Viele Menschen verwenden Jupyter-Notizbücher bei ihrer Arbeit. Mit der zunehmenden Komplexität des Projekts treten jedoch Probleme auf. Zellen erscheinen im Notizbuch mit roten Markierungen für sich selbst: "Geben Sie eine Zahl vor dem Start an ..." oder "Legen Sie die Anzahl der Iterationen basierend auf ...". Es wird eine Art Rollback zur Befehlszeile durchgeführt.
Und die Ausgabe von Daten auf den Bildschirm wird nicht immer ohne Erklärung von einem Außenstehenden wahrgenommen, der an schöne Tabellen, Bilder und andere moderne Oberflächenelemente gewöhnt ist.
Zum Beispiel haben wir Daten zum Gebiet der Städte und der Bevölkerung. Wir zeigen sie in der "traditionellen Form":
tabledata = [["", 2561, 12615882], ["-", 1439, 5383890], ["", 205, 609828], ["", 383, 1321473]] tabledata
In einem Notizbuch sehen wir:
[['', 2561, 12615882], ['-', 1439, 5383890], ['', 205, 609828], ['', 383, 1321473]]
Ein moderner, verwöhnter Mensch mag dieses Anzeigeformat nicht immer. Es ist notwendig, die Daten in eine bekanntere tabellarische Form zu bringen.
Sie können die weit verbreitete Pandabibliothek verwenden
import pandas as pd pd.DataFrame(tabledata, columns=[""," (. )", " ()"])

Wenn Ihnen die Verwendung von Pandas aus irgendeinem Grund nicht zusagt, können Sie eine andere Bibliothek verwenden oder Ihre eigene Funktion schreiben.
Betrachten Sie eine dieser Bibliotheken - tabellarisch (https://pypi.org/project/tabulate/)
Führen Sie zur Installation
pip install tabulate über die Befehlszeile aus
from IPython.display import HTML, display from tabulate import tabulate display(HTML(tabulate(tabledata, tablefmt='html')))

Sie können die Daten in einer "pseudografischen" Form anzeigen.
print(tabulate(tabledata))

Sie können Header hinzufügen
print(tabulate(tabledata, headers=[""," (. )", " ()"]))

Und Indizes
display(HTML(tabulate(tabledata, headers=[""," (. )", " ()"], tablefmt='html', showindex="always")))

Mit tabulate erhalten Sie visuell das gleiche Ergebnis wie mit Pandas.
Sie können Ihre eigene Funktion schreiben, die dann zusätzliche Funktionen erhält.
from IPython.display import HTML, display def dataToTable(data, columns = None): if len(data) == 0 : display(HTML('<b> </b>')) return hdr = '' if columns != None: for col in columns:

Bildausgabe
Wir sind an Piktogramme und Symbole gewöhnt. Selbst in der Wettervorhersage sehen wir Bilder mit Sonnen und Wolken. Um Bilder zu unseren Programmen hinzuzufügen, können Sie die IPython-Bibliothek verwenden. Mit der Bildfunktion können Sie mit Bildern (PNG / JPEG / GIF) arbeiten, die sich sowohl lokal als auch im Internet befinden. Stellen Sie ihre Größen ein.
Die Beschreibung der Bibliothek finden Sie hier:
ipython.readthedocs.io/en/stable/api/generated/IPython.display.html?highlight=display#IPython.display.Image from IPython.display import Image
Bewundern Sie die Python:

Dekoriere den Text
Natürlich können Sie HTML mit all seinen Funktionen direkt generieren:
from IPython.core.display import display, HTML display(HTML("<font color='green'> </font>"))

Oder Sie können die Termcolor-Bibliothek verwenden. Ohne sich mit HTML zu befassen, können Sie die Farbe des Texts und des Hintergrunds sowie die Schriftattribute festlegen. Beschreibung der Bibliothek hier -
pypi.org/project/termcolor from termcolor import colored

Wir zeigen den Fortschritt der Aufgabe
Niemand mag es, den Fortschritt einer langen Aufgabe zu verfolgen, ohne zu verstehen, welcher Teil der Arbeit bereits abgeschlossen ist.

Zu sehen, wie viel übrig ist, ist viel schöner (ja, ja, ich weiß, dass die Geschwindigkeit des „Wurms“ variieren kann).

Beschreibung der Bibliothek hier -
ipywidgets.readthedocs.ioVerwenden Sie die Befehle zum Installieren
pip install ipywidgets jupyter nbextension enable --py widgetsnbextension
from ipywidgets import IntProgress from IPython.display import display import time prgBar = IntProgress(min = 0, max = 100)

Interaktive Benutzerinteraktion
Dieselbe ipywidgets-Bibliothek ermöglicht nicht nur das Anzeigen, sondern auch das Eingeben von Informationen.
Das wahrscheinlich einfachste Beispiel für eine Benutzerinteraktion ist die Reaktion auf einen Tastenklick. In der ipywidgets-Bibliothek können Sie eine Schaltfläche mit den angegebenen Parametern (Text, Stil und Größe) erstellen und eine Handlerfunktion zuweisen, um darauf zu drücken.
from IPython.display import display from ipywidgets import Button

Die Größe der Schaltfläche wird über die Eigenschaft layout festgelegt
from IPython.display import display from ipywidgets import Button, Layout button2 = Button(description=' ', button_style='success', layout=Layout(width='50%', height='80px')) display(button2)

Für die bequeme Eingabe von Zahlen und Datumsangaben stehen FloatSlider- und DatePicker-Komponenten zur Verfügung.
Verwenden Sie die Eigenschaft <component> .value, um den eingegebenen Wert abzurufen
Um den Moment der Wertänderung zu erfassen, muss die Ereignisüberwachung verwendet werden
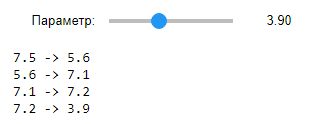
from IPython.display import display from ipywidgets import FloatSlider fSlider = FloatSlider( value=7.5,

Überprüfen Sie den Zugriff auf den aktuellen Wert:
fSlider.value
Interaktiver Kalender:
from IPython.display import display from ipywidgets import DatePicker dPicker = DatePicker( description=':' ) def on_button_clicked(b): print(b['old'], '->', b['new']) dPicker.observe(on_button_clicked, names='value') display(dPicker)

Um einen Wert aus mehreren Optionen auszuwählen, gibt es eine RadioButtons-Liste, eine Dropdown-Dropdown-Liste und eine Gruppe von ToggleButtons-Schaltflächen. wert und beobachtung werden für diese komponenten in gleicher weise verwendet.
Werte können entweder als Liste von Zeichenfolgenwerten oder als Liste von Tupeln angegeben werden.
Versuchen wir die einfachste Option mit Werten in Form einer Liste von Zeichenfolgen.
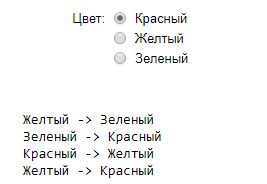
from IPython.display import display from ipywidgets import RadioButtons rButtons1 = RadioButtons( options=['', '', ''], value='',

Wir zeigen den Wert an:
rButtons1.value
In diesem Modus ist der Wert von rButtons1.value eine Zeichenfolge.
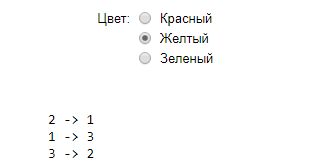
Wir versuchen die zweite Möglichkeit, die Werteliste einzustellen:
from IPython.display import display from ipywidgets import RadioButtons rButtons2 = RadioButtons( options=[('', 1), ('', 2), ('', 3)], value=2,

In diesem Modus ist der Wert von rButtons2.value die Zahl, die dem ausgewählten Wert entspricht.
Dropdown-Liste funktioniert genauso
from IPython.display import display from ipywidgets import Dropdown dropdown1 = Dropdown( options=[('', 1), ('', 2), ('', 3)], value=2,

Mit Checkbox und ToggleButton können Sie boolesche Werte eingeben. Sie haben Wert und beobachten uns bereits vertraut.
from IPython.display import display from ipywidgets import Checkbox cb1 = Checkbox( value=False, description='' ) def on_button_clicked(b): print(cb1.value) cb1.observe(on_button_clicked, names='value') display(cb1)

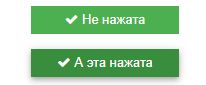
from IPython.display import display from ipywidgets import ToggleButton tb1 = ToggleButton( value=False, description=' ', disabled=False, button_style='success',

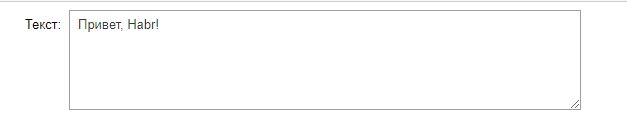
Zur Eingabe von mehrzeiligem Text wird die Textarea-Komponente verwendet.
from IPython.display import display from ipywidgets import Textarea, Layout Textarea1 = Textarea( value=', Habr!', placeholder=' ', description=':', layout=Layout(width='600px', height='100px') ) display(Textarea1)

AI (Interface-Freuden)
Wenn es zu viele Oberflächenelemente gibt, möchte ich den Weg der Desktop-Anwendungen beschreiten und einzelne Elemente zu separaten Gruppen zusammenfassen.
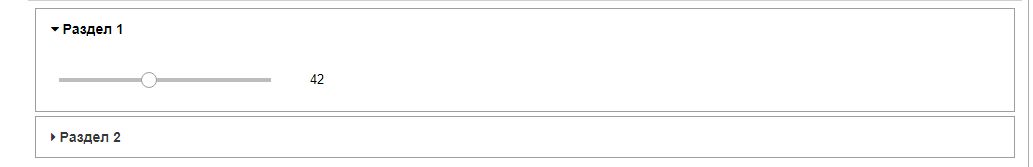
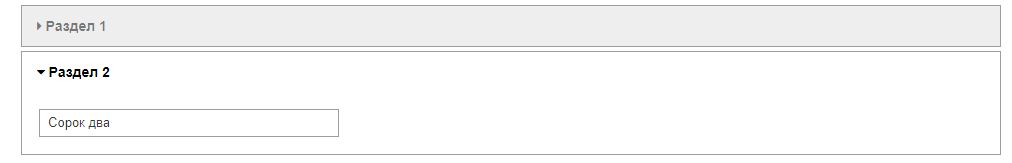
Hierfür sind Akkordeon und Tab nützlich.
from IPython.display import display from ipywidgets import Accordion, IntSlider, Text accordion = Accordion(children=[IntSlider(value=42), Text(value=' ')]) accordion.set_title(0, ' 1') accordion.set_title(1, ' 2') display(accordion)

from IPython.display import display from ipywidgets import Tab, IntSlider, Text tab = Tab() tab.children = [IntSlider(value=42), Text(value=' ')] tab.set_title(0, ' 1') tab.set_title(1, ' 2') display(tab)

Die ipywidgets-Bibliothek ist nicht auf die von mir aufgelisteten Elemente beschränkt. Es gibt noch viele nützliche Dinge, die Programme in Jupyter Notebooks attraktiver machen können.
Schau mal hier