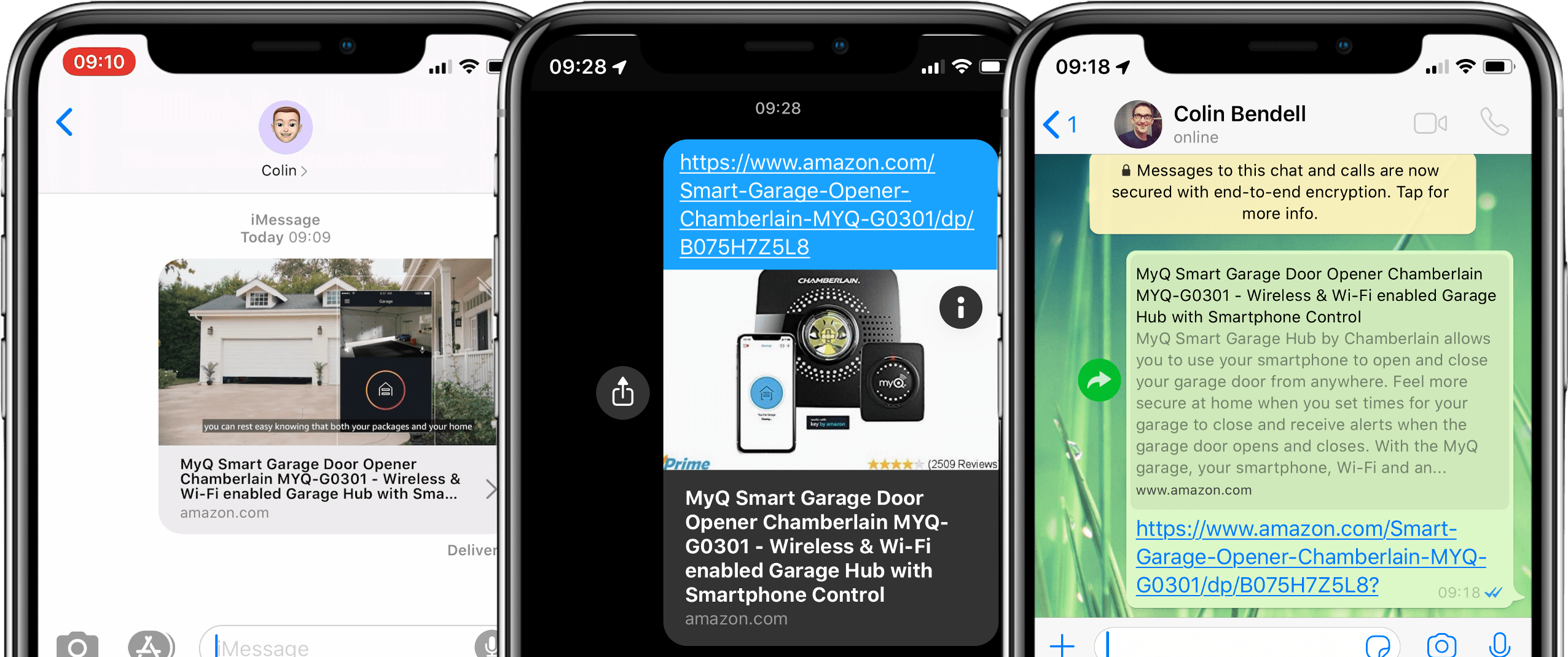
 Abb. 1. Zeigen Sie dieselbe Seite in der Vorschau in iMessage (links), Hangouts und WhatsApp (rechts) an.
Abb. 1. Zeigen Sie dieselbe Seite in der Vorschau in iMessage (links), Hangouts und WhatsApp (rechts) an.Wenn Sie eine URL in einem Tweet, in einem Slack-Kanal, in einem Telegramm oder in WhatsApp erwähnen, wird der Link in der Vorschau erweitert. Es gibt eine ungefähre Vorstellung davon, wie eine echte Webseite aussieht.
Die Vorschau ist so alltäglich geworden, dass wir kaum darauf achten, wie es funktioniert. Aber dies ist ein mächtiges Werkzeug, um ein neues Publikum anzuziehen. Vielleicht ist es sogar wichtiger als die Suchmaschinenoptimierung. Leider sehen die meisten Webanalysesysteme diesen Datenverkehr nicht und können nicht anzeigen, wie Mikrobrowser mit Ihrer Website interagieren.
Hier sind die grundlegenden Fakten zu Mikrobrowsern, die jeder Webentwickler kennen sollte.
1. Was ist ein Microbrowser? Wie unterscheidet es sich von einem "normalen" Browser?
Wir alle kennen wichtige Browser wie Firefox, Safari, Chrome, Edge, Internet Explorer und Opera. Ganz zu schweigen von den vielen neuen Browsern der Chromium-Engine, die über einzigartige Funktionen oder eine Benutzeroberfläche wie
Samsung Internet oder
Brave verfügen.
Microbrowser sind eine Klasse von Benutzeragenten, die auch Links zu Websites folgen, HTML analysieren und mit dem Benutzer interagieren. Sie verfügen jedoch nur über eingeschränkte Analysefunktionen für HTML und insbesondere für das Rendern. Für die angezeigte Site gibt es keine interaktive Benutzerinteraktion. Es handelt sich vielmehr nur um eine Darstellung: Sie müssen dem Benutzer mitteilen, was sich auf der anderen Seite der URL befindet.
Die Erstellung eines Link-Vorschaufensters ist kein neues Konzept. Facebook und Twitter tun dies seit fast einem Jahrzehnt. Zu dieser Zeit war die Funktion fast ausschließlich mit ihnen. Marketingabteilungen verteilten Aufgaben zur Verwendung verschiedener Mikrodaten - Twitter-Karten und Open Graph-Anmerkungen für Facebook. Bald enthielt LinkedIn auch die Open Graph- und OEmbed-Tags, um Vorschauen zu generieren.
<meta name="description" content="seo description long"> <meta name="keywords" content="seo keyword list"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="icon" href="favicon_32.png" sizes="32x32"> <link rel="icon" href="favicon_48.png" sizes="48x48"> <link rel="icon" href="favicon_96.png" sizes="96x96"> <link rel="icon" href="favicon_144.png" sizes="144x144"> <meta property="og:title" content="Short title here" /> <meta property="og:description" content="shortish description" /> <meta name="twitter:title" content="Short title here"> <meta name="twitter:description" content="shortish description"> <meta property="og:image" content="https://res.cloudinary.com/.../hero-img.png" /> <meta name="twitter:image:src" content="https://res.cloudinary.com/.../hero-img.png">
Mit der Zeit wurden Gruppenchats und andere Tools für die Zusammenarbeit immer beliebter - und sie begannen, einige Funktionen aus großen sozialen Netzwerken zu kopieren. Insbesondere in den letzten Jahren hat sich die Funktion der Erweiterung von Links auf Chat-Plattformen ausgebreitet. Um das Rad nicht neu zu erfinden und eine Vorschau zu erstellen, suchen alle Plattformen nach vorhandenen Mikrodaten.
Aber welche Daten sollen verwendet werden? Wie soll das geregelt werden? Es stellt sich heraus, dass sich jede Plattform ein wenig anders verhält und Informationen mit einigen Unterschieden zu anderen präsentiert, wie in Abb. 1.
2. Wenn es überall Mikrobrowser gibt, warum kann ich sie dann nicht in Analyseberichten sehen?
Der Verkehr von Mikrobrowsern ist leicht zu übersehen. Dafür gibt es mehrere Gründe.
Erstens führen Mikrobrowser kein JavaScript aus und akzeptieren keine Cookies. Der
<script> -Block von Google Analytics wird nicht gestartet und schlägt fehl. Der Rendering-Agent ignoriert alle Cookies.
Zweitens werden beim Analysieren der HTTP-Protokolle vom Server oder vom CDN nur sehr wenige Anforderungen angezeigt. Wenn überhaupt, können Sie die entsprechenden Benutzeragenten erkennen. Einige von ihnen sind als echte Browser getarnt, andere als Facebook oder Twitter. IMessage verwendet beispielsweise für alle Anforderungen dieselbe Benutzeragentenzeile und hat sich seit iOS 9 nicht geändert:
User-Agent: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit / 601.2.4 (KHTML, wie Gecko)
Version / 9.0.1 Safari / 601.2.4
facebookexternalhit / 1.1
Facebot Twitterbot / 1.0 Schließlich fordern viele Plattformen, einschließlich Facebook Messenger und Hangouts, Vorschau-Layouts über zentrale Dienste an. Dies unterscheidet sie von WhatsApp und iMessage, bei denen jeder Benutzer seine eigenen Anforderungen erhält. Bei einem zentralisierten Ansatz erhalten Sie nur eine Anforderung, die die Anforderungen von Tausenden von Benutzern kombinieren kann.
3. Wahrscheinlich sind Mikrobrower wichtiger als Googloboter
Jeder weiß, wie wichtig es ist, von Suchmaschinen gut indiziert zu werden, damit unsere Websites von ihren Crawlern wie Googlebot besucht werden. Diese Bots sind eine Quelle der Vitalität, um Leads zu generieren und neue Benutzer anzuziehen.
Aber der wahre Schatz für Vermarkter ist Mundpropaganda. Gespräche mit Freunden oder Kollegen, in denen Sie ein Produkt, eine Bekleidungsmarke empfehlen oder Neuigkeiten austauschen. Dies ist die wertvollste Art des Marketings.
Letztes Jahr, als wir Daten für einen
Bericht über den Zustand der visuellen Medien im Internet sammelten, fanden wir ein sehr offensichtliches Muster, das sich während der Ferienzeit in den Vereinigten Staaten stark manifestierte. Von Thanksgiving bis Black Friday stieg die Geschwindigkeit des Verbindungsaustauschs sprunghaft an. Der Grund dafür ist, dass Personen in Gruppenchats Links und Rabatte auf Waren geteilt haben.
Wir haben die Statistiken nach Tageszeit verkleinert und normalisiert. So können Sie das tägliche Publikum von Mundpropaganda und die Häufigkeit des Linkaustauschs auswerten. Es wird wahrscheinlich nicht schockieren, dass wir bei Slack von Montag bis Freitag Links austauschen und WhatsApp die ganze Woche über verwendet wird. Darüber hinaus wird WhatsApp am häufigsten in sogenannten „Pausen“ wie Mittagessen oder später Nachmittag verwendet, wenn die Kinder bereits schlafen.
 Abb. 2. Tauschen Sie Links in WhatsApp und Slack aus
Abb. 2. Tauschen Sie Links in WhatsApp und Slack ausObwohl Linkvorschauen immer häufiger vorkommen, sind zwei Faktoren zu berücksichtigen, die sich auf das Benutzerverhalten auswirken:
- Benutzer stehen den Links, die sie per SMS und Chat erhalten, skeptisch gegenüber. Sie haben Angst vor Phishing und folgen dem Link nicht blind, sondern suchen eine zusätzliche Bestätigung für den Wert des Inhalts. Aus diesem Grund verwenden die meisten Plattformen Seitenvorschauen, bei denen URLs stark hervorgehoben werden.

- Scrollen. Ich bin mir sicher, dass Sie auf Gruppenchats mit Hunderten ungelesenen Nachrichten gestoßen sind, die Sie schnell durchblättern, um die Konversation zu verfolgen. Bei diesem Verhalten können die Links leicht übersehen werden, und die Vorschau enthält eine kurze Zusammenfassung mit Informationen darüber, wie wichtig es ist, auf diese URL zuzugreifen.

Abb. 3. Drücken Sie die Forschung der Nielsen Norman Group im Vorschaufenster zusammen

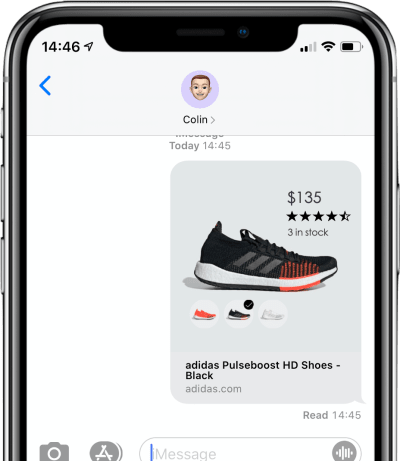
Abb. 4. Ein Beispiel dafür, wie attraktiv ein Produkt aus einem Online-Shop aussehen könnte. Das Vorschaufenster zeigt Farboptionen, Preis und Produktbewertung an
4. Microbrowser sind keine echten Browser (sie tun nur so)
Wie bereits erwähnt, gibt der Microbrowser vor, ein echter Browser zu sein, der die richtigen HTTP-Header sendet und häufig die Zeichenfolge eines anderen Benutzeragenten anzeigt. Für Webentwickler ist es jedoch wichtig, einige der Merkmale ihrer Arbeit zu kennen.
Erstens versuchen Mikrobrowser, die Privatsphäre der Benutzer zu schützen. Der Benutzer wird Ihre Site noch nicht besuchen. Außerdem wird ihm eine Vorschau aus einem privaten Chatfenster angezeigt. Trotz der Tatsache, dass Ihre Marke und Ihre Website erwähnt werden, sollte die Vertraulichkeit des Gesprächs streng eingehalten werden.
Aus diesem Grund haben alle Microbrowser:
- JavaScript ignorieren - damit Ihre React-Anwendung nicht funktioniert;
- Ignorieren Sie alle Cookies - so sind auch Ihre A / B-Tests unbrauchbar.
- Einige folgen den Umleitungen, aber nach ein paar Sekunden werden sie durch Timeout schnell abbrechen und den Versuch, die Verbindung bereitzustellen, abbrechen.
- Warten Sie nicht auf den
referer wenn der Benutzer den Link in einem vollständigen Browser öffnet. In der Tat sieht es aus wie "direkter" Datenverkehr, als hätte der Benutzer die URL manuell in die Adressleiste eingegeben.
Zweitens haben Mikrobrowser ein sehr kleines Gehirn und höchstwahrscheinlich nicht den fortschrittlichsten Netzwerkalgorithmus. Die meisten vollwertigen Browser verwenden einen Tokenizer, um HTML-Markups zu analysieren und Anforderungen asynchron an den Netzwerkstapel zu senden. Darüber hinaus führen Browser vor dem Senden der asynchronen Anforderung eine Analyse der erforderlichen Ressourcen durch.
Gemessen an unseren Experimenten verwenden die meisten Mikrobrowser beim Parsen von HTML einfach eine
for Schleife und fordern gleichzeitig Ressourcen an. Dies ist für schnelles WLAN normal, kann jedoch bei einer instabilen Verbindung zu Problemen führen.
Zum Beispiel erkennt und lädt iMessage zuerst alle
<link rel="icon" > Favoriten, alle
<meta property="og:image" -Bilder sowie
<meta name="twitter:image:src" und entscheidet dann daraus schöpfen.
Jetzt verstehst du, wohin der Verkehr geht.
Viele Websites strahlen immer noch Favoriten in fünf oder mehr Größen aus. Dies bedeutet, dass iMessage alle Favoriten unabhängig von der Größe herunterlädt und sie dann nicht verwendet, wenn das Bild angezeigt werden soll.
Aus diesem Grund gewinnt das Meta-Markup an Bedeutung. Je heller der Inhalt, desto höher ist die Wahrscheinlichkeit, dass er auf dem Bildschirm des Benutzers angezeigt wird.
5. Markup zählt
Da Microbrowser primitiv sind, ist es wichtig, gute Markups zu erstellen. Hier sind einige gute Strategien:
Zusammenfassung
Da mehr unserer Gespräche in Gruppenchats und Slack-Kanälen stattfinden, ist die Linkvorschau eine wichtige Methode, um neue Benutzer anzulocken. Leider bieten nicht alle Websites eine gute und überzeugende Vorschau (und jetzt, wo Sie wissen, wonach Sie suchen müssen, werden Sie keine schlechten Beispiele mehr sehen können - sorry).
Um den Nutzern die Entscheidung zu erleichtern, dem Link zu folgen und Ihre Website zu besuchen, müssen Sie Anmerkungen mit Mikrodaten auf den Seiten registrieren. Was noch besser ist, wir können schöne visuelle Geschichten durch Microbrowser übertragen.