Cómo funciona el diseñador digital: principios básicos
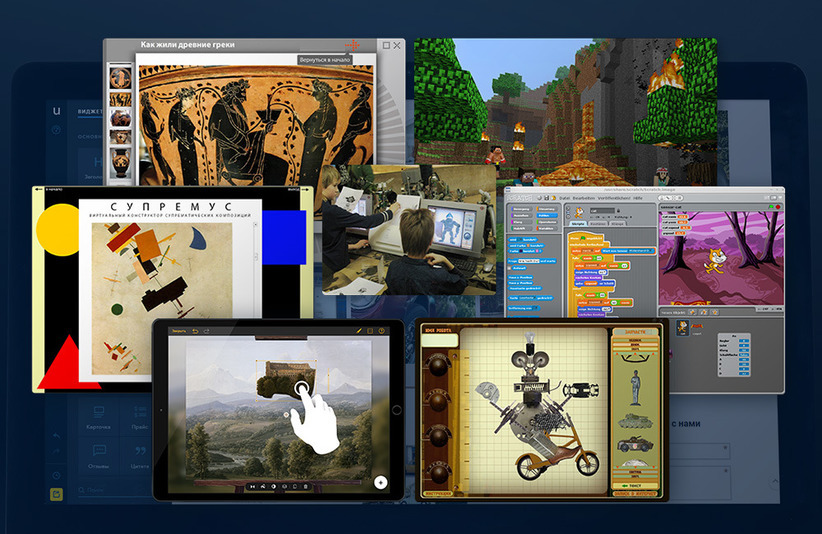
Por otro lado, la exposición "Mercur y otros diseñadores" en el centro cultural ZIL no deja una impresión: aquí hay un constructor de metal, aquí hay uno de plástico, aquí hay uno de ingeniería, etc.Pero un stand llama la atención : lo demuestra con una docena de diseñadores digitales, que incluyen: - un diseñador de criaturas fantásticas para niños enedad escolar que explica toda la cultura de la antigua Grecia en 5 minutos; - un diseñador de robots en línea de materiales improvisados que explica dónde colocar la antigua insignia pionera con Para Lenin, y el diseñador de paisajes clásicos para los visitantes de la Galería Tretyakov, explica por qué todos los paisajes del siglo XVIII son más o menos iguales.Dado que los diseñadores son cada vez másvenga a nosotros en forma digital: es útil conocer el concepto general de su dispositivo. Hablaremos de esto con un experto.Resulta que el autor de diseñadores digitales del stand se sienta en el mismo edificio donde tiene lugar la exposición.
- un diseñador de criaturas fantásticas para niños enedad escolar que explica toda la cultura de la antigua Grecia en 5 minutos; - un diseñador de robots en línea de materiales improvisados que explica dónde colocar la antigua insignia pionera con Para Lenin, y el diseñador de paisajes clásicos para los visitantes de la Galería Tretyakov, explica por qué todos los paisajes del siglo XVIII son más o menos iguales.Dado que los diseñadores son cada vez másvenga a nosotros en forma digital: es útil conocer el concepto general de su dispositivo. Hablaremos de esto con un experto.Resulta que el autor de diseñadores digitales del stand se sienta en el mismo edificio donde tiene lugar la exposición. | Nikolay Selivanov es artista, profesor, autor de sistemas educativos electrónicos. Gestiona el proyecto "Taller de diseño artístico" (creatividad para niños) y organiza exposiciones en el Palacio de Cultura ZIL. Especialista líder del proyecto Educación, Arte y TIC: integración para el desarrollo de la personalidad en el Instituto de Tecnologías de la Información en Educación de la UNESCO, miembro del Presidium de NP ADIT (Automatización de museos y tecnologías de la información). |
Hablamos con Nikolai durante dos horas y descubrimos, para cualquier propósito que se creara un diseñador digital: para la escuela, para juegos o para negocios, que trabajaría de acuerdo con las mismas leyes.1. Mostrar el principio, no enseñar el patrón
Nikolai: "Cuando veo padres que compran solo Lego para niños, les digo:" ¿Y a quién quieres verlo cuando una persona se gradúa de una universidad, un albacea de una gran empresa o un creador y, posiblemente, el dueño de esta empresa? "El hecho es que desde el punto de vista de la narración de cuentos, Lego es hermoso; por ejemplo, recolectamos un batiscafo con mi nieto y, en paralelo, le presento el tema de la investigación subacuática. Pero desde el punto de vista del desarrollo del pensamiento creativo, este constructor es bastante débil, porque a menudo se enseña a recolectar cierta cosa de una manera estrictamente definida. Lección en el " Taller de diseño de arte ", dirigido por NikolaiLa tarea del diseñador: dar experiencia en la creación de ciertas cosas, es decir, comprender el principio básico y no aprender a hacerlo "específicamente". En este sentido, incluso los cubos simples son un gran ejemplo de un constructor adecuado. Puedes hacer mucho con él, al menos explicar el modelo del universo.Otro buen ejemplo que conocí fue folletos y libros para los "caseros", que se publicaron masivamente en la década de 1930. Por ejemplo, dice algo como esto: “Aquí está el principio de la hélice; comprendiéndolo, puedes hacerlo incluso un avión, incluso un quadrocopter ". Es decir, muestra la base con la que puede lograr mucho y de manera diferente. Y no una instrucción paso a paso para cada caso, que se sentará en su cabeza ".uKit:Cuando recién comenzamos a escribir sobre diseñadores en Giktayms, en los comentarios hubo un recuento de la historia sobre "un diseñador solo debe hacer así"; resultó que el problema de comprender por qué se necesita un diseñador, a veces realmente existe:
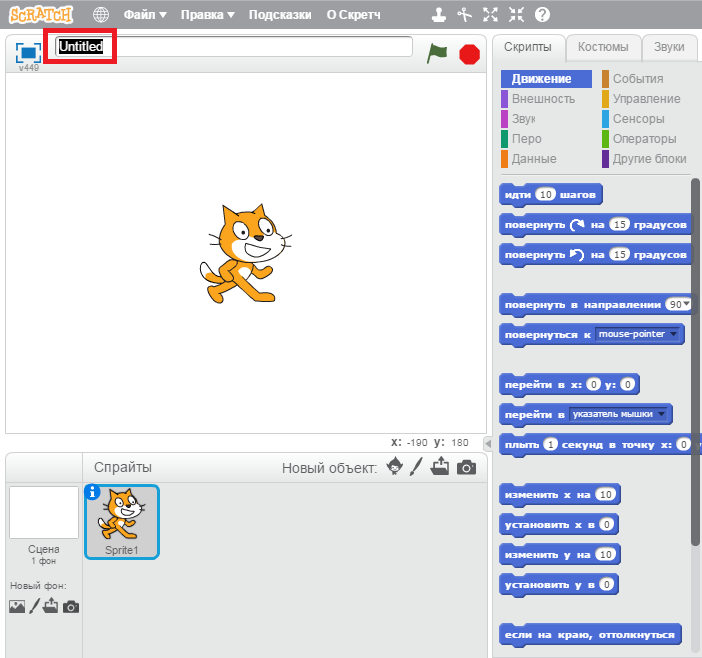
Lección en el " Taller de diseño de arte ", dirigido por NikolaiLa tarea del diseñador: dar experiencia en la creación de ciertas cosas, es decir, comprender el principio básico y no aprender a hacerlo "específicamente". En este sentido, incluso los cubos simples son un gran ejemplo de un constructor adecuado. Puedes hacer mucho con él, al menos explicar el modelo del universo.Otro buen ejemplo que conocí fue folletos y libros para los "caseros", que se publicaron masivamente en la década de 1930. Por ejemplo, dice algo como esto: “Aquí está el principio de la hélice; comprendiéndolo, puedes hacerlo incluso un avión, incluso un quadrocopter ". Es decir, muestra la base con la que puede lograr mucho y de manera diferente. Y no una instrucción paso a paso para cada caso, que se sentará en su cabeza ".uKit:Cuando recién comenzamos a escribir sobre diseñadores en Giktayms, en los comentarios hubo un recuento de la historia sobre "un diseñador solo debe hacer así"; resultó que el problema de comprender por qué se necesita un diseñador, a veces realmente existe: aunque el diseñador es así de ordinario, digital , - resuelve el problema de conocer y explorar una nueva dirección. Pasar los primeros pasos a través de la experiencia personal, basada en la experiencia de los demás.Por ejemplo, Scratch es tanto un entorno visual para enseñar la programación de los escolares como los primeros pasos en animación que los expertos del MIT pensaron para ti.
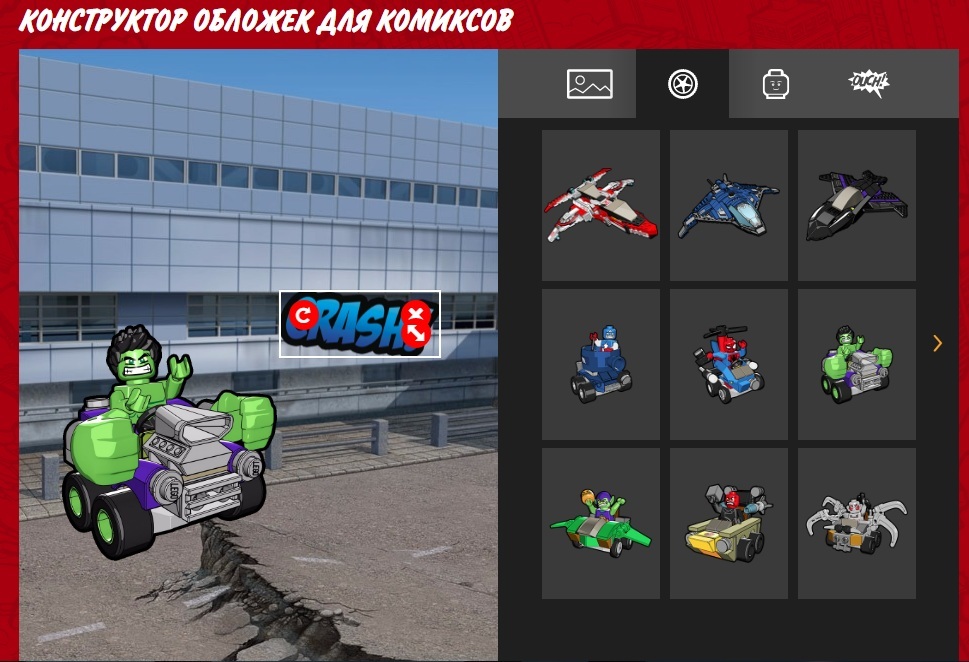
aunque el diseñador es así de ordinario, digital , - resuelve el problema de conocer y explorar una nueva dirección. Pasar los primeros pasos a través de la experiencia personal, basada en la experiencia de los demás.Por ejemplo, Scratch es tanto un entorno visual para enseñar la programación de los escolares como los primeros pasos en animación que los expertos del MIT pensaron para ti. Los mismos simples diseñadores en línea de pancartas y portadas de Lego son los primeros pasos en el diseño gráfico para los más pequeños, teniendo en cuenta tanto la tarea de marketing como la demostración de cómo hacer un póster / pancarta / collage.Y así, hasta el diseñador digital adulto.
Los mismos simples diseñadores en línea de pancartas y portadas de Lego son los primeros pasos en el diseño gráfico para los más pequeños, teniendo en cuenta tanto la tarea de marketing como la demostración de cómo hacer un póster / pancarta / collage.Y así, hasta el diseñador digital adulto. La hermana de nuestro colega brasileño está construyendo un sitio sobre un diseñador en algún lugar de Sao Paulo.Cualquier sitio se puede construir de diferentes maneras, y su tarea como diseñador es indicar un camino común y dar espacio a la creatividad razonable, destacando los puntos principales. Y no lleves a la cabeza el concepto de que "cualquier sitio debe contener un botón de color verde o rojo, seguramente digo que mi hermano se levantó así" .Y por lo tanto, los elementos y la lógica se seleccionan para cada constructor de acuerdo con la situación.
La hermana de nuestro colega brasileño está construyendo un sitio sobre un diseñador en algún lugar de Sao Paulo.Cualquier sitio se puede construir de diferentes maneras, y su tarea como diseñador es indicar un camino común y dar espacio a la creatividad razonable, destacando los puntos principales. Y no lleves a la cabeza el concepto de que "cualquier sitio debe contener un botón de color verde o rojo, seguramente digo que mi hermano se levantó así" .Y por lo tanto, los elementos y la lógica se seleccionan para cada constructor de acuerdo con la situación.2. La situación y la solución de problemas específicos.
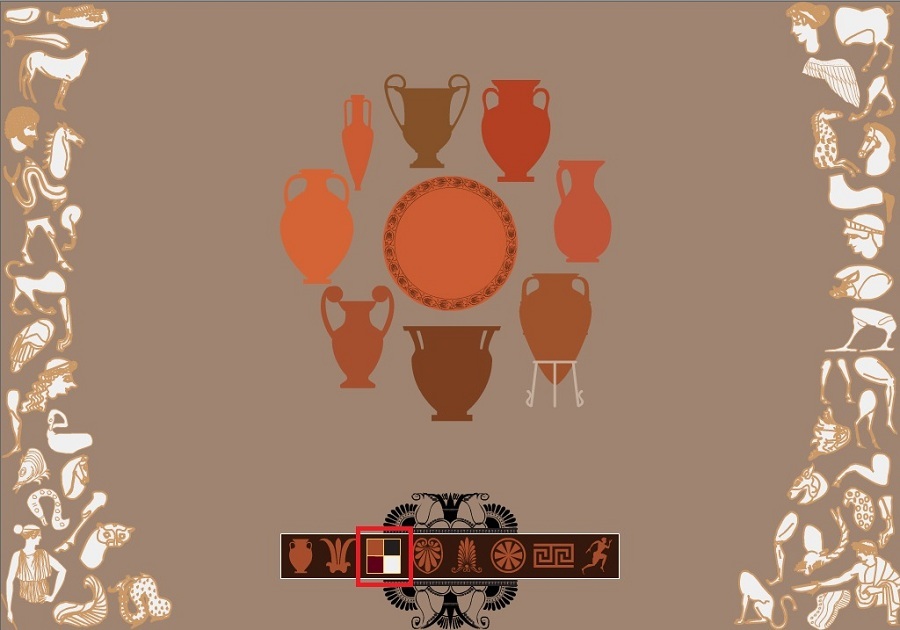
Nikolai: “Cada diseñador tiene su propio tiempo y lugar. Cada uno de mis diseñadores es un intento de resolver el problema. Por ejemplo, tome un grupo de escolares y llévelos al salón de arte antiguo. En el acto les diremos durante mucho tiempo cómo se hicieron los famosos jarrones griegos. Pero! El principio por el cual fueron creados permanecerá "cerrado" para ellos, créanme: las nuevas generaciones a menudo no perciben la experiencia cultural del pasado.Pero este principio está ahí. Cualquier ingeniero diría: este es el principio de la unidad: cuando una combinación de diferentes elementos forma un sistema para resolver cualquier problema. Los niños aprenden constructor de criaturas fantásticas en clases de arte avanzadasAsí que se me ocurrió un diseñador de personajes fantásticos: te da una idea visual del método mediante el cual se crearon imágenes para diferentes tipos de cerámica antigua. Cuando los niños de los grados 2-8, después de haber intentado con un diseñador de este tipo, vienen al museo, entienden cómo, por qué y a partir de qué fue creado el objeto.
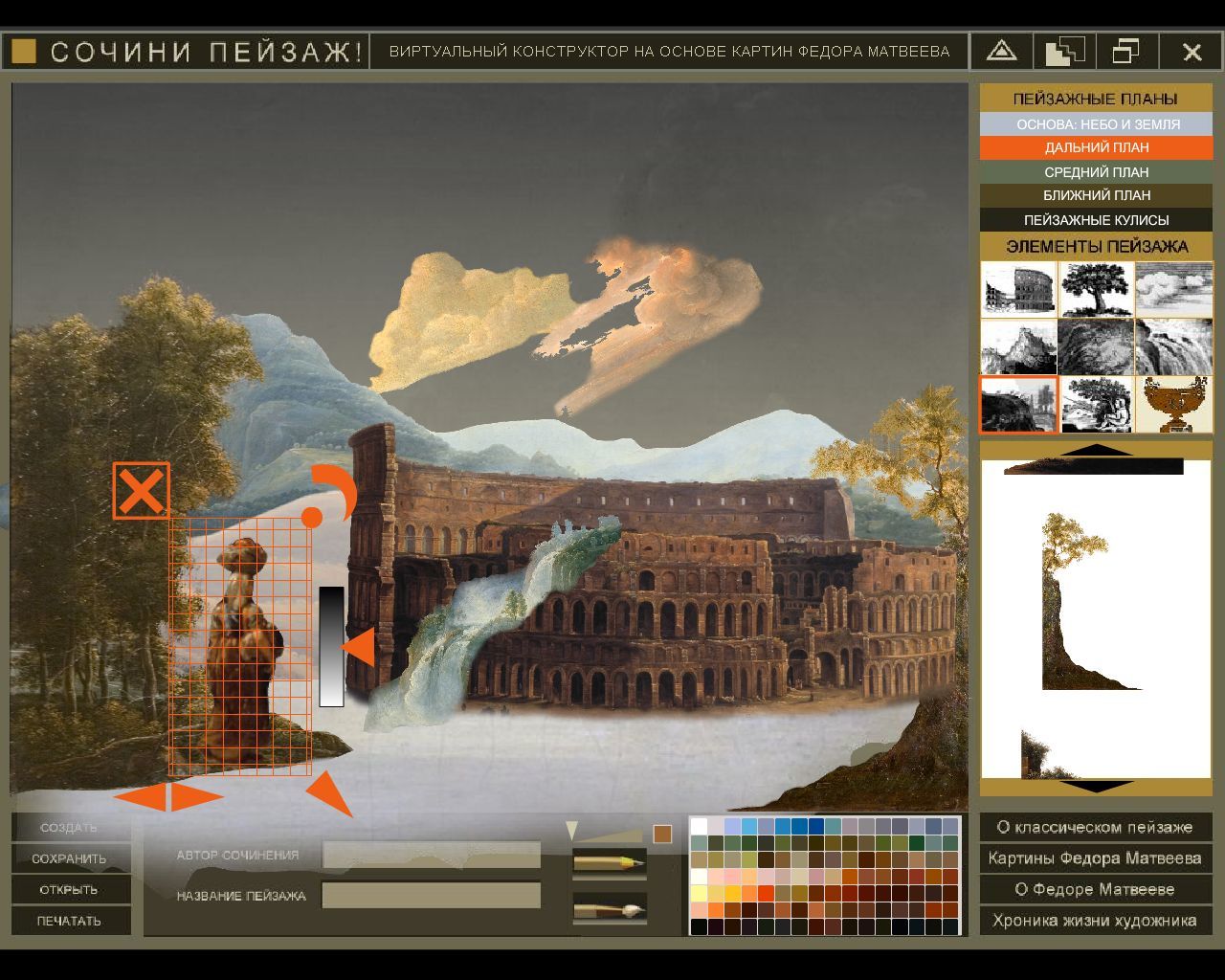
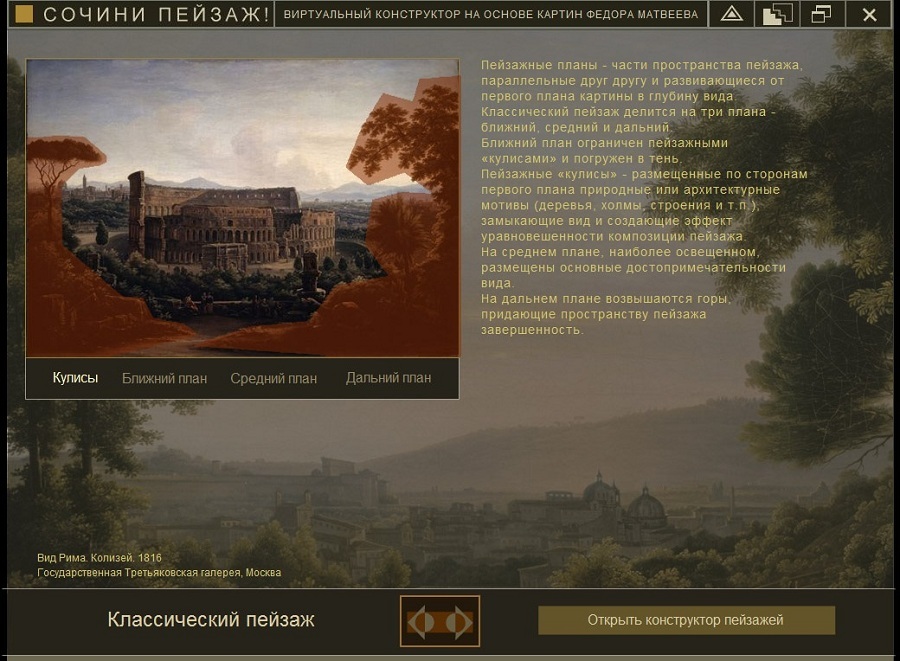
Los niños aprenden constructor de criaturas fantásticas en clases de arte avanzadasAsí que se me ocurrió un diseñador de personajes fantásticos: te da una idea visual del método mediante el cual se crearon imágenes para diferentes tipos de cerámica antigua. Cuando los niños de los grados 2-8, después de haber intentado con un diseñador de este tipo, vienen al museo, entienden cómo, por qué y a partir de qué fue creado el objeto. Y este diseñador se puede descargar de forma gratuita en la App Store y Google Play (la versión para la tableta ya no fue diseñada por Nikolai)Tomemos otro ejemplo: el constructor "Compose landscape" para la Galería Tretyakov. lo que hicimos para la exposición del pintor Fedor Matveev, que vivió a fines del siglo XVIII. Este producto está diseñado para una tarea diferente.Queríamos dar una idea de cómo trabajaban los artistas de esa época. Y el diseñador se basa en un esquema metodológico para escribir un paisaje clásico: este es un esquema de color específico, un concepto específico de perspectiva y los principios de la ubicación de los objetos en los planos.
Y este diseñador se puede descargar de forma gratuita en la App Store y Google Play (la versión para la tableta ya no fue diseñada por Nikolai)Tomemos otro ejemplo: el constructor "Compose landscape" para la Galería Tretyakov. lo que hicimos para la exposición del pintor Fedor Matveev, que vivió a fines del siglo XVIII. Este producto está diseñado para una tarea diferente.Queríamos dar una idea de cómo trabajaban los artistas de esa época. Y el diseñador se basa en un esquema metodológico para escribir un paisaje clásico: este es un esquema de color específico, un concepto específico de perspectiva y los principios de la ubicación de los objetos en los planos. El diseñador mismo fue lanzado originalmente en CD en 2008 poruKit: los diseñadores digitales siempre se han basado en la tarea en cuestión. Tomemos, por ejemplo, uCoz, el primer proyecto de nuestra empresa. En 2005, resolvió el problema de los fundadores y sus "lugares de reunión": crear un sitio de fans, un foro, un blog o un portal, sin profundizar en FreeBSD. Era un producto para geeks.
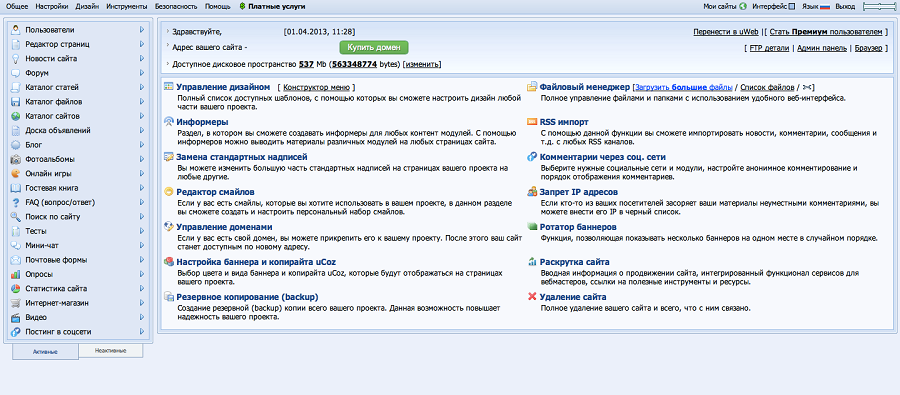
El diseñador mismo fue lanzado originalmente en CD en 2008 poruKit: los diseñadores digitales siempre se han basado en la tarea en cuestión. Tomemos, por ejemplo, uCoz, el primer proyecto de nuestra empresa. En 2005, resolvió el problema de los fundadores y sus "lugares de reunión": crear un sitio de fans, un foro, un blog o un portal, sin profundizar en FreeBSD. Era un producto para geeks. Cuando a fines de la década de 2000, las redes sociales comenzaron a reemplazar los sitios de fanáticos y los portales, y las pequeñas empresas comenzaron a conectarse, surgió la idea de nuestro uKit: un "constructor más simple".También implementa un sistema de "controles y restricciones" suaves, empujando a una persona a comprender qué datos son importantes en el sitio. Por ejemplo, en el primer paso, le pedimos al creador del sitio que complete los campos de dirección y proporcione el número de teléfono de su empresa, porque para el cliente de un concesionario de automóviles o taller para la reparación de equipos, esta es información importante.
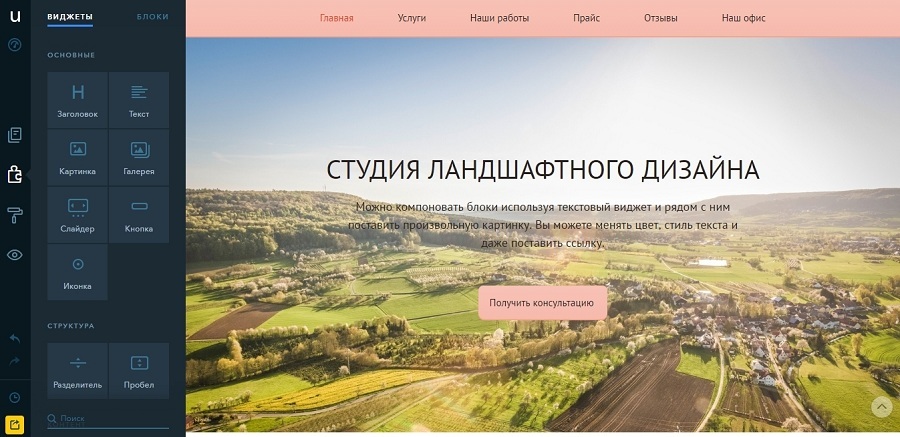
Cuando a fines de la década de 2000, las redes sociales comenzaron a reemplazar los sitios de fanáticos y los portales, y las pequeñas empresas comenzaron a conectarse, surgió la idea de nuestro uKit: un "constructor más simple".También implementa un sistema de "controles y restricciones" suaves, empujando a una persona a comprender qué datos son importantes en el sitio. Por ejemplo, en el primer paso, le pedimos al creador del sitio que complete los campos de dirección y proporcione el número de teléfono de su empresa, porque para el cliente de un concesionario de automóviles o taller para la reparación de equipos, esta es información importante. Diseñador digital en 2016. El bloque típico de la pantalla de inicio de la página principal, por ejemplo, fomenta la reflexión: el visitante a primera vista debe comprender qué tipo de sitio es.Tales sugerencias suaves no limitan el impulso creativo: cualquier bloque puede eliminarse o rehacerse. Pero en cada diseñador digital, hay fronteras que son imposibles de transgredir.
Diseñador digital en 2016. El bloque típico de la pantalla de inicio de la página principal, por ejemplo, fomenta la reflexión: el visitante a primera vista debe comprender qué tipo de sitio es.Tales sugerencias suaves no limitan el impulso creativo: cualquier bloque puede eliminarse o rehacerse. Pero en cada diseñador digital, hay fronteras que son imposibles de transgredir.3. Restricciones incorporadas
Nikolai: “Una tarea importante para el autor del constructor es encontrar la línea entre la originalidad de su desarrollo y su simplicidad. Porque crear un constructor y usarlo es diferente. Al crear mis diseñadores, llegué a este esquema: hay una cuadrícula, una paleta clara y un conjunto claro de elementos entre los que puede elegir, además de varias opciones para conectarlos. Una especie de sistema de restricciones.Por ejemplo, tome el mismo constructor de animales fantásticos que las instituciones educativas compran con los libros de texto. Le doy una paleta muy limitada. Pero en el mismo constructor de paisajes clásicos, viste que la paleta es más rica. La línea divisoria de oportunidades es diferente: hemos introducido restricciones en el movimiento entre los planes principales de la imagen. Este marco se ha desarrollado históricamente, fueron determinados por los artistas de esa época, comenzando desde dónde y qué se puede ubicar (por ejemplo, en la arquitectura del paisaje clásico siempre está en el plano medio y en primer plano, un evento), y terminando con lo que el foco debería estar atenciónDichas disciplinas de restricción .
Pero en el mismo constructor de paisajes clásicos, viste que la paleta es más rica. La línea divisoria de oportunidades es diferente: hemos introducido restricciones en el movimiento entre los planes principales de la imagen. Este marco se ha desarrollado históricamente, fueron determinados por los artistas de esa época, comenzando desde dónde y qué se puede ubicar (por ejemplo, en la arquitectura del paisaje clásico siempre está en el plano medio y en primer plano, un evento), y terminando con lo que el foco debería estar atenciónDichas disciplinas de restricción . uKit:Está claro que cualquier diseñador digital tiene el marco de "lo que es posible y lo que no" también es trivial porque solo el desarrollador puede realizar cambios en el sistema. Y el plan del desarrollador está programado con seis meses a un año de anticipación: y a veces es más importante lanzar una versión para discapacitados visuales, en lugar de cortar "algo que ...".Por supuesto, al final, se implementa parte de la lista de deseos personalizada. Pero hay restricciones que se "clavan" intencionalmente. Por ejemplo, también introdujimos una restricción en la paleta de colores: el usuario recibe tres conjuntos, según el tema de la plantilla (empresa).
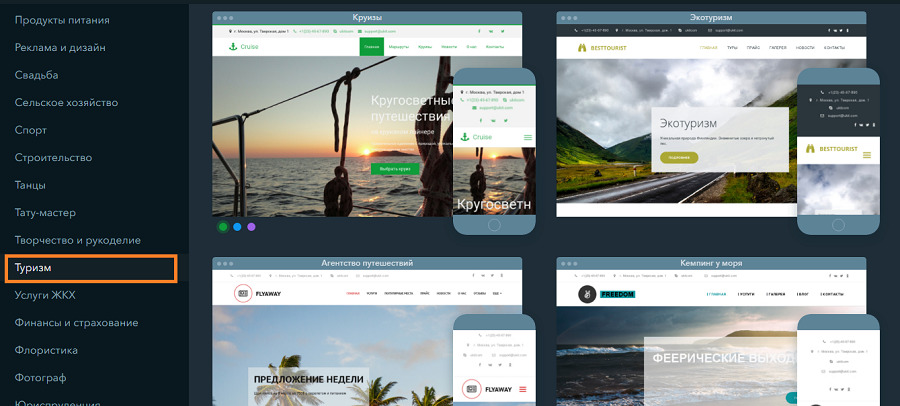
uKit:Está claro que cualquier diseñador digital tiene el marco de "lo que es posible y lo que no" también es trivial porque solo el desarrollador puede realizar cambios en el sistema. Y el plan del desarrollador está programado con seis meses a un año de anticipación: y a veces es más importante lanzar una versión para discapacitados visuales, en lugar de cortar "algo que ...".Por supuesto, al final, se implementa parte de la lista de deseos personalizada. Pero hay restricciones que se "clavan" intencionalmente. Por ejemplo, también introdujimos una restricción en la paleta de colores: el usuario recibe tres conjuntos, según el tema de la plantilla (empresa). El punto, por supuesto, no es que "un automóvil puede ser de cualquier color si es negro". Esto también tiene en cuenta la psicología de los colores (un ejemplo simple: el turquesa y el azul son adecuados para el sitio de una agencia de viajes, ya que están asociados con el mar y el cielo). Y atención al detalle: para que la paleta y el conjunto de fuentes coincidan en cualquier página.Finalmente, si está creando un sitio para una panadería, apenas un texto rosa claro sobre un fondo amarillo ácido sería la solución perfecta. Pero hay quienes intentan hacerlo ...
El punto, por supuesto, no es que "un automóvil puede ser de cualquier color si es negro". Esto también tiene en cuenta la psicología de los colores (un ejemplo simple: el turquesa y el azul son adecuados para el sitio de una agencia de viajes, ya que están asociados con el mar y el cielo). Y atención al detalle: para que la paleta y el conjunto de fuentes coincidan en cualquier página.Finalmente, si está creando un sitio para una panadería, apenas un texto rosa claro sobre un fondo amarillo ácido sería la solución perfecta. Pero hay quienes intentan hacerlo ... Existen otras limitaciones útiles: por ejemplo, no puede incrustar un widget de comentarios en ningún lugar excepto en un blog. En primer lugar, ¿por qué las pequeñas empresas necesitan widgets de comentarios en su sitio cuando hay un chat en línea, devolución de llamada y formulario de comentarios? En segundo lugar, como Nikolai y muchos otros, llegamos a una cuadrícula que admite el constructor: realiza una función de aplicación, ayuda al sitio a adaptarse a diferentes pantallas sobre la marcha.
Existen otras limitaciones útiles: por ejemplo, no puede incrustar un widget de comentarios en ningún lugar excepto en un blog. En primer lugar, ¿por qué las pequeñas empresas necesitan widgets de comentarios en su sitio cuando hay un chat en línea, devolución de llamada y formulario de comentarios? En segundo lugar, como Nikolai y muchos otros, llegamos a una cuadrícula que admite el constructor: realiza una función de aplicación, ayuda al sitio a adaptarse a diferentes pantallas sobre la marcha.4. Los objetos creados en el constructor deben tener nombres
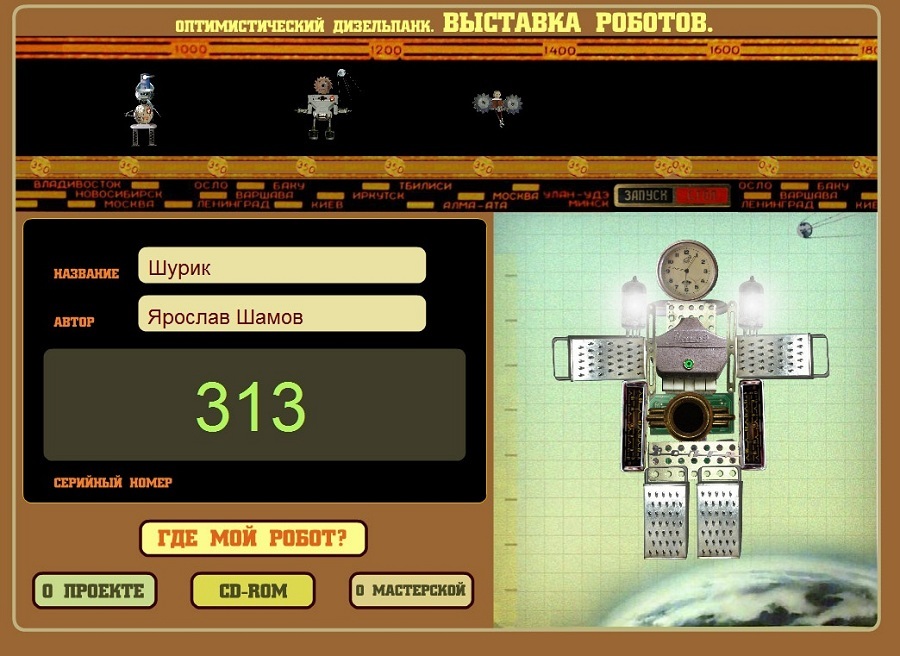
Nikolai: “No importa qué diseño hagamos con los niños, siempre presiono a los chicos para que den nombres a sus creaciones. Y en un entorno digital, un nombre es una de esas limitaciones más útiles. Por ejemplo, una vez que hicimos un constructor de robots a partir de basura doméstica: tomas, por ejemplo, una insignia pionera con Lenin, una lata, bombillas, nueces; ensamblas un robot bidimensional de ellos y luego le escribes instrucciones.Una de las condiciones en nuestro constructor es crear un nombre para el robot y dar un número de serie. Que todo era como un adulto ". uKit: Es natural que una persona le dé un nombre a su "creación". Bueno, para cualquier sistema de información, se necesita un identificador, por el cual, idealmente, no solo un robot, sino también una persona puede encontrar una creación específica.
uKit: Es natural que una persona le dé un nombre a su "creación". Bueno, para cualquier sistema de información, se necesita un identificador, por el cual, idealmente, no solo un robot, sino también una persona puede encontrar una creación específica. Cuando haces una animación en Scratch, debes darle un nombre. Cuando domesticaste un caballo u otra "mafia" en Minecraft, quieres dar un nombre, y por este privilegio también tienes que pagar, compra una "etiqueta" en el juego.
Cuando haces una animación en Scratch, debes darle un nombre. Cuando domesticaste un caballo u otra "mafia" en Minecraft, quieres dar un nombre, y por este privilegio también tienes que pagar, compra una "etiqueta" en el juego. Cuando una persona creaba un sitio, lo ideal era que no necesitara un dominio técnico de tercer nivel, que cualquier diseñador emite automáticamente, sino un nombre completo para el sitio. Este no es solo un intento leve de ganar 600-900 rublos adicionales al año, sino un delineador suave para completar la creación.
Cuando una persona creaba un sitio, lo ideal era que no necesitara un dominio técnico de tercer nivel, que cualquier diseñador emite automáticamente, sino un nombre completo para el sitio. Este no es solo un intento leve de ganar 600-900 rublos adicionales al año, sino un delineador suave para completar la creación.5. Generalmente cuesta dinero
Nikolay: “La mayor parte del trabajo se monetiza por orden: por ejemplo, el diseñador de la Galería Tretyakov patrocinó Severstal (también hicimos otro diseñador corporativo para la compañía). El diseñador de animales fantásticos vende la editorial como una adición al libro de texto.Creé a casi todos mis diseñadores en la década de 2000, y el CD se convirtió en su portador. Incluso puse discos con diseñadores disponibles para la venta al por menor a la vez. Por supuesto, ahora estamos pensando en cómo reconstruir: casi todos los diseñadores tienen versiones web, que creamos bajo pedido, pero se crean en Flash. Y todos ya han cambiado a HTML5 ".uKit: los diseñadores en línea tienen una ventaja: el modelo SaaSHace mucho tiempo reemplazado no solo por la mayoría de los discos, sino también por las unidades flash. Y no va a morir.De lo contrario, si no tiene recursos MIT detrás de usted (como con Scratch), una tarea de relaciones públicas (como lo fue con Lego Digital Designer, pero el proyecto se cerró ) o no tiene un proyecto de código abierto respaldado por una gran comunidad, tarde o temprano su diseñador tendrá que monetizar.Es cursi porque, volviendo al párrafo 3 de nuestra revisión, hay un equipo que apoya el proyecto y quiere comer. Sea Minecraft, este es un buen habrastatya sobre su monetización , que comenzó casi de inmediato, incluso antes de la "monetización universal" hace tres años. Si se trata de un creador de sitios, hoy en día no hay soluciones gratuitas en el mercado si no se trata de manualidades para estudiantes.
El diseñador de animales fantásticos vende la editorial como una adición al libro de texto.Creé a casi todos mis diseñadores en la década de 2000, y el CD se convirtió en su portador. Incluso puse discos con diseñadores disponibles para la venta al por menor a la vez. Por supuesto, ahora estamos pensando en cómo reconstruir: casi todos los diseñadores tienen versiones web, que creamos bajo pedido, pero se crean en Flash. Y todos ya han cambiado a HTML5 ".uKit: los diseñadores en línea tienen una ventaja: el modelo SaaSHace mucho tiempo reemplazado no solo por la mayoría de los discos, sino también por las unidades flash. Y no va a morir.De lo contrario, si no tiene recursos MIT detrás de usted (como con Scratch), una tarea de relaciones públicas (como lo fue con Lego Digital Designer, pero el proyecto se cerró ) o no tiene un proyecto de código abierto respaldado por una gran comunidad, tarde o temprano su diseñador tendrá que monetizar.Es cursi porque, volviendo al párrafo 3 de nuestra revisión, hay un equipo que apoya el proyecto y quiere comer. Sea Minecraft, este es un buen habrastatya sobre su monetización , que comenzó casi de inmediato, incluso antes de la "monetización universal" hace tres años. Si se trata de un creador de sitios, hoy en día no hay soluciones gratuitas en el mercado si no se trata de manualidades para estudiantes.6. No juegues a ningún constructor para siempre
Nikolai: “No he conocido personas que jugarían con ningún diseñador todo el tiempo, sin cambiar a otros nuevos. Un diseñador, especialmente uno digital, es una demostración de la técnica. Lo estudiaste, lo comprendiste y continuaste.uKit: En el mundo de los proyectos de TI, existe un concepto de la vida de un cliente sobre este tema. Por ejemplo, la vida útil promedio de un sitio de pequeña empresa montado en un diseñador es de 2 años. O sentía Internet por sí mismo, entendía lo que quería, y conscientemente probaría plataformas más complejas, o, lamentablemente, durante ese período, la empresa a menudo simplemente se cierra.7. Puede mezclar tecnología
Nikolai: “El truco de los diseñadores digitales, ya sean programas educativos para niños, juegos o soluciones especializadas, es la oportunidad de combinarlos con las últimas tecnologías. Y lo más prometedor aquí es el uso de la realidad virtual en los diseñadores digitales. Me parece que dicha integración abrirá una gran cantidad de nuevas aplicaciones para diseñadores digitales: en educación, negocios (por ejemplo, turismo), preservación del patrimonio cultural y otras áreas ”.uKit: Sí, se mostró el mismo Minecraft en combinación con gafas de realidad virtual:En el mundo de los creadores de sitios, la realidad virtual apenas es aplicable. Pero AI, hasta el punto. Hoy en día, varios diseñadores de sitios web intentan integrar redes neuronales en sus productos para facilitar la etapa más tediosa: creación de prototipos de sitios para la tarea empresarial.
Me parece que dicha integración abrirá una gran cantidad de nuevas aplicaciones para diseñadores digitales: en educación, negocios (por ejemplo, turismo), preservación del patrimonio cultural y otras áreas ”.uKit: Sí, se mostró el mismo Minecraft en combinación con gafas de realidad virtual:En el mundo de los creadores de sitios, la realidad virtual apenas es aplicable. Pero AI, hasta el punto. Hoy en día, varios diseñadores de sitios web intentan integrar redes neuronales en sus productos para facilitar la etapa más tediosa: creación de prototipos de sitios para la tarea empresarial. Source: https://habr.com/ru/post/es398507/
All Articles