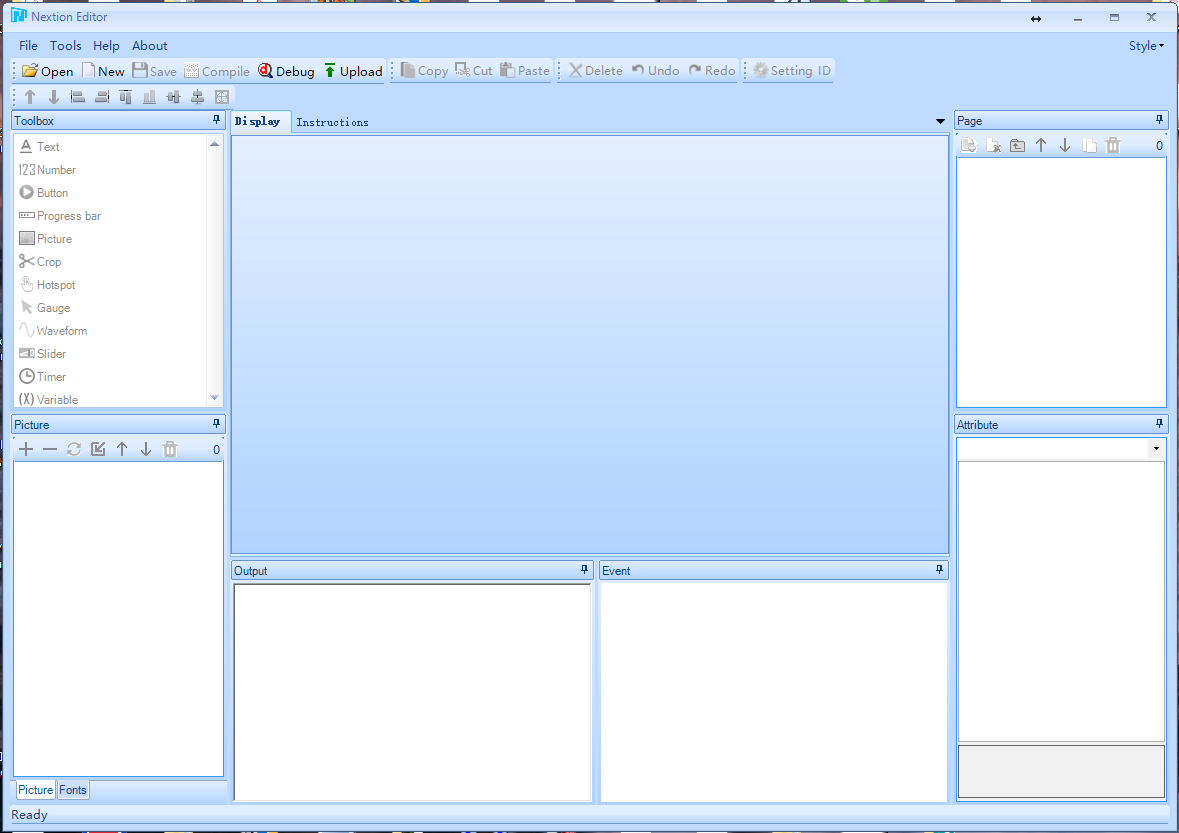
 Buenas tardesQuiero hablar sobre un proyecto muy interesante de ITEAD STUDIO: una pantalla LCD en color + sensor táctil resistivo con su propio controlador, controlado por el UART "Nextion HMI". Este proyecto apareció en la plataforma de crowdfunding de Indiegogo y, con los $ 20,000 declarados, el proyecto recaudó más de $ 45,000.Uno de los usuarios del programa FLProg me envió una muestra de dicho panel para su revisión. Comenzando a trabajar con ella, quedé encantada con sus capacidades, a un precio muy asequible. En términos de capacidades, se acerca mucho a los paneles HMI industriales, y su editor es un sistema SCADA casi completo. Por lo tanto, integré la gestión de este panel en el proyecto FLProg.En esta serie de lecciones, le diré cómo trabajar con este panel y administrarlo desde el programa FLProg. La primera lección estará dedicada al programa Nextion Editor y a la creación de un proyecto de visualización en él.Para comenzar, proporcionaré una tabla de características de varios modelos de panelesDescargue Nextion Editor en el sitio web del fabricante .La ventana principal del programa.
Buenas tardesQuiero hablar sobre un proyecto muy interesante de ITEAD STUDIO: una pantalla LCD en color + sensor táctil resistivo con su propio controlador, controlado por el UART "Nextion HMI". Este proyecto apareció en la plataforma de crowdfunding de Indiegogo y, con los $ 20,000 declarados, el proyecto recaudó más de $ 45,000.Uno de los usuarios del programa FLProg me envió una muestra de dicho panel para su revisión. Comenzando a trabajar con ella, quedé encantada con sus capacidades, a un precio muy asequible. En términos de capacidades, se acerca mucho a los paneles HMI industriales, y su editor es un sistema SCADA casi completo. Por lo tanto, integré la gestión de este panel en el proyecto FLProg.En esta serie de lecciones, le diré cómo trabajar con este panel y administrarlo desde el programa FLProg. La primera lección estará dedicada al programa Nextion Editor y a la creación de un proyecto de visualización en él.Para comenzar, proporcionaré una tabla de características de varios modelos de panelesDescargue Nextion Editor en el sitio web del fabricante .La ventana principal del programa. Al crear un nuevo proyecto ("Archivo" -> "Nuevo"), primero es necesario seleccionar la ubicación de almacenamiento y el nombre del nuevo proyecto. Después de eso, se le pedirá que seleccione el modelo de panel utilizado, la orientación de la pantalla y la codificación deseada.
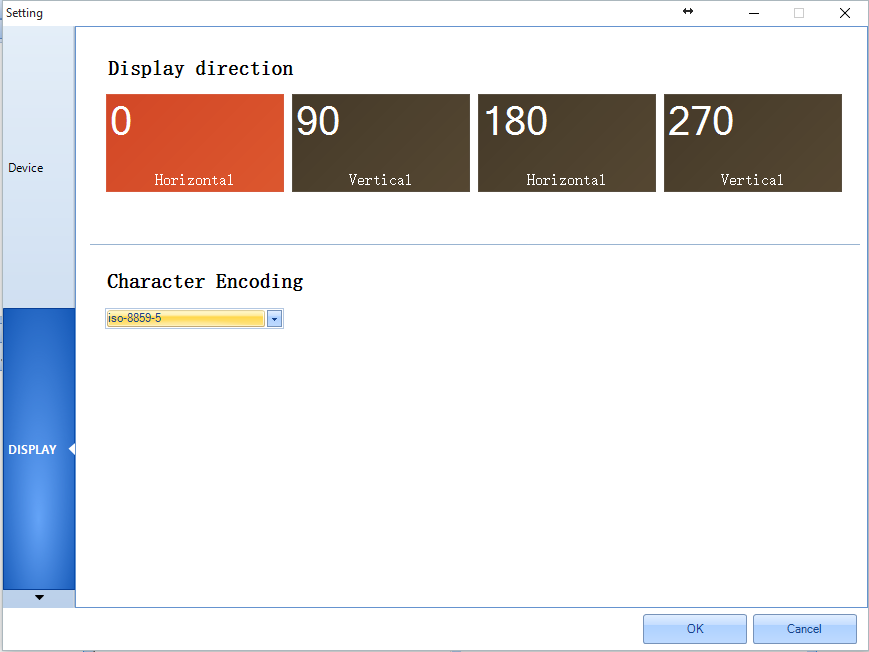
Al crear un nuevo proyecto ("Archivo" -> "Nuevo"), primero es necesario seleccionar la ubicación de almacenamiento y el nombre del nuevo proyecto. Después de eso, se le pedirá que seleccione el modelo de panel utilizado, la orientación de la pantalla y la codificación deseada.
 Para admitir caracteres rusos, debe usar la codificación iso-8859-5.Considere una ventana de programa con un proyecto abierto.
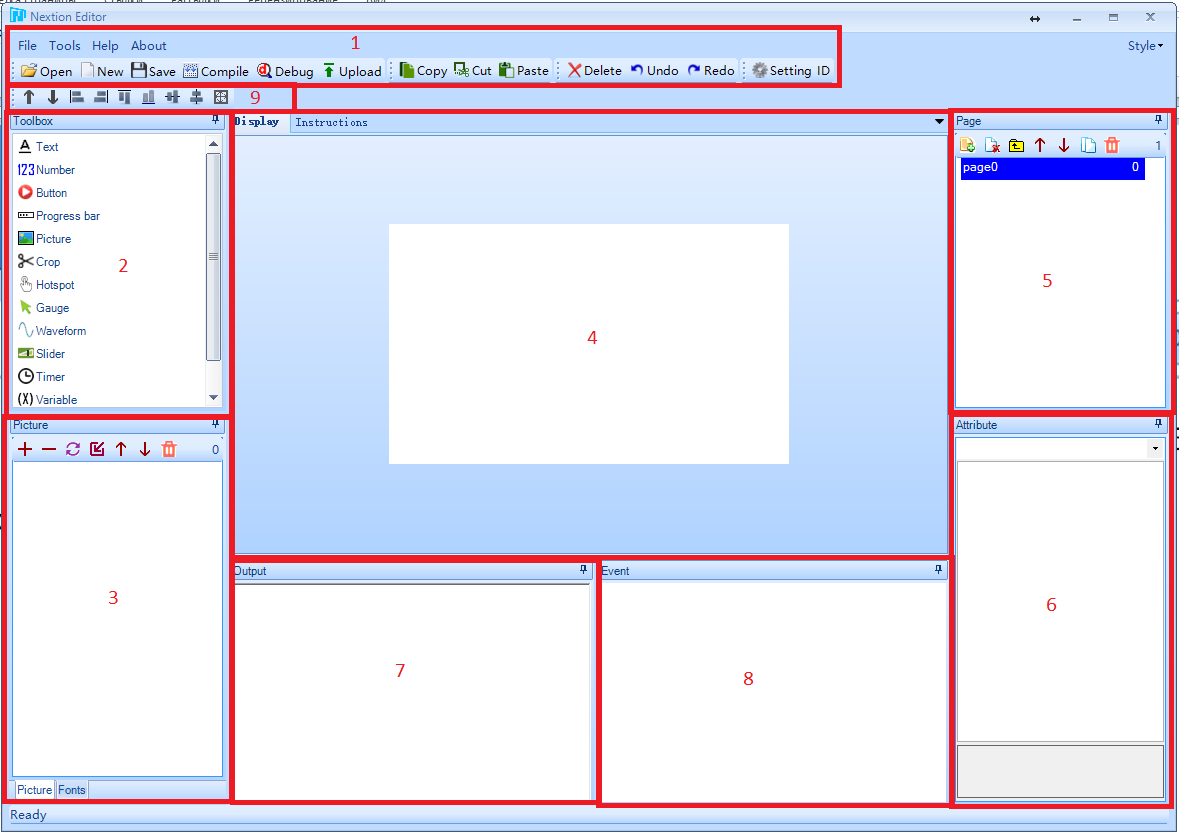
Para admitir caracteres rusos, debe usar la codificación iso-8859-5.Considere una ventana de programa con un proyecto abierto. Zonas de ventana:
Zonas de ventana:- El menú principal
- Biblioteca de elementos.
- Biblioteca de imágenes / Biblioteca de fuentes.
- Área de visualización.
- Lista de páginas del proyecto
- La zona de edición de atributos del elemento seleccionado.
- La ventana para generar resultados de compilación.
- Una ventana para ingresar el código que se ejecuta cuando ocurre un evento.
- El menú controla la alineación y el orden de los elementos.
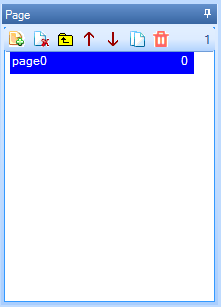
Inmediatamente después de crear el proyecto, creará la primera página con índice 0 con el nombre predeterminado "page0". Este nombre se puede cambiar haciendo doble clic en él e ingresando un nuevo nombre. El nombre de la página debe ser único dentro del proyecto. Después de ingresar un nuevo nombre de página, presione "Enter".Considere el menú de la lista de páginas (5).
 - Añadir página.
- Añadir página. - Eliminar página. Los índices de página serán recalculados para eliminar vacíos.
- Eliminar página. Los índices de página serán recalculados para eliminar vacíos. - Insertar una página delante de la seleccionada. Los índices de página se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Insertar una página delante de la seleccionada. Los índices de página se volverán a calcular para garantizar la coherencia de arriba a abajo. - Levante la página en la lista hacia arriba. Los índices de página se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Levante la página en la lista hacia arriba. Los índices de página se volverán a calcular para garantizar la coherencia de arriba a abajo. - Baje la página en la lista hacia abajo. Los índices de página se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Baje la página en la lista hacia abajo. Los índices de página se volverán a calcular para garantizar la coherencia de arriba a abajo. - Copia la página seleccionada. Se agregará una copia de la página resaltada al final de la lista.
- Copia la página seleccionada. Se agregará una copia de la página resaltada al final de la lista. - Eliminar todas las páginas.Cuando selecciona una página en la lista, en la zona de edición de atributos (6) será posible cambiar la configuración de la página.
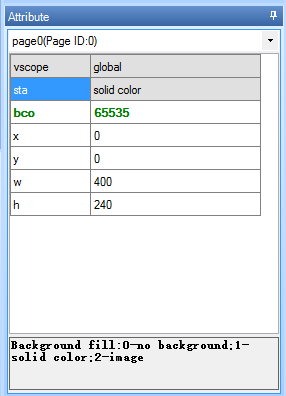
- Eliminar todas las páginas.Cuando selecciona una página en la lista, en la zona de edición de atributos (6) será posible cambiar la configuración de la página. Cuando selecciona un atributo específico, se mostrará información adicional sobre el atributo en la parte inferior de esta zona.No dominaba completamente ni entendía la necesidad de todos los atributos disponibles en el editor, por lo que solo hablaré de los que descubrí.Atributos de la página.
Cuando selecciona un atributo específico, se mostrará información adicional sobre el atributo en la parte inferior de esta zona.No dominaba completamente ni entendía la necesidad de todos los atributos disponibles en el editor, por lo que solo hablaré de los que descubrí.Atributos de la página.- vscope - Visibilidad. Posibles valores:
- local: visibilidad dentro de esta página
- global – . .
- sta – . :
- no background – .
- solid color – , “bco”
- image – . “pic”. (3). . , , ,
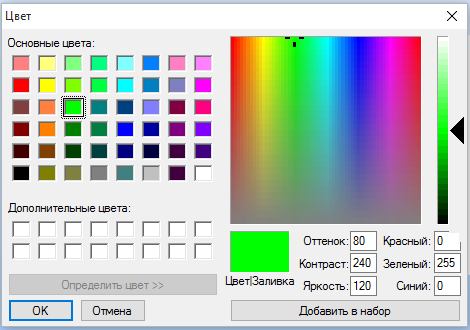
El siguiente atributo depende del modo de relleno de fondo.En el modo "sin fondo" este atributo está ausente.En modo de color sólido, este es el atributo bco. Determina de qué color se llenará el fondo de la página. El campo de color en el formato Hight Color se muestra en el campo de valor de este atributo. Al hacer doble clic en este campo, se abre una ventana de selección de color. Esta ventana se utiliza al establecer los valores de todos los atributos asociados con el color.En modo imagen, este es el atributo pic. Determina qué imagen se usa para el fondo de la página. Al hacer doble clic en el campo de valor de este atributo, se abre la ventana de selección de imagen.
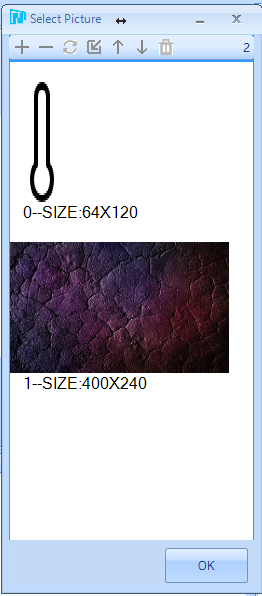
Esta ventana se utiliza al establecer los valores de todos los atributos asociados con el color.En modo imagen, este es el atributo pic. Determina qué imagen se usa para el fondo de la página. Al hacer doble clic en el campo de valor de este atributo, se abre la ventana de selección de imagen. Esta ventana también se usa en el programa para establecer los valores de todos los atributos asociados con la imagen.Los atributos restantes muestran el tamaño de la página y son editables, pero no recomiendo tocarlos, ya que el comportamiento de la página en este caso no es predecible.Ahora considere la biblioteca de imágenes y la biblioteca de fuentes. Están ubicados en la zona 3 en las pestañas "Imagen" y "Fuentes", respectivamente.Pestaña "Imagen".
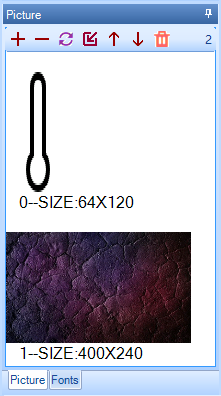
Esta ventana también se usa en el programa para establecer los valores de todos los atributos asociados con la imagen.Los atributos restantes muestran el tamaño de la página y son editables, pero no recomiendo tocarlos, ya que el comportamiento de la página en este caso no es predecible.Ahora considere la biblioteca de imágenes y la biblioteca de fuentes. Están ubicados en la zona 3 en las pestañas "Imagen" y "Fuentes", respectivamente.Pestaña "Imagen". La pestaña muestra las imágenes cargadas en el proyecto, así como su índice y tamaño.Menú de pestañas.
La pestaña muestra las imágenes cargadas en el proyecto, así como su índice y tamaño.Menú de pestañas. - Añadir imagen. Al hacer clic en este botón, se abrirá la ventana estándar para seleccionar un archivo de imagen en un disco. Múltiples opciones son posibles.
- Añadir imagen. Al hacer clic en este botón, se abrirá la ventana estándar para seleccionar un archivo de imagen en un disco. Múltiples opciones son posibles. - Eliminar la imagen seleccionada. Los índices de imagen serán recalculados para eliminar vacíos.
- Eliminar la imagen seleccionada. Los índices de imagen serán recalculados para eliminar vacíos. - Reemplazar la imagen seleccionada. Al hacer clic en este botón, se abrirá una ventana estándar para seleccionar un archivo de imagen en el disco. La imagen seleccionada reemplazará a la seleccionada, no solo en la biblioteca, sino también en aquellos lugares donde se usa.
- Reemplazar la imagen seleccionada. Al hacer clic en este botón, se abrirá una ventana estándar para seleccionar un archivo de imagen en el disco. La imagen seleccionada reemplazará a la seleccionada, no solo en la biblioteca, sino también en aquellos lugares donde se usa. - Insertar una nueva imagen delante de la seleccionada. Al hacer clic en este botón, se abrirá una ventana estándar para seleccionar un archivo de imagen en el disco. La imagen seleccionada se inserta antes que la seleccionada. Los índices de imagen se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Insertar una nueva imagen delante de la seleccionada. Al hacer clic en este botón, se abrirá una ventana estándar para seleccionar un archivo de imagen en el disco. La imagen seleccionada se inserta antes que la seleccionada. Los índices de imagen se volverán a calcular para garantizar la coherencia de arriba a abajo. - Eleve la imagen en la lista hacia arriba. Los índices de imagen se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Eleve la imagen en la lista hacia arriba. Los índices de imagen se volverán a calcular para garantizar la coherencia de arriba a abajo. - Baje la imagen en la lista hacia abajo. Los índices de imagen se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Baje la imagen en la lista hacia abajo. Los índices de imagen se volverán a calcular para garantizar la coherencia de arriba a abajo. - Eliminar todas las imágenes.Pestaña "Fuentes".
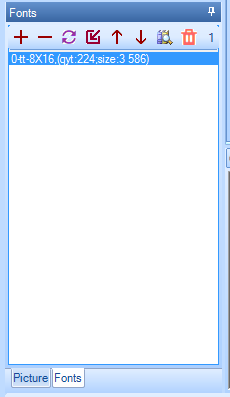
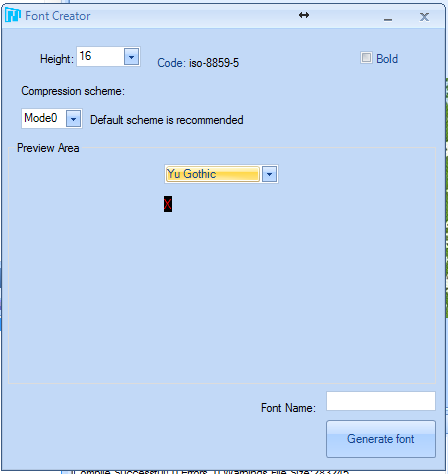
- Eliminar todas las imágenes.Pestaña "Fuentes". Esta pestaña muestra las fuentes utilizadas en el proyecto. Para agregar una fuente a un proyecto, primero debe generar un archivo de fuente utilizando la herramienta "Generador de fuentes". Esta herramienta se llama desde el menú principal del programa "Herramientas" -> "Generador de fuentes".
Esta pestaña muestra las fuentes utilizadas en el proyecto. Para agregar una fuente a un proyecto, primero debe generar un archivo de fuente utilizando la herramienta "Generador de fuentes". Esta herramienta se llama desde el menú principal del programa "Herramientas" -> "Generador de fuentes". En la ventana de esta herramienta, debe seleccionar el tamaño de fuente, seleccionar la fuente de origen del sistema, el esquema (sinceramente, no entendí lo que es) e ingresar el nombre de la fuente que se mostrará en la lista de fuentes. Luego presione el botón "Generar fuente". Esto le preguntará dónde guardar la fuente y el nombre del archivo. El archivo de fuente se guarda con la extensión ".zi". Cuando cierre la ventana "Generador de fuentes", se le pedirá que agregue inmediatamente la fuente generada a la biblioteca de fuentes del proyecto.Menú de pestañas.
En la ventana de esta herramienta, debe seleccionar el tamaño de fuente, seleccionar la fuente de origen del sistema, el esquema (sinceramente, no entendí lo que es) e ingresar el nombre de la fuente que se mostrará en la lista de fuentes. Luego presione el botón "Generar fuente". Esto le preguntará dónde guardar la fuente y el nombre del archivo. El archivo de fuente se guarda con la extensión ".zi". Cuando cierre la ventana "Generador de fuentes", se le pedirá que agregue inmediatamente la fuente generada a la biblioteca de fuentes del proyecto.Menú de pestañas. - Agregar una fuente. Al hacer clic en este botón, se abrirá la ventana estándar para seleccionar el archivo de fuente en el disco. Múltiples opciones son posibles.
- Agregar una fuente. Al hacer clic en este botón, se abrirá la ventana estándar para seleccionar el archivo de fuente en el disco. Múltiples opciones son posibles. - Eliminar la fuente seleccionada. Los índices de fuente serán recalculados para eliminar vacíos.
- Eliminar la fuente seleccionada. Los índices de fuente serán recalculados para eliminar vacíos. - Reemplazar la fuente seleccionada. Al hacer clic en este botón, se abrirá una ventana estándar para seleccionar un archivo de fuente en el disco. La fuente seleccionada reemplazará a la seleccionada, no solo en la biblioteca, sino también en aquellos lugares donde se usa.
- Reemplazar la fuente seleccionada. Al hacer clic en este botón, se abrirá una ventana estándar para seleccionar un archivo de fuente en el disco. La fuente seleccionada reemplazará a la seleccionada, no solo en la biblioteca, sino también en aquellos lugares donde se usa. - Inserte una nueva fuente antes de la seleccionada. Al hacer clic en este botón, se abrirá una ventana estándar para seleccionar un archivo de fuente en el disco. La fuente seleccionada se inserta antes de la fuente seleccionada. Los índices de fuente se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Inserte una nueva fuente antes de la seleccionada. Al hacer clic en este botón, se abrirá una ventana estándar para seleccionar un archivo de fuente en el disco. La fuente seleccionada se inserta antes de la fuente seleccionada. Los índices de fuente se volverán a calcular para garantizar la coherencia de arriba a abajo. - Eleve la fuente en la lista. Los índices de fuente se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Eleve la fuente en la lista. Los índices de fuente se volverán a calcular para garantizar la coherencia de arriba a abajo. - Baje la fuente en la lista hacia abajo. Los índices de fuente se volverán a calcular para garantizar la coherencia de arriba a abajo.
- Baje la fuente en la lista hacia abajo. Los índices de fuente se volverán a calcular para garantizar la coherencia de arriba a abajo. - Vista previa de la fuente seleccionada.
- Vista previa de la fuente seleccionada. - Eliminar todas las fuentes.Ahora considere la biblioteca de elementos (2).
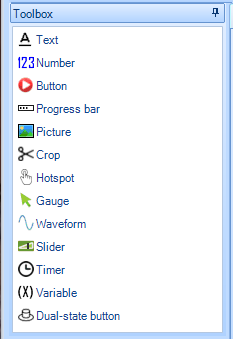
- Eliminar todas las fuentes.Ahora considere la biblioteca de elementos (2). Los elementos se agregan al proyecto haciendo clic en él. Los elementos gráficos se agregan a la posición 0 @ 0, el temporizador y la variable en la línea debajo del área de la pantalla.Casi todos los elementos gráficos tienen los atributos "objname", "vscope" y "sta". Brevemente, ya hablé sobre los dos últimos en el contexto de la página. Ampliaré un poco la historia.
Los elementos se agregan al proyecto haciendo clic en él. Los elementos gráficos se agregan a la posición 0 @ 0, el temporizador y la variable en la línea debajo del área de la pantalla.Casi todos los elementos gráficos tienen los atributos "objname", "vscope" y "sta". Brevemente, ya hablé sobre los dos últimos en el contexto de la página. Ampliaré un poco la historia.- "Objname" es el nombre del elemento. Se usa al escribir código y al consultar atributos a través de UART.
El atributo "vscope" determina la disponibilidad de un elemento para cambiar sus atributos y puede tener dos valores:- “Local”: puede leer y cambiar los atributos de un elemento solo si la página en la que se encuentra está activa. Esto se aplica tanto al código ejecutable en el panel como a las solicitudes a través de UART.
- "Global": puede leer y cambiar los atributos de un elemento en cualquier momento. Esto se aplica tanto al código ejecutable en el panel como a las solicitudes a través de UART. Al utilizar este valor de atributo, debe supervisar la unicidad del nombre en todo el proyecto.
El atributo sta define el modo de relleno de fondo de un elemento y puede tener los siguientes valores:- “Color sólido”: rellena el fondo con color sólido.
- “Imagen”: use una imagen como fondo. El tamaño del artículo se ajusta al tamaño de la imagen.
- "Recortar imagen" es la traducción literal de "recortar imagen". En términos de significado, es más cercano, por extraño que parezca, a un fondo transparente. La ideología es esta. El fondo se toma como una imagen, pero se superpone en las coordenadas cero de la página. Como fondo del elemento, se utiliza una parte de la imagen, que coincide con la proyección del elemento en el área de la página. Pero esto es más fácil de intentar que explicar.
En la lista de atributos (6), algunos de ellos se muestran en verde. Estos atributos están disponibles para leer y escribir usando el código ejecutable en el panel y usando comandos a través de UART. Los atributos que se muestran en negro se cambian solo a través del editor en la etapa de desarrollo del proyecto.Considere los artículos disponibles. - Campo con texto.
- Campo con texto.Atributos del elemento:- "Objname"
- "Vscope"
- "Sta"
- “bco” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pco” – . – Hight Color,
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “txt” –
- “txt-maxl” – . “txt” , .
- “x” “y” –
- “w” “h” – , .
 - Un campo con un valor numérico.
- Un campo con un valor numérico.Atributos del elemento:- “objname”
- “vscope”
- “sta”
- “bco” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pco” – . – Hight Color .
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “val” – . 0 4294967295. .
- “lenth” – . 0 10. – , , “val” “ lenth ” , “val” “ lenth ” .
- “x” “y” –
- “w” “h” – , .
 - Botón sin fijación.
- Botón sin fijación.Atributos del elemento:- “objname”
- “vscope”
- “sta”
- “bco” – . “solid color” “sta”
- “bco2” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic2” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pic2” – . “crop image” “sta”
- “pco” – . – Hight Color.
- “pco2” – . – Hight Color.
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “txt” – .
- “txt-maxl” – . “txt” , .
- “x” “y” –
- “w” “h” – .
 - Barra de progreso. Muestra la regla rellenada por el valor de porcentaje establecido. Se implementa una solución muy interesante utilizando imágenes. Hay dos imágenes Por ejemplo, un termómetro. En uno está vacío (0%), en el otro está lleno (100%).
- Barra de progreso. Muestra la regla rellenada por el valor de porcentaje establecido. Se implementa una solución muy interesante utilizando imágenes. Hay dos imágenes Por ejemplo, un termómetro. En uno está vacío (0%), en el otro está lleno (100%).
 Después de vincularlo al elemento, la barra de progreso, según el valor establecido, muestra parte de la primera imagen y parte de la segunda.
Después de vincularlo al elemento, la barra de progreso, según el valor establecido, muestra parte de la primera imagen y parte de la segunda.

Atributos del elemento:- “objname”
- “vscope”
- “sta” – : “solid color” “image”
- “dez” – . :
- “horizontal” –
- “vertical” –
- “bco” – 0%. “solid color” “sta”
- “co” – 100%. “solid color” “sta”
- “bpic” – 0%. “image” “sta”
- “ppic” – 100%. “image” “sta”
- “val” – . : 0 100.
- “x” “y” –
- “w” “h” – .
 -Imagen
-ImagenAtributos del elemento:- “objname”
- “vscope”
- “pic” – .
- “x” “y” –
- “w” “h” – .
 - Imagen recortada.
- Imagen recortada.Atributos del elemento:- “objname”
- “vscope”
- “pic” – .
- “x” “y” –
- “w” “h” –
 - Botón invisible.
- Botón invisible.Atributos del elemento:- “objname”
- “vscope”
- “x” “y” –
- “w” “h” –
 - Indicador de marcación. Muestra una flecha girada en un ángulo dado.
- Indicador de marcación. Muestra una flecha girada en un ángulo dado.Atributos del elemento:- “objname”
- “vscope”
- “sta” : “solid color” “crop image”
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “crop image” “sta”
- “val” – 0 360.
- “wid” – . 0 5.
- “pco” – . – Hight Color.
- “x” “y” –
- “w” “h” – .
 - Horario. Un elemento construye un gráfico por puntos transmitidos por código ejecutado en el panel o mediante UART. Admite hasta cuatro gráficos que se muestran simultáneamente. Desde mi punto de vista, el elemento aún no se ha completado. Describiré la razón de esta opinión a continuación.
- Horario. Un elemento construye un gráfico por puntos transmitidos por código ejecutado en el panel o mediante UART. Admite hasta cuatro gráficos que se muestran simultáneamente. Desde mi punto de vista, el elemento aún no se ha completado. Describiré la razón de esta opinión a continuación.Atributos del elemento:- “objname”
- “vscope”
- “dir” – . :
- “left to right” –
- “right ti left” –
- “sta”
- “ch” – . 1 4.
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “co0” – 1.
- “co1” – 2. “ch” 1.
- “co2” – 3. “ch” 2.
- “co3” – 4. “ch” 3.
- “x” “y” –
- “w” “h” – .
 - Slyler
- SlylerAtributos del elemento:- “objname”
- “vscope”
- “mode” – . :
- “horizontal” –
- “Vertical” –
- “sta”
- “psta” – . :
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “co” – . “solid” “psta”
- “ic2” – . “image” “psta ”
- “wid” – .
- “hig” – .
- “val” – .
- “maxval” – .
- “minval” –
- “x” “y” –
- “w” “h” – .
 -Conmutador con dos posiciones fijas.
-Conmutador con dos posiciones fijas.Atributos del elemento:- “objname”
- “vscope”
- “sta”
- “bco0” – 0. “solid color” “sta”
- “bco1” – 1. “solid color” “sta”
- “pic0” – 0. “image” “sta”
- “pic1” – 1. “image” “sta”
- “pic0” – 0. “crop image” “sta”
- “pic1” – 1. “crop image” “sta”
- “val” – . 0 1
- “x” “y” –
- “w” “h” – .
Ahora considere los artículos no visualizables. Cuando se agregan a una página, no se agregan a la pantalla, sino que se encuentran en un panel de editor especial.
 - Variable Se utiliza para usar el almacenamiento de datos para cálculos realizados en código directamente en el panel. Dependiendo del tipo, almacena un valor numérico o una cadena
- Variable Se utiliza para usar el almacenamiento de datos para cálculos realizados en código directamente en el panel. Dependiendo del tipo, almacena un valor numérico o una cadenaAtributos del elemento:- “objname”
- “vscope”
- “sta” — . :
- “val” – . “Number” “sta”
- “txt” – . “String” “sta”
- “txt-maxl” – . “String” “sta”
 -Timer. Provoca el "Evento del temporizador" periódicamente después de un tiempo especificado.
-Timer. Provoca el "Evento del temporizador" periódicamente después de un tiempo especificado.Atributos del elemento:- “objname”
- “vscope”
- “tim” – . 50 ms. 65535 ms.
- “en” – . 0 – , – 1 .
El comportamiento de los elementos globales y locales.Los elementos locales al representar la página a la que están adjuntos, siempre se inicializan con los valores asignados en el momento del desarrollo del proyecto. Cuando se muestra una página, estos valores pueden cambiarse utilizando el código que se ejecuta en el panel o mediante UART, pero cuando cambia a otra página, todos los valores de atributo cambiados se restablecen a los establecidos durante el desarrollo. Los valores de los atributos de los elementos globales no cambian al cambiar de una página a otra.El elemento "Forma de onda" (Gráfico) no funciona en modo global y, en cualquier caso, se comporta como uno local. Cuando va a la página a la que está adjunto, siempre se dibuja vacía y con la configuración establecida durante el desarrollo. Lo más probable es que, dado que el proyecto Nextion HMI es bastante joven, este elemento simplemente no está terminado.Escribir código ejecutable en el panel.El código ejecutado en el panel tiene una base de evento. Es decir, el código en sí mismo se escribe en los controladores de eventos de los elementos y se ejecuta cuando ocurren los eventos correspondientes.Primero, considere los eventos que ocurren en el panel.Eventos de la página:
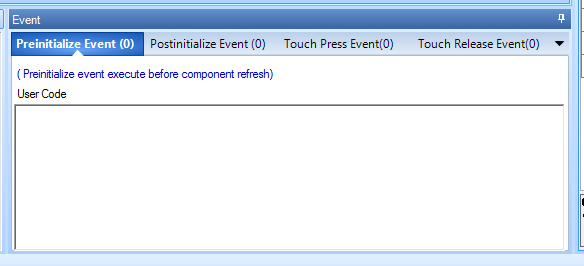
- Evento de preinicialización: se produce un evento antes de que se renderice la página.
- Evento de postinicialización: el evento ocurre inmediatamente después de representar la página.
- Toque Presione Evento: se produce un evento cuando hace clic en la pantalla en un lugar libre de otros elementos. Cuando hace clic en un elemento, se llama a un evento.
- Evento de lanzamiento táctil: un evento ocurre después de liberar un área previamente presionada de una página libre de otros elementos.
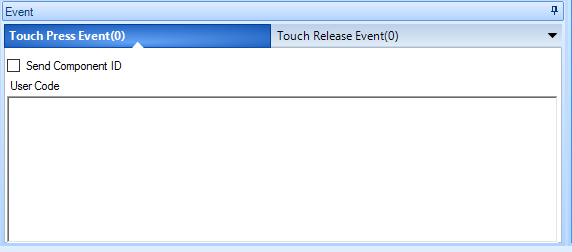
Todos los elementos, excepto los que no se muestran, tienen dos controladores de eventos: presionar y soltar.
- Toque Presione Evento: se produce un evento cuando hace clic en un elemento
- Evento de liberación táctil: se produce un evento después de liberar un elemento presionado anteriormente.
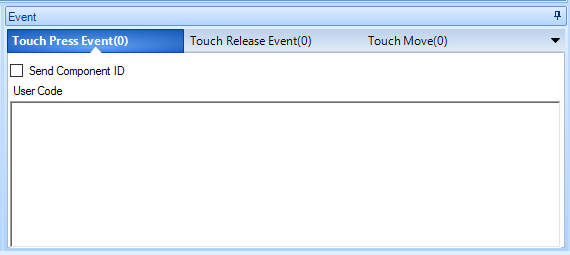
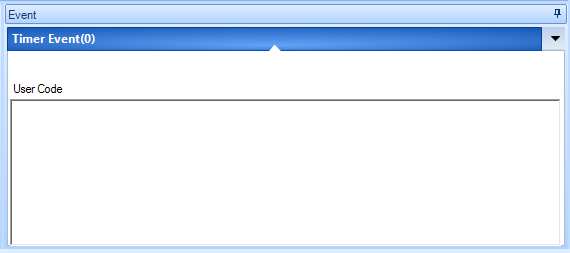
El elemento Slider tiene un evento "Touch Move" que ocurre cada vez que el cursor se mueve a una posición de oda. El elemento Temporizador tiene un controlador único para el evento del temporizador: el "Evento del temporizador".
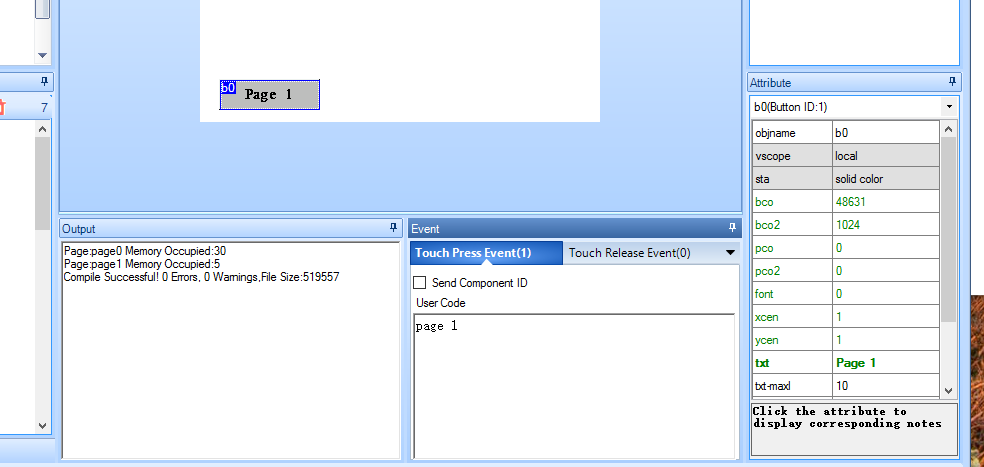
El elemento Temporizador tiene un controlador único para el evento del temporizador: el "Evento del temporizador". Comandos de operación y declaraciones condicionales admitidos por el panelIr a lapágina argumento de la página - ir a la página. El argumento puede ser el nombre o el índice de la página.Ejemplo: cuando hace clic en el botón, va a la página de la página 1 con el índice 1. El comando se escribe en el controlador de eventos Touch PressEven:
Comandos de operación y declaraciones condicionales admitidos por el panelIr a lapágina argumento de la página - ir a la página. El argumento puede ser el nombre o el índice de la página.Ejemplo: cuando hace clic en el botón, va a la página de la página 1 con el índice 1. El comando se escribe en el controlador de eventos Touch PressEven:page page1
opage 1
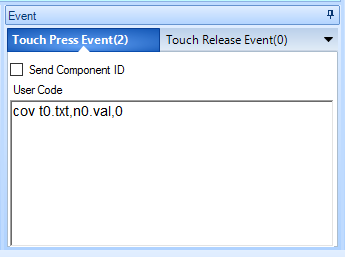
 Escritura o lectura del valor del atributoLectura del valor del nombre delelemento de argumento Argumentoonombre de la página. nombre del elemento.argumento Escriba el valor en el argumentonombre del elemento. argumento = valoronombre de la página. elemento nombre.argumento = valorEjemplo: al presionar el botón, el valor del argumento "val" del campo con un valor numérico con el nombre "n0" se reescribe en el argumento "val" del campo con un valor numérico con el nombre "n1". Además, a partir del argumento "txt" del campo de texto con el nombre "t0", la línea se reescribirá en el argumento "txt" del campo de texto con el nombre "t1". Todos los elementos están en la página con el nombre "página0".
Escritura o lectura del valor del atributoLectura del valor del nombre delelemento de argumento Argumentoonombre de la página. nombre del elemento.argumento Escriba el valor en el argumentonombre del elemento. argumento = valoronombre de la página. elemento nombre.argumento = valorEjemplo: al presionar el botón, el valor del argumento "val" del campo con un valor numérico con el nombre "n0" se reescribe en el argumento "val" del campo con un valor numérico con el nombre "n1". Además, a partir del argumento "txt" del campo de texto con el nombre "t0", la línea se reescribirá en el argumento "txt" del campo de texto con el nombre "t1". Todos los elementos están en la página con el nombre "página0". La conversión de tipocov valor1, valor2, es larga donde:
La conversión de tipocov valor1, valor2, es larga donde:- valor1 : atributo de origen, por ejemplo, n0.val
- valor2 - atributo receptor tales t0.txt
- largo : la longitud de la cuerda. Si se establece en 0, detección automática. Si hay una conversión de un número a una cadena, esta es la longitud del atributo de destino; si la cadena se convierte en un número, esta es la longitud del atributo de origen.
Si los tipos del atributo fuente y el atributo receptor son los mismos, se emitirá un error de compilación. Ejemplos.- Cuando se presiona el botón, el valor del atributo "txt" (cadena) del campo de texto "t0" se convierte en un número y se escribe en el argumento "val" (número) del campo con el valor numérico "n0"

- El valor de atributo "val" (número) del campo con el valor numérico "n0" se convierte en un número cuando se presiona el botón y se escribe en el argumento "txt" (cadena) del campo de texto "t0"

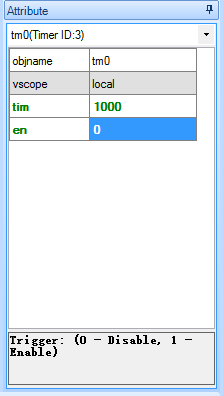
Operaciones matematicas.Se admiten las operaciones de suma (+), resta (-), multiplicación (*) y división (/). Tenga en cuenta que el panel solo puede funcionar con enteros positivos.Un ejemploCuando se presiona el botón, el temporizador comienza a funcionar y agrega uno al valor del campo n0. Cuando sueltas el botón, la cuenta finaliza.Configuración del temporizador "tm0" El argumento "tim" es 1000 ms. Cuando se ejecuta el temporizador, el "Evento del temporizador" se genera una vez cada 1000 milisegundos.El argumento "en" es 0. Por defecto, el temporizador está apagado.El código en el "Evento de prensa táctil" es una copia.
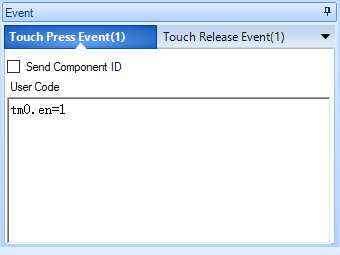
argumento "tim" es 1000 ms. Cuando se ejecuta el temporizador, el "Evento del temporizador" se genera una vez cada 1000 milisegundos.El argumento "en" es 0. Por defecto, el temporizador está apagado.El código en el "Evento de prensa táctil" es una copia. Cuando se presiona el botón, se ingresa el valor del argumento “en” del temporizador “tm0” 1. Es decir, se inicia el temporizador.El código en el "Evento de lanzamiento táctil" es una copia.
Cuando se presiona el botón, se ingresa el valor del argumento “en” del temporizador “tm0” 1. Es decir, se inicia el temporizador.El código en el "Evento de lanzamiento táctil" es una copia. Cuando suelta el botón, se ingresa el valor del argumento “en” del temporizador “tm0” 0. Es decir, el temporizador está desactivado.Código en el "Evento de temporizador" del temporizador "tm0".
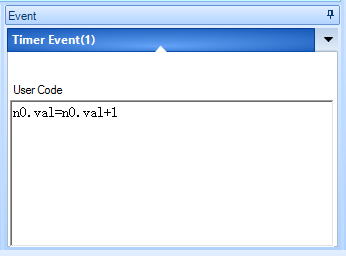
Cuando suelta el botón, se ingresa el valor del argumento “en” del temporizador “tm0” 0. Es decir, el temporizador está desactivado.Código en el "Evento de temporizador" del temporizador "tm0". Cada vez que se activa el temporizador, se agrega uno al valor del argumento "val" del campo digital "n0" y se escribe en el mismo argumento.Declaraciones condicionales.Grabar ejemplos:
Cada vez que se activa el temporizador, se agrega uno al valor del argumento "val" del campo digital "n0" y se escribe en el mismo argumento.Declaraciones condicionales.Grabar ejemplos:if(t0.txt==”123456”)
{
age 1
}
Si los valores del atributo "txt" del campo de texto "t0" es igual a "123456", vaya a la página con el índice 1.if(b0.txt==”start”)
{
b0.txt==”stop”
} else
{
b0.txt==”start”
}
Si los valores del atributo "txt" del botón "t0" es igual a "inicio", entonces escribimos el valor "stop" en este atributo, de lo contrario, escribimos el valor "stop" en este atributo.if(b0.txt==”1”)
{
b0.txt==”2”
} else if (b0.txt==”2” )
{
b0.txt==”3”
}else
{
b0.txt==”1”
}
Si los valores del atributo "txt" del botón "t0" es "1", entonces escribimos el valor "2" en este atributo de manera diferente: (si los valores del atributo "txt" del botón "t0" es "2", escribimos el valor "3" en este atributo; de lo contrario, escriba este atributo tiene un valor de "1").Posibles operadores de comparación:- Para valores numéricos
- > más
- <menos
- == es igual
- ! = no es igual
- > = mayor o igual
- <= menor o igual
- Para valores de cadena
- == es igual
- ! = no es igual
Los operadores anidados "()" y de comunicación no están permitidos, por ejemplo, no puede usar la siguiente construcción: if (j0.val + 1> 0). Para resolver estos problemas es necesario usar variables.Se admiten "if" anidados y "else if".Depuración de un proyecto.Nextion Editor incluye un simulador de proyecto. Para iniciarlo, presione el botón "Depurar" (  ) del menú principal. En este caso, el proyecto se compilará y se abrirá en el simulador donde puede verificar el proyecto.
) del menú principal. En este caso, el proyecto se compilará y se abrirá en el simulador donde puede verificar el proyecto. Cargando el proyecto en el panel.Hay dos métodos para cargar un proyecto en el panel.El primer método es a través de UART. Esto requiere un adaptador USB -> UART. Lo conectamos de acuerdo con la tabla.
Cargando el proyecto en el panel.Hay dos métodos para cargar un proyecto en el panel.El primer método es a través de UART. Esto requiere un adaptador USB -> UART. Lo conectamos de acuerdo con la tabla.| Nextion HMI | USB -> UART |
|---|
| + 5V | + 5V |
| Rx | TX |
| TX | Rx |
| GND | GND |
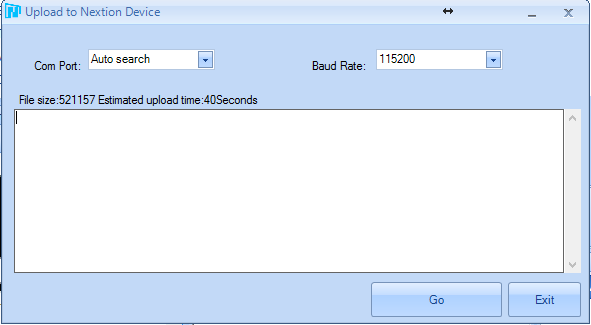
En el editor, haga clic en el botón "Cargar" (  ) del menú principal. En este caso, el proyecto se compila y se abre la ventana de descarga.
) del menú principal. En este caso, el proyecto se compila y se abre la ventana de descarga. Puede instalar inmediatamente el puerto en el que está instalado el adaptador en el sistema, puede dejar la búsqueda automática. Haga clic en "IR" y el proyecto comenzará a cargarse en el panel.
Puede instalar inmediatamente el puerto en el que está instalado el adaptador en el sistema, puede dejar la búsqueda automática. Haga clic en "IR" y el proyecto comenzará a cargarse en el panel. En el caso de proyectos grandes, especialmente con grandes recursos en forma de imágenes y fuentes, el tiempo de carga puede alcanzar varios minutos. Una vez completada la descarga, el panel se reiniciará y entrará en modo de trabajo.Solo utilicé este método de arranque, pero hay otra forma de usar la tarjeta SD Miro.Te diré una teoría. La tarjeta debe estar formateada en formato FAT32. En el editor, haga clic en "Compilar" (
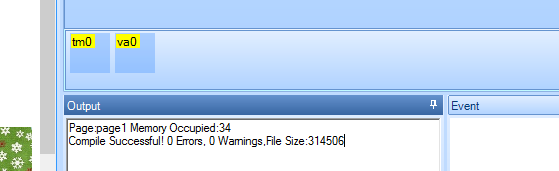
En el caso de proyectos grandes, especialmente con grandes recursos en forma de imágenes y fuentes, el tiempo de carga puede alcanzar varios minutos. Una vez completada la descarga, el panel se reiniciará y entrará en modo de trabajo.Solo utilicé este método de arranque, pero hay otra forma de usar la tarjeta SD Miro.Te diré una teoría. La tarjeta debe estar formateada en formato FAT32. En el editor, haga clic en "Compilar" ( ) En el caso de una compilación exitosa, no debe haber líneas rojas en la ventana de salida de los resultados de la compilación (7).
) En el caso de una compilación exitosa, no debe haber líneas rojas en la ventana de salida de los resultados de la compilación (7). Después de eso, en el menú principal, abra el elemento "Archivo" y seleccione "Abrir carpeta de compilación".
Después de eso, en el menú principal, abra el elemento "Archivo" y seleccione "Abrir carpeta de compilación". Se abrirá una carpeta con los archivos de proyecto compilados. Seleccionamos el archivo con el nombre de nuestro proyecto y la extensión ".tft" en el directorio principal de la tarjeta SD. Debe haber un archivo con dicha extensión en el mapa. Luego, insertamos la tarjeta en el panel desconectado de la fuente de alimentación y le aplicamos energía. Cuando se aplica la alimentación, el panel detectará una tarjeta en sí mismo, y si encuentra un archivo con la extensión ".tft", comenzará a descargar el proyecto. El proceso de descarga se mostrará en la pantalla. Una vez completada la descarga, desconecte la alimentación del panel y retire la tarjeta SD.Por supuesto, no le conté todas las características del panel Nextion HMI, sino solo aquellas que yo mismo encontré en el proceso de integrar el soporte del panel en el programa FLProg. Puede leer más sobre el panel en wiki.iteadstudio.com/Nextion_HMI_Solution .En las siguientes lecciones, le diré cómo organizar la interacción del panel Nextion HMI y Arduino utilizando el programa FLProg.Gracias por su atencion
Se abrirá una carpeta con los archivos de proyecto compilados. Seleccionamos el archivo con el nombre de nuestro proyecto y la extensión ".tft" en el directorio principal de la tarjeta SD. Debe haber un archivo con dicha extensión en el mapa. Luego, insertamos la tarjeta en el panel desconectado de la fuente de alimentación y le aplicamos energía. Cuando se aplica la alimentación, el panel detectará una tarjeta en sí mismo, y si encuentra un archivo con la extensión ".tft", comenzará a descargar el proyecto. El proceso de descarga se mostrará en la pantalla. Una vez completada la descarga, desconecte la alimentación del panel y retire la tarjeta SD.Por supuesto, no le conté todas las características del panel Nextion HMI, sino solo aquellas que yo mismo encontré en el proceso de integrar el soporte del panel en el programa FLProg. Puede leer más sobre el panel en wiki.iteadstudio.com/Nextion_HMI_Solution .En las siguientes lecciones, le diré cómo organizar la interacción del panel Nextion HMI y Arduino utilizando el programa FLProg.Gracias por su atencion