Wir präsentieren Ihnen die Übersetzung des
Artikels aus dem
Carlos Caballero- Blog auf Medium.com. Zuvor haben wir von diesem Autor Material
über die Funktionen von ES10 veröffentlicht , das 2019 erschienen ist.
 Photo AbsolutVision mit Unsplash
Photo AbsolutVision mit UnsplashEinleitung
ES2020 ist eine Version von ECMAScript, die für 2020 relevant ist. Es gibt nicht viele Neuerungen im Vergleich zu ES6, das 2015 veröffentlicht wurde, aber es gibt immer noch einige nützliche Funktionen.
In diesem Artikel werden die neuen ES2020-Funktionen anhand einfacher Codebeispiele beschrieben. Sie können sie ohne komplizierte Erklärungen schnell verstehen.
Um die vorgestellten Beispiele vollständig zu verstehen, müssen Sie über grundlegende JavaScript-Kenntnisse verfügen.
JavaScript-Innovationen in ES2020:
- String.prototype.matchAll-Methode;
- dynamischer Import ();
- Typ BigInt;
- Methode Promise.allSettled;
- globalThis Objekt
- Mechanismus zum Ausführen einer for-in-Schleife;
- Optionale Verkettungsanweisung
- Nullish Coalescing-Operator.
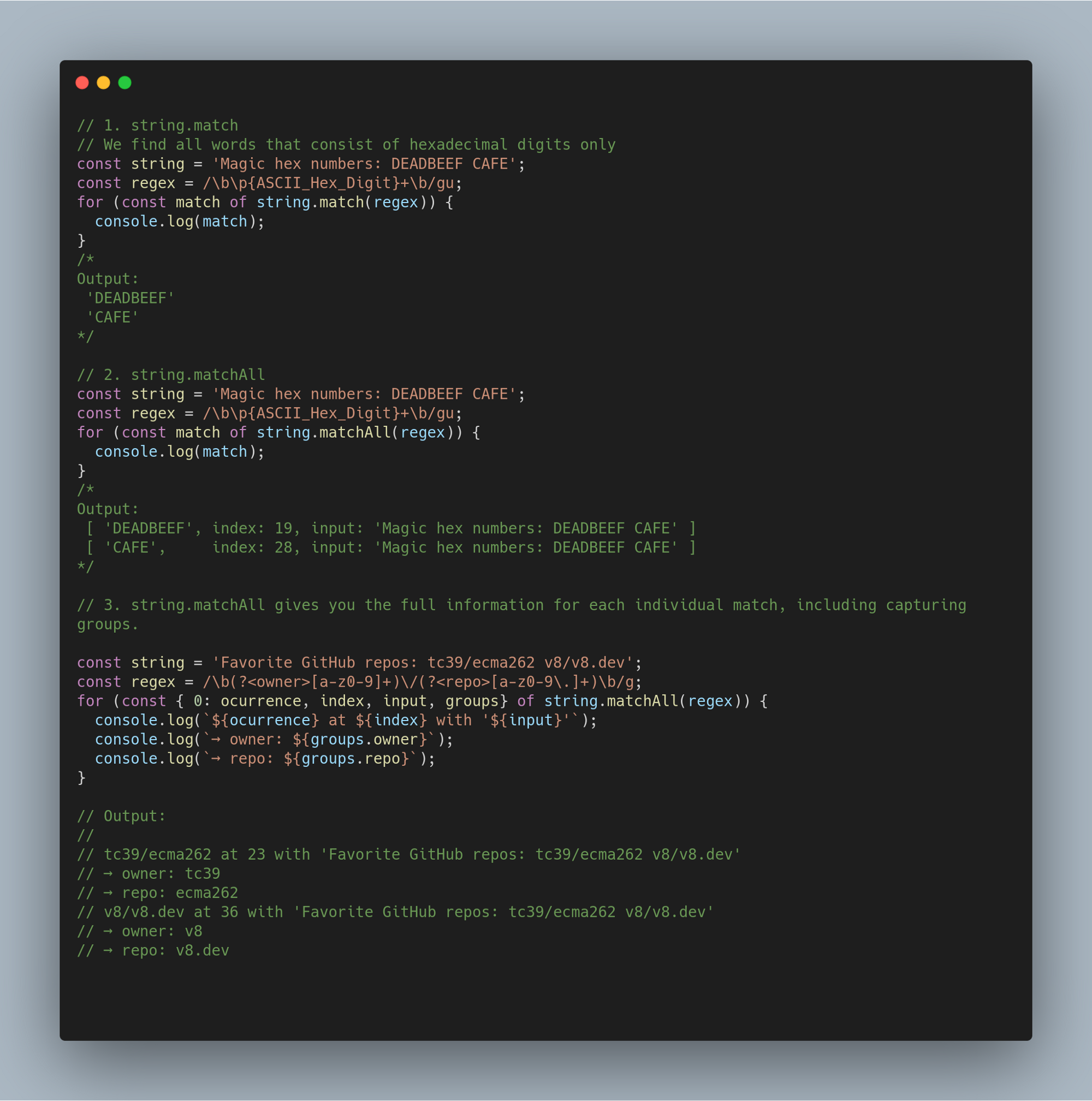
String.protype.matchAll-Methode
Beim Abgleichen einer Zeichenfolge mit einem regulären Ausdruck gibt die
matchAll() -Methode einen Iterator für alle Ergebnisse zurück, einschließlich Erfassungsgruppen.

Dynamischer Import ()
Dynamic
import() gibt eine Zusage für das Namespace-Objekt des angeforderten Moduls zurück. Daher können Importe jetzt einer Variablen mit der Syntax
async/await zugewiesen werden.

BigInt - Ganzzahlen beliebiger Länge
BigInt ist der siebte Primitivtyp, eine ganze Zahl von beliebiger Länge. Variablen dieses Typs können jetzt aus
253 numerischen Zeichen bestehen und sind nicht auf den numerischen Wert
9007199254740992 .

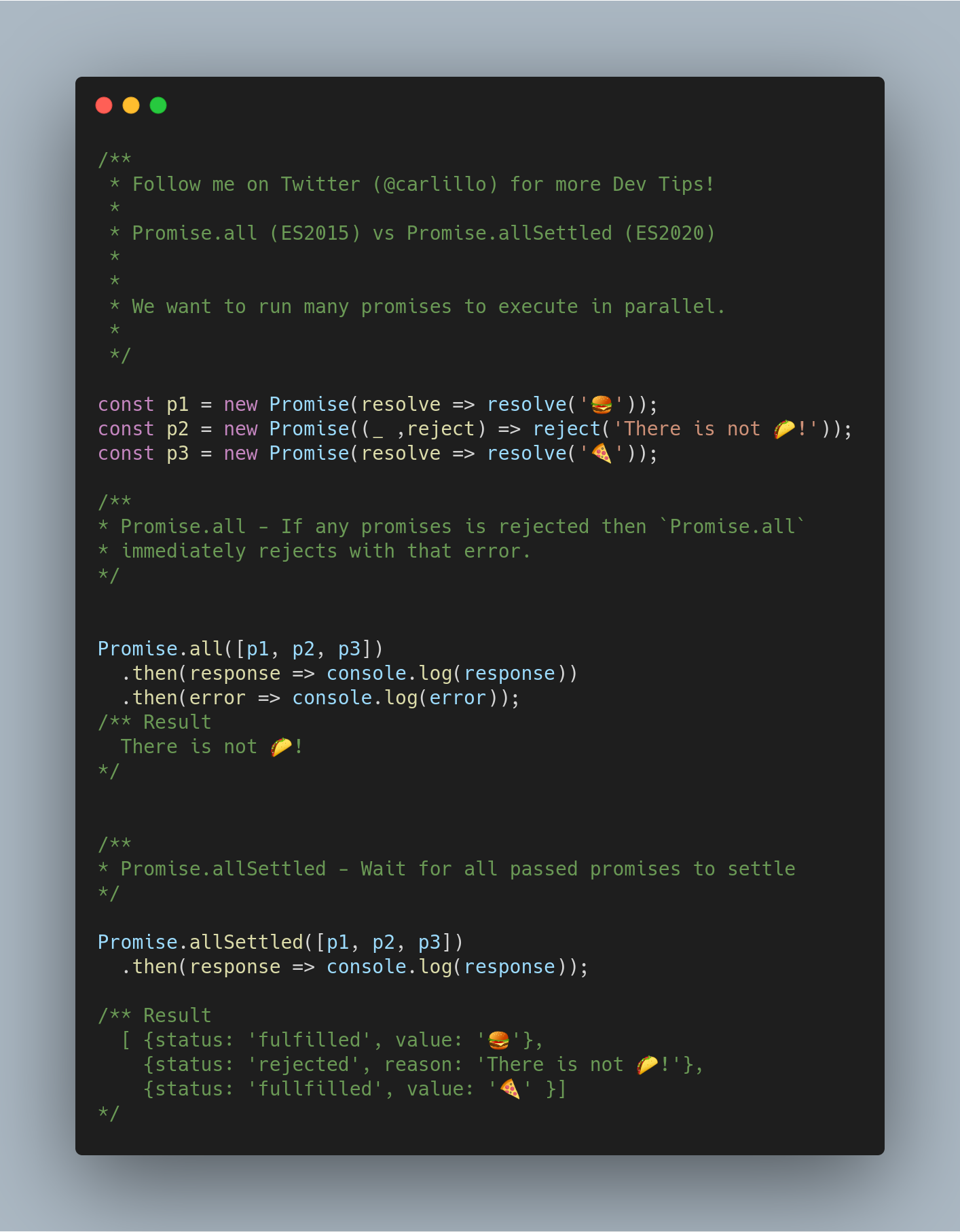
Promise.allSettled-Methode
Die
Promise.allSettled Methode gibt eine Zusage mit einer Reihe von
Promise.allSettled zurück, jedoch erst, nachdem alle ursprünglichen Zusagen abgeschlossen wurden. Wir sagen, dass ein Versprechen erfüllt ist, wenn es nicht aussteht, dh entweder erfüllt oder abgelehnt wird.

Standardisiertes globalThis-Objekt
Das globalThis-Objekt wurde erst mit ES10 standardisiert. Im fertigen Code musste es für verschiedene Plattformen auf den Standard gebracht werden, wobei etwas umständliches vorgeschrieben wurde, wie im folgenden Beispiel.

For-In-Loop-Mechanismus
Der ECMA-262-Standard lässt die Reihenfolge der Verarbeitung des
for (a in b) -Konstrukts fast vage, aber echte Engines versuchen in einigen Fällen immer noch, konsistent zu sein.
Wiederholte Versuche, eine Einigung über die genaue Reihenfolge des For-In-Zyklus zu erzielen, sind fehlgeschlagen. Dies liegt zum Teil daran, dass alle Motoren ihre eigene spezifische Anwendung haben, was das Ergebnis vieler Arbeiten ist, die ich überhaupt nicht überarbeiten wollte.
Infolgedessen einigten sich die Entwickler verschiedener Engines darauf, wie die Eigenschaftsiteration
for (a in b) Konstrukt
for (a in b) , damit sein Verhalten standardisiert werden kann.
Nullish Coalescing Operator
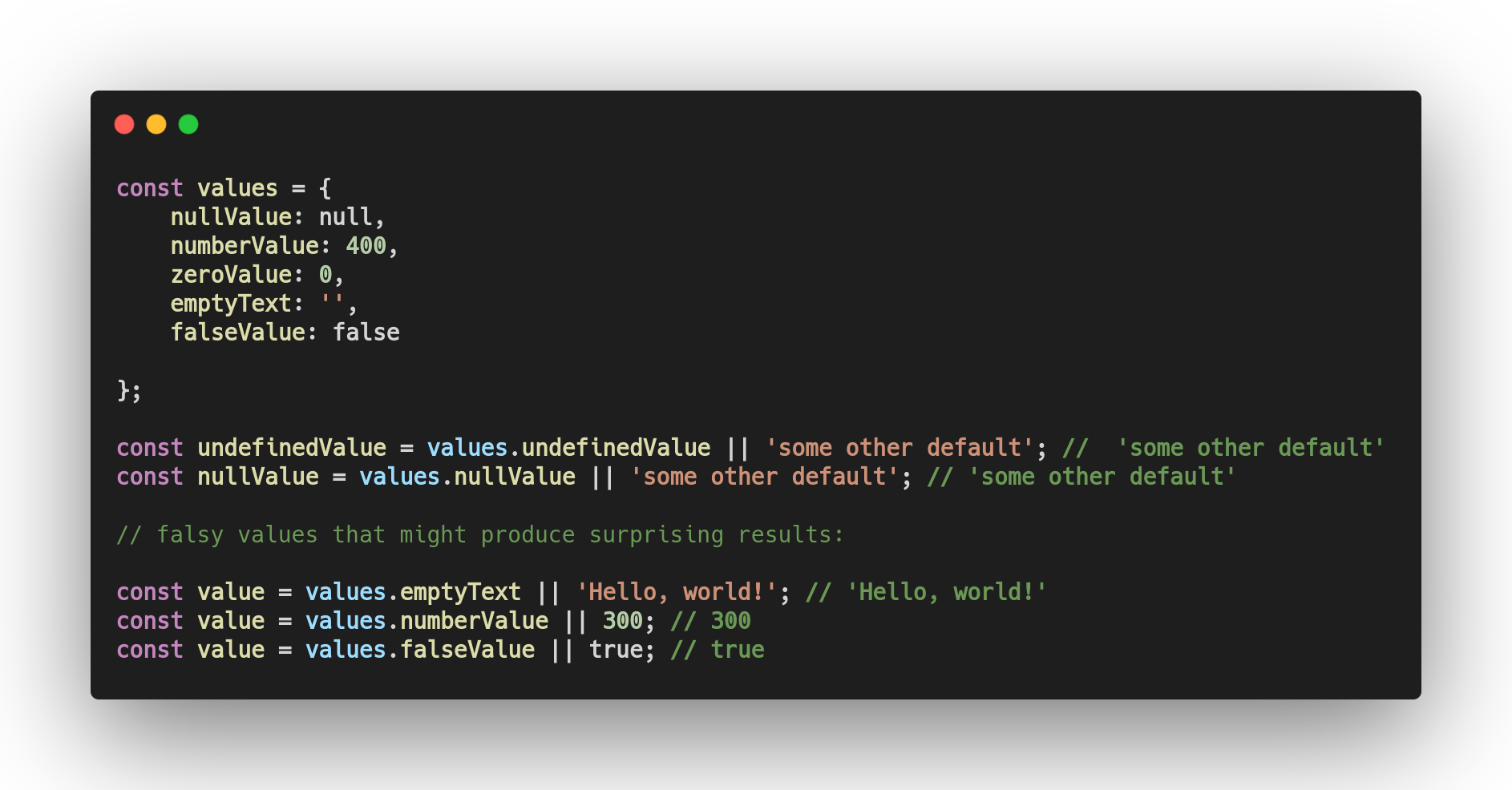
Wenn Sie sich auf eine Eigenschaft beziehen, ist es normalerweise ratsam, einen Standardwert anzugeben, wenn das Ergebnis dieses Aufrufs null oder undefiniert ist. Ein typischer Weg, diese Absicht in
JavaScript auszudrücken, ist die Verwendung von
|| .

Diese Methode eignet sich gut für reguläre Null- oder undefinierte Werte, es gibt jedoch eine Reihe falscher Werte, die zu unerwarteten Ergebnissen führen können.
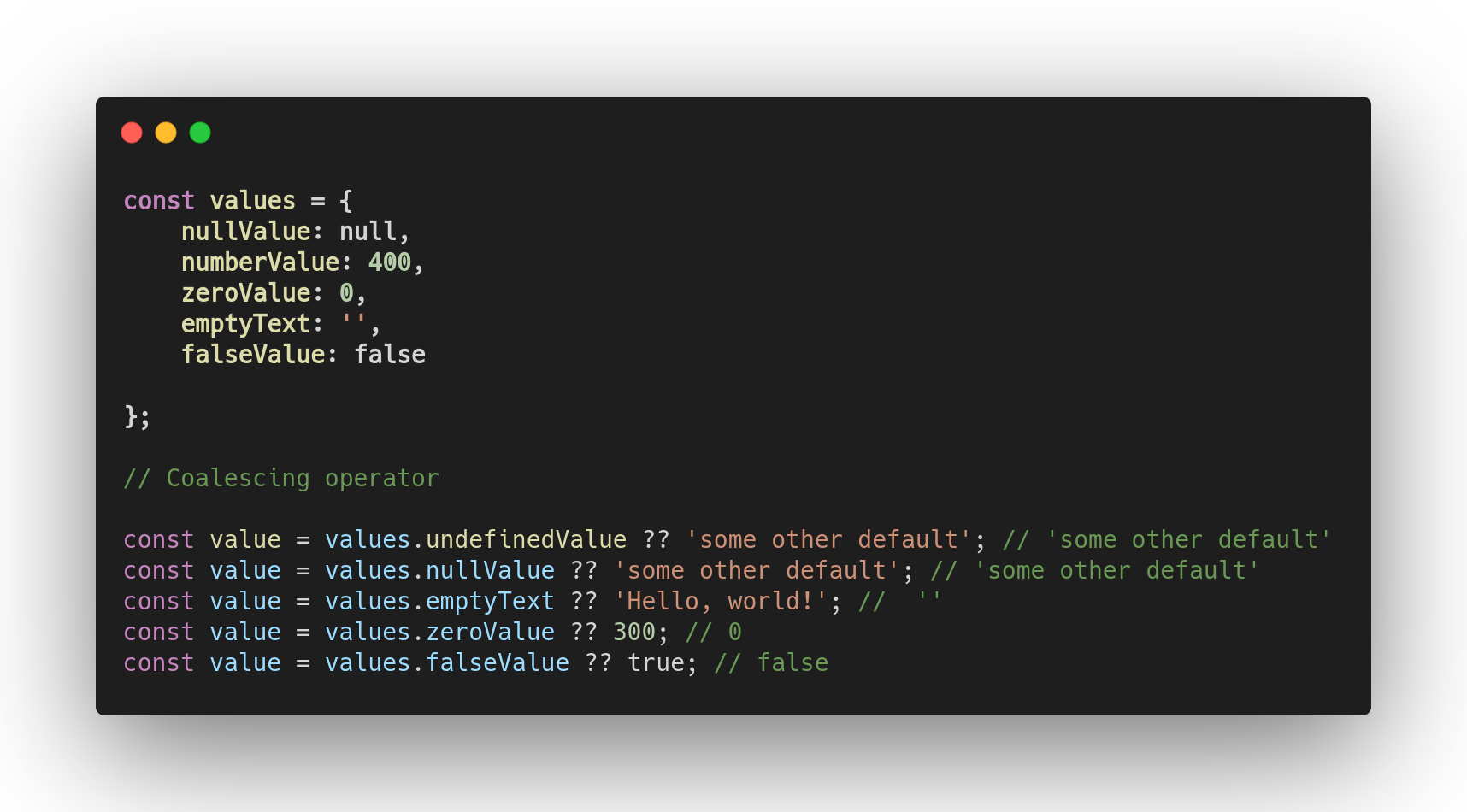
Der Nullish Coalescing-Operator (der Verknüpfungsoperator mit einem unbestimmten Wert) wurde entwickelt, um solche Fälle erfolgreicher zu behandeln und um die Gleichheit mit Nullwerten (null oder undefiniert) zu überprüfen. Ist der Ausdruck auf der linken Seite des Operators
?? ausgewertet als undefiniert oder null, wird die rechte Seite als Ergebnis zurückgegeben.

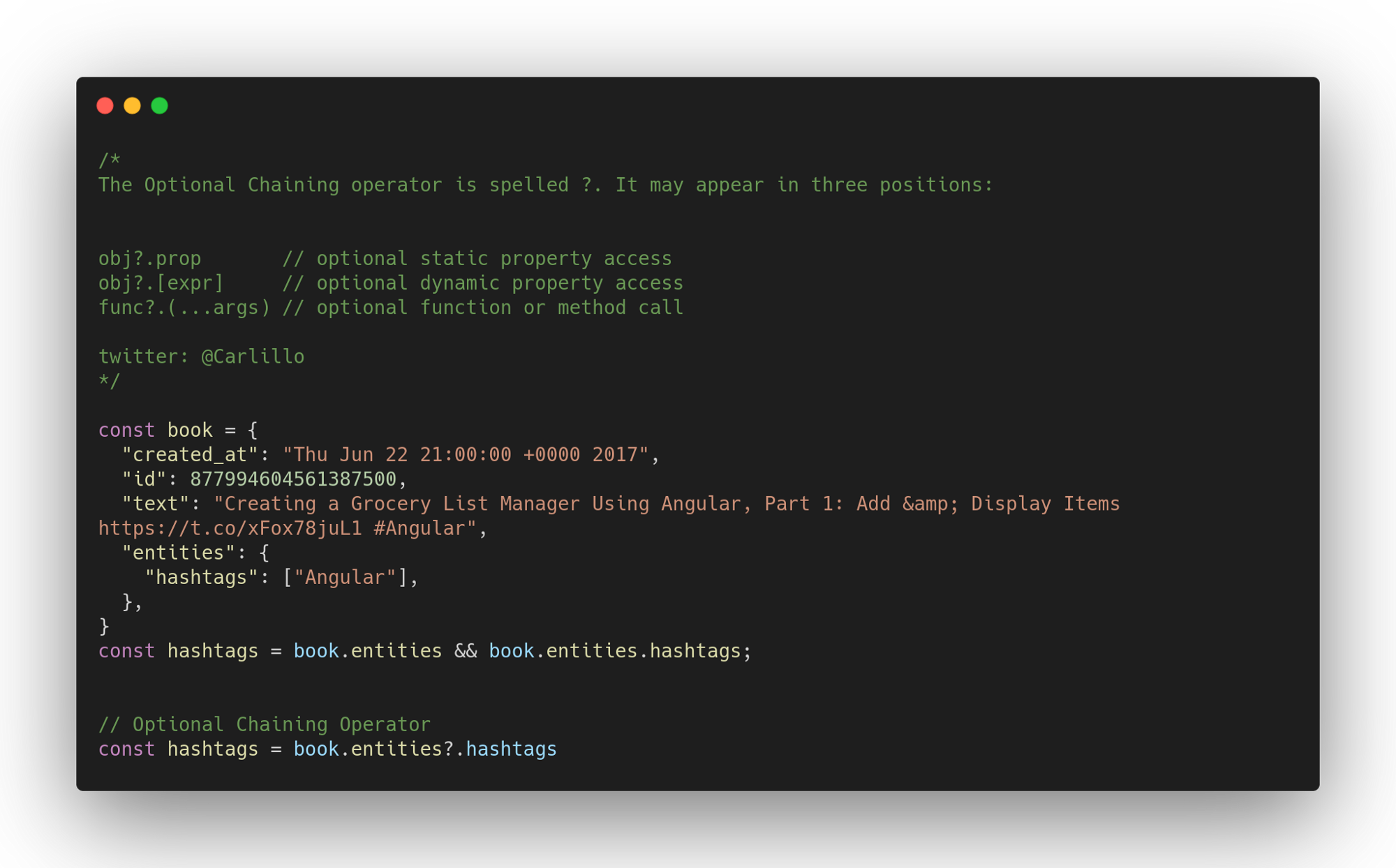
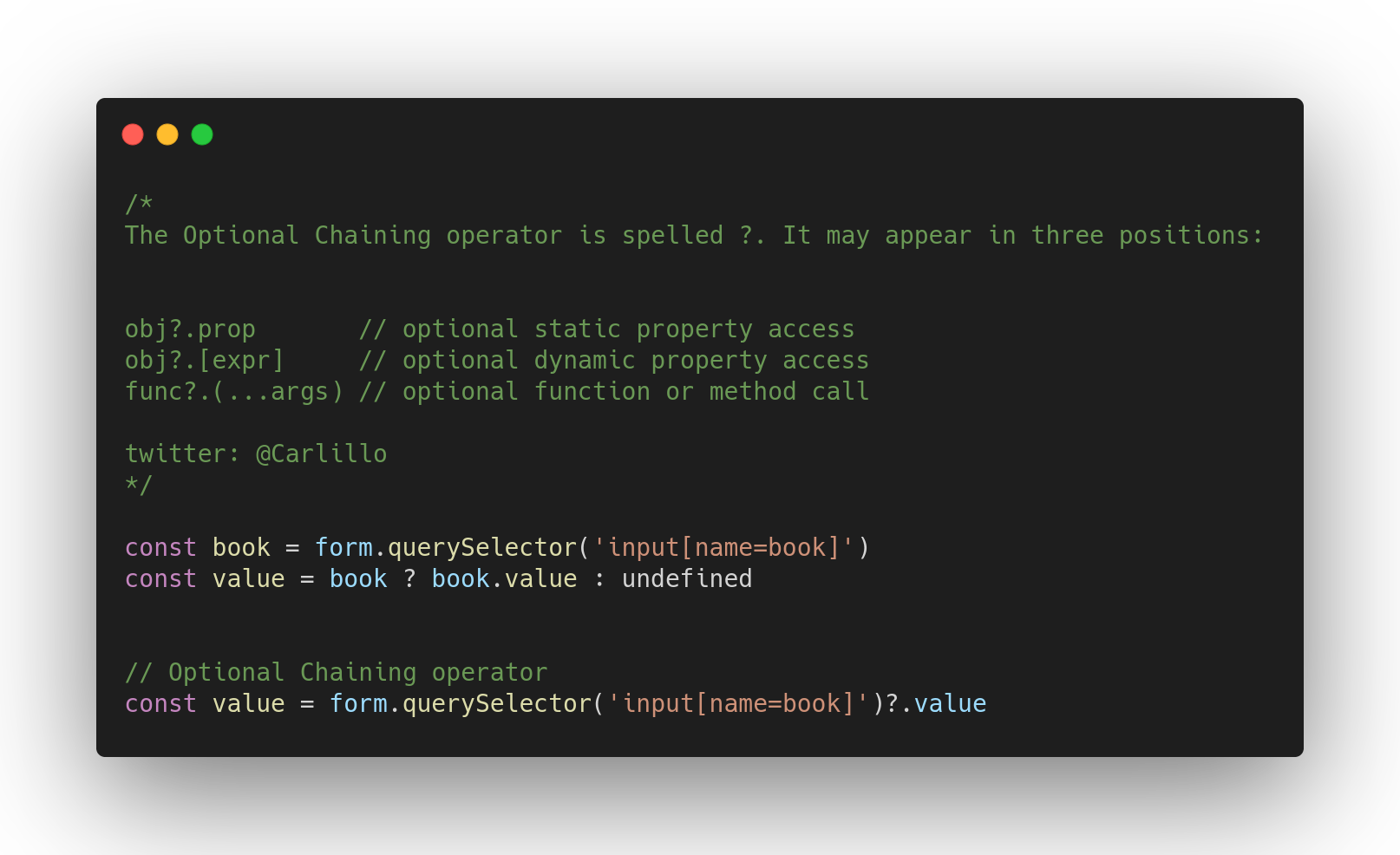
Optionaler Verkettungsoperator
Wenn Sie auf eine Eigenschaft verweisen, die sich tief in der Baumstruktur befindet, müssen Sie häufig Prüfungen für das Vorhandensein von Zwischenknoten hinzufügen.
Mit dem Operator "Optionale Verkettung" können die Entwickler viele ähnliche Fälle behandeln, ohne temporären Variablen Zwischenergebnisse zuzuweisen.

Beachten Sie auch, dass viele APIs entweder
object oder
null/undefined . Möglicherweise müssen Sie eine Eigenschaft nur dann aus dem Ergebnis extrahieren, wenn sie nicht null ist.

Der Verknüpfungsoperator mit einem undefinierten Wert ist häufig in Fällen anwendbar, in denen das Fehlen eines Ergebnisses nicht als
undefiniert ausgedrückt werden sollte.

Fazit
JavaScript ist eine lebendige Sprache, was sich sehr positiv auf die Webentwicklung auswirkt. Wir haben seit dem Erscheinen von ES6 im Jahr 2015 eine dynamische Entwicklung erlebt und in diesem Artikel werden die Möglichkeiten der ES2020-Version hervorgehoben.
Möglicherweise sind nicht alle diese Innovationen erforderlich, um Ihre Webanwendung zu erstellen. Aber alle erlauben es Ihnen, auf ausgeklügelte Tricks zu verzichten oder viel Code dort zu schreiben, wo es zuvor erforderlich war.