Administrar su arduino desde cualquier dispositivo a través de un enrutador wi-fi es el sueño de muchos principiantes que profundizan en dispositivos similares a arduino. Como principiantes ejemplares, también decidimos probarlo. Después de buscar en Google varios artículos habr como "Redirigir datos de un puerto COM a la Web" y "Control simple de su Arduino a través de la web" , decidimos desarrollar nuestro propio servidor web para intercambiar datos con el puerto com y enviarlos al servidor web. Además, el servidor debe implementarse en un par de clics.Para hacer esto, utilizando el artículo "Servidor multiproceso en C # en 15 minutos" , escribieron un servidor, cuyo texto completo no daré, pero al final dejaré un enlace al github donde todos pueden probarlo y, si lo desean, realizar cambios factibles. Por supuesto, se dedicó mucho tiempo y es tan simple escribir "el servidor fue escrito", la mano apenas se levantó, pero, me temo, la descripción será de poco interés para las personas involucradas en microcontroladores. Prestemos atención al trabajo con microcontroladores: para trabajar con Arduino en nuestro github, encontrará una biblioteca que le permitirá crear un código extremadamente claro.Entonces, tomando githaba ServArd.exe y la biblioteca para Arduino (ArdServ), continúe.Sugiero que simplemente envíe el número 42 de Arduino al servidor web
Después de buscar en Google varios artículos habr como "Redirigir datos de un puerto COM a la Web" y "Control simple de su Arduino a través de la web" , decidimos desarrollar nuestro propio servidor web para intercambiar datos con el puerto com y enviarlos al servidor web. Además, el servidor debe implementarse en un par de clics.Para hacer esto, utilizando el artículo "Servidor multiproceso en C # en 15 minutos" , escribieron un servidor, cuyo texto completo no daré, pero al final dejaré un enlace al github donde todos pueden probarlo y, si lo desean, realizar cambios factibles. Por supuesto, se dedicó mucho tiempo y es tan simple escribir "el servidor fue escrito", la mano apenas se levantó, pero, me temo, la descripción será de poco interés para las personas involucradas en microcontroladores. Prestemos atención al trabajo con microcontroladores: para trabajar con Arduino en nuestro github, encontrará una biblioteca que le permitirá crear un código extremadamente claro.Entonces, tomando githaba ServArd.exe y la biblioteca para Arduino (ArdServ), continúe.Sugiero que simplemente envíe el número 42 de Arduino al servidor webporque este es el significado de la vida , porque Puede generar cualquier variable. Mostrar el botón, es decir parpadee un LED o encienda algún electrodoméstico de la casa.También vale la pena intentar usar un módulo separado, que mató el 50% del tiempo, este es un editor de música para un elemento piezoeléctrico.Aquí está el código de boceto para arduino:#include "ArdServ.h"
int outputPin = 2;
int MusicPin =6;
float Param=42.00;
ArdServ A;
void setup()
{
pinMode(outputPin, OUTPUT);
Serial.begin(9600);
}
void loop()
{
if(A.ReadCmdFromSrv()==0)
{
A.textSend(" ",Param,0);
A.buttonSend(" ",outputPin);
A.melodySend(" ",0,MusicPin);
A.endBlock();
}
}
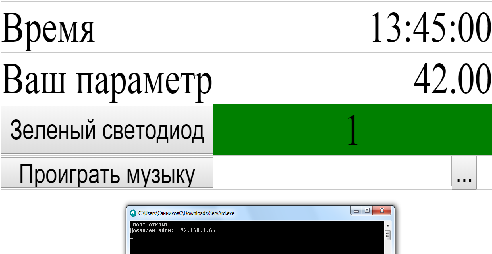
if (A.ReadCmdFromSrv () == 0): si el comando es del servidor, actualice los datos.A.textSend ("Su parámetro", Param, 0): cree un nombre de parámetro de salida "Su parámetro", valor del parámetro Param, en nuestro caso es 42.0-1 no use / use el gráfico (en desarrollo).A.buttonSend ("LED verde", salidaPin): cree un botón con el nombre "LED verde", número 3 del puerto que el botón habilita.A.melodySend ("Reproducir música", 0, MusicPin): crea un campo de entrada para la música. Elemento piezoeléctrico 0 (en el futuro intentaremos terminar la polifonía), pin MusicPin en el que colgamos el elemento piezoeléctrico.A.endBlock (); - Asegúrese de finalizar el código con este bloque.Por lo tanto, entre su bloque de actualización de datos y el bloque final puede estar cualquiera de sus códigos, con cualquier número de parámetros. El sitio web en sí recogerá y pondrá en el orden correcto todos los campos especificados en el boceto.Video sobre el funcionamiento del boceto descrito:Nuestra GitHub .