Bei der großen Anzahl von iOS-Bibliotheken ist es wenig sinnvoll, Bewertungen abzugeben. Daher präsentieren wir einfach zwanzig spektakuläre / nützliche Tools für diejenigen, die Anwendungen für Apple-Gadgets schreiben.
Alle Animationen sind Links zu ihren Vollversionen. 
Die Übersetzung wurde mit Unterstützung von EDISON angefertigt.
Wir kümmern uns um die Fertigstellung und Wartung von Websites auf 1C-Bitrix sowie um die Entwicklung von mobilen Anwendungen für Android und iOS .
Teil I. 5 iOS-Bibliotheken zur Verbesserung der Benutzeroberfläche Ihres Projekts ( Original )



Beginnen wir mit
Gmenu , einer leistungsstarken Bibliothek, die in
Swift 5.1 erstellt und mit SwiftUI implementiert wurde. Dies ist ein überarbeitetes Menü, das für die Google Mail-Anwendung erstellt wurde. Es kann jedoch problemlos in Ihr Projekt integriert werden.
Ausgehend von der Schaltfläche in der oberen Suchleiste zeigt diese Bibliothek ein Menü mit großen Symbolen an und scrollt die Zeilen (in tabellarischer Form) nach unten.



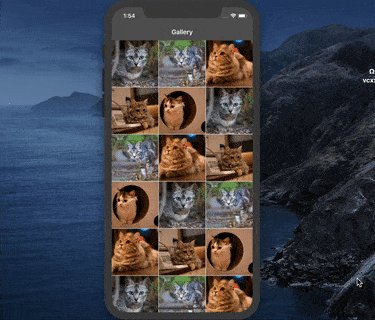
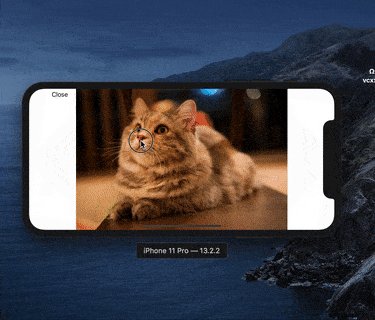
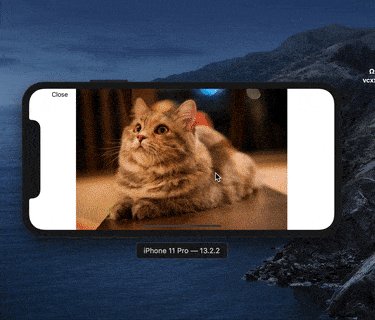
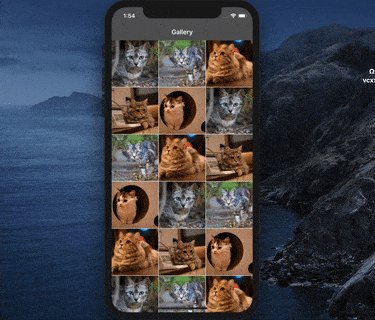
 ImageViewer.swift
ImageViewer.swift ist eine
benutzerfreundliche Bibliothek für Bildergalerien.
Unterstützt "Nacht" -Modus, Querformat, Drag & Drop.


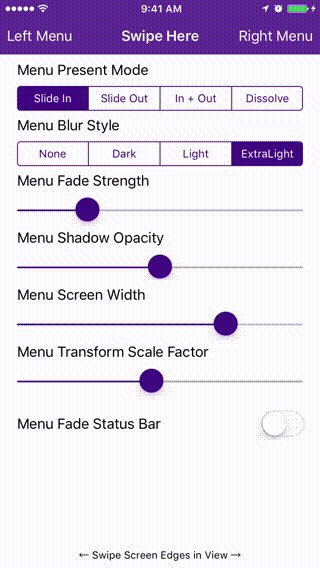
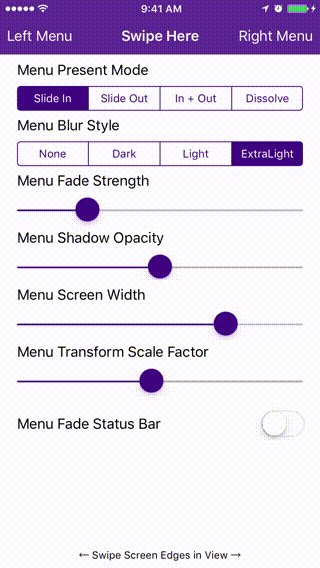
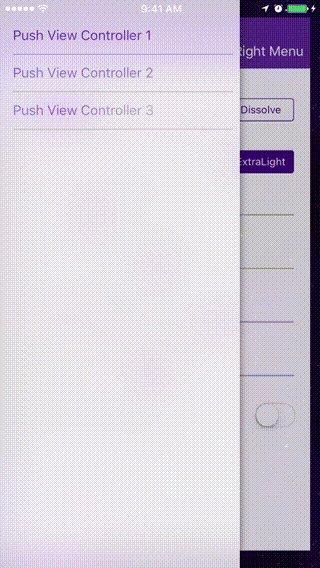
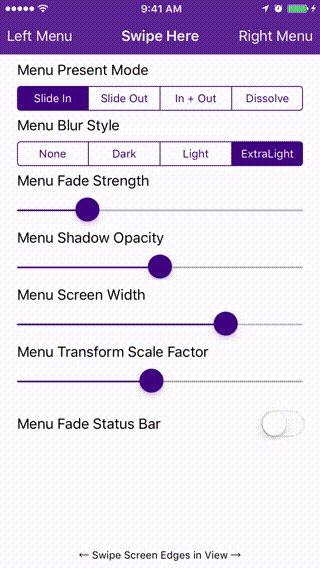
 SideMenu
SideMenu ist ein
Seitenmenü mit anpassbaren Steuerelementen. Kann in einem Storyboard oder programmgesteuert implementiert werden. Es stehen acht verschiedene Animationsstile zur Verfügung.
Konfigurierbar, unterstützt durch eine Wischbewegung, um zwischen Seitenmenüs in beide Richtungen zu wechseln.

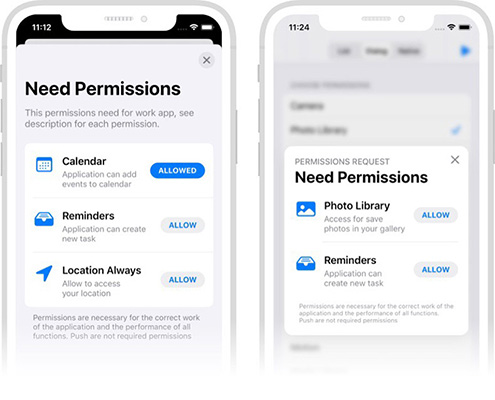
 SPPermissions
SPPermissions - Eine API, die den Benutzer um Erlaubnis fragt. Drei verschiedene Modi: Liste, Dialog und Native.
Die Apple-Oberfläche unterstützt iPhone, iPad, Nachtmodus und tvOS.
Unterstützte Berechtigungsanforderungen:
• Kamera • Fotobibliothek • Benachrichtigungen • Standorte • Mikrofon • Kalender • Kontakte • Bewegungen • Medien • Sprachnachrichten • Bluetooth
Schließlich ist
SPStorkController ein Controller, der in Swift erstellt wurde, ähnlich wie die Apple
Music- , Mail- und Podcast-Anwendungen.
Es wird lediglich links von der Navigationsleiste eine Schaltfläche zum Schließen und in der Mitte ein Pfeil hinzugefügt.

Teil II 5 iOS-Bibliotheken für Ihre nächste Anwendung ( Original )

Für den
Anfang PhoneNumberKit , eine
kompakte iOS-Bibliothek, die vollständig in
Swift 5.0 erstellt wurde , um internationale Telefonnummern zu analysieren, zu formatieren und zu überprüfen.
In der Tat ist es einfach zu bedienen - für die Arbeit werden nur solche Codezeilen benötigt:

import PhoneNumberKit let phoneNumberKit = PhoneNumberKit() do { let phoneNumber = try phoneNumberKit.parse("+39 3 12 542644") let phoneNumberCustomDefaultRegion = try phoneNumberKit.parse("+39 23 2245 23442", withRegion: "IT", ignoreType: true) } catch { print("Generic parser error") }
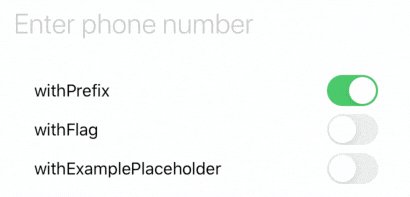
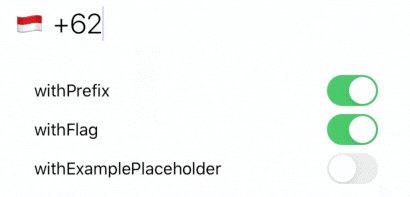
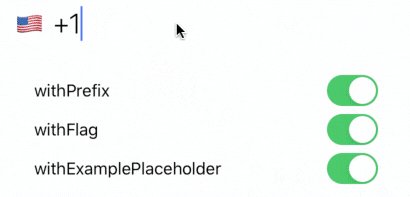
Diese Bibliothek enthält auch ein schönes
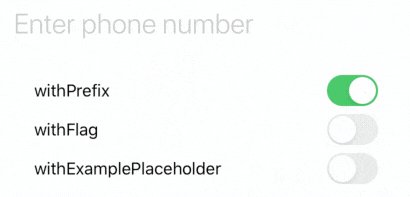
PhoneNumberTextField , das auf folgende Arten konfiguriert werden kann:
withFlag zeigt die Landesflagge für die aktuelle Region. Die Flagge wird auf der linken Seite des Textfelds angezeigt.withExamplePlaceholder verwendet das attributePlace- attributePlace , um die Beispielnummer für currentRegion .
 DateScrollPicker
DateScrollPicker ist eine vollständig anpassbare
Datumsauswahlansicht, die in
Swift 5 geschrieben wurde .
Dieser Kalender enthält eine Sammlung mit endlosen Datumszellen und eine animierte Auswahl, die Sie anpassen können, indem Sie Ihre eigene Schriftart und Farbe auswählen.
Zum Beispiel ist es einfach, die Anzahl der angezeigten Tage anzupassen, das Datumsformat zu markieren, die Schriftart / Farbe zu ändern und viele andere Parameter zu konfigurieren.

 PostalCodeValidator
PostalCodeValidator ist ein Validator für Postleitzahlen, der über 200 Regionen unterstützt.
Nur ein paar Zeilen Code zum Arbeiten:

import Foundation import PostalCodeValidator if let validator = PostalCodeValidator(locale: .current) {
 liquid-swipe
liquid-swipe ist ein
swipe-container Steuerelement, das Sie in Ihrer Anwendung verwenden können - zum Beispiel für den ersten Durchlauf eines Tutorials oder zur Anpassung.
Um es zu verwenden, müssen Sie die
LiquidSwipeContainerController Klasse über das Storyboard oder den Code instanziieren und dann die Datenquelle gemäß der
LiquidSwipeContainerDataSource Klasse
LiquidSwipeContainerDataSource .

Schließlich ist
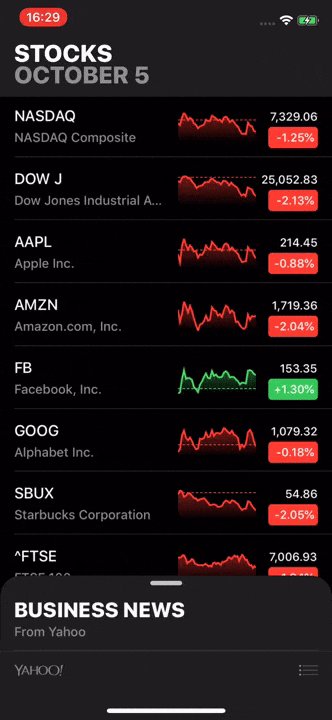
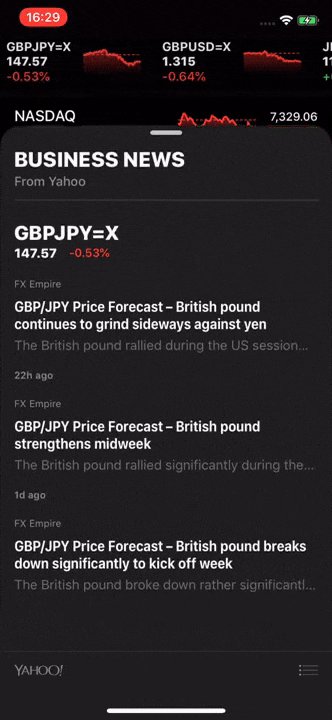
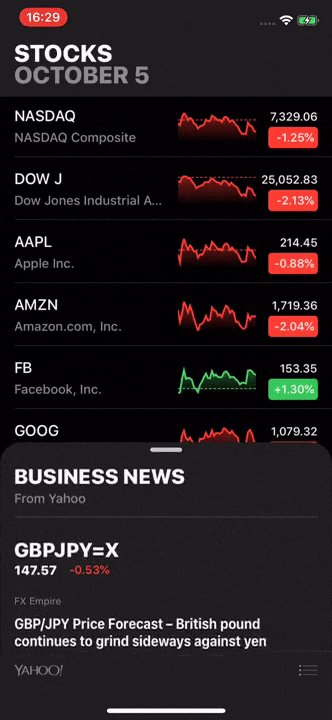
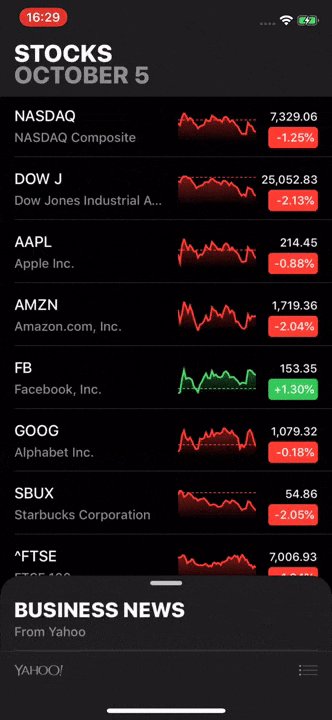
FloatingPanel in diesem Abschnitt eine übersichtliche und leichtgewichtige Floating-Panel-Benutzeroberfläche für iOS-Anwendungen wie Apple Maps.
Die Bibliothek bietet viele Designeinstellungen, z. B. eine Erfassungsmarkierung, das Layout eines Erfassungsdeskriptors, das Füllen mit Inhalten sowie Feldgrößen und Ereignisse für Gesten. Sie können auch ein zusätzliches schwebendes Bedienfeld für Teile erstellen.
Für weitere Informationen gibt es eine offizielle
README .

Teil III. 5 iOS-Bibliotheken zur Verbesserung der Benutzeroberfläche Ihrer Anwendung ( Original )
 Zuallererst
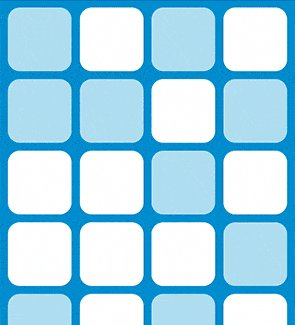
Zuallererst kommt hier
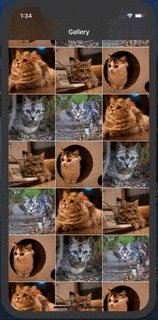
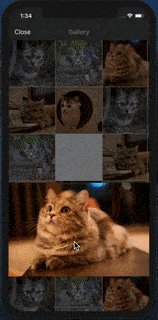
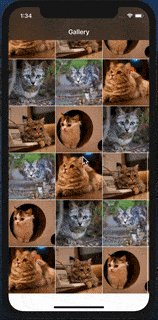
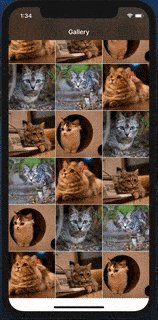
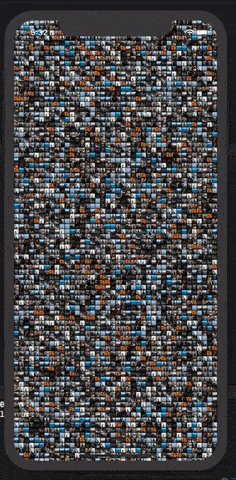
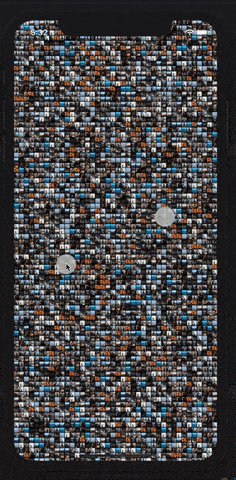
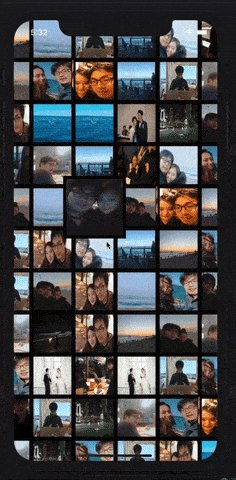
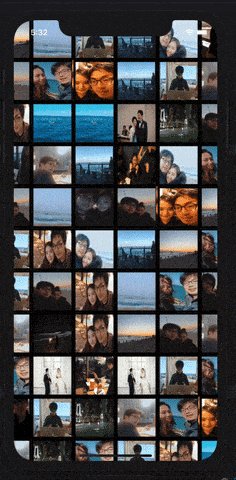
BSZoomGrid ScrollView , eine Swift-iOS-Bibliothek, die eine
scrollbare Ansicht des Rasters mit dem gesamten
Bildarray und der Möglichkeit zur Skalierung bietet, ähnlich wie bei
Apple Photos .
Die Bibliothek aktiviert das vom Benutzer ausgewählte Bild durch langes Drücken und Zoomen. Die Schnittstelle kann auch so konfiguriert werden, dass die Anzahl der Spalten und Zeilen geändert wird.



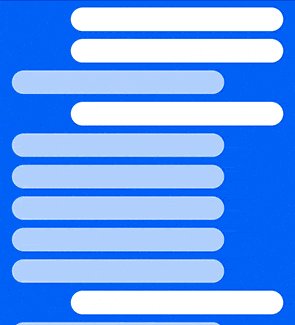
 BouncyLayout
BouncyLayout ist eine Bibliothek, die mit jeder
UICollectionView und Zellen zum Hüpfen bringt! Vollständig in Swift geschrieben, unterstützt horizontales und vertikales Scrollen.
Damit dies funktioniert, müssen Sie das
BouncyLayout importieren, eine Instanz dieser Klasse erstellen und Ihrer
UICollectionView . Zum Beispiel:
import BouncyLayout let collectionLayout = BouncyLayout() UICollectionView(frame: .zero, collectionViewLayout: collectionLayout)
 Gliding-Collection
Gliding-Collection ist eine schöne, anpassbare Ansicht des horizontalen und vertikalen Bildlaufs, die in
UICollectionView implementiert
UICollectionView .
Um es zu verwenden, müssen Sie eine View Controller-Klasse
UIView , dem
Storyboard eine
UIView hinzufügen und die Klasse in
GlidingCollection . Anschließend müssen Sie die Ansicht mit
@IBOutlet mit Ihrem Code
@IBOutlet , den View Controller mit
GlidingCollectionDatasource konfigurieren und den View Controller so konfigurieren, dass er mit der
UICollectionViewDatasource .
Weitere Informationen zum Implementieren dieser Bibliothek finden Sie im Abschnitt "
Verwendung " von Github.

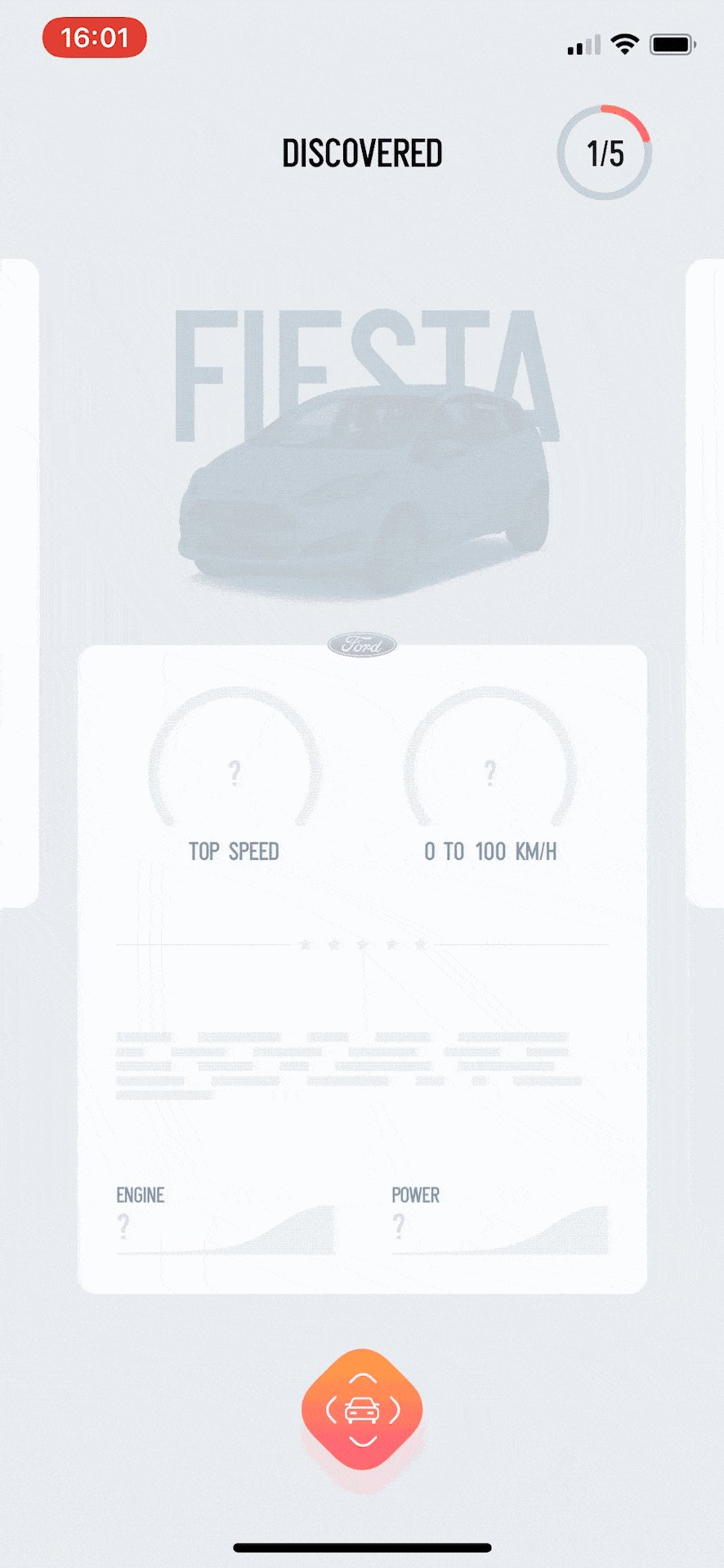
 CarLensCollectionViewLayout
CarLensCollectionViewLayout ist ein
benutzerfreundliches Layout für Sammlungsansichten, mit dem Sie Kartenanimationen in einer
UICollectionView mit nur wenigen Codezeilen erstellen können!
Sie können das Layout auch anpassen, indem Sie die in
CarLensCollectionViewLayoutOptions verfügbaren Optionen
CarLensCollectionViewLayoutOptions . Zum Beispiel:
MinimumSpacing - der minimale Abstand zwischen Zellen.
DecelerationRate - Zum Scrollen verlangsamen.
ShouldShowScrollIndicator -
ShouldShowScrollIndicator ob der
ShouldShowScrollIndicator benötigt wird.
Item Size - Legt die Größe der Zellen fest.


Und für den Anfang ist Hue ein universelles Dienstprogramm, das Sie für die Arbeit mit Farben benötigen.
Mit dieser Bibliothek ist es einfach, hexadezimale Farben zu verwenden, Farbeigenschaften (wie
.isDarkColor oder
.isBlackOrWhite ) zu
.isBlackOrWhite , Alphakanäle anzuwenden, Farbverläufe zu erstellen, die Blau / Grün / Rot-Komponente aus Farben zu erhalten und vieles mehr!
Weitere Beispiele finden Sie
im offiziellen Repo .

Teil IV 5 iOS-Bibliotheken, mit denen die Benutzeroberfläche Ihrer Anwendung wirklich populär wird ( Original )


Zunächst
TKSwitcherCollection , eine Sammlung animierter Steuerungsschalter.
Derzeit sind vier verschiedene Schalter verfügbar:
TKSimpleSwitch → Traditioneller vertikaler Schalter.
TKExchangeSwitch → Schalter, der bei Berührung seine Form ändert.
TKSmileSwitch → Emo-Schalter (traurig / lustig).
TKLiquidSwitch →
TKLiquidSwitch mit flüssiger Animation.
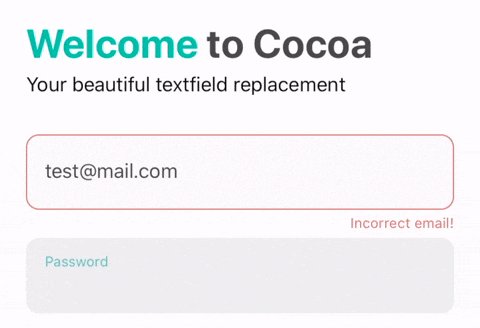
 CocoaTextField
CocoaTextField ist eine kleine Bibliothek zum Arbeiten mit Textfeldern. Es kann sowohl programmgesteuert als auch mit Storyboards verwendet werden.
Die aktive / inaktive Farbe der Eingabeaufforderungen, die Hintergrundfarbe standardmäßig oder im Fokus, die Farben von Rahmen und Fehlern usw. werden konfiguriert. Bei programmgesteuerter Verwendung das folgende Beispiel:

let v = CocoaTextField() v.inactiveHintColor = UIColor(red: 145/255, green: 222/255, blue: 233/255, alpha: 1) v.activeHintColor = UIColor(red: 777/255, green: 122/255, blue: 187/255, alpha: 1) v.focusedBackgroundColor = UIColor(red: 200/255, green: 230/255, blue: 250/255, alpha: 1) v.defaultBackgroundColor = UIColor(red: 250/255, green: 250/255, blue: 250/255, alpha: 1) v.borderColor = UIColor(red: 239/255, green: 239/255, blue: 239/255, alpha: 1) v.errorColor = UIColor(red: 231/255, green: 76/255, blue: 60/255, alpha: 0.7) v.borderWidth = 3 v.cornerRadius = 14
 EXPANDING COLLECTION
EXPANDING COLLECTION ist eine Swift-Bibliothek, die das Design eines UI-Controllers animiert.
Zur Verwendung müssen Sie
expanding_collection UICollectionViewCell importieren und anschließend eine
UICollectionViewCell erstellen, die von
BasePageCollectionCell erbt. Danach werden
FrontView und
BackView . Anschließend können
UIViewController einen vom
ExpandingViewController geerbten
UIViewController erstellen, die im ersten Schritt erstellte Zelle registrieren und eine
UICollectionViewDataSource hinzufügen.
Weitere Informationen zur Implementierung finden Sie
im offiziellen Repository .


ICollectionView hat beim Scrollen zwischen Elementen keinen animierten Standardübergangseffekt.
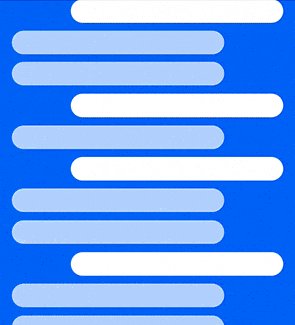
AnimatedCollectionViewLayout ist eine Unterklasse von
UICollectionViewLayout , die benutzerdefinierte Übergänge und Animationen zu einer
UICollectionView ohne den vorhandenen Code zu beeinflussen!
Um es zu verwenden, müssen Sie die Bibliothek in das Projekt importieren. Erstellen Sie dann ein
AnimatedCollectionViewLayout Objekt, konfigurieren Sie einen
animator darin und weisen Sie ihn einer
UICollectionView .

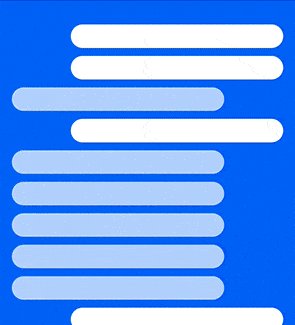
 Wir schließen das
Wir schließen das UICollectionViewLayout Layout von
UICollectionViewLayout , eine weitere Unterklasse von
UICollectionViewLayout , mit der Sie schräge Zellen in einer
UICollectionView . Es funktioniert mit jeder
UICollectionView , zumindest mit horizontaler, jedoch mit vertikaler, dynamischer
UICollectionView .
Was kann konfiguriert werden: Größe / Richtung / Winkel, Bildlaufrichtung, Zeilenabstand, Elementgröße und die Möglichkeit, die Neigung der ersten / letzten Zelle auszuschließen.


Lesen Sie auch
EDISON Blog:
15 besten und größten Icon-Bibliotheken