
Heutzutage erinnern sich nur wenige daran, dass Webanwendungen ohne eine einzige XHR-Anforderung ausgeführt werden können. AJAX (Asynchronous Javascript and XML) bietet eine coole Funktion - Laden von Daten ohne erneutes Laden der Seite. Diesem Konzept liegt das modernste SPA zugrunde.
Aber nichts ist einfach so gegeben, man muss für alles bezahlen. Das AJAX-Konzept scheint extrem einfach zu sein, aber selbst bei der Anforderung von Daten vom Server können viele Probleme auftreten.
Lassen Sie uns zunächst die einfachste SPA-Anwendung mit AJAX schreiben:
initApp(); function initApp() { document.body.innerHTML = ` <h3>Employees list</h3> <ul id="employees-list"></ul> <button id="load-employees">Load employee</button> `; document.getElementById('load-employees').addEventListener('click', loadEmployee); } function loadEmployee() { fetch('http://dummy.restapiexample.com/api/v1/employee/1') .then(res => res.json()).then(({employee_name}) => addEmployee(employee_name)); } function addEmployee(employeeName) { const employeeElement = document.createElement('li'); employeeElement.innerText = employeeName; document.getElementById('employees-list').appendChild(employeeElement); }
Alles ist denkbar einfach: Wenn Sie auf die Schaltfläche klicken, fordern wir Daten vom Server an und fügen sie der Liste hinzu, sobald sie eingehen.
Wie ich bereits sagte, kann zu diesem Zeitpunkt eine Menge schief gehen, und um das Thema weiter zu vertiefen, werden wir zunächst eine kleine Theorie analysieren.
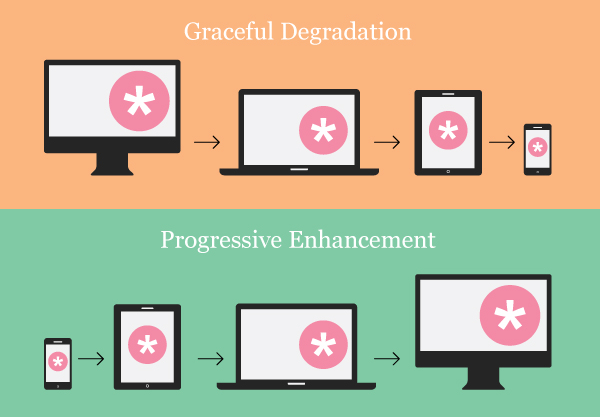
Zwei Philosophie der Erstellung fehlertoleranter Schnittstellen

Anmutige Erniedrigung
Dies ist die Philosophie des Interface-Designs, bei der dem Benutzer zunächst so viele Funktionen wie möglich zur Verfügung gestellt werden. Und nur im Falle eines Ausfalls eines Teils des Systems werden die davon abhängigen Funktionen deaktiviert. Es klingt kompliziert, aber im Folgenden werden wir es anhand eines Beispiels analysieren - es wird viel klarer.
Progressive Verbesserung
Es gibt eine alternative / parallele Philosophie - die fortschreitende Verbesserung. Dabei geht die Bewegung in die andere Richtung: Zunächst werden dem Benutzer nur minimale (oder durchschnittliche) Funktionen zur Verfügung gestellt. Um den Rest zu initialisieren, wird zunächst die Unterstützung der Teile des Systems überprüft, die für ihre Arbeit erforderlich sind.
Wenn im Zusammenhang mit browserbasierten Anwendungen von einer
angemessenen Verschlechterung und fortschreitenden Verbesserung gesprochen wird, bedeutet dies in der Regel eine browserübergreifende Kompatibilität oder Anpassungsfähigkeit. Es gibt ein populäres Beispiel, das diese Konzepte erklärt. Angenommen, Ihre Anwendung verfügt über eine Druckseitenfunktion, und wenn Sie dies tun:
<body> <a href="javascript:window.print()" id="print-btn">Print</a> <script> const printButton = document.getElementById('print-btn'); if (printButton && typeof window.print !== 'function') { printButton.parentNode.appendChild(document.createTextNode(' ')); printButton.parentNode.removeChild(printButton); } </script> </body>
In diesem
Fall ist dies eine
geringfügige Beeinträchtigung , da Sie sofort die Schaltfläche "Drucken" anzeigen. Wenn Sie jedoch feststellen, dass das Drucken vom Browser nicht unterstützt wird, entfernen Sie die Funktionalität.
PS: Im ursprünglichen Beispiel wurde das Noscript-Tag verwendet, um eine angemessene
Degradierung zu demonstrieren, aber es scheint mir sehr veraltet zu sein.
Wenn Sie dies tun:
if(typeof window.print === 'function') { const printButton = document.createElement('a'); printButton.innerText = 'Print'; printButton.addEventListener('click', () => window.print()); document.body.appendChild(printButton); }
Dies ist eine
progressive Verbesserung , da Sie zuerst die Unterstützung für die erforderliche API überprüfen und erst dann die Funktion hinzufügen.
Die Beispiele demonstrieren die einfachste Anwendung von Fehlertoleranz-Designphilosophien.
Zurück zu
AJAX- und
HTTP-Anfragen .
Was könnte mit AJAX schief gehen?
Unerwarteter HTTP-Statuscode

Der einfachste Fall ist, wenn der Server den falschen Statuscode zurückgibt, den Sie erwartet haben, z. B. 500. Dies ist ein häufiges Szenario, und Sie haben wahrscheinlich einige Tools, um ihn zu verarbeiten. Zeigen Sie dem Benutzer beispielsweise die Meldung "Ein Serverfehler ist aufgetreten" an. Dies ist eindeutig eine Verschlechterung, aber wie anmutig ist es? Kann man hier progressive Verbesserungen anwenden? Nein, dies ist definitiv nicht der Ort für fortschreitende Verbesserungen - die Funktionalität hat sich bereits verschlechtert. Sie können dieses Problem nur wunderbar bewältigen:
- Herauszufinden, dass diese Situation im Allgemeinen beim Kunden aufgetreten ist, um dies in Zukunft zu verhindern. Hierzu werden in der Regel Fehlerprotokollierer verwendet, z. B. sentry.io .
- Cache die empfangenen Daten, wenn möglich. Cool, wenn bereits ein Anruf auf eine ähnliche Anfrage eingegangen ist und Sie die Daten zwischengespeichert haben. In diesem Fall können Sie die Benutzeroberfläche auch dann anzeigen, wenn Sie vom Server einen unerwarteten Statuscode erhalten, allerdings nicht mit den aktuellsten Daten.
- Versuchen Sie es später noch einmal. Möglicherweise handelt es sich um einen vorübergehenden Serverabsturz, der nach einigen Sekunden "freigegeben" wird. Sie können entweder automatisch eine zweite Anfrage stellen oder diese Option dem Benutzer zur Verfügung stellen.
- Blockieren Sie nicht den Rest der Anwendung. Wenn Sie vor dem Aufrufen der HTTP-Anforderung einen Dreh- oder Angelpunkt anzeigen, vergessen Sie nicht, ihn nach Abschluss der Anforderung auszublenden, unabhängig davon, ob er erfolgreich war oder nicht. Das mag offensichtlich erscheinen, aber ich bin ziemlich oft darauf gestoßen.
- Im Allgemeinen kann es viele unerwartete Statuscodes geben, z. B. wenn eine Benutzersitzung abgelaufen ist und der Server mit Code 403 geantwortet hat. Für diesen Fehler ist ein separater Handler erforderlich, der das Sitzungstoken erneut ausgibt oder den Benutzer zur Autorisierung sendet. Die Failover-Anwendung muss über Handler für alle möglichen Serverantworten verfügen.
Ungültige Antwort

Traue niemals dem Backend! Der Server kann mit dem Code 200 antworten, gibt jedoch im Hauptteil der Antwort die falschen Daten zurück, die Sie benötigen. In dieser Situation können Sie dasselbe tun wie mit einem unerwarteten Statuscode, aber die Schwierigkeit besteht darin, festzustellen, dass die Antwort wirklich ungültig ist.
Wenn Sie in Typoskript schreiben, gibt es für Sie ein cooles Tool -
Typoskript-Json-Schema . Mit ihm können Sie JSON-Schemata aus Typoskript-Schnittstellen generieren und sie zur Validierung von Daten in der Laufzeit verwenden.
Lange Antwort

Dies ist der Schlag, den nur wenige erwarten. Wenn wir uns an Fehler oder sogar an ungültige Antwortdaten erinnern, erinnern wir uns selten an Zeitüberschreitungen. Der Täter kann nicht nur die Server-Anwendung sein, sondern auch der Internet-Provider oder das Client-Gerät.
Vergessen Sie nicht, es ist besser, den Benutzer darüber zu informieren, dass die Anforderung länger als gewöhnlich ist, als ihn mit einem sich drehenden Kreis auf dem Bildschirm allein zu lassen. Wenn die für die Ausführung der Anforderung festgelegte Zeit abgelaufen ist, können Sie ein ähnliches Szenario wie in den beiden vorherigen Situationen durchlaufen.
Mangel an Internet

Es hat mich sehr beeindruckt, dass Google Documents einen Offline-Modus hat. Es hat mir sehr geholfen, als ich beschlossen habe, einen Artikel in einem Flugzeug zu schreiben, in dem es kein Internet gab.
Natürlich sind die Anwendungen unterschiedlich und viele von ihnen sind ohne das Internet praktisch nutzlos. Aber auch in diesen Anwendungen können Sie den Fall mit mangelnder Verbindung behandeln und eine informative Meldung anzeigen (obwohl ich auch gerne den Tyrannosaurus in "Chrome" spiele).
Darüber hinaus können Sie
Ereignisse abhören,
die die Internetverbindung herstellen oder trennen . Und laden Sie beispielsweise während des Online-Ereignisses im Fenster automatisch Daten neu.
Fehlertolerante Schnittstelle - das ist nicht einfach
Insgesamt die Liste der Aktionen, die beim Aufrufen der HTTP-Anforderung implementiert werden müssen:
- Fehler protokollieren.
- Daten zwischenspeichern und verwenden.
- Wiederholen Sie erfolglose Anfragen.
- Blockieren Sie nicht die Schnittstelle.
- Behandeln Sie alle möglichen Serverantworten.
- Überprüfen Sie die Serverantworten.
- Timeouts einstellen.
- Offline-Modus (Mangel an Internet).
Was zunächst banal wirkte, entwickelte sich zu einer ganzen Philosophie mit vielen Problemen. Dies ist natürlich kein Impressum. Wenn Ihre Anwendung jedoch einen hohen Reifegrad erreicht hat und Sie eine wirklich hochwertige Benutzeroberfläche erstellen möchten, ist dies die Richtung, in die sich die Entwicklung lohnt.
In diesem Artikel werden mögliche Probleme bei der Arbeit mit HTTP-Anforderungen erläutert, jedoch keine spezifischen Lösungen. Heutzutage gibt es eine große Anzahl von Bibliotheken und Frameworks, die darauf abzielen, diese Probleme zu lösen, beispielsweise HTTP-Interceptors in Angular.
In Kenntnis möglicher Probleme ist es im Internet viel einfacher, eine Lösung für diese Probleme zu finden.