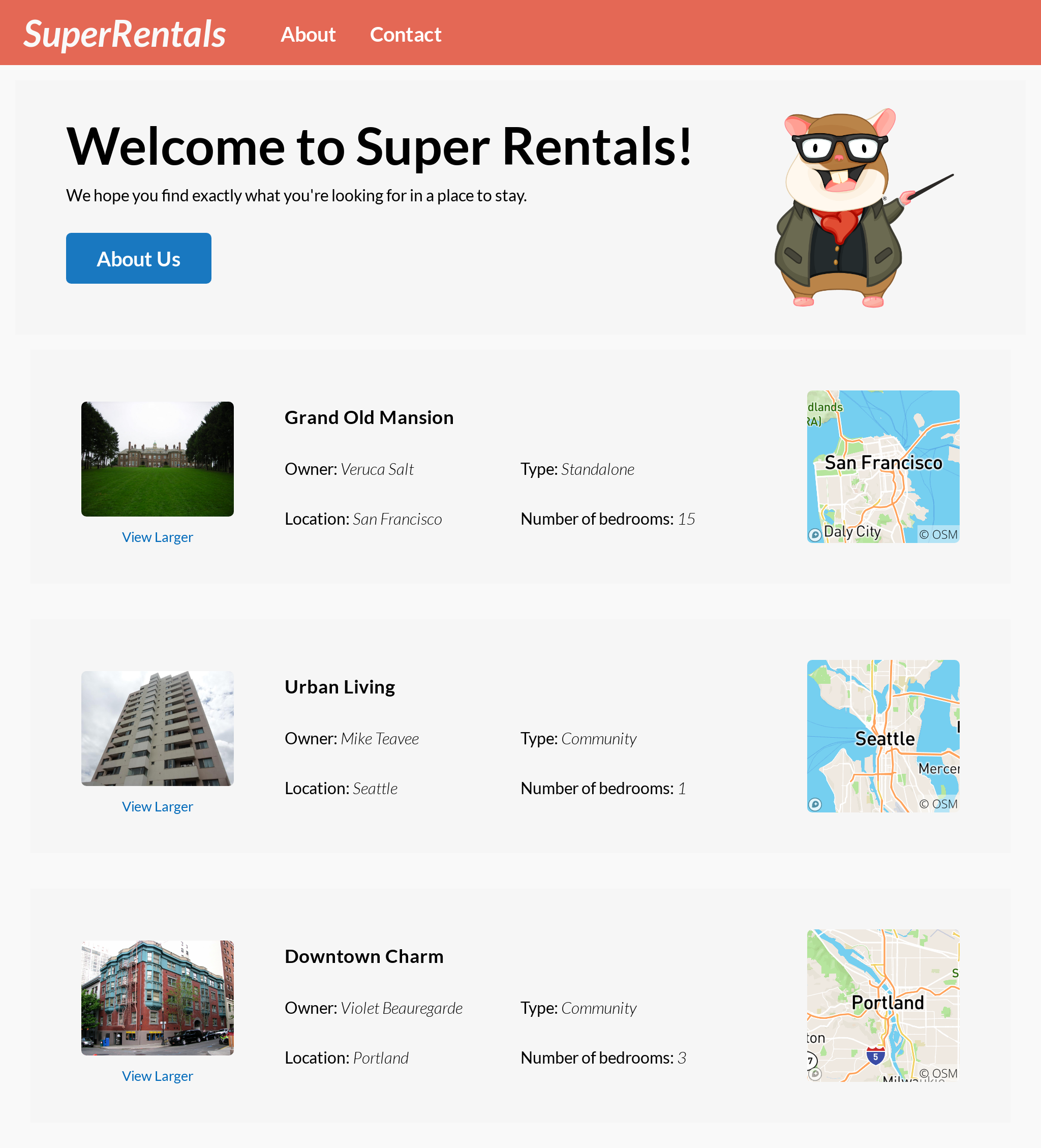
In diesem Tutorial erstellen wir mit Ember die Super Rentals-App. Es wird eine Website sein, auf der Sie interessante Übernachtungsmöglichkeiten für Ihren nächsten Urlaub finden. Schauen Sie sich die fertige Anwendung an, um eine Vorstellung vom Umfang des Projekts zu erhalten.

Unterwegs erfahren Sie alles, was Sie zum Erstellen der grundlegenden Ember-Anwendung benötigen. Wenn Sie während des Unterrichts nicht weiterkommen, können Sie den Quellcode herunterladen, um ein vollständiges Arbeitsbeispiel zu erhalten.
Diese Lektion besteht aus zwei Teilen. Der erste Teil behandelt die folgenden Grundkonzepte:
- Verwenden von Ember CLI
- Ember-Anwendungsdatei und Ordnernavigation
- Seiten erstellen und verknüpfen
- Vorlagen und Komponenten
- Automatisiertes Testen
- Mit Serverdaten arbeiten
Im zweiten Teil der Lektion gehen wir mit den bereits erlernten Konzepten zur nächsten Ebene über.
Neue Projektgeneration
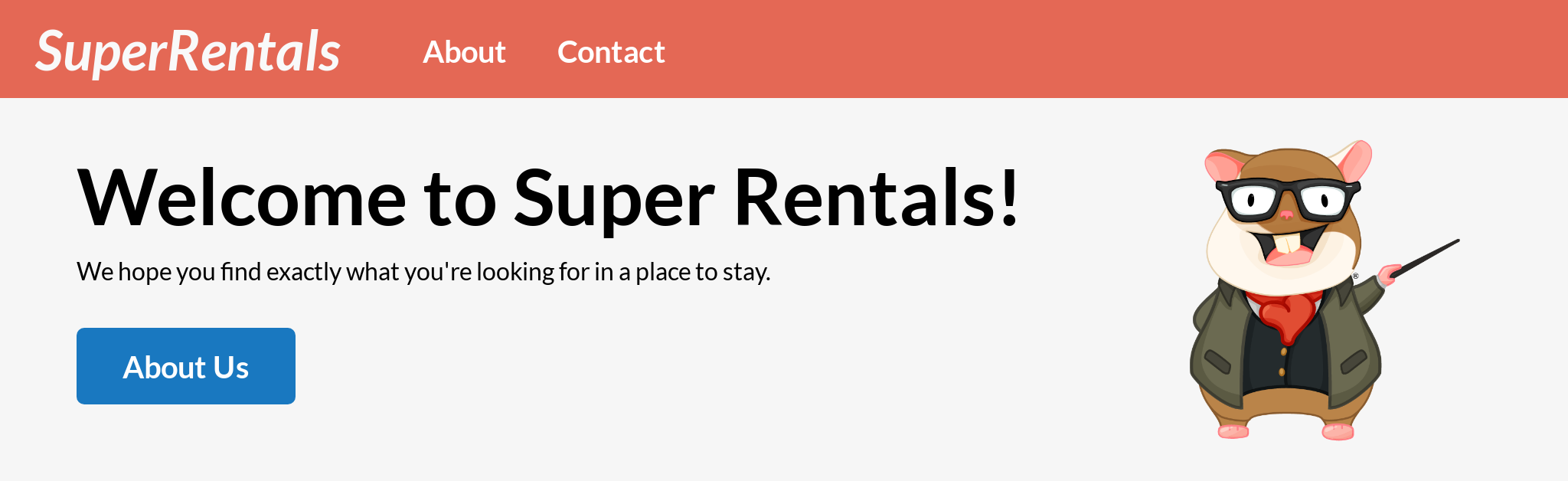
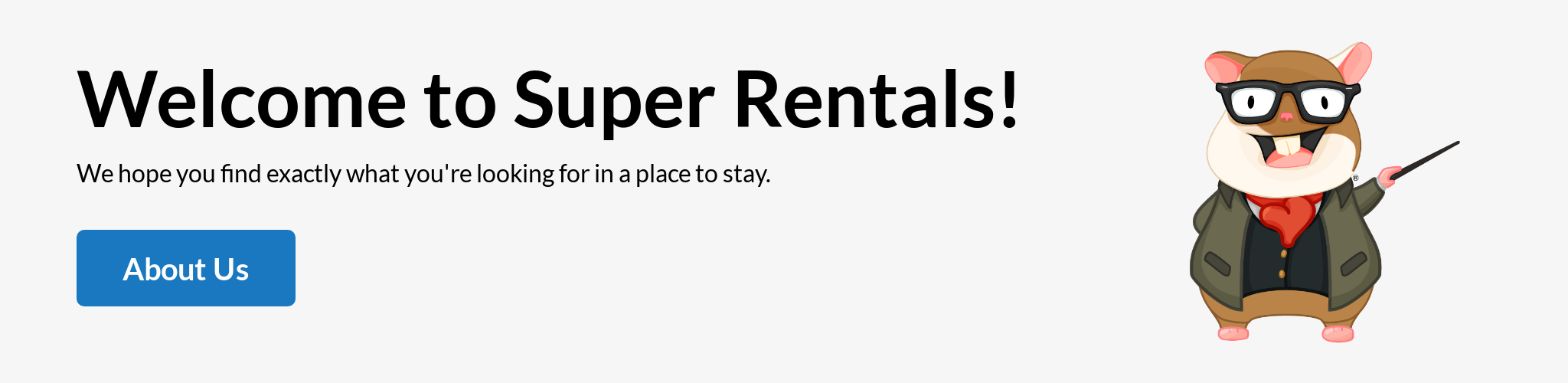
In diesem Teil installieren Sie die Ember-CLI, erstellen ein neues Ember-Projekt und fügen Ihrer neuen Anwendung grundlegende Muster und Stile hinzu. Am Ende des Teils sollten Sie eine Landingpage mit einem Bild des lieben Professors Tomster sehen:

Wenn Sie diese Seite erstellen, lernen Sie Folgendes:
- Installieren Sie Ember CLI
- Erstellen Sie eine neue Ember-App mit der Ember-CLI
- Starten und stoppen Sie den Entwicklungsserver
- Dateien bearbeiten und sofort das Ergebnis sehen (live nachladen)
- Arbeiten Sie mit HTML, CSS und Ressourcen in der Ember-App
Installieren Sie Ember CLI
Sie können die neueste Version von Ember CLI installieren, indem Sie den folgenden Befehl ausführen:
$ npm install -g ember-cli
Um zu überprüfen, ob Ihre Installation erfolgreich war, führen Sie Folgendes aus:
$ ember --version ember-cli: 3.15.0 node: 12.8.1 os: linux x64
Wenn die Versionsnummer angezeigt wird, können Sie loslegen.
Erstellen einer neuen Ember-Anwendung mit der Ember-CLI
Mit dem Befehl Ember CLI new können wir ein neues Projekt erstellen. Verwenden Sie das ember new <project-name> Muster ember new <project-name> . In unserem Fall super-rentals der Name des Projekts super-rentals :
$ ember new super-rentals installing app Ember CLI v3.15.0 Creating a new Ember app in /home/runner/work/super-rentals-tutorial/super-rentals-tutorial/dist/code/super-rentals: create .editorconfig create .ember-cli create .eslintignore create .eslintrc.js create .template-lintrc.js create .travis.yml create .watchmanconfig create README.md create app/app.js create app/components/.gitkeep create app/controllers/.gitkeep create app/helpers/.gitkeep create app/index.html create app/models/.gitkeep create app/router.js create app/routes/.gitkeep create app/styles/app.css create app/templates/application.hbs create config/environment.js create config/optional-features.json create config/targets.js create ember-cli-build.js create .gitignore create package.json create public/robots.txt create testem.js create tests/helpers/.gitkeep create tests/index.html create tests/integration/.gitkeep create tests/test-helper.js create tests/unit/.gitkeep create vendor/.gitkeep Installing packages... This might take a couple of minutes. npm: Installing dependencies ... npm: Installed dependencies Initializing git repository. Git: successfully initialized. Successfully created project super-rentals. Get started by typing: $ cd super-rentals $ npm start Happy coding!
Dieses Team erstellt für uns einen neuen Ordner namens " super-rentals . Wir können mit dem cd dorthin gehen.
$ cd super-rentals
Im Rest des Tutorials müssen alle Befehle im Ordner " super-rentals " ausgeführt werden. Dieser Ordner hat folgende Struktur:
super-rentals ├── app │ ├── components │ │ └── .gitkeep │ ├── controllers │ │ └── .gitkeep │ ├── helpers │ │ └── .gitkeep │ ├── models │ │ └── .gitkeep │ ├── routes │ │ └── .gitkeep │ ├── styles │ │ └── app.css │ ├── templates │ │ └── application.hbs │ ├── app.js │ ├── index.html │ └── router.js ├── config │ ├── environment.js │ ├── optional-features.json │ └── targets.js ├── public │ └── robots.txt ├── tests │ ├── helpers │ │ └── .gitkeep │ ├── integration │ │ └── .gitkeep │ ├── unit │ │ └── .gitkeep │ ├── index.html │ └── test-helper.js ├── vendor │ └── .gitkeep ├── .editorconfig ├── .ember-cli ├── .eslintignore ├── .eslintrc.js ├── .gitignore ├── .template-lintrc.js ├── .travis.yml ├── .watchmanconfig ├── README.md ├── ember-cli-build.js ├── package.json ├── package-lock.json └── testem.js 15 directories, 32 files
Im weiteren Verlauf der Lektion werden wir den Zweck dieser Dateien und Ordner kennenlernen. In der Zwischenzeit wissen Sie einfach, dass wir die meiste Zeit im app Ordner arbeiten werden.
Starten und Stoppen des Entwicklungsservers
Ember CLI enthält viele verschiedene Befehle für verschiedene Entwicklungsaufgaben, wie zum Beispiel den ember new Befehl ember new wir zuvor gesehen haben. Es kommt auch mit einem Entwicklungsserver, den wir mit dem Befehl ember server ausführen können:
$ ember server building... Build successful (9761ms) – Serving on http://localhost:4200/
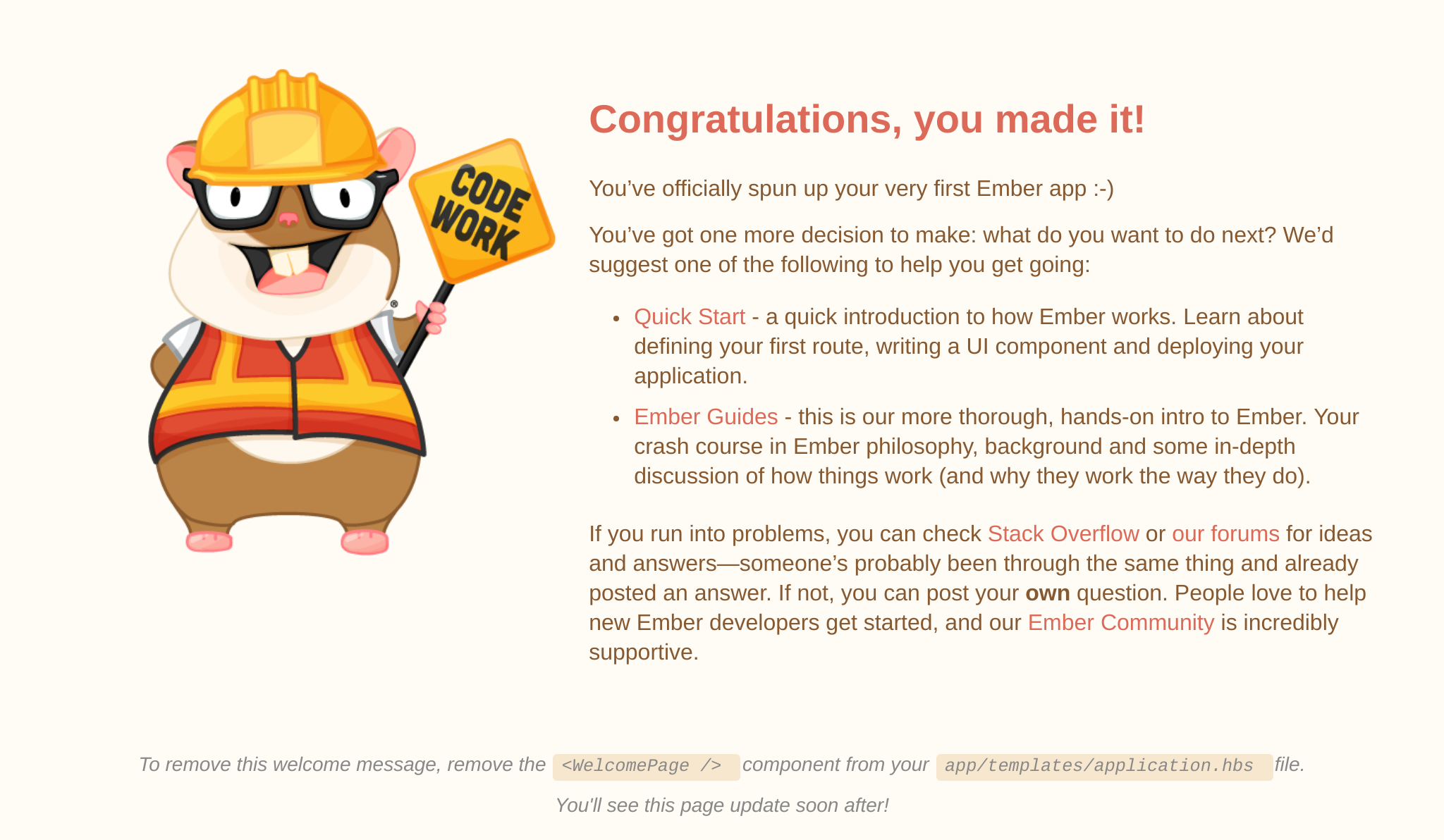
Der Entwicklungsserver ist für die Kompilierung unserer Anwendung verantwortlich. Es hat auch einen eingebauten Webserver, der Dateien an den Browser liefert. Das Herunterladen kann einige Zeit dauern. Sobald es funktioniert, öffnen Sie Ihren bevorzugten Browser und gehen Sie zu http://localhost:4200 . Sie sollten die folgende Begrüßungsseite sehen:

Zoe erklärt:
Die localhost Adresse in der URL bedeutet, dass Sie nur von Ihrem lokalen Computer aus auf den Entwicklungsserver zugreifen können. Wenn Sie Ihre Arbeit mit der ganzen Welt teilen möchten, müssen Sie Ihre Anwendung im öffentlichen Internet bereitstellen . Wir werden dies im zweiten Teil der Lektion erklären.
Sie können den Entwicklungsserver jederzeit beenden, indem Sie im Terminalfenster, in dem der ember server , Ctrl + C (für MacOS Cmd + C ) eingeben. Das heißt, durch Drücken der Taste "C" auf der Tastatur, während Sie die Taste "Strg" gedrückt halten. Sobald es angehalten wurde, können Sie es mit demselben ember server Befehl erneut starten. Es wird empfohlen, zwei Terminalfenster zu öffnen: eines, um den Server im Hintergrund zu starten, das andere, um andere Ember-Konsolenbefehle einzugeben.
Dateibearbeitung und Live-Reload
Der Entwicklungsserver verfügt über eine Funktion namens Live Reload, die Dateiänderungen in Ihrer Anwendung überwacht, alles automatisch neu kompiliert und alle geöffneten Browserseiten aktualisiert. Das ist sehr praktisch in der Entwicklung, also lasst es uns versuchen!
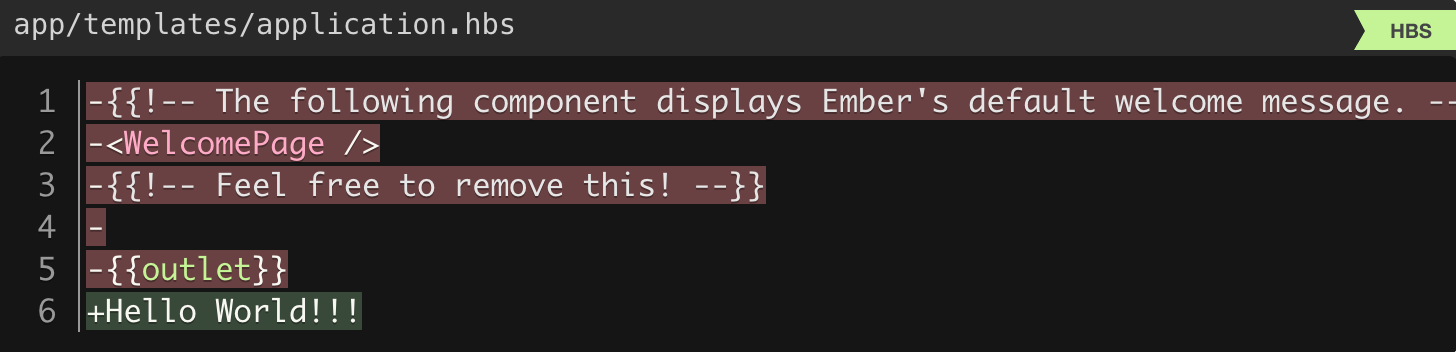
Wie im Text auf der Begrüßungsseite angegeben, befindet sich der Quellcode für die Seite in app/templates/application.hbs . Versuchen wir, diese Datei zu bearbeiten und durch unseren eigenen Inhalt zu ersetzen:

Kurz nach dem Speichern der Datei sollte Ihr Browser automatisch aktualisiert werden und unsere Glückwünsche an die ganze Welt senden. Großartig!

Wenn Sie mit dem Experimentieren fertig sind, löschen Sie die Datei app/templates/application.hbs . Wir werden es nicht länger brauchen. Wir werden es später hinzufügen.
Auch hier wird die leere Seite automatisch wieder angezeigt, sobald Sie die Datei löschen, wenn Sie die Browserregisterkarte noch geöffnet haben. Dies spiegelt die Tatsache wider, dass wir die Bewerbungsvorlage nicht mehr in unserer Bewerbung haben.
Arbeiten Sie mit HTML, CSS und Assets in der Ember-Anwendung
Erstellen Sie die app/templates/index.hbs und fügen Sie das folgende Markup ein.

Wenn Sie denken, "Hey, das ist wie HTML!", Dann haben Sie absolut Recht! In der einfachsten Form sind Ember-Vorlagen nur HTML. Wenn Sie bereits mit HTML vertraut sind, sollten Sie sich hier wie zu Hause fühlen.
Im Gegensatz zu HTML können Ember-Vorlagen natürlich viel mehr als nur statischen Inhalt anzeigen. Wir werden es bald in Aktion sehen.
Nach dem Speichern der Datei sollte sich Ihr Browser-Tab automatisch aktualisieren und uns die Begrüßungsnachricht anzeigen, an der wir gerade gearbeitet haben.

Bevor wir etwas anderes tun, fügen wir unserer Anwendung einen Stil hinzu. Wir verbringen genug Zeit damit, auf den Computerbildschirm zu schauen, also müssen wir unser Augenlicht vor dem bloßen HTML-Markup schützen!
Glücklicherweise hat uns unser Designer CSS zur Verwendung geschickt, sodass wir die Stylesheet-Datei hochladen und nach app/styles/app.css . Diese Datei enthält alle Stile, die wir zum Erstellen der restlichen Anwendung benötigen.
@import url(https://fonts.googleapis.com/css?family=Lato:300,300italic,400,700,700italic); * { margin: 0; padding: 0; } body, h1, h2, h3, h4, h5, h6, p, div, span, a, button { font-family: 'Lato', 'Open Sans', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif; line-height: 1.5; } body { background: #f3f3f3; }
Wenn Sie mit CSS vertraut sind, können Sie diese Stile ganz nach Ihren Wünschen anpassen! Denken Sie daran, dass Sie in Zukunft möglicherweise einige visuelle Unterschiede bemerken, wenn Sie sich dazu entschließen.
Wenn Sie fertig sind, speichern Sie die CSS-Datei. Unser zuverlässiger Entwicklungsserver sollte es sofort abholen und unsere Seite aktualisieren. Schluss mit nacktem HTML-Inhalt!

Um das Layout unseres Designers teaching-tomster.png , müssen wir auch das Bild teaching-tomster.png herunterladen, auf das sich unsere CSS-Datei bezieht:
.tomster { background: url(../assets/images/teaching-tomster.png); }
Wie wir zuvor erfahren haben, besteht die Ember-Konvention darin, Ihren Quellcode im app Ordner abzulegen. Für andere Ressourcen wie Bilder und Schriftarten gibt es einen public Ordner. Wir werden dieser Konvention folgen, indem wir die Bilddatei hochladen und in public/assets/images/teaching-tomster.png .
Sowohl Ember CLI als auch der Entwicklungsserver verstehen diese Ordnerkonventionen und stellen diese Dateien dem Browser automatisch zur Verfügung.
Sie können dies unter http://localhost:4200/assets/images/teaching-tomster.png . Das Bild sollte auch auf der Begrüßungsseite angezeigt werden, an der wir arbeiten. Wenn das Bild während der Aktualisierung immer noch nicht angezeigt wird, aktualisieren Sie es manuell, damit der Browser eine neue Datei aufnimmt.

Anwendungsseiten erstellen
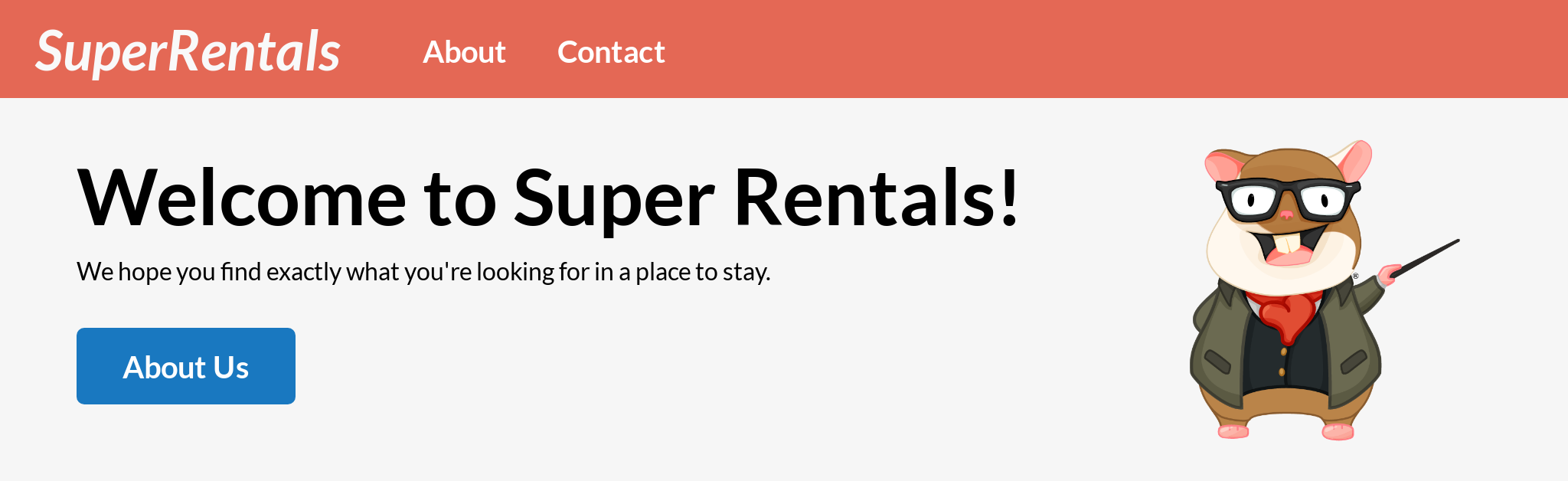
In diesem Teil erstellen Sie die ersten Seiten Ihrer Ember-Anwendung und stellen Verbindungen zwischen ihnen her. Am Ende dieses Kapitels sollten zwei neue Seiten vorhanden sein - die Seite "Über uns" und die Seite "Kontakte". Diese Seiten werden mit Ihrer Startseite verlinkt:



Wenn Sie diese Seiten erstellen, erfahren Sie Folgendes:
- Routen definieren
- Verwenden von Routenmustern
- URL-Anpassung
- Verknüpfen von Seiten mit der
<LinkTo> -Komponente - Übergeben von Argumenten und Attributen an Komponenten
Routendefinition
Nachdem wir unsere erste Seite erstellt haben, fügen wir eine weitere hinzu!
Dieses Mal möchten wir, dass die Seite unter der URL /about gehostet wird. Dazu müssen wir Ember über unseren Plan informieren, diesem Ort eine Seite hinzuzufügen. Ansonsten geht Ember davon aus, dass wir die falsche URL besucht haben!
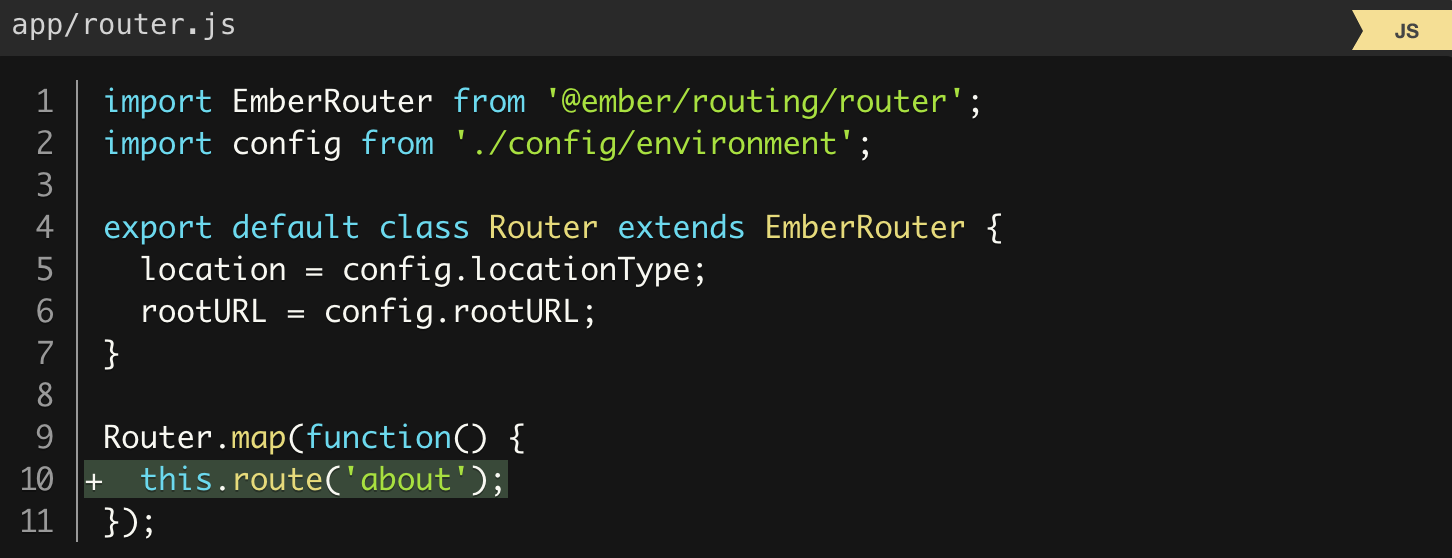
Der Ort, an dem zugängliche Seiten verwaltet werden, ist der Router. Öffnen Sie app/router.js und nehmen Sie die folgenden Änderungen vor:

Dadurch wird eine Route mit dem Namen "about" hinzugefügt, die standardmäßig in der URL /about bereitgestellt wird.
Routenvorlagen verwenden
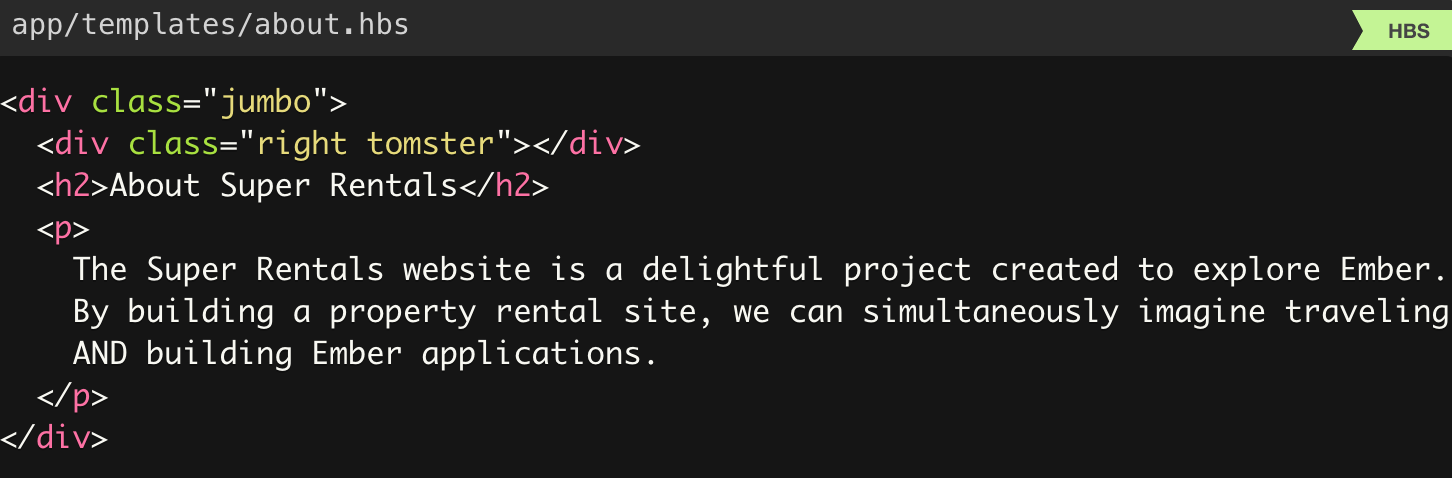
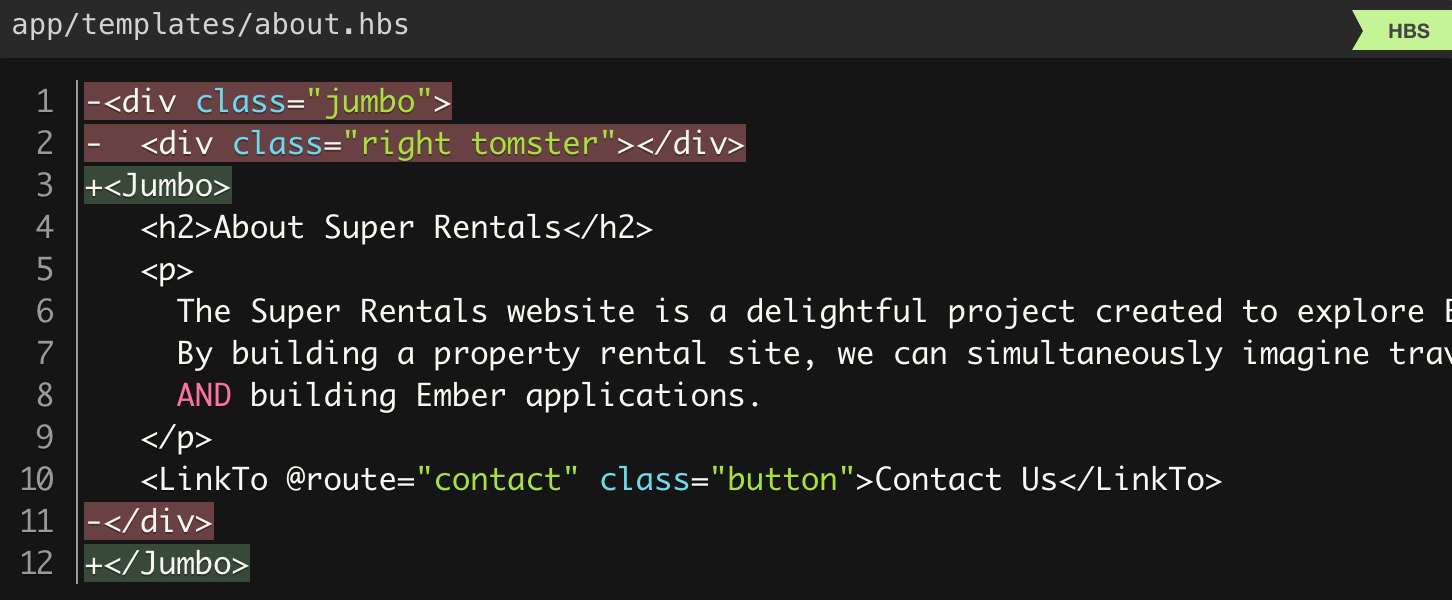
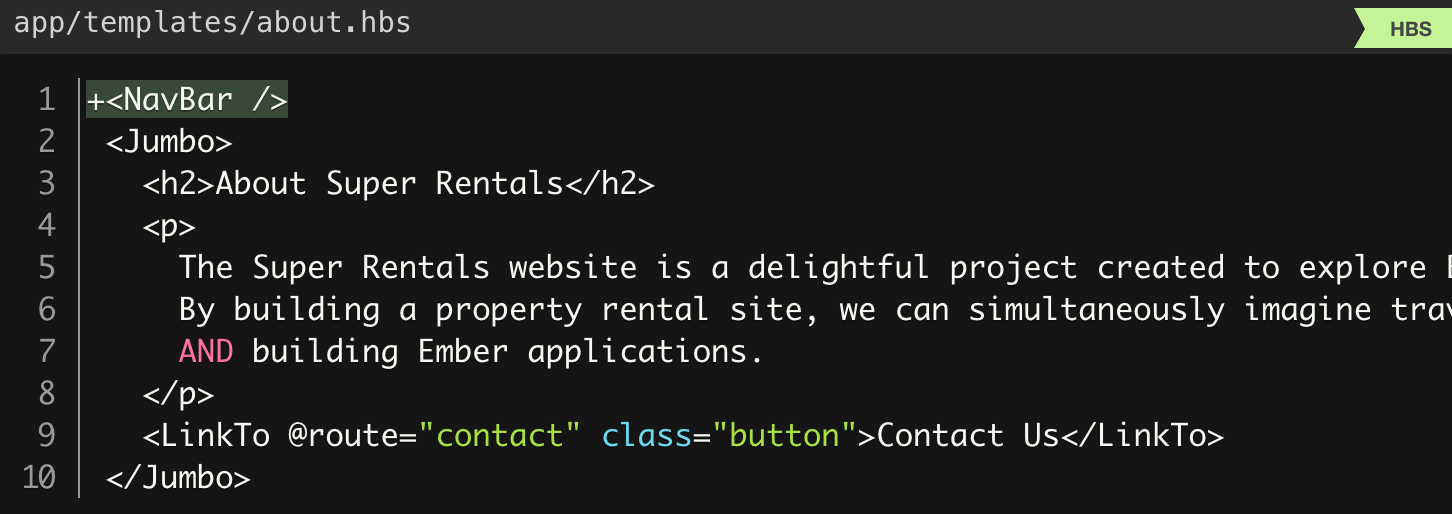
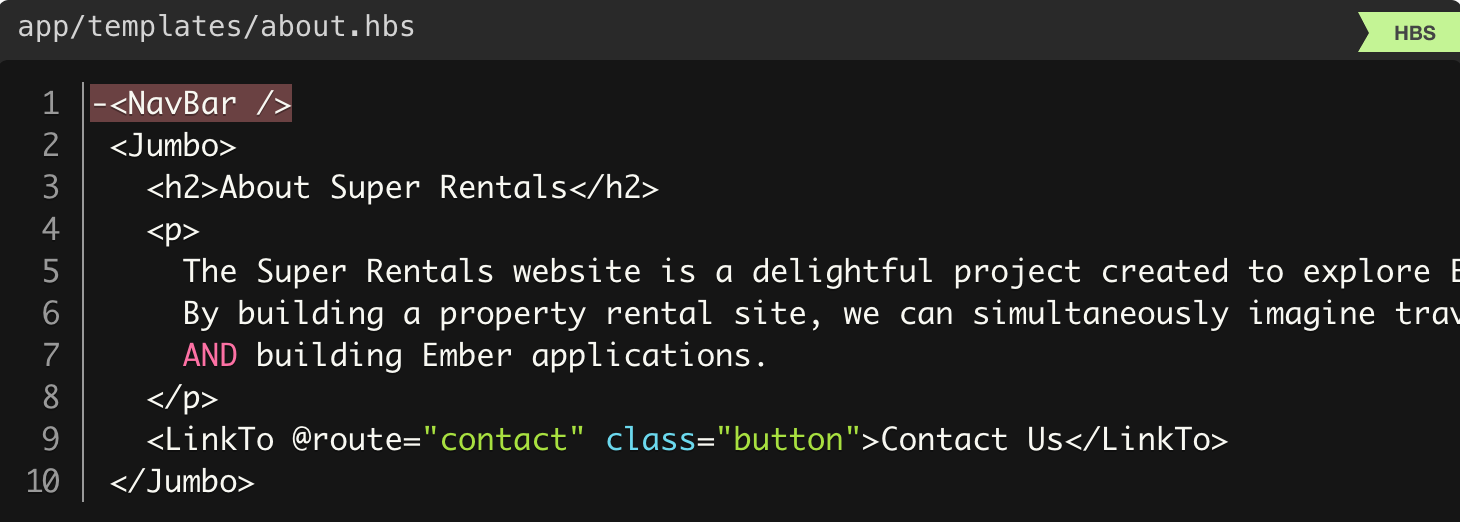
Jetzt können wir eine neue app/templates/about.hbs mit folgendem Inhalt erstellen:

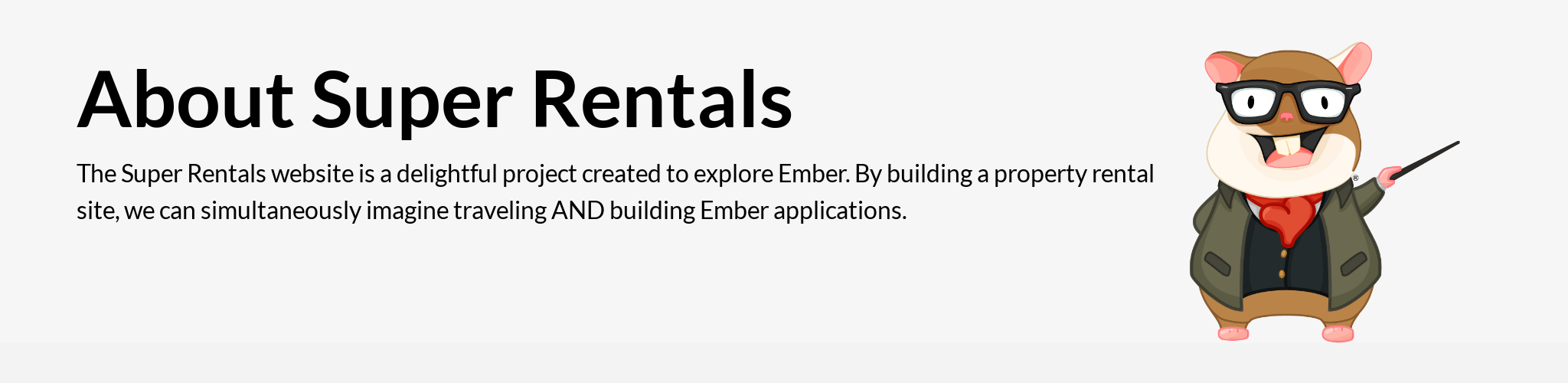
Um dies in Aktion zu sehen, rufen Sie http://localhost:4200/about .

Damit ist unsere zweite Seite fertig!
Routen mit benutzerdefinierten Pfaden definieren
Wir machen weiter! Lassen Sie uns unsere dritte Seite hinzufügen. Diesmal ist es ein bisschen anders. Jeder in der Firma nennt dies die "Kontakte" -Seite. Die alte Website, die wir ersetzen, verfügt jedoch bereits über eine ähnliche Seite, die unter der veralteten /getting-in-touch URL bereitgestellt wird.
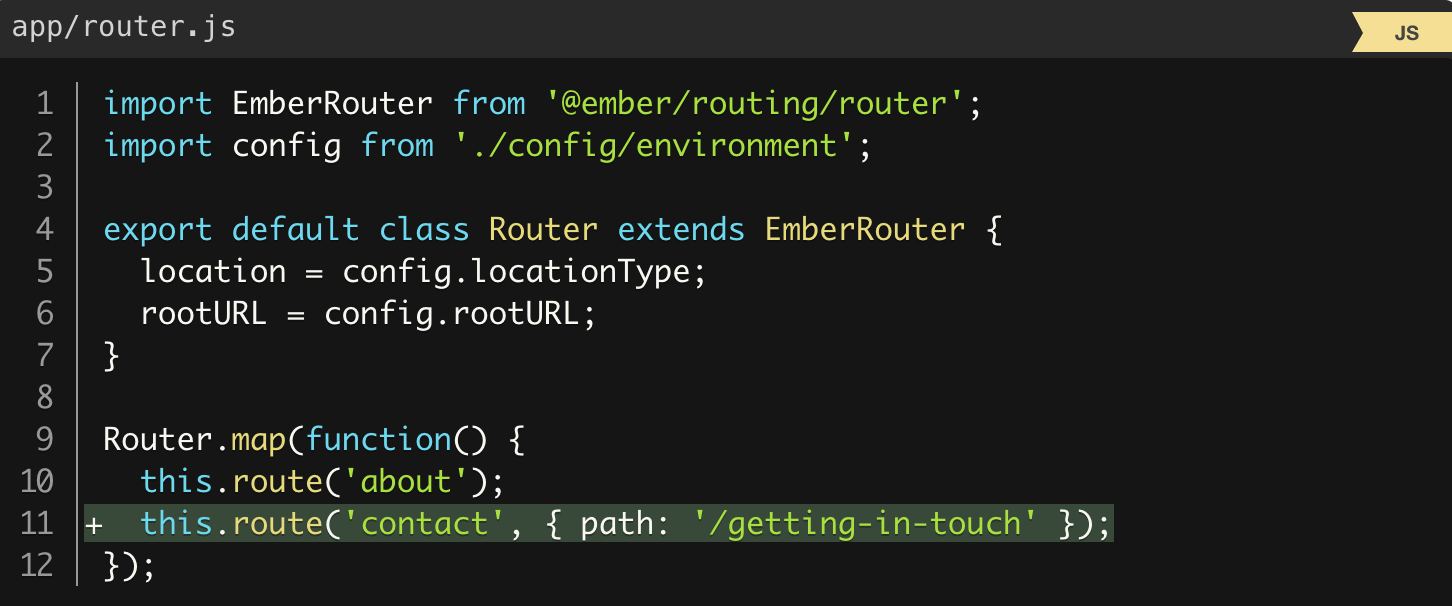
Wir möchten die vorhandenen URLs für die neue Website beibehalten, müssen jedoch nicht getting-in-touch vollständigen neuen Code eingeben. Zum Glück können wir es besser machen:

Hier haben wir die contact hinzugefügt, aber den Pfad für die Route explizit angegeben. Auf diese Weise können wir eine veraltete URL beibehalten, jedoch einen neuen, kürzeren Namen für die Route sowie den Namen der Vorlagendatei verwenden.
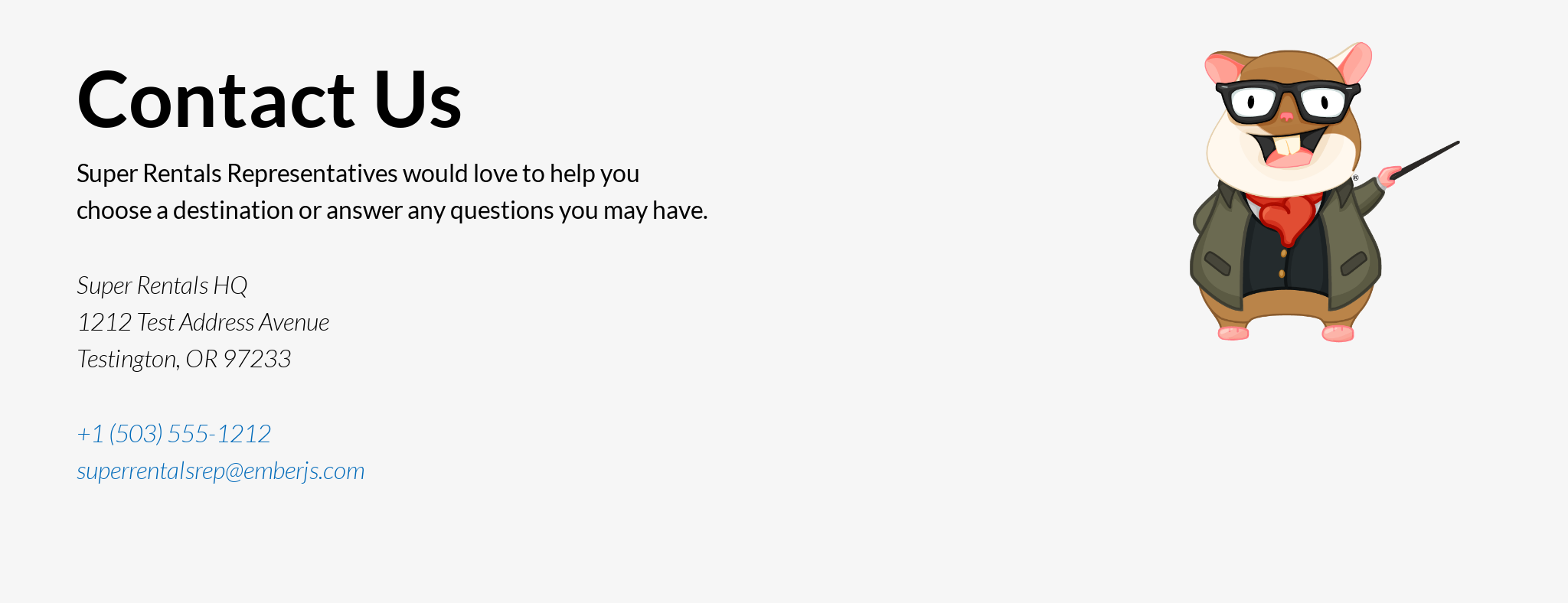
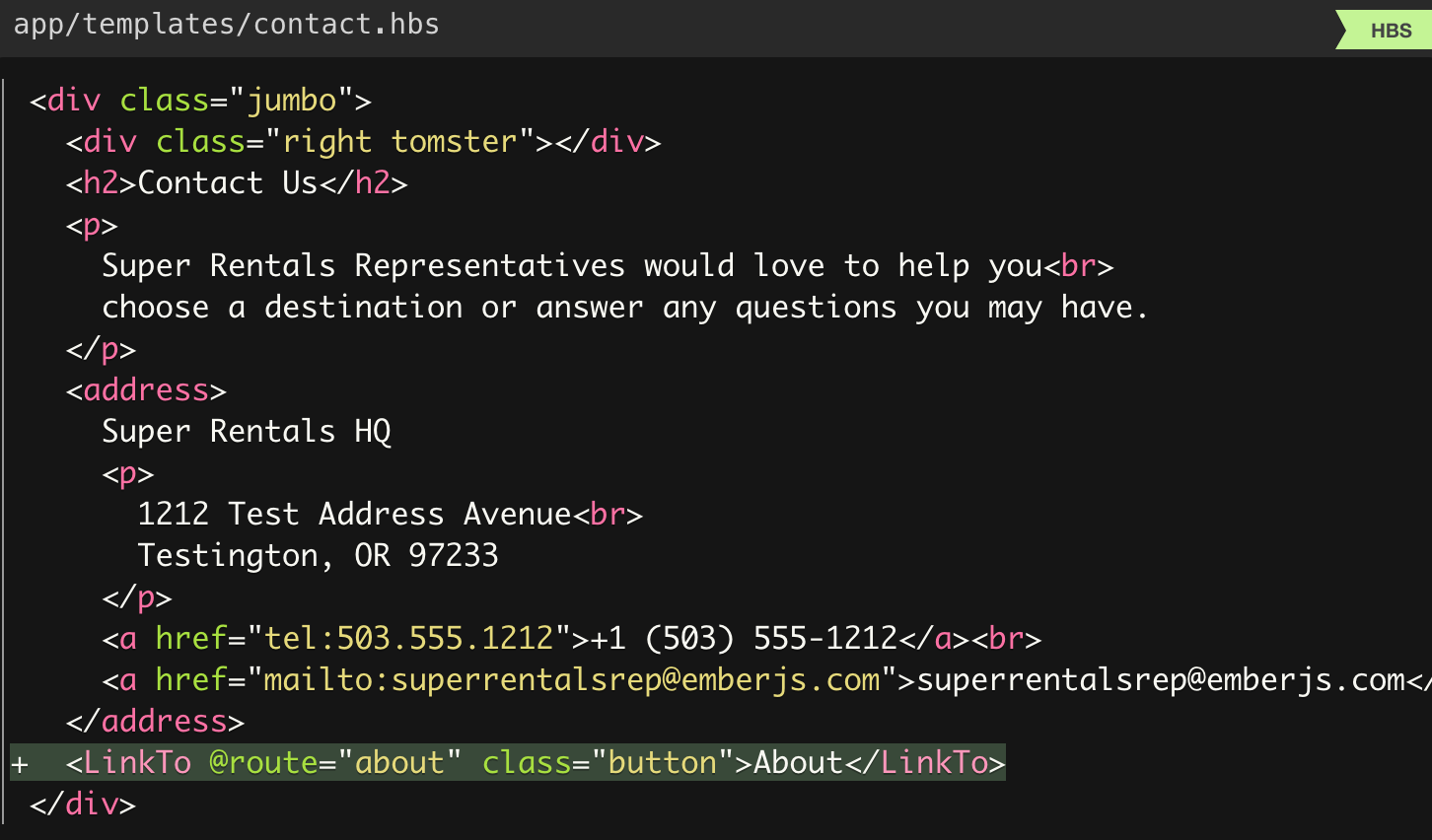
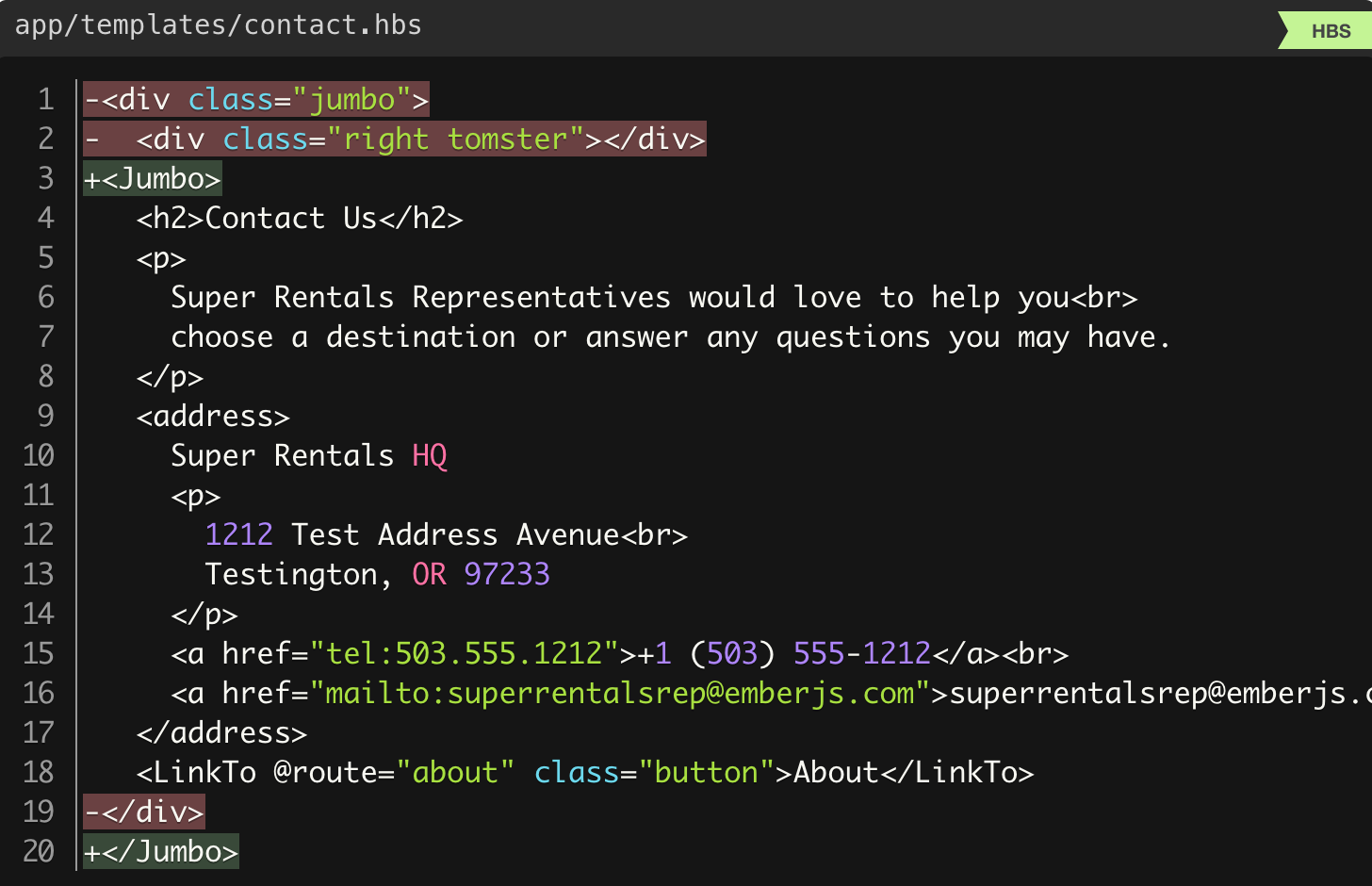
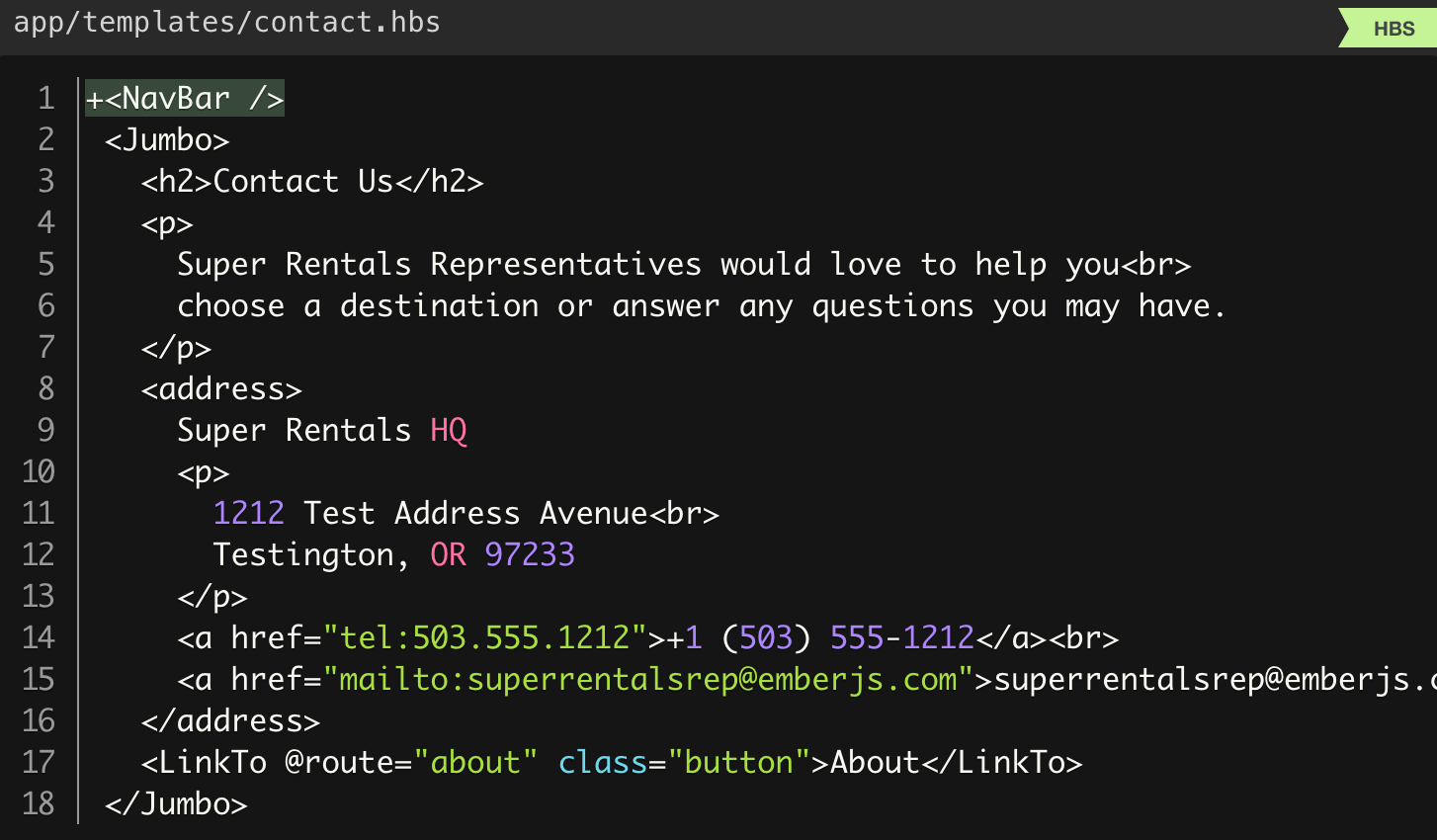
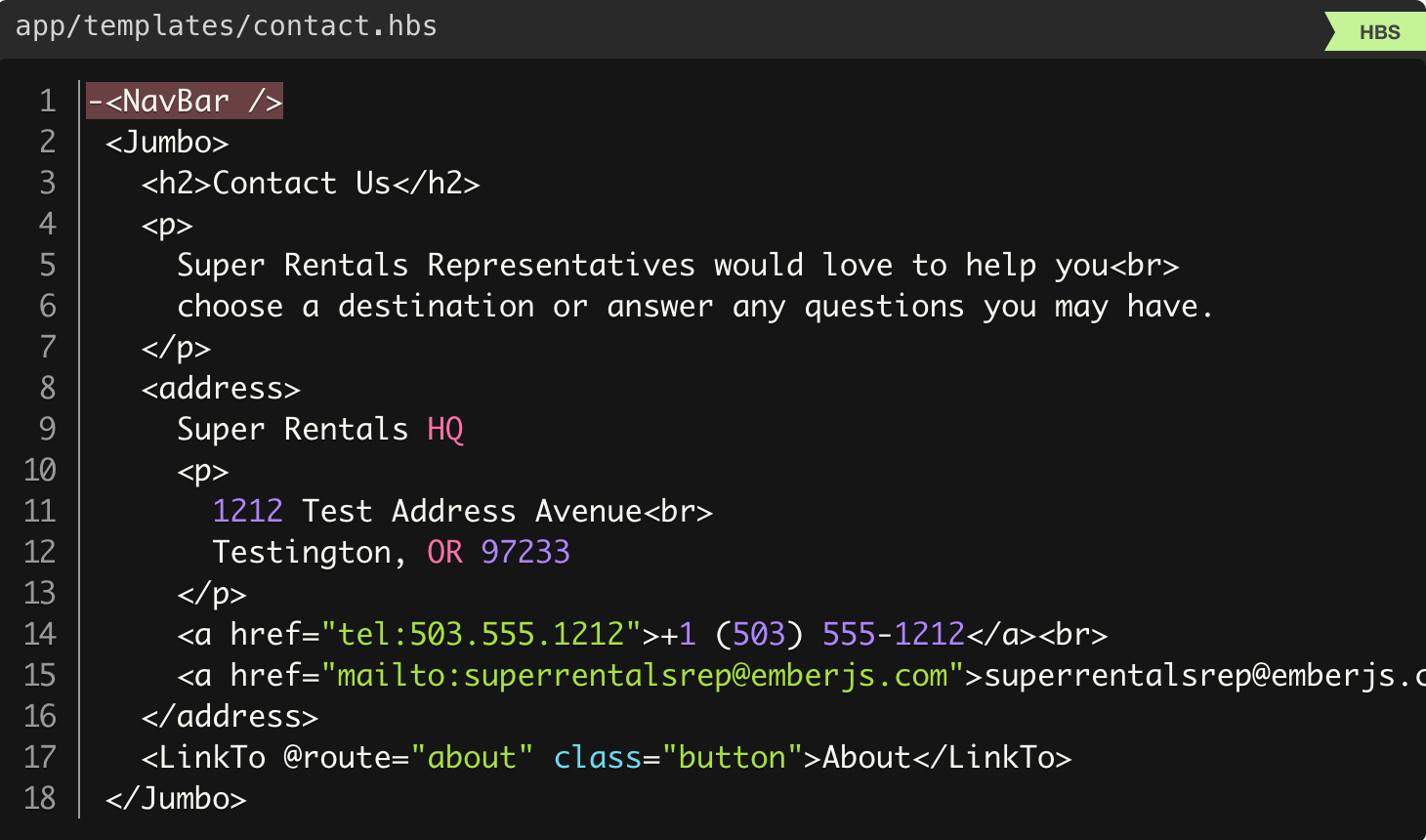
Apropos Vorlage, erstellen wir es auch. Wir werden die Datei app/templates/contact.hbs mit folgendem Inhalt hinzufügen:

Ember hält sich an strenge Konventionen und angemessene Standardeinstellungen. Wenn wir von vorne anfangen, würde uns die Standard-URL /contact der Standardkontakt nichts ausmachen. Wenn die Standardeinstellungen für uns jedoch nicht funktionieren, ist dies kein Problem. Wir können Ember für unsere Bedürfnisse anpassen!
Nachdem Sie die Route und die Vorlage oben hinzugefügt haben, sollte eine neue Seite unter der Adresse http://localhost:4200/getting-in-touch .

Erstellen Sie mit der Komponente <LinkTo> Cross-Navigation auf Seiten
Wir haben so viel Mühe darauf verwendet, diese Seiten zu erstellen, aber wir brauchen Leute, die sie finden! Im Internet werden dafür Hyperlinks verwendet, oder kurz Links.
Ember bietet hervorragende Unterstützung für Standard-URLs. Wir können unsere Seiten einfach über das <a> -Tag mit der entsprechenden href verknüpfen. Wenn Sie jedoch auf diese Links klicken, muss der Browser die Seite vollständig aktualisieren. Dies bedeutet, dass Sie zum Server zurückkehren müssen, um die Seite abzurufen, und anschließend alles neu herunterladen müssen.
Mit Ember können wir mehr tun! Anstelle des einfachen alten <a> -Tags bietet Ember eine Alternative zu <LinkTo> . So könnten Sie es beispielsweise auf den soeben erstellten Seiten verwenden:



Schauen wir uns einmal genauer an, was wir gerade hinzugefügt haben.
<LinkTo> ist ein Beispiel für eine Komponente in Ember. Sie können sie von normalen HTML-Tags unterscheiden, da sie mit einem Großbuchstaben beginnen. Komponenten sind neben normalen HTML-Tags die Bausteine, mit denen wir die Benutzeroberfläche der Anwendung erstellen können.
Später werden wir viel mehr Informationen über die Komponenten haben, aber jetzt können Sie sich diese als eine Möglichkeit vorstellen, benutzerdefinierte Tags bereitzustellen, die die in Browsern integrierten Tags ergänzen.
Mit dem Teil @route=... wir Argumente an die Komponente. Hier verwenden wir dieses Argument, um anzugeben, welche Route wir verbinden möchten. (Beachten Sie, dass dies der Name der Route sein sollte, nicht der Pfad. Daher haben wir "about" anstelle von "/about" und "contact" anstelle von "/getting-in-touch" .)
Komponenten können neben Argumenten auch reguläre HTML-Attribute akzeptieren. In unserem Beispiel haben wir die Klasse "button" zum Stylen hinzugefügt, aber wir können auch andere Attribute angeben, die wir für angemessen halten, z. B. das role ARIA . Sie werden ohne das @ -Zeichen übergeben ( class=... Gegensatz zu @class=... ), sodass Ember weiß, dass es sich um reguläre HTML-Attribute handelt.
Unter der Haube generiert die <LinkTo> -Komponente für uns ein reguläres <a> -Tag mit der entsprechenden href für eine bestimmte Route. Dieses <a> -Tag <a> hervorragend für Screenreader und ermöglicht unseren Benutzern, den Link mit einem Lesezeichen zu versehen oder in einem neuen Tab zu öffnen.
Wenn Sie jedoch auf einen dieser speziellen Links klicken, fängt Ember einen Mausklick ab, zeigt den Inhalt einer neuen Seite an und aktualisiert die URL - dies alles erfolgt lokal, ohne auf den Server zu warten. Dies vermeidet eine vollständige Seitenaktualisierung.
Wir werden in naher Zukunft mehr darüber erfahren, wie das alles funktioniert. In der Zwischenzeit klicken Sie auf den Link im Browser. Haben Sie bemerkt, wie schnell diese Übergänge auftreten?
Herzlichen Glückwunsch, Sie sind auf dem Weg zum Seitenmaster!
Automatisiertes Testen
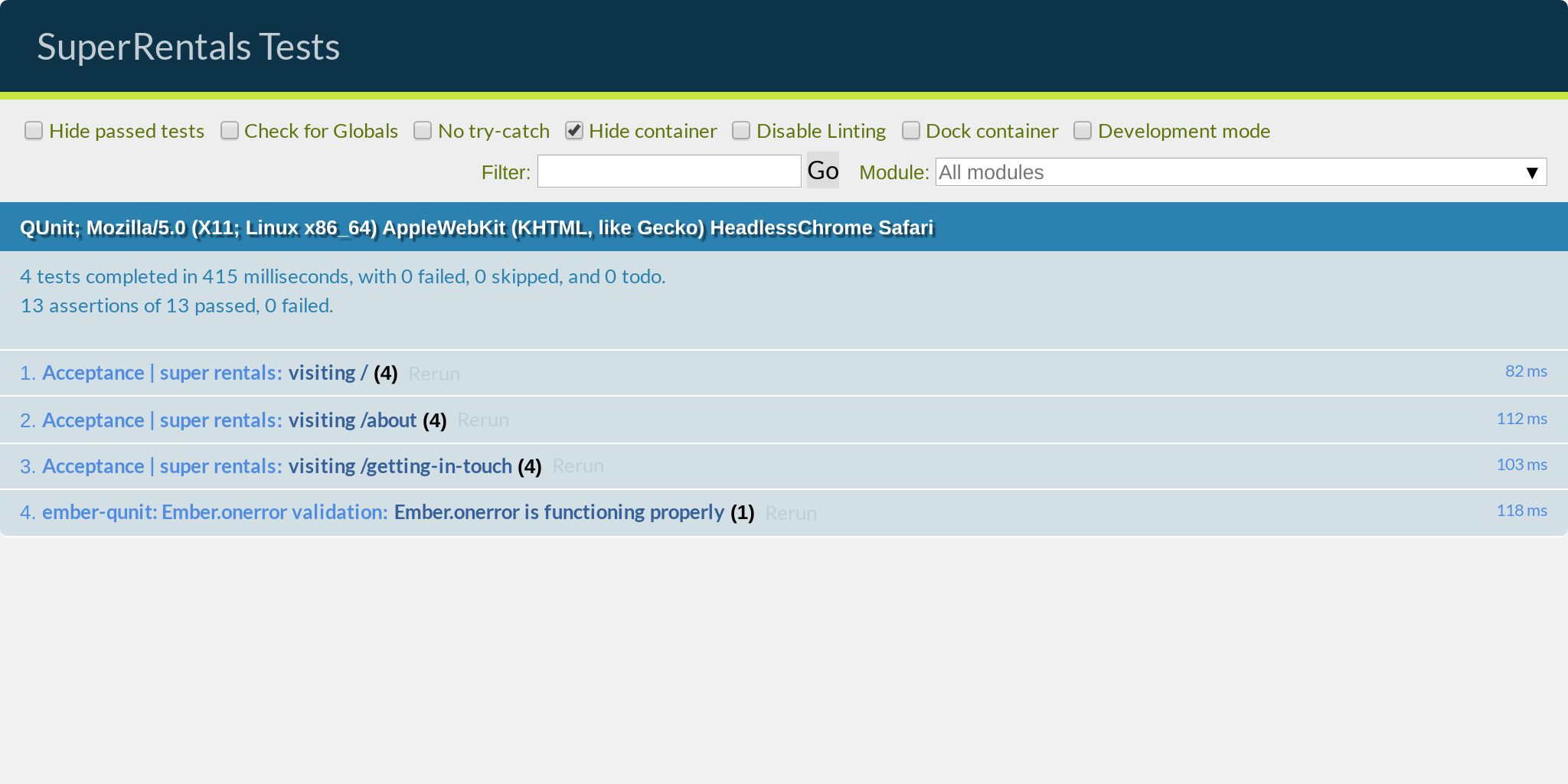
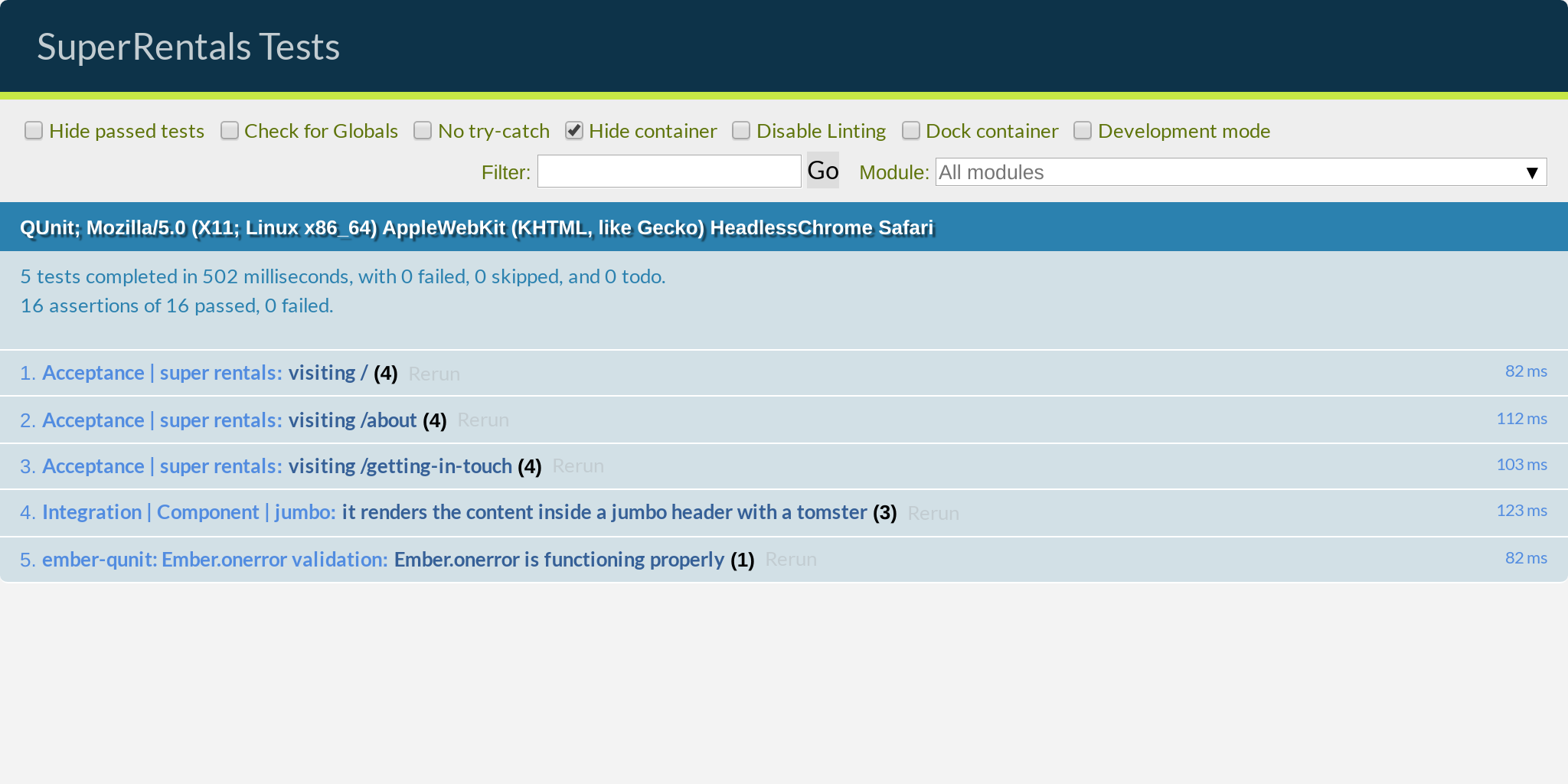
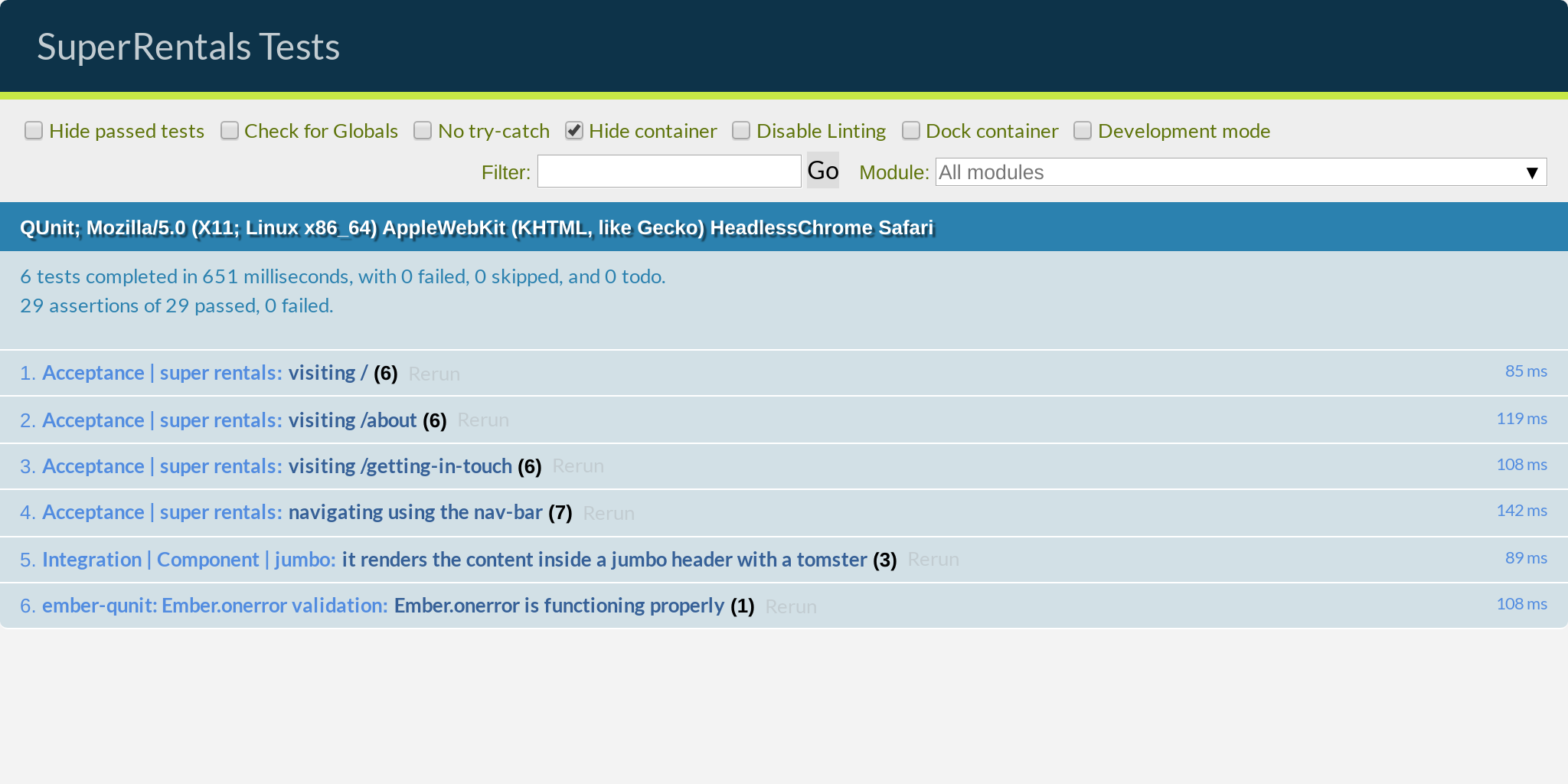
In diesem Teil verwenden Sie die in Ember integrierte Testumgebung, um einige automatisierte Tests für Ihre Anwendung zu schreiben. Als Ergebnis erhalten wir eine automatisierte Testsuite, die wir ausführen können, um sicherzustellen, dass unsere Anwendung ordnungsgemäß funktioniert:

Dabei lernen Sie:
- Automatisierte Testziele
- Abnahmetests schreiben
- Verwenden von Generatoren in der Ember-CLI
- Testen mit der QUnit Test Library
- Arbeit mit Testhelfern Ember
- Testen von Workflow-Methoden
Der Zweck des automatisierten Testens
Wir haben schon viel erreicht! Zusammenfassend: Wir haben bei Null angefangen, ein paar Seiten mit Inhalten hinzugefügt, alles so gestaltet, dass es schön aussieht, ein Bild von Tomster hinzugefügt, Links zwischen unseren Seiten hinzugefügt und es hat überraschenderweise funktioniert!
Aber sind wir uns wirklich sicher, dass wirklich alles funktioniert? Natürlich haben wir ein bisschen gerufen, um sicherzustellen, dass alles wie erwartet aussieht. Aber sind wir sicher, dass wir jede Seite nach der letzten Änderung überprüft haben?
Schließlich haben die meisten von uns Erfahrung (oder haben schreckliche Geschichten gehört), wenn eine kleine Änderung in einem Bereich einer Anwendung versehentlich etwas in einem anderen Teil zerstört. Auch wenn wir dort nichts geändert haben (und dementsprechend später nicht nachgesehen haben).
Angenommen, wir können eine Checkliste erstellen und diese nach Änderungen auf unserer Website überprüfen. Aber dies wird natürlich außer Kontrolle geraten, wenn wir unserer Anwendung weitere Funktionen hinzufügen. Es läuft auch sehr schnell ab. Daher sind solche sich wiederholenden Aufgaben am besten Robotern überlassen.
Hmm, Roboter. Das ist eine Idee! Was ist, wenn wir diese Checkliste schreiben und den Computer alles für uns überprüfen lassen können? Ich denke, wir haben gerade die Idee des automatisierten Testens erfunden! Okay, vielleicht waren wir nicht die Ersten, die dieses Konzept erfunden haben, aber wir haben es unabhängig entdeckt.
Verwenden von Generatoren zum Erstellen von Abnahmetests
Sobald wir uns auf dem Kopf streicheln oder den Kuchen aus dem Regal beenden, führen wir den folgenden Befehl im Terminal aus:
$ ember generate acceptance-test super-rentals installing acceptance-test create tests/acceptance/super-rentals-test.js
In Ember CLI wird dies als Generatorbefehl bezeichnet . Generatoren erstellen automatisch Dateien für uns basierend auf Ember-Konventionen und füllen sie mit den entsprechenden Standardinhalten, ähnlich wie ember new ursprünglich eine Skeleton-Anwendung für uns erstellt hat. Normalerweise folgt es dem Muster, dass ember generate <type> <name> , wobei <type> ist, was wir erzeugen und <name> ist, was wir es nennen möchten.
In diesem Fall haben wir einen Abnahmetest generiert, der sich unter tests/acceptance/super-rentals-test.js .
Der Einsatz von Generatoren ist natürlich nicht erforderlich. Wir könnten selbst eine Datei erstellen, die dasselbe tun würde. Aber Generatoren ersparen uns natürlich unnötige mentale Anstrengungen, um den richtigen Ordner und Namen zu finden und Zeit für das Festlegen von Inhalten zu haben. Schauen Sie sich die Abnahmetestdatei an und überzeugen Sie sich selbst.
Zoe erklärt ...
Möchten Sie beim Drucken noch mehr sparen? ember generate ... kann zu ember g ... gekürzt werden ember g ... Es sind 7 Zeichen weniger! Andere Befehle folgen einer ähnlichen Logik.
Wir schreiben Abnahmetests
Akzeptanztests sind eine der Arten automatisierter Tests, die wir bei Ember durchführen. , , , — « , », .
:

URL / (test helper) visit Ember. , http://localhost:4200/ enter .
, , , JavaScript await . , , , .
, , await visit . , , , . , , , , .
URL / , URL URL ( / ). currentURL - currentURL , equal . « » . , , , , .
, <h2> , « Super Rentals!» . , , , .
«About Us» , CSS .jumbo a.button . , , « jumbo <a> button» . HTML .
, . , , await .
, , URL- /about .
...
, QUnit , module , test assert . , click , visit currentURL @ember/test-helpers . , import . , .
, ember test --server ember t -s . , . . http://localhost:7357/ .
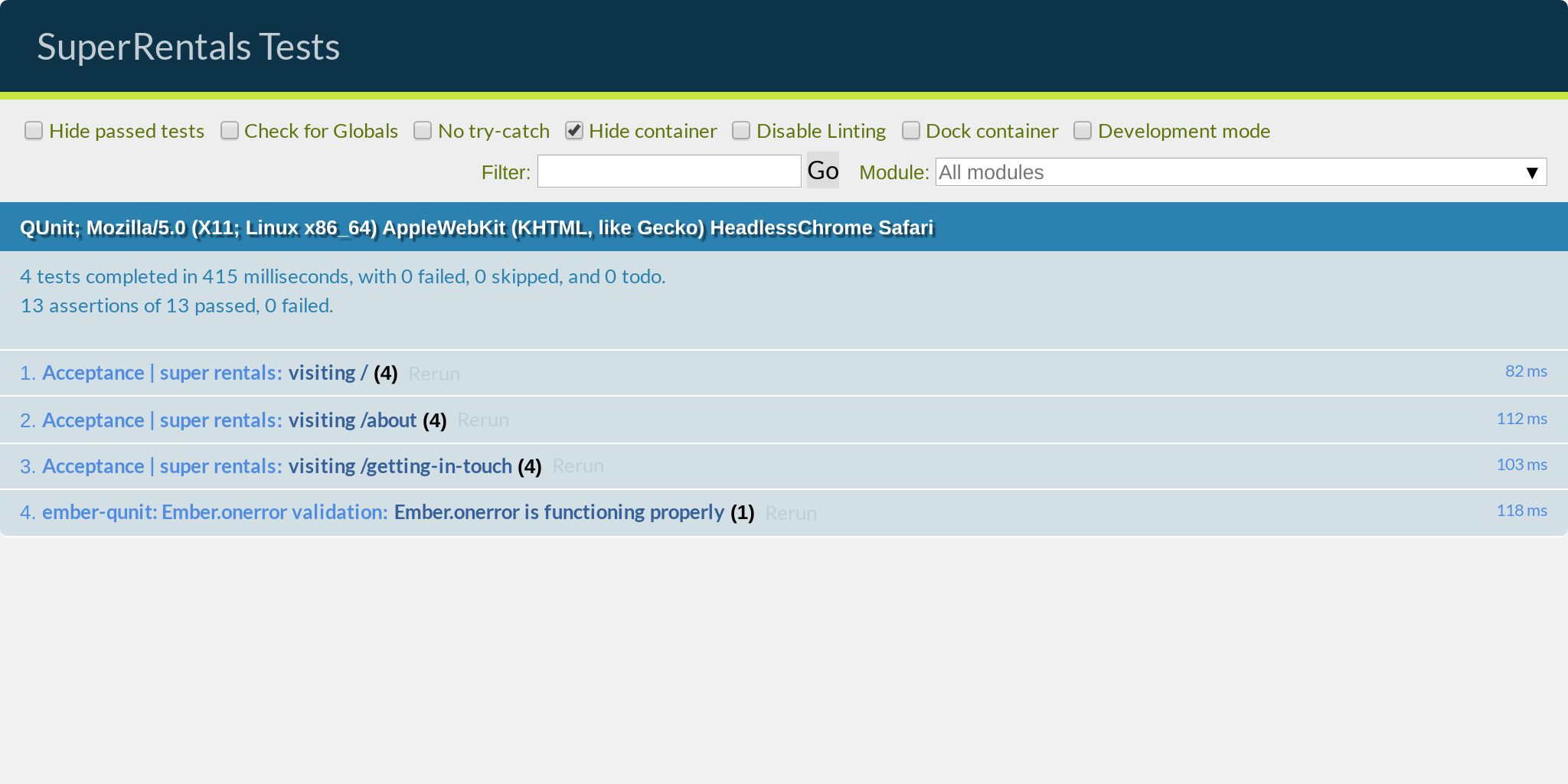
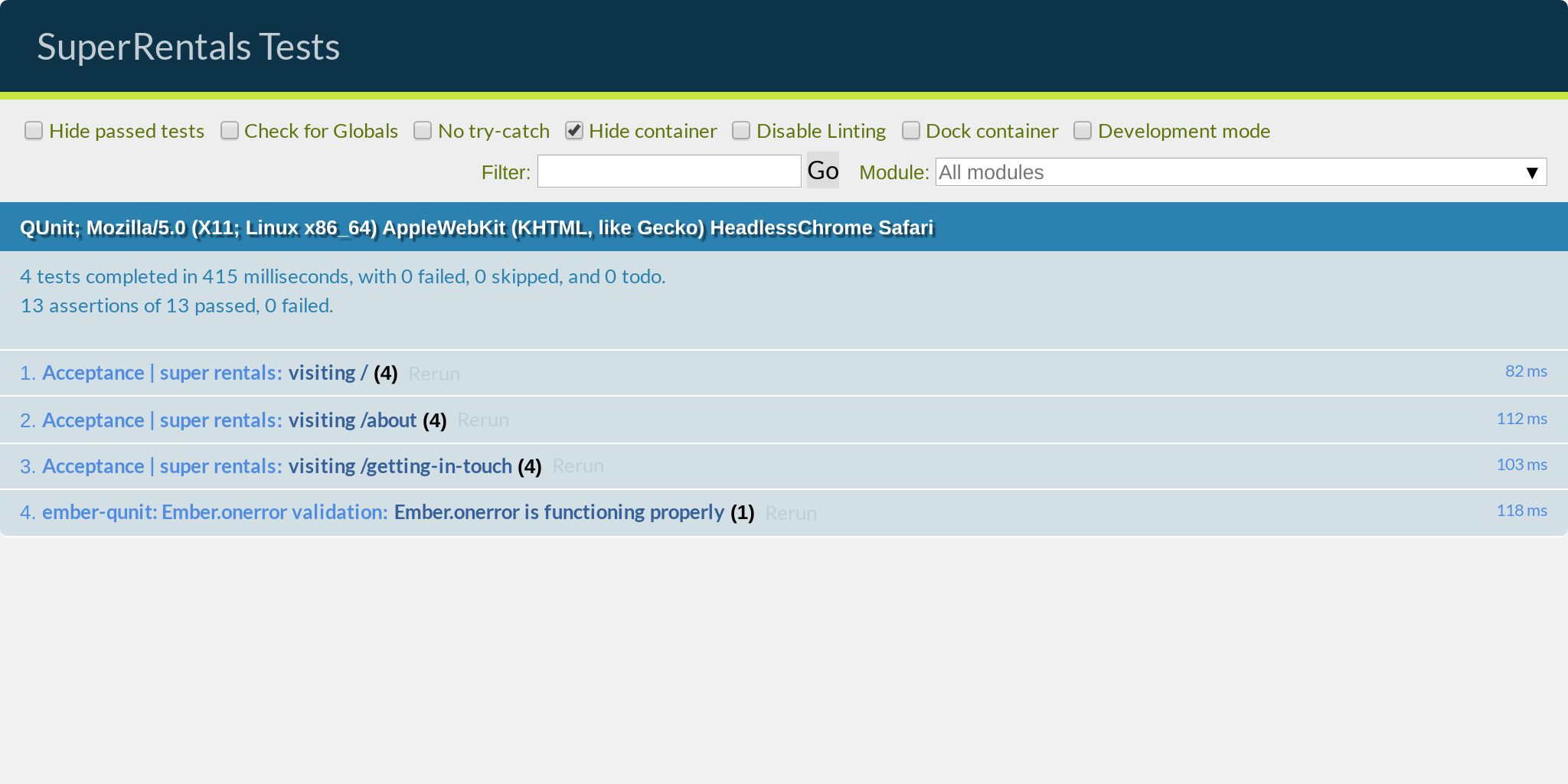
, , ( ):

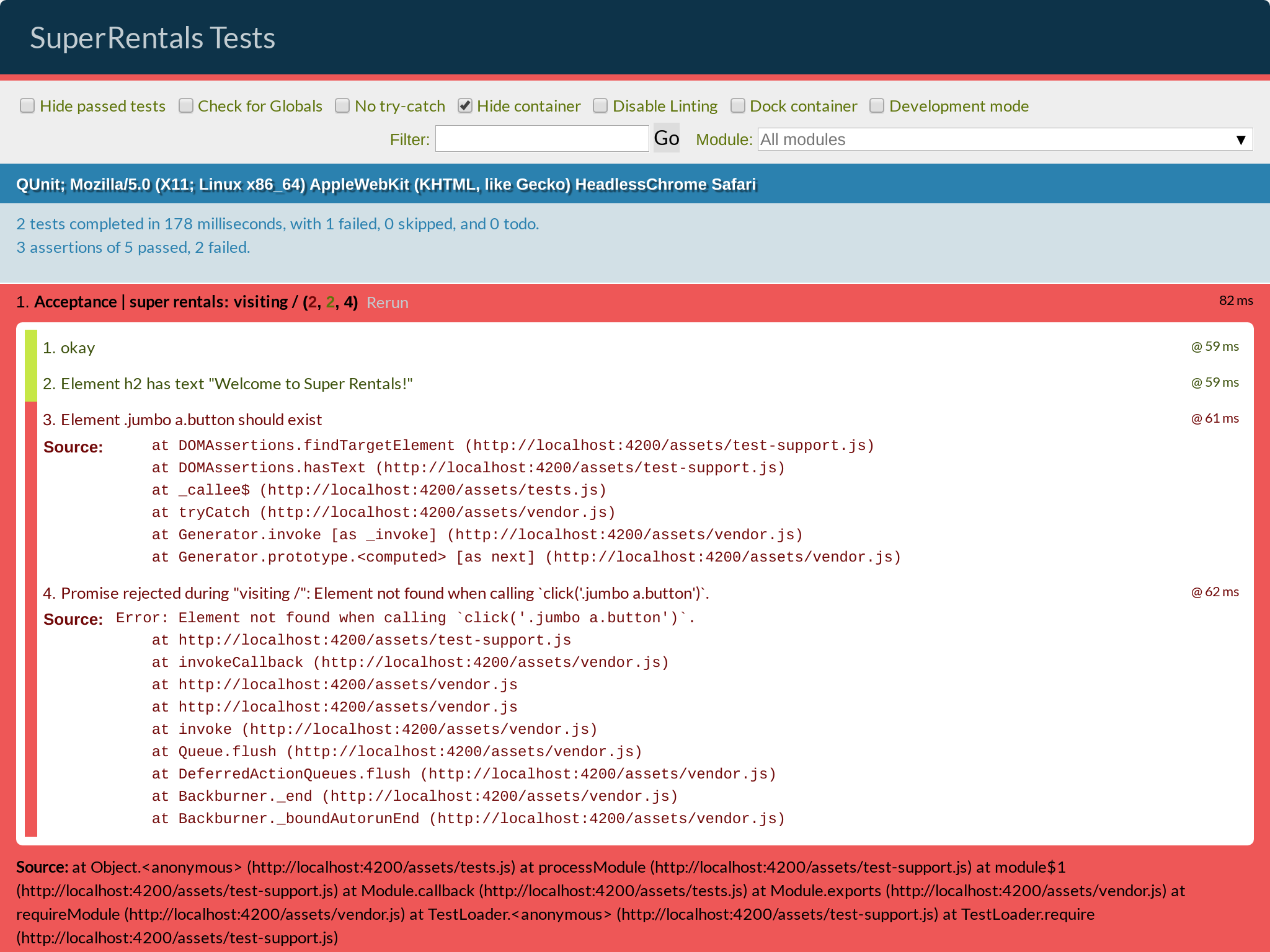
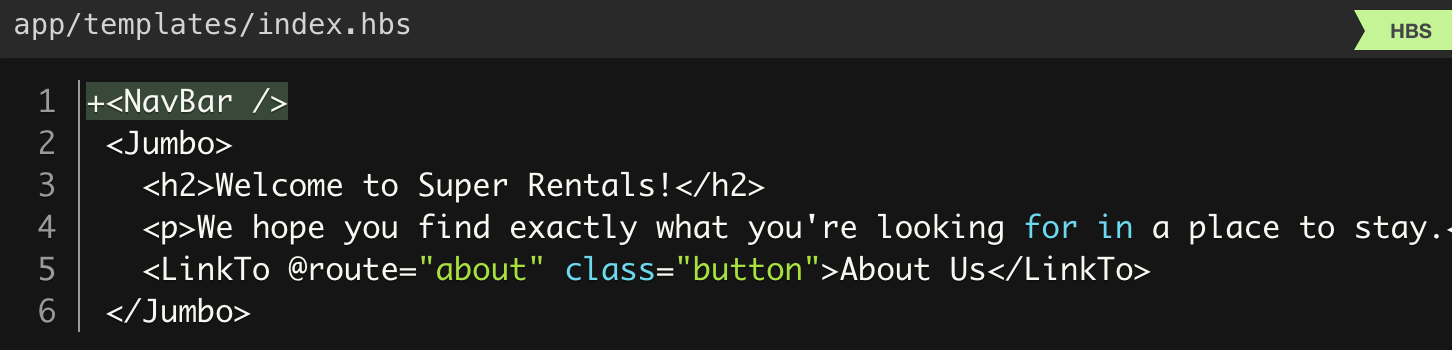
, , , , , , , . , index.hbs , <LinkTo> , , (failing) :

!
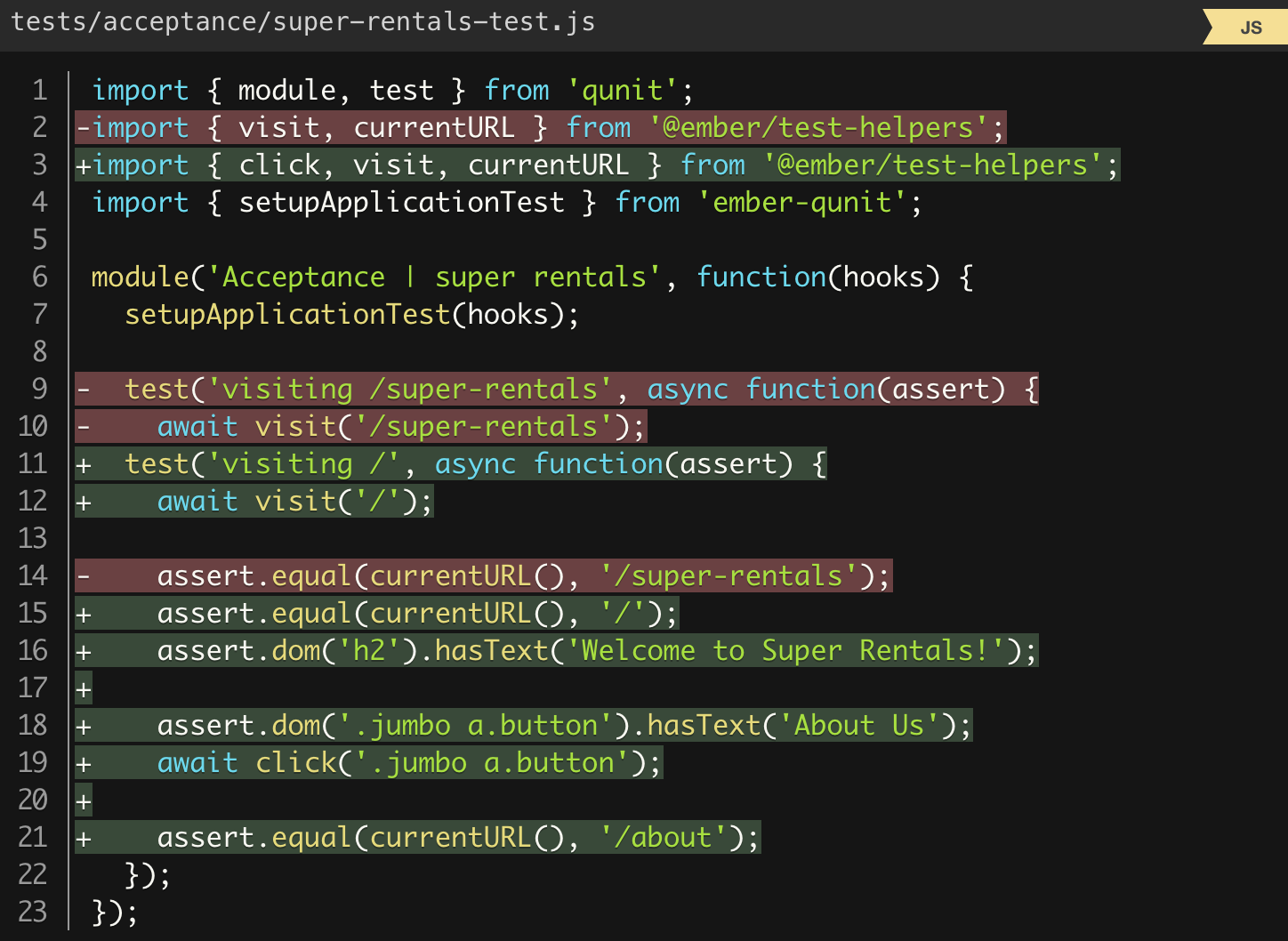
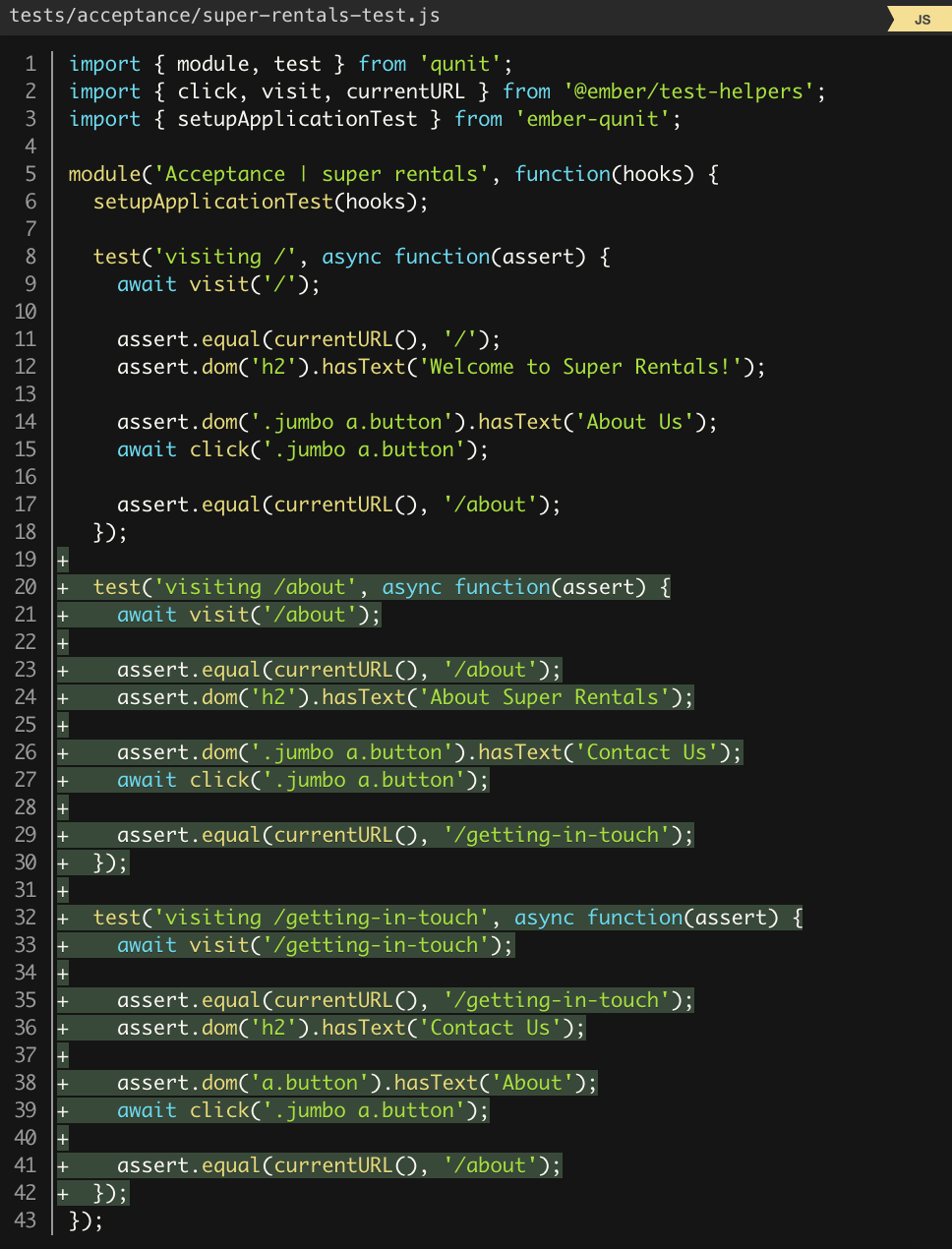
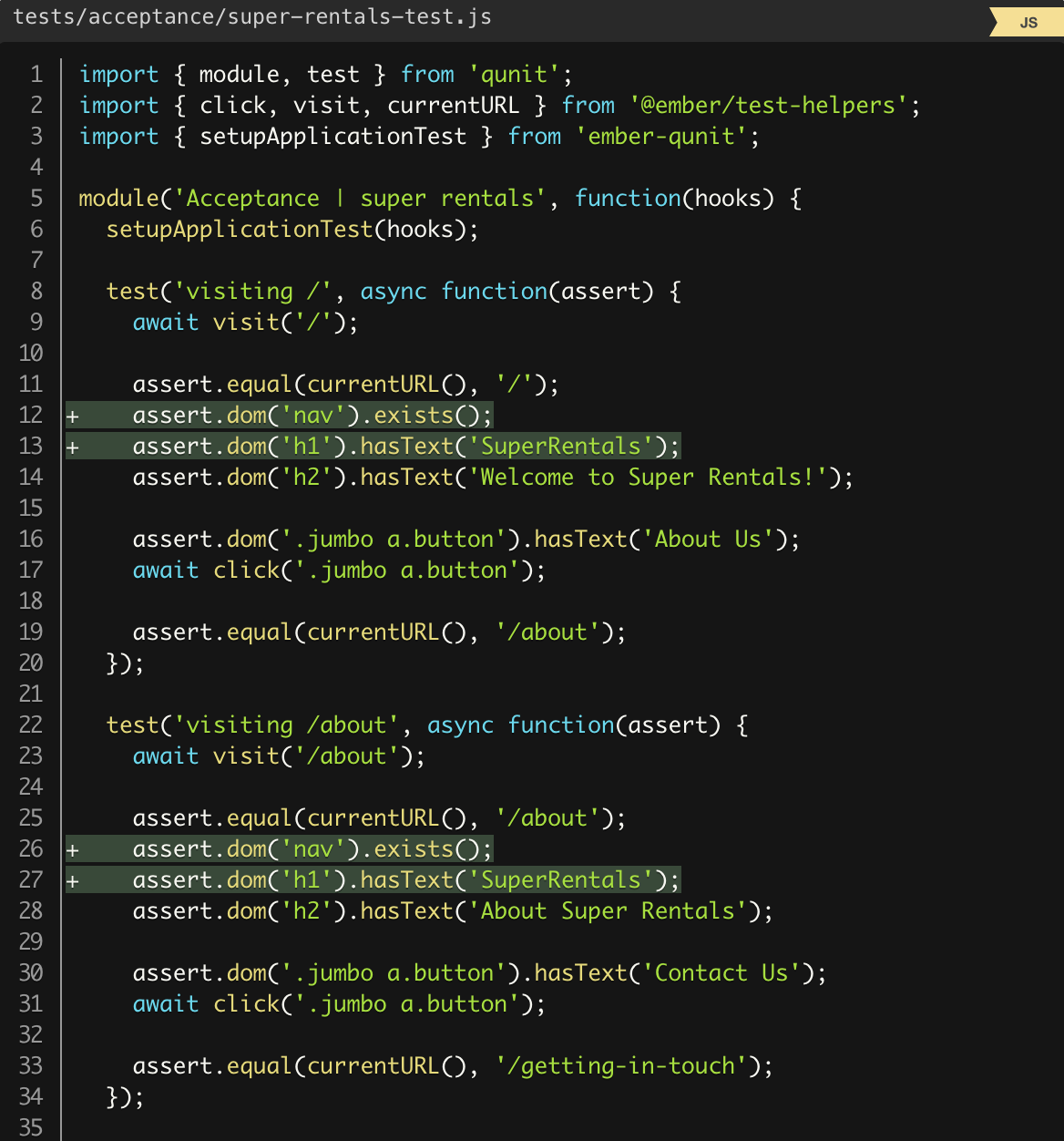
, , :


, . . , , - .

. , ( : , ) , , « ».
, . — — , ?
. :

:
<LinkTo> . , , — Ember HTML . !
. , "jumbo" . , :

, , . , , , . , .
. — , . app/components/jumbo.hbs «jumbo» :

, ! , <Jumbo> .
...
, , Ember HTML. jumbo.hbs <Jumbo> , , super-awesome.hbs <SuperAwesome> .
{{yield}}
Ember , . HTML-, , , <Jumbo>some content</Jumbo> . {{yield}} , , .
, :

, , … ! , , ! <Jumbo> , - , .

!

.


, , .
, «jumbo» , , . , , . !
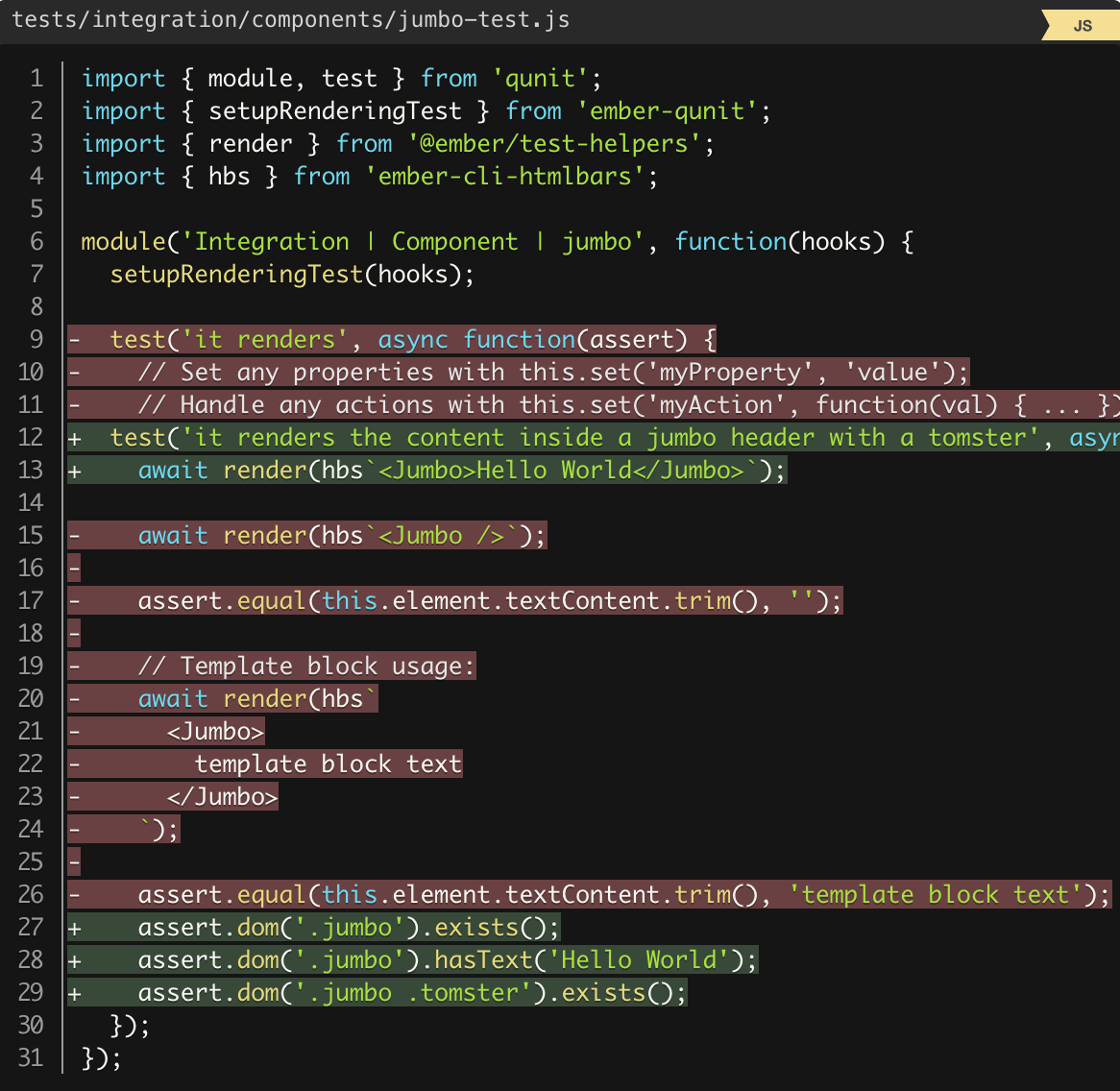
, <Jumbo> . :
$ ember generate component-test jumbo installing component-test create tests/integration/components/jumbo-test.js
(component test), (rendering test). . , , .
, , :

URL- <Jumbo> . , , , . .
, , , await . , , . , , .

, : .
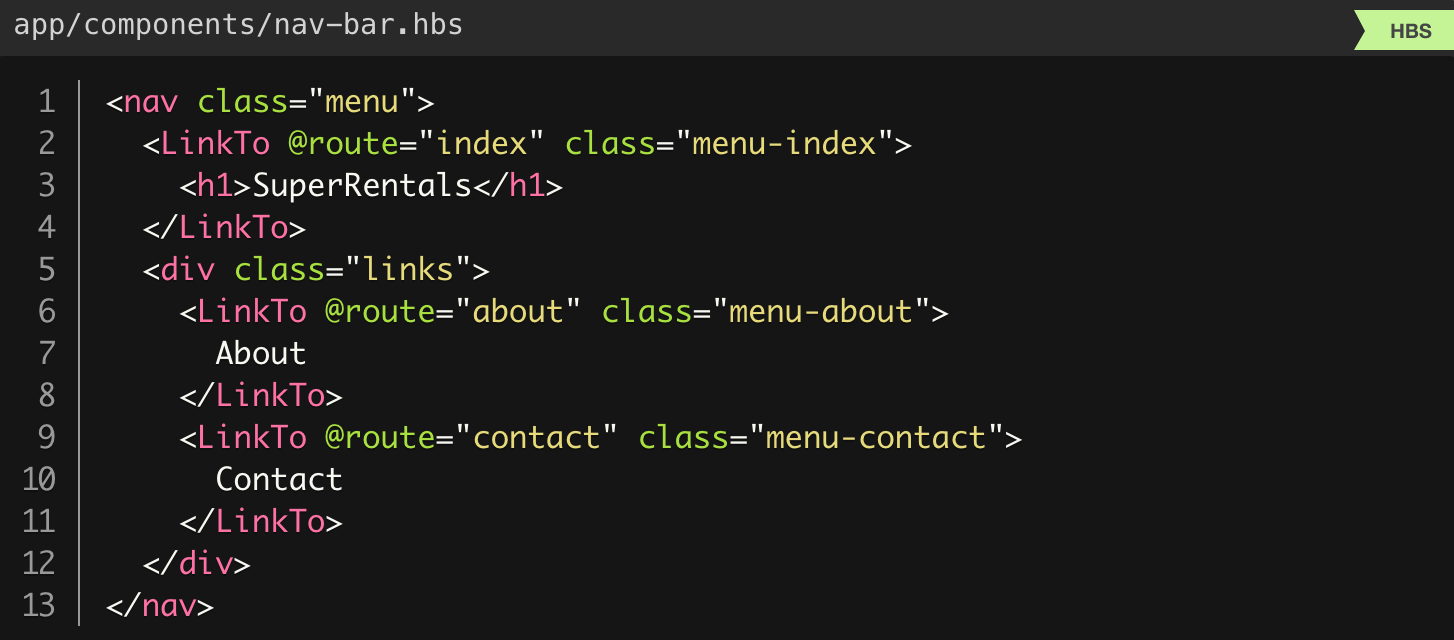
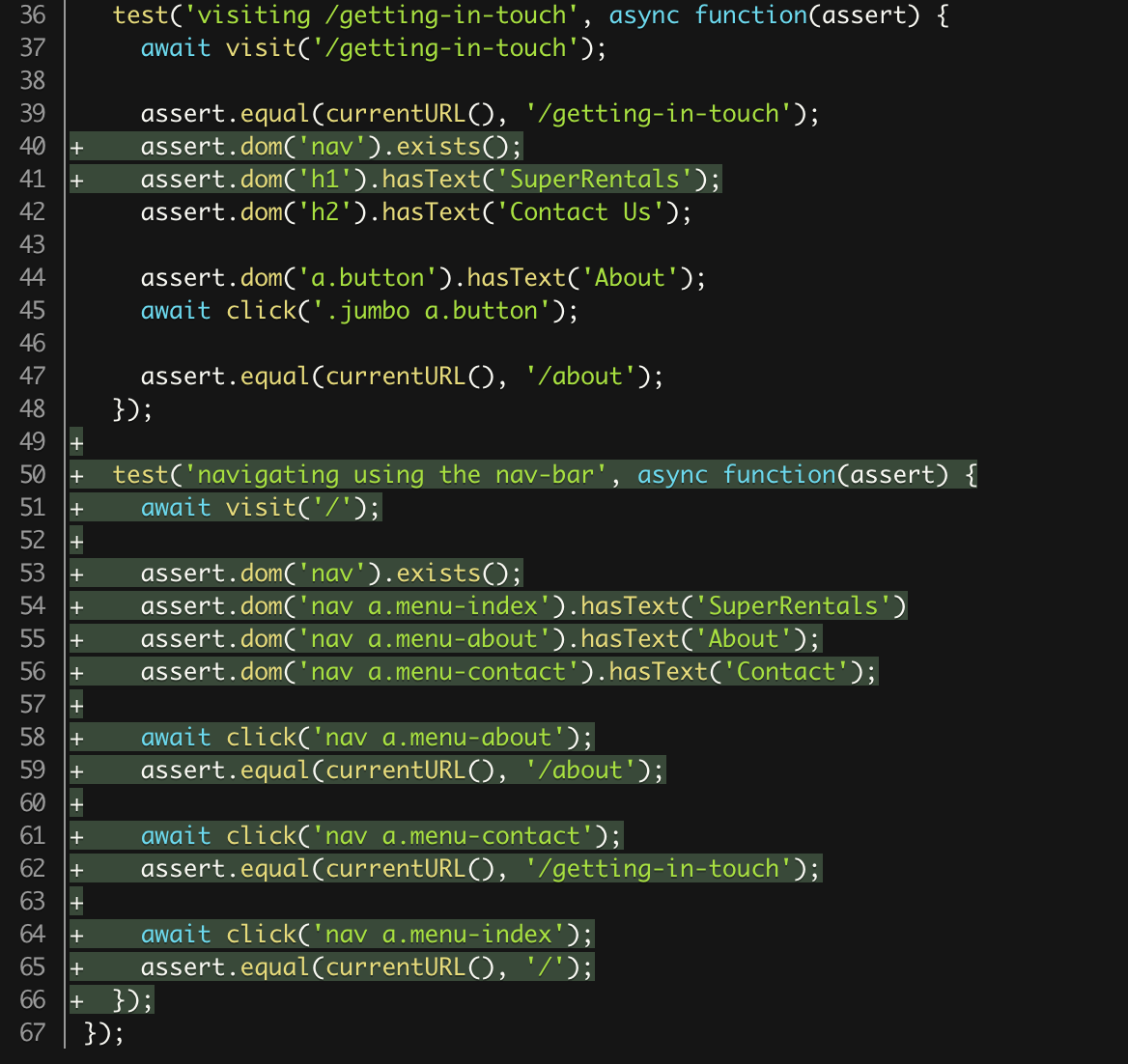
<NavBar> app/components/nav-bar.hbs :

:



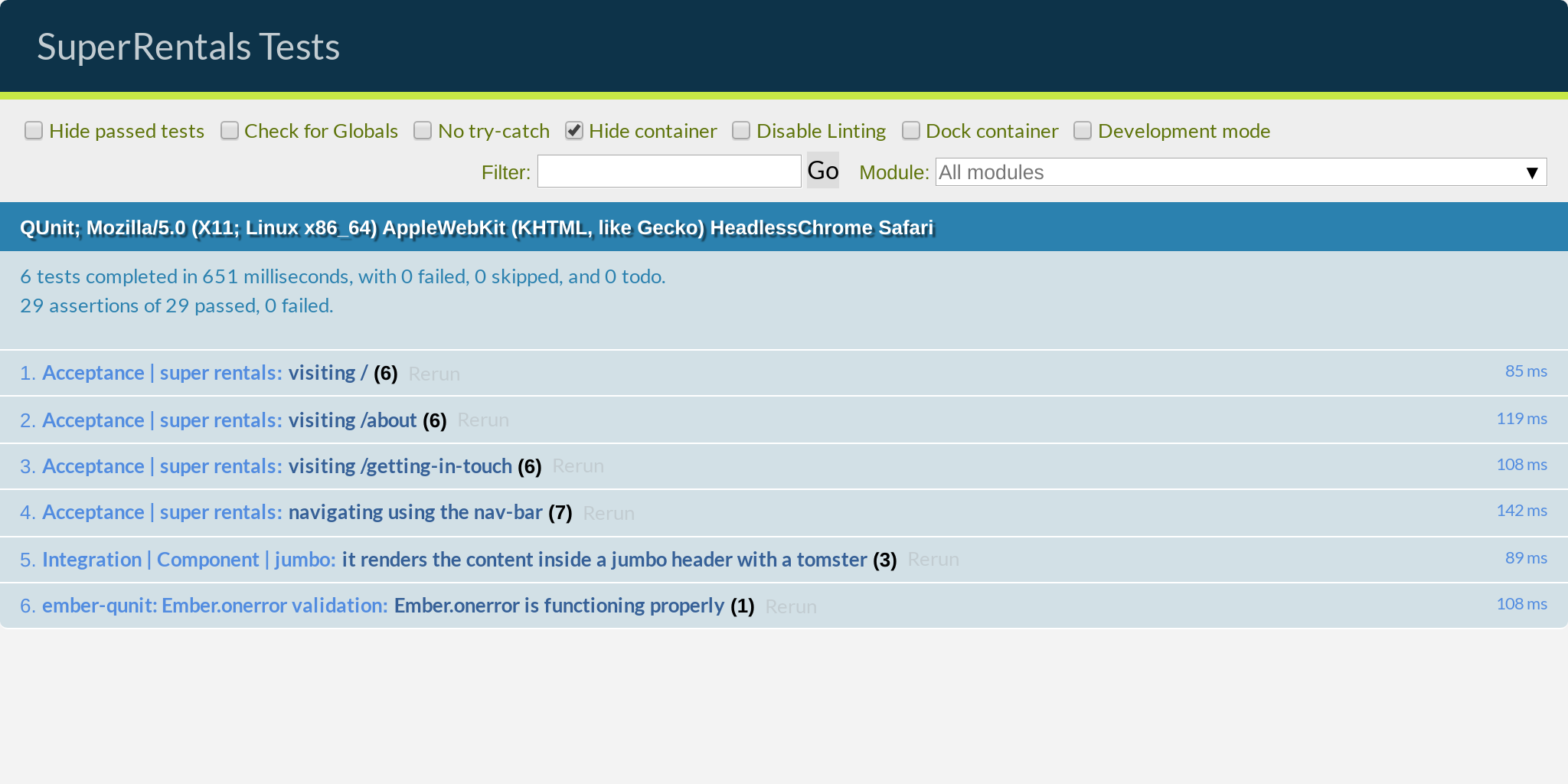
, !

...
<NavBar /> <NavBar></NavBar> . , - , . , Ember !
, , , . , !
? <NavBar> , <Jumbo> . , <NavBar> , , . !


, , <nav> . (accessibility), . , <NavBar> .
!

{{outlet}}
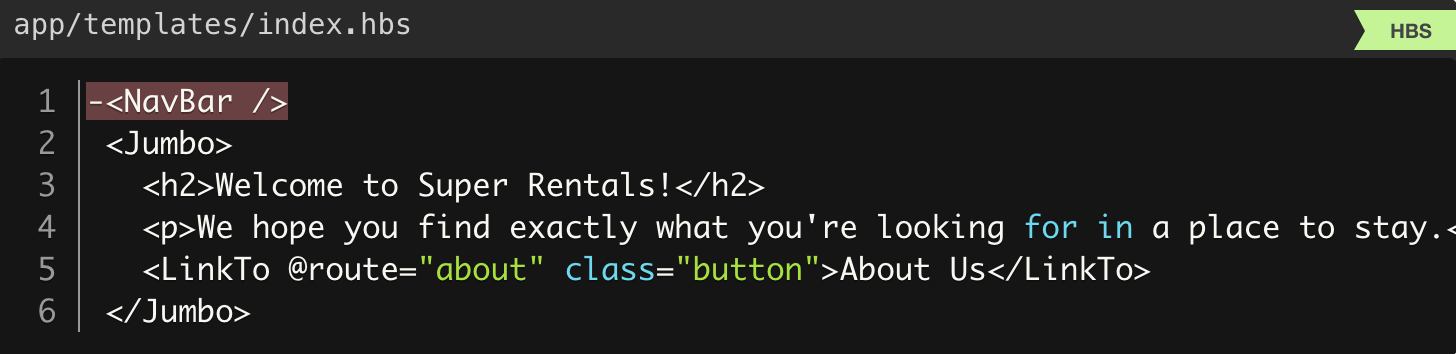
, , . <NavBar> , . . , .
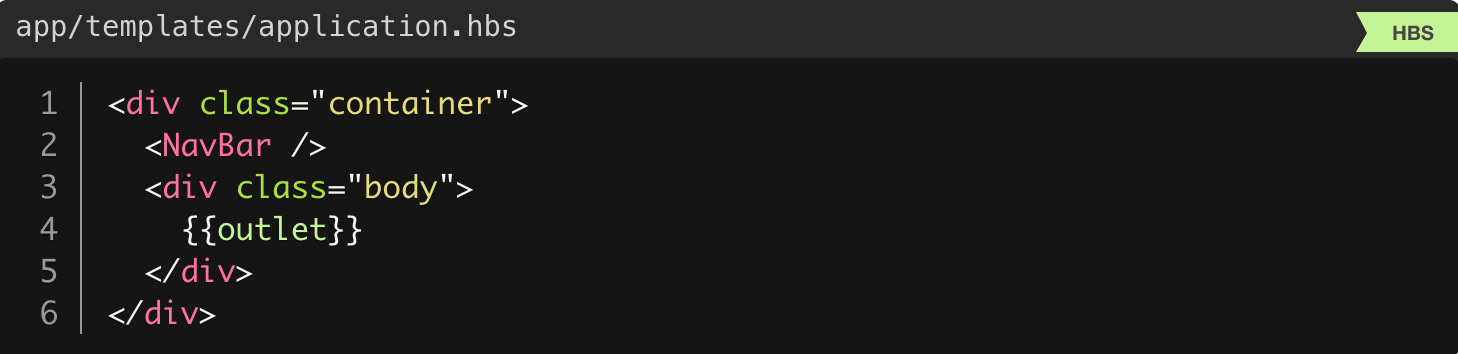
, application.hbs . , , , , . !
, URL-, . , , . , (footer) .
, , , .




{{outlet}} , , {{yield}} , .
! , , . !

1.1 .
UPDATE: MK1301 .