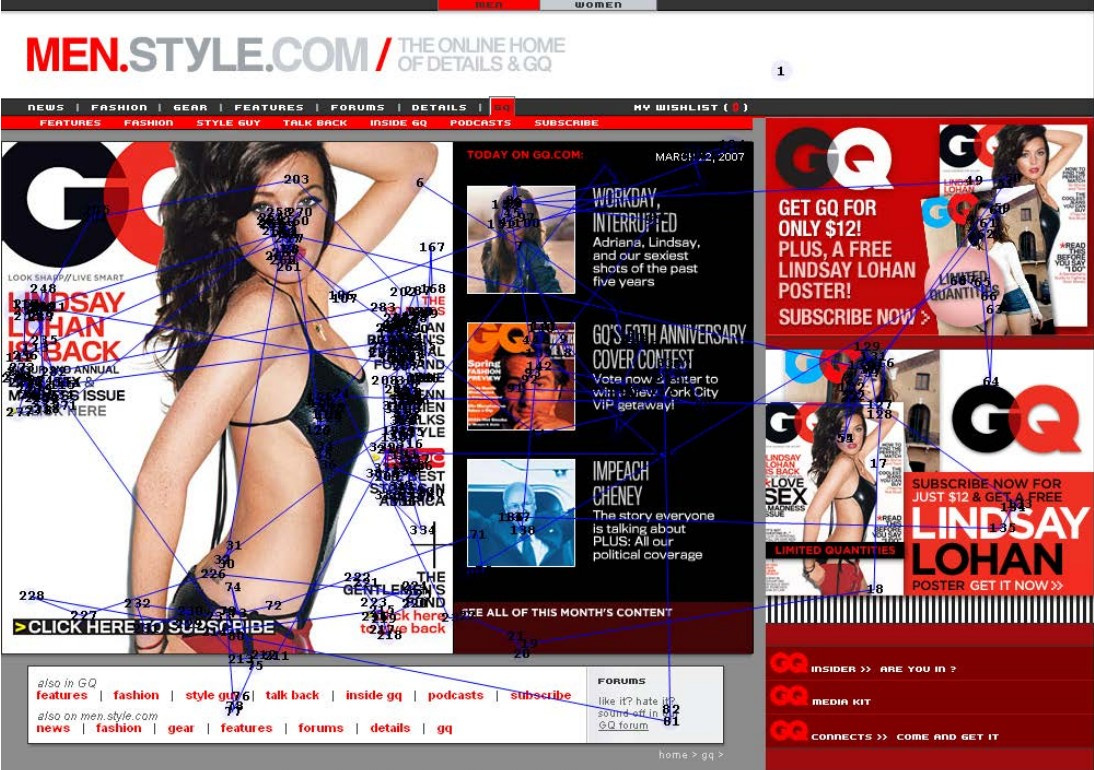
 Ilustración del tutorial de investigación de interfaz de usuario de Nielsen Norman Group usando el seguimiento de la vista del usuario
Ilustración del tutorial de investigación de interfaz de usuario de Nielsen Norman Group usando el seguimiento de la vista del usuarioEn el diseño de la interfaz de usuario, existe el concepto de un símbolo de gancho o acento (significante, Don Norman
escribió sobre ellos). Un símbolo fuerte se destaca claramente del fondo, llama especialmente la atención. Los caracteres fuertes se consideran tradicionalmente texto subrayado, texto azul o un botón 3D brillante. También hay caracteres débiles o faltantes: un hipervínculo estilizado como texto sin resaltado y subrayado brillante, o
un botón fantasma que no se parece en absoluto a un botón hasta que hace clic en él o mueve el cursor del mouse sobre él.
Según los
expertos del Grupo Nielsen Norman , el problema con el diseño moderno es que la popularidad del diseño plano en las interfaces digitales ahora ha coincidido con una escasez de caracteres fuertes. Como resultado, en muchas interfaces de usuario modernas, simplemente no hay "pistas" para el ojo: las personas se pierden y no entienden de inmediato dónde hacer clic. Por supuesto, si lo piensas un poco, entonces se pueden encontrar botones ocultos y enlaces ocultos, pero tienes que esforzarte, este no es un diseño amigable en absoluto.
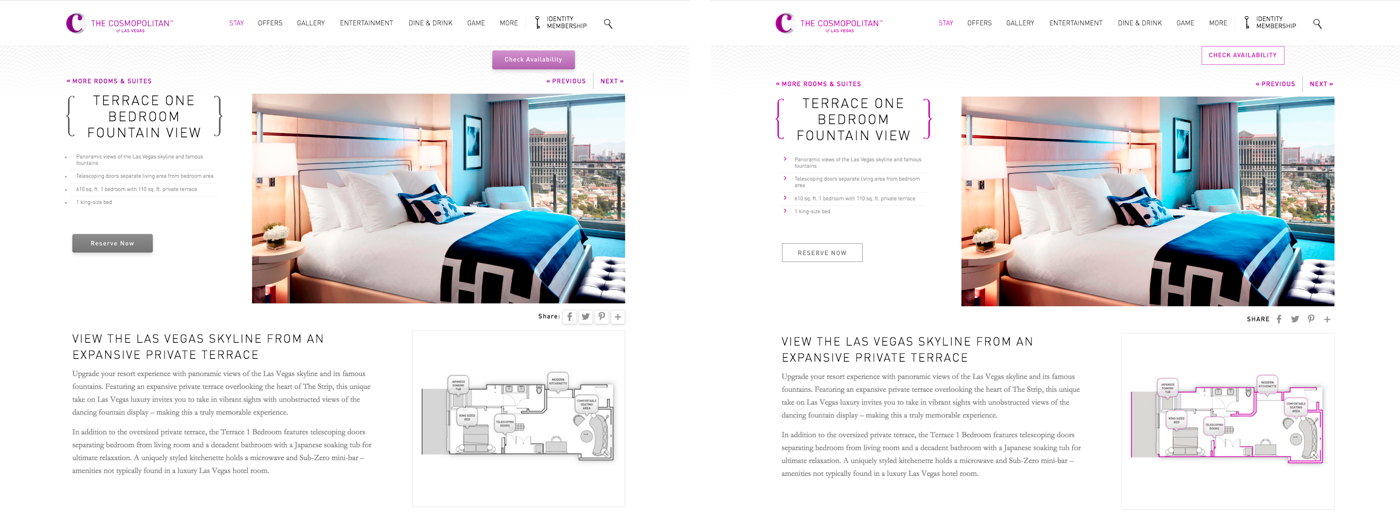
Nielsen Norman Group realizó un estudio especial sobre este tema. Tomaron nueve páginas web reales y las modificaron de manera especial para obtener dos versiones casi idénticas de cada página, con el mismo diseño, contenido y diseño visual. Solo diferían en que una versión contenía caracteres fuertes, y la otra era débil, es decir, sin sombras, degradados u otras formas de resaltar elementos clicables. Esa es una versión súper plana de la interfaz de usuario. En algunos casos, tomaron un diseño normal y crearon una segunda versión súper plana. En otros casos, por el contrario, tomaron un original súper plano y crearon una segunda versión con selección de personaje normal.

En total, nueve páginas web trabajaron en seis categorías temáticas:
- comercio electronico;
- organización sin fines de lucro;
- Hotel
- viajes (alquiler de autos, búsqueda de un boleto);
- tecnología;
- finanzas
En cada categoría temática, era necesario llevar a cabo una tarea simple. Por ejemplo, en el sitio web del hotel, la tarea era reservar una habitación. El voluntario tuvo que informar cuando encontró dónde hacer clic para completar la tarea.
Las 18 páginas web y las tareas relacionadas se enumeran en
esta página .
Al experimento asistieron 71 usuarios. La dirección de la mirada de cada uno de ellos fue monitoreada por una cámara de video, se registró el número de movimientos de la mirada a través de la página y el tiempo total de la tarea. A cada usuario se le mostró solo una versión de la página web. El experimento se terminó tan pronto como el usuario informó la ubicación del elemento en el que se hizo clic, después de lo cual se procedió a la siguiente página web.
Los resultados experimentales fueron bastante predecibles. En páginas con un diseño plano y señales débiles, los usuarios dedicaron un
22% más de tiempo antes de saber dónde hacer clic. El número promedio de movimientos oculares en esas páginas fue un
25% más .
Los expertos enfatizan que pasar más tiempo en la página no significa en absoluto que los usuarios estén inmersos en ella con interés y que les guste tanto el diseño que no puedan quitarle la vista de encima. Por el contrario, una larga permanencia en la página es un signo negativo. A las personas se les asignó la tarea de realizar una determinada acción, y con tal diseño fue más difícil completar la tarea. Es decir, un diseño plano realmente dificulta la navegación y el rendimiento de la tarea. Además, la ocurrencia de tal incertidumbre puede hacer que el usuario haga clic en el enlace incorrecto y, en este caso, la demora en completar la tarea puede ser mucho mayor que el 22% indicado. Los
desagradables efectos emocionales asociados con esto
, según los investigadores, dañan directamente la percepción de la marca .
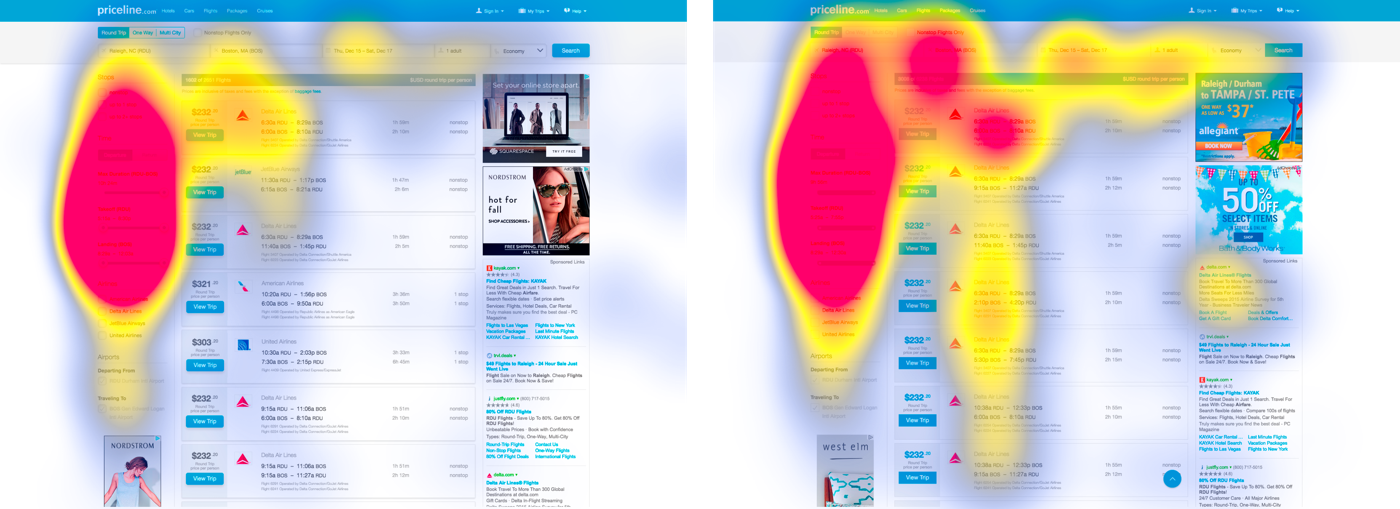
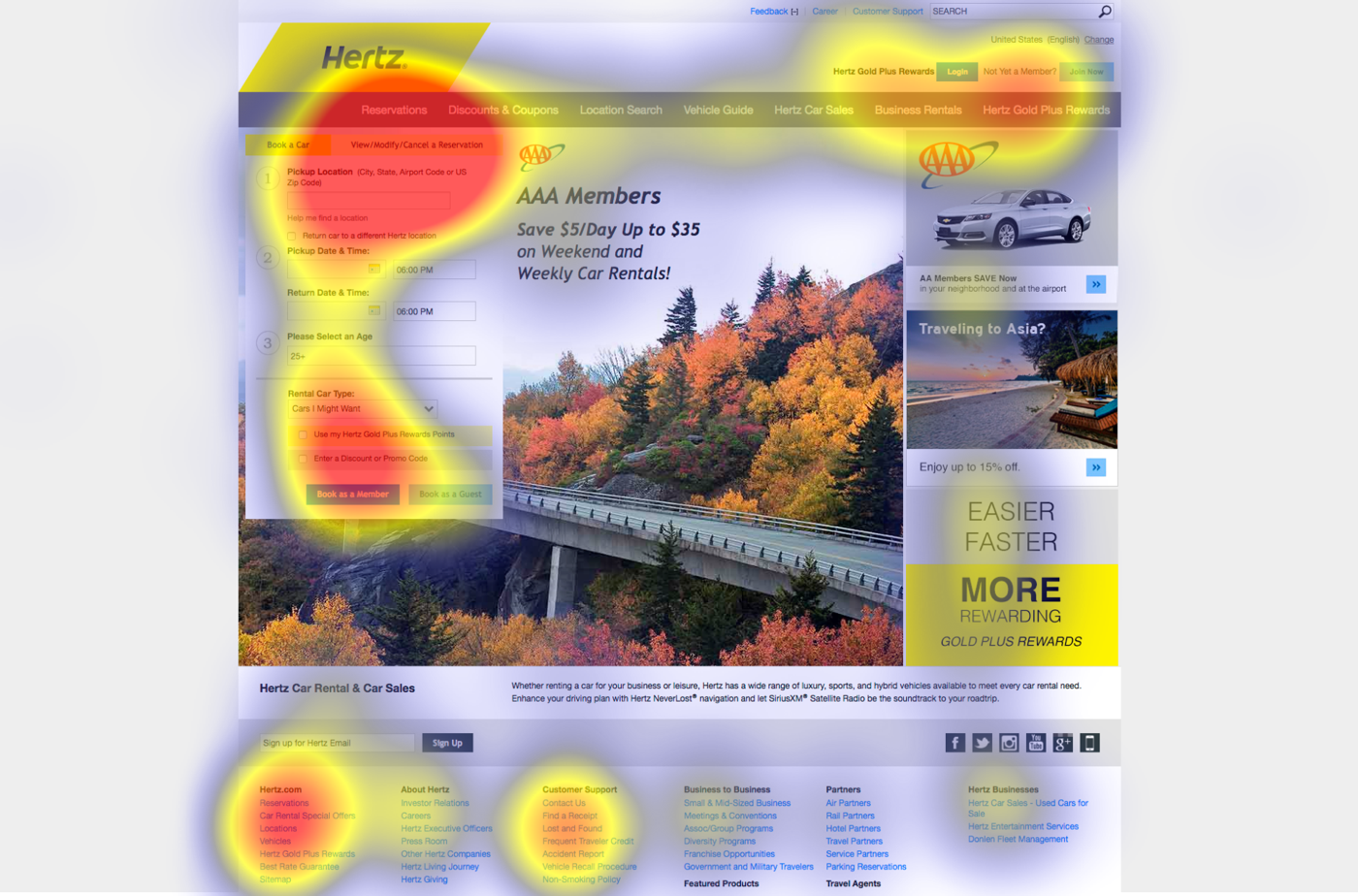
En los
mapas de calor, se ve especialmente claramente cómo las personas se pierden en las páginas con un diseño plano sin símbolos de gancho visual. En ausencia de tales elementos, la atención parece estar borrosa entre otros elementos interactivos en la página.

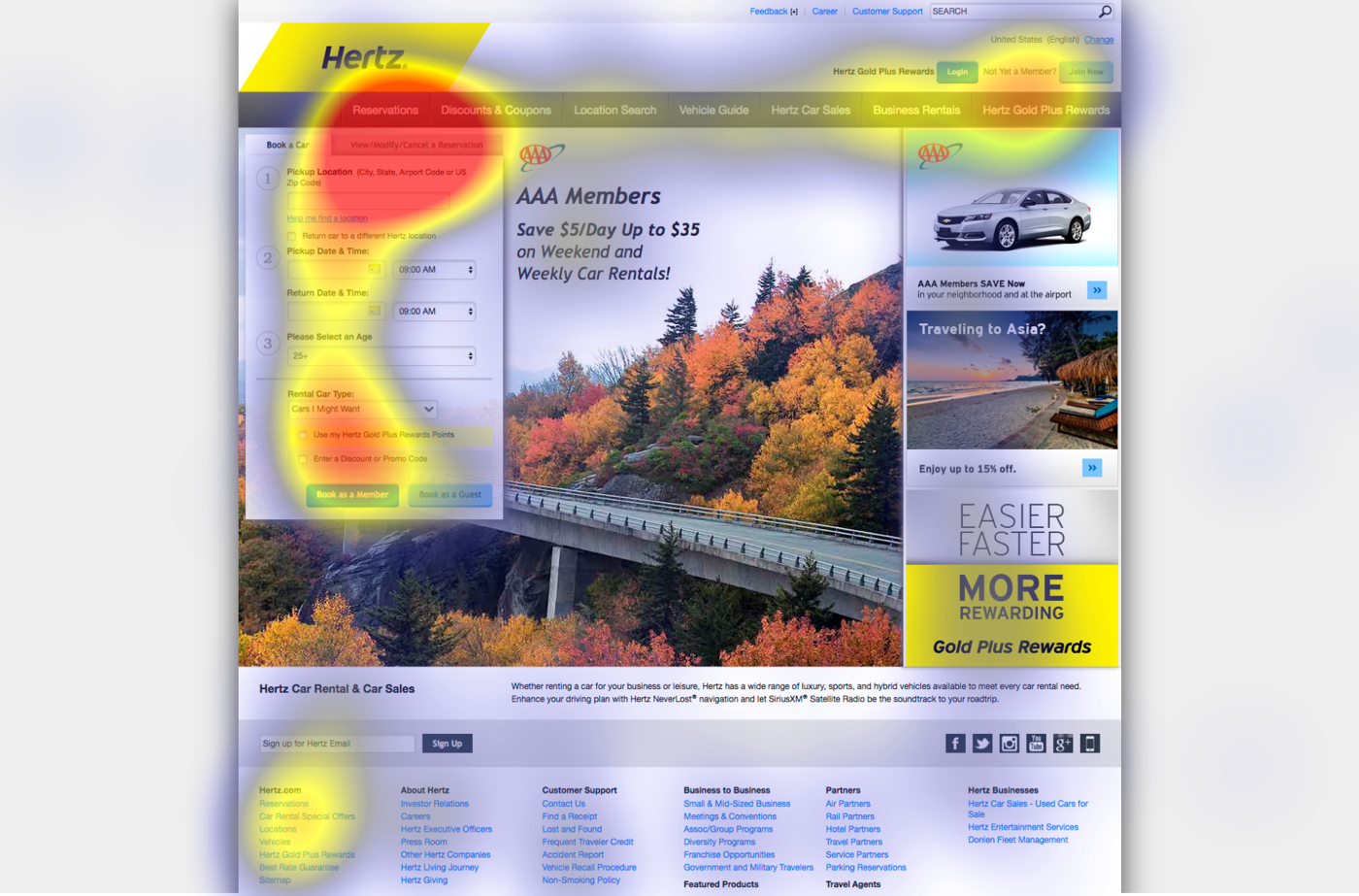
Los siguientes dos ejemplos muestran la distribución de la atención del usuario en la página de alquiler de vehículos, donde la tarea consistía en cancelar la reserva reservada. Primera versión con personajes fuertes.

En la versión con caracteres débiles, una preocupación particular es la mayor atención al pie de página de la página. Según los expertos, esta es una señal de que los usuarios no pueden encontrar el elemento deseado en la página y caer en la desesperación.

En todos los pares de páginas, los mapas de calor mostraron una diferencia significativa entre la distribución de la atención del usuario en páginas con un diseño normal y plano.
El estudio mostró que un diseño plano puede ser apropiado y no hace daño si se usa en un sitio con baja densidad de información, con un diseño tradicional, donde los elementos y botones están en los lugares habituales o se destacan de los elementos circundantes. Idealmente, se deben cumplir los tres criterios, no uno o dos. En general, si el diseño es bueno, los elementos planos no causarán daños. Lo principal es pensar siempre en los usuarios y adherirse a los principios básicos de UX:
simplicidad visual, consistencia externa, jerarquía visual clara y contraste .