
Indie-Entwickler müssen oft mehrere Rollen gleichzeitig kombinieren: Game Designer, Programmierer, Komponist, Künstler. Und wenn es um Visuals geht, entscheiden sich viele Menschen für Pixel Art - auf den ersten Blick scheint es einfach. Aber um es schön zu machen, braucht man viel Erfahrung und bestimmte Fähigkeiten. Ich habe ein Tutorial für diejenigen gefunden, die gerade erst begonnen haben, die Grundlagen dieses Stils zu verstehen: mit einer Beschreibung spezieller Software und Zeichentechniken anhand von zwei Sprites als Beispiel.
Hintergrund
Pixelkunst ist eine Form der digitalen Kunst, bei der Änderungen auf Pixelebene vorgenommen werden. Es ist vor allem mit der Grafik von Videospielen der 80er und 90er Jahre verbunden. Dann mussten die Künstler die Grenzen des Gedächtnisses und der geringen Auflösung berücksichtigen. Trotz der Möglichkeit, realistische 3D-Grafiken zu erstellen, ist Pixel Art in Spielen und als Kunststil im Allgemeinen immer noch beliebt. Warum? Auch wenn Sie Nostalgie nicht berücksichtigen, ist es eine angenehme und lohnende Herausforderung, in einem so engen Rahmen coole Arbeit zu leisten.
Die Schwelle für den Einstieg in Pixelkunst ist im Vergleich zu traditioneller Kunst und 3D-Grafik, die Indie-Entwickler anzieht, relativ niedrig. Dies bedeutet jedoch nicht, dass
das Spiel in diesem Stil beendet wird. Ich habe viele Indie-Entwickler mit Pixel Art Metro ID auf Crowdfunding-Plattformen gesehen. Sie dachten, sie würden alles in einem Jahr fertig stellen, aber tatsächlich brauchten sie weitere sechs Jahre.
 Metal Slug 3 (Arcade). SNK, 2000
Metal Slug 3 (Arcade). SNK, 2000Pixelkunst auf der Ebene, auf der die meisten Benutzer sie erstellen möchten, nimmt viel Zeit in Anspruch, und es gibt nur sehr wenige kurze Tutorials. Wenn Sie mit einem 3D-Modell arbeiten, können Sie es drehen, deformieren, seine einzelnen Teile verschieben, Animationen von einem Modell auf ein anderes kopieren usw. Hochwertige Pixelkunst erfordert fast immer viel Aufwand für die sorgfältige Platzierung von Pixeln in jedem Frame.
Im Allgemeinen habe ich gewarnt.
Und nun ein bisschen zu meinem Stil: Ich zeichne hauptsächlich Pixelkunst für Videospiele und finde darin Inspiration. Insbesondere bin ich ein Fan von Famicom / NES, 16-Bit-Konsolen und Arcades der 90er Jahre. Die Pixelkunst meiner damaligen Lieblingsspiele kann als hell, selbstbewusst und sauber beschrieben werden (aber nicht zu), sie kann nicht als hart und minimalistisch bezeichnet werden. Ich arbeite selbst in diesem Stil, aber Sie können die Ideen und Techniken aus diesem Tutorial leicht anwenden, um ganz andere Dinge zu erstellen. Studiere die Arbeit verschiedener Künstler und erstelle Pixelkunst, die dir gefällt!
Software

Die grundlegenden digitalen Werkzeuge für Pixelkunst sind Zoom und Bleistift zum Platzieren von Pixeln. Sie finden es auch nützlich, eine Linie, eine Form, eine Auswahl, eine Bewegung und einen Farbeimer zu verwenden. Es gibt viele kostenlose und kostenpflichtige Software mit diesen Tools. Ich werde über die beliebtesten und die sprechen, die ich selbst benutze.
Malen (kostenlos)
Wenn Sie Windows verwenden, ist Paint ein primitives Programm, das jedoch alle Werkzeuge für Pixelkunst enthält.
Ein unerwartet funktionierender Pixel-Art-Editor, der über einen Browser ausgeführt wird. Sie können die Arbeit in PNG oder animiertem GIF exportieren. Ideal für Anfänger.
GraphicsGale ist der einzige Editor, von dem ich gehört habe, der speziell für Pixelkunst entwickelt wurde und Animationswerkzeuge enthält. Es wurde von der japanischen Firma HUMANBALANCE erstellt. Es wird seit 2017 kostenlos vertrieben und ist trotz wachsender Beliebtheit von Aseprite nach wie vor gefragt. Leider funktioniert es nur unter Windows.
Vielleicht der derzeit beliebteste Editor.
Open Source , viele Funktionen, aktiver Support, Versionen für Windows, Mac und Linux. Wenn Sie es mit Pixel Art ernst meinen und immer noch nicht den richtigen Editor gefunden haben, ist dies möglicherweise genau das, was Sie brauchen.
GameMaker Studio 2 ist ein hervorragendes 2D-Tool mit einem guten Sprite-Editor. Wenn Sie Pixelkunst für Ihre eigenen Spiele erstellen möchten, ist es sehr praktisch, alles in einem Programm zu erledigen. Jetzt arbeite ich mit dieser Software an
UFO 50 , einer Sammlung von 50 Retro-Spielen: Ich erstelle Sprites und Animationen in GameMaker und Kachelsets in Photoshop.
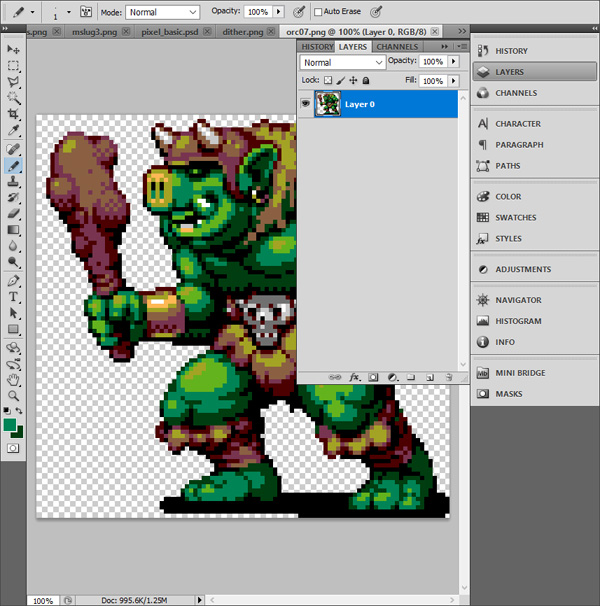
Photoshop - teure Software, die im Abonnement vertrieben wird und nicht durch Pixelkunst geschärft wird. Ich empfehle den Kauf nicht, wenn Sie nicht mit dem Rendern von hochauflösenden Illustrationen befasst sind oder wenn Sie keine komplexen Manipulationen mit dem Bild durchführen müssen, wie ich. Sie können darin statische Sprites und Pixelkunstwerke erstellen, dies ist jedoch im Vergleich zu spezialisierter Software (z. B. GraphicsGale oder Aseprite) recht kompliziert.
Andere
 Mein Set für Pixelkunst. Alles ist schwarz, nur bemerkt.
Mein Set für Pixelkunst. Alles ist schwarz, nur bemerkt.Grafiktablett ($$ +)
Für die Arbeit mit digitalen Illustrationen empfehle ich Grafiktabletts, um ein Tunnelsyndrom der Handgelenke zu vermeiden. Es ist viel einfacher zu verhindern als zu heilen. Eines Tages wirst du Schmerzen verspüren, und sie werden nur noch zunehmen - pass von Anfang an auf dich auf. Aufgrund der Tatsache, dass ich früher mit der Maus gezeichnet habe, fällt es mir jetzt schwer, Spiele zu spielen, in denen ich die Tasten drücken muss. Ich verwende derzeit Wacom Intuos Pro S.
Handgelenkstütze ($)
Wenn Sie kein Tablet bekommen können, kaufen Sie mindestens eine Handgelenkstütze. Ich mag Mueller Green Fitted Wrist Brace am meisten. Der Rest ist entweder zu eng oder bietet zu wenig Halt. Messschieber können problemlos online bestellt werden.
96 × 96 Pixel
 Letzter Kampf Capcom, 1989
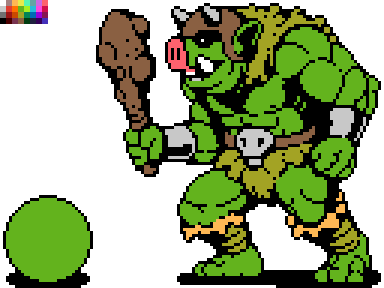
Letzter Kampf Capcom, 1989Fangen wir an! Beginnen wir mit einem Zeichensprite von 96 × 96 Pixel. Zum Beispiel habe ich einen Ork gezeichnet und auf einem Screenshot von Final Fight (Bild oben) platziert, damit Sie die Skala verstehen. Dies ist ein
großes Sprite für die meisten Retro-Spiele, Screenshot-Größe: 384 × 224 Pixel.
Auf einem so großen Sprite ist es einfacher, die Technik zu zeigen, über die ich sprechen möchte. Außerdem ähnelt das pixelweise Rendern eher traditionellen Kunstformen (z. B. Malen oder Malen), mit denen Sie möglicherweise besser vertraut sind. Nachdem wir die grundlegenden Techniken beherrschen, werden wir uns kleineren Sprites zuwenden.
1. Wählen Sie eine Palette

Ein Pixel ist ein viel tiefergehender Begriff in der Pixelkunst als in jedem anderen digitalen Bereich. Pixelkunst wird durch ihre Grenzen bestimmt, zum Beispiel durch Farben. Es ist wichtig, die richtige Palette auszuwählen, damit Sie Ihren Stil bestimmen können. Aber zu Beginn schlage ich vor, nicht an die Paletten zu denken und eine der vorhandenen (oder nur ein paar zufällige Farben) zu wählen - Sie können sie jederzeit problemlos ändern.
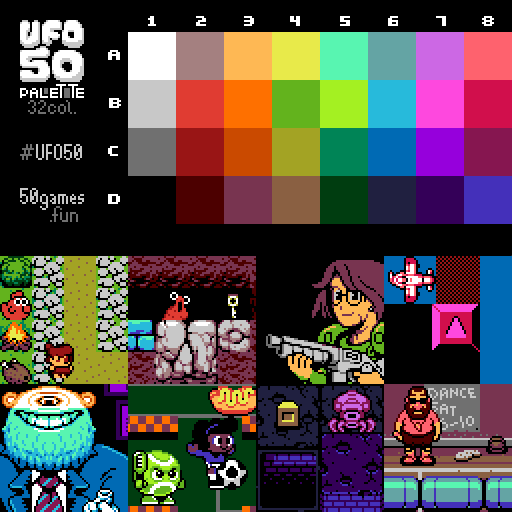
Für dieses Tutorial verwende ich die 32-Farben-Palette, die wir für das
UFO 50 erstellt haben . Für Pixelkunst werden sie häufig aus 32 oder 16 Farben gesammelt. Unsere ist für eine fiktive Konsole konzipiert, die irgendwo zwischen Famicom und der PC-Engine angezeigt werden könnte. Sie können es oder jedes andere nehmen - das Tutorial hängt überhaupt nicht von der ausgewählten Palette ab.
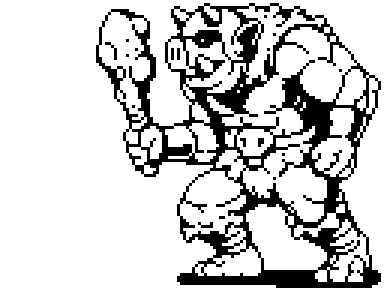
2. Raue Konturen

Beginnen wir mit dem Bleistift-Werkzeug. Zeichnen wir eine Skizze auf die gleiche Weise wie mit einem normalen Stift und Papier. Natürlich kreuzen sich Pixelkunst und traditionelle Kunst, besonders wenn es um so große Sprites geht. Meine Beobachtungen zeigen, dass starke Pixelkunstkünstler zumindest ziemlich gut von Hand malen und umgekehrt. Die Entwicklung von Zeichenfähigkeiten ist also immer hilfreich.
3. Schaltungsdesign

Wir verfeinern die Konturen: Entfernen Sie überschüssige Pixel und reduzieren Sie die Dicke jeder Linie auf ein Pixel. Aber was genau wird als überflüssig angesehen? Um diese Frage zu beantworten, müssen Sie die Pixelzeilen und Unregelmäßigkeiten verstehen.
Beulen
Sie müssen lernen, wie Sie in Pixel Art zwei Grundlinien zeichnen: gerade Linien und Kurven. Mit Stift und Papier kommt es auf die Muskelkontrolle an, aber wir arbeiten mit winzigen Farbblöcken.
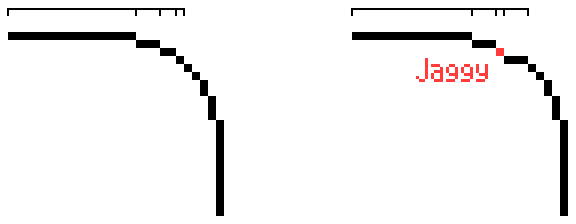
Der Schlüssel zum Zeichnen der richtigen Pixellinien sind Unebenheiten. Dies sind einzelne Pixel oder kleine Segmente, die die Glätte der Linie zerstören. Wie ich bereits sagte, ist ein einzelnes Pixel in der Pixelkunst von großer Bedeutung, sodass Unregelmäßigkeiten die gesamte Ästhetik ruinieren können. Stellen Sie sich vor, Sie zeichnen eine gerade Linie auf Papier und plötzlich kommt jemand auf den Tisch: Pixelbilder sehen aus wie zufällige Kringel.
Beispiele:
 Direkt
Direkt Die Kurven
Die KurvenIn den Kurven treten Unregelmäßigkeiten auf, wenn die Länge der Liniensegmente nicht allmählich zunimmt oder abnimmt.
Es ist unmöglich, Unregelmäßigkeiten zu vermeiden - in all Ihren Lieblings-Retro-Spielen sind es diese (es sei denn, Pixel Art besteht natürlich nicht nur aus einfachen Formen). Zweck: Minimierung von Unregelmäßigkeiten und Anzeige von allem, was Sie benötigen.
4. Tragen Sie die ersten Farben auf

Malen Sie Ihren Charakter mit einer Füllung oder einem anderen geeigneten Werkzeug aus. Die Palette vereinfacht diesen Teil der Arbeit. Wenn die Software die Verwendung von Paletten nicht vorsieht, können Sie diese wie im obigen Beispiel direkt im Bild platzieren und die Farben mit der Pipette auswählen.
In der unteren linken Ecke habe ich unseren Freund gemalt, lerne kennen, das ist der Ball. Mit ihm wird es leichter zu verstehen sein, was genau in jeder Phase passiert.
5. Schattierung

Es ist Zeit, die Schatten anzuzeigen - fügen Sie dem Sprite einfach dunklere Farben hinzu. Das Bild wird also voluminös aussehen. Nehmen wir an, wir haben eine Lichtquelle über dem Ork links davon. Also wird alles beleuchtet, was sich über und vor unserem Charakter befindet. Füge die Schatten von rechts unten hinzu.
Form und Volumen

Wenn diese Phase für Sie schwierig ist, stellen Sie sich Ihre Zeichnung als dreidimensionale Formen vor und nicht nur als Linien und Farben. Formen existieren im dreidimensionalen Raum und haben möglicherweise ein Volumen, das wir mithilfe von Schatten erstellen. Dies wird dazu beitragen, die Figur ohne Details zu visualisieren und sich vorzustellen, dass sie aus Ton und nicht aus Pixeln besteht. Beim Schattieren werden nicht nur neue Farben hinzugefügt, sondern es wird ein Formular erstellt. Bei einem gut gestalteten Charakter verbergen die Details nicht die Grundformen: Wenn Sie blinzeln, sehen Sie mehrere große Haufen von Licht und Schatten.
Glätten (Anti-Aliasing, Anti-Aliasing)
Jedes Mal, wenn ich eine neue Farbe verwende, verwende ich Anti-Aliasing (AA). Das Glätten von Pixeln wird durch Hinzufügen von Zwischenfarben an den Ecken an der Stelle unterstützt, an der sich zwei Liniensegmente treffen:

Graue Pixel mildern die "Lücken" in der Linie. Je länger das Liniensegment ist, desto länger ist das AA-Segment.
 Also schaut AA dem Ork auf die Schulter. Er muss die Linien glätten, die die Krümmung seiner Muskeln zeigen.
Also schaut AA dem Ork auf die Schulter. Er muss die Linien glätten, die die Krümmung seiner Muskeln zeigen.Das Glätten sollte nicht über das Sprite hinausgehen, das im Spiel verwendet wird, oder vor einem Hintergrund, dessen Farbe unbekannt ist. Wenn Sie beispielsweise AA für einen hellen Hintergrund verwenden, wirkt Anti-Aliasing vor einem dunklen Hintergrund hässlich.
6. Selektive Schaltung

Zuvor waren die Umrisse komplett schwarz, weshalb das Sprite sehr cartoony aussah. Das Bild war wie in Segmente unterteilt. Zum Beispiel kontrastieren die schwarzen Linien auf dem Arm die Muskeln zu sehr und der Charakter sieht weniger solide aus.
Wenn das Sprite natürlicher wird und die Segmentierung nicht so offensichtlich ist, sind die Grundformen des Zeichens leichter zu lesen. Dazu können Sie eine selektive Kontur verwenden - ersetzen Sie die schwarze Kontur teilweise durch eine hellere. Auf dem beleuchteten Teil des Sprites können Sie die hellsten Farben verwenden oder, wenn das Sprite mit dem negativen Raum in Kontakt steht, die Kontur vollständig entfernen. Anstelle von Schwarz muss die Farbe verwendet werden, die für den Schatten ausgewählt wurde - so wird die Segmentierung beibehalten (um zwischen Muskeln, Fell usw. zu unterscheiden).
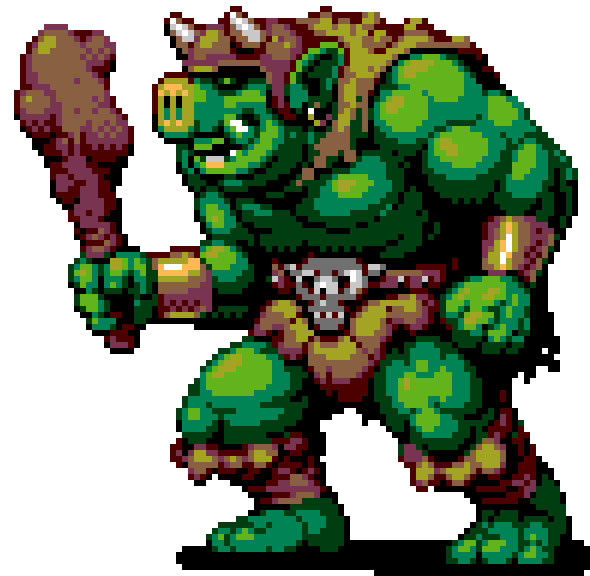
Auch an dieser Stelle habe ich dunklere Schatten hinzugefügt. Es stellte sich heraus, dass die Haut des Orks drei Abstufungen von Grün aufwies. Die dunkelste grüne Farbe kann für selektive Konturen und AA verwendet werden.
7. Letzte Berührungen

Fügen Sie am Ende Blendung (die hellsten Flecken auf dem Sprite), Details (Ohrringe, Nieten, Narben) und andere Verbesserungen hinzu, bis der Charakter fertig ist oder Sie zum nächsten wechseln müssen.
Es gibt verschiedene nützliche Tricks, die Sie an dieser Stelle anwenden können. Wenn Sie die Zeichnung horizontal drehen, können Sie häufig Fehler bei Proportionen und Schattierungen erkennen. Sie können auch die Farbe entfernen - setzen Sie die Sättigung auf Null, um zu verstehen, wo Sie die Schatten ändern müssen.
Geräuscherzeugung (Dithering, Dithering)
Bisher haben wir hauptsächlich große, ganze Schattenflächen verwendet. Es gibt jedoch eine andere Technik - das Dithering, mit der Sie von einer Farbe zur anderen wechseln können, ohne eine dritte hinzuzufügen. Schauen Sie sich das folgende Beispiel an.

Der obere Hell-Dunkel-Verlauf verwendet Hunderte verschiedener Blautöne.
Der mittlere Verlauf verwendet nur neun Farben, aber es gibt immer noch zu viele Schattierungen derselben Farbe. Es gibt ein sogenanntes Banding (vom englischen Band - Strip), bei dem aufgrund der dicken homogenen Streifen der Augen die Berührungspunkte der Farben anstelle der Farben selbst im Mittelpunkt stehen.
Auf dem unteren Farbverlauf haben wir Dithering angewendet, wodurch Streifenbildung vermieden wird und nur zwei Farben verwendet werden. Wir erzeugen Rauschen unterschiedlicher Intensität, um die Abstufung der Farbe zu simulieren. Diese Technik ist dem beim Drucken verwendeten Halbton (Halbton - Halbtonbild) sehr ähnlich. sowie punktieren (punktieren - körniges Bild) - in Illustrationen und Comics.
Auf Orc habe ich ziemlich viel Dithering angewendet, um die Textur zu vermitteln. Einige Pixelkünstler verwenden es überhaupt nicht, während andere im Gegenteil nicht schüchtern sind und es sehr geschickt tun. Es scheint mir, dass das Dithering in großen, einfarbig gefüllten Bereichen (siehe den Himmel im Screenshot von Metal Slug, der höher war) oder in Bereichen, die rau und uneben aussehen sollten (z. B. Schmutz), am besten aussieht. Entscheide selbst, wie du es verwendest.
Wenn Sie ein Beispiel mit Dithering in großem Maßstab und hoher Qualität sehen möchten, studieren Sie die Spiele von The Bitmap Brothers, einem britischen Studio der 80er Jahre, oder die Spiele auf einem PC-98-Computer. Denken Sie daran, dass sie alle NSFW sind.
 Kakyusei (PC-98). Elf, 1996
Kakyusei (PC-98). Elf, 1996
Es gibt 16 Farben in diesem Bild!8. Letzter Blick

Eine der Gefahren der Pixelkunst ist, dass sie leicht und einfach wirkt (aufgrund ihrer Struktur- und Stilbeschränkungen). Aber am Ende werden Sie eine Menge Zeit damit verbringen, Ihre Sprites zu finalisieren. Es ist wie ein Puzzle, das gelöst werden muss - deshalb zieht Pixel Art Perfektionisten an. Denken Sie daran, dass ein Sprite nicht zu viel Zeit in Anspruch nehmen sollte - es ist nur ein winziges Stück einer äußerst komplexen Gruppe von Stücken. Es ist wichtig, das Gesamtbild nicht aus den Augen zu verlieren.
Auch wenn Ihre Pixelkunst nichts für Spiele ist, sollten Sie sich manchmal sagen: „Alles ist schon gut genug!“ Und weitermachen. Der beste Weg, um Fähigkeiten zu entwickeln, besteht darin, den gesamten Prozess so oft wie möglich von Anfang bis Ende zu durchlaufen und dabei so viele Themen wie möglich zu verwenden.
Und manchmal ist es nützlich, das Sprite für eine Weile zu lassen, damit Sie es etwas später mit einem frischen Blick betrachten können.
32 × 32 Pixel

Wir haben zuerst das große Sprite 96 × 96 Pixel erstellt, da es bei dieser Größe eher wie Zeichnen oder Malen aussieht, sondern nur Pixel. Je kleiner das Sprite ist, desto weniger sollte es angezeigt werden und desto wichtiger ist jedes Pixel.

Bei Super Mario Bros. Marios Auge ist nur zwei Pixel übereinander. Und sein Ohr auch. Der Charakter-Schöpfer Shigeru Miyamoto sagte, dass ein Schnurrbart nötig sei, um seine Nase vom Rest seines Gesichts zu trennen. Eines der Hauptmerkmale von Marios Gesicht ist also nicht nur das Charakter-Design, sondern auch ein pragmatischer Trick. Was die alte Weisheit bestätigt - "Bedürfnis ist die Mutter des Einfallsreichtums."
Die Hauptschritte bei der Erstellung eines 32 × 32-Pixel-Sprites sind uns bereits bekannt: Skizze, Farbe, Schatten, weitere Verfeinerung. Aber unter solchen Bedingungen wähle ich als erste Skizze aufgrund der geringen Größe Farbformen aus, anstatt Konturen zu zeichnen. Farbe spielt bei der Bestimmung eines Charakters eine wichtigere Rolle als Konturen. Schau Mario nochmal an, er hat überhaupt keine Umrisse. Nicht nur Schnurrbärte sind interessant. Die Schnurrhaare bestimmen die Form der Ohren, die Ärmel zeigen die Hände und die Gesamtform zeigt mehr oder weniger deutlich seinen gesamten Körper.
Das Erstellen kleiner Sprites ist ein ständiger Kompromiss. Wenn Sie einen Strich hinzufügen, verlieren Sie möglicherweise Platz für den Schatten. Wenn Ihr Charakter deutlich Arme und Beine gezeigt hat, sollte der Kopf höchstwahrscheinlich nicht sehr groß sein. Wenn Sie Farbe, selektiven Strich und Glätten effektiv verwenden, erscheint das gerenderte Objekt größer als es tatsächlich ist.
Für kleine Sprites mag ich den Chibi-Stil: Die Charaktere sehen sehr süß aus, sie haben große Köpfe und Augen. Eine großartige Möglichkeit, auf engstem Raum einen hellen Charakter zu kreieren, und im Allgemeinen einen sehr schönen Stil. Aber vielleicht müssen Sie die Beweglichkeit oder Stärke des Charakters zeigen, dann können Sie dem Kopf weniger Platz widmen, damit der Körper stärker aussieht. Es hängt alles von Ihren Vorlieben und Zielen ab.
 Das ganze Team hat sich versammelt!
Das ganze Team hat sich versammelt!Dateiformate
 Ein solches Ergebnis kann jeden Pixelkünstler nervös machen
Ein solches Ergebnis kann jeden Pixelkünstler nervös machenDas Bild, das Sie sehen, ist das Ergebnis des Speicherns des Bildes in JPG. Ein Teil der Daten ging aufgrund von Dateikomprimierungsalgorithmen verloren. Hochwertige Pixelkunst wird am Ende schlecht aussehen, und es wird nicht einfach sein, sie auf ihre ursprüngliche Palette zurückzusetzen.
Verwenden Sie das PNG-Format, um ein statisches Bild ohne Qualitätsverlust zu speichern. Für Animationen - GIF.
Wie man Pixelkunst teilt
Das Teilen von Pixel Art in sozialen Netzwerken ist eine großartige Möglichkeit, Feedback zu erhalten und andere Künstler kennenzulernen, die im gleichen Stil arbeiten. Denken Sie daran, das Hashtag #pixelart zu setzen. Leider konvertieren soziale Netzwerke PNG oft ohne Nachfrage in JPG, was Ihre Arbeit verschlechtert. Und es ist nicht immer klar, warum Ihr Bild konvertiert wurde.
Es gibt einige Tipps, wie Pixelkunst für verschiedene soziale Netzwerke in der richtigen Qualität gehalten werden kann.
Twitter
Um zu verhindern, dass sich die PNG-Datei auf Twitter ändert, verwenden Sie weniger als 256 Farben oder
stellen Sie sicher, dass Ihre Datei kürzer als 900 Pixel ist. Ich würde die Dateigröße auf mindestens 512 × 512 Pixel erhöhen. Und damit war die Skalierung ein Vielfaches von 100 (200%, nicht 250%) und scharfe Kanten wurden beibehalten (Nächster Nachbar in Photoshop).
Animierte GIFs für Twitter-Posts
sollten nicht größer als 15 MB sein. Das Bild sollte mindestens 800 × 800 Pixel groß sein, die wiederholte Animation sollte dreimal wiederholt werden und das letzte Bild sollte in der Zeit halb so kurz sein wie alle anderen - die gängigste Theorie. Es ist jedoch nicht klar, inwieweit diese Anforderungen erfüllt werden müssen, da Twitter seine Bildanzeigealgorithmen ständig ändert.
Instagram
Soweit ich weiß, ist es unmöglich, ein Bild auf Instagram zu posten, ohne an Qualität zu verlieren. Aber es wird definitiv besser aussehen, wenn Sie es auf mindestens 512x512 Pixel erhöhen.