TI para personas mayores: software de tableta, módulos de aplicación
Estamos hablando de un software que hace que una tableta estándar sea conveniente para una persona mayor. En una publicación anterior, hablé sobre un módulo de configuración separado, y ahora describiré las reglas sobre las que se desarrolla la parte del usuario: lanzador y módulos de aplicación.PRINCIPIOS BÁSICOSYa comencé a escribir sobre estos principios en mi respuesta al comentario detallado de Ambrose : si le ofrecemos a una persona mayor que use un sistema como una tableta con software, es necesario describirle un modelo de este sistema en términos de objetos y relaciones familiares a su edad y experiencia pasada. Sin directorios, archivos, pistas, aplicaciones, enlaces de clic, etc. En cambio, libros, álbumes de fotos, composiciones musicales, paginación izquierda y derecha, etc. Metáforas de objetos físicos y metáforas de influencias gerenciales relevantes. A continuación, mostraré esto en detalle utilizando uno de los módulos de aplicación como ejemplo.Nuestro lanzador está instalado en la tableta, lo que asegura que el usuario se encuentre en situaciones inesperadas debido a que hace clic accidentalmente en algo que no es parte de nuestro software. Launcher es el más simple: nos centramos en el diseño de arte básico, que refleja los principios del desarrollo de software. El diseño puede y debe mejorarse desde el punto de vista de UX, y este es un tema para otra discusión, a la que volveré más adelante. Mientras tanto, llamaré su atención sobre las siguientes soluciones:
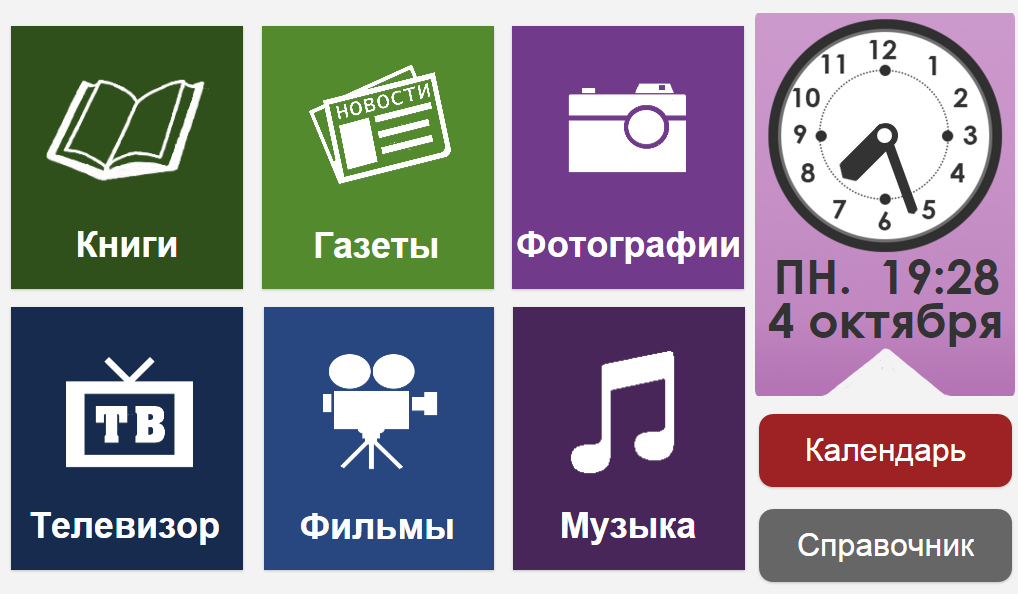
nos centramos en el diseño de arte básico, que refleja los principios del desarrollo de software. El diseño puede y debe mejorarse desde el punto de vista de UX, y este es un tema para otra discusión, a la que volveré más adelante. Mientras tanto, llamaré su atención sobre las siguientes soluciones:- Un conjunto de módulos es opcional. En este caso, estos son los módulos para la primera versión, como escribí, para usuarios de “75+; sin internet ".
- la esfera del reloj se elige solo para que una persona mayor pueda percibirla fácilmente.
- , .
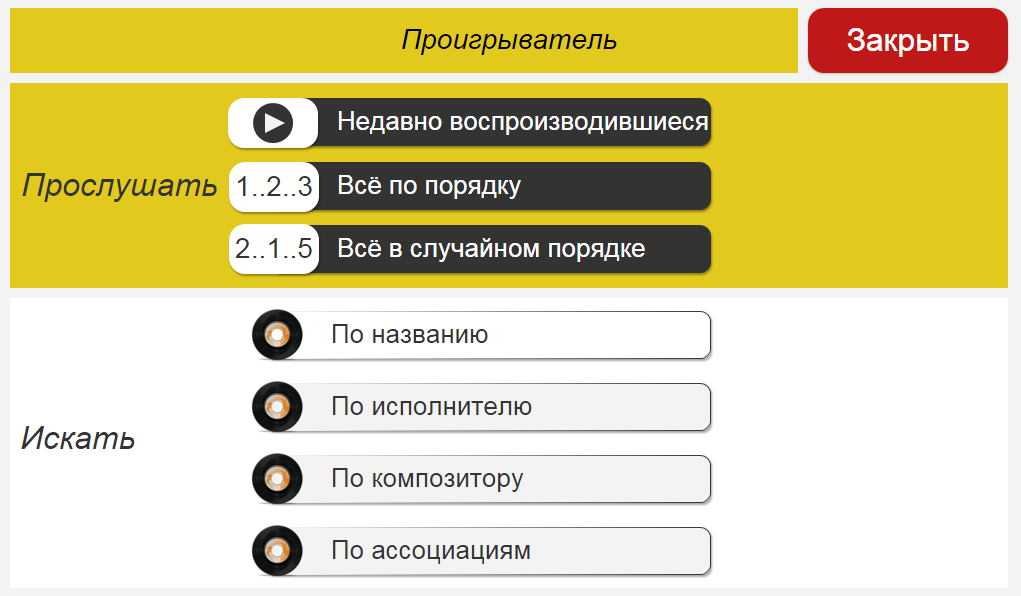
El objetivo principal: una persona que recibe una tableta con esa pantalla y tiene solo la idea más general de su propósito, debe descubrir rápidamente qué puede hacer y cómo proceder con esto. Todo es simple y claro, no hay razón para temer.Para el público objetivo "75+; sin Internet ", abandonamos completamente el teclado y el control de gestos. Solo una pequeña cantidad de botones de control, solo clics.MÓDULO APLICADOVoy a demostrar los principios sobre los cuales los módulos de aplicación están diseñados usando un reproductor de música como ejemplo. Al hacer clic en el botón "Música" en el iniciador, el usuario ingresa a dicha pantalla. Veamos de arriba abajo:
Veamos de arriba abajo:- En la parte superior está el título y el botón Cerrar. El botón es rojo, con el nombre de la acción, no con una cruz. En todas las aplicaciones, es exactamente igual y se encuentra en el mismo lugar.
- Debajo hay dos bloques. En el primero, puede ordenar los trabajos antes de escucharlos, y en el segundo, puede seleccionar un trabajo específico.
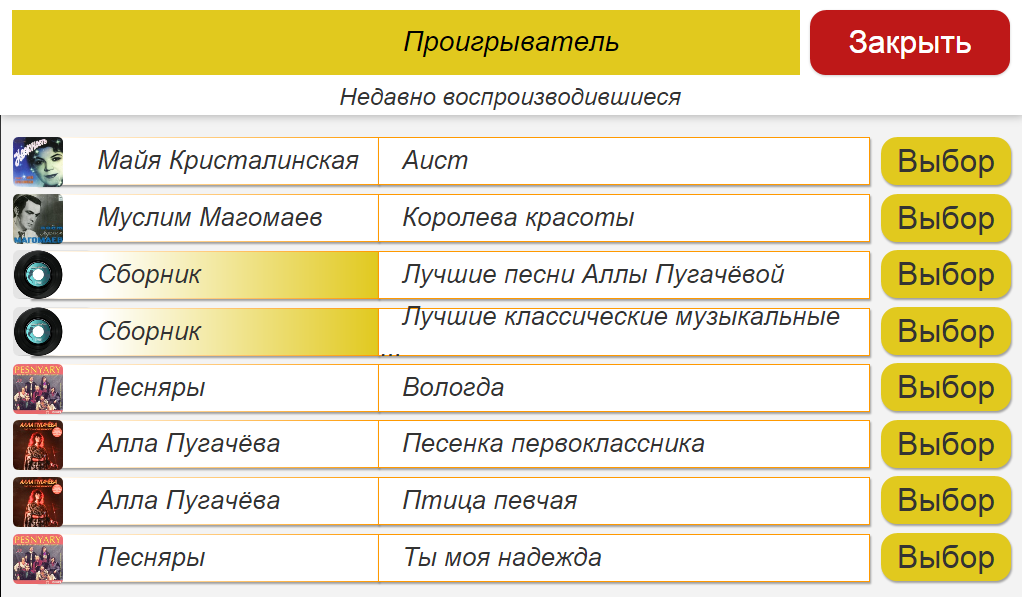
- La acción de los botones del primer bloque se considerará utilizando el ejemplo de presionar "Reproducido recientemente":
 Además de la estructura de información ya descrita, los botones "Seleccionar" aparecieron aquí. Importante: los botones individuales son responsables de la acción; el nombre de la acción está escrito en el botón; en todas las pantallas, el botón "Seleccionar" se verá así.4. Vaya al segundo bloque en la pantalla principal del jugador, seleccionando una pieza específica. Rechazamos el teclado, por lo tanto, implementamos un determinado directorio en el que puede buscar un trabajo por uno de los parámetros. A los parámetros obvios "Nombre", "Artista" y "Compositor" agregamos "Por asociaciones". El hecho es que con los trastornos relacionados con la edad, la memoria asociativa a menudo sigue siendo la más confiable. Por lo tanto, al grabar información en una tableta (compilando una biblioteca de música), un asistente de una persona mayor puede preguntarle a un futuro usuario qué escribirle y etiquetará las pistas con etiquetas que son asociaciones con esta música en una persona mayor.La acción de los botones "Nombre", "Artista" y "Compositor" se mostrará con el ejemplo de presionar el botón "Nombre":
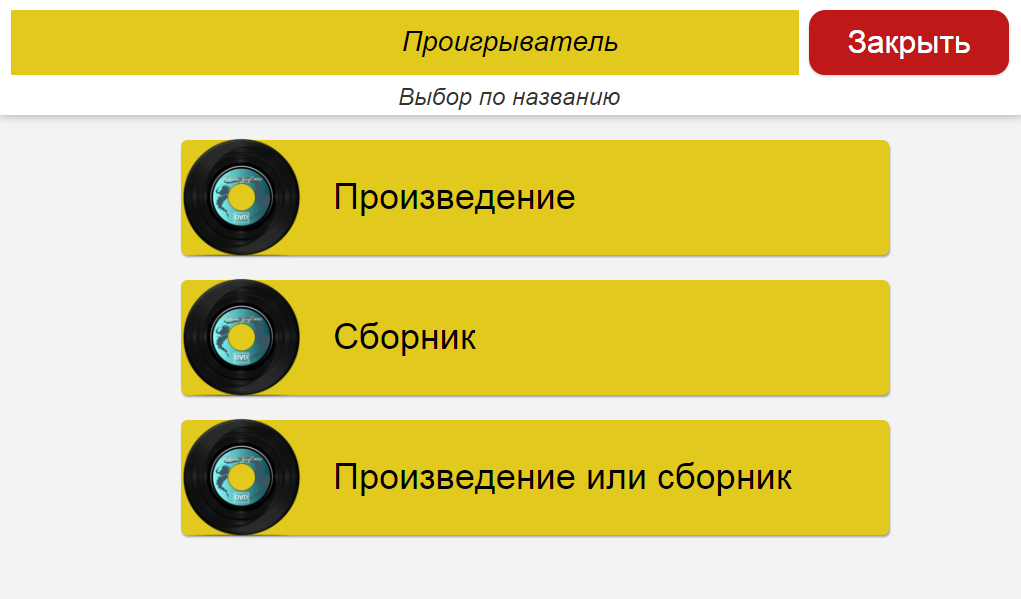
Además de la estructura de información ya descrita, los botones "Seleccionar" aparecieron aquí. Importante: los botones individuales son responsables de la acción; el nombre de la acción está escrito en el botón; en todas las pantallas, el botón "Seleccionar" se verá así.4. Vaya al segundo bloque en la pantalla principal del jugador, seleccionando una pieza específica. Rechazamos el teclado, por lo tanto, implementamos un determinado directorio en el que puede buscar un trabajo por uno de los parámetros. A los parámetros obvios "Nombre", "Artista" y "Compositor" agregamos "Por asociaciones". El hecho es que con los trastornos relacionados con la edad, la memoria asociativa a menudo sigue siendo la más confiable. Por lo tanto, al grabar información en una tableta (compilando una biblioteca de música), un asistente de una persona mayor puede preguntarle a un futuro usuario qué escribirle y etiquetará las pistas con etiquetas que son asociaciones con esta música en una persona mayor.La acción de los botones "Nombre", "Artista" y "Compositor" se mostrará con el ejemplo de presionar el botón "Nombre": Aquí, una persona necesita decidir qué quiere escuchar: una obra (canción, ópera, opereta, etc.) o una colección (análogo de un disco). Hagamos clic en "Una obra o una colección":
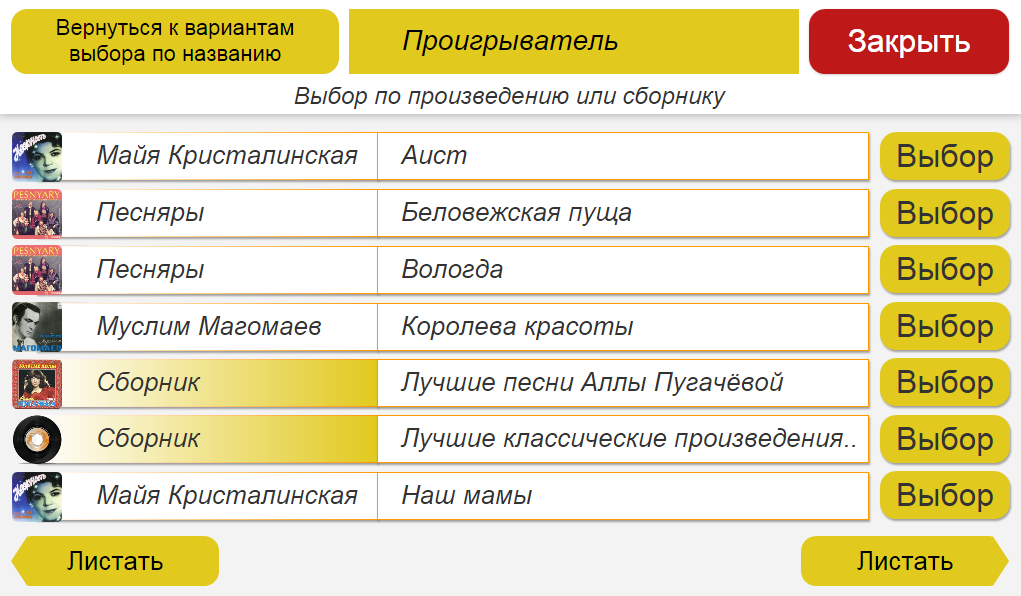
Aquí, una persona necesita decidir qué quiere escuchar: una obra (canción, ópera, opereta, etc.) o una colección (análogo de un disco). Hagamos clic en "Una obra o una colección": a los botones ya descritos por mí aquí en la esquina superior izquierda se agrega un botón "Volver a la selección por nombre". Esto es un análogo de lo Anterior o Atrás habitual para nosotros, pero la acción del botón se describe de manera más definitiva y contextual independiente. Esto es importante: una persona puede no recordar lo que estaba en la pantalla anterior y / o el concepto de "Atrás" o "Atrás" puede no ser ajeno o inusual cuando no se aplica a direcciones físicas.En la parte inferior de la pantalla, se agregaron los botones de "Desplazamiento". Toda la información que no cabe en una pantalla, en todas las aplicaciones, nos desplazamos hacia la izquierda o hacia la derecha como las páginas de un cuaderno, folleto o libro. No se tira de la pantalla hacia arriba y hacia abajo, no se desliza.Al presionar el botón "Seleccionar" en cualquier rama del reproductor se accede a la misma pantalla, que mostraré al final, pero por ahora consideraremos la opción "Seleccionar por asociaciones".5. Si hace clic en "Seleccionar por asociación" en la pantalla principal del jugador, aparecerá esta pantalla: Las
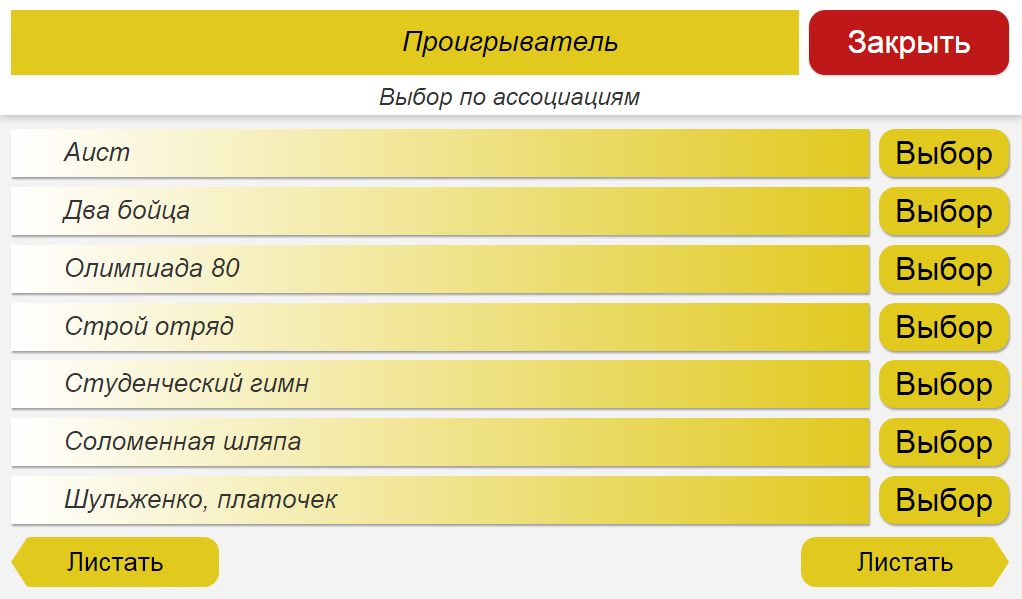
a los botones ya descritos por mí aquí en la esquina superior izquierda se agrega un botón "Volver a la selección por nombre". Esto es un análogo de lo Anterior o Atrás habitual para nosotros, pero la acción del botón se describe de manera más definitiva y contextual independiente. Esto es importante: una persona puede no recordar lo que estaba en la pantalla anterior y / o el concepto de "Atrás" o "Atrás" puede no ser ajeno o inusual cuando no se aplica a direcciones físicas.En la parte inferior de la pantalla, se agregaron los botones de "Desplazamiento". Toda la información que no cabe en una pantalla, en todas las aplicaciones, nos desplazamos hacia la izquierda o hacia la derecha como las páginas de un cuaderno, folleto o libro. No se tira de la pantalla hacia arriba y hacia abajo, no se desliza.Al presionar el botón "Seleccionar" en cualquier rama del reproductor se accede a la misma pantalla, que mostraré al final, pero por ahora consideraremos la opción "Seleccionar por asociaciones".5. Si hace clic en "Seleccionar por asociación" en la pantalla principal del jugador, aparecerá esta pantalla: Las asociaciones, como mencioné anteriormente, se ingresan al completar el dispositivo para una persona específica.6. Después de pasar por cualquier rama del menú, finalmente llegamos al botón "Seleccionar", haciendo clic en el que aparece esa pantalla:
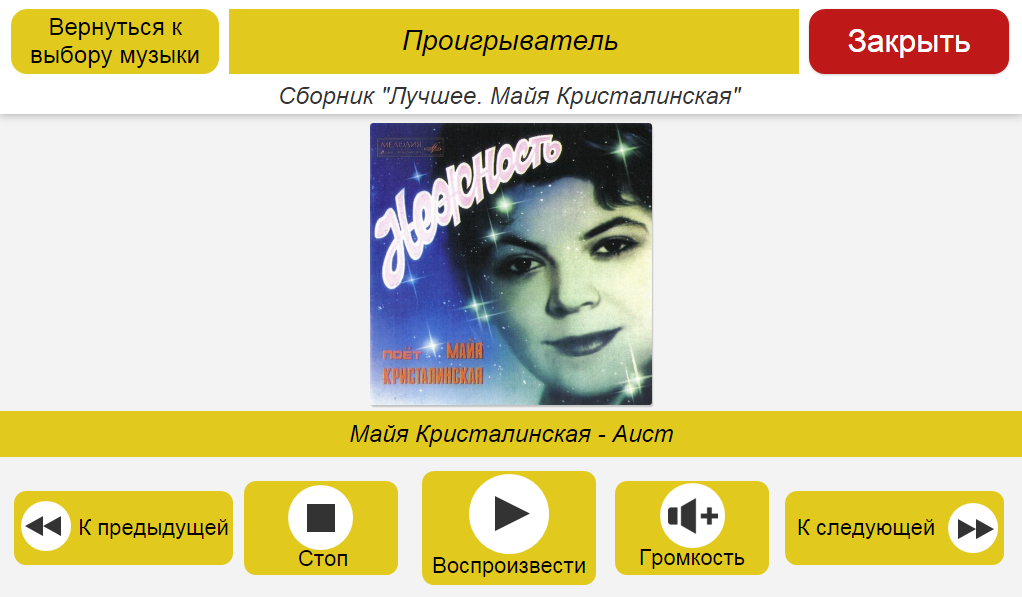
asociaciones, como mencioné anteriormente, se ingresan al completar el dispositivo para una persona específica.6. Después de pasar por cualquier rama del menú, finalmente llegamos al botón "Seleccionar", haciendo clic en el que aparece esa pantalla: en los botones de control del reproductor hay iconos que repiten los que estaban en las grabadoras. Además, cada botón contiene una acción que se realizará cuando se presione este botón.Esto concluye la ilustración de cómo nuestro software implementa los principios básicos de conveniencia para las personas mayores. Solo quiero llamar su atención una vez más sobre dos circunstancias:1. En todos los módulos, se aplicaron los parámetros que se ingresaron durante la configuración descrita en la publicación anterior : esquema de color, fuentes, niveles de volumen, compensación por violaciones de las habilidades motoras finas.2. Al diseñar las interfaces, nos basamos en un principio fundamental: las acciones que se pueden realizar en esta pantalla deben ser entendidas por una persona mayor. Son claros, ya sea porque son similares a lo que hizo en otros casos en otros dispositivos antes, o porque están completamente descritos en esta pantalla, sin la necesidad de recordar lo que estaba en la anterior o de conocer algunos principios generales para organizar interfaces de este tipo.OTROS MÓDULOS DE APLICACIÓNLas versiones de la aplicación diferirán en un conjunto de módulos. En primer lugar, planeamos agregar los siguientes módulos:
en los botones de control del reproductor hay iconos que repiten los que estaban en las grabadoras. Además, cada botón contiene una acción que se realizará cuando se presione este botón.Esto concluye la ilustración de cómo nuestro software implementa los principios básicos de conveniencia para las personas mayores. Solo quiero llamar su atención una vez más sobre dos circunstancias:1. En todos los módulos, se aplicaron los parámetros que se ingresaron durante la configuración descrita en la publicación anterior : esquema de color, fuentes, niveles de volumen, compensación por violaciones de las habilidades motoras finas.2. Al diseñar las interfaces, nos basamos en un principio fundamental: las acciones que se pueden realizar en esta pantalla deben ser entendidas por una persona mayor. Son claros, ya sea porque son similares a lo que hizo en otros casos en otros dispositivos antes, o porque están completamente descritos en esta pantalla, sin la necesidad de recordar lo que estaba en la anterior o de conocer algunos principios generales para organizar interfaces de este tipo.OTROS MÓDULOS DE APLICACIÓNLas versiones de la aplicación diferirán en un conjunto de módulos. En primer lugar, planeamos agregar los siguientes módulos:- IP . , URI Skype, Skype, . , , Microsoft API Skype, UI Skype .
- . .
- – , , ..
- . – , , .
- . .
- – , , .
Eso es todo por ahora. En la próxima publicación, hablaré sobre cosas prácticas, sobre cómo vemos la distribución y el uso real de nuestro software.============================
Proyecto en Internet:
https://planeta.ru/campaigns/poni
https: //www.facebook. com / ponytablet /
http://vk.com/ponytablet Source: https://habr.com/ru/post/es386563/
All Articles