Der Digest sammelt seit 2009 neue Artikel zum Thema Interface Design sowie Tools, Patterns, Cases, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - November 2019 .

Im vergangenen Jahr haben wir eine Studie für interne Aufgaben durchgeführt: Welche Designteams in einheimischen Lebensmittelunternehmen sind am stärksten? In diesem Jahr wurde die Umfrage abgeschlossen und die
Ergebnisse der Studie veröffentlicht .
Ein solches Rating ist für den Markt von Nutzen. Designer sollten besser verstehen, wo es gute Herausforderungen und ein angenehmes Umfeld für berufliches Wachstum gibt. Unternehmen und Designteams - sehen Sie, was heruntergeladen werden muss.

Muster und bewährte Methoden
Aurora Harley von der Nielsen / Norman Group listet schnelle, aber weniger visuelle Möglichkeiten zur Verwaltung der Benutzeroberfläche für fortgeschrittene Benutzer auf.

Die Rebecca Hugo vom Baymard Institute gibt Ratschläge zur korrekten Darstellung der Schnittstellenelemente für die Auswahl der Warenfarbe.
Konstruktionssysteme und Richtlinien
In Storybook 5.3 wurde die Komponentenausgabe mithilfe von Docs noch besser an die Anforderungen des Design-Systems angepasst.

Materialien zur Erstellung eines dunklen Designs für Benutzeroberflächen: Plattformrichtlinien, eine Engine für den Fortschritt bei Tokens, Unterstützung bei Mailinglisten und Websites, gute Beispiele.

Alice Li hat eine schicke Erinnerung zusammengestellt, um ein dunkles Thema für die Schöpfer von Briefen zu kreieren.

Podcast mit Heydon Pickering und seiner Transkription zum Buch "Inclusive Components".
Yihui Liu spricht über die Schaffung eines einheitlichen Illustrationsstils für Spacebase.
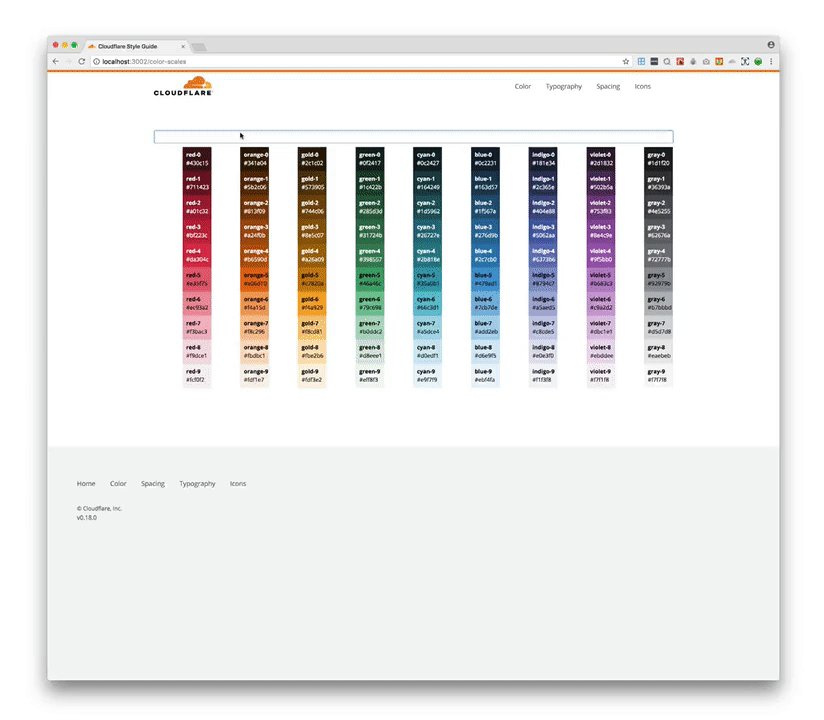
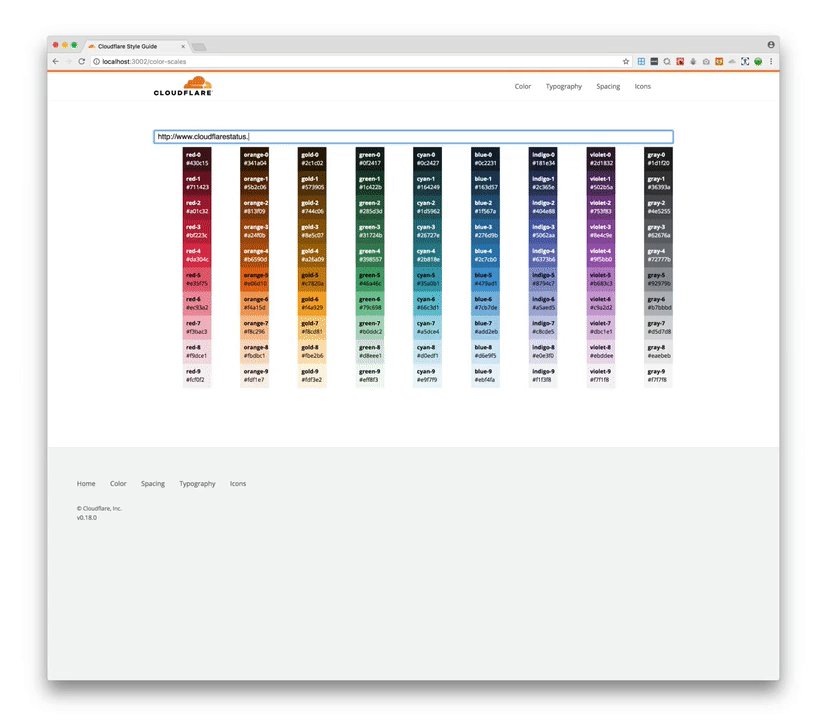
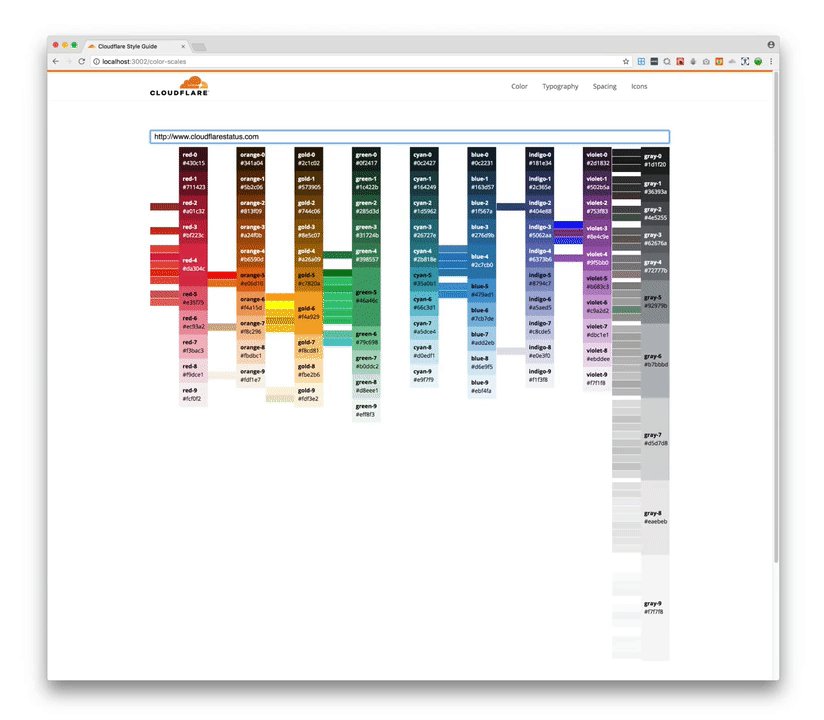
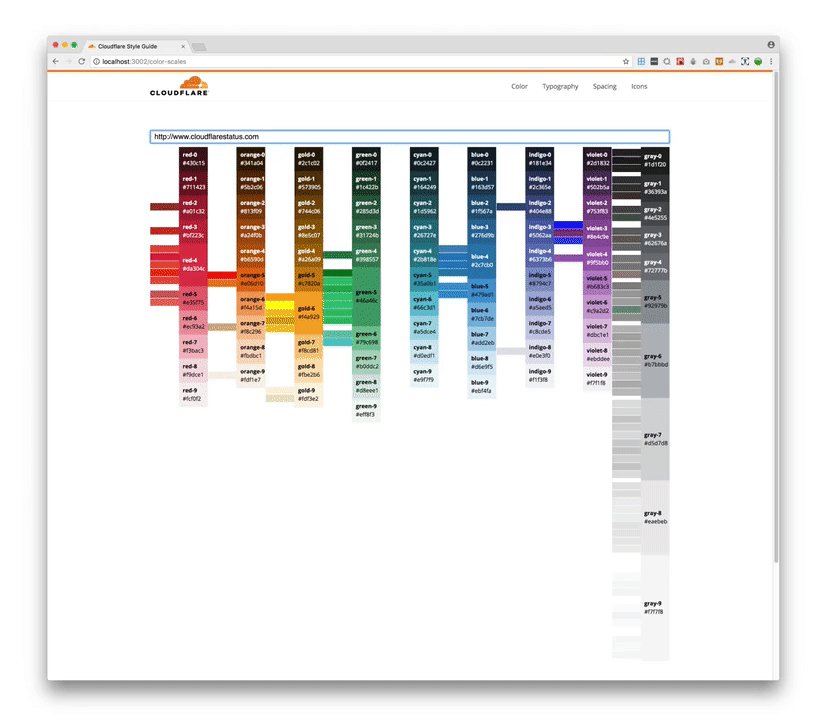
Sam Mason de Caires und Adam Morse malen kraftvoll an einer neuen Farbpalette für das Cloudflare-Designsystem und berücksichtigen dabei alle Barrierefreiheitsanforderungen.

Luke Wroblewski zeigt ein trauriges Bild, wenn das Design-System nur auf Papier existiert - Werbung und andere Bausätze töten das perfekte Bild leicht, wenn Sie sich nicht systematisch damit auseinandersetzen.
Spotifys Shaun Bent, Gerrit Kaiser und Marina Posniak sprechen über die Teamstruktur ihres Encore-Designsystems. Zwar gibt es nur wenige Details und es ist nicht klar, ob es sich wirklich um ein komplexes Modell handelt oder ob sie einfach den spektakulären Begriff „Konstruktionssystem der Konstruktionssysteme“ verwenden.
Auszug aus dem Buch Expressive Design Systems von Yesenia Perez-Cruz über visuelle Stilflexibilität in Designsystemen.
Anleitung zur Verwendung von stilisierten React-Komponenten von Chris DePaul. Dies ist die Grundlage für die Erstellung von Themen und Token.
Microsoft Fluent Design
Jon Friedman über
neue einzelne Icons für die Microsoft Office-Linie in Fluent Design . Keine Details des Prozesses, eher eine Ankündigung.

Benutzerverständnis
Dmitry Kapaev von Glubina spricht über maßgeschneiderte Forschung, um Jobs to Be Done zu verstehen. Im ersten Teil - das Format des Interviews.
Stefan Thomke sammelte Beispiele für die emotionale Wirkung eines guten Services. Er bietet Links zu Validierungsstudien, obwohl die Fälle selbst schwer zu bewerten sind (es gibt keine Messungen zu den Auswirkungen auf die Einstellungen der Kunden).
Ein vernünftiger Ansatz zur Sicherstellung der Zugänglichkeit der Benutzeroberfläche für Benutzer mit Behinderungen in allen Phasen der Teamarbeit von Gloria Suzie Kim von Pocket.
Informationsarchitektur, Konzeption, Content-Strategie
Einen guten Überblick über das Wesen und die Aufgaben der Service-Blaupause von Sarah Gibbons und Alita Joyce von Nielsen / Norman Group.

Ein lustiger Ansatz zum Aufbau einer einfachen Customer Journey von Matt Orley. Er erstellt es für verschiedene Charaktere an der Tafel und sammelt dann eine Sitemap basierend auf den resultierenden Bildschirmen.

Eine hervorragende Auswahl an Methoden zur Analyse des Problems und zur Übermittlung der Vorteile einer Lösung an Kollegen von Wes O'Haire von Dropbox. Übersicht mit Visualisierung.
Übersetzung

Ein Buch über das Geschichtenerzählen im Design mit Schwerpunkt auf Mehrkanalprodukten. Die Gesetze der Dramaturgie, Protagonisten (Zielgruppen) und Antagonisten, die Entwicklung von Protagonisten, Empathiekarten.

Rosenfeld Media veröffentlicht das Buch Writing Is Designing von Michael J. Metts und Andy Welfle. UXmatters veröffentlicht einen
Auszug aus Kapitel 3 .
Neue Tools für das Interface-Design
Es gibt nur wenige Änderungen, eher eine Optimierung der Arbeit. Angesichts des Versprechens, mindestens eine Beta-Version des integrierten Zeplin-Analogons zu zeigen, ist dies eine große Enttäuschung für die Benutzer. Andererseits versprechen sie, diese Funktion im Januar zu veröffentlichen. Und später - es gab keinen einzigen Assistenten, der Designlösungen, die gemeinsame Arbeit am Layout und leistungsfähigere Prototyping-Funktionen verbesserte.
Adobe xd
Dezember Update . Cloud-Speicherung von Layouts und ein Hauch von Zusammenarbeit wie in Figma. Sie versprechen auch die Versionierung und Organisation einer kompetenten Komponentenbibliothek für das Team.
Farbpalettengenerator mit Fokus auf den richtigen Kontrast für Barrierefreiheit.
Ankündigung .
Figma
Eine der Hauptfunktionen in der Geschichte ist erschienen,
AutoLayout , um die
Größe von Komponenten automatisch dem Inhalt
anzupassen .

Plugins
Walze : Flusen für Layouts. Prüft auf Unstimmigkeiten mit dem Entwurfssystem (Farben, Schriftarten, Ränder, Schatten, Verrundungen).
Nützliche Materialien
Konstrukteur von Werbeseiten im Format von Geschichten.
Vectornator
Mac-Version veröffentlicht.
Benutzerrecherche und -prüfung
Vadim Shlyachkov schaufelte eine Menge Artikel und Literatur über die Regel "5 Benutzer sind genug, um einen wesentlichen Teil der Probleme in der Benutzeroberfläche zu erkennen." Viele Berechnungen, um zu veranschaulichen, wann es funktioniert, und historische Referenzen.
Teil 2
Rachel Krause von der Nielsen / Norman Group beschreibt einen Ansatz zum Testen von Hypothesen, die häufig im Rückstand eines Produktteams verankert sind.

Ein einfaches und umfangreiches Memo von David Travis von UserFocus zum Thema Usability-Testskripting.
Jared Spool beschreibt einen Ansatz mit einem flexiblen Benutzertestszenario. Die Aufgabenstellung wird anhand eines Mini-Interviews zu Beginn der Kommunikation mit dem Befragten angepasst.
Salesforce Noel Lamb befasst sich mit der Erstellung eines Responder-Panels für benutzerdefinierte Recherchen.
Creative Navy Studio spricht über den vorläufigen Rechercheprozess für eines der Kundenprojekte.
Ein guter Überblick über den Anthony Stonehouse Atlassian-Entwurfsprozess von der Recherche bis zur Implementierung.
Die ResearchOps-Community führt Forschungen durch, um Insight-Datenbanken aus der Benutzerforschung zu standardisieren. Dies ist das wichtigste Instrument zur Wiederverwendung von Wissen. Aufgrund des Mangels an Standards und der Komplexität des Prozesses im Laufe der Jahre sind jedoch nur wenige Beispiele sichtbar. Sie können sich einigen ihrer Aktivitäten anschließen.
Die Veteranin der Zollforschung Carol Barnum überlegt sich den aktuellen Stand des Berufs. Wie populäre Ansätze (Demokratisierung der Forschung, neue Werkzeuge usw.) die Qualität des Ergebnisses beeinflussen.
Jeff Sauro spricht am Ende einer Usability-Testsitzung über den PSSUQ (Post Study System Usability Questionnaire). Es ist nicht viel anders als bei SUS.
Michael Morgan beschreibt einen Ansatz zum Extrahieren von Notizen aus der Benutzerforschung (Fortsetzung). Er notiert die Probleme und Situationen jedes Befragten auf dem Ausdruck des zu testenden Bildschirms und fasst sie dann zusammen.
Visuelle Programmierung und Gestaltung im Browser
Addy Osmani Handbuch zur Unterstützung behinderter Benutzer im Web.

Richtige Layout-Tipps für die Barrierefreiheit von Sara Soueidan.
Inklusive Komponenten
Neue Skripte
Web-Typografie
Podcast mit Jason Pamental über den aktuellen Stand variabler Schriften . Er ist Autor von Responsive Web Typography.
Design Management und DesignOps
Andrea Mignolo zeigt sehr cool das Thema Designwert für Unternehmen. Sie schlägt vor, nicht nur das Produkt Design als eine Aktivität zu betrachten, sondern auch eine Trainingsaktivität, die Risiken beseitigt. Ein interessanter Verweis auf das Preismodell, das auf Produktentwicklungsoptionen angewendet werden kann.

Jerrod Larson beschrieb den Arbeitstag des Conditional Design Managers. Es unterscheidet sich von Situation zu Situation, ist aber im Allgemeinen der Wahrheit ähnlich.
Peter Merholz spricht darüber, wie er sein Buch Org Design for Design Orgs verfeinern würde.
JT Trollman spricht über den Prozess der Arbeit an einer typischen Facebook-Designaufgabe. Vorlage für wichtige Fragen und Aufgabenstellungen.
Jared Spool spricht über seinen Ansatz zur Implementierung von Methoden und Praktiken in Designteams. Sie sind in drei Haufen angelegt: schon machen, probieren, ungeeignet.
Teaminteraktion
Kate Kaplan von der Nielsen / Norman Group beschreibt die Aufgaben und das Format typischer Arbeitssitzungen: Problemstudie, Empathie, Design, Priorisierung, Kritik.

Kate Kaplan von der Nielsen / Norman-Gruppe gibt Ratschläge zur Einbeziehung von Nicht-Designern in das Skizzieren bei Arbeitssitzungen.
Fälle
Jon Friedman, Microsoft Office-Designdirektor, spricht über die Neugestaltung der mobilen App unter Fluent Design. Er spricht auch über das Konzept der "Mikroproduktivität" und "Mikrotasks" (20-30 Sekunden).
Wie Ueno ihre Projekte in das Portfolio einreicht. Dies ist ein ganzes Team, also kostet ein Fall ungefähr 15.000 US-Dollar.

Wie üblich senden viele von ihnen einfach Jahr für Jahr die gleichen Nachrichten. Andere haben die Quintessenz des Jahrzehnts und die Numerologie einer schönen kommenden Ziffer erreicht (20/20 Vision (ein Analogon unserer „Vision ist eine“) und so weiter). Ich habe versucht, nur das zu belassen, was neue Einsichten gibt oder das Alte ordentlich umpackt: Fjord, Milo, Monotype, Gartner, Pantone, Shutterstock, Depositphotos, 99 Designs, Dribbble, New York Times, Farben, Bücher, Frontend, Neuomorphismus. Und er bemerkte ein paar Dinge von sich selbst: Designtools, ein dunkles Thema, flexible Bildschirme, der Standard von Token, Feigheit, die Nachfrage nach Designmanagern.

Prognosen an der Schnittstelle von Design, Technologie, Wirtschaft und Gesellschaft.

Ein traditioneller Trendbericht von Milo. Zählen Sie lieber auf, was immer noch gut funktioniert, als etwas Neues zu entdecken, aber das Detaillierteste.

Ein guter Überblick über aktuelle Techniken im Design von mobilen Anwendungen aus 99 Designs.

Alle Farben des Jahres von Pantone in den letzten 20 Jahren mit Key Visuals für jedermann.

Farbtrends von Shutterstock.

Trends in Fotos und Videos von Depositphotos.

Michal Malewicz beschreibt den "Neomorphismus", das zweite Kommen des Skeomorphismus. Eine traurige Geschichte, die Designer als Menschen mit der Erinnerung an einen Goldfisch charakterisiert - dieselben Menschen, die vor ein paar Jahren Schaum im Mund hatten, bewiesen die Freuden des völligen Minimalismus und des Fehlens unnötiger Dekorationen.

Überprüfung des besten Buchumschlagdesigns für 2019.

Analyse von Farben für Modenschauen. Eine großartige Möglichkeit, Farbtrends zu verfolgen, ist breiter als Dribbble und Behance - für jede Farbe gibt es ein Mudboard.

Prognose der Nachrichtenverbrauchstrends des New York Times-Teams.
Algorithmisches Design
Amanda Linden von Facebook beschreibt den Verantwortungsbereich und den Nutzen eines Designers, der sich mit der Landung künstlicher Intelligenztechnologien im Unternehmen befasst.


Google-Richtlinien für die Gestaltung der Interaktion in Systemen mit künstlicher Intelligenz.
Flexible nationale Identität von Puerto Rico, generiert mit algorithmischem Design.
Pentagram Studentenalbum Design.
Für die allgemeine und berufliche Entwicklung
Joshua C. Carroll im Gespräch mit Professor für Kognitive Psychologie Dr. Gregory Repasky über die Natur der Kreativität. Es werden zwei Gehirnmodi beschrieben: ECN (Executive Control Network) und DMN (Default Mode Network), die für eine fokussierte Informationsanalyse und einen Hintergrundmodus ohne Konzentration verantwortlich sind. Der zweite findet Verbindungen zwischen Mustern, der erste analysiert sie.
Design Magazine von Adobe XD.

Menschen und Unternehmen der Branche
Interview mit Ivy Ross, Leiter Industrial Design und UX bei Google. Sie spricht über das Konzept der Neurästhetik, das Designstudio Google Design Lab und ihre Erfahrungen im Allgemeinen.

Ein interessanter Satz von Jonathan Hoefler Notizen über die Dreharbeiten zu einer Episode der Abstract-Serie. Nützlich für alle, die Dokumentarfilme über Design drehen.
Tagungsband
Rosenfeld Media startet neue User Research Konferenz Die erste findet vom 30. März bis 1. April in New York statt. Coole Komposition und kraftvolle Themen rund um Skalierung und ResearchOps.

Führendes Design London 2019
Die Konferenz zum Designmanagement fand vom 6. bis 8. November in London statt.
Video von Auftritten veröffentlicht .
Daniel Rosenberg (der Erfinder von Tabs in Interfaces und allem anderen, was uns selbstverständlich erscheint) wird am 15. Januar einen Workshop im Format eines Webinars (25 US-Dollar) durchführen. Er wird sein vierschichtiges Design-Framework mit dem Namen „Semantic Interaction Design“ teilen.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per Mail - dort erscheinen wöchentlich neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexej Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik. Besonderer Dank geht an das Setka- Team für die Redaktion und an Alexander Orlov für den visuellen Stil.