El autor del material analiza los indicadores de rendimiento y analiza por qué estos elementos de la interfaz están programados intencionalmente para mostrar datos incorrectamente.
Por razones de productividad, este año decidí sentarme temprano para ordenar mis impuestos. Hubo más trabajo con ellos de lo habitual, así que me tomé un poco de tiempo para ingresar toda la información en TurboTax y con ello me aseguraré de que todo se haga correctamente. En el proceso, el programa de informes de impuestos en línea regularmente me aseguró que ya me había ayudado a identificar cada beneficio fiscal que me convenía, y prometió que gracias a él no había errores en mi declaración.
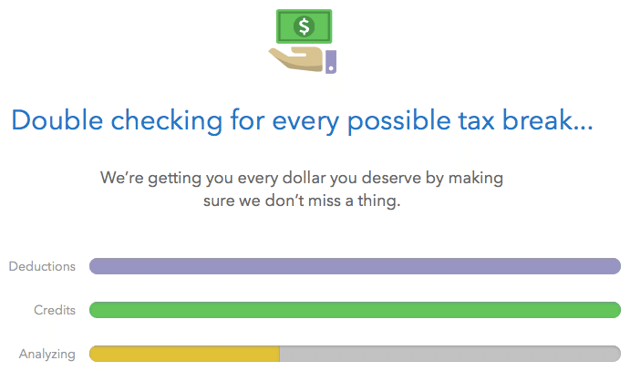
Sin embargo, al ver una animación particularmente agradable que representa las líneas amarillas y verdes que se llenan gradualmente, me preguntaba si lo que vi en ese momento realmente refleja el progreso de una tarea real que se realiza en segundo plano. ¿Es cierto que el "análisis detallado" de mis ingresos, que la página, a juzgar por la información que contiene, realizó en ese momento, realmente lleva mucho tiempo allí? ¿TurboTax no realizó todas las verificaciones necesarias antes, incluso cuando las introduje en el programa?
Le pedí a mi amigo Andrew McGill que me ayudara a lidiar con los procesos que la animación está diseñada para acompañar. Revisamos el código fuente del sitio web de TurboTax y pronto confirmamos mi sospecha: la animación era un objeto inmutable listo para usar. No encontramos ningún intento de interactuar con los servidores del sitio en el momento de su visualización. Cada usuario de TurboTax vio la misma imagen de la misma duración. Encontramos un proceso similar en al menos otra página del sitio, que se suponía que mostraba el progreso de verificar la aplicabilidad de "todas las exenciones fiscales posibles" utilizando tres escalas animadas.
¿Pero por qué se hace esto? ¿Con qué propósito fue necesario crear una falsa impresión del tiempo necesario para completar el proceso, tomando este tiempo del usuario?
No es que a TurboTax le guste burlarse de sus clientes. Según Ethan Edar, profesor de informática y ciencias de la computación de la Universidad de Michigan, la desaceleración artificial en el sitio es un ejemplo de un fenómeno que él llama "engaño benevolente". En 2013, él y dos de sus colegas investigadores de Microsoft publicaron un
documento que describe una amplia gama de soluciones de diseño que engañan a los usuarios pero que finalmente lo hacen por su propio bien.
Un engaño benevolente puede oscurecer la incertidumbre. Por ejemplo, Netflix descarga automáticamente recomendaciones generales si el ancho de banda del usuario no es suficiente para recibir recomendaciones individuales. Este enfoque también es útil si necesita enmascarar y suavizar pequeños inconvenientes técnicos (una barra de progreso que se llena de manera uniforme e independientemente de la velocidad de realizar acciones reales). Otro caso es el deseo de los desarrolladores de ayudar a los usuarios a acostumbrarse a un nuevo tipo de tecnología. Por ejemplo, una animación fija en Skype, diseñada para indicar que la conversación aún está en curso, y el interlocutor aún lo escucha al otro lado de la línea.
La palabra "engaño" tiene una connotación negativa, y mentir a los usuarios generalmente causa críticas. Pero según Edar, este tipo de engaño, si se usa correctamente, se convierte en una herramienta útil. Los diseñadores han sido complicados con las interfaces durante muchos años, y los usuarios generalmente no le prestan atención.
Curiosamente, las animaciones TurboTax difieren de la mayoría de las prácticas similares estudiadas por Edar. En lugar de ocultar la lenta operación del servicio, introducen un retraso artificial donde en realidad no lo es. Esta técnica se utiliza para crear al usuario una sensación de fiabilidad del producto al que acaba de confiar su información financiera.
"El proceso de completar una declaración de impuestos a menudo implica al menos un poco de emoción", dijo Rob Castro, portavoz de Intuit, la empresa matriz de TurboTax. - Para compensar estas sensaciones, utilizamos un conjunto de varios elementos de diseño: contenido, animaciones, movimientos. Esto nos permite tranquilizar a nuestros clientes e infundirles confianza en que su declaración se completa correctamente y que recibieron todo su dinero merecidamente ".

Edar tomó una decisión similar en un juego experimental que se le ocurrió hace casi veinte años. Su esencia era que dos personas tenían que acordar un precio, hablando usando dos dispositivos móviles separados. El paso final fue bastante complicado: las ofertas de los participantes se cifraron, se transmitieron a través de la red inalámbrica y se compararon, después de lo cual el programa informó sobre la base de esta información si la transacción podría llevarse a cabo.
A pesar de su complejidad, esta secuencia de operaciones se realizó en la primera iteración del programa casi al instante. Sin embargo, esta velocidad confundió a las personas. "Reaccionaron como" Wow, ¿eso es todo? ", Dice Edar. "Realmente no nos gustó". Como resultado, a Edar se le ocurrió un truco: en lugar de completar instantáneamente la etapa final, la animación apareció en las pantallas con asteriscos en lugar de caracteres.
Y esta representación criptográfica imaginaria funcionó. “La aplicación se ha vuelto más agradable para los participantes en el experimento. Parece que su confianza en el resultado también ha crecido ”. (Sin embargo, esta evaluación se basa en los testimonios de solo unas pocas personas; no se ha realizado ningún estudio formal de las reacciones de los usuarios).
La práctica de crear enganches artificiales no es un tema favorito entre los diseñadores para una conversación, pero es bastante común. El año pasado, el autor de
Fast Company , Mark Wilson,
descubrió un truco similar en su página de seguridad de Facebook. Luego trajo otros casos similares. Por ejemplo, una solicitud de aprobación de solicitudes de préstamo, que mantiene una pausa antes del anuncio del resultado, para eliminar las sospechas innecesarias de los usuarios. O un sitio web que ofrece recomendaciones personalizadas sobre planes celulares, ralentizando la entrega de resultados para convencer a los usuarios de que realmente obtienen una respuesta personalizada. A menudo se publican ejemplos similares en el twitter de alguien, como es el
caso de la barra de progreso de Verizon, que resultó ser un simple temporizador de JavaScript.
En su artículo, Wilson citó un
estudio realizado por dos profesores de Harvard de 2011 que estudiaron en detalle este enfoque, al que llamaron la "ilusión de trabajo". Descubrieron que los sitios web que simplificaron sus procesos recibieron críticas menos satisfechas de los usuarios. "Cuando los sitios web entran en un modo de operación transparente, notificando a los usuarios que el programa ha completado el trabajo necesario, las personas pueden preferir sitios web con un retraso mayor que aquellos que proporcionan resultados instantáneamente", escribieron los autores del estudio, "incluso si los resultados reales del trabajo son lo mismo ".
Pero no todos los casos de engaño benevolente se conciben para que las personas crean que la situación está bajo control. Uno de estos trucos, en particular, tenía como objetivo introducir incertidumbre en la representación visual de los datos, y causó casi ataques cardíacos en todo el país.
Estamos hablando del panel en línea
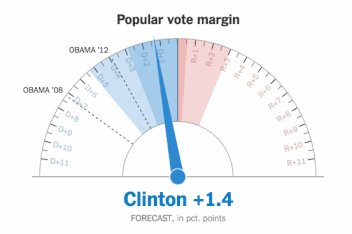
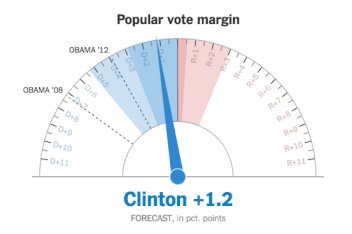
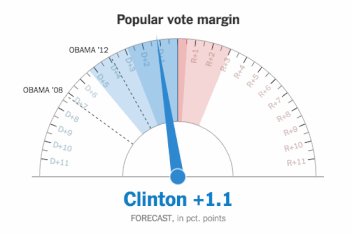
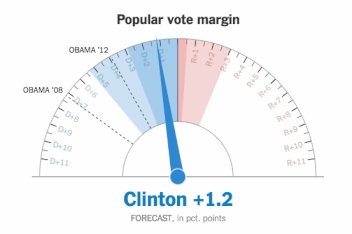
The New York Times , que cubre en tiempo real los resultados de la votación durante las elecciones presidenciales de Estados Unidos. Representaba tres diales que reflejaban las previsiones de la publicación sobre la distribución de votos y colegios electorales, así como la posibilidad de que Hillary Clinton y Donald Trump ganaran las elecciones. A lo largo de la noche, las flechas de cada escala bailaron de lado a lado, señalando primero una seria ventaja hacia Clinton, y después de la medianoche, indicando una clara victoria para Trump.

Las manos de los mostradores se movían constantemente en una dirección, luego en la otra, agregando agudeza e incertidumbre al momento. Varios lectores emprendedores estudiaron el código fuente de la página y, al encontrar que las flechas cambiaron su posición por casualidad, expresaron su enojo en Twitter. La palabra "irresponsable" se
usaba a menudo en sus publicaciones.
Una semana después, Gregor Aish, uno de los diseñadores del Times que trabajó en el tablero en línea,
explicó la lógica detrás de elegir esta solución en su blog. Según él, la flecha en cualquier momento fluctuaba dentro del error de predicción permitido. Esta técnica fue concebida como un reflejo de la naturaleza viva y siempre cambiante del pronóstico, y encarnaba la incertidumbre del resultado. Poco a poco, durante la votación, el pronóstico se hizo cada vez más preciso, y con ello disminuyó el grado de desviación de la flecha durante la fluctuación.
Le pregunté a Ashe si a su equipo le gustaría reconsiderar su enfoque en el futuro debido a tal respuesta, y recibí una respuesta negativa. Según él, la visualización representaba correctamente la información y realizaba su función, y él habría utilizado el mismo enfoque en una situación similar. La retroalimentación negativa, en su opinión, probablemente representa enojo por los resultados electorales como tales. "El caso es que la noche de las elecciones, fuimos los primeros destructores de esperanza para un gran número de personas", dice Aish, "y así sucedió que nos hicimos cargo del fuego".
El único ajuste que Aish quisiera hacer es no mostrar las posibilidades de los candidatos de ganar como un porcentaje. En la opinión de la mayoría, la probabilidad del 80% de Clinton significó una victoria clara, mientras que en realidad su victoria estaba lejos de ser tan probable como podría haber parecido. "Nadie confiará nunca en los anticonceptivos si su probabilidad de fracaso es de 1 en 5, pero nuestra visión de la probabilidad ha llevado a muchas personas a creer que Clinton tenía una clara ventaja", dice Aish.
Cuando los usuarios de Twitter se pusieron a cubierto y la astucia de Ashe quedó expuesta, algunas personas sintieron que habían sido engañadas con intenciones maliciosas. Y por lo tanto, el engaño funciona mejor cuando nadie lo sabe.
Le pregunté a Edar sobre una posible línea, después de haberla cruzado, el engaño de un benevolente se convierte en uno dañino. Esbozó tres reglas básicas. En primer lugar, los diseñadores deben dar preferencia a soluciones honestas y transparentes. En segundo lugar, un resultado de engaño positivo debe ser cuantificable. Y en tercer lugar, si le pregunta al usuario sobre su opinión, entonces debe dar preferencia a una opción engañosa. Aunque, por supuesto, la mayoría de los diseñadores no pueden preguntar a sus usuarios sobre tales cosas, por lo que deben tomar una decisión por su cuenta.
Sin embargo, hacer trampa en beneficio del usuario no necesariamente tiene que complicar el trabajo del diseñador. De hecho, según Edar, el buen engaño generalmente beneficia a todas las partes. Los clientes satisfechos reciben una decisión más reflexiva y continúan usando el producto, y también es posible pagarlo, lo que le permite al diseñador comprender que hizo bien su trabajo.
Tomemos, por ejemplo, el mismo TurboTax. Las
técnicas utilizadas en su diseño pueden reducir la ansiedad de los clientes durante el período de declaración de impuestos y darles más confianza en sus propias finanzas. A cambio, continuarán utilizando el servicio y pagarán por ellos. Sin embargo, TurboTax tiene otro incentivo para usar tales animaciones. Este servicio se posiciona como una guía amigable de la espinosa jungla de préstamos, beneficios, exenciones y formularios que los estadounidenses tienen que enfrentar cada año. Y mantener estas selvas en su forma más inhóspita y compleja es muy beneficioso para Intuit. La compañía
regularmente hace lobby para mantener el complejo código tributario estadounidense en su forma actual y se opone a las propuestas que conduzcan a su simplificación radical.
Por lo tanto, unos segundos adicionales de animación le dan la impresión de que TurboTax está trabajando arduamente para procesar la información sobre sus ingresos, mejorando así su bienestar. Sin embargo, además de esto, el programa te hace parecer que funciona de maravilla. Y al final, cuando ella le pide $ 50 o $ 100 por sus esfuerzos, estos pocos segundos adicionales lo hacen más dispuesto a separarse del dinero.
