El autor del material, desarrollador de PayPal, describe un conjunto de utilidades para la interacción entre dominios.
En PayPal, escribimos una gran cantidad de código JavaScript que finalmente comienza a funcionar en otros sitios web y otros dominios. Un ejemplo sorprendente es
checkout.js , un script de integración que cubre completamente el proceso de realizar y pagar un pedido utilizando nuestro servicio, que permite a los comerciantes incrustar de manera muy simple y natural nuestro
botón y mecanismo de pago en sus sitios.
Ejecutar nuestro código en sitios de terceros está lleno de una gran cantidad de riesgos y dificultades, pero hay algunos puntos clave:
- Definitivamente no podemos romper ningún sitio. Esto significa que no modificamos las variables globales que no creamos, incluidos los polyfillings para las API del navegador. No hacemos esto, ya que este enfoque casi siempre hace que el seguimiento de errores sea casi imposible.
- Pero los sitios incluso pueden rompernos, lo que hacen con bastante frecuencia. Un ejemplo reciente: un sitio sobrescrito
Array.prototype.toJSON que causó el JSON.stringify de JSON.stringify . Muchos sitios web incluyen Polyfill WeakMap, que, a diferencia de su versión nativa, no funciona en objetos de ventana de dominio cruzado. Por lo tanto, sin verificaciones preliminares adicionales, solo podemos confiar en nuestro propio código. - Las restricciones entre dominios (que describen lo que puede y no puede hacer con un marco electrónico o una ventana emergente que contiene el contenido de otro dominio en su interior) no son del todo claras y, además, las reglas cambian con bastante frecuencia según el navegador en el que se encuentre. Por ejemplo, en IE y Edge, literalmente no puede enviar un mensaje entre la ventana emergente y la ventana principal si tienen dominios diferentes. Esto solo se puede hacer recurriendo a hacks humillantes.
- Algunos navegadores dan cosas realmente extrañas. Por ejemplo, el único método efectivo para verificar el dominio de la ventana es
try/catch para obtener acceso o establecer las propiedades del objeto de la ventana. Pero incluso con esto en mente, Safari insiste en que el error de origen correspondiente aparezca en la consola para esta acción. Este problema se convirtió en un generador de confusión: nuestros comerciantes escribieron un informe de error y les dijimos que este error debería ignorarse. - Las limitaciones, concebidas como un medio para combatir la publicidad intrusiva, a menudo interfieren con el funcionamiento normal de nuestro código en otros sitios. Por ejemplo, es posible abrir una ventana emergente solo en el momento en que el usuario hace clic en nuestro botón. Intentemos hacer algún tipo de interacción asincrónica, hemos terminado: el navegador bloqueará la ventana emergente, aunque su apariencia fue formalmente el resultado de la acción del usuario. Además de esto, las restricciones de cookies de terceros diseñadas para evitar la recopilación de información publicitaria casi siempre impiden nuestros intentos de rastrear las sesiones de los usuarios en marcos electrónicos.
El año pasado, decidimos centrarnos en reunir un conjunto de herramientas verdaderamente poderoso para ayudar a evitar estos escollos y crear una excelente experiencia de usuario sin tener que preocuparnos constantemente de que lleguen mensajes y se dibujen todas las ventanas.
Hemos abierto todo el código fuente del conjunto. Si desea crear interacciones que funcionen con su sistema desde otros sitios o simplemente entre diferentes dominios dentro de su organización, entonces la búsqueda termina aquí.
gruñidor

Primero, lo principal. Nos gustaría crear una pieza de trabajo sensata sobre la base de la cual todas las herramientas planificadas por nosotros funcionarían. Tenemos una lista formal de tecnologías que nos gustan, pero combinarlas en un todo de calidad no es una tarea fácil. Decidimos simplificar nuestro trabajo en el futuro tanto como sea posible y, por lo tanto, cada vez que queramos publicar una nueva biblioteca o herramienta de dominio cruzado, bifurcamos el gruñido y comenzamos a codificar, sin preocuparnos de preestablecer ningún entorno o herramienta.
→
Más detalles aquípost-robot

El primer problema técnico real que queríamos resolver era la mensajería entre Windows y iPhone. ¿Crees que puedes tomar
window.postMessage y comenzar a rociar mensajes de derecha a izquierda? Piensa de nuevo:
- No hay respuestas o devoluciones de llamada, lo que hace que solicitar datos desde otra ventana o recuperar datos de esta en respuesta sea un negocio muy complicado.
- IE / Edge no le permite usar postMessage entre la ventana emergente y la ventana principal si sus dominios son diferentes.
- Casi no hay manejo de errores. Sin embargo, como una forma de determinar que otra ventana ha recibido generalmente su mensaje.
- No puede enviar tipos de datos más interesantes, como funciones, promesas, objetos de error y otros.
post-robot tiene como objetivo resolver todos estos problemas de una sola vez, proporcionando una forma estable y confiable de enviar mensajes y recibir respuestas.
→
Más detalles aquíxcomponente

Nos encanta usar React, y nos gusta la genialidad de su idea de simplicidad de componentes que funcionan según el principio de "datos desactivados, acciones activadas". Al mismo tiempo, el concepto React está dirigido a representar la interfaz de usuario directamente en su página, sin marcos ni restricciones entre dominios. Pero hay un "pero" significativo: ni siquiera intentaríamos descargar React en un sitio que no nos pertenece.
Nos preguntamos: ¿qué pasa si incluimos iPhones y ventanas emergentes en componentes similares a React a los que podríamos pasar directamente propiedades y devoluciones de llamada y permitir que las ventanas secundarias llamen directamente a las funciones pasadas por el padre?
Eframes, por regla general, no son adecuados para esto. Es decir, en situaciones normales, usando
window.postMessage solo puede enviar objetos y líneas simples a un iframe y volver a su padre. Pero con xcomponent, tiene la oportunidad de dibujar un iframe sin tener que configurar ningún controlador de mensajes: simplemente transferirá datos y funciones directamente al iframe, y recibirá directamente cualquier propiedad que le pase en el objeto
window.xprops .
Además, ajusta automáticamente los enlaces a marcos populares como React, Angular, Vue y otros, lo que le permite dibujar los marcos en su aplicación de forma nativa sin necesidad de preocuparse por lo feo que se comportan los marcos.
→
Más detalles aquí→
Y así es como usamos xcomponent en PayPalxcomponent-demo

Guiados por las mismas consideraciones que en el caso del gruñidor, queríamos simplificar el trabajo en los componentes de xcomponent tanto como sea posible para que la configuración del entorno y las herramientas no frenen el trabajo. Todo el mundo ama cuando puedes comenzar a codificar.
Por lo tanto, lanzamos xcomponent-demo, una plantilla que puede bifurcar y comenzar. Tiene todo lo que necesita para crear, probar, publicar e incluso escribir estáticamente su código y publicar componentes x para uso general.
cross-domain-utils

Trabajar con ventanas entre dominios es algo complicado. Hay muchas preguntas Por ejemplo, ¿cómo sabe con certeza que la ventana de otro dominio está cerrada? ¿Qué coincide con su dominio con el tuyo? ¿Cuáles son sus hijos? Los navegadores proporcionan API simples para algunas de estas tareas, pero en cada navegador todo funciona de manera diferente.
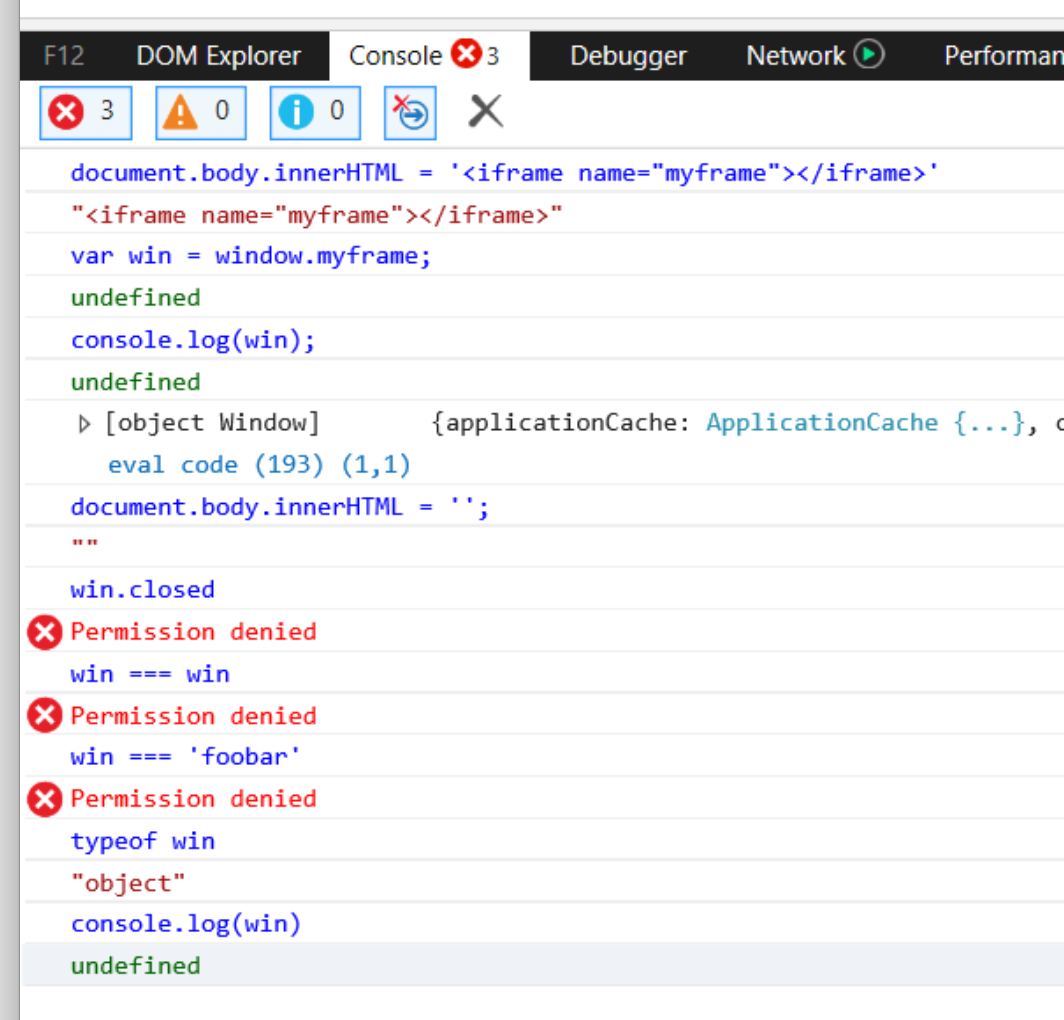
Con cross-domain-utils, intentamos crear una biblioteca de métodos auxiliares diseñados para ayudar a trabajar con casos comunes, simplificando el trabajo con ventanas de dominio cruzado y eliminando la necesidad de preocuparse constantemente por errores o advertencias en la consola. La herramienta, entre otras cosas, le permite evitar casos extremos realmente extraños, como este:
 Edge, como siempre, en su repertorio.
Edge, como siempre, en su repertorio.cross-domain-safe-weakmap

El almacenamiento de objetos de ventana es un proceso costoso en términos de RAM, incluso si la ventana cuya referencia está almacenando está cerrada.
WeakMaps es ideal para almacenar datos de ventana porque:
- No almacenan la referencia del objeto de ventana cuando ya no se usa en otro lugar.
- No es posible establecer las propiedades de una ventana de dominio cruzado directamente, por lo tanto, la asociación de datos con la ventana (por ejemplo, la devolución de llamada que debe llamarse cuando la ventana está cerrada) es difícil. Usar WeakMap simplifica este proceso. Para hacer esto, simplemente use la ventana como una clave de mapa débil y luego puede almacenar los datos que desee.
El único problema es que muchas juntas WeakMap existentes intentan llamar a
Object.defineProperty por clave, lo que conduce inmediatamente a fallas en los casos en que la clave es una ventana de dominio cruzado con acceso limitado.
Cross-domain-safe-weakmap, por el contrario, está diseñado para hacer que trabajar con ventanas entre dominios utilizando sus claves y la implementación nativa de WeakMap (si está disponible) sea lo más predecible y confiable posible.
promesa de zalgo

Muchos navegadores simplemente privan la prioridad de todo lo que se envía a
setTimeout si la pestaña del navegador en la que se ejecuta su código está fuera de foco. Por lo tanto, cuando trabaja en algo que debería funcionar en una ventana emergente, y necesita enviar un mensaje al padre y pedirle que haga algo ... En este caso, cualquier
setTimeout ralentizará específicamente el trabajo del padre.
Por lo tanto, la solución es simple: rechazamos
setTimeout para cualquier
setTimeout crítica de ejecución de código, ¿verdad?
El problema es que muchos de los envoltorios de promesa intermedios existentes, en ausencia de ayudantes como
setImmediate recurren al uso de
setTimeout para garantizar que la función pasada
.then se llame de forma asíncrona. Por lo tanto, si desea aprovechar las promesas en una variedad de navegadores y al mismo tiempo hacer que el código se ejecute en Windows sin foco, entonces no tiene suerte.
zalgo-promise está tratando de resolver este problema poniendo todas las promesas en modo síncrono de forma predeterminada. Esto significa que si se resuelven sincrónicamente, la función
.then() aprobada también se llamará sincrónicamente. Se llama zalgo-promise porque literalmente decidimos
lanzar zalgo (después de una cuidadosa consideración de los
pros y los contras).
→
Más detalles aquícastor-registrador

Uno de los puntos importantes relacionados con la ejecución de código en otros dominios es que necesita saber qué está sucediendo y cómo las personas usan sus productos. Y al menos necesita saber sobre los casos en que el código causa scripts erróneos o rompe el sitio de alguien.
Por otro lado, no es necesario enviar una señal después de otra o escribir en el registro cien solicitudes seguidas para cada evento para el que desea grabar.
beaver-logger intenta resolver este problema seleccionando y vinculando los registros y volcándolos periódicamente en su servidor. Incluso incluye un componente de servidor del nodo para recibir registros, pero puede adaptarlo libremente como desee para cualquier plataforma favorita.
buscar robot

CORS es un dolor de cabeza. La obtención de los encabezados correctos requiere la configuración en el servidor de cada punto final individual. Y si no estamos hablando de una solicitud GET, CORS nos obliga a realizar operaciones de intercambio adicionales para determinar si es seguro hacer esta o aquella solicitud final.
fetch-robot es un nuevo módulo experimental destinado a resolver este problema. Le permite publicar en un lugar un manifiesto que define las URL a las que se puede llamar, así como a quién se puede llamar y qué encabezados y otros campos se pueden usar.
Muestra el contenido de las URL con un dominio diferente a través de un iframe. Usando post-robot, el mismo marco electrónico pasa todos los mensajes a través de sí mismo, lo que evita el problema de interacciones adicionales (ya que todas las verificaciones se realizan en el lado del cliente, dentro del marco confiable).
→
Más detalles aquíGracias a todos por leer, y si tienen alguna idea sobre qué herramientas faltan en el kit de herramientas de interacción entre dominios o qué se puede mejorar en ellas, ¡escriban al autor!- Daniel, equipo de desarrollo de herramientas de pago de PayPal