Entrevista con VisCircle Studio: ¿Se acerca el tiempo de Internet en 3D?
 Del traductor . Flash ha muerto o está muriendo ... WebGL es la altura que muchos esperan con esperanza, pero dudan en conquistar. Les traigo una traducción de una entrevista de un estudio alemán especializado específicamente en trabajar con WebGL. En el pasado, inmigrantes de desarrolladores de juegos, los chicos lograron darse cuenta de sí mismos en un nuevo campo y, tal vez, con mucho éxito.VisCircle Design Studio está a la vanguardia del creciente mercado de aplicaciones basadas en navegador 3D. Sus últimos proyectos muestran cómo las tecnologías de punta como WebGL se están convirtiendo en el área de desarrollo dominante. En esta entrevista, los fundadores de Dimitri Werwein y Benjamin Suhr comparten sus experiencias y opiniones sobre el presente y el futuro del 3D interactivo en Internet.Cuéntanos un poco sobre VisCircleVisCircle- Esta es una empresa joven de Hannover, del norte de Alemania. Nos especializamos en el desarrollo de aplicaciones 3D interactivas, de realidad aumentada y configuradores 3D. También hacemos trabajos más tradicionales, como renderizar imágenes y animaciones. Al dejar la industria del juego, estábamos buscando nuevas formas de aplicar nuestra experiencia en el desarrollo de contenido tridimensional en tiempo real altamente optimizado y de alta calidad en otras áreas.Con la creciente demanda de adaptación de productos publicitarios de varias compañías, los requisitos para la calidad del resultado, que va más allá de las capacidades tradicionales de la imagen o el video, han crecido. Esto nos ha abierto un nuevo mercado.Creamos una empresa de tres personas, que comenzó a crecer con cada nuevo cliente. Ahora tenemos un equipo sólido de artistas y programadores profesionales, pero también planeamos expandir el equipo en el futuro.¿Qué visualizaciones creas?No hay restricciones Podemos crear casi todo, ya sea una hermosa presentación en 3D en un sitio web, un configurador listo para usar, o probar las funciones de un producto antes de comprarlo. Los especialistas en marketing de diferentes compañías están buscando las formas más efectivas de usar presentaciones tridimensionales para sus propios fines.Queremos aprovechar al máximo las posibilidades que ofrece 3D en WebGL para crear aplicaciones únicas. Para lograr esto, nos enfocamos en el desarrollo de materiales de calidad. Cuando miras un anillo dorado o asientos de cuero en una escena iluminada dinámicamente, debes sentir este material, su calidad, la aspereza de la superficie. Comprender el producto y el público objetivo es muy importante para nosotros al crear visualizaciones. Estamos tratando de obtener la mayor cantidad de información de nuestros clientes, estamos explorando el trasfondo emocional que desean asociar con su producto para poder crear una respuesta adecuada de los usuarios.¿Quiénes son sus clientes?Tenemos un amplio alcance de clientes en una amplia variedad de industrias. En esta entrevista no podemos hablar de todos los proyectos. Sin embargo, nuestros clientes trabajan en diversas industrias: ingeniería mecánica, joyería, fabricación de muebles y medicina. Nuestros proyectos más grandes se desarrollaron para empresas grandes y conocidas. También hemos trabajado con organizaciones más pequeñas, ofreciendo soluciones flexibles para satisfacer las demandas de una amplia variedad de clientes.
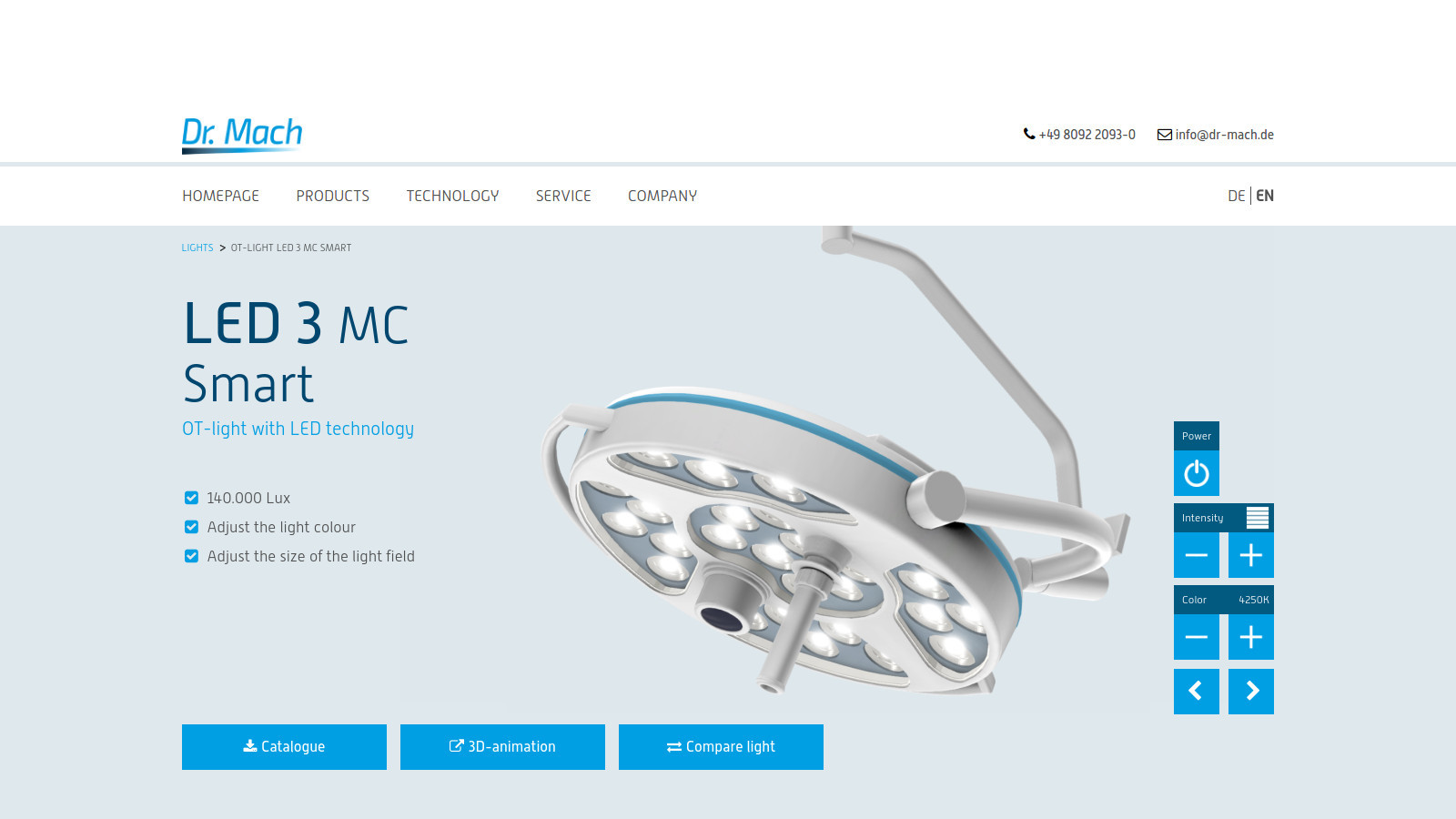
Del traductor . Flash ha muerto o está muriendo ... WebGL es la altura que muchos esperan con esperanza, pero dudan en conquistar. Les traigo una traducción de una entrevista de un estudio alemán especializado específicamente en trabajar con WebGL. En el pasado, inmigrantes de desarrolladores de juegos, los chicos lograron darse cuenta de sí mismos en un nuevo campo y, tal vez, con mucho éxito.VisCircle Design Studio está a la vanguardia del creciente mercado de aplicaciones basadas en navegador 3D. Sus últimos proyectos muestran cómo las tecnologías de punta como WebGL se están convirtiendo en el área de desarrollo dominante. En esta entrevista, los fundadores de Dimitri Werwein y Benjamin Suhr comparten sus experiencias y opiniones sobre el presente y el futuro del 3D interactivo en Internet.Cuéntanos un poco sobre VisCircleVisCircle- Esta es una empresa joven de Hannover, del norte de Alemania. Nos especializamos en el desarrollo de aplicaciones 3D interactivas, de realidad aumentada y configuradores 3D. También hacemos trabajos más tradicionales, como renderizar imágenes y animaciones. Al dejar la industria del juego, estábamos buscando nuevas formas de aplicar nuestra experiencia en el desarrollo de contenido tridimensional en tiempo real altamente optimizado y de alta calidad en otras áreas.Con la creciente demanda de adaptación de productos publicitarios de varias compañías, los requisitos para la calidad del resultado, que va más allá de las capacidades tradicionales de la imagen o el video, han crecido. Esto nos ha abierto un nuevo mercado.Creamos una empresa de tres personas, que comenzó a crecer con cada nuevo cliente. Ahora tenemos un equipo sólido de artistas y programadores profesionales, pero también planeamos expandir el equipo en el futuro.¿Qué visualizaciones creas?No hay restricciones Podemos crear casi todo, ya sea una hermosa presentación en 3D en un sitio web, un configurador listo para usar, o probar las funciones de un producto antes de comprarlo. Los especialistas en marketing de diferentes compañías están buscando las formas más efectivas de usar presentaciones tridimensionales para sus propios fines.Queremos aprovechar al máximo las posibilidades que ofrece 3D en WebGL para crear aplicaciones únicas. Para lograr esto, nos enfocamos en el desarrollo de materiales de calidad. Cuando miras un anillo dorado o asientos de cuero en una escena iluminada dinámicamente, debes sentir este material, su calidad, la aspereza de la superficie. Comprender el producto y el público objetivo es muy importante para nosotros al crear visualizaciones. Estamos tratando de obtener la mayor cantidad de información de nuestros clientes, estamos explorando el trasfondo emocional que desean asociar con su producto para poder crear una respuesta adecuada de los usuarios.¿Quiénes son sus clientes?Tenemos un amplio alcance de clientes en una amplia variedad de industrias. En esta entrevista no podemos hablar de todos los proyectos. Sin embargo, nuestros clientes trabajan en diversas industrias: ingeniería mecánica, joyería, fabricación de muebles y medicina. Nuestros proyectos más grandes se desarrollaron para empresas grandes y conocidas. También hemos trabajado con organizaciones más pequeñas, ofreciendo soluciones flexibles para satisfacer las demandas de una amplia variedad de clientes. ¿Cuáles son los proyectos más notables de tu estudio?Tienda tridimensionalpara Meister fue uno de nuestros proyectos más grandes debido a la gran cantidad de contenido que tuvimos que crear. Más de 1000 anillos y un millón de combinaciones posibles en el configurador. Y todo esto en alta calidad, tanto los propios modelos como los materiales. Prestamos mucha atención a los pequeños detalles y estuvimos en contacto constante con Meister para lograr la correspondencia más precisa de los productos con sus copias en una presentación en 3D. ¿Te imaginas cuánto tiempo se pasó para ajustar la calidad del contenido y crear el configurador 3D más impresionante en Internet?Antes de crear la tienda Meister 3D, completamos la primera versión del configuradorpara Joli, el famoso fabricante belga de muebles de alta calidad. Esta versión ya tiene muchas opciones posibles para crear mesas y sillas. Se agregaron muchos materiales diferentes al configurador, que apareció después de estudiar los originales. La próxima versión de la aplicación se enriquecerá con nuevas características y otras comodidades para los usuarios.En el campo de la medicina, hemos rehecho en 3Dluces de operación quirúrgica (luces OT) del Dr. Mach GmbH & Co y características adicionales de brillo. El proyecto fue publicado en el sitio web del fabricante. Al ser conocidos en su área por la calidad de los accesorios de iluminación, requerían el mismo nivel de calidad para una presentación virtual. Además del proyecto WebGL, desarrollamos aplicaciones para iOS y Android, que también son utilizadas para marketing directo por Dr. Mach.También vale la pena mencionar el configurador 3D Polo Volkswagenque atrajo la atención de muchos. El proyecto original se creó en Unity 3D y luego se rehizo con Blend4Web. El usuario puede cambiar el color del automóvil, su interior, ruedas y todo esto en tiempo real. Como una opción especial, se agregó la capacidad de abrir todas las puertas haciendo clic en ellas con el mouse. Otra opción posible es una prueba de manejo de una máquina configurada en forma de movimiento de un automóvil en un configurador 3D.
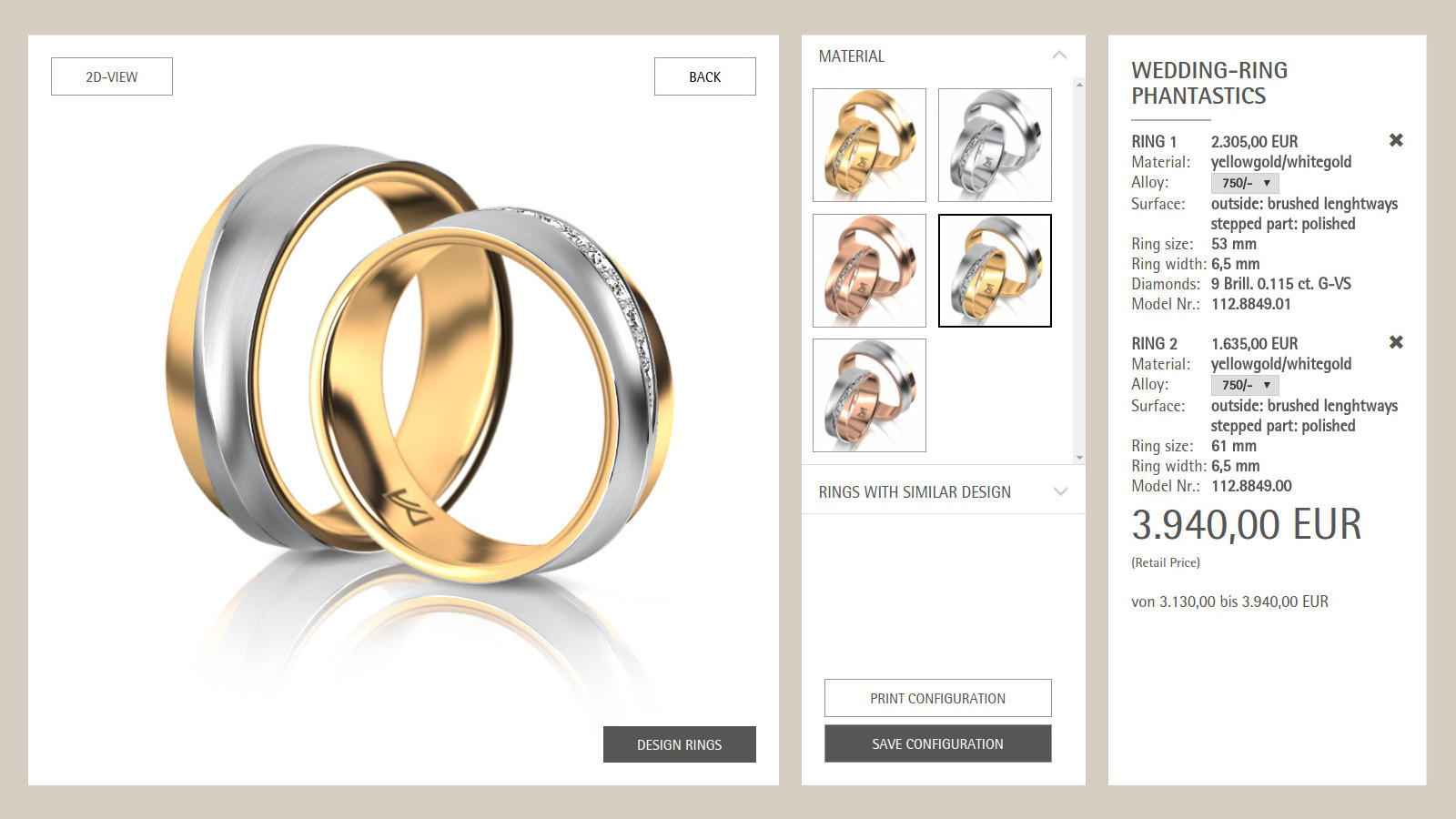
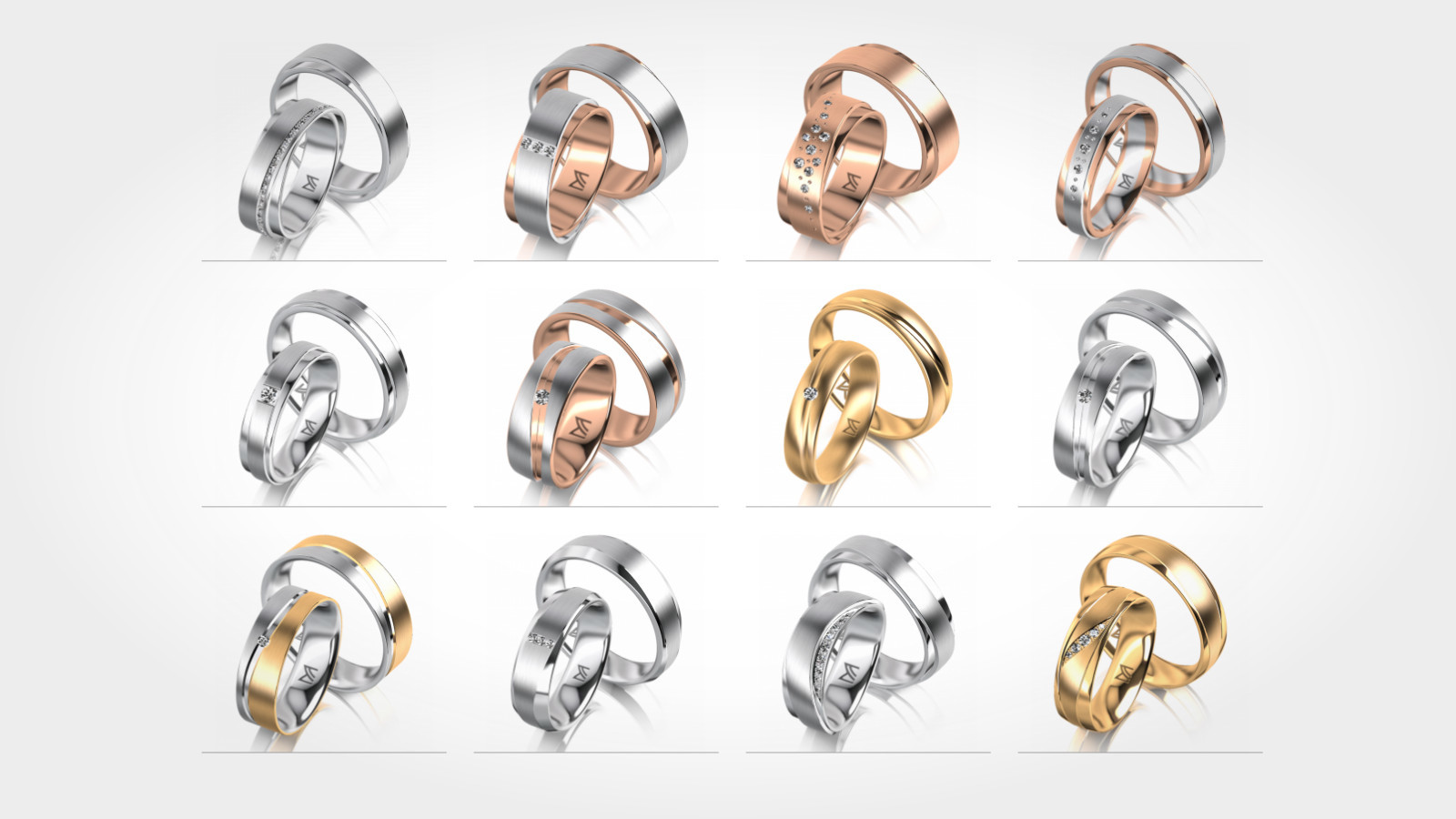
¿Cuáles son los proyectos más notables de tu estudio?Tienda tridimensionalpara Meister fue uno de nuestros proyectos más grandes debido a la gran cantidad de contenido que tuvimos que crear. Más de 1000 anillos y un millón de combinaciones posibles en el configurador. Y todo esto en alta calidad, tanto los propios modelos como los materiales. Prestamos mucha atención a los pequeños detalles y estuvimos en contacto constante con Meister para lograr la correspondencia más precisa de los productos con sus copias en una presentación en 3D. ¿Te imaginas cuánto tiempo se pasó para ajustar la calidad del contenido y crear el configurador 3D más impresionante en Internet?Antes de crear la tienda Meister 3D, completamos la primera versión del configuradorpara Joli, el famoso fabricante belga de muebles de alta calidad. Esta versión ya tiene muchas opciones posibles para crear mesas y sillas. Se agregaron muchos materiales diferentes al configurador, que apareció después de estudiar los originales. La próxima versión de la aplicación se enriquecerá con nuevas características y otras comodidades para los usuarios.En el campo de la medicina, hemos rehecho en 3Dluces de operación quirúrgica (luces OT) del Dr. Mach GmbH & Co y características adicionales de brillo. El proyecto fue publicado en el sitio web del fabricante. Al ser conocidos en su área por la calidad de los accesorios de iluminación, requerían el mismo nivel de calidad para una presentación virtual. Además del proyecto WebGL, desarrollamos aplicaciones para iOS y Android, que también son utilizadas para marketing directo por Dr. Mach.También vale la pena mencionar el configurador 3D Polo Volkswagenque atrajo la atención de muchos. El proyecto original se creó en Unity 3D y luego se rehizo con Blend4Web. El usuario puede cambiar el color del automóvil, su interior, ruedas y todo esto en tiempo real. Como una opción especial, se agregó la capacidad de abrir todas las puertas haciendo clic en ellas con el mouse. Otra opción posible es una prueba de manejo de una máquina configurada en forma de movimiento de un automóvil en un configurador 3D. Tu último trabajo para la empresa de joyería Meister. ¿Qué tan importante fue la creación de un configurador 3D en línea para ellos?La industria de la joyería es muy tradicional. Meister obtiene una importante ventaja tecnológica sobre sus competidores en la presentación de sus productos. El comprador puede crear un anillo individual y obtener la máxima calidad fotorrealista para ver en casa o en la tienda con consultas adicionales. Una vista previa del producto final ayuda a los clientes a decidir sobre la configuración y asegurarse de que esto sea exactamente lo que desean. Meister tiene una amplia variedad de anillos y posibles variaciones. El configurador 3D permite a los usuarios familiarizarse rápidamente con diferentes combinaciones, verlas desde diferentes ángulos y también ver el precio al cambiar las opciones.Desde un punto de vista práctico, el configurador 3D tiene muchas ventajas sobre las fotografías tradicionales. La principal ventaja es la increíble flexibilidad. Se pueden agregar fácilmente nuevos materiales y cortes a todos los anillos. Hemos desarrollado varias herramientas que proporcionan a Meister todos los beneficios de la representación en tiempo real. Por ahora, todavía estamos renderizando imágenes fotorrealistas para Meister, pero todas las pequeñas capturas de pantalla se toman del configurador 3D. Este proceso se ha automatizado para crear miles de imágenes en poco tiempo.A pesar de que estamos muy satisfechos con el resultado final, en teoría podemos cambiar la apariencia de los productos, incluidas las imágenes preliminares, casi al instante.
Tu último trabajo para la empresa de joyería Meister. ¿Qué tan importante fue la creación de un configurador 3D en línea para ellos?La industria de la joyería es muy tradicional. Meister obtiene una importante ventaja tecnológica sobre sus competidores en la presentación de sus productos. El comprador puede crear un anillo individual y obtener la máxima calidad fotorrealista para ver en casa o en la tienda con consultas adicionales. Una vista previa del producto final ayuda a los clientes a decidir sobre la configuración y asegurarse de que esto sea exactamente lo que desean. Meister tiene una amplia variedad de anillos y posibles variaciones. El configurador 3D permite a los usuarios familiarizarse rápidamente con diferentes combinaciones, verlas desde diferentes ángulos y también ver el precio al cambiar las opciones.Desde un punto de vista práctico, el configurador 3D tiene muchas ventajas sobre las fotografías tradicionales. La principal ventaja es la increíble flexibilidad. Se pueden agregar fácilmente nuevos materiales y cortes a todos los anillos. Hemos desarrollado varias herramientas que proporcionan a Meister todos los beneficios de la representación en tiempo real. Por ahora, todavía estamos renderizando imágenes fotorrealistas para Meister, pero todas las pequeñas capturas de pantalla se toman del configurador 3D. Este proceso se ha automatizado para crear miles de imágenes en poco tiempo.A pesar de que estamos muy satisfechos con el resultado final, en teoría podemos cambiar la apariencia de los productos, incluidas las imágenes preliminares, casi al instante. Tiene magníficos materiales fotorrealistas de metal y diamante. ¿Qué tan difícil fue lograr esto?Nuestra experiencia en el desarrollo de materiales en tiempo real de alta calidad para varios motores de juegos ayudó mucho con Blend4Web. ¡Gracias al editor de sombreadores! Pudimos desarrollar sombreadores con los indicadores requeridos. Lo que también ayudó fue la capacidad de cambiar rápidamente los parámetros y ver el resultado.Tuvimos acceso a anillos reales de Meister para estudiarlos. Hubo muchas llamadas y reuniones con Meister, con el objetivo de maximizar el refinamiento de los materiales metálicos a la calidad adecuada.Un sombreador de diamantes fue más un desafío. No es solo una cuestión de dificultades para implementar las refracciones y el sombreado correctos, como lo requiere Meister, aún no era necesario "explotar" los dispositivos móviles. Al final, creamos una herramienta basada en la web para establecer las propiedades apropiadas de los materiales en tiempo real.¿Qué puede decir sobre la API Blend4Web y la parte de software? ¿Estaba todo bien?La API está lógicamente dividida en varios módulos, lo que la hace bien estructurada. Las funciones están documentadas. Si necesitábamos información adicional sobre el uso de funciones, recurrimos a los ejemplos de aplicaciones disponibles en el SDK, que nos ayudaron mucho. Todos los demás problemas se resolvieron en los foros o simplemente por el método de "búsqueda científica". Recibimos respuestas a nuestras preguntas y solicitudes muy rápidamente, y el error encontrado se corrigió en la próxima versión del motor, lo que nos ayudó mucho antes de comenzar el proyecto.
Tiene magníficos materiales fotorrealistas de metal y diamante. ¿Qué tan difícil fue lograr esto?Nuestra experiencia en el desarrollo de materiales en tiempo real de alta calidad para varios motores de juegos ayudó mucho con Blend4Web. ¡Gracias al editor de sombreadores! Pudimos desarrollar sombreadores con los indicadores requeridos. Lo que también ayudó fue la capacidad de cambiar rápidamente los parámetros y ver el resultado.Tuvimos acceso a anillos reales de Meister para estudiarlos. Hubo muchas llamadas y reuniones con Meister, con el objetivo de maximizar el refinamiento de los materiales metálicos a la calidad adecuada.Un sombreador de diamantes fue más un desafío. No es solo una cuestión de dificultades para implementar las refracciones y el sombreado correctos, como lo requiere Meister, aún no era necesario "explotar" los dispositivos móviles. Al final, creamos una herramienta basada en la web para establecer las propiedades apropiadas de los materiales en tiempo real.¿Qué puede decir sobre la API Blend4Web y la parte de software? ¿Estaba todo bien?La API está lógicamente dividida en varios módulos, lo que la hace bien estructurada. Las funciones están documentadas. Si necesitábamos información adicional sobre el uso de funciones, recurrimos a los ejemplos de aplicaciones disponibles en el SDK, que nos ayudaron mucho. Todos los demás problemas se resolvieron en los foros o simplemente por el método de "búsqueda científica". Recibimos respuestas a nuestras preguntas y solicitudes muy rápidamente, y el error encontrado se corrigió en la próxima versión del motor, lo que nos ayudó mucho antes de comenzar el proyecto. Has cambiado de Unity a Blend4Web. ¿Qué ventajas y problemas tuviste debido a esto? ¿Fue difícil volver a aprender?Cambiamos de Unity a Blend4Web para proyectos WebGL, ya que Unity WebGL es generalmente difícil de usar para la producción. Cambiar a Blend4Web rápidamente nos dio buenos resultados. Recibimos archivos de menor tamaño y sin pérdida de tiempo para la exportación. El aspecto más importante fue trabajar en dispositivos móviles. No podemos ofrecer presentaciones WebGL sin soporte oficial para dispositivos móviles.Generalmente no se requiere mucho conocimiento para ir a Blender y Blend4Web. Blender hace algunas cosas de manera diferente en comparación con otras herramientas. Pero una vez que te rompas la cabeza, verás que "lo contrario" no significa "peor" en absoluto. Los ejemplos de aplicación ayudan bien, así como el soporte de calidad del equipo de Blend4Web. Todo esto nos permitió dominar rápidamente la herramienta.Seguimos usando Unity para crear aplicaciones móviles y estándar. Para no hacer el trabajo dos veces y mantener un bajo costo de desarrollo, también estamos buscando la posibilidad de convertir proyectos Blend4Web WebGL en aplicaciones regulares. Los clientes a menudo solicitan una versión sin conexión.Comparta su experiencia de integración con tiendas en línea. ¿Trabajas con desarrolladores web?Trabajamos colectivamente en un equipo común de desarrolladores web y 3D, comercializadores y diseñadores de varios estudios. Para este proyecto, VisCircle creó exclusivamente efectos visuales. La integración con la tienda en línea fue realizada por otro estudio. Brindamos el máximo apoyo de nuestra parte. Nuestra experiencia puede no ser representativa, pero desde nuestro punto de vista, la integración fue exitosa.Interactive 3D-Web es el futuroAl observar un aumento en las solicitudes de grandes clientes, sabemos que este es un segmento de mercado en crecimiento. Nos complace haber podido posicionar adecuadamente a nuestra empresa en las primeras etapas de esta revolución.Hay muchas otras razones por las que veremos más y más contenido interactivo en Internet. La demostración o personalización del producto se ha vuelto más común hoy que hace varios años. Los dispositivos móviles, incluso los dispositivos iniciales actuales, se han vuelto lo suficientemente rápidos como para mostrar visualizaciones casi fotorrealistas en WebGL. La compatibilidad con WebGL 2.0 en los navegadores de todos los dispositivos nos brindará a nosotros y a otros desarrolladores nuevas oportunidades para proyectos más interesantes.En 2017, veremos una gran cantidad de contenido 3D interesante en Internet. Esta tendencia continuará hasta que WebGL sea el estándar para visualización 3D, configuradores y, por supuesto, juegos de navegador.
Has cambiado de Unity a Blend4Web. ¿Qué ventajas y problemas tuviste debido a esto? ¿Fue difícil volver a aprender?Cambiamos de Unity a Blend4Web para proyectos WebGL, ya que Unity WebGL es generalmente difícil de usar para la producción. Cambiar a Blend4Web rápidamente nos dio buenos resultados. Recibimos archivos de menor tamaño y sin pérdida de tiempo para la exportación. El aspecto más importante fue trabajar en dispositivos móviles. No podemos ofrecer presentaciones WebGL sin soporte oficial para dispositivos móviles.Generalmente no se requiere mucho conocimiento para ir a Blender y Blend4Web. Blender hace algunas cosas de manera diferente en comparación con otras herramientas. Pero una vez que te rompas la cabeza, verás que "lo contrario" no significa "peor" en absoluto. Los ejemplos de aplicación ayudan bien, así como el soporte de calidad del equipo de Blend4Web. Todo esto nos permitió dominar rápidamente la herramienta.Seguimos usando Unity para crear aplicaciones móviles y estándar. Para no hacer el trabajo dos veces y mantener un bajo costo de desarrollo, también estamos buscando la posibilidad de convertir proyectos Blend4Web WebGL en aplicaciones regulares. Los clientes a menudo solicitan una versión sin conexión.Comparta su experiencia de integración con tiendas en línea. ¿Trabajas con desarrolladores web?Trabajamos colectivamente en un equipo común de desarrolladores web y 3D, comercializadores y diseñadores de varios estudios. Para este proyecto, VisCircle creó exclusivamente efectos visuales. La integración con la tienda en línea fue realizada por otro estudio. Brindamos el máximo apoyo de nuestra parte. Nuestra experiencia puede no ser representativa, pero desde nuestro punto de vista, la integración fue exitosa.Interactive 3D-Web es el futuroAl observar un aumento en las solicitudes de grandes clientes, sabemos que este es un segmento de mercado en crecimiento. Nos complace haber podido posicionar adecuadamente a nuestra empresa en las primeras etapas de esta revolución.Hay muchas otras razones por las que veremos más y más contenido interactivo en Internet. La demostración o personalización del producto se ha vuelto más común hoy que hace varios años. Los dispositivos móviles, incluso los dispositivos iniciales actuales, se han vuelto lo suficientemente rápidos como para mostrar visualizaciones casi fotorrealistas en WebGL. La compatibilidad con WebGL 2.0 en los navegadores de todos los dispositivos nos brindará a nosotros y a otros desarrolladores nuevas oportunidades para proyectos más interesantes.En 2017, veremos una gran cantidad de contenido 3D interesante en Internet. Esta tendencia continuará hasta que WebGL sea el estándar para visualización 3D, configuradores y, por supuesto, juegos de navegador.Source: https://habr.com/ru/post/es397353/
All Articles