
Es ist Zeit zu demonstrieren, wie kryptografische Workstations auf Basis von Public-Key-
Standards cryptoarmpkcs auf einer der mobilen Plattformen, nämlich Android, funktionieren.
Das Konzept, das bei der Entwicklung des Dienstprogramms cryptoarmpkcs festgelegt wurde, sieht vor, dass der Benutzer beim Erstellen und Überprüfen einer elektronischen Signatur ein Minimum an Unannehmlichkeiten hat. Aus diesem Grund schlagen wir vor, kryptografische
PKCS # 11- Token und / oder sichere
PKCS # 12- Container als Schlüsselmedium für ein persönliches Zertifikat zu verwenden. Ich muss sagen, dass die Verwendung von PKCS # 12 in vielen Fällen fast die einzige Möglichkeit ist, zum Beispiel, wenn PKCS # 11-Token für bestimmte Plattformen nicht unterstützt werden.
Aus diesem Grund haben wir beschlossen, das Dienstprogramm cryptoarmpkcs auf die Android-Plattform zu portieren und dabei sichere PKCS # 12-Container zu unterstützen.
Wir stellen sofort fest, dass die Portierung keine grundsätzlichen Schwierigkeiten verursachte, da das Projekt auf den Plattformen C und Tcl / Tk durchgeführt wurde. Möglich wurde dies durch die
Androwish- Technologie. Es gab keine Probleme bei der Bereitstellung und
Einrichtung der Umgebung (meine Arbeitsumgebung ist Linux - Mageia-7.0). Ich gebe Ihnen nur ein Skript zum Bereitstellen der Android-Befehlszeilentools (sdk-tools-linux-xxxx.zip):
#!/bin/sh if [ $# -ne 1 ] then echo "./InstallAndroidSDK.sh <sdk-tools-linux-xxxxxxxx.zip>" echo " 1" exit 1 fi if [ ! -f $1 ] then echo "./InstallAndroidSDK.sh <sdk-tools-linux-xxxxxxxx.zip>" echo " $1 " exit 1 fi # SDK-TOOLS tools #unzip sdk-tools-linux-4333796.zip unzip $1 # android-sdk-linux mkdir android-sdk-linux # tools android-sdk-linux mv tools android-sdk-linux cd android-sdk-linux/tools/bin ./sdkmanager "platform-tools" "platforms;android-29"
Das Bemerkenswerteste ist, dass die Androwish-Umgebung zwei Interpreten umfasst, Undrowish-xxx und Vanillawish-xxx, die in ihrer Zusammensetzung völlig identisch mit den „Balalaika“ (Paketen) sind, die tatsächlich Teil von Androwish sind. Der Unterschied zwischen Undrowish und Vanillawish besteht darin, dass das Backend in Vanillawish auf SDL / AGG / freetype basiert:

Das Vorhandensein dieser beiden Dienstprogramme ermöglicht es Ihnen, eine Anwendung zu entwickeln, ohne das Android-Gerät selbst und seinen Emulator mit maximaler Annäherung an das reale Gerät zu verwenden. Zuallererst natürlich undroidwish-xxx.
Das benutzerdefinierte Android-Paket selbst wird in der AWSDK-Umgebung erstellt. Der Baum Ihres Projekts sollte verschoben werden und der Ordner ~ / AWSDK / assets / app. In diesem Fall sollte das Hauptmodul Ihres Projekts in main.tcl umbenannt werden. Wenn Sie zusätzliche Balalaikas mit dynamischen Bibliotheken verwenden, müssen die Bibliotheken in den Ordnern ~ / AWSDK / libs / x86 für den Emulator und ~ / AWSDK / libs / armeabi für das reale Gerät abgelegt werden.
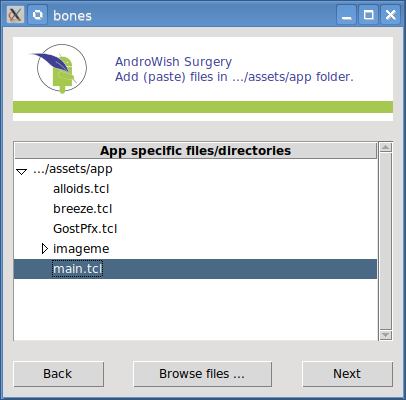
Führen Sie danach einfach den folgenden Befehl aus:
$wish ~/AWSDK/tools/bones
und folge ihren Anweisungen:

Das gesammelte apk-Paket befindet sich im Ordner ~ / AWSDK / build / output / apk.
Wenn Sie ein echtes Gerät oder einen Emulator angeschlossen haben, kann das Paket sofort installiert werden.
In diesem Fall muss sich das reale Gerät im Debug-Modus befinden.
Aber zurück zur Anwendung. Was musste daran geändert werden?
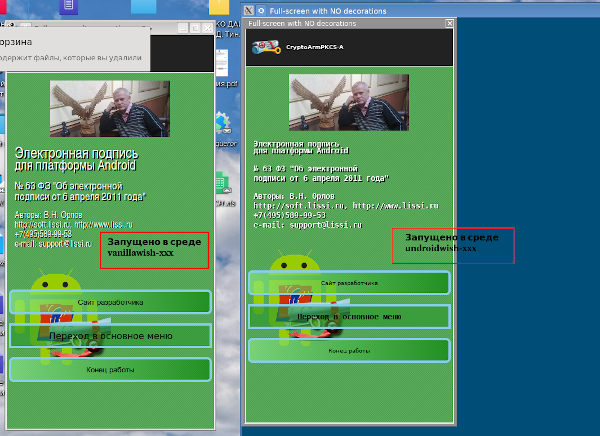
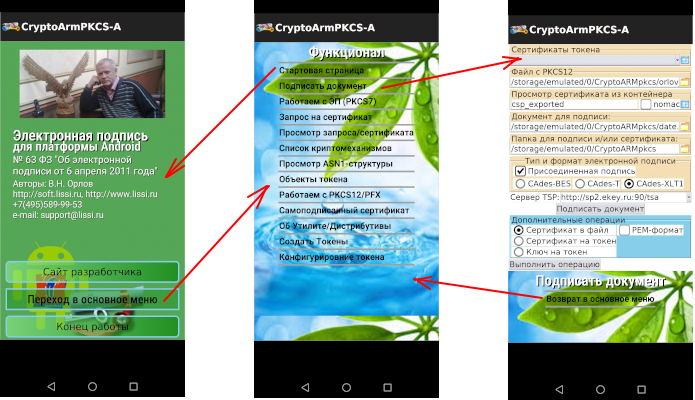
Zuallererst hängen die Änderungen natürlich mit der Bildschirmgröße zusammen. Ich musste das Hauptfenster (Startfenster) neu gestalten. Anstelle eines einzelnen Fensters auf einem normalen Computer:

Unter Android erschienen drei Fenster:

Das erste Fenster dient zur Information. Herkömmlicherweise ist es in mehrere Teile unterteilt. Der erste Teil oben enthält den Namen des Dienstprogramms und sein Logo.
Als nächstes kommen das Herstellerlogo, die Informationshilfe und drei Schaltflächen, die die Seite vervollständigen.
Die Seite wird mit der Canvas-Komponente geschrieben. Es gibt zwei Arten von Schaltflächen auf der Seite: eine in Form eines durchscheinenden Rechtecks (Mitte) und die anderen zwei in Form eines abgerundeten Rechtecks. Für die Erstellung von Schaltflächen mit abgerundeten Ecken wurde der "Balalaika"
-Tkpath verwendet . Diese Balalaika hat mich persönlich sehr beeindruckt. Wenn Sie mit Canvas arbeiten, ist Geometrie natürlich der Löwenanteil des Codes. Im Folgenden sehen Sie das Skript create_titul_page.tcl zum Erstellen der ersten Seite der Anwendung. Jeder kann es nach seinen Vorstellungen bearbeiten.
Skript create_titul_page.tcl package require Tk package require tkpath 0.3.0 global mydir set mydir [file dirname [info script]]
Verwenden Sie eines der Dienstprogramme undroidwish oder vanillawish, um dieses Skript auszuführen:
$ /usr/local/bin64/undroidwish-e5dc71ed9d-linux64 create_titul_page.tcl
oder
$/usr/local/bin64/vanillawish-e5dc71ed9d-linux64 create_titul_page.tcl
Das Ergebnis ist im ersten Screenshot zu sehen.
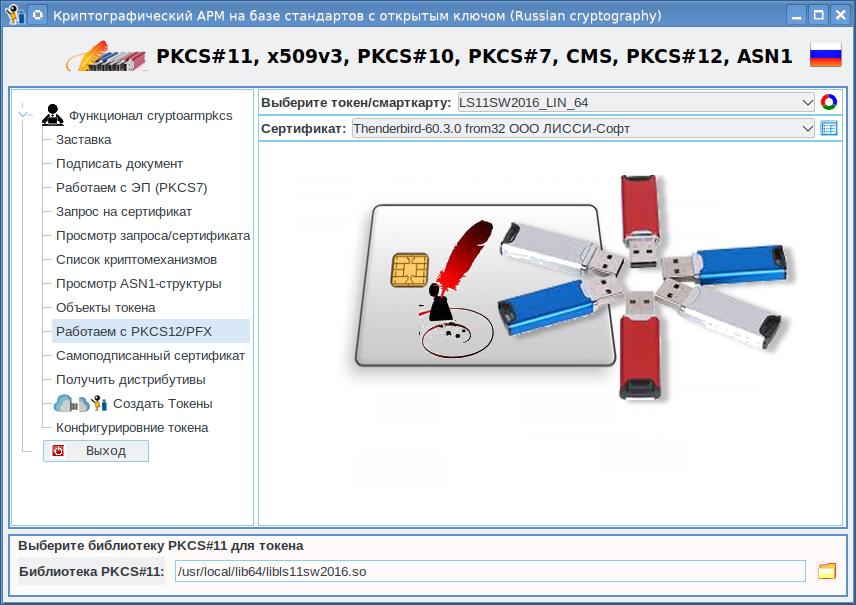
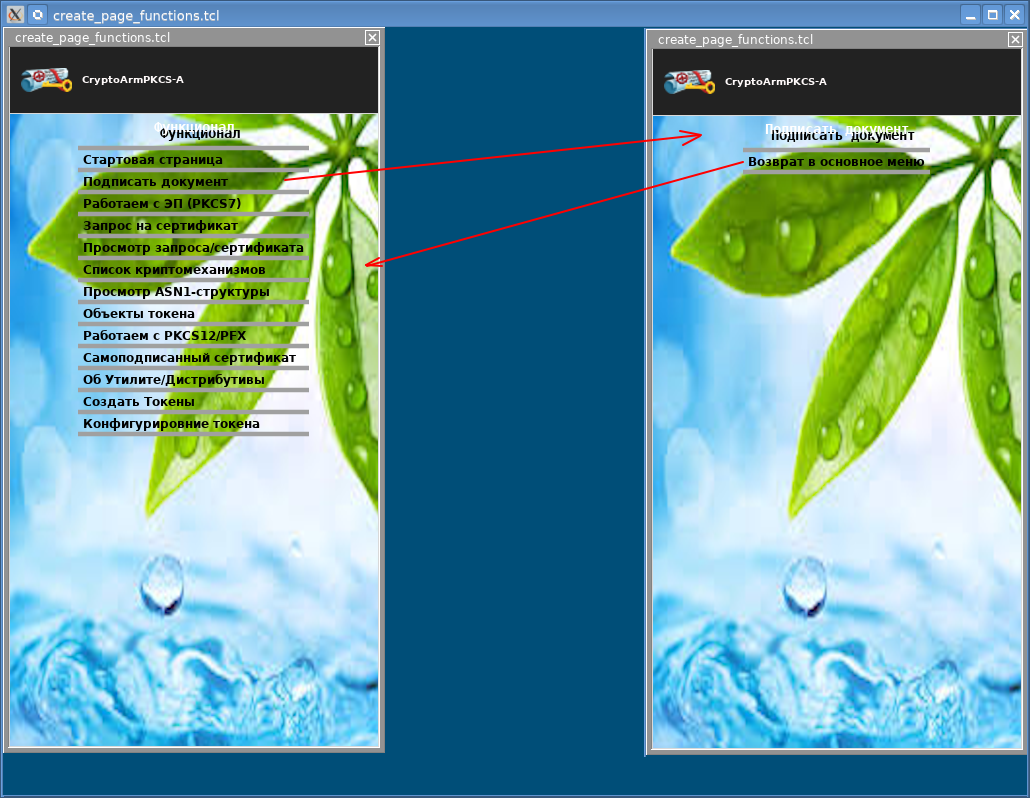
Auf der zweiten Seite wird die vom Dienstprogramm cryptoarmpkcs-A unterstützte Funktionalität aufgeführt. Jede Zeile ist eine Schaltfläche. Wenn Sie darauf klicken, wird eine Funktionsseite angezeigt. Die Geometrie der Schaltflächen auf dieser Seite wird von der verwendeten Schriftart bestimmt. Im Folgenden sehen Sie das Skript create_page_functions.tcl zum Erstellen der zweiten / funktionalen Seite der Anwendung. Jeder kann es auch für seine Funktionen bearbeiten.
Skript create_page_functions.tcl package require Tk package require tkpath 0.3.0 global mydir set mydir [file dirname [info script]] #/ ( - ) proc scaleImage {im xfactor {yfactor 0}} { set mode -subsample if {$xfactor>=0 && $yfactor>=0} { set mode -zoom } else { set xfactor [expr $xfactor * -1] } if {$yfactor == 0} {set yfactor $xfactor} set t [image create photo] $t copy $im $im blank $im copy $t -shrink $mode $xfactor $yfactor image delete $t } proc createtile {w backg} { image create photo tiled tiled copy $backg -to 0 0 $::scrwidth $::scrheight -shrink $backg copy tiled image delete tiled # $w create image 0 0 \ -image $backg \ -anchor nw } proc butCliked {num fr} { pack forget .fr1 set ::tekFrfunc $fr pack $fr -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 tk_dialog .dialog1 "Dear user:" "Button $num was clicked\nFr=$fr" info 0 OK } proc butImg {img} { tk_messageBox -title "" -icon info -message " =$img" -detail "::screenwidth=$::scrwidth\n::screenheight=$::scrheight" -parent . if {$img == "exit"} { set answer [tk_dialog .dialog2 " " " \n ?" question 0 "" "" ] if {$answer == 0} { exit } } } proc butReturn {} { pack forget $::tekFrfunc pack .fr1 -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 # tk_dialog .dialog1 "Dear user:" "Button $num was clicked\nFr=$fr" info 0 OK } proc page_func {fr tile titul functions} { # upvar $functions but # if {$::typetlf} { set feFONT_button "-family {Roboto} -size 9 -weight bold -slant roman" set widl 10 } else { set feFONT_button "-family {Arial} -size 12 -weight bold -slant roman" set widl 5 } catch {font delete fontTEMP_drawer} eval font create fontTEMP_drawer $feFONT_button # set drawerCNT 0 set strMaxWidthPx 15 set Ndrawers [expr {[array size but] - 1}] while { $drawerCNT <= $Ndrawers } { set strWidthPx [font measure fontTEMP_drawer "$but($drawerCNT)"] if { $strWidthPx > $strMaxWidthPx } { set strMaxWidthPx $strWidthPx } incr drawerCNT } set drawerWidthPx [expr $strMaxWidthPx + 10] set xxx [expr {($::::scrwidth - $drawerWidthPx) / 2}] if {$fr != ".fr1"} { set hret [expr $::scrheight / 4] } else { set hret $::scrheight } set hret [expr $::scrheight / 4] tkp::canvas $fr.can -borderwidth 0 -height $hret -width $::scrwidth -relief flat # createtile "$fr.can" $tile pack $fr.can -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 if {$titul != "" } { set allfunc $titul catch {font delete fontTEMP_titul} set font_titul "-family {Roboto Condensed Medium} -size 15" eval font create fontTEMP_titul $font_titul set funcWidthPx [font measure fontTEMP_titul "$allfunc"] set dlx [expr {($::::scrwidth - $funcWidthPx) / 2}] $fr.can create text [expr $dlx + 6] [expr {6 + 6}] -anchor nw -text "$allfunc" -fill black -font fontTEMP_titul $fr.can create text $dlx 6 -anchor nw -text "$allfunc" -fill white -font fontTEMP_titul -tag id_text0 set blogo [$fr.can bbox id_text0] set boxbut [expr ([lindex $blogo 3] + 6 + 6)] } else { set boxbut [expr 6 + 6] } # #. # set BDwidth_canvas 0 set maxTextHeightPx [font metrics fontTEMP_drawer -linespace] set maxTextHeightPx [expr {$maxTextHeightPx + ( $maxTextHeightPx / 2)}] set drawerHeightPx $maxTextHeightPx set xLocTextPx [expr {($::::scrwidth - $drawerWidthPx) / 2}] set yLocTextPx [expr $BDwidth_canvas + ($drawerHeightPx / 2) + $boxbut] set canvasHeightPx [expr $Ndrawers * $drawerHeightPx] set drawerCNT 0 set Ndrawers [expr {[array size but] - 1}] while { $drawerCNT <= $Ndrawers } { set yLineLocPx [ expr (( $drawerCNT ) * $drawerHeightPx + $boxbut)] # $fr.can create line \ $xLocTextPx $yLineLocPx \ [expr $drawerWidthPx + $xLocTextPx] $yLineLocPx \ -fill "#a0a0a0" -width $widl $fr.can create text [expr $xLocTextPx + 5] $yLocTextPx \ -anchor w \ -font fontTEMP_drawer \ -text "$but($drawerCNT)" \ -tag textlineTag($drawerCNT) if {$drawerCNT == 0} { if {$fr == ".fr1"} { $fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butImg "but1"} } else { $fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butReturn} } } else { frame .fn$drawerCNT -background white -relief flat -pady 0 -padx 0 set titul $but($drawerCNT) set cmd "$fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butCliked $drawerCNT .fn$drawerCNT}" set cmd [subst "$cmd"] eval $cmd set but1(0) " " page_func ".fn$drawerCNT" voda "$titul" "but1" } incr drawerCNT set yLocTextPx [ expr $yLocTextPx + $drawerHeightPx] # if { $drawerCNT > $Ndrawers } { set yLineLocPx [ expr (( $drawerCNT ) * $drawerHeightPx + $boxbut)] $fr.can create line $xLocTextPx $yLineLocPx \ [expr $drawerWidthPx + $xLocTextPx] $yLineLocPx \ -fill "#a0a0a0" -width $widl } } } # # set ::scrwidth [winfo screenwidth .] set ::scrheight [winfo screenheight .] set ::typetlf 0 #, if {$::scrwidth < $::scrheight} { set ::typetlf 1 } set ::padls 20 set ::padlx 15 set ::padly 15 if {$::typetlf} { wm attributes . -fullscreen 1 # scaleImage logo_product 2 set ::padls 50 set ::padlx 75 set ::padly 50 } else { # set ::scrwidth 370 set ::scrheight 700 wm minsize . $::scrwidth $::scrheight set geometr $::scrwidth append geometr "x" append geometr $::scrheight append geometr "+0+0" wm geometry . $geometr } # image create photo voda -file [file join $mydir "imageme" "voda_400x800.png"] # image create photo logo_product -file [file join $mydir "imageme" "validcertkey_51x24.png"] # set name_product "CryptoArmPKCS-A" label .labtitul -image logo_product -compound left -fg snow -text $name_product -font {Arial 10 bold} -anchor w -width [winfo screenwidth .] -pady $::padls -padx 10 -bg #222222 pack .labtitul -anchor nw -expand 0 -fill x -side top -padx 1 -pady 0 # set i 1 ttk::frame .fr$i -pad 0 -padding 0 # set but(0) " " set but(1) " " set but(2) " (PKCS7)" set but(3) " " set but(4) " /" set but(5) " " set but(6) " ASN1-" set but(7) " " set but(8) " PKCS12/PFX" set but(9) " " set but(10) " /" set but(11) " " set but(12) " " if {$::typetlf} { scaleImage voda 3 2 } # page_func ".fr$i" voda "" "but" # pack .fr$i -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0
Dieses Skript bereitet auch Leerzeichen für jede Funktionstaste vor:

Die Lücken sind mit klassischen und thematischen Widgets (Labelframe, Button, etc.) gefüllt. Eine dieser gefüllten Leinwände ist im ersten Screenshot rechts zu sehen. Da wir uns in der ersten Phase auf die Arbeit mit dem PKCS # 12-Container konzentriert haben, wurde der Code für cryptoarmpkcs-A fast unverändert verwendet. In dieser Phase sind die folgenden Funktionen implementiert:
- Unterschreiben Sie das Dokument (Cades-BES, CAdes-T, CAdes-XLT1).
- Wir arbeiten mit ES (PKCS7), einschließlich des Hinzufügens eines Unterzeichners.
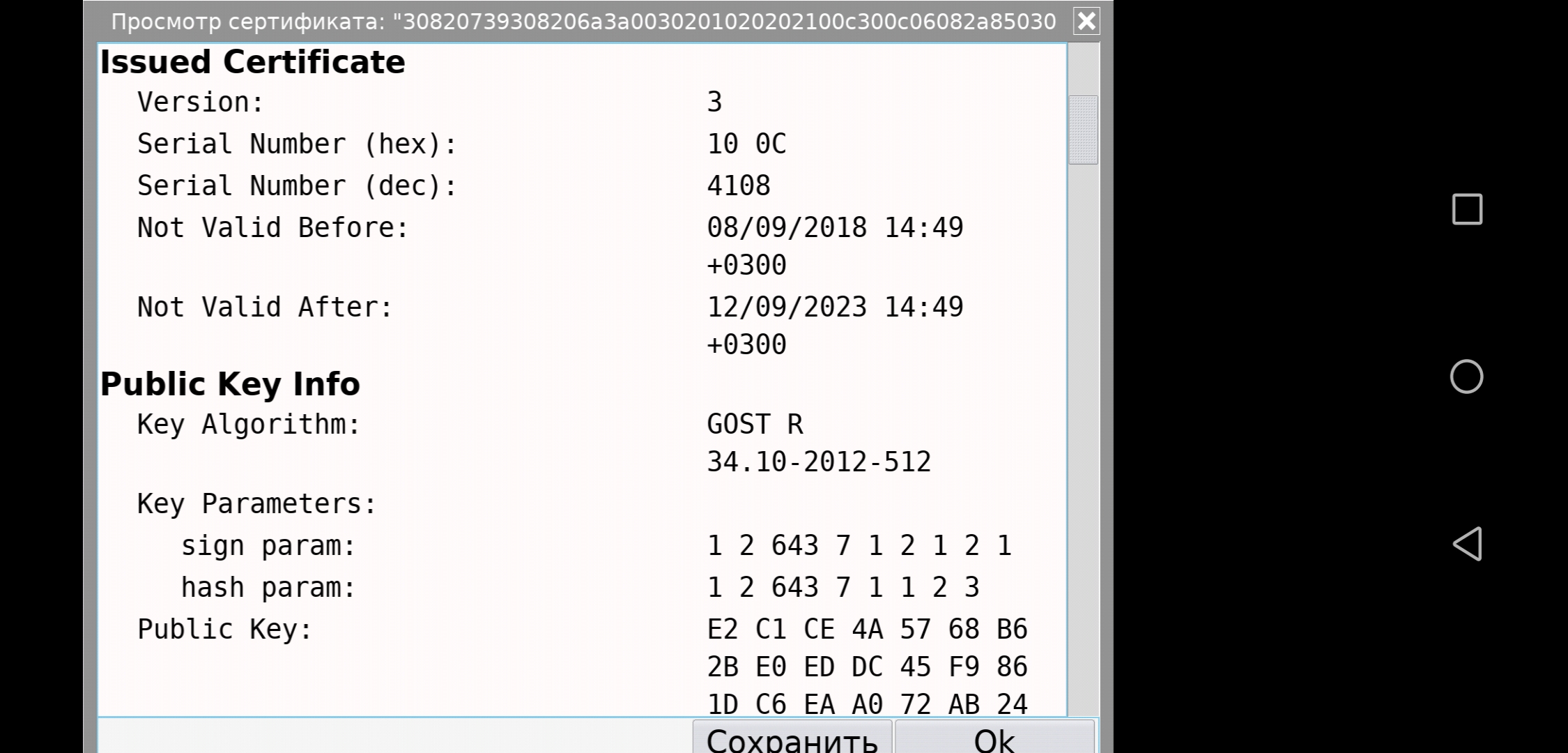
- Zertifikate / Zertifikatsanforderungen anzeigen:

- Wir arbeiten mit PKCS12 / PFX;
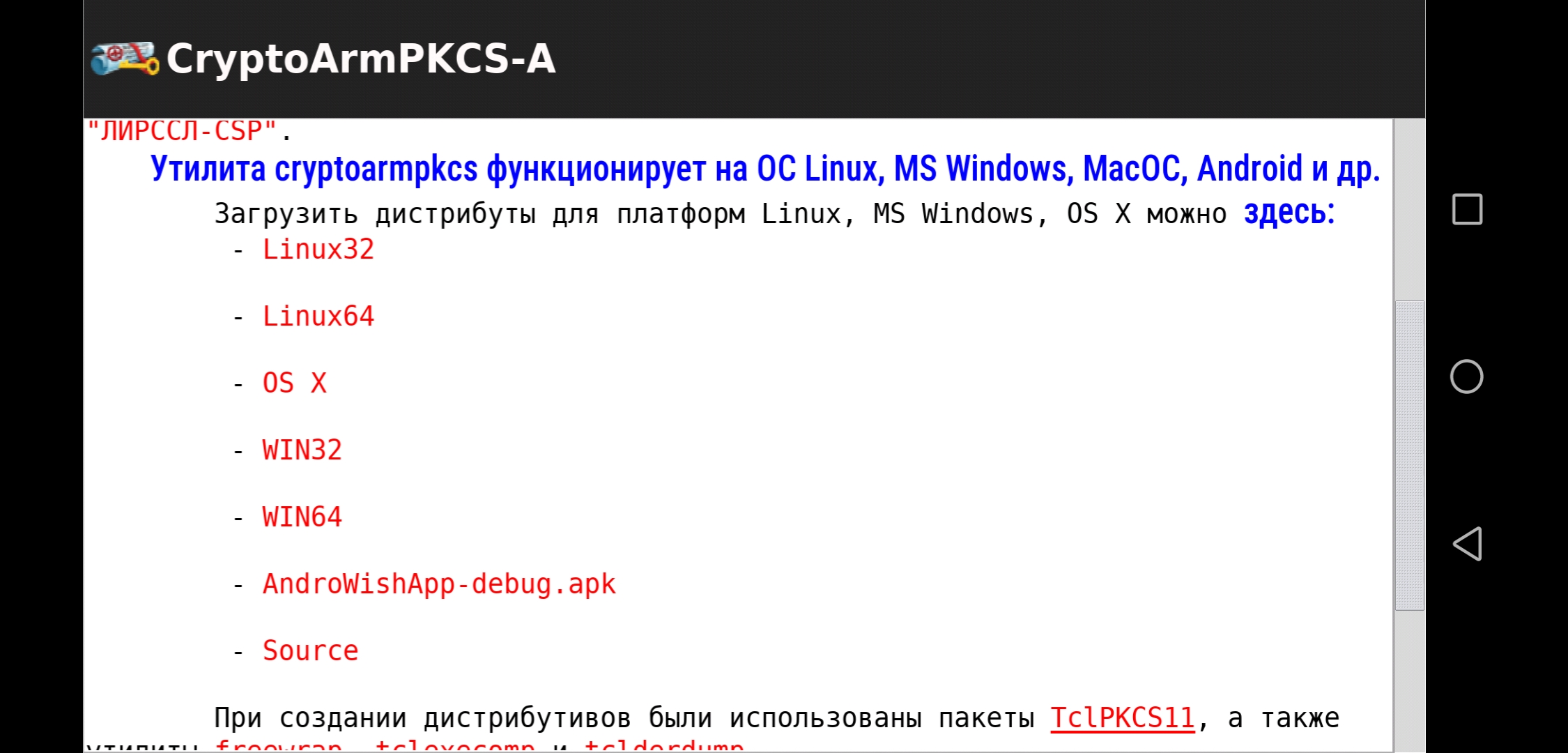
- Informationen zu Hilfsprogrammen / Distributionen:

Andere Funktionen beziehen sich eher auf PKCS # 11-Token. Ihre Portierung wird auf das neue Jahr verschoben. Es ist geplant, ein Software-Token und eine Token-
Cloud zu verbinden.
In Bezug auf die Funktionalität ähnelt fast alles dem Dienstprogramm cryptoarmpkcs. Es gibt jedoch einige Unterschiede. Beispielsweise fragt das Dienstprogramm nach dem Signieren eines Dokuments, ob die Signatur auf der Website der staatlichen Dienste überprüft werden soll:
Wenn Sie auf Ja klicken, wird ein Browser mit einer Seite zum Überprüfen der Signatur von Dokumenten und Zertifikaten geladen. Machen Sie sofort eine Reservierung, dass diese Seite nicht sehr gut für den Smartphone-Bildschirm geeignet ist. Dies macht sich bei der Auswahl einer Signatur bemerkbar, und wenn die Signatur getrennt wird, wird die Datei mit dem Dokument angezeigt. Aber wenn alles in Ordnung ist, werden wir ein positives Ergebnis erzielen:

Es ist zu beachten, dass die Überprüfung der Signatur und des Zertifikats auf der State Service-Website nur dann verwaschen wird, wenn das Zertifikat bei einer akkreditierten Zertifizierungsstelle (
CA ) eingegangen ist. Andernfalls ist die Signatur immer ungültig.
Um den Browser aufzurufen, musste ich der openUrl-Prozedur ein paar Zeilen hinzufügen:
proc openURL {url} { global typesys global macos # global windowsOS #, Android if {$::typetlf} { # borg activity android.intent.action.VIEW $url text/html return } . . . }
Der Android-Browser wird wie folgt aufgerufen:
borg activity android.intent.action.VIEW <URL> text/html
Eine kleine Funktion ist das Hinzufügen eines neuen Unterzeichners zu einem zuvor signierten Dokument. Das Zertifikat des neuen Unterzeichners (oder sogar der PKCS # 12-Container mit dem Zertifikat und dem privaten Schlüssel) muss auf der Seite "Dokument signieren" oder "Mit PKCS12 / PFX arbeiten" vorgewählt sein, woran Sie das Dienstprogramm erinnert:
Bei langen Operationen geht die Uhr weiter wie bisher:
Es bleibt noch zu sagen, wo Sie Distributionen und Glückwünsche für das kommende neue Jahr herunterladen und allen alles Gute für 2020 wünschen!

Also, Distributionen für Linux, OS X, Windows und Android: