Revisión práctica de Google AMP (páginas móviles aceleradas)
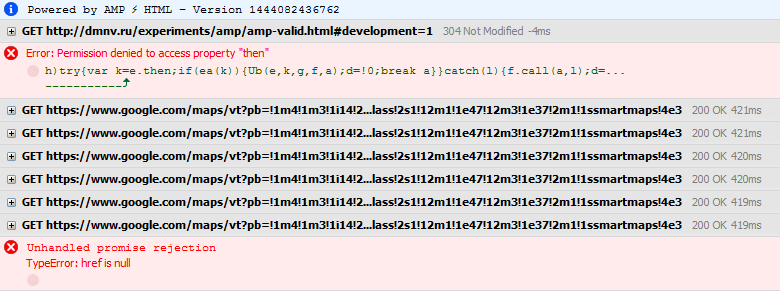
 Ayer , aparecieron noticias en GT de que Google anunció su propia biblioteca js para acelerar las páginas web en dispositivos móviles. Este evento no me dejó indiferente, y decidí analizar un poco las capacidades de esta biblioteca, así como hacer una pequeña comparación de la velocidad de descarga y descubrir si hay alguna ventaja en este enfoque.En resumen, la esencia de la nueva iniciativa es la siguiente: para optimizar y acelerar la carga de páginas de contenido (es decir, artículos, noticias, reseñas, informes de fotos / videos, etc.) Google sugiere utilizar su desarrollo: la biblioteca AMP. Al mismo tiempo, se imponen una serie de restricciones en la página. Por ejemplo, no puede usar otros scripts js, excepto el propio AMP y sus extensiones. Debe usar elementos AMP especiales en lugar de los habituales (por ejemplo, la etiqueta amp-img en lugar de img ). Ni siquiera puede insertar sus controles deslizantes para fotos, para esto hay un componente especial. Y para ver la foto a tamaño completo cuando hace clic en la vista previa, use la versión de Google de la caja de luz, y no la que está acostumbrado a usar allí.También me gustaría destacar una nueva etiqueta para publicidadamp-ad : le permite insertar un bloque de anuncios en una página utilizando una de las redes publicitarias compatibles: A9, AdReactor, AdSense, AdTech, Doubleclick. Está claro que de esta manera Google obtiene un control adicional sobre la publicidad en los sitios, que admite ciertas redes, pero afortunadamente todo esto ya está perfectamente bloqueado por AdBlock. Todavía está bloqueado.Todas las restricciones anteriores son verificadas por un validador especial incluido en AMP. Al agregar "# desarrollo = 1" a la dirección de la página, puede obtener el estado de la página en la consola: pasó la validación o algo salió mal. Desafortunadamente, la salida de error es completamente informativa. Por ejemplo, al conectar jQuery, obtenemos esta consola:
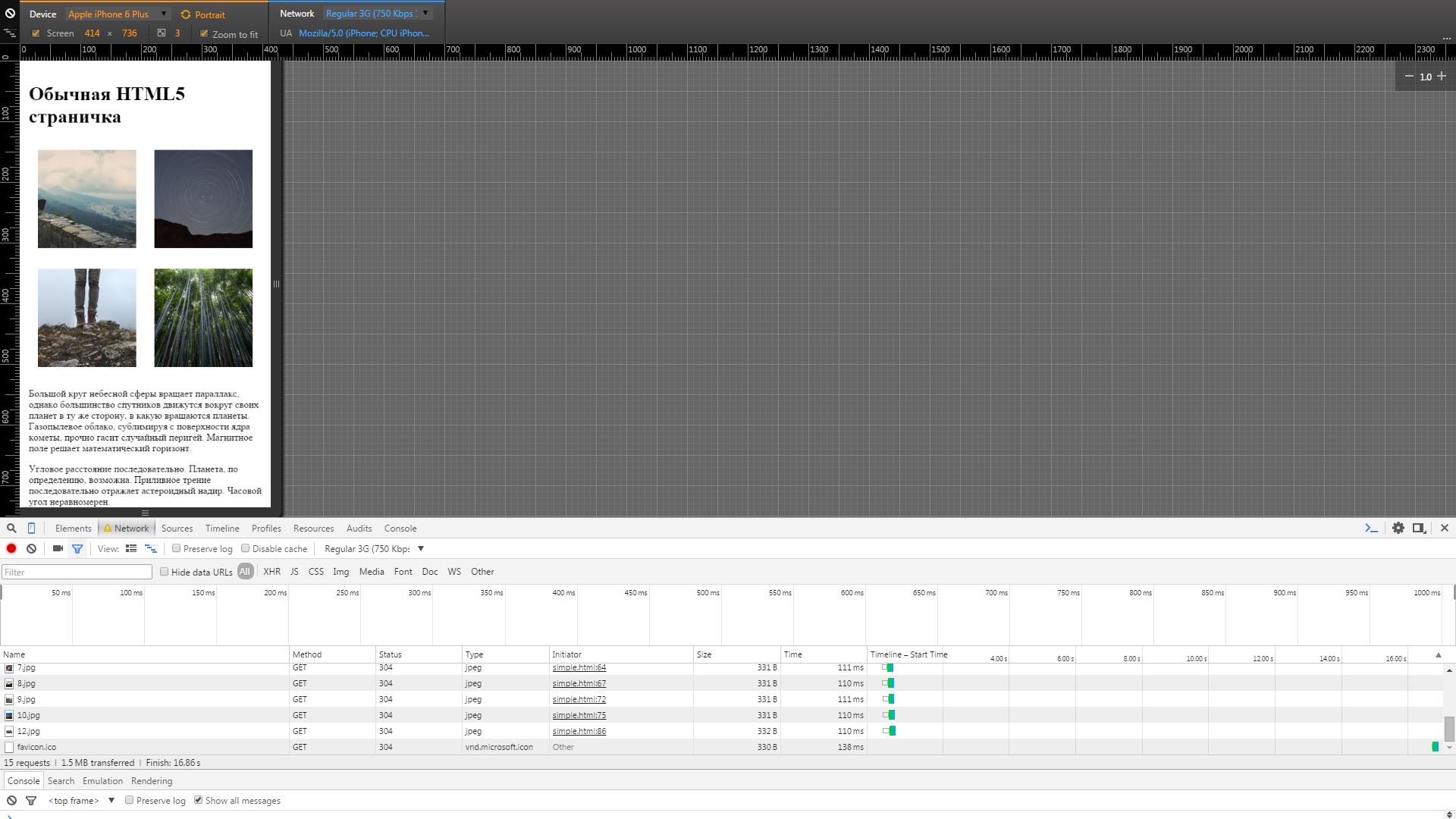
Ayer , aparecieron noticias en GT de que Google anunció su propia biblioteca js para acelerar las páginas web en dispositivos móviles. Este evento no me dejó indiferente, y decidí analizar un poco las capacidades de esta biblioteca, así como hacer una pequeña comparación de la velocidad de descarga y descubrir si hay alguna ventaja en este enfoque.En resumen, la esencia de la nueva iniciativa es la siguiente: para optimizar y acelerar la carga de páginas de contenido (es decir, artículos, noticias, reseñas, informes de fotos / videos, etc.) Google sugiere utilizar su desarrollo: la biblioteca AMP. Al mismo tiempo, se imponen una serie de restricciones en la página. Por ejemplo, no puede usar otros scripts js, excepto el propio AMP y sus extensiones. Debe usar elementos AMP especiales en lugar de los habituales (por ejemplo, la etiqueta amp-img en lugar de img ). Ni siquiera puede insertar sus controles deslizantes para fotos, para esto hay un componente especial. Y para ver la foto a tamaño completo cuando hace clic en la vista previa, use la versión de Google de la caja de luz, y no la que está acostumbrado a usar allí.También me gustaría destacar una nueva etiqueta para publicidadamp-ad : le permite insertar un bloque de anuncios en una página utilizando una de las redes publicitarias compatibles: A9, AdReactor, AdSense, AdTech, Doubleclick. Está claro que de esta manera Google obtiene un control adicional sobre la publicidad en los sitios, que admite ciertas redes, pero afortunadamente todo esto ya está perfectamente bloqueado por AdBlock. Todavía está bloqueado.Todas las restricciones anteriores son verificadas por un validador especial incluido en AMP. Al agregar "# desarrollo = 1" a la dirección de la página, puede obtener el estado de la página en la consola: pasó la validación o algo salió mal. Desafortunadamente, la salida de error es completamente informativa. Por ejemplo, al conectar jQuery, obtenemos esta consola: Intenta adivinar qué salió mal aquí.Si el validador pasa la página con éxito, recibimos el mensaje "La validación de AMP fue exitosa".Entonces, ¿qué oportunidades nos ofrece el AMP?Aquí está la lista de elementos que se propone usar:Componentesintegrados : amp-ad Contenedor para mostrar anunciosamp-img Reemplazar la etiqueta imgamp-pixel Píxel invisible - hit counteramp-video Reemplazar la etiqueta HTML5 videoComponentes conectados mediante extensiones (js separados bibliotecas)amp-anim Imagen animada (GIF)amp-audio Reemplazar HTML5 con audioamp-carruselCarrusel ordinario: muestre miniaturas detexto de ajuste de amplificación dispuesto horizontalmente Reduzca o aumente automáticamente el tamaño de fuente del texto para que quepa en un área limitada deiframe de amplificador Reemplace el iframeamp-image-lightbox Lightbox. Visualización a tamaño completo de una imagen grande al hacer clic en un enlace de vista previa oamp-instagram Muestra una publicación en instagramamp-lightbox Otra caja de luzamp-twitter Muestra un tweetamp-youtube Muestra un video de YouTubeNo daré ejemplos de código, etiquetas y atributos; todo esto se puede ver en los enlaces anteriores. El marcado es bastante comprensible, la documentación es exhaustiva, por lo que todo debe ser muy claro.Puede ver ejemplos descargando el archivo en el github , o aquí mismo .A pesar de que el proyecto está en el estado de una vista previa técnica, acaba de anunciarse y todo eso: los componentes inactivos estropean la impresión. Por ejemplo, no quería ganar el componente de visualización de tweets. Debo decir que se hizo muy conveniente: simplemente sustituya la identificación del tweet (por ejemplo, 652050319996780544 ) y seleccione los parámetros a gusto. Pero no funciona. Pero Instagram funciona bien.Bueno, ¿es hora de pasar a las pruebas?Creé dos páginas simples pero intensivas en recursos.El primero es válido para AMP, el segundo es HTML5 normal, sin AMP.Cuando abre las páginas desde el teléfono, la diferencia es realmente notable. La página AMP se carga notablemente más rápido, cargas más bonitas, las imágenes incluso tienen sus propios indicadores de carga (más precisamente, el marcador de posición habitual, pero se ve bien). La página habitual se carga lentamente, y no tan hermosa. Pero, por otro lado, el gif al final del documento funciona en él, desafortunadamente no en la página AMP. Creo que depende del navegador, por lo que no me centraré en esto.Probemos mi herramienta favorita de Google: información de velocidad de página.Probar una página html5 normal:velocidad en dispositivos móviles: 91/100Facilidad de visualización en dispositivos móviles: 100/100Velocidad en equipos de escritorio 100/100No está mal. Yo diría que excelente. Por supuesto, vale la pena poner una métrica de Yandex allí, por ejemplo, e inmediatamente los indicadores caerán, pero escribieron sobre eso en el centro y la empresa más de una vez.Prueba de la página AMP:Velocidad en dispositivos móviles: 99/100Facilidad de visualización en dispositivos móviles: 100/100Velocidad en computadoras de escritorio 99/100Ligeramente mejor en dispositivos móviles, un poco peor en computadoras de escritorio. En principio, si tenemos en cuenta las características de medición de las estadísticas de velocidad de página, resulta aproximadamente lo mismo, pero la diferencia en la carga en dispositivos móviles es bastante notable en la prueba manual.Probemos la emulación en google chrome. Que sea, por ejemplo, iphone6plus con 3g.Página normal: casi 17 segundos
Intenta adivinar qué salió mal aquí.Si el validador pasa la página con éxito, recibimos el mensaje "La validación de AMP fue exitosa".Entonces, ¿qué oportunidades nos ofrece el AMP?Aquí está la lista de elementos que se propone usar:Componentesintegrados : amp-ad Contenedor para mostrar anunciosamp-img Reemplazar la etiqueta imgamp-pixel Píxel invisible - hit counteramp-video Reemplazar la etiqueta HTML5 videoComponentes conectados mediante extensiones (js separados bibliotecas)amp-anim Imagen animada (GIF)amp-audio Reemplazar HTML5 con audioamp-carruselCarrusel ordinario: muestre miniaturas detexto de ajuste de amplificación dispuesto horizontalmente Reduzca o aumente automáticamente el tamaño de fuente del texto para que quepa en un área limitada deiframe de amplificador Reemplace el iframeamp-image-lightbox Lightbox. Visualización a tamaño completo de una imagen grande al hacer clic en un enlace de vista previa oamp-instagram Muestra una publicación en instagramamp-lightbox Otra caja de luzamp-twitter Muestra un tweetamp-youtube Muestra un video de YouTubeNo daré ejemplos de código, etiquetas y atributos; todo esto se puede ver en los enlaces anteriores. El marcado es bastante comprensible, la documentación es exhaustiva, por lo que todo debe ser muy claro.Puede ver ejemplos descargando el archivo en el github , o aquí mismo .A pesar de que el proyecto está en el estado de una vista previa técnica, acaba de anunciarse y todo eso: los componentes inactivos estropean la impresión. Por ejemplo, no quería ganar el componente de visualización de tweets. Debo decir que se hizo muy conveniente: simplemente sustituya la identificación del tweet (por ejemplo, 652050319996780544 ) y seleccione los parámetros a gusto. Pero no funciona. Pero Instagram funciona bien.Bueno, ¿es hora de pasar a las pruebas?Creé dos páginas simples pero intensivas en recursos.El primero es válido para AMP, el segundo es HTML5 normal, sin AMP.Cuando abre las páginas desde el teléfono, la diferencia es realmente notable. La página AMP se carga notablemente más rápido, cargas más bonitas, las imágenes incluso tienen sus propios indicadores de carga (más precisamente, el marcador de posición habitual, pero se ve bien). La página habitual se carga lentamente, y no tan hermosa. Pero, por otro lado, el gif al final del documento funciona en él, desafortunadamente no en la página AMP. Creo que depende del navegador, por lo que no me centraré en esto.Probemos mi herramienta favorita de Google: información de velocidad de página.Probar una página html5 normal:velocidad en dispositivos móviles: 91/100Facilidad de visualización en dispositivos móviles: 100/100Velocidad en equipos de escritorio 100/100No está mal. Yo diría que excelente. Por supuesto, vale la pena poner una métrica de Yandex allí, por ejemplo, e inmediatamente los indicadores caerán, pero escribieron sobre eso en el centro y la empresa más de una vez.Prueba de la página AMP:Velocidad en dispositivos móviles: 99/100Facilidad de visualización en dispositivos móviles: 100/100Velocidad en computadoras de escritorio 99/100Ligeramente mejor en dispositivos móviles, un poco peor en computadoras de escritorio. En principio, si tenemos en cuenta las características de medición de las estadísticas de velocidad de página, resulta aproximadamente lo mismo, pero la diferencia en la carga en dispositivos móviles es bastante notable en la prueba manual.Probemos la emulación en google chrome. Que sea, por ejemplo, iphone6plus con 3g.Página normal: casi 17 segundos Borramos la memoria caché, cargamos la página AMP durante8,82 segundos . ¿Seriamente? La diferencia ya es dos veces?
Borramos la memoria caché, cargamos la página AMP durante8,82 segundos . ¿Seriamente? La diferencia ya es dos veces? Sí, pero dado el hecho de que el contenido se carga a medida que se desplaza por la página. Por ejemplo, el gif se cargó solo después de desplazarse hasta el final del documento. No realizaremos pruebasen www.google.com/webmasters/tools/mobile-friendly , todo está claro con ellos.Como resultado, tenemos una nueva herramienta que realmente nos permite aumentar significativamente la velocidad de carga de la página. Desafortunadamente, el aumento en el rendimiento está asociado con la imposición de restricciones bastante serias sobre la funcionalidad de la página. Por lo tanto, podemos decir que AMP es un desarrollo bastante especializado que indudablemente encontrará su propia área. Además, el proyecto aún se encuentra en la etapa de una vista previa técnica, muchos componentes aún están sin procesar e intermitentemente, pero ahora puede evaluar el efecto del uso de esta biblioteca.Bueno eso es todo. ¡Gracias por la atención!Estaré encantado de sus comentarios y observaciones.
Sí, pero dado el hecho de que el contenido se carga a medida que se desplaza por la página. Por ejemplo, el gif se cargó solo después de desplazarse hasta el final del documento. No realizaremos pruebasen www.google.com/webmasters/tools/mobile-friendly , todo está claro con ellos.Como resultado, tenemos una nueva herramienta que realmente nos permite aumentar significativamente la velocidad de carga de la página. Desafortunadamente, el aumento en el rendimiento está asociado con la imposición de restricciones bastante serias sobre la funcionalidad de la página. Por lo tanto, podemos decir que AMP es un desarrollo bastante especializado que indudablemente encontrará su propia área. Además, el proyecto aún se encuentra en la etapa de una vista previa técnica, muchos componentes aún están sin procesar e intermitentemente, pero ahora puede evaluar el efecto del uso de esta biblioteca.Bueno eso es todo. ¡Gracias por la atención!Estaré encantado de sus comentarios y observaciones.Source: https://habr.com/ru/post/es385047/
All Articles