
El divertido número
22900 de esta semana ha atraído una atención particular de los usuarios de Github.
Una descripción detallada del problema se encuentra en el repositorio del editor de código de Visual Studio Code (
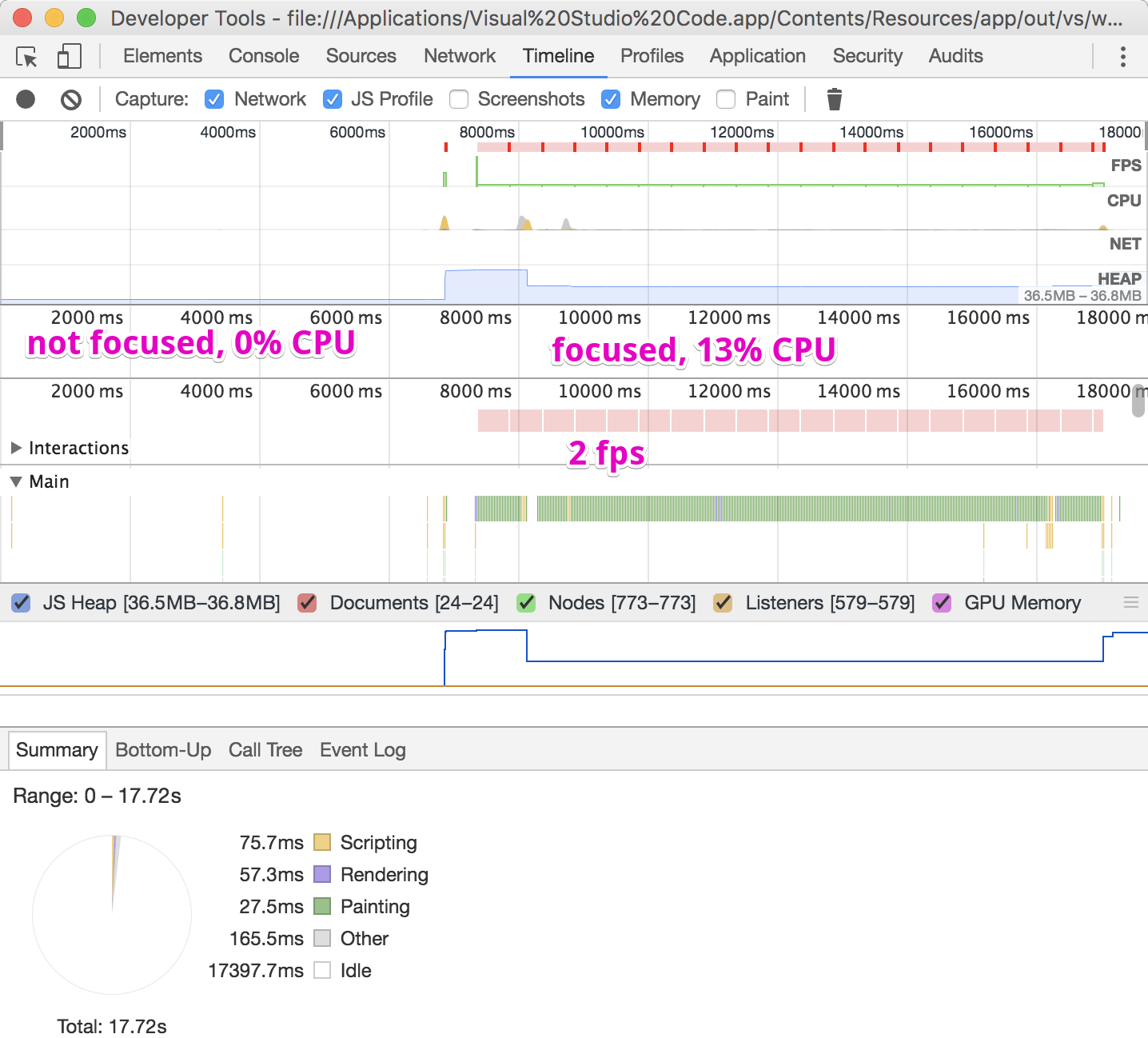
vscode ). El desarrollador de código abierto Jo Liss es conocido como el creador del brócoli y otras bibliotecas gratuitas. En la página del proyecto, notó que Visual Studio Code usa el 13% de los recursos informáticos del procesador, si la ventana está enfocada. Debido a esto, se desperdicia la energía de la batería de la computadora portátil. ¿Cuál podría ser la razón de un comportamiento tan extraño del programa?
Joe Liss sugirió que la actividad de la CPU está asociada con el parpadeo del cursor: el estado del cursor cambia dos veces por segundo, es decir, cada 500 ms (2 fps).
Para reproducir el problema, siga los siguientes pasos:
- Cierre todas las ventanas en Visual Studio Code.
- Abra una nueva ventana (Archivo → Nueva ventana).
- Abra una nueva pestaña con un archivo vacío (Archivo → Nueva pestaña). El cursor está parpadeando.
- En el monitor de recursos, verá un consumo de recursos informáticos distinto de cero (13% en una computadora portátil débil con OS X, aproximadamente 5-7% en un potente GNOME Shell con Wayland (Ivy Bridge Graphics)).
- Cambie a otra ventana de aplicación (Cmd + Tab). El cursor ya no es visible.
- El consumo de CPU de Visual Studio Code se reduce a casi cero.
Alguien lo necesita, aquí está la línea de tiempo para escribir en Herramientas para desarrolladores:
TimelineRawData-20170321T114212.json.zip (vea la captura de pantalla anterior).
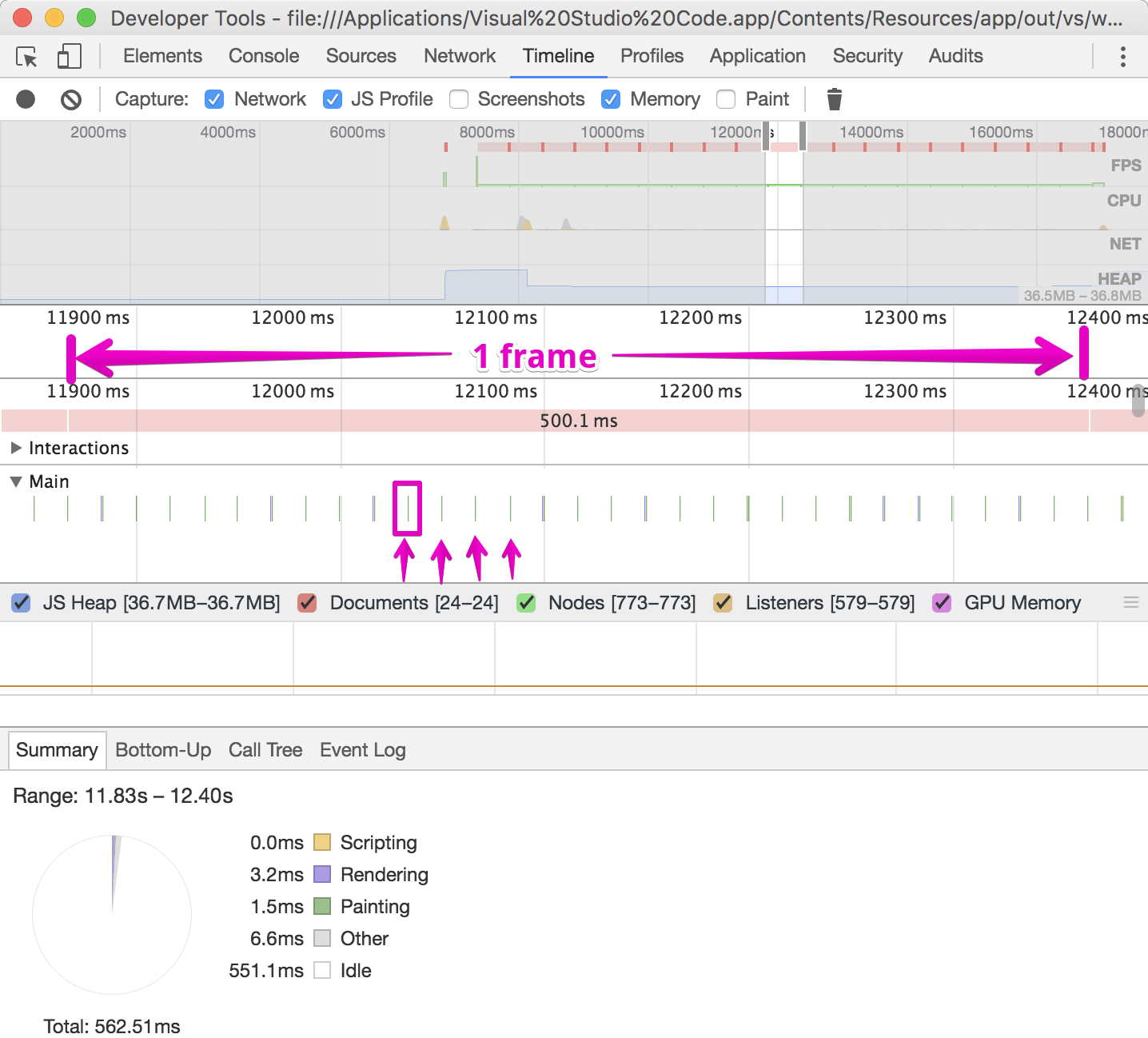
Si hace zoom en un cuadro, puede ver que a pesar de la frecuencia de parpadeo de 2 fps, el subproceso principal funciona a 60 fps, es decir, genera algo cada 16 ms.

Si lo acerca aún más, puede ver el gran trabajo concreto que el cursor representa a 60 cuadros / s. Estos son los ciclos periódicos "Actualizar árbol de capas" / "Pintar" / "Capas compuestas", es decir, actualizar el árbol de capas

El desarrollador señala que en otras aplicaciones macOS Sierra 10.12.3, incluidas Chrome y TextEdit, el cursor parpadea sin un consumo notable de CPU.
Los usuarios del editor de Visual Studio Code pueden desactivar el parpadeo del cursor en el programa. En este caso, el consumo de CPU se reduce al 0%. Los bucles "Update Layer Tree" / "Paint" / "Composite Layers" todavía funcionan, pero solo cada 500 ms, no cada 16 ms.
"editor.cursorBlinking": "solid"Este divertido fallo en Visual Studio Code se asemeja a un problema clásico de
indicador de freno npm. En npm 3.5.2, con el indicador de progreso encendido, la operación se realizó aproximadamente un 50% más lento que sin el indicador.
$ rm -r node_modules $ npm set progress=false $ time npm install npm install 19.91s user 2.66s system 71% cpu 31.667 total $ rm -r node_modules $ npm set progress=true $ time npm install npm install 33.26s user 3.19s system 74% cpu 48.733 total
Cual es la razon
Por supuesto, el consumo de CPU cuando el cursor parpadea tiene razones completamente diferentes a la desaceleración de npm con un indicador de progreso activo. Puede adivinar los motivos de los problemas con el cursor si observa
casi el mismo error con la animación de fotogramas clave CSS en el navegador Chrome. Allí, los desarrolladores escriben que en JavaScript, un cursor parpadeante consume el 1.2% normal de los recursos de la CPU, y en CSS, por alguna razón, es 6 veces más, es decir, 7-8%.
El código parece ser correcto:
@keyframes monaco-cursor-blink { 50% { opacity: 0; } 100% { opacity: 1; } } .cursor-blink { animation: monaco-cursor-blink 1s step-start 0s infinite; }
Pero el problema es que el motor Chromium fuerza esta animación a 60 fps, forzándola a trabajar cada 16 ms.
Entonces, el editor de Visual Studio Code obviamente usa el enfoque más lógico para implementar la función de cursor parpadeante: esta es la función de
step con la animación de fotogramas clave CSS. Y este error en Chromium
aún no se ha solucionado por completo , aunque ha durado más de dos años. Entonces, Chrome realiza un ciclo de renderizado completo cada 16 ms, como debería ser durante 60 cuadros por segundo. Quizás la discusión actual llame la atención sobre el viejo error, y los desarrolladores finalmente lo tendrán en sus manos.
Los desarrolladores de Visual Studio Code
admitieron que esta función se implementó originalmente en JavaScript, pero hace aproximadamente un año cambiaron a CSS. En la implementación actual, si la ventana está desenfocada, la animación se desactiva y no hay un consumo excesivo de recursos del procesador, pero realmente hay un problema con la ventana activa. Los desarrolladores creen que en tal situación tiene sentido volver de CSS a JS.
Se aconseja a los colegas que también consideren implementar un cursor como un gif animado. Puede generar dicho archivo automáticamente, dependiendo del esquema de color del editor. Es cierto que puede haber dificultades con el zoom: después de todo, los gráficos de trama se volverán borrosos al hacer zoom.
Pero al final, los desarrolladores de Microsoft aún decidieron volver al antiguo método JS setInterval para parpadear el cursor, y el consumo de CPU
disminuyó varias veces de inmediato.